Jak stworzyć Porsche 911 za pomocą szkicu (część 3)
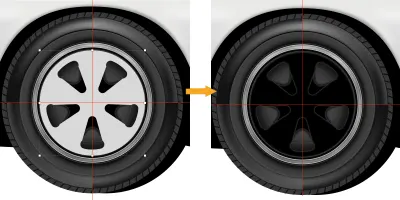
Opublikowany: 2022-03-10Kontynuujemy nasz samouczek z kołami naszego samochodu Porsche 911, ale zanim przejdziemy do kolejnych kroków, chciałbym zwrócić uwagę na słynne koła Fuchs, które zostały zaprojektowane w kształcie koniczyny (lub skrzydła). Najpierw trochę historii:
„Obręcz Fuchs to specjalne koło wykonane dla pierwszego modelu Porsche 911/911S na początku lat sześćdziesiątych. Zaprojektowane we współpracy z Otto Fuchs KG, modelarzem Porsche Heinrichem Klie i Ferdinandem Porsche Jr., felga Fuchs była pierwszym lekkim kutym kołem, które zostało zamontowane w seryjnym pojeździe samochodowym. Zapewnili oni sportowemu samochodowi Porsche 911 z tylnym silnikiem zmniejszenie masy nieresorowanej dzięki mocnym i lekkim felgom ze stopów lekkich”.
— Źródło: Wikipedia
Najpierw zaczniemy od projektu opon.
Opony
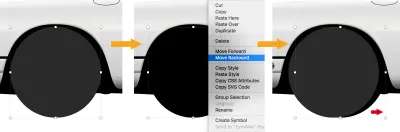
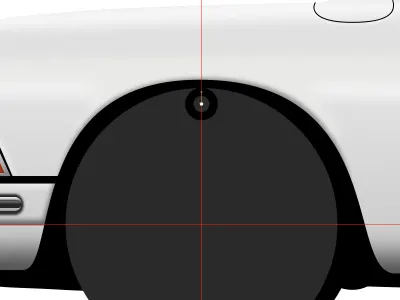
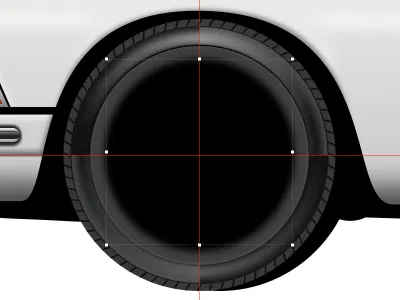
Odkryj wheel base w panelu Warstwy . Wyłącz Krawędzie i ustaw Wypełnienia na #2A2A2A . Następnie zduplikuj ten kształt, zmień Wypełnienia na #000000 , przesuń go za base wheel (kliknij prawym przyciskiem myszy i wybierz Przesuń do tyłu ) i przesuń go 20px w prawo.
Wskazówka : Przytrzymanie Shift + → przesunie zaznaczenie w odstępach co 10 pikseli.

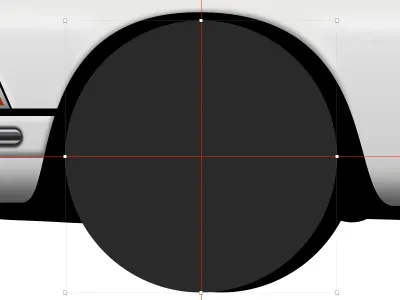
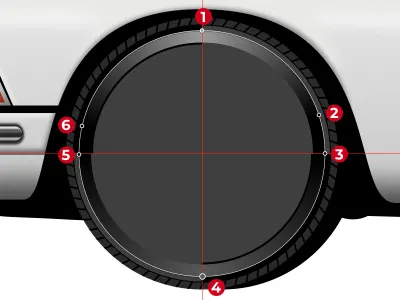
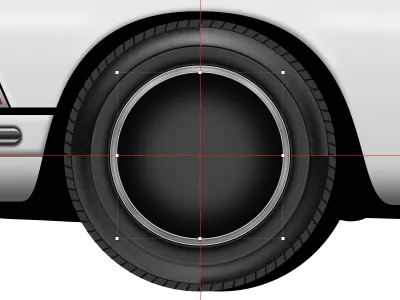
Wybierz base wheel i dodaj kilka wskazówek, aby ułatwić ustawienie wszystkich elementów. Aby to zrobić, pokaż linijki szkicu (naciśnij Ctrl + R ). Następnie, klikając górną linijkę, dodaj pionową prowadnicę na środku base wheel i zrób to samo z prowadnicą poziomą na lewej linijce.

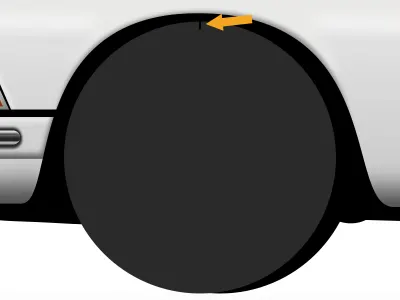
Tymczasowo wyłącz prowadnice, naciskając Ctrl + R na klawiaturze. Utwórz mały prostokąt o szerokości 2 2px i wysokości 8px , z Wypełnieniami ustawionymi na #000000 i wyłączonymi obramowaniami . Ten prostokąt będzie służył jako podstawa do tworzenia bieżników (znanych również jako wzór bieżnika). Wyśrodkuj prostokąt względem base wheel w poziomie.

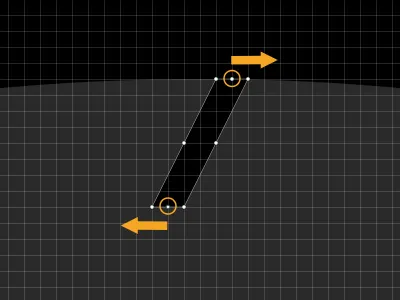
Przybliż wystarczająco blisko (tutaj przybliżyłem do 3200%), wybierz Przekształć z górnego paska narzędzi, wybierz górny środkowy punkt i przesuń go 2px w prawo, następnie wybierz środkowy dolny punkt i przesuń go 2px w lewo, aby wygląda na skośną.
Uwaga : Jeśli nie widzisz narzędzia Przekształć na górnym pasku narzędzi, możesz dodać je tam za pomocą Widok → Dostosuj pasek narzędzi… lub możesz użyć skrótu klawiaturowego Cmd + Shift + T .

