10 wskazówek, jak stworzyć idealny ciemny projekt strony internetowej
Opublikowany: 2020-04-25Ciemne projekty stron internetowych są atrakcyjne i nadają się tylko do określonych, konkretnych witryn. Ciemne projekty mogą działać na każdej stronie internetowej, która reprezentuje portfolio, prace związane ze sztuką, unikalne produkty lub studia projektowe. Ciemne strony internetowe to elegancja i kreatywność. Ciemny motyw przekazuje wiele motywów, gdy jest używany w projektach. Podczas projektowania strony internetowej często preferowanym projektem jest ciemny motyw, ponieważ reprezentuje autorytet i tajemnicę. Jako dodatkowy bonus, ciemny projekt strony internetowej minimalizuje zmęczenie oczu w ciemnym otoczeniu.
Strony internetowe w jasnych kolorach przyciągają wzrok, są atrakcyjne, ale także męczą wzrok. Zwłaszcza w warunkach słabego oświetlenia jasne strony internetowe są wyczerpujące. Wielu użytkowników preferuje ciemny motyw, podobnie jak projektanci. Chociaż ciemny projekt strony internetowej nie jest idealny dla każdej witryny, uwzględnienie pewnych ważnych elementów może pomóc w nadawaniu jej elegancji. Podstawy ciemnego projektu i określone najlepsze praktyki pomogą Ci osiągnąć pożądany rezultat.
W tym artykule omówimy 10 rzeczy, które możesz zrobić, aby stworzyć idealny projekt ciemnej strony internetowej. Są to:
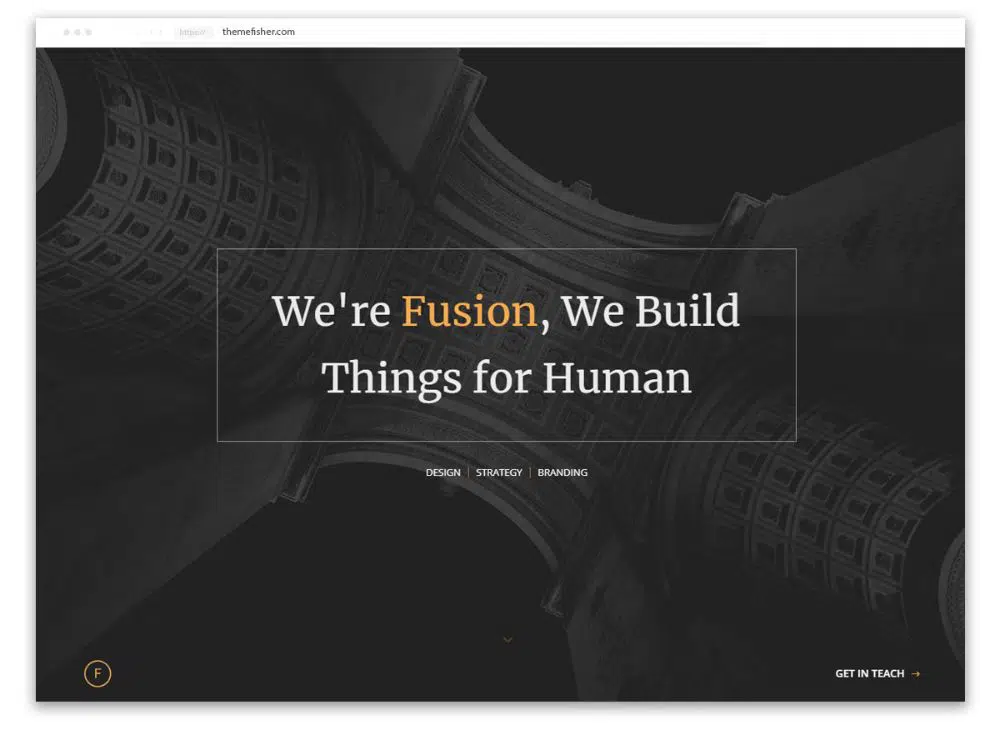
1. Użyj więcej miejsca:
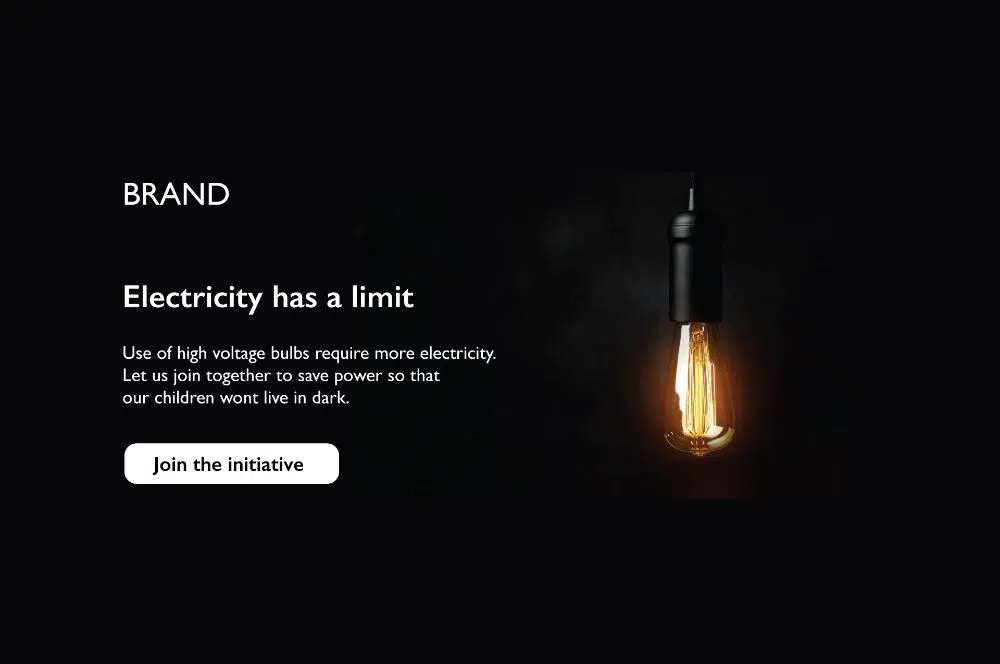
