Właściwe narzędzie do pracy: wybór najlepszego oprogramowania do prototypowania dla Twojego projektu
Opublikowany: 2022-03-10Narzędzia do prototypowania stały się dla nas projektantów ważnym zasobem — pozwalają nam dokumentować wiele stanów pojedynczego ekranu, w tym animacje, przejścia i mikrointerakcje, które są trudne do przedstawienia w dokumentacji statycznej.
Firmy, które zwracają uwagę na ten trend, zaczęły tworzyć narzędzia do prototypowania, aby zaspokoić tę potrzebę; a dzisiaj regularnie pojawia się mnóstwo narzędzi. Ale co wybrać? Co ważniejsze, jakie pytania powinieneś zadać sobie i swojemu zespołowi, aby upewnić się, że wybrałeś właściwe?
Dalsze czytanie na SmashingMag:
- 12 czynników przy wyborze mobilnego narzędzia do prototypowania
- Przewodnik sceptyka po prototypowaniu w niskiej wierności
- Używanie szkicu do projektowania responsywnych stron internetowych
- Właściwy przebieg pracy szkicu: Podręcznik szkicu
„Jakiego narzędzia powinienem użyć?” stało się jednym z najczęstszych pytań na forach internetowych, projektach spotkań i blogach. Zamieniło się to w dość namiętną debatę — a projektanci mają tendencję do szybkiego spierania się o określone narzędzie lub aplikację.
Prawda jest taka, że żadne rozwiązanie nie jest uniwersalne . Coraz częściej projektanci muszą mieć do dyspozycji szereg narzędzi, aby zrozumieć wady i zalety każdego z nich oraz móc szybko zdecydować o najbardziej odpowiednim przepływie pracy w danym kontekście.

W procesie oceny przechodzi kilka kroków. Doświadczeni profesjonaliści i menedżerowie zespołów są w stanie dość szybko wybrać odpowiednie narzędzie do pracy — gdy tylko zostaną poinformowani o nowym projekcie i zrozumieją, gdzie będzie używany prototyp.
Poniżej omówimy pięć kroków, aby wybrać odpowiednie narzędzie do tworzenia prototypów dla Twojego projektu: od zdefiniowania celów, przez zrozumienie wymagań i kontekstu, po ocenę dostępnych opcji. Celem jest pokierowanie projektantami, którzy podejmują tę decyzję po raz pierwszy lub mają do czynienia z projektem o unikalnych wymaganiach i ograniczeniach.
Zanim zabrudzimy sobie ręce budowaniem prototypu, musimy się zastanowić, dlaczego to robimy. Jaki problem próbuje rozwiązać prototyp? Dlaczego wierzymy, że pomoże to projektowi w tym konkretnym momencie?
1. Czy naprawdę potrzebujesz narzędzia do prototypowania?
Możliwość namacalnego pokazania, jak produkt ma działać, gdy jest jeszcze projektowany, ma niewątpliwe korzyści dla projektu i umożliwia projektantom myślenie o interakcjach w jak najbardziej dynamiczny i rzeczywisty sposób. Żyjemy w świecie żywych, interaktywnych interfejsów, które są trudne do powielenia poza ich żywym środowiskiem — a interaktywne prototypy naprawdę świetnie naśladują to doświadczenie.
Ale w niektórych przypadkach narzędzie do prototypowania nie jest tak naprawdę potrzebne. Kiedy projekt jest na najwcześniejszym etapie i jedyne, co chcesz zrobić, to zweryfikować koncepcję, papierowy prototyp jest często bardziej skuteczny w przedstawianiu sposobu, w jaki produkt ma działać. Prototypy papierowe eliminują potrzebę spędzania czasu z oprogramowaniem (i w niektórych przypadkach nauki jego obsługi), jednocześnie pozwalając na szybkie iteracje projektu o niskiej wierności, które koncentrują się bardziej na testowaniu koncepcji niż na walidacji konkretnych problemów z użytecznością .