Włącz ponownie prowadnice ( Ctrl + R ) i upewnij się, że ten prostokąt jest zaznaczony. Umieść prostokąt w grupie, naciskając Cmd + G na klawiaturze. Nadaj tej grupie nazwę treads .
Użyjemy narzędzia Obróć kopie , aby utworzyć bieżniki wokół wheel base . Podobnie jak w przypadku tworzenia symbolu , funkcja obracania kopii może być jedną z tych funkcji, która pozwoli zaoszczędzić dużo czasu i wysiłku!
Uwaga : Jeśli używasz programu Sketch w wersji 67.0 lub 67.1, możesz napotkać błąd podczas operacji obracania kopii . Jeśli tak się stanie, będziesz musiał ręcznie utworzyć bieżniki wokół wheel base ; lub (lepiej) należy zaktualizować do wersji 67.2 (lub nowszej), w której problem został rozwiązany.
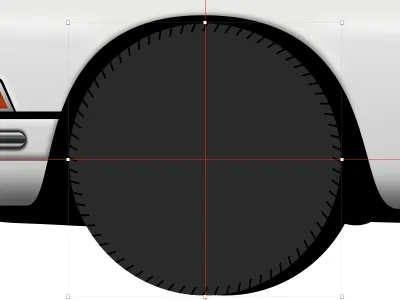
Upewnij się, że prostokąt wewnątrz treads grupy jest zaznaczony, a następnie przejdź do Warstwa → Ścieżka → wybierz Obróć kopie . Otworzy się okno dialogowe, które pozwoli Ci określić, ile dodatkowych kopii wybranego elementu należy wykonać. Wpisz 71 tak, że w sumie będziemy mieli 72 prostokąty wokół rozstawu wheel base które będą bieżnikami. W oknie dialogowym naciśnij przycisk Obróć . Po wprowadzeniu tej wartości w oknie dialogowym zostaną wyświetlone wszystkie prostokąty i okrągły wskaźnik pośrodku.
Wskazówka: wykonanie tego kroku w programie Sketch pochłania bardzo dużo procesora i pamięci! Jeśli pracujesz na nowoczesnej maszynie, prawdopodobnie nie napotkasz żadnych problemów; ale jeśli Twój Mac jest nieco starszy, Twój przebieg może się różnić. Ogólnie rzecz biorąc, podczas pracy z dużą liczbą kopii spróbuj najpierw wyłączyć obramowanie , aby uniknąć utknięcia i szybciej osiągnąć wynik operacji.

Teraz przesuń ten okrągły wskaźnik w dół, aż znajdzie się dokładnie na przecięciu prowadnic — i voila! mamy 72 prostokąty równomiernie rozmieszczone wokół wheel base . Gdy skończysz, naciśnij Esc lub Enter . Zwróć uwagę, że jeśli pominiesz umieszczenie okrągłego wskaźnika (środka obrotu) dokładnie na przecięciu prowadnic, prostokąty nie będą idealnie rozmieszczone wokół wheel base więc bądź ostrożny.
Uwaga : narzędzie Obróć kopie nie tworzy złożonego kształtu w nowszych wersjach programu Sketch (wersja 52 lub nowsza), a zamiast tego tworzy (i obraca) oddzielne kopie kształtu. Umieszczając pierwszy kształt w grupie, zapewniliśmy, że wszystkie utworzone i obrócone kształty znajdują się w tej grupie o nazwie treads .

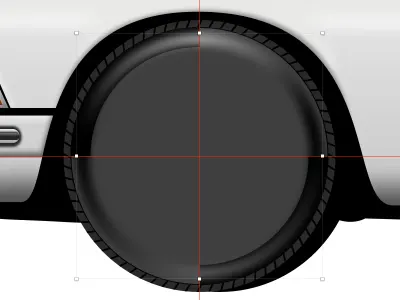
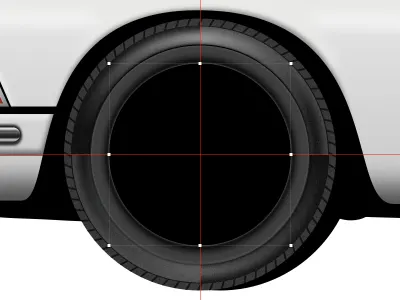
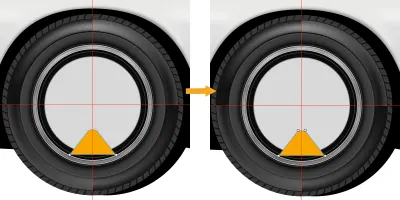
Wybierz ponownie base wheel , zduplikuj je, umieść nad treads na liście panelu Warstwy i zmniejsz je o 14px . Zmień Kolor na #3F3F3F i włącz Krawędzie — ustaw Kolor na #000000 , Pozycja na Wewnątrz i Szerokość na 1px .

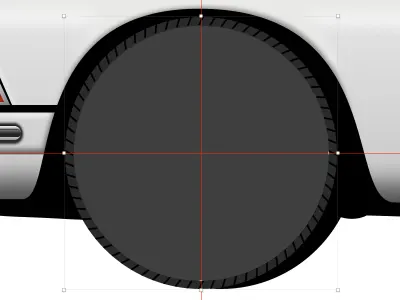
Powiel to koło, wyłącz Wypełnienia i ustaw szerokość obramowania na 20px . Chcemy pokazać tylko 2 4 obramowań — 1 4 w lewym górnym rogu i 1 4 w prawym dolnym rogu. Aby to zrobić, wpisz w pole Dash r*π*0.25 gdzie r jest średnicą okręgu (w moim przypadku 254px ), 0.25 to 25% (lub 1 ⁄ 4 ) granicy, a π to 3.14 .
W tym przypadku wprowadź następującą formułę w polu Dash : 254*3.14*0.25 i naciśnij Enter (lub Tab ) na klawiaturze.
Uwaga : Jeśli wprowadzisz liczbę w polu Myślnik i naciśniesz klawisz Tab na klawiaturze, Sketch automatycznie wypełni pole Odstęp tym samym numerem. To samo stanie się, jeśli naciśniesz Enter .

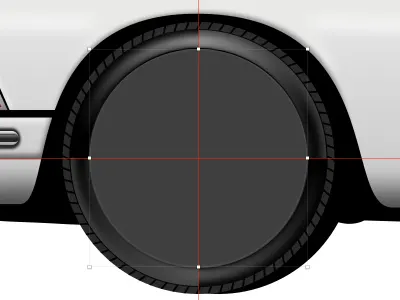
Powiel okrąg, zmniejsz go nieco, ustaw szerokość obramowania na 12px i zastosuj gradient kątowy o następujących właściwościach:
-
#9D9D9D -
#000000 -
#000000 -
#595959 -
#000000 -
#000000

Następnie zastosuj efekt rozmycia gaussowskiego o wartości 4 .

