Jak nakładać wiele obrazów za pomocą CSS
Opublikowany: 2020-07-15CSS to skrót od Cascaded Style Sheet. Jest to język arkuszy stylów, który definiuje prezentację dokumentu w języku znaczników, takim jak HTML. Kaskadowy arkusz stylów rozróżnia zawartość i inne prezentacje wizualne, takie jak kolory, układ, czcionki i motywy. To zróżnicowanie zwiększa dostęp do treści i kontroluje specyfikację prezentacji. CSS definiuje wspólny motyw dla wybranych stron internetowych i jest widoczny w całej witrynie. Szczegóły pliku CSS są przechowywane oddzielnie, aby zmniejszyć złożone problemy i nadmiarową strukturę treści.
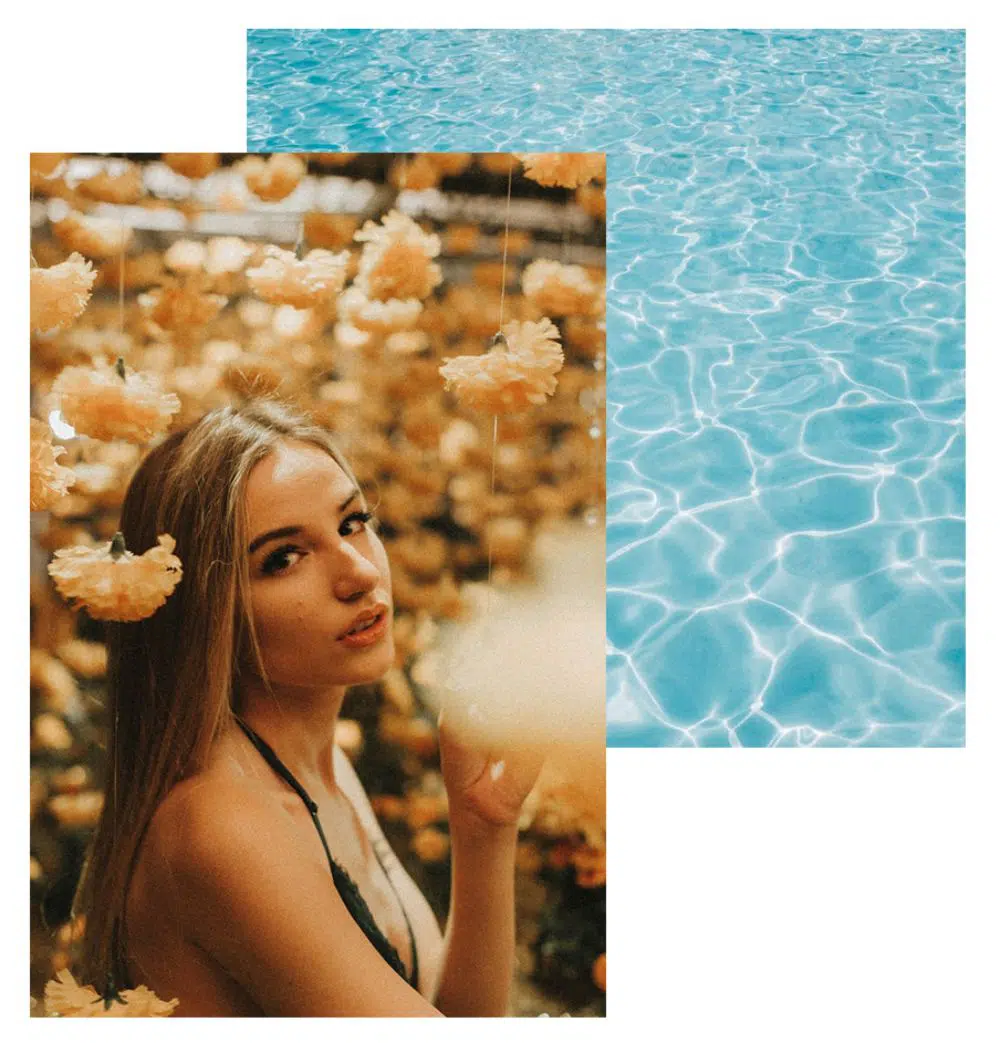
CSS jest dostępny do nakładania się na wiele obrazów, to znaczy umieszczania obrazu na drugim obrazie. Są na to trzy metody. Przyjrzyjmy się każdemu z nich po kolei.
