Na uboczu: nawigacja w narożnikach w projektowaniu stron internetowych
Opublikowany: 2020-08-15Nawigacja narożna towarzyszy nam już od jakiegoś czasu. To niewielki trend, który wyłonił się z popularnej nawigacji obwodowej. Jednak w przeciwieństwie do swojego poprzednika wygląda mniej masywnie i bardziej elegancko, dając więcej miejsca na zawartość.
Świetnie pasuje do dzisiejszych obszarów bohaterów, które są używane do wywarcia pierwszego wrażenia. Zajmując rogi, minimalizuje ryzyko bycia na skrzyżowaniu z ekstrawagancją na czele. A mimo to – przy tym wszystkim zapewnia użytkownikom szybki sposób na oderwanie się lub przejście do przodu, aby odkrywać wewnętrzny świat witryny.
Rozwiązanie jest bardzo elastyczne. Nie ma żadnych ograniczeń ani preferencji. Występuje w różnych stylach i kombinacjach. Możesz mieszać i dopasowywać wiele integralnych elementów, ostrożnie rozrzucając je na ekranie. Wystarczy spojrzeć na te fantastyczne przykłady dla inspiracji.
Alfa Niebieski Ocean
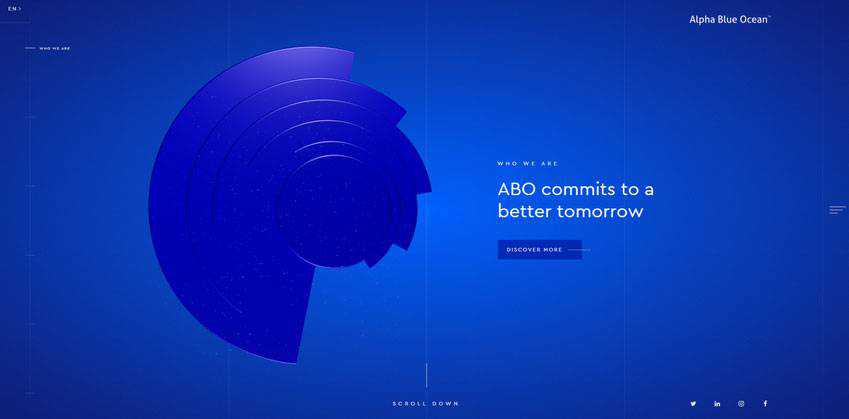
Jak przystało na wszystkie nowoczesne obszary bohaterów, strefa powitalna Alpha Blue Ocean zawiera również dynamiczny element, który ma przyciągnąć uwagę i nadać projektowi biznesowego charakteru. Choć nawigacja powinna odgrywać tu drugorzędną rolę, wyróżnia się dużą ilością białej przestrzeni i doskonałym kontrastem między białym kolorem a ciemnoniebieskim tłem. Naturalnie przyciąga wzrok.

Uwaga, na pierwszy rzut oka wydaje się, że zajmuje tylko rogi. Jednak dzięki subtelnemu wyglądowi tekstu i glifów udaje im się zająć lewą i prawą stronę i nie przytłaczają czytelników. Tak więc po lewej stronie znajduje się nawigacja po stronie głównej, a po prawej logotyp, nawigacja hamburgerowa i pakiet mediów społecznościowych.

Twórca gracza
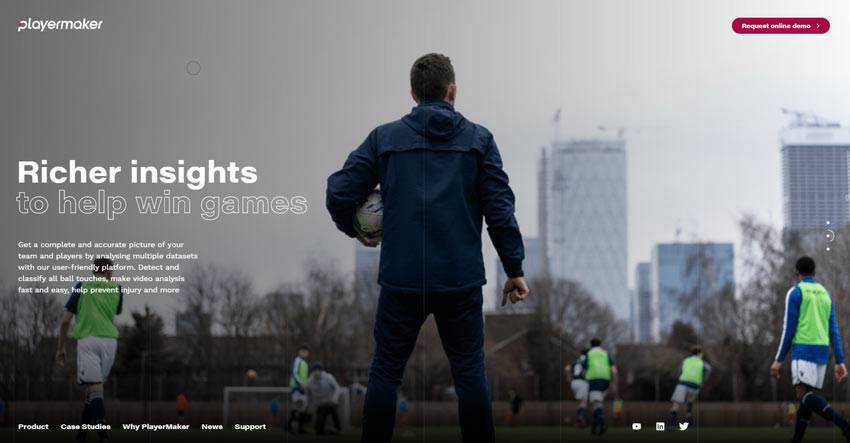
Zespół stojący za Playermakerem również wykorzystuje zakręty na swoją korzyść. Zdobyli dodatkowe miejsce na imponujące tło fotograficzne. Tutaj wszystkie elementy nieodłącznie związane z pierwszym ekranem, takie jak wezwanie do działania, logotyp, usprawniona nawigacja i linki do profili w mediach społecznościowych znajdują się w czterech odpowiednich rogach.
Zwróć uwagę na lokalizację tradycyjnej pięcioelementowej nawigacji. Znajduje się w lewym dolnym rogu ekranu. To dość niezwykłe, ale inspirujące i orzeźwiające. To rozwiązanie daje niewielki zwrot w ogólnej estetyce, nie robiąc nic nadzwyczajnego. Schludny i elegancki.