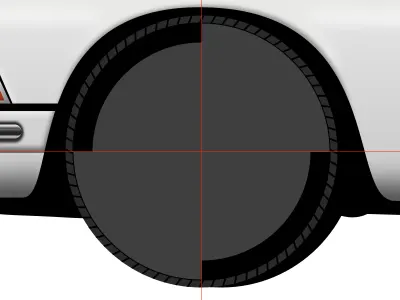
Ponownie zduplikuj okrąg, wyłącz rozmycie gaussowskie i zmniejsz go. Włącz Fills, upewnij się, że nadal jest to #3F3F3F , ustaw Borders na Outside position i Width na 1px . Zmień Kolor na Gradient liniowy i użyj #000000 jako pierwszego przejścia koloru i #444444 jako ostatniego przejścia koloru.
Dodaj cienie wewnętrzne — dla koloru użyj #FFFFFF przy 20% alfa i ustaw rozmycie na 2 ; następnie zastosuj Cienie — dla koloru użyj #000000 przy 90% alfa i ustaw Rozmycie na 2 .

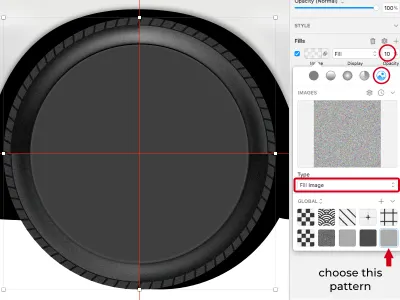
Teraz nadszedł idealny czas na dodanie odrobiny tekstury! Wybierz i skopiuj kształt wheel base , wklej go na górze, a następnie przesuń raz do tyłu , aby znalazł się tuż pod właśnie utworzonym okręgiem. Ustaw Fills na Pattern Fill , Type to Fill Image i wybierz prawy dolny wzór . Ustaw Krycie dla tego kształtu na 10% .

Wybierz okrąg na górze, zduplikuj, wyłącz Krawędzie , Cienie wewnętrzne i Cienie . Ustaw Fills na #000000 i Opacity na 100% i zmniejsz ten okrąg o 32px . Zastosuj rozmycie gaussowskie o wartości 4 .

Przesuń go w dół o 3 piks , a następnie 3px i przesuń duplikat o 6 6px w górę.

Zduplikuj ostatnie kółko, wyłącz rozmycie gaussowskie, przesuń je w dół o 3px i zmniejsz o 4px . Dodaj efekt Cienie z kolorem ustawionym na #FFFFFF przy 90% alfa i rozmycie ustawionym na 2 .

Teraz zduplikuj ten okrąg, wyłącz Cienie i zmniejsz go nieco (o 2px ). Włącz Borders , ustaw pozycję na Inside , Width na 1px i zastosuj Linear Gradient :
-
#CCCCCC -
#A6A6A6 -
#A4A4A4 -
#CFCFCF

Zmień Wypełnienia na Gradient kątowy z następującymi właściwościami (uwaga! to długa lista zatrzymań koloru):
-
#D3D3D3 -
#ACACAC -
#D8D8D8 -
#B4B4B4 -
#8F8F8F -
#B2B2B2 -
#C4C4C4 -
#A4A4A4 -
#C3C3C3 -
#ADADAD -
#ADADAD -
#949494 -
#BBBBBB -
#929292 -
#C2C2C2 -
#B4B4B4 -
#8F8F8F -
#B4B4B4 -
#D8D8D8 -
#A9A9A9

Następnie dodaj efekt Inner Shadows — ustaw Color na #000000 przy 50% alfa i ustaw Blur and Spread na 2 .
Powiel, zmniejsz o 14px , zmień właściwości Wypełnienia na #434343 kolor , Położenie obramowań na Zewnętrzne , a Cienie wewnętrzne na: Kolor #000000 przy 90% alfa, rozmycie i rozproszenie ustawione na 24 .
Następnie dodaj dwa efekty cieni :
- pierwszy — kolor :
#000000przy50%alfa; Y :2; Rozmycie :5 - drugi — kolor :
#000000przy50%alfa; Rozmycie :2

Ponownie zduplikuj kształt, zmniejsz go o 8px , wyłącz Wypełnienia , Cienie i Cień wewnętrzny i ustaw kolor obramowania na #414141 .

Przełącz się na narzędzie Owal ( O ) i narysuj okrąg z przecięcia prowadnic. Wyłącz wypełnienia , ustaw kolor obramowania na #575757 , pozycję na Wewnątrz i szerokość na 1px .
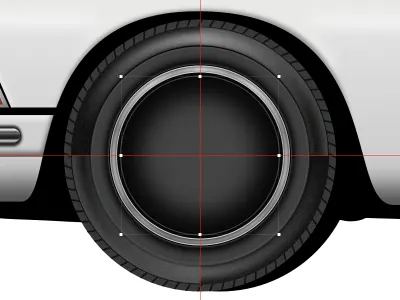
Powiel, zmniejsz go trochę i upewnij się, że szerokość obramowania wynosi 1px . Powtórz to jeszcze siedem razy, więc na końcu masz dziewięć koncentrycznych okręgów. Upewnij się, że szerokość wszystkich obramowań wynosi 1px . Użyj poniższego obrazu jako odniesienia.

