Jak stworzyć Porsche 911 za pomocą szkicu (część 1)
Opublikowany: 2022-03-10Jeśli oboje jesteście maniakami benzyny (czyli entuzjastami wielkich samochodów) i macie w sercu specjalne miejsce na legendarne Porsche 911, a także jesteście fanami potężnej aplikacji Sketch, ten samouczek jest dla Was. Dzisiaj będziemy przesuwać Sketch do granic możliwości — krok po kroku. Dowiesz się, jak stworzyć bardzo realistyczną i szczegółową ilustrację wektorową zabytkowego Porsche 911 przy użyciu podstawowych kształtów, stylów warstw i funkcji szkicu (takich jak „Obróć kopie” i „Symbole”). Nauczysz się, jak opanować narzędzie Wektor, stosować wiele efektów cieni i używać gradientów. Wyjaśnię również, jak można obracać i duplikować obiekty za pomocą kilku specjalnych kliknięć. Nie będą używane żadne obrazy bitmapowe, co oznacza, że ostateczną ilustrację można przeskalować do dowolnego rozmiaru bez utraty szczegółów.
Ten samouczek jest skierowany bardziej do doświadczonych ilustratorów, ale jeśli dopiero zaczynasz korzystać ze Sketcha, powinieneś również z niego skorzystać, ponieważ wszystkie kroki są szczegółowo wyjaśnione.
Uwaga : To jest pierwsza część tego samouczka, w której skupimy się na ułożeniu głównych „podstaw”, tj. stworzymy i dostosujemy karoserię samochodu. Dodatkowo wykonamy również przednie światła sygnalizacyjne i tylne. Jeśli chcesz, możesz również przejść do części 2 i części 3.
Porsche 911
Ale najpierw trochę tła na temat samochodu, który będziemy robić.
Model 911 to dwudrzwiowy samochód sportowy produkowany przez Porsche w latach 1963-1989, kiedy to został zastąpiony nowym modelem o tej samej nazwie. Oryginalna seria 911 jest często wymieniana jako najbardziej udany samochód wyścigowy w historii, zwłaszcza jej odmiany zoptymalizowane pod kątem wyścigów. We wrześniu 1999 roku oryginalne Porsche 911 zdobyło 5. miejsce w prestiżowej nagrodzie „Samochodu stulecia”.
Pierwsze 911 miało również niemal unikalną koncepcję jak na swoje czasy — silnik z tyłu, napęd na tylne koła. (W znacznie późniejszym czasie inna firma stworzyła samochód z tą samą koncepcją. Jest całkiem prawdopodobne, że słyszeliście też o tym innym samochodzie — był to słynny DeLorean DMC-12! DeLorean stał się bardzo popularny w 1985 roku, kiedy Back to the Future został wydany w kinach.)
A teraz zapnij pasy i ruszajmy — przed nami długa, wąska, wietrzna (ale zabawna) droga. Uruchom silnik (aplikacja Sketch), wrzuć pierwszy bieg (utwórz nowy plik) i zwolnij sprzęgło (zacznij rysować na czystym płótnie)!
Uwaga: pisałem już wcześniej na temat używania Sketch do ilustracji wektorowych. Jeśli jesteś ciekawy, sprawdź mój poprzedni samouczek dotyczący projektowania chronografu za pomocą Sketch: „Projektowanie realistycznego zegarka chronografu w szkicu”.
Narysujmy samochód!
Aby móc lepiej wykonać kroki opisane w tym samouczku, udostępnię oryginalny plik źródłowy Sketch. Ten plik pomoże ci łatwiej śledzić proces, ale zachęcam do powtórzenia kroków w nowym pliku, zaczynając od pustego płótna.
- Pobierz plik szkicu Porsche 911 (1,4 MB)

1. Ustawienia obszaru roboczego
Pierwszym krokiem jest utworzenie nowego dokumentu Sketch. Nazwij dokument „Porsche911” i skonfiguruj nowy obszar roboczy o tej samej nazwie, rozmiarze: szerokość 1920px pikseli i 1080px .
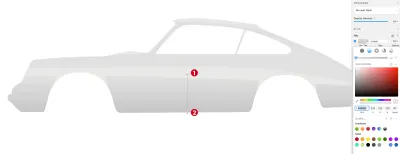
2. Śledzenie samochodu za pomocą narzędzia Vector
Na tym etapie potrzebujemy obrazu Porsche 911, który posłuży jako odniesienie do zarysowania samochodu w Szkicu.

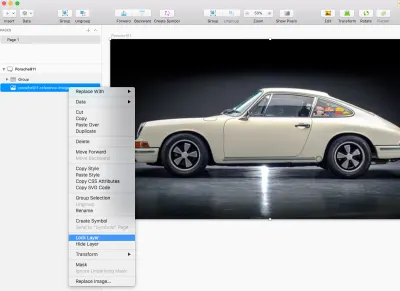
Pobierz, skopiuj i wklej obraz do obszaru roboczego. Kliknij prawym przyciskiem myszy obraz odniesienia na liście warstw w panelu Warstwy i wybierz opcję Zablokuj warstwę , aby zablokować warstwę z obrazem odniesienia, aby nie przesunęła się przypadkowo.
Porada : Innym sposobem zablokowania warstwy w programie Sketch jest najechanie kursorem na nazwę warstwy, naciśnięcie klawisza Alt i kliknięcie ikony blokady.

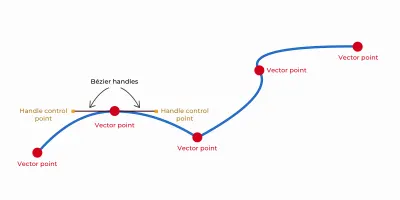
Użyjemy narzędzia Vector , aby obrysować karoserię. Wynikiem tej operacji będzie kształt wektorowy. Każdy kształt składa się z punktów i uchwytów Beziera. Uchwyty Beziera służą do dodawania krzywizny do kształtu.