Neundlinger
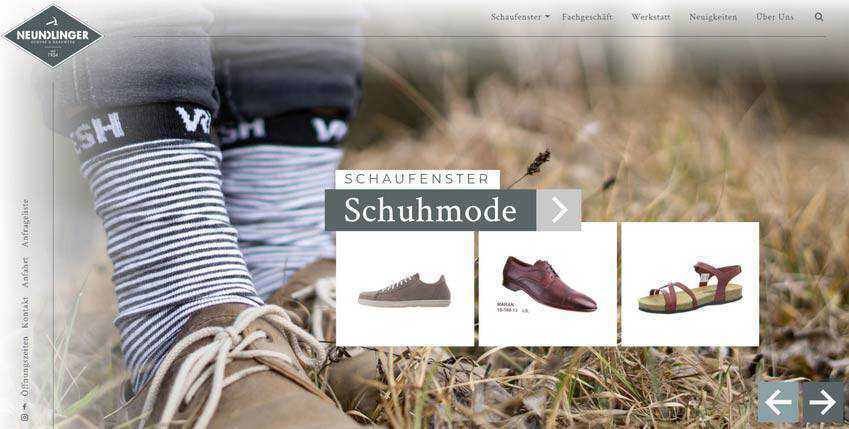
Podobnie jak w dwóch poprzednich przykładach, Neundlinger stosuje również nawigację narożną – oszczędzając ekran główny przed zwykłym wyglądem. Tutaj możesz zobaczyć modny pionowy rytm, który został genialnie zastosowany w menu po lewej stronie.
Kontrolery slidera zajmują swoje miejsca pod słońcem pod odpowiednim kątem. Uwaga, wszystkie elementy nawigacji w połączeniu z logotypem tworzą jeden obszar. A ściślej rama. Ten ostatni wizualnie obramowuje suwak i nadaje mu większą ostrość. Tutaj nawigacja narożna idealnie komponuje się z estetyką w stylu pudełkowym.

Hot2Be
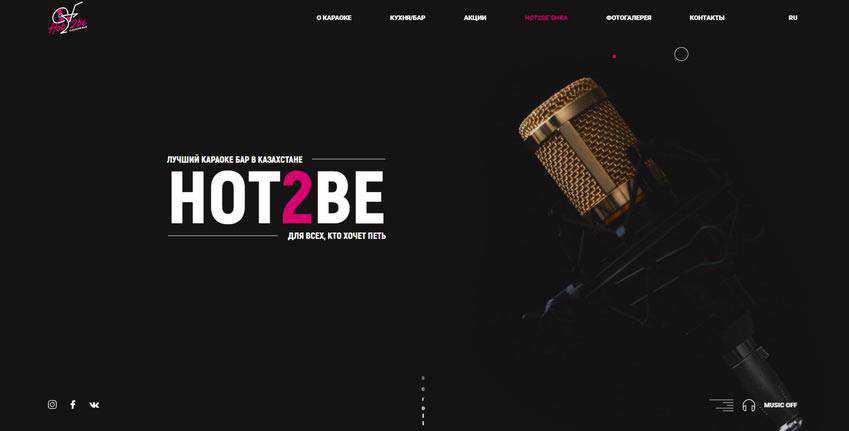
Zespół odpowiedzialny za Hot2Be poprawił ogólną nawigację bez wielu wyrzeczeń. Wykorzystali puste rogi, aby pokazać dodatkowe linki, które uznali za przydatne dla swoich odbiorców. Tak więc w lewym dolnym rogu znajdują się ikony mediów społecznościowych, podczas gdy w prawym dolnym rogu znajdują się elementy sterujące odtwarzacza muzyki, aby obecność gości była przyjemna i wygodna.
Logotyp i przełącznik języka znajdują się dokładnie tam, gdzie powinny. Chociaż górna część ekranu wydaje się bardziej masywna niż dolna, istnieje pewne poczucie harmonii. Tutaj nawigacja skutecznie obejmuje wszystkie ważne drogi ewakuacyjne i nadal wygląda stylowo. A co najważniejsze, jest dyskretny.