Wybierz wszystkie koncentryczne koła i umieść je w grupie.
Felgi
Następnie rozpoczniemy pracę nad projektem felgi.
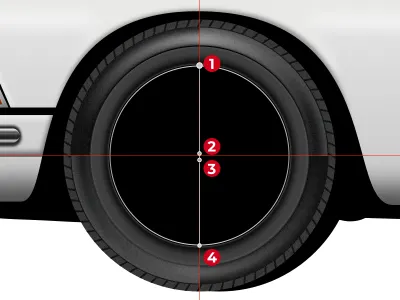
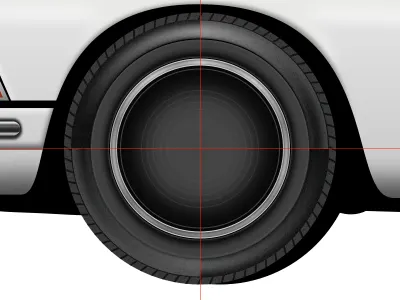
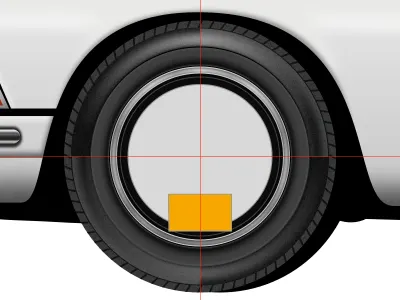
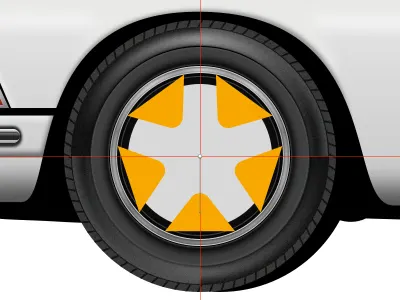
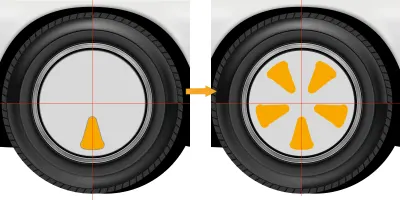
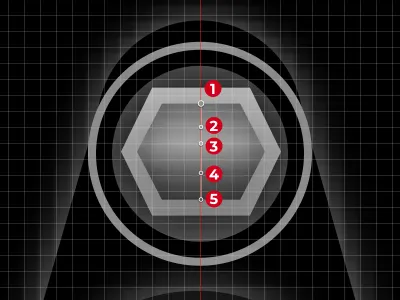
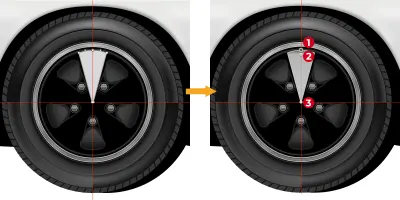
Narysuj okrąg z przecięcia prowadnic, a następnie narysuj prostokąt na górze i wyśrodkuj go poziomo względem koła.

Wybierz ten prostokąt, kliknij go dwukrotnie, aby przejść do trybu edycji wektorów i przesuwaj punkty, aż uzyskasz coś takiego jak na poniższym obrazku. Wybierz dwa górne punkty i ustaw Promień na 20 .

Ponownie użyjemy funkcji Obróć kopie , aby rozmieścić ten kształt wokół okręgu. Wybierz oba — koło i zmodyfikowany prostokąt — wyłącz Krawędzie i umieść je w grupie. Teraz wybierz zmodyfikowany prostokąt, przejdź do Warstwa → Ścieżka , wybierz Obróć kopie , wpisz 4 w oknie dialogowym (będziemy mieć w sumie pięć kształtów), kliknij Obróć i wyrównaj okrągły wskaźnik do przecięcia prowadnic. Po zakończeniu naciśnij Esc lub Enter .

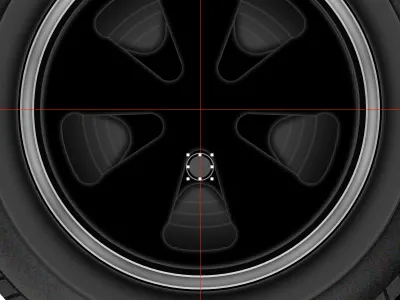
Zaznacz wszystkie kształty w grupie i zastosuj operację Odejmowania z górnego paska narzędzi. Dodaj efekt Cienie wewnętrzne — dla koloru użyj #FFFFF przy 50% alfa i ustaw Rozmycie na 2 . Następnie zastosuj Cienie z kolorem ustawionym na #000000 przy 70% alfa oraz rozmycie i rozproszenie ustawione na 2 . Na koniec zmień Wypełnienia na #000000 .

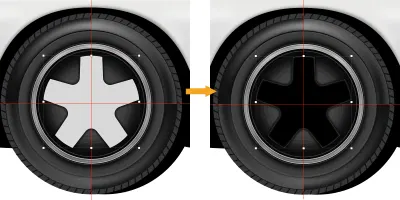
Narysuj okrąg od przecięcia prowadnic, ale zwiększ go nieco większy niż kształt poniżej, a następnie narysuj kształt i wyśrodkuj go poziomo względem okręgu. Wybierz oba, wyłącz Borders i umieść je w grupie. Wybierz kształt i wykonaj operację Obróć kopie . Wpisz 4 w oknie dialogowym (a więc znowu będziemy mieli w sumie pięć kształtów), kliknij Obróć i wyrównaj okrągły wskaźnik z przecięciem prowadnic. Gdy wszystko będzie gotowe, naciśnij Esc lub Enter .

Zaznacz wszystkie kształty w grupie i zastosuj operację Odejmowania z górnego paska narzędzi. Dodaj efekt Cienie wewnętrzne — w przypadku Koloru użyj #FFFFF przy 50% alfa i ustaw Rozmycie na 2 . Zmień Wypełnienia na #131313 .

Teraz stworzymy jeden łeb śruby obręczy.
Powiększ wystarczająco blisko (powiększyłem do 400%) i narysuj okrąg. Ustaw Fills na #4F4F4F , zmień Borders position na Outside , Width na 1px i użyj #8F8F8F dla Color . Dodaj jeszcze jedną ramkę, ale tym razem użyj #000000 dla koloru , ustaw pozycję na Środek i upewnij się, że szerokość wynosi 1px .

Narysuj prostokąt na środku okręgu, wyłącz Krawędzie , wejdź w tryb edycji wektorów , przytrzymaj Shift i kliknij prawy segment, aby dodać punkt pośrodku, a następnie zrób to samo dla lewego segmentu. Przesuń te punkty o 2px . w lewo i w prawo, aby utworzyć sześciokątny kształt. Zastosuj gradient liniowy do wypełnień — użyj #AEAEAE dla górnego i #727272 dla dolnego przejścia koloru. Dodaj Cienie wewnętrzne , używając #000000 przy 50% alfa dla koloru i ustaw Rozmycie na 2 , a następnie zastosuj Cienie , używając #000000 przy 90% alfa jako Kolor i ustaw Rozmycie na 2 .

Powiel sześciokąt, wejdź w tryb edycji wektorów , zaznacz wszystkie punkty po lewej stronie i przesuń je o 1 1px w prawo, następnie zaznacz wszystkie górne punkty i przesuń je o 1px w dół, przesuń dolne punkty o 1px . w górę, a prawy punkt o 1px . w lewo. Wyczyść cienie i zmodyfikuj gradient liniowy :
-
#8F8F8F -
#979797 -
#A4A4A4 -
#636363 -
#4A4A4A
Teraz zastosuj efekt Cienie wewnętrzne . Dla koloru użyj #000000 z 50% Alpha i ustaw Blur na 2 .

