Etykieta Photoshopa dla responsywnego projektowania stron internetowych
Opublikowany: 2022-03-10Minęło prawie pięć lat od uruchomienia Photoshopa Etykiety, co oficjalnie czyni go reliktem w sieci. W ciągu kilku lat w sieci może się wiele wydarzyć, a ostatnie pięć ilustruje to lepiej niż większość.
W 2011 r. wszyscy dopiero zaczynali ćwiczyć responsywne projektowanie stron internetowych. Tradycyjny przepływ pracy typu comp-to-HTML dopiero zaczął być krytykowany i od tego czasu widzieliśmy mnóstwo alternatyw. Kafelki stylów, prototypy stylów, inwentarze wizualne, kolaże elementów, przewodniki po stylach, a nawet projektowanie w przeglądarce to odpowiednie podejścia do projektowania na wielu urządzeniach. Przejście z projektowania opartego na stronach do tworzenia systemu projektowania to naprawdę ekscytujący czas.
Dalsze czytanie na SmashingMag:
- Projektowanie dla Retina w Photoshopie
- Zaawansowane animacje w Photoshopie
- Przepływ pracy dotyczący zasobów Photoshop Retina
- Responsywny generator punktów przerwania obrazu
Nastąpiła również eksplozja narzędzi próbujących usprawnić responsywny przepływ pracy. Aplikacje takie jak Webflow i Macaw sprawiły, że wizualizacja punktów przerwania stała się przyswajalna dla osób, które unikają kodu. Wielu projektantów przeszło z Photoshopa jako konia roboczego do Sketch, Affinity Designer lub podobnych. Inni przyjęli aplikacje takie jak Keynote do prototypowania.

Czy „etykieta” jest nadal aktualna?
W przypadku alternatyw dla ciężkiego Photoshoppingu, z którym możemy być zaznajomieni, można zakwestionować, czy nadal potrzebujemy etykiety. Na potrzeby tego artykułu etykietę zdefiniujemy jako przesyłanie plików w zorganizowany, przejrzysty i rozpoznawalny sposób. Responsywny projekt zazwyczaj zawiera wiele ruchomych elementów, od obrazów @2x, połączonych plików CSS i nie tylko. Ponieważ wydaje się, że jest więcej do zrobienia, aby opublikować stronę internetową, bycie wydajnym jest niekwestionowanym priorytetem, jeśli chcemy być rentowni.
Często maskowane jako wydajność, słaba organizacja i komunikacja to produkty pośpiechu w realizacji projektu. Ponieważ Photoshop przejmuje różne role w naszych obiegach pracy, warstwy i wyeksportowane pliki są łatwymi celami do pójścia na skróty. Fakt pozostaje faktem: wszystko, co warto robić, jest warte robienia dobrze.
Jeśli chcemy zaoszczędzić czas, musimy zainwestować trochę z góry w utrzymanie porządku i przejrzystości. Nieefektywność polega na dziedziczeniu pliku po współpracowniku i spędzaniu cennego czasu na próbach ustalenia, od czego zacząć, ponieważ nie jest on wyraźnie oznaczony. Trzeba naprawić obrazy, które zostały już wyeksportowane. W najgorszym przypadku nie jest w stanie znaleźć potrzebnego pliku.
Co nowego w etykiecie Photoshopa?
Photoshop Etiquette otrzymał świeżą warstwę farby przez Adjacent, studio projektowe z Syracuse w stanie Nowy Jork. Dla tych, którzy nie znają tej koncepcji, Photoshop Etykieta jest przewodnikiem po najlepszych praktykach, który promuje wydajność poprzez przejrzystość w projektowaniu stron internetowych. Chociaż zostały zaprojektowane dla programu Photoshop, wiele z tych zasad ma zastosowanie do programu Sketch i podobnych narzędzi do projektowania opartych na warstwach.
Przewodnik podzielony jest na następujące sekcje:
- Organizacja plików
- Struktura warstw
- Eksportowanie zasobów
- Wykonanie typu
- Aplikacja efektu
- Kontrola jakości
Osoby zaznajomione z witryną zobaczą wiele znanych wskazówek, takich jak podstawowe wskazówki, takie jak „Nazwij swoje warstwy” i „Nazwij pliki dokładnie”, z których każda jest próbą pozbycia się praktyk, takich jak „Kopia warstwy 5” i „klient- final-v3.psd'. Jeśli zagłębisz się nieco głębiej, znajdziesz mnóstwo responsywnych zasobów dołączonych do różnych wytycznych oraz kilka wskazówek dotyczących projektowania dla wielu urządzeń.