Ciemny projekt strony musi mieć jak najwięcej miejsca. Przestrzeń tworzy pożądany efekt dla ciemnej strony internetowej. Jeśli tworzysz ciemną witrynę, tak jak każdą inną witrynę, są szanse, że może wyglądać na nieporęczną i zagraconą. Przestrzeń w ciemnej witrynie jest określona, ponieważ wymaga projektu z przestrzenią w porównaniu z innymi witrynami. Projekty użyte w ciemnej witrynie miałyby wyeksponowanie tylko wtedy, gdy ma wystarczająco dużo miejsca, aby oddychać.
Co więcej, w ciemnej witrynie należy mądrze dobrać tekst i projekt, aby był to najbardziej wyeksponowany element na stronie. Aby upewnić się, że elementy na stronie są wyróżniane, należy zapewnić na stronie więcej miejsca niż zwykle. Logo musi mieć wokół siebie dużo miejsca, ponieważ jest to jedna z pierwszych rzeczy, które rzucają się w oczy.
Ponadto, ponieważ tekst użyty w ciemnej witrynie musi być odpowiednio widoczny, zalecana jest odpowiednia przestrzeń. Przestrzeń zapewnia zwrócenie uwagi użytkowników na istotne elementy. Ciemna strona internetowa dodaje znaczenia i głębi projektowi, a zależy od przestrzeni, aby była ekscytująca i atrakcyjna.
2. Kontrastowy tekst:
Ciemna strona internetowa jest obecnie najbardziej poszukiwaną stroną internetową. Ciemna strona internetowa minimalizuje zmęczenie oczu, dlatego istotne jest, aby tworząc idealną ciemną stronę internetową, wybrany przez nas rodzaj tekstu był odpowiedni. Użycie kontrastowego tekstu nie oznacza, że czarne tło musi mieć biały tekst, ponieważ może to męczyć oko.
