Nie używaj atrybutu zastępczego
Opublikowany: 2022-03-10Wprowadzony jako część specyfikacji HTML5, atrybut placeholder „reprezentuje krótką wskazówkę (słowo lub krótką frazę) mającą pomóc użytkownikowi we wprowadzaniu danych, gdy kontrolka nie ma wartości. Wskazówką może być przykładowa wartość lub krótki opis oczekiwanego formatu.”
Ten pozornie prosty atrybut zawiera zaskakującą liczbę problemów, które uniemożliwiają mu osiągnięcie tego, co obiecuje. Mam nadzieję, że przekonam Cię do zaprzestania jej używania.
Technicznie poprawne
Dane wejściowe to bramy, przez które musi przejść prawie cały e-commerce. Niezależnie od Twoich odczuć na miejscu empatii w projektowaniu, nieużyteczne nakłady zostawiają pieniądze na stole.
Obecność atrybutu zastępczego nie zostanie oznaczona przez oprogramowanie do automatycznego sprawdzania ułatwień dostępu. Nie musi to jednak oznaczać, że jest użyteczny. Ostatecznie dostępność dotyczy ludzi, a nie standardów, dlatego ważne jest, aby myśleć o interfejsie w kategoriach wykraczających poza przeglądanie listy kontrolnej.
Nazwijmy to naprawą, inkluzywnym projektowaniem, powszechnym dostępem, cokolwiek. Duch wszystkich tych filozofii sprowadza się do tworzenia rzeczy, z których ludzie – wszyscy ludzie – mogą korzystać. Oglądany przez ten obiektyw placeholder po prostu nie wytrzymuje.
Problemy
Tłumaczenie
Przeglądarki z funkcjami automatycznego tłumaczenia, takimi jak Chrome, pomijają atrybuty, gdy inicjowane jest żądanie przetłumaczenia bieżącej strony. W przypadku wielu atrybutów jest to pożądane zachowanie, ponieważ zaktualizowana wartość może zakłócić logikę lub strukturę strony.
Jednym z atrybutów pomijanych przez przeglądarki jest placeholder . Z tego powodu treść placeholder nie zostanie przetłumaczona i pozostanie oryginalnym językiem.
Jeśli dana osoba prosi o tłumaczenie strony, oczekuje się, że cała widoczna zawartość strony zostanie zaktualizowana. Symbole zastępcze są często używane do dostarczania ważnych instrukcji dotyczących formatowania danych wejściowych lub są używane zamiast bardziej odpowiedniego elementu label (więcej o tym za chwilę). Jeśli ta treść nie zostanie zaktualizowana wraz z resztą przetłumaczonej strony, istnieje duże prawdopodobieństwo, że osoba nieznająca języka nie będzie w stanie skutecznie zrozumieć i obsługiwać danych wejściowych.
To powinien być wystarczający powód, aby nie używać tego atrybutu.
Chociaż jesteśmy przy temacie tłumaczenia, warto również podkreślić, że lokalizacja to nie to samo, co preferencje językowe. Wiele osób ustawia swoje urządzenia tak, aby używały języka, który nie jest oficjalnym językiem kraju zgłaszanym przez adres IP ich przeglądarki (nie mówiąc już o VPN), i powinniśmy to uszanować. Upewnij się, że treść jest opisana semantycznie — sąsiedzi ci podziękują!
Interoperacyjność
Interoperacyjność to praktyka polegająca na tym, że różne systemy wymieniają się i rozumieją informacje. Jest to podstawowa część zarówno Internetu, jak i technologii wspomagających.
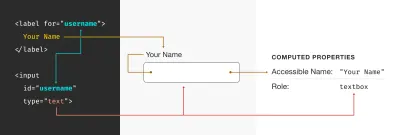
Semantyczne opisywanie treści sprawia, że są one interoperacyjne. Interoperacyjne input są tworzone przez programowe powiązanie z nim elementu label . Etykiety opisują przeznaczenie pola wejściowego, zapewniając osobie wypełniającej formularz monit o podjęcie działania. Jednym ze sposobów skojarzenia label z danymi input jest użycie atrybutu for z wartością pasującą do id danych wejściowych.