W innych przypadkach, zamiast tworzyć samodzielny prototyp z dedykowanym oprogramowaniem, najlepiej zacząć budować produkt w końcowym języku programowania. Tworząc stronę internetową, niektórzy ludzie od razu zaczynają od prototypu HTML. Frameworki, takie jak Bootstrap, mogą pomóc w dość szybkim stworzeniu responsywnej strony internetowej, a w niektórych przypadkach nie wymagają zaawansowanej wiedzy technicznej. Należy pamiętać, że typ kodu, który jest pisany dla prototypu HTML, jest prawie zawsze odrzucany, ponieważ jest pisany szybko i prawdopodobnie przez osoby niebędące ekspertami.
Przed poświęceniem energii na wybór odpowiedniego oprogramowania do pracy, przedyskutuj z zespołem, czy interaktywny prototyp jest naprawdę najlepszym rozwiązaniem i jaki typ prototypu najlepiej spełni konkretne potrzeby tego projektu.
2. Zdefiniuj cele
Zdefiniowanie celu prototypu może pomóc w przemyśleniu wymaganego poziomu wierności i funkcjonalności — co bezpośrednio wpływa na wybór narzędzia do prototypowania.
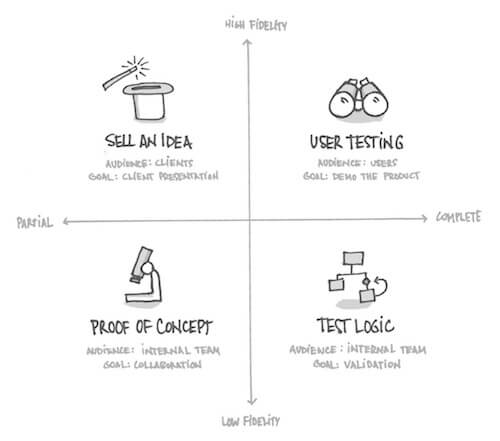
Poniższa tabela przedstawia przegląd niektórych typowych powodów tworzenia prototypu w fazie projektowania. Kategorie te nie są wyczerpujące, aw niektórych przypadkach ten sam prototyp może służyć różnym obszarom, ale ramy można wykorzystać jako punkt wyjścia do ustalenia priorytetów celów prototypu.
Który z poniższych jest Twoim głównym celem?

- Sprzedać pomysł w prezentacji dla klienta . Prototypy są niezwykle pomocne przy wprowadzaniu koncepcji w życie. Są również doskonałym narzędziem sprzedażowym do przedstawiania pomysłów klientom i ważnym interesariuszom; wizualizacja pomysłu w formie interaktywnej może pomóc im „marzyć o wielkich marzeniach”. W takich przypadkach funkcjonalność prototypu jest płytsza, reprezentując tylko podstawowe funkcje i przepływy użytkowników, które pomagają sprzedać pomysł. Zakres produktu nie musi być w pełni przedstawiony w prototypie, ale trochę wizualnego dopracowania będzie miało duży wpływ. Należy pamiętać, że prototyp zorientowany na sprzedaż często musi zostać wyrzucony, gdy rozpoczyna się właściwa faza projektowania zorientowanego na użytkownika.
- Aby przetestować doświadczenie z użytkownikami . Umieszczanie prototypów przed użytkownikami jest ważną częścią tego, co robimy jako projektanci, gdy opowiadamy się za jak najlepsze wrażenia użytkownika. Im szybciej zdobędziesz informację zwrotną dotyczącą prawidłowego kursu, tym lepiej. Prototypy do testowania przez użytkowników są nieco bardziej dopracowane — chociaż prototypy papierowe sprawdzają się również dobrze, gdy produkt jest na wczesnym etapie. Prototyp musi być tak solidny, jak złożoność zadań, które przypisujesz użytkownikom podczas sesji testowej.
