Krótki przewodnik po punktacji 100/100 w Page Speed Insights 2020
Opublikowany: 2020-08-11Wgląd w szybkość strony odgrywa ważną rolę w podnoszeniu pozycji Twojej witryny. Właściciel serwisu powinien zawsze zachować najlepszą równowagę między szybkością strony a doświadczeniem użytkownika.
W dzisiejszych czasach doświadczenie użytkownika jest kluczowym elementem rankingu witryny. Prowadząc stronę internetową powinieneś więc sprawdzić wszystkie pola związane z użytkownikiem i bez opóźnień upewnić się, że wszystko działa poprawnie.
Jeśli znajdziesz tam jakieś problemy, usuń je najwcześniej.
Aby poznać rolę szybkości strony w rankingu witryny, przeprowadzono wiele badań na całym świecie. Dzięki tym badaniom przeanalizowali, że średnia prędkość ładowania strony jest jednym z głównych czynników plasujących się na szczycie.
Wszystkie witryny w pierwszej dziesiątce mają odpowiednią prędkość ładowania zarówno na urządzeniu mobilnym, jak i na komputerze. Te najwyżej oceniane witryny są w większości dobrze zoptymalizowane i specjalnie zaprojektowane przez programistów, aby uzyskać lepszą prędkość.
Ponadto badania wykazały, że wiele stron internetowych pojawiających się na trzeciej lub czwartej stronie nie ma wymaganej szybkości strony. Jeśli prędkość ładowania strony internetowej jest niska, istnieje szansa, że współczynnik odrzuceń wzrośnie.
Czasami Twoja witryna będzie znajdować się w pierwszej dziesiątce wyników. Ale gdy większa liczba użytkowników odbija się od Twojej witryny, automatycznie obniża to pozycję w rankingu.
Średnia prędkość ładowania większości witryn wynosi ponad osiem sekund, a stron związanych z technologią prawie dwanaście sekund.
Prędkość poniżej trzech sekund może pomóc w uzyskaniu ogromnego ruchu i większych przychodach. Następnie zastanów się, dlaczego Twoja witryna ładuje się wolno?
Obrazy, które mają duży rozmiar i słabo rozwinięte kodowanie, to najczęstsze przyczyny zmniejszenia szybkości witryny.
Ponieważ niska prędkość strony może zabić konwersje, konieczne jest rozwiązanie tego problemu jak najwcześniej.
Rozmiar strony może również powodować różnice w szybkości ładowania.
Zawsze dobrze jest mieć rozmiar strony poniżej 500 KB do szybkiego ładowania.
Jednak większość witryn przekracza ten limit, umieszczając duże obrazy i inne treści.
Jak zbadać swoją witrynę?
W wielu przypadkach na stronie pojawiają się niewidoczne problemy, których nie można zidentyfikować gołym okiem. Możesz więc zwrócić się do osoby, która jest technicznie odpowiednia, aby Ci pomóc.
Uzyskanie wyniku 100% w narzędziu do analizy szybkości strony nie jest łatwą grą.
Aby poznać szybkość ładowania, otwórz Statystyki szybkości strony i podaj tam adres URL swojej witryny.

Kliknij przycisk ANALIZA , aby sprawdzić szybkość wyświetlania swojej strony internetowej. Po przetestowaniu wgląd da ci wynik w zależności od szybkości Twojej witryny.
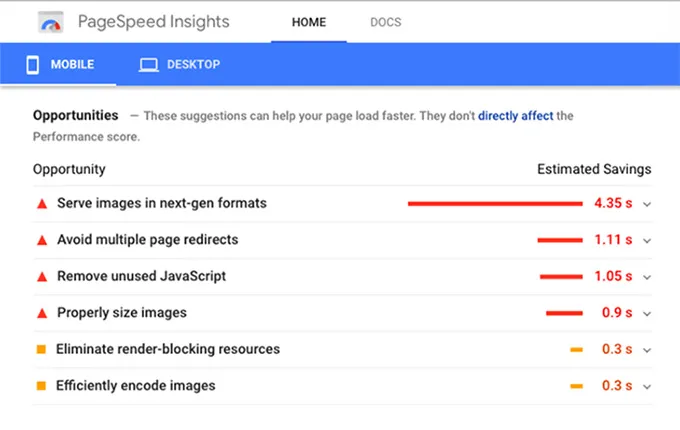
Ponadto raport zawiera wszystkie informacje na temat witryny i zawiera sugestie dotyczące zwiększenia szybkości strony.

Biorąc pod uwagę te sugestie, możesz zwiększyć szybkość strony. Wynik powyżej 90 oznacza, że Twoja witryna ma odpowiednią prędkość.
Jednocześnie wynik poniżej 49 wyników oznacza, że strona ma bardzo niską prędkość ładowania. Aby uzyskać 100% punktów w narzędziu do analizy szybkości strony, musisz nawet zadbać o każdy element.
