Popularne narzędzia UX/UI, z których korzystają projektanci
Opublikowany: 2019-03-28Nie jest tajemnicą, że naprawienie błędów projektowych lub niedoskonałości może być kosztowne. Dzieje się tak, jeśli nie zostanie przechwycone przed przekazaniem projektu do rozwoju i ostatecznego wdrożenia.
Nie ma nic złego w skupieniu się na wykrywaniu i odnawianiu błędów oprogramowania. Jednak prawo malejących zwrotów w końcu wejdzie w grę. Tylko niewielki ułamek wszelkich błędów, które mogą pozostać, może spowodować nieprawidłowe działanie oprogramowania.
Bardzo ważne jest wczesne wykrywanie i usuwanie niedociągnięć w projekcie produktu. Można uniknąć wielu potencjalnych problemów i związanych z nimi kosztów naprawczych. Dotyczy to szczególnie funkcji użyteczności. To dlatego narzędzia do prototypowania oraz narzędzia i zasoby UX i UI mają tak pozytywny wpływ na sukces witryny lub aplikacji.
Zalecamy następujące narzędzia i zasoby UX/UI. Reprezentują to, co najlepsze ze swoich typów i funkcji.
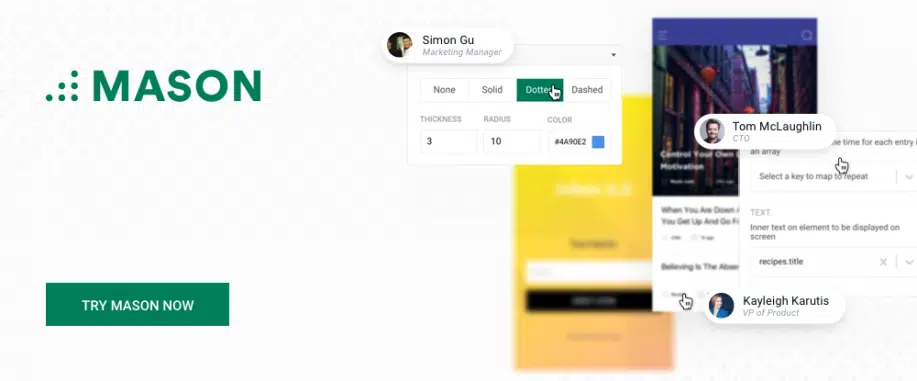
1. murarz
Mason pozwala zespołom budować funkcje interfejsu użytkownika i UX na froncie w błyskawicznym tempie, a ponieważ Mason integruje te nowo utworzone funkcje z istniejącą bazą kodu systemu, cykle rozwoju i wdrażania można znacznie skrócić, a w niektórych przypadkach całkowicie ominąć.
Mason eliminuje również potrzebę tworzenia szkieletów lub narzędzi do tworzenia prototypów do tworzenia tych funkcji front-end. Klienci nie muszą czekać na rozwinięcie się tradycyjnego cyklu projektowania, budowania i wdrażania. Zespoły korzystające z Mason mogą oferować superszybką reakcję i szybkie zwroty, gdy wymagana jest poprawka do już działającego oprogramowania lub systemu cyfrowego, a dostarczane przez nie rozwiązania będą stale bezpieczne, rozszerzalne i niezawodne. Mason zapewnia również łatwy w obsłudze system, który organizuje i zarządza dużymi bibliotekami środowisk front-end.
Tak potężny, jak Mason, pod wieloma względami jest „lekkim” systemem, który jest dostępny tylko po uruchomieniu i nie zużywa Twoich witryn ani aplikacji dodatkowymi funkcjami lub komponentami.
2. UXPin
UXPin jest liderem w wypełnianiu luki w projektowaniu i rozwoju. Dzięki temu opartemu na kodzie narzędziu do projektowania nie musisz fałszować interakcji, łącząc wszystko, co narysujesz.
Zespoły używają UXPin we wszystkich fazach procesu projektowania, w tym współpracy i przekazywania. To narzędzie do projektowania daje im dostęp do dziesiątek wbudowanych bibliotek UI, aby wycinać i wklejać elementy do swoich projektów, tworząc doskonałe prototypy UX. To spełnienie marzeń projektanta.
Ty lub Twój zespół możecie również użyć potężnych narzędzi do tworzenia szkieletów i prototypowania UXPin, aby wizualnie tworzyć interaktywne szkielety i prototypy low-fi i hi-fi bez pisania jakiegokolwiek kodu. Ponadto, ponieważ UXPin jest oparty na chmurze, możesz z nim pracować z przeglądarek, aplikacji komputerowych, Windows i MacOS.
Przekazanie projektu deweloperowi jest znacznie łatwiejsze, ponieważ niezbędna dokumentacja przemieszcza się wraz z elementami, niezależnie od tego, czy tworzysz jeden prototyp, czy całą serię prototypów iteracyjnych.
UXPin jest nawet wyposażony w zestaw automatycznych przewodników stylistycznych, do których można się odwoływać, zapewniając spójność projektu. To zdecydowanie jedno z najpotężniejszych, najbardziej wszechstronnych narzędzi na rynku projektowym.