Jeśli musiałeś zauważyć, że jesteś w ciemnym pokoju i nagle wychodzisz na światło, boli cię to. Podobnie, jeśli byłeś w mniej ciemnym pokoju i spotkałeś się z mniej jasnym światłem, nie boli zbytnio. Zasada działa na ciemnej stronie internetowej. Kiedy tworzysz ciemną stronę internetową, jeśli ma czystą czerń i używasz białego tekstu, aby ją kontrastować, spowodowałoby to zbyt duży kontrast i ostatecznie zraniłoby oko.
Musimy więc pamiętać, że tworząc ciemną stronę internetową, nie trzeba mieć czystego czarnego tła, ale nieco jaśniejszy odcień i nie używać czystej bieli w tekście. Aby stworzyć idealną równowagę, zawsze pamiętaj, że jaśniejszy odcień tła zawsze będzie pasował do jaśniejszego odcienia tekstu.
3. Tekstowa biała przestrzeń:
Jeśli chodzi o ciemne strony internetowe, czytelność jest jednym z głównych problemów. Użytkownik zazwyczaj nie lubi ciemnych stron internetowych ze względu na problemy z czytelnością, dlatego należy zwrócić na to szczególną uwagę. Przy tworzeniu ciemnej strony internetowej ważne jest umieszczenie tekstu, ponieważ jest to jeden z kluczowych elementów.
Aby poprawić czytelność na ciemnych stronach internetowych, należy zwiększyć odstępy między tekstami, dostosować rozmiar akapitu, interlinię i kerning. Kiedy spojrzysz na najlepszą ciemną stronę internetową, możesz dojść do wniosku, że przestrzeń wokół tekstu ma duże znaczenie i inaczej wpływa na stronę, a czytelność jest lepsza. Jedną z rzeczy, która może pomóc w pracy nad czytelnością, jest zwiększenie rozmiaru czcionki, co oznacza więcej białych przestrzeni.
Więcej miejsca nadałoby się za większymi czcionkami i byłoby łatwe do odczytania. Tło musi być jaśniejsze, a dzięki odpowiednim odstępom i tekstowi staje się łatwiejsze do odczytania. Dlatego wybierając typografię, pamiętaj o zachowaniu potrzebnej przestrzeni między tekstami.
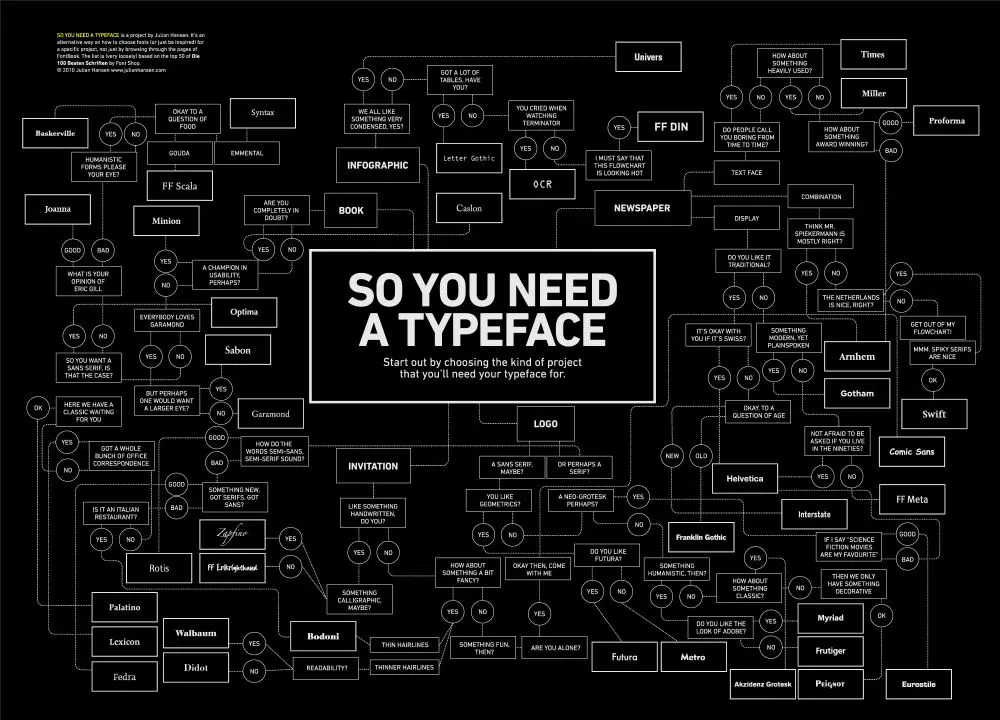
4. Mądry wybór czcionek:
Czytelność to jeden z najczęściej poruszanych tematów, jeśli chodzi o ciemne strony internetowe. Czcionki wybrane do ciemnych stron internetowych muszą być na tyle doskonałe, aby były czytelne do czytania. Ogólnie rzecz biorąc, czcionki San Serif wyglądają lepiej na ekranie, ponieważ mają lepszą rozdzielczość niż inne czcionki.
