Wyzwanie przejścia z kreatora stron do edytora bloków WordPress Gutenberg
Opublikowany: 2021-01-05Nadszedł czas. Edytor bloków WordPress Gutenberg stał się wystarczająco niezawodny, aby zasilać istniejącą witrynę. Możesz teraz zrezygnować z tej przestarzałej wtyczki do tworzenia stron na rzecz natywnego edytora treści.
Taka jest sytuacja, w której się znalazłem. Klient, który od lat korzystał z dołączonego, nieaktualnego narzędzia do tworzenia stron, jest gotowy na zmiany. Dlatego jestem odpowiedzialny za pomoc w konwersji istniejących układów i funkcji na bloki.
To był bardzo interesujący proces. I obstawiam, że jest to coś, z czym borykają się inni projektanci stron internetowych.
W związku z tym chciałbym podzielić się kilkoma rzeczami, których nauczyłem się po drodze (Wskazówka: jest wiele wyzwań). Ale dzięki wczesnej identyfikacji punktów bólu można wygładzić te nierówności na drodze. No to ruszamy!
Dlaczego warto przejść do Gutenberga?
Zanim zagłębimy się w wszystkie sedno sprawy, przygotujmy grunt pod to, z czym mamy do czynienia. Chociaż niektóre z nich są specyficzne dla mojego konkretnego projektu, podejrzewam, że jest to również reprezentatywne dla dość powszechnej sytuacji.
Kreator stron zatrzymany w czasie
Wtyczki do tworzenia stron są w porządku, o ile zobowiązujesz się do ich utrzymywania przez długi czas. Ale zbyt często pojawiają się one w pakiecie jako część motywu i po prostu nie są aktualizowane.
W tym przypadku wtyczka nadal działa całkiem dobrze. Ale nadchodzące zmiany w samym WordPressie oznaczają, że jego dni mogą być policzone.
Inną przeszkodą jest to, że kreator stron ma kilka niestandardowych rozszerzeń do wykonywania funkcji specyficznych dla klienta. Tak więc każda zmiana narzędzi do edycji musi to uwzględniać.

Decyzja o przejściu na rodzime
Jasne, można pobrać nową licencję na kreatora stron i zaktualizować oprogramowanie. Ale znowu, z użyciem tych narzędzi wiąże się długoterminowe zobowiązanie. Oznacza to nie tylko nadążanie za licencjonowaniem, ale także zablokowanie się w metodzie tworzenia treści innej firmy.
Z kolei Gutenberg jest rozwiązaniem natywnym. Ponieważ jest to część rdzenia WordPressa, w łańcuchu konserwacji jest o jedno ogniwo mniej. Można go również dostosować, aby robił prawie wszystko, co chcesz osiągnąć.
Biorąc to pod uwagę, edytor bloków nie zawiera wszystkich funkcji, jakie można sobie wyobrazić. Oznacza to więc albo budowanie tego, czego potrzebujesz, albo znajdowanie wtyczek innych firm, które zrobią to za Ciebie.
Ale w końcu oferuje (stosunkowo) najbardziej zrównoważoną ścieżkę. Dlatego zalecany jest przełącznik.

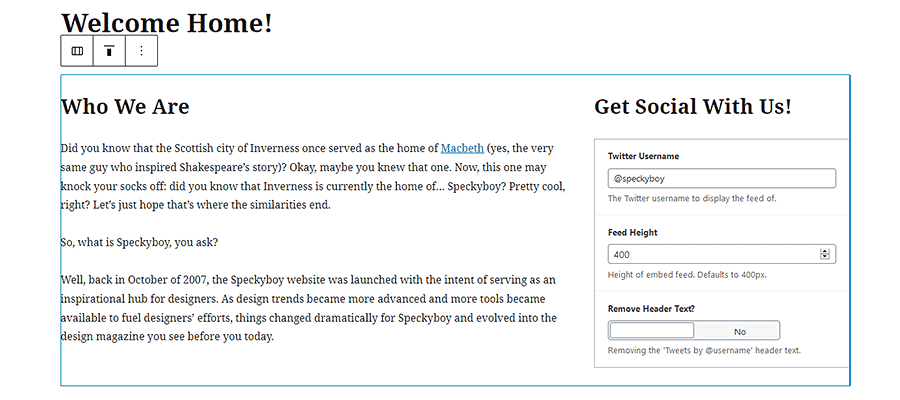
Replikowanie układów jest stosunkowo łatwe
Jednym z głównych powodów korzystania z kreatora stron jest to, że tworzenie złożonych układów to pestka. Niezależnie od tego, czy potrzebujesz wielu wierszy, kolumn, czy kombinacji tych dwóch, wszystko jest w zasięgu ręki. Wystarczy kilka kliknięć, przeciągnięć i upuszczeń, aby uzyskać wymarzony układ.
W niektórych przypadkach może to być podstawowe zadanie, do którego używany jest program do tworzenia stron. Jeśli tak, przejście do edytora bloków Gutenberga nie będzie zbyt trudne.
To prawda, że będziesz musiał zacząć od zera przy tworzeniu układów z bloków. Jednak połączenie dołączonych bloków kolumn i grup może uprościć ten proces. Jeśli musisz powtórzyć określony układ, bardzo pomocny będzie niestandardowy wzór blokowy.
Wadą? Interfejs użytkownika edytora bloków może nie pozwalać na tak dużą kontrolę, jak niektóre kreatory stron. Dlatego być może będziesz musiał wybrać między przybliżeniem układu a wykonaniem dodatkowej pracy z CSS.