Bez tego parowania for / id technologia wspomagająca nie będzie w stanie określić, do czego służą dane wejściowe. Powiązanie programistyczne zapewnia hak API, z którego może korzystać oprogramowanie, takie jak czytniki ekranu lub rozpoznawanie głosu. Bez tego osoby, które polegają na tym specjalistycznym oprogramowaniu, nie będą mogły odczytywać ani obsługiwać danych wejściowych.

Powodem, dla którego o tym wspominam, jest to, że placeholder jest często używany zamiast elementu label . Chociaż osobiście jestem zdumiony praktyką, wydaje się, że zyskała ona popularność w społeczności projektantów. Moim zdaniem jego popularność jest taka, że geometrycznie precyzyjny efekt siatki, który tworzy, gdy jest umieszczony obok innych pól wejściowych bez etykiet, działa jak designerska kocimiętka.

Efekt pływającej etykiety, bliski krewny tego zjawiska, często również wykorzystuje atrybut placeholder zamiast label .
Warto zwrócić uwagę na to, że jeśli etykieta jest programowo powiązana z danymi wejściowymi, kliknięcie lub dotknięcie tekstu etykiety spowoduje skupienie się na danych wejściowych. Ta mała sztuczka zapewnia dodatkowy obszar do interakcji z danymi wejściowymi, co może być korzystne dla osób z problemami z kontrolą motoryczną. Symbole zastępcze działające jako etykiety, a także etykiety pływające, nie mogą tego zrobić.
Poznawanie
W amerykańskim spisie powszechnym z 2016 r. wymieniono prawie 15 milionów osób, które zgłosiły problemy z funkcjami poznawczymi — i to tylko z uwzględnieniem osób, które zdecydują się na samodzielne zgłoszenie. Ekstrapolując z tego, możemy założyć, że problemy związane z dostępnością poznawczą wpływają na znaczną część światowej populacji.
Warto zwrócić uwagę na samoocenę, ponieważ dana osoba może nie wiedzieć lub nie czuć się komfortowo, dzieląc się tym, że ma stan dostępności poznawczej. Niestety, nadal istnieje wiele stygmatyzacji związanych z ujawnianiem tego rodzaju informacji, ponieważ często wpływa to na takie rzeczy, jak perspektywy pracy i mieszkania.
Poznawanie może zostać zahamowane sytuacyjnie, co oznacza, że może ci się przydarzyć. Mogą na nią wpływać takie rzeczy, jak wielozadaniowość, brak snu, stres, nadużywanie substancji i depresja. Być może jestem tu trochę znużony, ale to brzmi jak warunki, które można znaleźć na większości prac biurowych.
Przypomnienie sobie czegoś
Parasol problemów poznawczych obejmuje stany takie jak utrata pamięci krótkotrwałej, urazowe uszkodzenie mózgu i zespół nadpobudliwości psychoruchowej z deficytem uwagi. Wszystkie mogą wpływać na zdolność osoby do przywoływania informacji.
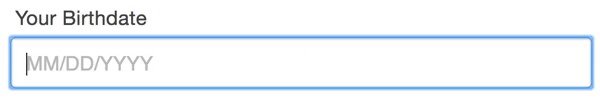
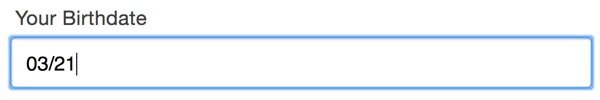
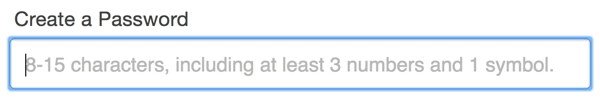
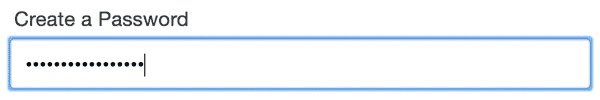
Gdy osoba wprowadzi informacje do danych wejściowych, jej zawartość zastępcza zniknie. Jedynym sposobem na jego przywrócenie jest usunięcie wprowadzonych informacji. Stwarza to doświadczenie, w którym język przewodni jest usuwany, gdy tylko osoba próbująca wypełnić dane wejściowe wchodzi z nim w interakcję. Nie najlepiej!