Jeśli elegancja jest tym, czego potrzebujesz w swojej ciemnej witrynie, czcionka Serif jest tym, co musisz wybrać. Powyższe czcionki to tylko sugestia, ponieważ wybór czcionek zależałby od preferencji projektanta. Głębokość projektu i tło strony pomogą Ci zdecydować, jakie czcionki wybrać. Należy używać czcionek, które są czytelne i odzwierciedlają emocje witryny.
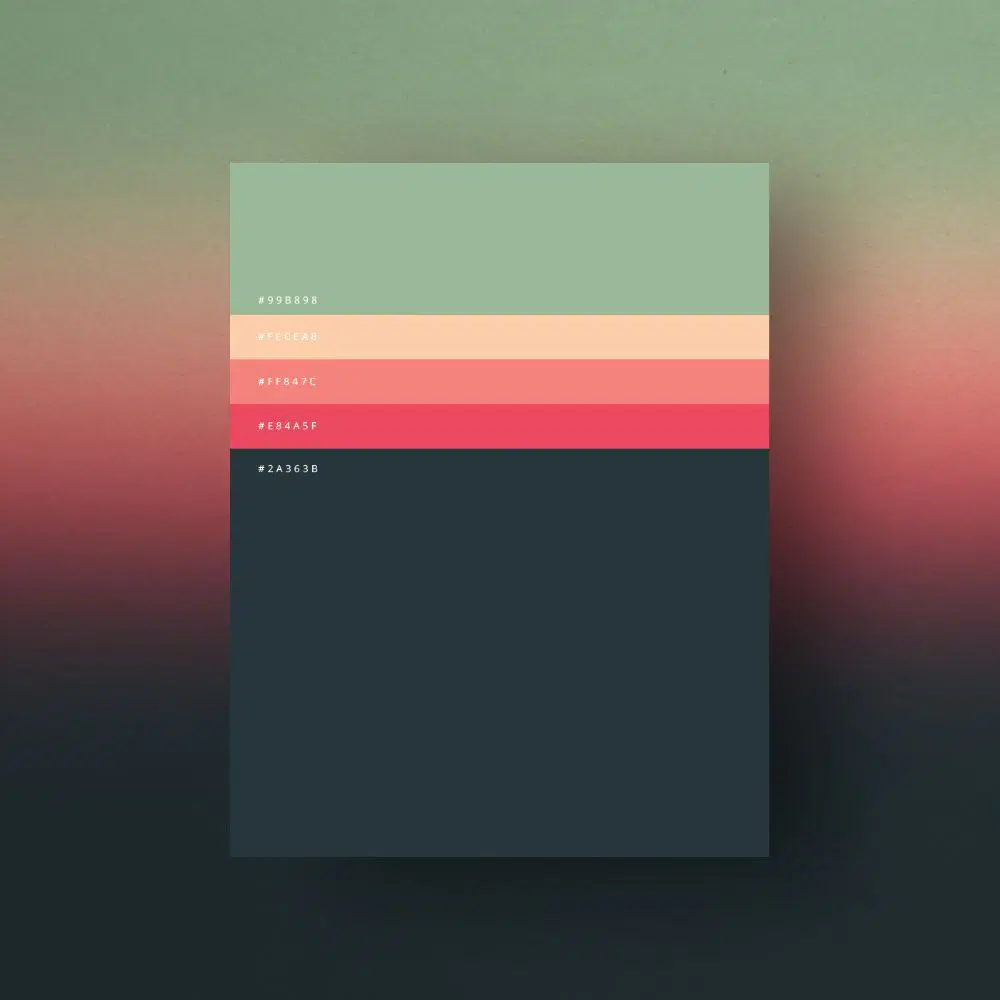
5. Minimalne schematy kolorystyczne:

W przeciwieństwie do innych stron internetowych, które są jasne i wielokolorowe, ciemna strona internetowa nie działa na tych samych zasadach. Ponieważ ciemny motyw reprezentuje bardziej elegancję niż modę. Dlatego konieczne jest, aby kolor używany w ciemnych witrynach był minimalny. Pracując nad ciemnym projektem strony internetowej, należy kierować się minimalistycznym podejściem.