Poznaj swoje punkty i uchwyty Beziera
Dla każdego punktu dodanego za pomocą narzędzia Wektor dostępne są cztery typy punktów: prosty , lustrzany , rozłączony i asymetryczny . Typ punktu opisuje, jak powinny zachowywać się uchwyty Beziera. Możesz przełączać się między tymi typami, wybierając punkt i naciskając 1 , 2 , 3 lub 4 na klawiaturze. Typ punktu dla wybranego punktu można znaleźć w panelu Inspektora .
Rodzaje punktów
1. Prosto

Opcja „prosta” da ci prosty róg. Ten typ umożliwia również dodanie promienia narożnika za pomocą panelu Inspektora po prawej stronie.
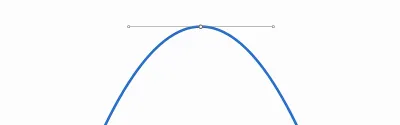
2. Odbicie lustrzane

„Odbicie lustrzane” doda dwa uchwyty Beziera, które się odbijają, dzięki czemu są zawsze równoległe i mają tę samą długość po obu stronach.
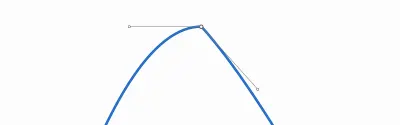
3. Odłączony

Ta opcja daje dwa uchwyty Beziera, które możesz zmieniać indywidualnie. Idealny do ostrych zakrętów!
4. Asymetryczny

„Asymetryczny” jest prawie taki sam jak „lustrzany”, ale utrzymuje tylko równoległe uchwyty Beziera. Długość uchwytów można zmieniać indywidualnie.
Teraz, gdy wiesz więcej o punktach i uchwytach, kontynuuj.
Uwaga: Aby dowiedzieć się więcej o krzywych Beziera w aplikacji Sketch, zapoznaj się z następującym samouczkiem Petera Nowella: „Opanowanie krzywej Beziera w szkicu”.
Wybierz narzędzie Vector , naciskając V na klawiaturze, powiększ (naciśnij Z i kliknij, aby powiększyć) i zacznij obrysowywać karoserię. Kliknij raz, aby utworzyć punkt, odsuń się na pewną odległość, kliknij, aby dodać drugi punkt i bez zwalniania przycisku myszy przeciągnij ten punkt, aby utworzyć krzywą i użyj Beziera do sterowania krzywą.
Wskazówka : Proponuję tymczasowo nadać obramowaniu jasny kolor i grubszą szerokość (użyj panelu Inspektor, aby to zmienić), aby wygodniej śledzić kształt samochodu.

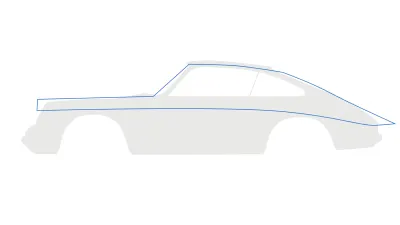
Kontynuuj to wokół głównego kształtu samochodu, ale wyłącz przednią i tylną szybę. Do osiągnięcia perfekcji potrzebna jest praktyka, a z czasem będziesz coraz lepiej posługiwać się narzędziem Vector . Gdy będziesz gotowy do śledzenia karoserii samochodu, wyniki powinny wyglądać jak na poniższym zrzucie ekranu.

Następnie musimy „wyciąć” boczne szyby z karoserii. Użyj narzędzia Wektor , aby utworzyć dwa kształty nad bocznymi oknami. Nazwij kształty side window 1 i side window 2 .

Zduplikuj te dwa kształty ( Cmd + D ) i na razie ukryj kopie . (Kopie użyjemy później dla okien bocznych.) Wybierz kształt nadwozia i dwa widoczne kształty okien bocznych i zastosuj operację Odejmowania z górnego paska narzędzi Szkic. Nazwij powstały kształt car body .

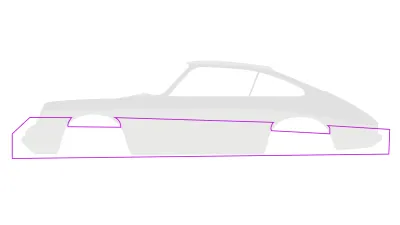
Następnie utwórz dolną część samochodu za pomocą narzędzia Vector . Można go prześledzić, ale nie jest to tak naprawdę ważne, aby był w 100% dokładny, ponieważ szczegóły kształtu, które nie będą widoczne, nie mają szczególnego znaczenia. Nazwij ten kształt floor , a następnie przesuń go w panelu Warstwy pod car body .

Jest jeszcze tylko jedna rzecz do zrobienia, zanim zakończymy ten krok — narysować koło. Wybierz narzędzie Owal , naciskając klawisz O na klawiaturze i utwórz okrąg o takim samym rozmiarze jak koło na obrazie referencyjnym.
Przytrzymaj klawisze Shift i Alt podczas przeciągania, aby utworzyć idealne koło od środka. Nadaj temu kształtowi nazwę wheel base i upewnij się, że jego pozycja znajduje się nad floor i pod warstwami car body na liście panelu Warstwy .