1. Korzystanie z siatki CSS:
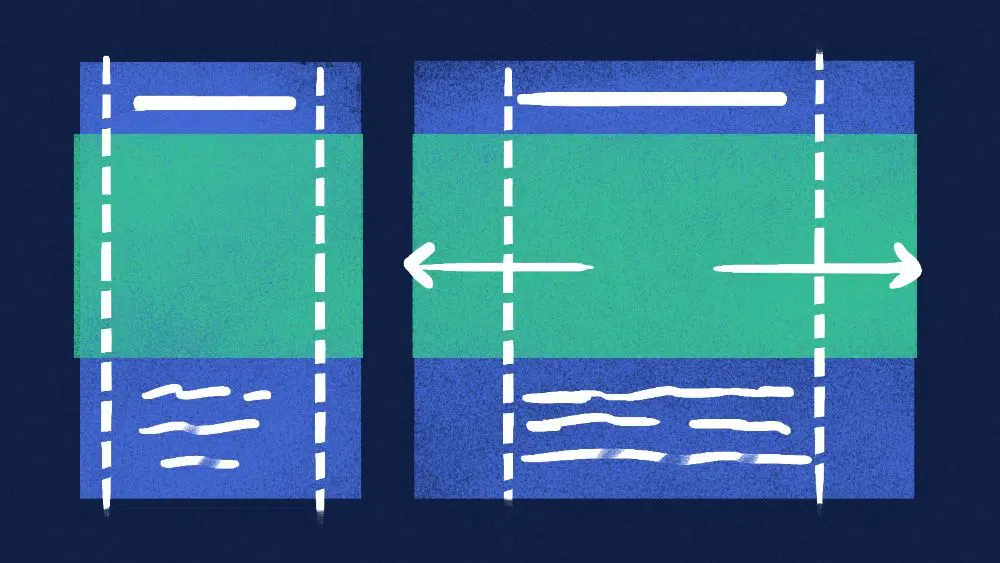
Siatka CSS to najpotężniejsza, dwuwymiarowa funkcja CSS, która obsługuje wiersze i kolumny oraz ich zawartość. Możesz pracować zarówno z elementami nadrzędnymi, jak i elementami potomnymi, pracując z regułami CSS. Siatka w CSS zasadniczo zmieniła sposób, w jaki układasz stronę internetową i jej zawartość. Aby pracować z siatką, powinieneś wiedzieć o kontenerze siatki, elemencie siatki, linii siatki i komórce siatki. Obejmuje również inne terminy, takie jak tor siatki i obszar siatki. Elementy podrzędne kontenera siatki mogą się ustawiać tak, jakby nakładały się na inne.
Możesz tworzyć stałe i elastyczne rozmiary ścieżek w siatce za pomocą pikseli. Określenie określonej liczby pikseli może ustawić siatkę tak, aby pasowała do pożądanego układu. Aby określić elastyczną ścieżkę siatki, możesz podać wartości w procentach.
Najważniejszą cechą CSS Grid jest to, że może nakładać się na obrazy, zmieniając indeksy Z bez przerywania zwykłego przepływu dokumentów. Korzystając z siatki CSS, możesz pracować z dowolną wysokością i szerokością wspomnianego elementu. Co więcej, górny obraz jest zawsze umieszczany w dół, co zrównuje się z lewym dolnym rogiem. Obraz zostanie wyrównany z lewą krawędzią elementu kontenera.