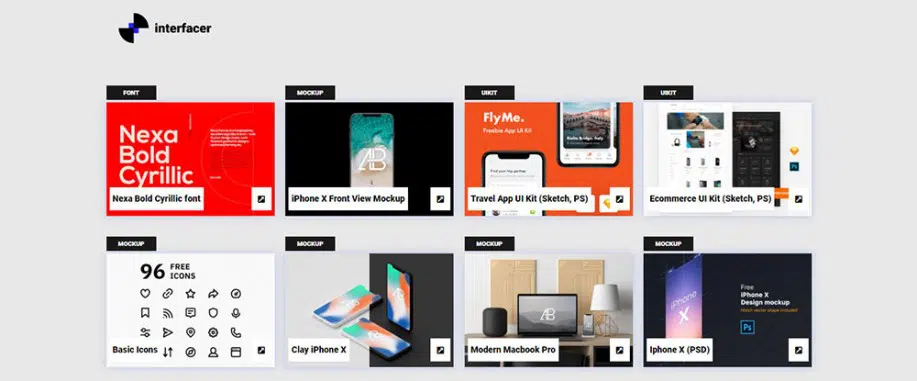
3. Interfejs
Interfacer zapewnia natychmiastowy dostęp do zbiorów wysokiej jakości, fachowo przygotowanych zasobów projektowych. Można z nich swobodnie korzystać zarówno w projektach komercyjnych, jak i w osobistej pracy projektowej.
Minibiblioteki zasobów projektowych zawierają czcionki, ikony i mnóstwo makiet, szablony stron docelowych i innych stron specjalnych, zestawy eCommerce i Blockchain UI oraz mnóstwo modeli i ilustracji 3D.
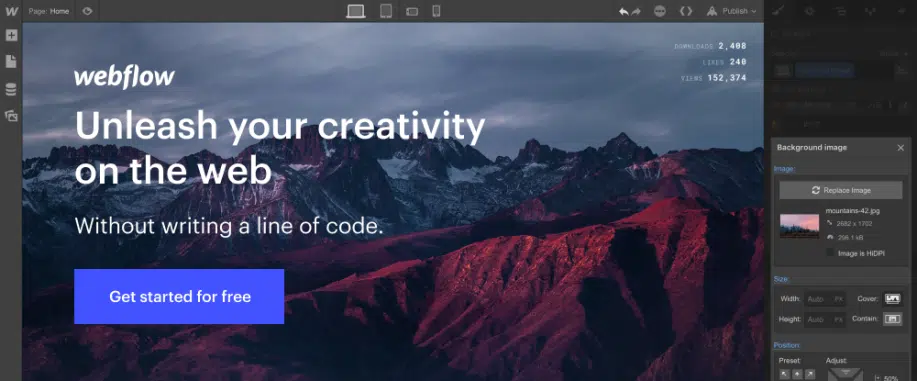
4. Przepływ sieci
Webflow umożliwia projektowanie, tworzenie i uruchamianie niestandardowych witryn internetowych, wraz z niestandardowym systemem CMS i szalenie szybkim hostingiem, a wszystko to bez kodowania i bez kłopotliwych problemów z konfiguracją.
W pełni funkcjonalne formularze i dynamiczna zawartość umożliwiają tworzenie prototypów wszystkiego, a także tworzenie działającego oprogramowania zawierającego wciągające animacje i interakcje — a wszystko to bez kodowania.
Dlaczego powinieneś dbać o UX i korzystać z tych narzędzi i zasobów UX/UI.
Przyjazny User Experience pomaga zwiększyć konwersje
Bez wątpienia tam byłeś – przeglądałeś sieć w poszukiwaniu specjalnego produktu lub usługi. Następnie natrafisz na kilka stron internetowych, które mają to, czego szukałeś.
Każdy promuje te same treści i produkty, ale jeden wyraźnie wyróżnia się na tle innych. Jest łatwy w użyciu i wymaga minimalnego wysiłku z Twojej strony, aby znaleźć to, czego szukasz. Ponieważ doświadczenie było całkiem przyjemne, zachowałeś witrynę do ewentualnego wykorzystania w przyszłości.
Czy nie byłoby wspaniale, gdyby dana witryna lub aplikacja należała do Ciebie?
Zaprojektuj UX, który zwiększy lojalność wobec Twojej marki wśród użytkowników Twojej witryny
Świetny UX jest pozytywny dla każdej firmy, ponieważ jest niezbędny do budowania zaufania do Twojej marki. Odgrywa rolę w nawiązywaniu długotrwałych relacji z Twoimi klientami. Wysokiej jakości UX zawiera interakcje, które skłaniają klientów do reagowania na wezwanie do działania. To z kolei przekłada się na rozpoznawalność i lojalność wobec Twojej marki.
Właściwy projekt UX może prowadzić do rekomendacji ustnych
Poczta pantoflowa zawsze była świetnym sposobem na zdobycie większej liczby klientów i nie inaczej jest w przypadku firm cyfrowych. Ludzie kupują przyjemne doświadczenia. Jeśli udostępnisz go swoim użytkownikom, prawdopodobnie będą o tym rozmawiać.
Ułatw użytkownikom proces zakupu tak łatwo, jak to tylko możliwe. Kiedy nadejdzie czas, aby polecić witrynę lub aplikację znajomym lub rodzinie, jak myślisz, kogo poleci?
Zgadłeś.
Wniosek
Prezentowane tutaj narzędzia i zasoby UX i UI mają kilka cech wspólnych. Mają też kilka unikalnych funkcji, które sprawiają, że warto je sprawdzić. Twój wybór naturalnie sprowadza się do jednego lub dwóch, które najlepiej odpowiadają Twoim konkretnym potrzebom. Ale naprawdę nie możesz dokonać złego wyboru.
Opisane trzy narzędzia są szybkie, wydajne i skuteczne. Zasoby pomocy projektowej powinny pomóc Ci uniknąć konieczności ponownego wymyślania koła. Możesz także uniknąć marnowania czasu na długie wyszukiwanie nieuchwytnej czcionki, ikony lub zestawu interfejsu użytkownika.