3. Dodaj kolor, cienie i odbicia do karoserii
Następnie skupimy się na karoserii, więc na razie możemy ukryć obraz odniesienia, a także warstwy wheel base i floor . To, co zwykle lubię robić w tym momencie, to odblokować obraz referencyjny, przenieść go poza obszar roboczy i umieścić go nad nim (lub w innym miejscu, które Ci odpowiada — poniżej lub po lewej lub prawej stronie obszaru roboczego), więc ja nadal może go używać w celach informacyjnych.
Alternatywnie możesz odblokować obraz referencyjny, wykonać kopię ( Cmd + D ), przenieść kopię poza obszar roboczy, aby można go było użyć jako odniesienia, i ukryć oryginalny obraz referencyjny w obszarze roboczym.
Wskazówka : kliknij ikonę oka obok nazwy warstwy na liście panelu Warstwy, aby ją ukryć. Aby odblokować warstwę, kliknij prawym przyciskiem myszy w panelu Warstwy i wybierz Odblokuj warstwę lub po prostu kliknij ikonę kłódki obok nazwy warstwy.
Najpierw ustalmy podstawowy kolor naszego samochodu. Wybierz car body , odznacz Obramowanie , a dla Koloru Wypełnienia użyj #E9E9E7 .
Wskazówka : użyj klawisza F na klawiaturze, aby szybko włączać i wyłączać wypełnienia, oraz klawisza B , aby szybko włączać i wyłączać obramowanie.

Uwaga: Nowy w szkicu? Najpierw sprawdź tę bardzo szczegółową stronę pomocy programu Sketch na temat pracy z wypełnieniami: „Stylizacja — wypełnienia”.
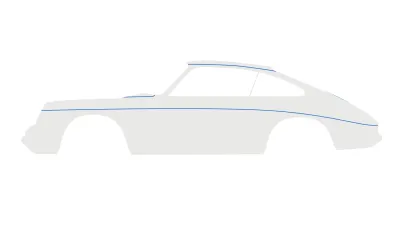
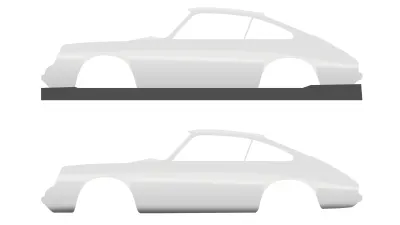
Następnie przejdziemy do cieni (ciemniejsze części karoserii). Użyj narzędzia Wektor , aby narysować kształt, jak na poniższym obrazku.

Jak widać, kształt jest dłuższy niż karoseria, więc naprawimy to teraz. Wybierz oba kształty ( car body i kształt, który właśnie stworzyliśmy) i wykonaj operację maski z górnego paska narzędzi. Sketch automatycznie umieści wynik w grupie. Nadaj tej grupie wynikowej nazwę bodywork .

Teraz ponownie wybierz utworzony przez nas kształt, wyłącz Krawędzie , ustaw kolor wypełnienia na #E1E1E1 i zastosuj rozmycie gaussowskie o wartości 4 .

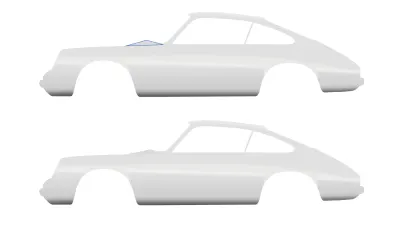
Narysuj inny kształt za pomocą narzędzia Wektor . Użyj poniższego obrazu jako odniesienia.

Użyj panelu Warstwy , aby przenieść ten kształt do bodywork grupowego. Wyłącz Krawędzie i zastosuj gradient liniowy o następujących parametrach:
-
#E4E4E4 -
#C5C5C5

Zastosuj rozmycie gaussowskie o wartości 6 , aby nieco zmiękczyć jego krawędzie, i dodaj cień :
- Kolor:
#FFFFFF - Alfa:
90% - X:
0; Y:-8; Rozmycie:10

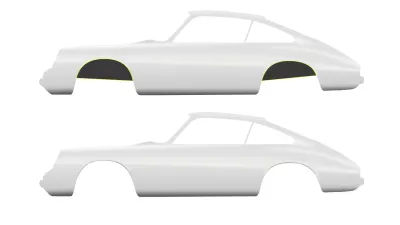
Następnie, aby dodać cień na dole karoserii , narysuj kształt za pomocą narzędzia Wektor , ustaw Wypełnienia na #4E4E4E , umieść go w grupie bodywork i zastosuj rozmycie gaussowskie o wartości 12 . Użyj poniższego obrazu jako odniesienia.

Aby zakończyć z cieniami, narysuj mały kształt za pomocą narzędzia Wektor , jak na poniższym obrazku, wypełnij go #D8D8D8 i nadaj mu efekt rozmycia gaussowskiego o wartości 5 . Nie zapomnij umieścić go w zespole bodywork .

Aby dodać odbicia światła, stworzymy trzy kształty za pomocą narzędzia Vector i wypełnimy je następującymi kolorami:
-
#F9F9F9 -
#F1F1F1 -
#F1F1F1

Przenieś te warstwy do grupy bodywork , wyłącz obramowania i zastosuj rozmycie gaussowskie o wartości 6 .

Zakończ ten krok, rysując dwa kształty za pomocą narzędzia Wektor . Nazwij te kształty front fender i rear fender . Ustaw kolor na #393939 , usuń obramowania , ponownie przenieś je do grupy i daj im efekt rozmycia gaussowskiego z ilością 2 , i ustaw krycie na 50% . Użyj poniższego obrazu jako odniesienia.