- Aby udowodnić koncepcję wewnętrznie . Czasami prototyp jest używany tylko jako wewnętrzny dowód koncepcji — masz pomysł i chcesz się upewnić, że naprawdę działa lub jest odpowiedni. Szybki prototyp pomoże Ci zapoznać się z pomysłem wśród wielu interesariuszy, zanim zainwestujesz czas i wysiłek w zaprojektowanie całego produktu lub funkcji.
- Aby przetestować logikę i wykonalność . W niektórych przypadkach zespół naprawdę musi przetestować, czy dana funkcja jest wykonalna, zanim przejdzie do programowania. Prototyp może funkcjonować jako żywy dokument do wykorzystania w dyskusjach między projektantami i programistami, a także jako środowisko piaskownicy do testowania pomysłów i integracji funkcjonalności.
Powyższy diagram może dać ci przewagę nad określeniem celów twojego prototypu. Pamiętaj jednak, że poziom wierności będzie się różnić w zależności od kontekstu. Umieszczenie prototypu o niskiej wierności przed użytkownikami i klientami jest całkowicie normalne, zwłaszcza jeśli szukasz wczesnych informacji zwrotnych na temat koncepcji.
3. Zrozum wymagania
Po zdefiniowaniu nadrzędnego celu prototypu nadszedł czas, aby przyjrzeć się bardziej szczegółowym problemom, które wpłyną na Twoją decyzję, takim jak te związane z oprogramowaniem, sprzętem, czasem i zasobami.
Częstym błędem popełnianym przez projektantów na początku projektu jest wskoczenie od razu do ich ulubionego narzędzia do prototypowania, bez poświęcania czasu na spotkanie z zespołem i omówienie kontekstu, w którym prototyp zostanie zbudowany, udostępniony i zwizualizowany. Zmiana zdania będzie trudna, jeśli zainwestujesz wiele godzin w zbudowanie pierwszej wersji prototypu.

Spotkaj się ze swoim zespołem i odpowiedz na niektóre z poniższych pytań. Zaangażuj w dyskusję kierowników projektów, projektantów i programistów — grupa jako całość będzie musiała odpowiedzieć na większość pytań z listy, biorąc pod uwagę wymagania, takie jak harmonogram, budżet, zestaw umiejętności i zgodność techniczna.
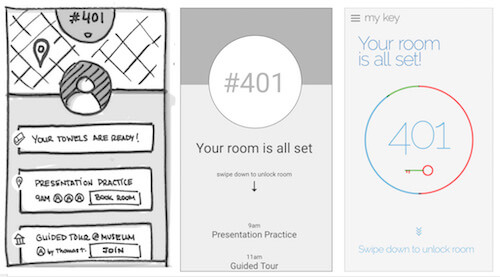
W zależności od konfiguracji różnych czynników prototyp może przybierać różne formy. Możesz na przykład uciec od ręcznych szkiców i makiety. W niektórych przypadkach wystarczy nieoszlifowana, posiekana kombinacja HTML i CSS. W innych przypadkach będziesz musiał stworzyć bogatszy, bardziej dopracowany prototyp, aby naprawdę zrozumieć, czy i jak będzie działać dana interakcja.
Zakres: Prototypowanie przepływów a interakcje
Często zadawane pytania:
- Czy próbujesz zademonstrować przepływ za pomocą serii kroków, czy reprezentujesz bardziej ograniczoną interakcję?
- Jaka jest najważniejsza część przepływu lub interakcji, którą musisz prototypować, aby przekazać pomysł? Jaki jest rozmiar ekranu, na którym wydarzy się to doświadczenie?
Świat narzędzi do prototypowania można dość łatwo podzielić na dwie grupy: narzędzia, które pozwalają na emulację przepływów użytkowników oraz narzędzia, które są bardziej skoncentrowane na reprezentowaniu określonej interakcji.