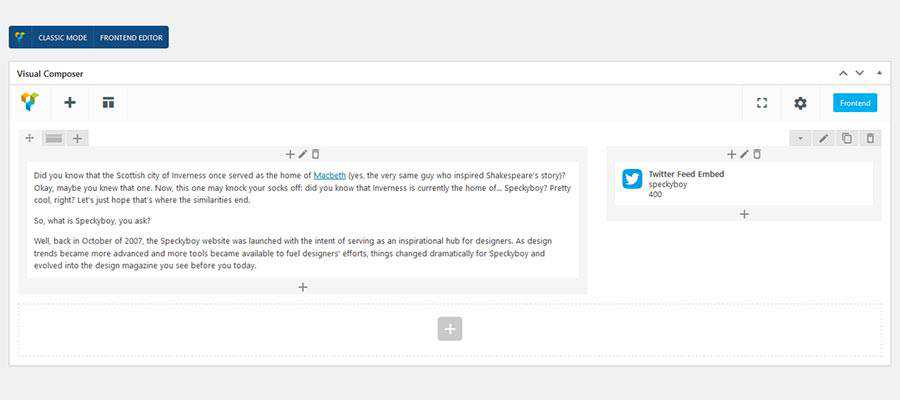
Chcesz podobnej funkcjonalności? To trafienie lub chybienie.
Domyślnie Gutenberg nie ma zapewniać wszystkich tych samych funkcji, co kreator stron. Ma na celu zapewnienie solidnego punktu wyjścia. Dlatego przejście z kreatora stron może wysłać cię w pogoń za dziką gęsią.
Możesz znaleźć to, czego potrzebujesz, w postaci wtyczki blokowej. Podobnie jak w przypadku układów, funkcje dostępne w bloku mogą nie być identyczne z tym, jakie ma Twój program do tworzenia stron. Może to oznaczać pewne kompromisy lub skierowanie spraw w innym kierunku.
Inną opcją i tym, co wyróżnia edytor bloków, jest możliwość tworzenia własnych niestandardowych bloków. Pozwala to na tworzenie funkcji, które dokładnie odpowiadają Twoim potrzebom.
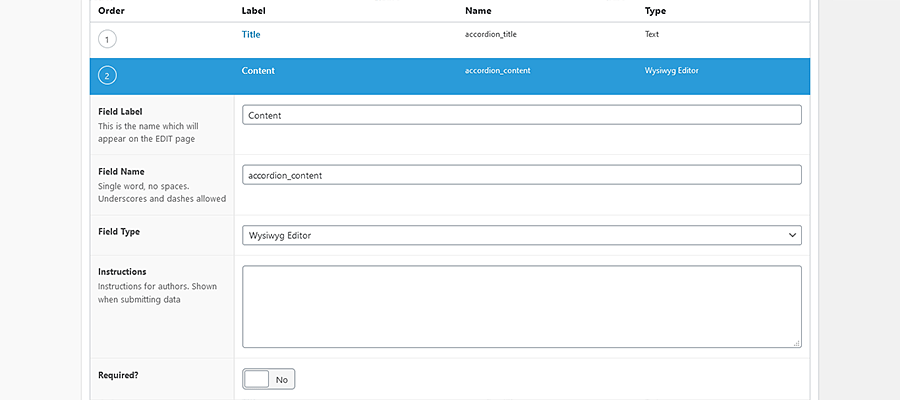
Z niestandardowym blokiem można wiele zrobić, choć ostatecznie zależy to od twoich umiejętności programistycznych. Natywnie zbudowane bloki wymagają znajomości Reacta – czegoś, co nie każdy (w tym twój naprawdę) ma.
Na szczęście istnieją inne techniki. Na przykład tworzę bloki za pomocą zaawansowanych pól niestandardowych. To narzędzie, które znam, co znacznie ułatwia ten proces.
Tak, w grę wchodzą pewne zależności. Ale jeśli blok będzie musiał zostać w przyszłości odbudowany natywnie, cóż, jest to możliwe. Ale w przeciwieństwie do kreatora stron, całkowita zmiana edytorów nie byłaby potrzebna.