Wybierz wszystkie kształty, których użyliśmy do stworzenia łba śruby i zgrupuj je w grupę bolt head . Możemy utworzyć Symbol z grupy bolt head i możemy go używać tyle razy, ile potrzebujemy.
Aby utworzyć nowy Symbol , wybierz grupę bolt head , kliknij ją prawym przyciskiem myszy i wybierz z menu opcję Utwórz symbol . Pojawi się okno dialogowe Utwórz nowy symbol , nadaj nazwę symbolowi ( bolt head ) i kliknij OK .
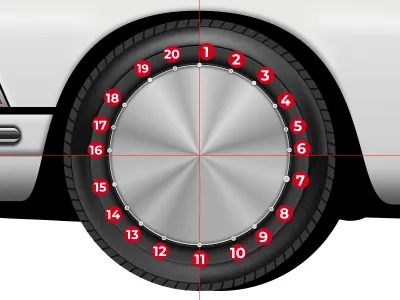
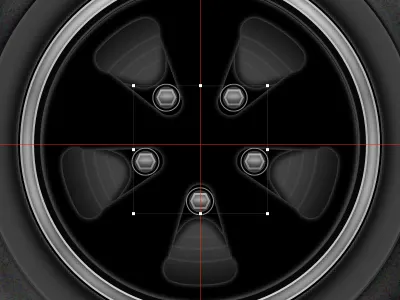
Teraz musimy rozmieścić symbole bolt head po okręgu. Powiel symbol, wybierz Obróć z górnego paska narzędzi, przeciągnij znacznik krzyżyka do przecięcia prowadnic i obróć go 72 degrees . Kontynuuj powielanie i obracanie symbolu w krokach co 72 stopnie, nie zwalniając zaznaczenia.

Teraz wybierz każdą instancję symbolu i dostosuj kąt obrotu do 0 degrees .
Wskazówka : sugeruję najpierw ustawić kąt na 0 degrees , aby lepiej widzieć proces i wygląd śrub po umieszczeniu na obręczy. Jednak gdy śruby obręczy są już na swoim miejscu, zalecam trochę więcej eksperymentować i spróbować ustawić inny kąt obrotu dla każdego symbolu śruby . To sprawi, że koła będą wyglądały bardziej realistycznie — w końcu w rzeczywistości znacznie częściej można zobaczyć śruby obręczy pod przypadkowymi kątami niż idealnie wyrównane do 0 stopni!
Na koniec wybierz wszystkie wystąpienia symbolu bolt head , umieść je w grupie bolts i raz wykonaj ruch wstecz .

Narysuj kształt, ustaw Kolor obramowania na #CFCFCF , ustaw Szerokość na 1px i pozycję na Wewnątrz , a dla wypełnień użyj gradientu liniowego :
-
#5F5F5F -
#B5B5B5 -
#CBCBCB
Następnie dodaj efekt Inner Shadows używając #000000 przy 30% Alpha i Blur ustawionej na 2 .

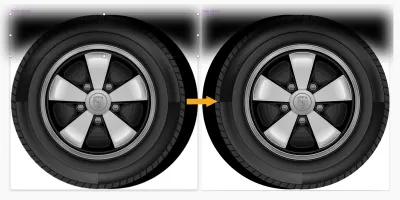
Chwyć narzędzie Vector ( V ) i narysuj dwa kształty, których użyjemy do podświetleń. Użyj gradientu liniowego dla wypełnień — użyj dla górnego końca koloru #F3F3F3 przy 100% alfa i tego samego koloru dla dolnego, ale przy 0% alfa. Użyj tych samych ustawień gradientu dla obu kształtów, a także zastosuj rozmycie gaussowskie o wartości 1 do obu kształtów.

Wybierz wszystkie kształty, które właśnie stworzyliśmy, pogrupuj je i rozłóż równomiernie wokół obręczy. Użyj tej samej metody, którą zastosowaliśmy w przypadku łbów śrub.

Wybierz narzędzie Owal ( O ) i narysuj okrąg z przecięcia prowadnic. Wyłącz obramowanie i użyj gradientu liniowego z kolorami ustawionymi na #D8D8D8 dla górnego przystanku i #848484 dla dolnego przystanku. Użyj wewnętrznych cieni i cieni , aby wyglądał na lekko podniesiony.
Dodajmy jasny efekt Cienie wewnętrzne o następujących właściwościach:
- Kolor :
#FFFFFFprzy80%alfa - Rozmycie :
2
Następnie dodaj ciemny efekt cieni wewnętrznych :
- Kolor :
#000000przy50%alfa - Rozmycie :
2
Na koniec zastosuj efekt cieni :
- Kolor :
#000000przy50%alfa - Rozmycie :
2 - Rozrzut :
1

Powiel ten okrąg, zmniejsz go trochę, wyłącz Cienie wewnętrzne i cienie , włącz Obramowania i dodaj pierwszą obramowanie:

- Kolor :
#B5B5B5; - Pozycja : na zewnątrz
- Szerokość :
1px
Następnie dodaj drugi na górze:
- Kolor :
#656565 - Pozycja : Środek
- Szerokość :
1px

Zakończmy projekt koła, dodając do felgi emblemat Porsche.
Uwaga : Odtworzenie oryginalnego logo Porsche na felgach, wszystko w wektorach, wykracza poza zakres tego samouczka. Istnieje kilka opcji — możesz stworzyć go samodzielnie, postępując zgodnie z tymi samymi podstawowymi zasadami przedstawionymi na tych stronach; logo można pobrać z Wikipedii w formacie SVG, a następnie spróbować je zmodyfikować; lub możesz pobrać kopię logo w liniach wektorowych z mojej strony internetowej ( porsche-line-logo-f.svg ). Ta kopia logo Porsche została stworzona przeze mnie od podstaw, wszystko w wektorach i jest to wariant, którego polecam.
Po pobraniu pliku logo ( porsche-line-logo-f.svg ) wprowadź go do naszego projektu.
Przejdź do narzędzia Skala na górnym pasku narzędzi iw oknie dialogowym wpisz 20px w polu wysokości, aby dostosować wielkość logo. Wyrównaj logo poziomo z kółkiem poniżej.