Kod HTML do tego:
<div class="image-stack">
<div class=”image-stack__item image-stack__item—top”>
<img src=”Https://sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=”Pierwszy obraz”>
</div>
<div class=”image-stack__item image-stack__item—bottom”>
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”drugi obraz”>
</div></div>
Możesz dodać atrybut role=”presentation” do elementu, jeśli obraz ma dekoracyjny wygląd. Przy takiej specyfikacji obraz nie byłby renderowany dla czytelników ekranu.
Teraz musimy określić szerokość kolumn w siatce branej pod uwagę. Tutaj można to zrobić na kilka sposobów, ale zamierzamy utworzyć siatkę 12-kolumnową, ponieważ zwykle używa się siatki 12-kolumnowej.
W tym celu określimy w naszym pliku CSS w elemencie nadrzędnym, który zawiera inne elementy:
.stos obrazu
{
Wyświetlacz: siatka;
Kolumny szablonu siatki: powtórz(12, 1fr);
Pozycja: względna;
}
Kolumny-szablonu siatki są cechą określającą liczbę kolumn, które ma mieć siatka. Natomiast 1fr określa przeglądarce, aby obliczyć ilość dostępnego miejsca. Te rzeczy są przydatne, gdy masz przerwy w kolumnach i wierszach.
Pozycja: względna ma tutaj znaczenie. Umożliwia on działanie indeksu Z dla obrazów zgodnie z naszymi wymaganiami i specyfikacją. Gdy masz dostępną siatkę funkcjonalną, musisz spojrzeć na szerokość obrazów. Aby dodać szerokość do obrazów, idealną specyfikacją jest określenie szerokości w procentach. Teraz powinieneś zacząć od całkowitej szerokości komponentu związanego z obrazem. Szerokość obrazu to 844 px, czyli 100%. Szerokość obrazu na górze to 521 px. Tutaj możemy podzielić 521px przez 844px. Teraz wynikową wartość należy pomnożyć przez 100, co w przybliżeniu daje 61,7%.
Jeśli zaokrąglisz w górę 61,7% do 62%, zobaczysz, że otrzymujesz wartość pośrodku 58% i 66%. Tym samym zajmiemy 66%. W przypadku obrazu na górze mamy następujący kod, który przechodzi do CSS:
.image-stack__item-top
{
Kolumna siatki: 1/rozpiętość 8;
Siatka: 1; // musi być w tym samym wierszu co drugi obraz
Padding-top: 20% // to umieszcza obraz w dół i zachowuje proporcjonalność.
indeks z: 1; //to renderuje obraz na górze dolnego zdjęcia.
}
Dla drugiego obrazu obliczymy:
645 px/844 px i wartość należy pomnożyć przez 100, co daje 76,4%. Zaokrąglimy go do 75%, co idealnie pasuje do naszej 12-kolumnowej siatki w CSS.
Musisz upewnić się, że dolny obraz zajmuje dziewięć kolumn i zaczyna renderować się przez czwartą linię siatki. Dzięki temu obraz powinien zająć resztę siatki.
Kod CSS obrazu na dole wygląda następująco:
.image-stack__item-dolny
{
kolumna siatki: 4
wiersz siatki: 1; //to sprawia, że obrazek pojawia się w tym samym wierszu
}
Z siatką CSS możliwy jest każdy rodzaj nakładania się. Nakładanie może obejmować obrazy na obrazie, tekst na obrazie lub nawet tekst nałożony na tekst. Daje tyle możliwości, ile tylko możesz sobie wyobrazić. Ostateczny kod pojawia się poniżej:
<div class=”container”> <p>Metoda siatki CSS</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”>
<Img src=”Https//sourceoftheimage.com/s.cdpn.io.110238/image1.jpeg” alt=Pierwszy obraz”></div>
<div class=”image-stack__item image-stack__item–bottom”>
<img src=https://another-source.com/s.cdpn.io/110238/portrait-1-secondImage.jpg alt=”drugi obraz”></div>
</div> <p>Tutaj jest treść tekstowa.</p> </div>
2. Zmienne z ujemnymi marżami:
Właściwość Float CSS umieszcza element strony internetowej po lewej lub prawej stronie kontenera. Pozwala na zawijanie elementu tekstowego i wbudowanego. Nawet jeśli element pływający jest częścią strony, nadal jest wyprowadzany z normalnego przepływu. Dzięki właściwości float element przesuwa się w prawo lub w lewo, aby dotknąć krawędzi swojego elementu kontenera.