Podana ciemna strona internetowa ma ciemne tło i są tylko określone kolory, które pasowałyby do niej. Użycie multicolor odebrałoby wygląd i elegancję ciemnej stronie internetowej. Trzymaj się jednego lub dwóch kolorów, jeśli chodzi o projektowanie ciemnej strony internetowej. Istnieje wiele projektów ciemnych sieci, które wykorzystują wiele kolorów, ale mają określone techniki.
Użycie multicolor może sprawić, że strona będzie wyglądać na ciężką. Ciemna strona internetowa ma głębię, dlatego użyty w niej kolor musi ją wzmacniać, a nie degradować wygląd.
6. Głębokość komunikacji:
Projektanci stosują multikolory w innych witrynach, a głębia jest dzięki niej łatwa do zakomunikowania. Właściwe wyświetlanie hierarchii prowadzi użytkowników do interpretacji konkretnego pomysłu, który chce przekazać strona internetowa. W układzie podkreślono ważne elementy, aby pokazać głębię.
Natomiast w ciemnej witrynie użycie multicolor zmniejszyłoby wpływ projektu. Użycie cieni w projekcie nie pomoże, ponieważ trudno byłoby je zobrazować na ciemnym tle. Aby oddać głębię komunikacji w ciemnej witrynie, możemy oświetlić powierzchnię warstw, aby pokazać podwyższone powierzchnie. Użycie jaśniejszego odcienia do zdefiniowania elewacji pomogłoby przekazać głębię.
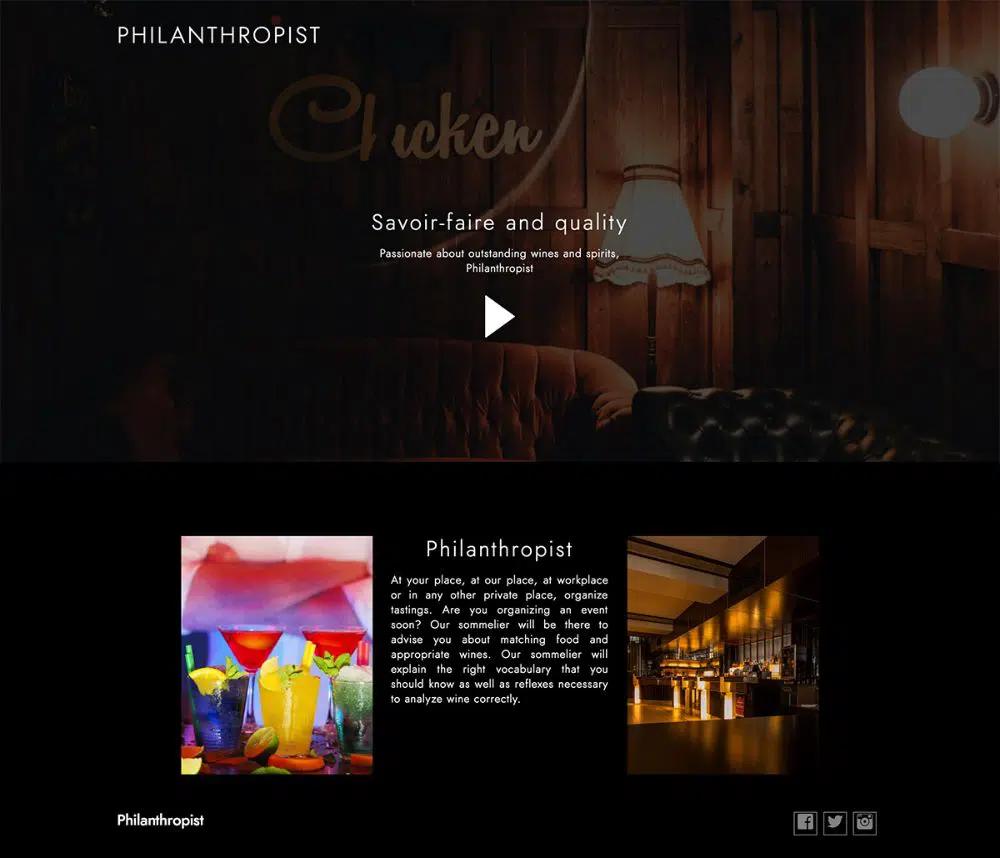
7. Odpowiednia atmosfera:
W przypadku ciemnej strony internetowej musi istnieć motyw, aby stworzyć atmosferę. Kiedy już zdecydujesz, że projekt musi mieć ciemny projekt strony internetowej, musisz zdecydować, jaki rodzaj emotikonów wywołuje. Grafika, portfolio lub firma miałyby ciemny projekt strony internetowej, ale emocje muszą być odpowiednio wyświetlane. Zanim zdecydujesz się na projekt, zastanów się, co ma przekazywać gotowa strona internetowa.