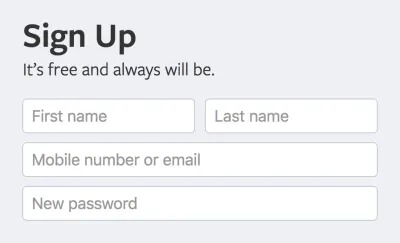
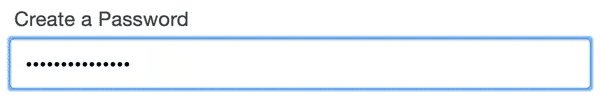
Kiedy twoja zdolność do przypominania sobie informacji jest zablokowana, przestrzeganie tych znikających zasad jest irytujące. W przypadku danych wejściowych o skomplikowanych wymaganiach do spełnienia — powiedzmy tworzenie nowego hasła — przekracza to irytację i staje się trudną do pokonania barierą.

Podczas gdy bardziej zaawansowani technologicznie ludzie mogli nauczyć się sprytnych sztuczek, takich jak wycinanie wprowadzonych informacji, przeglądanie zawartości zastępczej w celu odświeżenia pamięci, a następnie ponowne wklejanie jej z powrotem do edycji, osoby mniej zaawansowane technologicznie mogą nie rozumieć, dlaczego zawartość pomocy jest znikanie lub jak to przywrócić.
Umiejętność korzystania z technologii cyfrowych
Biorąc pod uwagę, że coraz więcej światowej populacji wchodzi do sieci, na nas, jako odpowiedzialnych projektantach i programistach, spoczywa obowiązek sprawienia, by ci ludzie czuli się mile widziani. Twój mały zakątek w Internecie (lub intranecie!) może być jednym z ich pierwszych doświadczeń online — zakładając, że użytkownik końcowy „po prostu będzie wiedział” to zwykła arogancja.
Dla czytelników z USA delikatne przypomnienie, że nowe nie może oznaczać obcego. Rośnie dostęp dla starszych Amerykanów. Podczas gdy alfabetyzacja cyfrowa stanie się bardziej powszechna wśród starszych populacji wraz z upływem czasu, problemy z dostępnością również się pojawią.
Dla kogoś, kto nigdy wcześniej go nie spotkał, tekst zastępczy może wyglądać jak wpisana treść, powodując, że pomija dane wejściowe. Jeśli jest to pole wymagane, przesłanie formularza spowoduje frustrujące doświadczenie, w którym mogą nie zrozumieć, na czym polega błąd lub jak go naprawić. Jeśli nie jest to pole wymagane, formularz nadal wiąże się z niepotrzebnym ryzykiem niepowodzenia zebrania potencjalnie cennych informacji pomocniczych.
Pożytek
Treść pomocy zastępczej jest ograniczona tylko do ciągu statycznego tekstu, co nie zawsze wystarcza do przekazania wiadomości. Może wymagać zastosowania dodatkowej stylizacji lub zawierać opisowe znaczniki, atrybuty, obrazy i ikonografię.
Jest to szczególnie przydatne w dojrzałych systemach projektowych. Dodatkowe opcje stylizacji utworzone przez przeniesienie ciągu tekstowego z elementu input oznaczają, że może on korzystać z tokenów projektowych systemu i wszystkich korzyści, jakie wiążą się z ich użyciem.
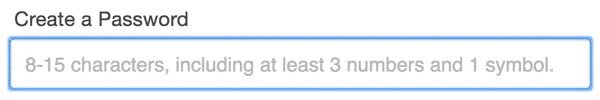
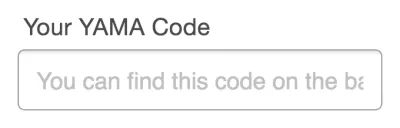
Długość tekstu zastępczego jest również ograniczona do szerokości danych wejściowych, w których się znajduje. W naszym responsywnym świecie zorientowanym na urządzenia mobilne istnieje bardzo duża szansa, że ważne informacje mogą zostać obcięte:

Wizja
Kontrast kolorów
Domyślne style głównych przeglądarek dla zawartości zastępczej używają jasnoszarego koloru, aby wizualnie zakomunikować, że jest to sugestia. Wiele niestandardowych projektów wejściowych jest zgodnych z tą konwencją, przyjmując kolor zawartości wejściowej i rozjaśniając ją.