Szybkość ładowania Twojej witryny na urządzeniu mobilnym można analizować poprzez analizę szybkości strony. Ale Google niedawno wprowadził dokładniejszą wersję do testowania szybkości ładowania mobilnego.
Możesz otworzyć Test My Speed i wprowadzić tam domenę, aby uzyskać wynik.

Ponieważ jest specjalnie zaprojektowany dla urządzeń mobilnych, możesz otrzymywać dokładniejsze wyniki.
Najbardziej zalecana prędkość ładowania witryny to trzy sekundy lub mniej.
Jeśli masz prędkość strony poniżej trzech sekund, automatycznie zmniejsza się współczynnik odrzuceń, co skutkuje większą liczbą odwiedzających i lepszymi przychodami.
Oto niektóre z czynników, które należy wziąć pod uwagę, aby uzyskać wynik 100/100 w statystykach szybkości strony.
Pomysły na poprawę szybkości ładowania
Omówione poniżej czynniki to najczęstsze powody, dla których wiele stron internetowych ma niską prędkość ładowania.
1. Usuń obrazy masowe
Jak wspomniano, nieporęczne obrazy odgrywają dużą rolę w zmniejszaniu szybkości strony. Możesz zastąpić nieporęczne obrazy niektórymi obrazami o małych rozmiarach lub skompresować bieżące obrazy za pomocą dowolnych narzędzi.
Za pomocą niektórych narzędzi do kompresji możesz zmniejszyć rozmiar obrazu o ponad 50% bez ogromnej utraty jakości. Jeśli korzystasz z WordPressa, lepiej zainstalować dowolne wtyczki do optymalizacji obrazów. Abyś mógł zaoszczędzić czas.
Musisz także znać rozmiar wyświetlanego obrazu dla swojej witryny. W ten sposób możesz przyciąć obrazy zgodnie z rozmiarem wyświetlacza i skompresować plik obrazu w celu szybkiego ładowania.
Czasami zdarza się, że na stronie internetowej nie widzisz żadnych obrazów o dużych rozmiarach.
Tutaj powinieneś sprawdzić wszystkie obrazy i zmienić rozmiar pliku obrazu, który jest stosunkowo większy w porównaniu z innymi.
Smush to wielokrotnie nagradzany optymalizator obrazu do wykonywania wszystkich głównych optymalizacji obrazu. Ponieważ możesz smucić wiele obrazów jednocześnie, jest to trafne narzędzie do optymalizacji obrazu. Oprócz Smush istnieje również kilka innych narzędzi, których możesz użyć do kompresji obrazów.
Możesz wybrać dowolny z nich zgodnie ze swoimi preferencjami i potrzebami.

Jeśli jesteś osobą, która nie lubi korzystać z wtyczek, wybierz dowolne bezpłatne narzędzia do kompresji obrazu dostępne na rynku. Zawsze pamiętaj, jak ważna jest optymalizacja obrazu i upewnij się, że nie brakuje Ci szybkości z powodu dużych obrazów.
2. Minifikacja
Minifikacja oznacza zmniejszenie niechcianych lub zduplikowanych danych z zaplecza Twojej witryny. Może to być usunięcie zużytych kodów, formatowanie lub naprawienie bieżącego kodowania.
Jeśli to możliwe, możesz nawet skrócić kod i zmniejszyć przestrzeń.
Jak wspomniano w optymalizacji obrazu, mamy również wtyczki do minifikacji. HTML Minify to popularna wtyczka do kompresji danych wyjściowych HTML i poprawy wydajności.
Możesz także zoptymalizować kod HTML, CSS i JavaScript za pomocą wtyczki Autooptimize.
Największą zaletą wtyczki jest to, że rekomenduje działania, które należy wykonać, aby zminimalizować kod. Jeśli nie jesteś dobry w części technicznej, lepiej zainstalować dowolną wtyczkę minifikującą i wybrać działania, które zalecają.
Podczas testowania szybkości ładowania w statystykach szybkości strony najprawdopodobniej otrzymasz sugestię, aby zminimalizować część kodowania.
Google zaleca tę praktykę, ponieważ usunięcie niechcianych kodów z witryny może zmniejszyć szybkość ładowania.
Kompresowanie kodującej części witryny jest równie ważne jak kompresowanie obrazów.
3. Zwiększ prędkość mobilną
Obecnie większość wyszukiwań w Google odbywa się na urządzeniach mobilnych. Dlatego Google rozważa optymalizację urządzeń mobilnych i szybkość ładowania jako główną część rankingu witryny.
Google nagradza responsywne witryny mobilne, podnosząc ich rankingi na szczyt.
Analiza szybkości strony osobno pokazuje szybkość ładowania Twojej witryny na urządzeniach mobilnych. Spróbuj ukryć elementy witryny na komputery, pola tekstowe, obrazy w wysokiej rozdzielczości i inne czynniki, które nie są potrzebne na ekranie telefonu komórkowego.