Kompletowanie kół — dwa możliwe przepływy pracy
Ponieważ kopia przedniego koła (po jej ukończeniu) będzie używana na naszej ilustracji więcej niż raz, mamy teraz dwie opcje :
- O. Możemy dokończyć projekt przedniego koła, powielić koło, wprowadzić kilka poprawek i użyć duplikatu jako tylnego koła. To najłatwiejszy wariant.
- B. Lub, do celów edukacyjnych, możemy użyć przepływu pracy obejmującego użycie zagnieżdżonych symboli . To ciekawsza opcja, którą za chwilę omówię bardziej szczegółowo. Brać się do rzeczy!
A. Przepływ pracy nr 1: zduplikuj koło i dostosuj kopię
Podnieś narzędzie Vector ( V ) i narysuj kształt na kole. Wyłącz obramowania i wypełnij kształt czarnym kolorem #000000 . Zastosuj rozmycie gaussowskie w ilości 10 . W ten sposób odtworzymy cień karoserii nad kierownicą — tylko trochę dodatkowego realizmu.

Wybierz grupę wheel , warstwę wheel base copy i warstwę kształtu cienia i zgrupuj je w grupę front wheel .

Teraz, gdy koło jest gotowe, zduplikuj grupę front wheel , zmień nazwę grupy na liście panelu Warstwy na rear wheel i przeciągnij ją w prawo na swoje miejsce.

Wybierz grupę wheel w środku i przesuń ją o 20px w prawo, a następnie wybierz warstwę wheel base copy i przesuń ją o 20px w lewo. Tylne koło jest gotowe.

B. Przepływ pracy nr 2: użyj zagnieżdżonych symboli
Podnieś narzędzie Vector ( V ) i narysuj kształt na kole. Wyłącz obramowania i wypełnij kształt czarnym kolorem #000000 . Zastosuj rozmycie gaussowskie w ilości 10 . W ten sposób odtworzymy cień karoserii nad kierownicą — tylko trochę dodatkowego realizmu.

Koło jest gotowe. Teraz użyjemy symbolu i symbolu zagnieżdżonego , aby utworzyć przednie i tylne koła.
Wybierz grupę wheel , warstwę wheel base copy i warstwę kształtu cienia i zgrupuj je w grupę front wheel .

Tutaj dochodzimy do ciekawszych fragmentów! Wybierz grupę wheel i utwórz symbol wheel , a następnie wybierz front wheel i utwórz symbol front wheel . Symbol przedniego koła jest teraz symbolem zagnieżdżonym !
Wskazówka : Więcej informacji o symbolach zagnieżdżonych można znaleźć na stronach pomocy programu Sketch poświęconych temu tematowi oraz w następującym artykule napisanym przez Noama Zomerfelda.
Symbole zagnieżdżone to zwykłe symbole utworzone z innych symboli, które już istnieją w pliku szkicu. W tym przypadku symbol front wheel składa się z symbolu wheel , więc symbol wheel jest zagnieżdżony w symbolu front wheel .
Co może być lepszego niż jeden symbol? Być może symbol z innym w środku — wprowadź symbole zagnieżdżone! Ta funkcja daje wiele możliwości przy łączeniu symboli. Zagnieżdżanie symboli może być szczególnie przydatne, gdy trzeba utworzyć wariacje jednego symbolu.
— Javier-Simon Cuello, „Uwolnienie pełnego potencjału symboli w szkicu”
Teraz przejdź do strony Symbole w Szkicu, 20px symbol front wheel , wybierz grupę wheel i przesuń ją o 20 pikseli w prawo, a następnie wybierz wheel base copy i przesuń ją o 20px w lewo. Na koniec zmień nazwę tego symbolu na rear wheel .

Wróć do naszego projektu, wybierz i zduplikuj symbol front wheel , a następnie za pomocą panelu Inspektora zmień symbol na rear wheel , zmień nazwę symbolu na liście panelu Warstwy na rear wheel i przeciągnij go w prawo. Gotowy!
Jak dotąd może się wydawać, że spędziliśmy więcej czasu na zabawie z zagnieżdżonymi symbolami w porównaniu z innymi przepływami pracy. To prawda. Ale także nauczyliśmy się korzystać z tej funkcji — a teraz, jeśli chcesz zmienić projekt kół, zamiast robić to w dwóch oddzielnych grupach, musisz to zrobić tylko raz wewnątrz symbolu wheel i zmian zostanie automatycznie zastosowany do obu kół samochodu. Dlatego do stworzenia przednich i tylnych kół użyliśmy symbolu zagnieżdżonego. (Wyobraź sobie też, że pracujesz nad projektem pojazdu, który ma o wiele więcej kół widocznych z boku, a nie tylko dwa! Zaoszczędzony czas będzie się zwielokrotniał.)
Wracając do szerszego obrazu — z kompletnymi kołami jesteśmy bardzo blisko ostatecznego projektu. Spójrzmy.

Cień pod kołami i karoseria
Wybierz narzędzie Owal i narysuj elipsę pod kołami. Ustaw Fills na #000000 z 80% Krycie , wyłącz Krawędzie i zastosuj rozmycie Gaussa z wartością 5 .

Powiel owalny kształt, dostosuj szerokość za pomocą uchwytów zmiany rozmiaru (zmniejsz go) i ustaw krycie wypełnienia na 50% .

Powiel ten kształt jeszcze raz, dostosuj szerokość i ustaw Krycie wypełnienia dla tej warstwy na 80% .

Wybierz elipsy cieni i zgrupuj je wszystkie w grupę shadows . Przenieś tę grupę na sam dół listy panelu Warstwy .
17. Ostatnie szlify — kalkomanie wyścigowe
Jesteśmy prawie na miejscu! Czas dodać naklejki wyścigowe na karoserię i przednie szyby.

Naklejka Porsche
Przejdź na stronę Wikimedia Commons i pobierz Porsche Wortmarke w formacie SVG. Przynieś go do naszego projektu, zwiększ go i umieść jak na poniższym obrazku.

Utwórz kilka prostokątów za pomocą narzędzia Prostokąt ( R ), ustaw Wypełnienia na #0F0F13 i wyłącz Krawędzie . Wybierz wszystkie elementy i zgrupuj je w grupę porsche sticker , a następnie przeciągnij tę grupę do bodywork tuż pod warstwą door .

Naklejka na muszli
Następnie pobierz stare logo Shell w formacie SVG i otwórz je w Sketch. Usuń biały prostokąt na dole wewnątrz grupy logo, a następnie skopiuj go i wklej do naszego projektu. Umieść go tuż nad porsche sticker na liście panelu Warstwy i umieść tak jak na obrazku poniżej.