Uwaga: od teraz wszystko, co tworzymy, musi być umieszczone w grupie bodywork .
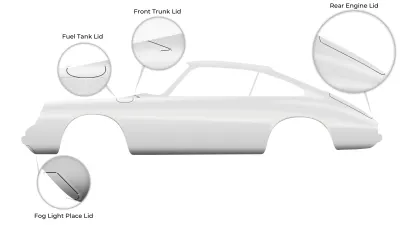
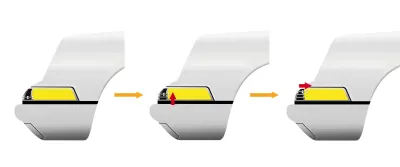
4. Tworzenie drzwi (i wszelkiego rodzaju pokryw)
Ten krok jest dość prosty i zajmie tylko kilka minut. W tym kroku dodamy kilka pokrywek i drzwi.
Wybierz narzędzie Wektor ( V ) i zacznij rysować powieki. Nie musisz zamykać kształtów, po prostu zostaw je otwarte, ponieważ tak naprawdę nie potrzebujemy zamkniętych kształtów — tylko linie. Aby to zrobić, naciśnij klawisz Esc , gdy będziesz zadowolony z każdej linii. Ustaw kolor obramowania na czarny ( #000000 ) i szerokość na 1px . Użyj poniższego obrazu jako odniesienia.

Wybierz warstwy pokrywy zbiornika paliwa, przedniego bagażnika i tylnego silnika i dodaj do nich efekty cieni o następujących parametrach:
- Kolor :
#FFFFFF - Alfa :
90% - X :
0; Y :2; Rozmycie :2; Rozrzut :0;
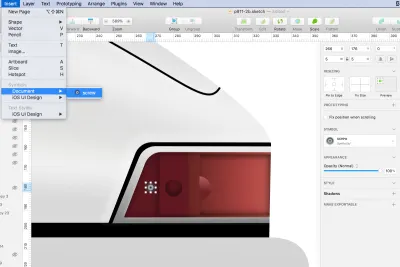
Następnie wybierz warstwę Fog Light Place Lid i nałóż nieco inne cienie :
- Kolor :
#FFFFFF - Alfa :
20% - X :
2; Y :0; Rozmycie :2; Spread :2;
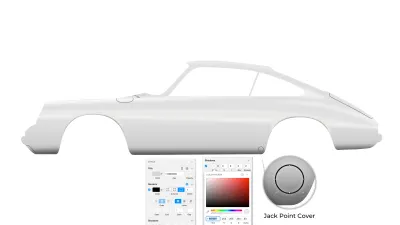
Podnieś narzędzie Owal ( O ) i utwórz małe kółko, które będzie reprezentować osłonę Jack Point. Wyłącz Wypełnienia i dodaj obramowanie zewnętrzne z szerokością 1 1px i kolorem ustawionym na #000000 . Zastosuj cienie , z kolorem ustawionym na #FFFFFF przy 30% alfa oraz rozmyciem i rozciągnięciem ustawionym na 2 .

Następnie narysujemy drzwi narzędziem Vector ( V ), w taki sam sposób, w jaki narysowaliśmy wszystkie pokrywy.
Uwidocznij obraz odniesienia w tle, ustaw warstwę bodywork na 50% krycia i odrysuj linie drzwi ze zdjęcia.

Gdy skończysz, ponownie ukryj obraz odniesienia, ustaw warstwę bodywork na 100% i ustaw styl kształtu drzwi.
Ustaw obramowanie kształtu drzwi Kolor na czarny ( #000000 ), Szerokość na 2px i zastosuj Cienie :
- Kolor :
#FFFFFF - Alfa :
40% - X :
2; Y :2; Rozmycie :2; Spread :2;

Wskazówka : nie zapomnij nadać odpowiednich nazw kształtom/warstwom. Właściwe nazwanie każdego kształtu/warstwy może Ci później pomóc, ponieważ Twój plik Sketch staje się coraz bardziej złożony!
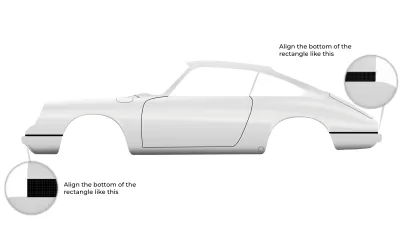
Narysuj dwa małe prostokąty za pomocą narzędzia Wektor ( V ). Naciśnij i przytrzymaj klawisz Shift podczas rysowania, aby wyprostować linie. Ważne jest, aby wyrównać dół prostokątów, jak na poniższym obrazku. Wypełnij oba prostokąty kolorem czarnym i wyłącz Krawędzie .

Wskazówka : Alternatywnie możesz narysować te dwa małe prostokąty za pomocą narzędzia Prostokąt ( R ), wejdź w tryb edycji wektorowej, naciskając klawisz Enter na klawiaturze, wybierz dwa dolne punkty każdego prostokąta i wyrównaj je prawidłowo.
Na koniec ponownie narysuj nowy kształt za pomocą narzędzia Wektor . Ustaw Wypełnienia na czerń, wyłącz Krawędzie i zastosuj cienie z kolorem ustawionym na #FFFFFF przy 60% alfa oraz Y i rozmycie ustawione na 2 . Nadaj temu kształtowi nazwę engine lid . Użyj poniższego obrazu w celach informacyjnych.

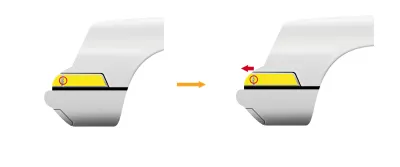
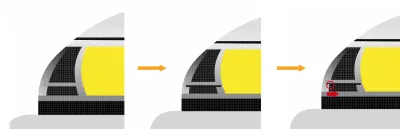
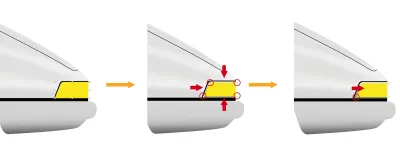
5. Przednie światła sygnalizacyjne i klakson
Aby rozpocząć tworzenie świateł sygnalizacyjnych, przejdź do narzędzia Prostokąt ( R ) i narysuj prostokąt. Wypełnij go czarnym kolorem , wyłącz obramowanie i zastosuj cienie :
- Kolor :
#FFFFFF - Alfa :
30% - X :
2; Y :-3; Rozmycie :2; Spread :2;

Wejdź w tryb edycji wektorowej, klikając dwukrotnie kształt prostokąta (lub naciskając Enter ), wybierz prawy górny punkt, przesuń go w lewo o 15px za pomocą strzałki ← na klawiaturze i ustaw promień na 9px . Ponownie naciśnij klawisz Enter , aby wyjść z trybu edycji wektorowej .