Niestety, ta technika może powodować problemy z kontrastem kolorów. Kontrast kolorów to stosunek określony przez porównanie jasności tekstu i wartości koloru tła; w tym przypadku jest to kolor tekstu zastępczego na tle danych wejściowych.
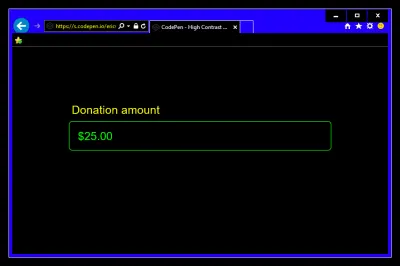
Zobacz współczynniki kontrastu domyślnego symbolu zastępczego przeglądarki pióra autorstwa Erica Baileya (@ericwbailey) w CodePen.
Jeśli zawartość zastępcza ma zbyt niski współczynnik kontrastu, aby można było je dostrzec, oznacza to, że informacje niezbędne do pomyślnego wypełnienia formularza mogą nie być widoczne dla osób z wadami wzroku. W przypadku najczęstszych rozmiarów czcionek wejściowych współczynnik wynosi 4,5:1.
Podobnie jak w przypadku wszystkich problemów związanych z dostępnością, warunki słabowidzące mogą być trwałe lub tymczasowe, biologiczne lub środowiskowe lub mogą być kombinacją. Niepełnosprawności biologiczne obejmują stany takie jak dalekowzroczność, ślepota barw, rozszerzone źrenice i zaćma. Warunki środowiskowe obejmują takie okoliczności, jak blask południowego słońca, oszczędzające baterię ustawienie niskiej jasności, ekrany prywatności, tłuszcz i makijaż pozostawiony na ekranie po ostatnim połączeniu telefonicznym i tak dalej.
Ten stosunek nie jest jakąś osobistą preferencją estetyczną, którą staram się arbitralnie narzucać innym. Jest to część zestawu starannie opracowanych zasad, które pomagają zapewnić, że jak największa liczba ludzi może obsługiwać technologię cyfrową, niezależnie od ich zdolności i okoliczności. Świadome ignorowanie tych zasad jest współudziałem w praktykowaniu wykluczenia.
A oto sęk: próbując włączyć atrybuty zastępcze, zaktualizowany kolor zastępczej zawartości o wyższym kontraście może stać się wystarczająco ciemny, aby można go było zinterpretować jako wprowadzone dane wejściowe, nawet przez osoby bardziej obeznane z technologiami cyfrowymi. To sprowadza problem z powrotem do kwestii poznawczych.

Tryb wysokiego kontrastu
System operacyjny Windows zawiera funkcję o nazwie Tryb wysokiego kontrastu. Po aktywacji przypisuje nowe kolory do elementów interfejsu ze specjalnej palety o wysokim kontraście, która wykorzystuje ograniczoną liczbę opcji kolorów. Oto przykład tego, jak może wyglądać:

W trybie wysokiego kontrastu zawartości placeholder przypisywany jest jeden z tych kolorów o wysokim kontraście, dzięki czemu wygląda jak wstępnie wypełnione informacje. Jak wspomniano wcześniej, może to uniemożliwić ludziom zrozumienie, że dane wejściowe mogą wymagać wprowadzenia do nich informacji.
Być może zastanawiasz się, czy możliwe jest zaktualizowanie stylu w trybie wysokiego kontrastu, aby symbol zastępczy był bardziej zrozumiały. Chociaż możliwe jest wybranie trybu wysokiego kontrastu w zapytaniu o media, błagam, abyś tego nie robił. Twórca front-endu Kitty Giraudel ujął to najlepiej:
„W trybie wysokiego kontrastu nie chodzi już o design, ale o ścisłą użyteczność. Powinieneś dążyć do najwyższej czytelności, a nie estetyki kolorów”.