Jeśli próbujesz opowiedzieć historię o swoim produkcie lub o tym, jak odbiorą go użytkownicy, lepszym podejściem może być prototypowanie przepływu. W takim przypadku narzędzia takie jak InVision, Axure i Keynote są niezwykle wydajne w zwiększaniu wydajności i sprawiają, że prototyp wydaje się być powiązany z historią, którą próbujesz opowiedzieć.
Jeśli próbujesz przedstawić unikalną, dogłębną interakcję i chcesz wykorzystać prototyp jako namacalny sposób wyjaśnienia jego zachowania interesariuszom i członkom zespołu, możesz skoncentrować się na innej grupie narzędzi. Framer, Principle, Pixate i Origami są na szczycie tej listy.
Rozważania:
- umiejętność emulowania przepływu
- poziom wierności i interaktywności dozwolony przez narzędzie
- obsługiwane urządzenia
Fidelity: Definiowanie Workflow i Visual Polish
Często zadawane pytania:
- Czy jako punkt wyjścia planujesz wykorzystać makiety lub makiety wizualne?
- Czy ekrany nadal wymagają zaprojektowania?
- Czy za projektowanie i prototypowanie odpowiada ta sama osoba?
- Czy Twój zespół będzie musiał w pewnym momencie przekazać prototyp innemu zespołowi?
- Jaki jest oczekiwany wygląd ostatecznego prototypu?
Niektóre narzędzia do tworzenia prototypów umożliwiają jednoczesne projektowanie i budowanie, podczas gdy inne są bardziej skoncentrowane na importowaniu istniejących zasobów — takich jak modele szkieletowe lub tablice wizualne — do kanwy.
Poświęć trochę czasu na omówienie ze swoim zespołem oczekiwanego procesu projektowania. W niektórych przypadkach prototyp będzie musiał zostać zbudowany w oparciu o istniejące zasoby (na przykład zespół mógł już stworzyć makiety wizualne dla interfejsu użytkownika) — a projektant będzie musiał tylko połączyć makiety w spójny przepływ lub narracja. Kilka dostępnych narzędzi jest bardziej skoncentrowanych na łączeniu ekranów i emulowaniu interakcji, gdy użytkownik przechodzi przez przepływ. InVision i Keynote są tego dobrymi przykładami.
W innych przypadkach ten sam członek zespołu będzie musiał jednocześnie zaprojektować interfejs użytkownika i zbudować prototyp . Możliwość jednoczesnej iteracji tych dwóch aspektów projektowania pozwoli na bardziej wyrafinowany i interaktywny wynik pod koniec fazy prototypowania. Jeśli tak jest, poszukaj narzędzia, które wykracza poza samo łączenie i które pozwala również zaprojektować interfejs użytkownika.
Weź również pod uwagę wymagany poziom wizualnego udoskonalenia. Narzędzie takie jak Axure lub UXPin może sprawić, że element dostarczany będzie wyglądać jak szkielet, podczas gdy inne pozwalają na bardziej perfekcyjny, wizualnie dopracowany produkt końcowy. Niektóre zespoły projektowe decydują się na łączenie w pary narzędzi, które bezproblemowo współpracują ze sobą, aby osiągnąć ten sam wynik (na przykład Sketch do projektowania i InVision do prototypowania). Upewnij się, że wybrane narzędzia zapewniają automatyczną integrację, aby zaoszczędzić czas i pracę za każdym razem, gdy prototyp wymaga aktualizacji.
Rozważania:
- funkcje współpracy (udostępnianie, udostępnianie na żywo, komentowanie i opinie)
- integracja z innym oprogramowaniem w obiegu pracy (takim jak Photoshop, Sketch)
- wymagany poziom wierności (model szkieletowy kontra pixel-perfect design)
Zasoby: Mapowanie wymaganego zestawu umiejętności
Często zadawane pytania:
- Kto będzie tworzył prototyp?
- Jakie są umiejętności programistyczne danej osoby i jak szybko może działać?