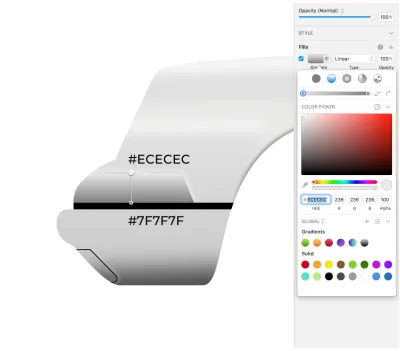
Powiel ( Cmd + D ) ten kształt, wyłącz cienie i dodaj wypełnienie gradientem liniowym ; użyj #ECECEC dla pierwszego koloru i #7F7F7F dla ostatniego koloru.

Przesuń ten kształt o 2px . w lewo za pomocą klawisza strzałki w lewo na klawiaturze, a następnie wejdź w tryb edycji wektorowej (kliknij dwukrotnie kształt), wybierz dwa górne punkty i przesuń je w dół o 2px .

Powiel ten kształt ( Cmd + D ), zmień kolor z gradientu liniowego na kolor jednolity i wybierz dowolny kolor. Użyję żółtego, ale to tylko tymczasowe. Następnie kliknij dwukrotnie kształt, aby przejść do trybu edycji wektorowej , wybierz dwa górne punkty i przesuń je w dół o 3px , wybierz dwa dolne punkty i przesuń je w górę o 3px , wybierz dwa prawe punkty i przesuń je o 3 piks w 3px , i na koniec wybierz prawy dolny punkt i przesuń go w lewo o 3px , aby prawa krawędź stała się równoległa do prawej krawędzi kształtu poniżej.


Musimy podzielić ten kształt na dwie części. Jeden kształt zostanie wykorzystany na miejsce na klakson, a drugi na kierunkowskaz. Uprośćmy to, bez wymyślnych operacji logicznych: zduplikuj kształt, nazwij oryginalną horn space i skopiuj turn-signal , a następnie ukryj kształt turn-signal ponieważ użyjemy go później.
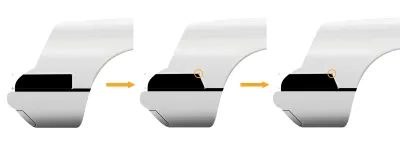
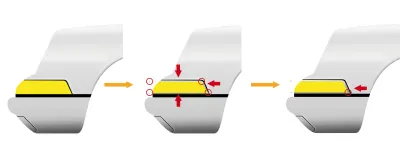
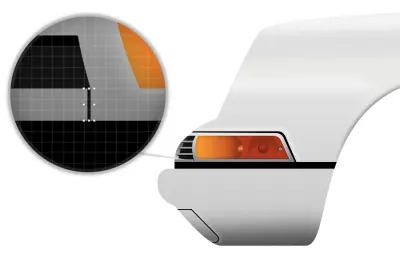
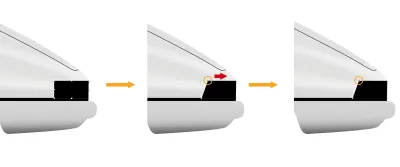
Najpierw musimy zmodyfikować kształt horn space . Wybierz kształt, wejdź w tryb edycji wektorowej , wybierz prawy górny punkt, ustaw promień z powrotem na 0 (za pomocą panelu Inspektora po prawej stronie), przesuń ten punkt w prawo, aż zostanie wyrównany z prawym dolnym punktem (pionowa czerwona linia pojawi się), a następnie wybierz oba punkty po prawej i przesuń je w lewo, aby utworzyć mały kształt, którego użyjemy do rogu. Użyj poniższego obrazu jako odniesienia.
Wskazówka : Przytrzymaj klawisz Shift podczas przeciągania punktów, aby zachować prostą ścieżkę.

Następnie odkryj turn-signal , kliknij go dwukrotnie, aby przejść do trybu edycji wektorowej , wybierz dwa punkty po lewej stronie i przeciągnij je w prawo, aż pojawi się niewielka przerwa między kształtami.

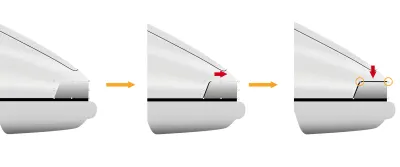
Powrót do horn space . Kliknij dwukrotnie, aby przejść do trybu edycji wektorowej , przytrzymaj Shift i kliknij prawy segment, aby dodać punkt dokładnie na środku. Teraz kliknij dwukrotnie nowo dodany punkt, aby zmienić go w punkt typu Mirrored , a następnie za pomocą strzałki ← na klawiaturze przesuń go o 4px . w lewo. Następnie wybierz prawy dolny punkt i przesuń go 2px . w lewo.