Osoby, które polegają na trybie wysokiego kontrastu, używają go ze względu na jego przewidywalność. Nadmierna zmiana sposobu prezentacji treści może zakłócić jedyny sposób, w jaki mogą niezawodnie korzystać z komputera. W przypadku rozjaśnienia koloru zawartości zastępczej, aby wyglądała tak, jak w przypadku trybu innego niż tryb wysokiego kontrastu, istnieje bardzo realne ryzyko, że uniemożliwi to ich dostrzeżenie.
Rozwiązanie
Podsumowując, atrybut zastępczy:
- Nie można przetłumaczyć automatycznie;
- Jest często używany zamiast etykiety, blokując technologię wspomagającą;
- Może ukryć ważne informacje po wprowadzeniu treści;
- Może być zbyt jasny, aby był czytelny;
- Ma ograniczone opcje stylizacji;
- Mogą wyglądać jak wstępnie wypełnione informacje i zostać pominięte.
Uj. To nie jest świetne. Więc co możemy z tym zrobić?
Projekt
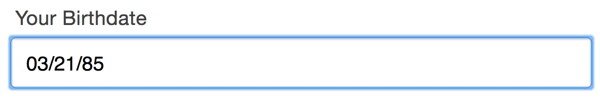
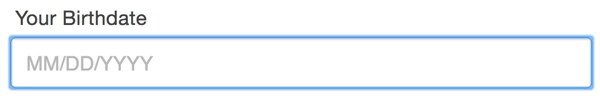
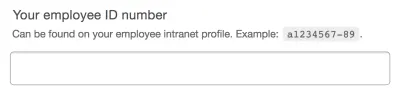
Przenieś zawartość zastępczą powyżej danych wejściowych, ale poniżej etykiety:

To podejście:
- Komunikuje wizualną i strukturalną hierarchię:
- Do czego służy to wejście,
- Rzeczy, które musisz wiedzieć, aby skutecznie korzystać z danych wejściowych, oraz
- samo wejście.
- Można przetłumaczyć.
- Nie będą wyglądać jak wstępnie wypełnione informacje.
- Można go zobaczyć w warunkach słabego widzenia.
- Nie zniknie po wprowadzeniu treści do danych wejściowych.
- Może zawierać znaczniki semantyczne i być stylizowanym za pomocą CSS.
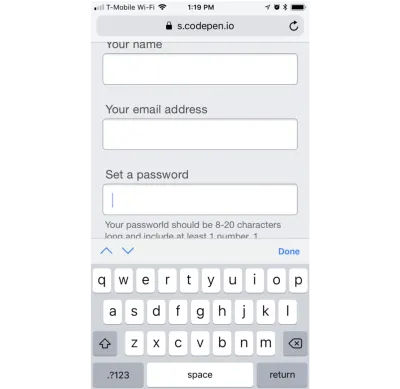
Dodatkowo treść pomocy będzie widoczna, gdy wejście zostanie aktywowane na urządzeniu z klawiaturą programową. Jeśli zostanie umieszczony poniżej wejścia, zawartość może być zasłonięta, gdy na dole okna ekranu urządzenia pojawi się klawiatura ekranowa:

Rozwój
Oto jak przetłumaczyć nasz zaprojektowany przykład na kod:
<div class="input-wrapper"> <label for="employee-id"> Your employee ID number </label> <p class="input-hint"> Can be found on your employee intranet profile. Example: <samp>a1234567-89</samp>. </p> <input name="id-number" type="text" /> </div> Nie jest to zbyt duże odejście od tradycyjnego parowania atrybutów dostępnego for / id : element label jest programowo powiązany z danymi input poprzez deklarację id „employee-id”. Element p umieszczony między label a elementami input działa jako zamiennik atrybutu placeholder .