- Jeśli nie wiedzą, jak korzystać z konkretnego narzędzia, jak szybko mogą się uczyć? Czy chcą to zrobić?
- Ilu projektantów będzie współpracowało przy prototypie?
Wykorzystanie umiejętności programistycznych Twojego zespołu pozwoli zaoszczędzić dużo czasu — ale upewnij się, że nie przeszkodzi to Twojej organizacji w testowaniu nowych narzędzi i włączaniu ich w proces projektowania. Narzędzia do prototypowania stają się coraz łatwiejsze do nauczenia i obsługi; projektanci mogą być mniej zaniepokojeni krzywą uczenia się, a bardziej tym, czy narzędzie jest odpowiednie do pracy.
Ustal ze swoim zespołem, jakich narzędzi już umieją używać, i przeprowadź badania online, aby zobaczyć, które narzędzia są najłatwiejsze do nauczenia. Zachęć swój zespół do nauki i zabawy z jak największą liczbą narzędzi do prototypowania — różnorodność wyborów i elastyczność w zakresie umiejętności zespołu przydadzą się, gdy będziesz musiał wybrać najlepsze narzędzie do następnego projektu.
Rozważania:
- krzywa uczenia się
- łatwość użycia
- prędkość
Kontekst: Definiowanie odbiorców i użytkowania
Często zadawane pytania:
- Kto jest odbiorcą Twojego prototypu? Kto musi mieć możliwość interakcji z nim i przekazywania informacji zwrotnej?
- W jakim medium należy wizualizować prototyp? Na jakim urządzeniu? W jakim kontekście?
- Zamierzasz przeprowadzić publiczność przez prototyp, czy po prostu wysłać link w e-mailu? Jeśli to pierwsze, czy samouczek odbędzie się osobiście, czy zostanie przeprowadzony online poprzez udostępnianie ekranu, czy też będzie samodzielnie kierowany?
Jeśli składasz prototyp mobilny i zamierzasz usiąść obok interesariusza na spotkaniu, aby wyjaśnić pomysł, będziesz musiał mieć odpowiednią kombinację oprogramowania (narzędzia, które umożliwia tworzenie prototypów mobilnych) i sprzętu (telefon, który spełnia Twoje wymagania). Bardziej kontrolowane środowisko, takie jak to, nie wymaga dopracowania całego przepływu — oszczędzając czas i wysiłek.
Ale kombinacja może być zupełnie inna, jeśli planujesz użyć tego samego prototypu do przeprowadzania zdalnych, asynchronicznych testów użyteczności z użytkownikami w całym kraju, którzy nie mają pojęcia, jak działa lub wygląda produkt. W takim przypadku możesz potrzebować bardziej funkcjonalnego, kuloodpornego prototypu, który pozwala na samodzielne doświadczenie.
Rozważania:
- obsługiwane urządzenia
- samodzielne doświadczenie kliknięcia
- łatwość dzielenia się i zbierania opinii
Odpowiedzi na powyższe pytania pomogą Ci zrozumieć kontekst użycia i zdefiniować podstawowe wymagania dla prototypu. Sporządź listę, upewniając się, że zawiera wymagania dla wszystkich czterech grup wskazanych powyżej: zakres, wierność, zasoby i kontekst . Następną rzeczą, którą będziesz chciał zrobić, to sprawdzić, czy narzędzia, które rozważasz, oferują funkcjonalność, której potrzebujesz.

4. Oceń narzędzia
Co miesiąc pojawiają się nowe aplikacje, z których każda obiecuje rozwiązać wszystkie problemy, których nie mogły rozwiązać poprzednie. Rzeczywistość jest taka, że kiedy pracujesz w tej branży od ponad 10 lat, ta historia się powtarza i zaczynasz dostrzegać wzór w tych ogłoszeniach.
Po zapoznaniu się z początkową listą pytań ze swoim zespołem nadszedł czas, aby przyjrzeć się potencjalnym narzędziom. Wystarczy odpowiedzieć na pytania w kroku 3, aby szybko wyeliminować niektóre opcje i stworzyć krótką listę do dokładniejszej analizy.