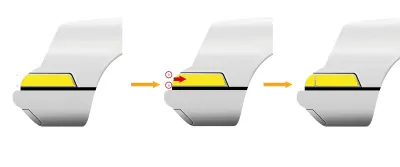
W podobny sposób zmodyfikujemy turn-signal . Wybierz kształt turn-signal , naciśnij klawisz Enter , aby uzyskać dostęp do trybu edycji wektorowej , dodaj punkt dokładnie na środku lewego segmentu, zamień go na typ Lustrzany za pomocą panelu Inspektora i przesuń go 3px . w lewo za pomocą klawisza strzałki w lewo na klawiatura.

klakson
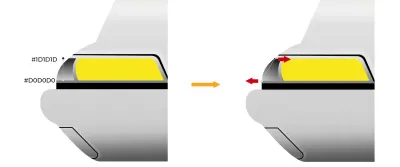
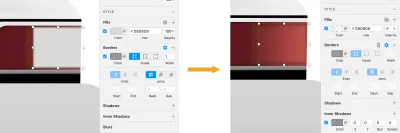
Zakończmy najpierw róg. Wybierz kształt horn space i zastosuj gradient liniowy — użyj #1D1D1D jako górnego punktu przejścia i #D0D0D0 jako dolnego punktu przejścia, a następnie przeciągnij górny punkt w prawo i dolny punkt w lewo, aby dostosować kąt gradientu.

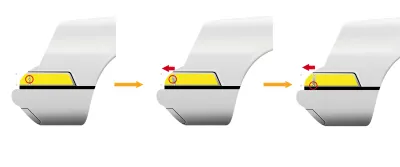
Teraz zduplikuj ten kształt ( Cmd + D ), przełącz kolor na jednolity kolor i ustaw na #131313 , przełącz na tryb edycji wektorowej , wybierz dwa lewe punkty i przeciągnij je nieco w prawo.

Wybierz lewy górny punkt, przesuń go nieco w prawo, dodaj punkt w środku lewego segmentu, 2px go w punkt lustrzany i przesuń o 2 piks. w lewo.

Dodajmy kratkę nad przestrzenią tuby.
Podnieś narzędzie Prostokąt ( R ) i utwórz mały kształt prostokąta nad przestrzenią tuby o wysokości 2 2px , z Wypełnieniami ustawionymi na #9A9A9A i wyłączonymi obramowaniami . Powiel go, zmień wysokość na 1px , zmień kolor na #000000 , przesuń go w dół, aby znalazł się poniżej szarego prostokąta, przełącz na tryb edycji wektorowej , wybierz lewy dolny punkt i przesuń go 2px w prawo. Wybierz oba kształty i umieść je w grupie ( Cmd + G ). Wykorzystamy ten element do budowy kratki. Nadaj mu nazwę grille element .

Powiel tę grupę i przesuń ją 7px w górę i 2px w prawo, a następnie zduplikuj ją ponownie i przesuń 7px w górę i 3px w prawo.

Nasza kratka rozciąga się teraz poza horn space , więc musimy ją naprawić. Wybierz wszystkie elementy, które są częścią tuby i wykonaj operację maski , aby żaden z utworzonych elementów nie wychodził poza przestrzeń tuby.
Sketch automatycznie umieści wynik w grupie. Nadaj tej grupie wynikowej nazwę horn .

Włącz sygnał świetlny
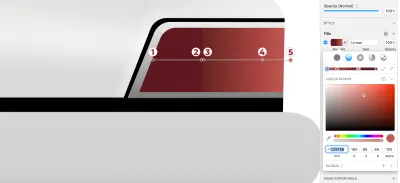
Wybierz kształt turn-signal i dodaj wypełnienie gradientem liniowym . Ustaw gradient w pozycji poziomej za pomocą strzałki skierowanej w prawo w oknie dialogowym kolorów i użyj następujących kolorów:
-
#FFA137 -
#B23821 -
#B23821

Dodaj efekt Cienie wewnętrzne o następujących właściwościach:
- Kolor:
#000000 - Alfa:
40% - X:
0; Y:0; Rozmycie:5; Rozrzut:0
I zastosuj efekt Cienie :
- Kolor:
#FFFFFF - Alfa:
50% - X:
0; Y:0; Rozmycie:2; Rozrzut:0
Czas dodać żarówki. Najpierw użyj narzędzia Owal ( O ), aby narysować okrąg jak na obrazku poniżej. Wyłącz obramowania , ustaw krycie wypełnienia na 0% i zastosuj Cienie wewnętrzne :
- Kolor:
#000000 - Alfa:
12% - X:
-9; Y:0; Rozmycie:9; Rozrzut:0

Następnie narysuj mały prostokąt za pomocą narzędzia Prostokąt ( R ) i użyj promienia (zaokrąglone rogi) w panelu Inspektora , aby utworzyć zaokrąglony prostokąt, który będzie służył jako żarówka na naszej ilustracji samochodu. Wyłącz Krawędzie i ustaw Wypełnienia na Gradient liniowy :
#C06D25-
#DE8D55 -
#BC4E08 -
#A64A15

Na koniec wybierz oba — okrąg i zaokrąglony prostokąt — i wykonaj operację Mask , aby umieścić prostokąt wewnątrz okręgu. Nazwij wynikową grupę light1 .
Wskazówka : Szkic może wyłączyć cienie wewnętrzne na kształcie maskującym (w tym przypadku light1 ) podczas wykonywania operacji maski, więc wybierz kształt maskowania i sprawdź. Jeśli Cienie wewnętrzne są wyłączone, włącz je ponownie za pomocą panelu Inspektor. Dobrym pomysłem jest sprawdzenie tego za każdym razem podczas wykonywania operacji maski.