Wdrożenie wymaga planu
Rozpoczęcie przeprojektowania strony internetowej z nowym edytorem jest idealne. Daje szansę na czyste konto. Ale co, jeśli próbujesz przełączyć się na istniejącą witrynę?
Konwersja zawartości opartej na kreatorze stron do edytora bloków wymaga planowania. W idealnym świecie po prostu wypuściłbyś to wszystko na raz. Ale nie zawsze jest to wykonalne – zwłaszcza na większych stronach internetowych.
Więc co robisz? Na początek warto mieć środowisko sceniczne. To pozwoli Ci stworzyć dokładny duplikat Twojej strony produkcyjnej i przetestować niezbędne zmiany. Może działać jako poligon doświadczalny dla niestandardowych bloków. Dzięki temu nieoczekiwane problemy nie będą przeszkadzać użytkownikom.
Jeszcze lepsze jest to, że jeśli Twoja witryna nie zmieni się zbytnio, możesz być w stanie przenieść wszystkie te zmiany ze etapu tymczasowego do produkcyjnego.
Jeśli tak nie jest, może być konieczne podejście fragmentaryczne. Może to obejmować konwersję jednej strony na raz.
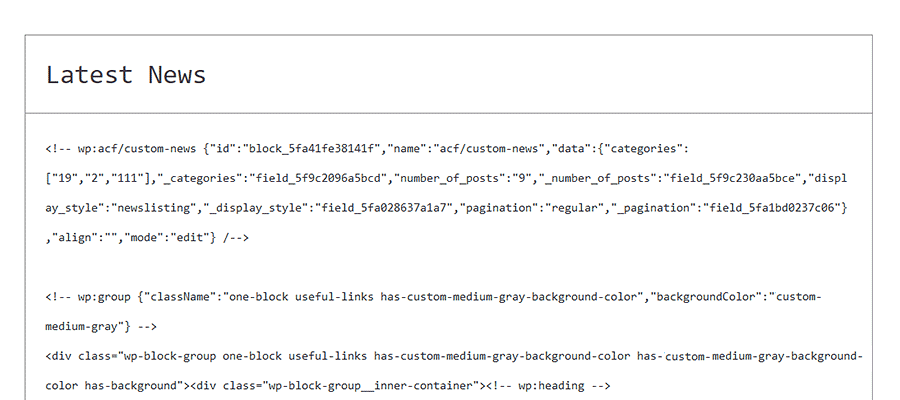
Jednym ze sposobów, aby to zrobić bezpiecznie, jest utworzenie nowej strony (ukrytej przed widokiem publicznym), a następnie zbudowanie jej zgodnie z własnymi potrzebami. Stamtąd możesz wymienić stary, gdy będzie gotowy. Widok edytora kodu Gutenberga umożliwia kopiowanie i wklejanie wszystkich danych bloku na innej stronie. Tylko pamiętaj, aby utworzyć kopie zapasowe i przetestować jak najwięcej przed wprowadzeniem jakichkolwiek trwałych zmian.
Niezależnie od tego konieczne jest zbadanie wykorzystania kreatora stron w witrynie. Następnie utwórz plan wokół zastąpienia go edytorem bloków.

Budowanie z wykorzystaniem bloków dla przyszłości WordPress
Przełączanie istniejącej witryny z kreatora stron do edytora bloków Gutenberga może być trudne – ale bardzo wykonalne. Jest to proces, który wymaga rozplątywania treści zbudowanej w poprzednim edytorze i odtworzenia jej za pomocą bloków.
Poziom trudności zależy od kilku kluczowych czynników. Po pierwsze, ilość i rodzaj treści, które wykorzystują stary program do tworzenia stron, określą obciążenie pracą przed Tobą.
Ponadto ważny jest również stopień, w jakim trzeba odtworzyć wygląd i funkcjonalność Gutenberga. Jeśli elementy można przeprojektować, jest to dobra okazja do ulepszenia witryny. Ale im bardziej rygorystyczne jest przestrzeganie poprzedniego sposobu robienia rzeczy, tym trudniejsze staje się to.
Niezależnie od tego przeprowadzka do Gutenberga może być najbardziej przyszłościowym rozwiązaniem. W odpowiednich okolicznościach już samo to sprawi, że będzie to warte wysiłku.