1. Skonsoliduj swoje PSD
Jeśli tworzysz wiele kompozycji dla wielu stron, Photoshop ma teraz obszary robocze, które pomogą Ci trzymać się jednego dokumentu. Pomaga to wyeliminować niejasności dotyczące tego, który PSD jest właściwym PSD.

2. Pracuj wspólnie
Dzięki dodaniu bibliotek Creative Cloud i połączonych obiektów inteligentnych projektanci mogą w łatwy sposób udostępniać zasoby. Na przykład, jeśli tworzysz wzorek lub przewodnik po komponentach w Photoshopie, jeden projektant może pracować nad komponentem, podczas gdy inny projektant jednocześnie pracuje nad innym. Te komponenty mogą być udostępniane w bibliotece lub jako połączone obiekty inteligentne, które są wciągane do głównego pliku PSD.

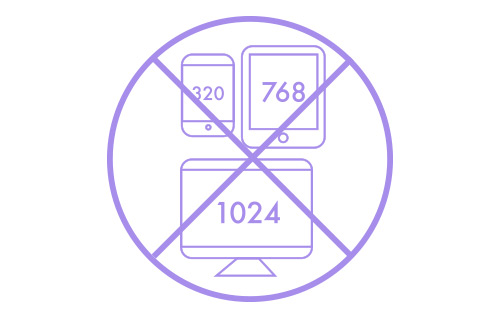
3. Nie projektuj na urządzenie
Można się z tym spierać, ale jeśli projektowanie responsywne ma obejmować wszystkie urządzenia, być może nie powinniśmy używać popularnych ustawień wstępnych urządzeń Apple jako rozmiarów dokumentów w Photoshopie. Zamiast tego pozwól swojemu projektowi dyktować punkty przerwania z powodu naprężeń układu, gdziekolwiek się znajdują. Wyjątkiem jest projektowanie aplikacji na konkretne urządzenie lub platformę, w przypadku których przydatne jest kierowanie na takie ustawienia wstępne.

4. Nie niszcz
Wraz z rosnącą implementacją i obsługą SVG, ważne jest, aby projektanci zachowali zasoby wektorowe w Photoshopie i nie spłaszczali ich. Photoshop pozwala teraz zapisywać pliki SVG, co daje nam jeszcze jeden powód, by nie niszczyć naszych pikseli.
5. Bądź świadomy rozdzielczości ekranu
Mówiąc o SVG, naprawdę stało się świetnym podejściem do obsługi jednego zasobu, który może dostosować się do dowolnego rozmiaru i nie stracić wierności. Posiadanie przepływu pracy zasobów Retina, niezależnie od tego, czy jest to SVG, czy obrazy @2x/@3x, stało się częścią przepływu pracy responsywnego praktyka.
6. Kompresuj
Wydajność jest wartościową sprawą nie tylko dla programisty, ale i dla projektanta. Często racjonalizowałem, że jeśli chcę uwzględnić w moich projektach ciężkie czcionki internetowe i ich funkcje Open Type, muszę nadrobić różnicę, agresywnie kompresując obrazy, aby utrzymać się w budżecie wydajności. Narzędzia innych firm, takie jak TinyPNG, sprawiły, że kompresja obrazu jest dziecinnie prosta.

Ponieważ nasze przepływy pracy w projektowaniu stron internetowych i korzystanie z programu Photoshop będą się ciągle zmieniać, zmieni się także strona. Chociaż obejmuje przepływ pracy skoncentrowany na Photoshopie, jest też kilka wskazówek dla tych, w których Photoshop jest używany oszczędnie. Przewodnik zaleca jedynie, aby jeśli i kiedy używasz Photoshopa, komunikuj swoje zamiary tak wyraźnie, jak to możliwe.
Napędzane przez społeczność
Jednym z głównych celów programu Photoshop Etykieta jest rozwój, przejawiający się w większej liczbie wytycznych, większej liczbie zasobów i większej liczbie perspektyw. Do strony dodano funkcję, która zapewnia łatwiejszy dostęp do przesłania nowych wytycznych do przeglądu, coś, co setki projektantów i programistów zrobiły przez lata, śledząc mnie na Twitterze lub szukając adresu e-mail.
W związku z nieścisłościami Tłumacza Google istnieje również otwarte zaproszenie do tłumaczenia przez wolontariuszy ze społeczności.
To ekscytujące widzieć, jak etykieta programu Photoshop odbiła się echem w tak wielu organizacjach i osobach. Jak może pomóc Tobie i Twojemu zespołowi?