W podobny sposób dodamy drugą żarówkę. Narysuj okrąg, wyłącz Krawędzie , ustaw Krycie wypełnienia na 0% i dodaj Cienie wewnętrzne :
- Kolor:
#000000 - Alfa:
18% - X:
0; T:12; Rozmycie:5; Rozrzut:0

Powiel ten okrąg i zmniejsz go. Zmodyfikuj istniejący cień wewnętrzny :
- Kolor:
#000000 - Alfa:
28% - X:
0; Y:-5; Rozmycie:5; Rozrzut:0
I dodaj do tego jeszcze jeden:
- Kolor:
#000000 - Alfa:
50% - X:
0; Y:0; Rozmycie:2; Rozrzut:0
Następnie wybierz oba i zgrupuj je w grupę light2 .

Na liście panelu Warstwy wybierz turn-signal , light1 i light2 i zastosuj operację maski . W ten sposób light1 i light2 będą wewnątrz turn-signal . Nazwij powstałą grupę turn signal light .

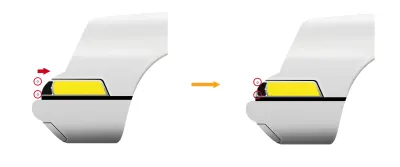
Aby uzupełnić kierunkowskaz, musimy dodać maleńką śrubkę po prawej stronie. Skonstruujemy naszą śrubę za pomocą okręgu, więc chwyć narzędzie Owal ( O ) i narysuj małe kółko po prawej stronie, blisko krawędzi lampki sygnalizacyjnej. Ustaw Fill Opacity na 0% , ustaw Borders Width na 1px , pozycję Inside i color na #B3B3B3 with alpha 30% ; i dodaj efekt Cienie wewnętrzne :
- Kolor:
#000000 - Alfa:
50% - X:
0; Y:2; Rozmycie:2; Rozrzut:0

Powiel ten okrąg, zmniejsz go, wyłącz Krawędzie , ustaw Wypełnienia na #B2CBDF z Kryciem z powrotem na 100% i dodaj następujące Cienie i Cienie wewnętrzne .
Pierwszy cień wewnętrzny :
- Kolor:
#FFFFFF - Alfa:
80% - X:
0; Y:0; Rozmycie:1; Rozrzut:0
Drugi cień wewnętrzny :
- Kolor:
#000000 - Alfa:
50% - X:
0; Y:0; Rozmycie:1; Rozrzut:0
A na koniec efekt Cienie :
- Kolor:
#000000 - Alfa:
100% - X:
0; Y:0; Rozmycie:2; Rozrzut:0

Potrzebujemy jeszcze jednego koła na śrubę, więc ponownie zduplikuj poprzednie koło, zmniejsz go, ustaw Fills na #303030 i wyłącz Shadows and Inner Shadows .

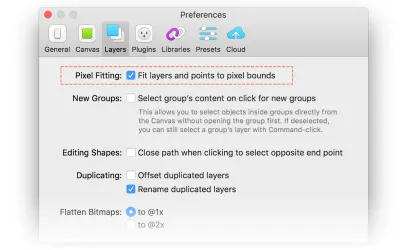
Wskazówka : w tym momencie możesz otrzymać okrąg o wielkości 1 1px , który nadal wygląda na nieco większy niż to, co widać na powyższym zrzucie ekranu, a także możesz mieć problemy z jego prawidłowym wyrównaniem. Jeśli tak się stanie, sprawdź, czy opcja Dopasowanie pikseli jest zaznaczona w Preferencjach szkicu, a jeśli tak, dobrym pomysłem (przynajmniej tymczasowo) może być jej wyłączenie: przejdź do Preferencje → Warstwy → odznacz pole Dopasowanie pikseli.

Wybierz wszystkie okręgi, których użyliśmy do utworzenia śruby i zgrupuj je w grupę screw , a następnie przenieś tę otrzymaną grupę do grupy turn signal light na górze.
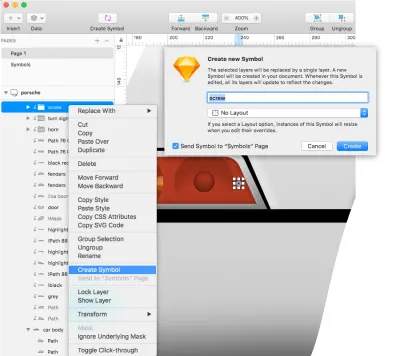
Teraz nadszedł czas, aby użyć funkcji Utwórz symbol w programie Sketch i utworzyć nowy symbol z grupy screw . Później moglibyśmy użyć tego symbolu na naszej ilustracji tyle razy, ile potrzebujemy.
Wskazówka : Symbole są tworzone dla tych elementów, które zamierzasz ponownie wykorzystać. Kiedy używasz ich właściwie, symbole mogą stać się bardzo potężną funkcją; mogą przyspieszyć przepływ pracy, umożliwiając zapisywanie i ponowne wykorzystywanie wspólnych elementów w ilustracjach i projektach. Kiedy dokonasz zmian w Symbolu, zmiany te zostaną automatycznie zastosowane do wszystkich wystąpień tego Symbolu w Twoich projektach.
Aby utworzyć symbol, wybierz grupę screw z listy panelu Warstwy , kliknij ją prawym przyciskiem myszy i wybierz z menu polecenie Utwórz symbol . Pojawi się okno dialogowe Utwórz nowy symbol ; nadaj nazwę symbolowi (w tym przypadku screw ) i kliknij OK .

Jest jeszcze jeden mały szczegół do dodania. Powiększ wystarczająco blisko (tj. 3200%) i narysuj mały prostokąt. Wyłącz Krawędzie i ustaw Wypełnienia na #131313 .