Kontemplacja pomogłaby Ci zdecydować, jaki projekt i atmosferę chcesz stworzyć w ciemnej witrynie. Możesz nadać swojej witrynie nowoczesne, profesjonalne lub artystyczne podejście. Atmosfera, którą tworzysz dla witryny biznesowej, będzie inna niż w przypadku witryny z portfolio. Musisz upewnić się, że projekt, atmosfera, którą przekazujesz, różni się od innych kategorii.
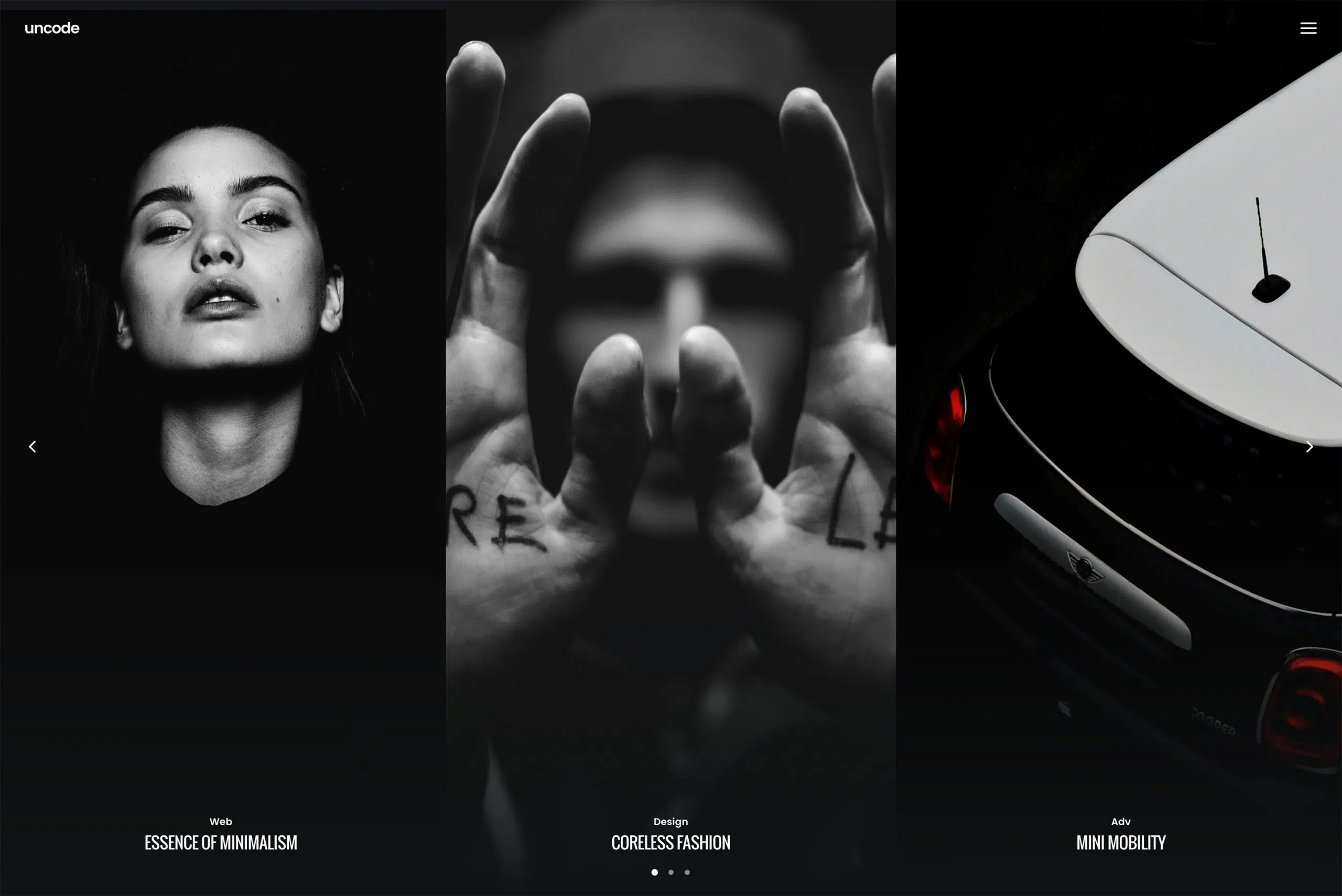
8. Prezentacja:
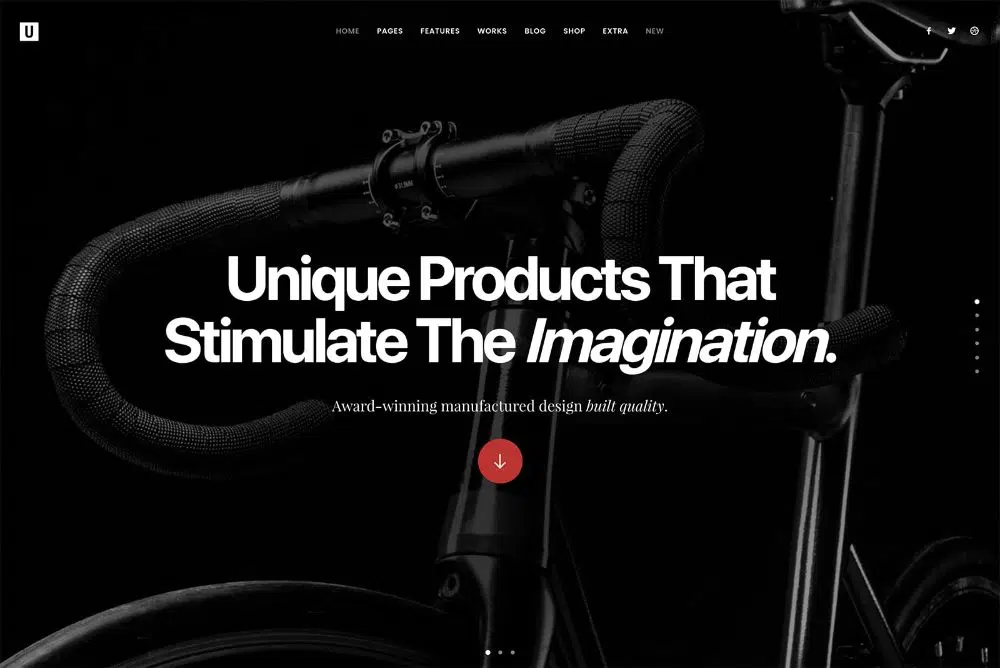
Ciemne strony internetowe prezentują obrazy, filmy lub treści w najlepszy możliwy sposób. W przypadku korzystania z ciemnego tła każdy element wyświetlany na stronie musi być wyeksponowany. Mniejsze użycie kolorów pomaga uzyskać pożądane podkreślenie obrazu na ciemnym tle.