AMP (Accelerated Mobile Pages) to projekt stworzony przez Google w celu szybkiego zwiększenia szybkości ładowania stron mobilnych. Usuwa wiele niechcianych treści i sprawia, że strona ładuje się natychmiast.
Podczas przeglądania Internetu mogłeś kliknąć artykuł oparty na AMP. Będą umieszczać plakietki AMP pod linkiem.
Ponieważ nie mają większego formatowania, ładuje się najwcześniej i dostarcza dane, których potrzebuje użytkownik.
W rzeczywistości jest to dostosowana wersja rzeczywistej witryny, która pomaga użytkownikowi czytać wiele historii bez wychodzenia z witryny.
Obecnie wiele firm korzysta z dobrodziejstw usług AMP. AMP podniósł również CTR wyników organicznych wraz ze wzrostem konwersji o 50%.
Szczególnie po pojawieniu się AMP nastąpił ogromny wzrost CTR w reklamach.
Ponieważ AMP może zwiększyć konwersję i szybkość strony, możesz uzyskać lepszy wynik w statystykach szybkości strony. AMP for WP to dobrze znana wtyczka, która dodaje funkcję Accelerated Mobile Pages do Twojej witryny.
Instalując wtyczkę, Twoi użytkownicy mogą natychmiast załadować stronę.
Ponieważ AMP to sprawdzona metoda zwiększania szybkości strony, możesz na ślepo umieścić ją w swojej witrynie i zobaczyć zmiany w szybkości strony. Może nawet pomóc mieć prędkość strony poniżej jednej sekundy.
Z tych powodów coraz więcej firm korzysta z usługi AMP.
4. Buforowanie przeglądarki
Korzystając z pamięci podręcznej przeglądarki, możesz stworzyć ogromną różnicę w szybkości strony. Ponadto, aby uzyskać różnicę, potrzebny jest niewielki wysiłek. Zebranie wszystkich zasobów do załadowania Twojej witryny to duże zadanie.
Podczas otwierania strony wszystkie dane powinny być otwierane jeden po drugim wraz z ogromnymi kodami. Kiedy ktoś otwiera Twoją stronę, ten proces jest wykonywany. Ponieważ wiąże się z wieloma zadaniami, załadowanie witryny może zająć trochę czasu. Dlatego buforowanie przeglądarki odgrywa tutaj rolę. Buforowanie przeglądarki działa na zapamiętywaniu danych, które były wcześniej używane. Dzięki temu nie musisz ponownie ładować zasobów i powtarzać procesu.
Jeśli dana osoba odwiedzi nową witrynę, dane, takie jak nagłówki, stopki i logo, zostaną zapisane w pamięci podręcznej. Ten proces z pewnością zwiększy szybkość strony w Twojej witrynie i pomoże użytkownikom natychmiast ją załadować. Możesz go łatwo zaimplementować bez znajomości kodowania.
Całkowita pamięć podręczna W3 to popularna wtyczka z ponad milionem aktywnych instalacji. Może poprawić wrażenia użytkownika i oferuje skrócony czas ładowania.
Poza tym możesz zminimalizować CSS, HTML i JavaScript za pomocą tej wtyczki.
Kilka końcowych słów
Być może spędziłeś kilka dni, miesięcy, a nawet lat, budując swoją witrynę. Musi więc zawsze znajdować się na najwyższej pozycji bez żadnych niedoskonałości.
Czasami Twoja witryna będzie dobrze zaaranżowana z obrazami, treścią i tak dalej. Ale jeśli nie ma wydajnej szybkości strony, współczynnik odrzuceń wzrasta, a konwersja spada.
Ponieważ Google stara się oferować użytkownikom lepsze wrażenia użytkownika, Twoja witryna może obniżyć pozycję w rankingu ze względu na niską prędkość strony. Dlatego ważne jest, aby uzyskać wynik 100/100 w statystykach dotyczących szybkości strony. Jak już wspomnieliśmy, bardzo trudno jest uchwycić partyturę.
Ale przy odpowiednim poświęceniu i przestrzeganiu tych strategii możesz pewnego dnia osiągnąć ten wynik.
W pierwszej kolejności przygotuj raport z audytu swojej strony internetowej, wskazując wszystkie większe i mniejsze kwestie związane z czasem ładowania. Zacznij naprawiać wszystkie problemy związane z czasem ładowania jeden po drugim i testuj szybkość strony po każdej akcji.
Jeśli Twoim celem jest uzyskanie 100/100 za szybkość strony, właściwe planowanie i dokładna realizacja planu są kluczowymi czynnikami, aby osiągnąć cel. Posiadanie 100% wyniku strony może uczynić witrynę przyjazną dla użytkownika i przenieść ją na wyższy poziom.