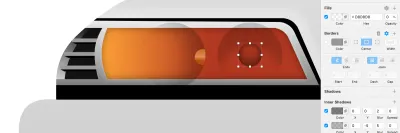
6. Tylne światła
Zbudujemy tylne światła w taki sam sposób, jak w poprzednim kroku. Przejdźmy szybko przez ten krok.
Narysuj prostokąt. Wypełnij go czarnym kolorem, wyłącz Krawędzie i zastosuj Cienie :
- Kolor :
#FFFFFF - Alfa :
30% - X :
-2; Y :-3; Rozmycie :2; Spread :2;
Wejdź w tryb edycji wektorowej , przesuń lewy górny róg o 15px w prawo i ustaw promień na 9px .

Powiel prostokąt, wyłącz Cienie i dodaj liniowe wypełnienie gradientem ; użyj #ECECEC dla pierwszego koloru i #7F7F7F dla ostatniego koloru. Następnie przesuń go 2px w prawo, wejdź w tryb edycji wektorowej , wybierz dwa górne punkty i przesuń je 2px w dół .

Powiel ten kształt ( Cmd + D ), zmień kolor z gradientu liniowego na kolor jednolity i wybierz dowolny kolor. Następnie przejdź do trybu edycji wektorowej , wybierz dwa górne punkty i przesuń je w dół o 3px , wybierz dwa dolne punkty i przesuń je w górę o 3px , wybierz lewe dwa punkty i przesuń je w prawo o 3px , a na koniec wybierz lewy dolny punkt i przesuń go w lewo o 3px ., aby prawa krawędź stała się równoległa do prawej krawędzi poniższego kształtu.

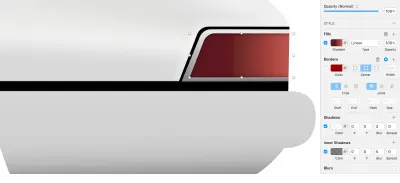
Teraz zmień Wypełnienia na Gradient liniowy . Ustaw gradient w pozycji poziomej za pomocą strzałki skierowanej w prawo w oknie dialogowym kolorów i użyj następujących kolorów:
-
#5D1720 -
#621822 -
#662423 -
#B04643 -
#C25F56

Dodaj efekt Cienie wewnętrzne o następujących właściwościach:
- Kolor:
#000000 - Alfa:
50% - X:
0; Y:0; Rozmycie:5; Rozrzut:0
I zastosuj efekt Cienie :
- Kolor:
#FFFFFF - Alfa:
50% - X:
0; Y:0; Rozmycie:2; Rozrzut:0

Przejdźmy teraz do projektowania żarówek światła tylnego.
Użyj narzędzia Prostokąt ( R ), aby narysować prostokąt, jak na poniższym obrazku. Wyłącz obramowania , ustaw krycie wypełnienia na 0% i zastosuj Cienie wewnętrzne :
- Kolor:
#000000 - Alfa:
40% - X:
-2; Y:0; Rozmycie:5; Rozrzut:0

Następnie narysuj mały prostokąt za pomocą narzędzia Prostokąt ( R ) i użyj promienia (zaokrąglone rogi) w panelu inspektora , aby utworzyć zaokrąglony prostokąt, który będzie pełnił funkcję żarówki. Wyłącz Krawędzie i ustaw Wypełnienia na Gradient liniowy :
-
#B75D61 -
#6B2224

Na koniec zaznacz oba prostokąty i wykonaj operację maski , aby umieścić zaokrąglony prostokąt wewnątrz drugiego prostokąta. Nazwij wynikową grupę tail-light1 .
Wskazówka : ponownie pamiętaj, że podczas wykonywania operacji maskowania funkcja Sketch może wyłączyć cienie wewnętrzne w kształcie maskowania, więc wybierz kształt maskowania i sprawdź. Jeśli Cienie wewnętrzne są wyłączone, włącz je ponownie za pomocą panelu Inspektor.

Narysuj prostokąt, wyłącz Krawędzie , ustaw Krycie Wypełnień na 0% i dodaj Cienie :
- Kolor:
#000000 - Alfa:
30% - X:
-2; Y:0; Rozmycie:2; Rozrzut:0

Narysuj małe kółko, wyłącz Krawędzie , ustaw Krycie wypełnienia na 0% i zastosuj następujące cienie wewnętrzne .
Pierwszy cień wewnętrzny :
- Kolor:
#000000 - Alfa:
40% - X:
0; Y:-2; Rozmycie:5; Rozrzut:0
Drugi cień wewnętrzny :
- Kolor:
#000000 - Alfa:
30% - X:
0; Y:0; Rozmycie:5; Rozrzut:0

Wybierz prostokąt i okrąg, które właśnie stworzyliśmy i umieść je wewnątrz grupy ( Cmd + G ) tail-light2 .
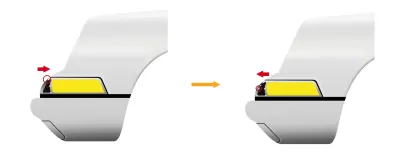
Zakończ ten krok, dodając instancję symbolu screw . Przejdź do Wstaw → Dokument , wybierz śrubę , kliknij na tail-light2 aby wstawić symbol, a następnie umieść go we właściwym miejscu. Użyj poniższego obrazu jako odniesienia.

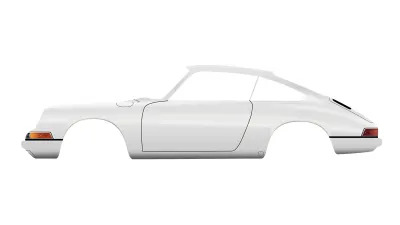
Rzućmy okiem na większy obraz i sprawdźmy, co zrobiliśmy do tej pory!

Wniosek
Dobra robota! Główny korpus samochodu jest już gotowy; mamy kształt drzwi, pokrywy, przedni kierunkowskaz i lampki.
W następnej części samouczka zajmiemy się szybami, zderzakami, reflektorami, wnętrzem i kilkoma innymi elementami samochodu. Bądźcie czujni!