Jeśli chodzi o grafikę, portfolio lub jakiekolwiek wyjątkowe potrzeby dotyczące produktów, to jest to idealne rozwiązanie. Jeśli chcesz wizualnie zaprezentować produkt lub pomysł, wybierz ciemny motyw. Nie ma żadnych dodatkowych wysiłków, aby strona wyglądała elegancko, w przeciwieństwie do innych stron internetowych.
9. Ciemny projekt:
Ciemny projekt strony internetowej emanuje elegancją bardziej niż inne jasne strony internetowe. Ciemna strona internetowa jest idealna do kreatywnych projektów. Mniej treści i bardziej kreatywne projekty są tym, o co chodzi w ciemnej witrynie. Co więcej, ciemna strona internetowa wymaga białej przestrzeni, dzięki czemu projektant może wykorzystać tę przestrzeń do kreatywności.
Przestrzeń jest po to, by wyrównywać rzeczy, by komunikować minimalizm. Biała przestrzeń nie pojawia się ze względu na inne tekstury i sprawia, że projekt wygląda dobrze. Ciemny projekt obejmuje efekty świetlne, które wyglądają kreatywnie. Design, który dodaje stylu i klasy wraz z ciemnym tłem, lepiej pasuje do każdego projektu.
10. Zezwól na przełącznik:
Ilekroć projektanci tworzą mroczny projekt strony internetowej, starają się usatysfakcjonować swoich użytkowników. Zawsze podczas tworzenia ciemnej strony upewnij się, że przełącznik jest dostępny, aby użytkownicy mieli również możliwość oglądania ich na jasnym tle.
Pierwszym zadaniem byłoby stworzenie dwóch arkuszy stylów, jednego dla ciemnego układu, a drugiego dla jasnego układu. Dwa rodzaje widoków umożliwiłyby użytkownikowi preferowanie witryny w każdych warunkach oświetleniowych. System decydujący o włączeniu lub wyłączeniu ciemnego motywu zgodnie z warunkami oświetlenia jest kuszący.
Oprócz powyższych wskazówek, podczas tworzenia ciemnego projektu strony warto wziąć pod uwagę pewne rzeczy. Zawsze wybieraj obraz do ciemnego projektu witryny, który wtapia się w ciemne tło. Obraz nie powinien wyglądać na wyskakujący z ciemnego motywu. Jeśli uważasz, że mroczny projekt strony jest nieco monotonny, spróbuj dodać refleksy. Ciemne tło nie daje cienia i nie daje lepszego wyczucia; musisz spróbować dać odzwierciedlenie w projekcie. Podczas pracy nad typografią w ciemnej witrynie używaj ostrego białego kroju pisma.
Jeśli używasz ciemnych czcionek, musiałbyś je podświetlić, aby były widoczne. Zawsze miej oko na trend, który pomoże Ci stworzyć projekty odpowiednio do ciemnej strony internetowej. Trendy ujawniają preferencje użytkowników. Wielu użytkowników nadal nie uważa ciemnej strony internetowej za odpowiednią, ponieważ napotykają problemy z czytelnością. Niektórzy użytkownicy preferują ciemną stronę internetową, dlatego projektant musi być na bieżąco z preferencjami użytkowników. Jedną rzeczą, którą projektant musi wziąć pod uwagę, jest to, że ciemny projekt strony internetowej nie nadaje się do każdego innego projektu. Jeśli jakikolwiek projekt obejmuje prezentację obrazów, filmów, to ciemna strona internetowa jest do tego odpowiednia. Projekty związane z portfolio, fotografią, grafiką i studiem będą odpowiednie dla ciemnego projektu strony internetowej.
Ciemny projekt strony internetowej jest jednym z najbardziej pożądanych projektów od dłuższego czasu. Minimalizuje zmęczenie oczu, które jest wysokie w przypadku lekkich projektów stron internetowych. Ciemny projekt strony internetowej może wydawać się łatwy do stworzenia, ale przy jej projektowaniu należy zadbać o wiele rzeczy. Zawsze włączaj elementy, które byłyby widoczne na stronie. Jeśli nie możesz się doczekać stworzenia ciemnego projektu strony internetowej, postępuj zgodnie ze wskazówkami wspomnianymi wcześniej, aby stworzyć idealną.