Naklejka Dunlopa
Pobierz logo Dunlop w formacie SVG, otwórz je w programie Sketch i usuń żółty prostokąt. Dostosuj go do naszego projektu, zmniejsz go nieco i umieść blisko tylnego światła. Upewnij się, że logo znajduje się wewnątrz grupy bodywork , tuż nad logo Shell na liście warstw.

Naklejka Marlboro
Pobierz wersję SVG logo Marlboro z Wikimedia Commons , wklej do naszego projektu i zmniejsz go. Użyj uchwytów zmiany rozmiaru , aby ścisnąć czerwony kształt, następnie przesuń litery w górę, blisko czerwonego kształtu, a na koniec zmień Wypełnienia dla czerwonego kształtu na Gradient liniowy z następującymi parametrami:
-
#E60202 -
#BB0101 -
#860000

Upewnij się, że to logo znajduje się wewnątrz grupy bodywork i nad logo „Dunlop”.
Naklejka chronografu Heuer
Pobierz i otwórz w szkicu logo Tag Heuer SVG. Usuń wszystko oprócz: prostokąta z czarną ramką, czerwonego prostokąta i słowa „Heuer”.
Wybierz prostokąt z czarną ramką, wyłącz Krawędzie i zmień Wypełnienia na #CC2132 . Następnie wybierz wewnętrzny czerwony prostokąt, włącz Borders , ustaw Color na #FFFFFF , position na Outside i Width na 12px . Następnie użyj narzędzia Tekst ( T ) i wpisz słowo Chronograph — jako czcionkę użyj Helvetica Bold , z rozmiarem ustawionym na 72px .
Uwaga : Jeśli nie masz zainstalowanej Helvetica Bold, użyj czcionki o podobnym wyglądzie (na przykład Arial Bold ), ponieważ w tej skali trudno byłoby dostrzec różnice.
Przekształć blok tekstu w kształty wektorowe, klikając go prawym przyciskiem myszy i wybierając opcję Konwertuj na kontury . Na koniec wybierz większy czerwony prostokąt, wejdź w tryb edycji wektorów , wybierz dwa górne punkty i przesuń je nieco w dół. Wybierz wszystko i umieść wszystkie elementy w grupie heuer chronograph logo .

Wprowadź zmodyfikowane logo do naszego projektu, zmniejsz je i umieść na karoserii samochodu. Tak jak poprzednio, upewnij się, że znajduje się w bodywork i nad logo Marloboro .

Odznaka herbu Porsche
Przejdź do Wikimedia i pobierz logo Porsche w formacie SVG. Będziemy musieli go nieco zmodyfikować i uprościć, ponieważ jest zbyt złożony i nie potrzebujemy wszystkich tych szczegółów do skali, w jakiej będziemy go używać na naszej ilustracji.
Otwórz plik logo SVG w programie Sketch i najpierw usuń wszystkie znajdujące się w nim grupy ( amw-link i d-link ). Następnie wybierz kształt u góry, naciśnij Enter , aby przejść do trybu edycji wektorów , wybierz słowo „Porsche” i symbol zarejestrowanego znaku towarowego i je również usuń.

Następnie kliknij strzałkę w kształcie złożonym z przodu drugiego grzbietu, aby odsłonić jego komponenty, wybierz cztery ścieżki i przeciągnij je poza ścieżkę złożoną, a następnie zmień ich kolor na #B12B28 . Odsłoń zawartość pierwszego złożonego kształtu herbu, zaznacz wszystkie ścieżki, które tworzą słowo „Porsche” i usuń je.

Wprowadź zmodyfikowane logo z herbem Porsche do naszego projektu, zmniejsz je, wybierz ostatnią ścieżkę w grupie Porsche logo i dodaj efekt cieni — w przypadku Koloru użyj #000000 przy 50% alfa i ustaw rozmycie na 2 .

Emblemat Porsche należy umieścić wewnątrz grupy bodywork , podobnie jak poprzednie naklejki, które dodaliśmy, nad grupą heuer chronograph logo .
Naklejka Rallye Monte-Carlo
Narysuj zaokrąglony prostokąt za pomocą narzędzia Zaokrąglony prostokąt ( U ), wejdź w tryb edycji wektorów i dodaj i przesuwaj punkty wektora, aby uzyskać kształt jak na poniższym obrazku.
Ustaw Color na #9C010E i wyłącz Borders . Powiel ten kształt, zmień Kolor na np. #000000 , aby lepiej widzieć, co robisz, wejdź w tryb edycji wektorów , wybierz górne punkty i przesuń je nieco w dół. Popchnij o tę samą odległość prawy punkt w lewo, a lewy w prawo. Następnie podnieś nieco bardziej dolne punkty.
Wyłącz Wypełnienia , włącz Krawędzie z pozycją ustawioną na Wewnątrz , Szerokość ustawioną na 6px i Kolor na #D7CB82 . Konwertuj obramowania na kształt, przechodząc do Warstwa → Konwertuj na kontury .

Narysuj prostokąt bez obramowań , ustaw kolor na #D7CB82 , wejdź w tryb edycji wektorów , dodaj punkty w środku górnego i dolnego segmentu i przesuń je trochę w górę iw dół. Wpisz słowa: „SIEGER, ZWYCIĘZCA, VAINQUEUR, 1968”. Jako czcionkę użyj Helvetica Bold (lub alternatywnie Arial Bold ) z kolorem #9C010E . Dodaj Porsche Wortmarke (używaliśmy go wcześniej, pamiętasz?) na dole i ustaw kolor na #D7CB82 .

Konwertuj tekst na kontury, wybierz kształt „1968” po lewej stronie prostokąta, powiększ i użyj Przekształć z górnego paska narzędzi, aby zmodyfikować kształt:
- wybierz środkowy punkt po prawej stronie i przesuń go nieco do góry;
- wybierz dolny punkt po prawej stronie i przesuń go w dół o tę samą liczbę pikseli.
Podobną czynność wykonaj dla „1968” po prawej stronie prostokąta, ale tym razem użyj środkowych i dolnych punktów po lewej stronie.