Własność float sprawia, że elementy wokół niej unoszą się w powietrzu. Ta właściwość renderuje elementy i zawartość, która wygląda podobnie do projektu wydruku. Taka koncepcja nazywa się zawijaniem tekstu. Oznacza to, że tekst owija się wokół elementów. W druku komponentem mogą być obrazy, wokół których unosi się tekst. Zignorowanie oblewania tekstem powoduje, że tekst nakłada się na obraz, tak jakby obraz nie był obecny. Możesz użyć pływaków, aby zaprojektować układ całej strony internetowej lub witryny internetowej. Nie ogranicza się tylko do owijania tekstu wokół elementów strony internetowej.
Kod tutaj będzie obsługiwał każdą przeglądarkę, w tym Internet Explorer. Ta metoda skupia się na wyjęciu elementów z dokumentu i renderowaniu ich za pomocą pływaka. Najlepszą częścią tej składni kodowania jest to, że struktura pozostaje podobna do struktury wspomnianej wcześniej. W przypadku elementu nadrzędnego w stosie obrazów używamy „clear”, ponieważ umieszczamy jego elementy podrzędne. Tutaj treść jest renderowana pod obrazem. Składnia jest następująca:
.image-stack::after
{
Zawartość: ' ';
Wyświetlacz: stół;
Oba czyste;
}
Powyższy kod dotyczy obrazu umieszczonego na dole. Stąd drugi obraz będzie znajdował się nad tym obrazem.
Teraz, dla obrazu umieszczonego na górze, poniższy kod:
.image-stack__item-top
{
Pływak: lewy;
Szerokość: 66%;
Marża w prawo: -100%;
Wyściółka: 15%;
Pozycja: względna;
indeks z: 1;
}
Mamy określoną marżę w wartości ujemnej, co ma znaczenie. Marża ujemna zachowuje się różnie w różnych sytuacjach. Jeśli nakładają się na górę lub na dół, działają w określony sposób. I zachowują się inaczej, jeśli margines ujemny znajduje się po lewej lub prawej stronie elementów pływających.
Tutaj zastosowaliśmy ujemny prawy margines na pływającym lewym elemencie, który umożliwia nakładanie się obrazu. -100% to szerokość kontenera obrazu. Ta wartość jest umieszczana po lewej stronie i umożliwia renderowanie obrazu na dole pod nim, tak jakby nie było go w modelu obiektowym dokumentu. Stąd ostateczny kod wygląda tak:
{
rozmiar pudełka: obramowanie-pudełko;
}
p {
rozmiar czcionki: 20px;
rodzina czcionek: bezszeryfowa;
kolor: #6439a9;
}
.pojemnik {
dopełnienie: 100px 30px;
szerokość: 100%;
margines: 0 auto;
maksymalna szerokość: 900px;
}
// wyczyść
.image-stack::po {
zawartość: ' ';
wyświetlacz: stół;
oba czyste;
}
.image-stack__item-top {
pływak: lewy;
szerokość: 66%;
margines prawy: -100%;
wyściółka: 15%; // arbitralne
pozycja: względna;
indeks z: 1;
}
.image-stack__item–bottom
{
pływak: w prawo;
szerokość: 75%;
}
obrazek
{
szerokość: 100%;
}
3. Połączone metody CSS grid i float:
Kody w tej metodzie obsługują pracę we wszystkich przeglądarkach. Określa również kod, w którym działa idealnie w określonych przeglądarkach, które są stare i przestarzałe. Tutaj używamy funkcji „@supports”, która jest istotną częścią tej metody. Ma to na celu sprawdzenie, czy rozważana przeglądarka obsługuje wartość „display: grid”. Użyjemy kodu, który obsługuje przeglądarkę Internet Explorer, zanim użyjemy funkcji „@supports” kodu.