„Więc”, możesz się zastanawiać. „Dlaczego po prostu nie umieścimy całej zastępczej zawartości zastępczej w elemencie label ? Wygląda na to, że byłoby to o wiele mniej pracy!” Odpowiedź brzmi, że wygoda programisty nie powinna mieć pierwszeństwa przed doświadczeniem użytkownika.
Używając aria-describedby do programowego powiązania input z elementem p , tworzymy priorytet informacji dla czytników ekranu, który jest zgodny z tym, czego doświadczyłaby osoba przeglądająca bez czytnika ekranu. aria-describedby zapewnia, że zawartość p zostanie opisana jako ostatnia, po zawartości label i rodzaju danych wejściowych, z którymi jest powiązana.
Innymi słowy, chodzi o treść, o którą prosi dane wejściowe, jaki to jest rodzaj danych wejściowych, a następnie dodatkową pomoc, jeśli jej potrzebujesz — dokładnie to, czego ktoś doświadczyłby, gdyby spojrzał na dane wejściowe z formularza.
Doświadczenie użytkownika obejmuje wszystkich użytkowników, w tym tych, którzy nawigują za pomocą czytników ekranu. Treść pomocy jest niezależna i łatwa w nawigacji, jeśli osoba korzystająca z czytnika ekranu będzie musiała ponownie się do niej odwołać. Ponieważ jest to samodzielny węzeł, można go również wyciszyć (zazwyczaj za pomocą klawisza Control) bez ryzyka wyciszenia innych ważnych informacji.
Dołączenie treści pomocy jako części label sprawia, że jest ona niepotrzebnie pełna. label powinny być znaczące, ale także zwięzłe. Dodanie zbyt dużej ilości informacji do etykiety może przynieść efekt odwrotny do pożądanego, przez co jest zbyt długi do zapamiętania lub po prostu zbyt frustrujący, aby słuchać go do końca. W rzeczywistości Wytyczne dotyczące dostępności treści internetowych zawierają zasady, które konkretnie odnoszą się do tego problemu: Kryteria sukcesu 2.4.6 i 3.3.2.
Przykład
Oto rozwiązanie zaimplementowane w kodzie na żywo:
Zobacz pióro Nie używaj atrybutu zastępczego autorstwa Erica Baileya (@ericwbailey) w CodePen.
A oto film pokazujący, jak radzą sobie z tym popularne czytniki ekranu:
Lepsze rozwiązanie
„Im mniej interfejs wymaga od użytkowników, tym jest bardziej dostępny”.
— Alicja Boxhall
Ostatnia myśl: czy potrzebujesz dodatkowych informacji zastępczych?
Dobre rozwiązania typu front-end wykorzystują specjalne atrybuty wejściowe i dostosowane praktyki walidacji, aby zapobiec przerzucaniu dodatkowej pracy na osobę, która po prostu chce korzystać z Twojej witryny lub aplikacji z jak najmniejszymi komplikacjami.
Dobry copywriting tworzy etykiety, które jasno i zwięźle opisują cel wkładu. Zrób tutaj wystarczająco dobrą robotę, a etykieta przebije się przez niejednoznaczność, zwłaszcza jeśli przetestujesz ją wcześniej.
Dobre wrażenia użytkownika polegają na tworzeniu inteligentnych przepływów, które wyprzedzają potrzeby, pragnienia i pragnienia ludzi, wykorzystując istniejące informacje w celu usunięcia jak największej liczby niepotrzebnych pytań.
Przystosowanie się do ludzi, którzy korzystają z Twojej witryny lub aplikacji internetowej, oznacza krytyczne spojrzenie na to, co uważasz za oczywiste podczas przeglądania Internetu. Nie robiąc założeń dotyczących sytuacji innych osób — w tym technologii, z której korzystają — możesz pomóc w zapobieganiu wykluczeniu.
Poświęć trochę czasu na przejrzenie swojego projektu i kodu i zobacz, co nie wytrzymuje analizy — dobrym początkiem może być sprawdzenie, czy używasz atrybutu placeholder.
Stojąc na ramionach olbrzymów. Dziękuję Rogerowi Johanssonowi, Adamowi Silverowi, Scottowi O'Hara i Katie Sherwin za ich pisanie na ten temat.