Wpisz „RALLYE” „MONTE” „-CARLO” jako trzy oddzielne słowa , użyj tej samej czcionki i zmień kolor na #D7CB82 .
Ponownie wykonaj czynność Konwertuj na kontury i użyj opcji Przekształć z górnego paska narzędzi, aby zmodyfikować kształty. Nie będę tu zagłębiał się w szczegóły, ale najpierw zmodyfikuj słowa „RALLYE” i „-CARLO” za pomocą metody opisanej powyżej. Następnie zaznacz wszystkie trzy kształty (słowa), wywołaj narzędzie Przekształć , wybierz środkowy górny punkt i popchnij go nieco w górę, aby wydłużyć kształty, a na koniec przeskaluj go nieco, przytrzymując Alt + Shift na klawiaturze podczas przeciągania prawy górny uchwyt zmiany rozmiaru . Użyj poniższego obrazu jako odniesienia.

Wybierz i zgrupuj wszystkie elementy, których użyliśmy do stworzenia tej naklejki w grupę rallye monte-carlo , wprowadź ją do naszego projektu i umieść na bocznej szybie. Na liście panelu Warstwy ta naklejka powinna znajdować się w grupie windshields na górze.

Smashing Magazine Naklejka
To ostatnia naklejka, jaką zamierzamy umieścić na samochodzie. Pobierz logo Smashing Magazine w formacie SVG, otwórz je w Sketch i narysuj czerwony prostokąt ( #D33A2C ) pod logo. Wybierz oba, utwórz grupową Smashing Magazine sticker , skopiuj i wklej do naszego projektu. Umieść go obok naklejki Rallye Monte Carlo i w razie potrzeby przeskaluj.
Na liście panelu Warstwy powinno to znajdować się w grupie windshields na górze.

Zachęcam do dodania jeszcze większej ilości naklejek na karoserię i boczną szybę. Użyj poniższego obrazu jako źródła inspiracji.
Uwaga : To tylko przykłady, a odtwarzanie wszystkich kalkomanii w wektorach wykracza poza zakres tego samouczka. Możesz zastosować zasady poznane w tym samouczku i w podobny sposób dostosować kalkomanie w formacie wektorowym.


Numer startowy i nazwiska kierowców
Jeszcze jeden ważny szczegół — ponieważ ten samochód jest samochodem wyścigowym , musimy dodać do niego numer wyścigowy .
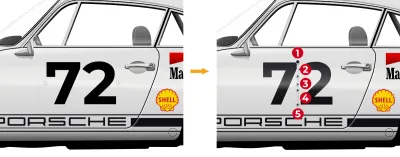
Pobierz rodzinę czcionek Montserrat (jeśli jeszcze jej nie masz), zainstaluj tylko wariant czcionki „Montserrat Bold” i wpisz numer wyścigowy. Ustaw Rozmiar na 180px i Kolor na #000000 . Następnie przekształć w kontury , aby móc zastosować gradient do liczby wyścigowej i zmień wypełnienia na gradient liniowy :
-
#22222B -
#3E3E42 -
#656566 -
#1B1B1E -
#0F0F13

Teraz dodaj nazwiska kierowców. Dodam bezwstydnie moje nazwisko i nazwisko jednego z moich najlepszych przyjaciół, Ivana Minica. Użyj narzędzia Tekst , aby dodać nazwy, dla czcionki użyj ponownie „ Monserrat Bold ”, ustaw Rozmiar i Linia na 20px i Kolor na #2F2F2F .

Wybierz nazwy i numer startowy i przenieś je do grupy bodywork , tuż nad warstwą door .
Wybierz i umieść wszystkie stworzone do tej pory elementy w jednej grupie — Porsche 911 . Nasze Porsche 911 jest już oficjalnie ukończone!

Na koniec dodajmy tło. Utwórz prostokąt o takim samym rozmiarze jak obszar roboczy, ustaw Wypełnienia na #F4F3F2 i wsuń go poniżej grupy Porsche 911 .

Wniosek
Włożyliśmy dużo czasu i wysiłku, aby dotrzeć do miejsca docelowego, a teraz wiesz też, jak stworzyć wszystko w wektorach w jednym z moich ulubionych samochodów, oryginalnym Porsche 911 z 1968 roku, w aplikacji Sketch. :)
Samouczek prawdopodobnie nie był zbyt łatwy, ale moim zdaniem efekt końcowy był tego wart.
Kolejnym krokiem jest oczywiście zaprojektowanie własnego ulubionego samochodu . Wybierz samochód (lub inny przedmiot, który Ci się podoba) i znajdź jak najwięcej jego zdjęć pod różnymi kątami, aby móc dokładnie odtworzyć wszystkie ważne szczegóły.

Jak widać, w programie Sketch istnieją pewne narzędzia i funkcje, które możesz opanować, aby tworzyć podobne obiekty — użyj ich, aby przyspieszyć i uprościć cały proces.
Mam nadzieję, że pamiętasz również, jak ważne jest prawidłowe nazewnictwo warstw/kształtów (i grup) oraz ułożenie ich w odpowiedniej kolejności, aby nawet najbardziej skomplikowane ilustracje były łatwe do uporządkowania i pracy z nimi.
Na koniec, jeśli masz jakieś pytania, zostaw komentarz poniżej lub napisz do mnie na Twitterze (@colaja), a chętnie Ci pomogę.
Dalsza lektura
- „Opanowanie krzywej Beziera w szkicu” (samouczek Petera Nowella)
- „Projektowanie realistycznego zegarka chronografu w szkicu” (samouczek autorstwa Nikola Lazarevic)
- „Stylizacja — Wypełnienia” (strona pomocy do szkicowania)
- „Harnessing Vector Awesomeness in Sketch” (samouczek Petera Nowell)
- „Edycja wektorów (i tryb edycji wektorów)” (strona pomocy szkicowania)
- „Kształty” (strona pomocy dotycząca szkicowania)
- „Kopiuj style w szkicu” (samouczek Drahomira Posteby-Mach)
- „Uzyskiwanie właściwych pikseli w szkicu” (samouczek autorstwa Nav Pawera)
- „Symbole szkicu, wszystko, co musisz wiedzieć i nie tylko!” (samouczek Briana Laiche)
- „Uwolnienie pełnego potencjału symboli w szkicu” (artykuł Javiera Simona Cuello)
- „Jak edytować kształty za pomocą narzędzia Obróć kopie” (strona pomocy do szkicowania)
- „Tworzenie zagnieżdżonych symboli” (strona pomocy do szkicowania)
- „Symbole zagnieżdżone w szkicu — ja ty” (samouczek autorstwa Noama Zomerfelda)
- „Uwolnienie pełnego potencjału symboli w szkicu: symbole zagnieżdżone” (samouczek Javiera Cuello)