W funkcji „@supports” zresetujemy szerokość do 100%. Teraz własność float nie ma znaczenia, tutaj ustawiamy dth na 100%. Dodanie przeglądarki IE pod uwagę obsługuje anner. I zachowują się inaczej, jeśli ujemna m. Nie wpłynie to na używane elementy. Stąd ostateczny kod wygląda tak, jak poniżej:
<div class=”container”> <p>Metoda różnych przeglądarek</p> <div class=”image-stack”> <div class=”image-stack__item image-stack__item–top”> <img src=”https: //firstimagesource.com/s.cdpn.io/110238/image1.jpeg” alt=””> </div> <div class=”image-stack__item image-stack__item–bottom”> <img src=”https:/ /secondimagesource.com/s.cdpn.io/110238/secondImage.jpg” alt=””> </div> </div> <p>Tutaj jest treść tekstowa.</p> </div>
Zalety korzystania z siatek:
Ograniczenie kodowania jest podstawową zaletą korzystania z siatek CSS. Zamiast generować dodatkowe elementy HTML do tworzenia siatki, używasz arkusza stylów do tworzenia siatki. Frameworki grid nie zawsze wykorzystują semantycznie brzmiące nazwy klasy. Ponieważ siatka CSS jest z natury natywna, nie musisz dołączać do projektu dużych bibliotek, aby ją obsługiwać. Tworzenie stron internetowych w oparciu o CSS jest szybsze, ponieważ nauka składni jest łatwa. Co więcej, tworzenie prototypów za pomocą CSS jest szybkie i skuteczne.
Dzięki rosnącej obsłudze przeglądarek możesz korzystać z siatki praktycznie wszędzie. Samouczki dotyczące siatki są dostępne wszędzie; Każdy, od początkującego do zaawansowanego programisty, może z niego korzystać. Siatka umożliwia łatwą implementację interfejsu użytkownika strony internetowej w różnych kontekstach. Możesz stworzyć responsywny, ustrukturyzowany układ bez niekończącego się zawijania tekstu i mieć trzy układy kolumn. Siatka zapewnia łatwą konserwację i elastyczność projektowania strony internetowej. Co więcej, możesz pracować jednocześnie z wierszami i kolumnami, aby generować skomplikowane, ale elastyczne plany. Ponieważ większość przeglądarek obsługuje system grid, nie potrzebujesz kodu awaryjnego, aby działał.
Siatka umożliwia projektantowi wygenerowanie kreatywnego i oszałamiającego układu witryny. Co więcej, projektanci mają możliwość przekształcenia go w responsywny projekt bez uszczerbku dla ogólnego wyglądu i estetyki wizualnej projektu. CSS łączy zarówno siatkę, jak i pomysły projektowe projektanta, aby wygenerować gotowy projekt. Ten projekt jest zarówno oszałamiający w wyglądzie, jak i reaguje na dzisiejszego, zaznajomionego z technologią użytkownika.
Wniosek:
Nakładanie się obrazów to ekscytująca koncepcja w świecie designu. Kiedy programista musi poradzić sobie z nakładaniem się zdjęć, możesz skorzystać z wymienionych sposobów. Jeśli jako programista dobrze znasz się na CSS, wiesz, że praktycznie możliwe jest osiągnięcie wszystkiego, co wybierzesz. Ale początkujący mogą zapoznać się z tym samouczkiem i sprawić, że nakładanie się obrazów nastąpi w bardzo krótkim czasie. Powinien wiedzieć, który kod znajduje się w którym pliku.