W przypadku każdego narzędzia z podręcznej listy oceń następujące elementy:
- Platforma i kanały . Tworzysz prototyp strony internetowej lub aplikacji? Czy jest to doświadczenie na komputerze czy urządzeniu mobilnym? Czy potrzebujesz responsywnego interfejsu i jak będzie się zachowywał na różnych rozmiarach ekranu? Niektóre narzędzia zapewniają większą elastyczność w dostarczaniu wrażeń w różnych kanałach, podczas gdy inne są bardziej skoncentrowane.
- Wierność . Na jaki poziom połysku pozwala narzędzie? Czy narzędzie pozwala na tworzenie szybkich, nieoszlifowanych prototypów opartych na modelach szkieletowych? Czy możesz importować wizualne makiety i animować je?
- Udostępnianie i współpraca . Czy narzędzie zapewnia poziom współpracy, którego potrzebujesz? Czy integruje się płynnie z innymi narzędziami do projektowania i komunikacji używanymi przez Twój zespół? Czy jesteś w stanie łatwo udostępniać online prace w toku?
- Krzywa uczenia się . Czy ktoś z Twojego zespołu wie, jak obsługiwać narzędzie? Jak bardzo muszą być biegli, aby stworzyć prototyp, którego potrzebujesz? Jak intuicyjne jest to narzędzie? Czy wymagana jest wiedza programistyczna lub kodowanie?
- Cena . Czy posiadasz licencję na oprogramowanie? Ile jesteś gotów zapłacić? Jeśli narzędzie jest sprzedawane w planach warstwowych, które rozwiązanie jest odpowiednie dla Twojego projektu?
5. Zróbmy to!
W tym momencie prawdopodobnie zawęziłeś opcje do jednej lub dwóch. Następnym krokiem jest przegrupowanie się ze swoim zespołem, podjęcie ostatecznej decyzji i rozpoczęcie pracy. Zazwyczaj ostateczne zaproszenie będzie oparte na harmonogramie i kosztach, ale przejście przez wymieniony tutaj proces zapewni uwzględnienie wszystkich kryteriów.
Dyskusja Twojego zespołu na temat najlepszego narzędzia do prototypowania przybliży Cię do tematów, które wykraczają daleko poza sam rezultat — takich jak przepływ pracy, proces, role i obowiązki.
Po zakończeniu projektu przeprowadź również krótkie ćwiczenie z sekcji zwłok . Porozmawiaj ze swoim zespołem, co zadziałało, a co nie, z wybranym narzędziem. W kolejnym projekcie z pewnością będziesz mógł pominąć kilka kroków w procesie wyboru odpowiedniego narzędzia.
Postawmy „U” z powrotem w UX
Ostatnia rada: nie wpadaj w pułapkę uczenia się wszystkich najnowszych i najlepszych narzędzi do prototypowania. Jest po prostu zbyt wiele opcji. Rozważnie wybieraj te, które wybierasz i mądrze inwestuj swój czas w naukę korzystania z nich.
W erze, w której produkty są oceniane pod kątem tego, jak bardzo odpowiadają potrzebom użytkowników, poświęcanie zbyt dużej ilości czasu i energii na samo narzędzie do prototypowania może odwrócić uwagę od tego, co jest naprawdę ważne w Twojej pracy. W końcu spędzanie godzin na tworzeniu i dopracowywaniu określonej interakcji będzie bezużyteczne, jeśli funkcja, którą próbujesz zbudować, nie rozwiąże uzasadnionej, potwierdzonej badaniami potrzeby użytkownika.
Aby uzyskać pełną listę narzędzi do prototypowania, zapoznaj się z sekcją Narzędzia UX w UX Design.
Podziękowania dla Grega Siegala, Eugene Ahn i Caio Braga za ich wkład w ten artykuł.