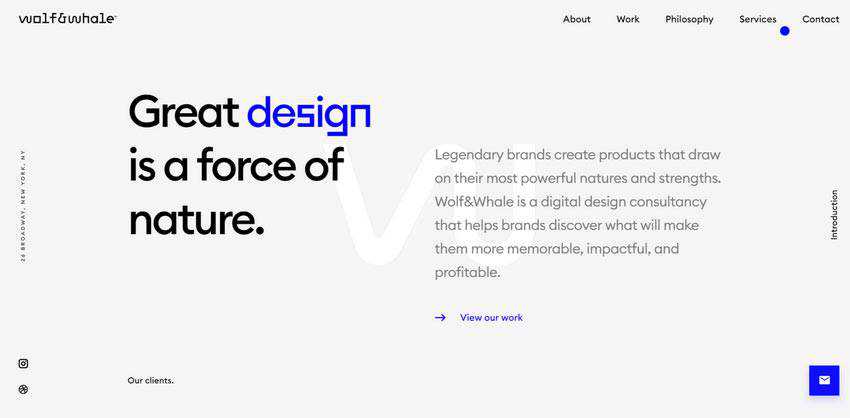
Wilk i wieloryb
Wilk i wieloryb to przykład, w którym nawigacja narożna graniczy z nawigacją obwodową, co daje imponujący wynik. Zajmuje nie tylko rogi, ale także trochę miejsca po prawej i lewej stronie, czując się przestronnie i niewymuszonie.
Tutaj poczujesz organizacyjną harmonię i porządek. Wygląda na to, że wszystko jest na swoim miejscu. Projekt jest czysty, schludny i elegancki. Podobnie jak nawigacja. Pasuje jak ulał dzięki swojej czystości i elegancji. Zwróć też uwagę na umiejętnie rozmieszczone tutaj punkty centralne. Ścieżka czytania zaczyna się od słowa „projekt”, następnie przechodzi przez link zwrotny do prac, a kończy się przyciskiem wezwania do działania w prawym dolnym rogu. Mądry.

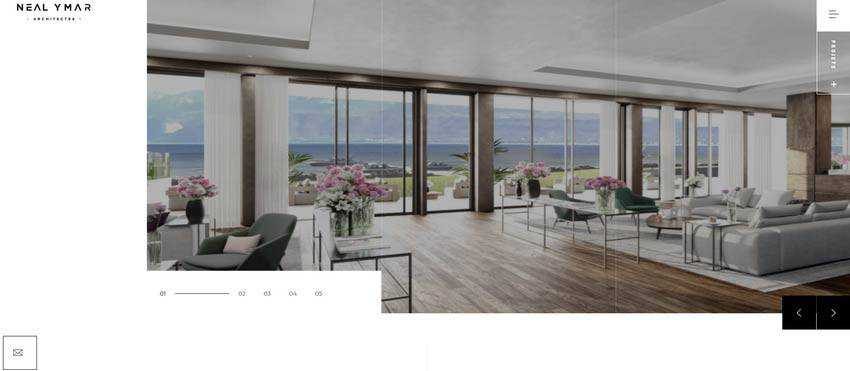
Neal Ymar
Zespół stojący za oficjalną stroną Neala Ymara w dużej mierze opiera się na zawiłej grze z pudełkowymi strukturami. A rozwiązanie na pewno się opłaca. Obszar bohatera wygląda fantastycznie. Wydaje się skomplikowane i wyrafinowane, mimo że w grę wchodzą tylko prymitywne kwadraty i prostokąty.
Nawigacja narożna idealnie się z tym komponuje. Wykańcza otoczenie i sprawia, że motyw wygląda na kompletny. A przy tym wszystkim udaje mu się mówić za siebie, nadając wszystkim swoim elementom poczucie ważności.

Oropress
Oropress to doskonały przykład tego, co robi się z myślą o minimalizmie. Obszar bohatera jest niesamowicie przestronny, schludny i czysty. Zespół wybrał tylko integralne elementy. Jednak nie wszystko jest tak prymitywne, jak mogłoby się wydawać na pierwszy rzut oka; a slogan oparty na paralaksie w sercu strony jest tego dowodem.
Tutaj minimalizm został przeniesiony na wyższy poziom, odgrywając rolę ekstrawagancji. Obejmująca tylko niezbędne elementy i zajmująca tylko trzy kąty zamiast czterech, nawigacja narożna łączy się z ideologią serwisu, wnosząc swój wkład w ogólną estetykę.

Romain Avalle
Osobiste portfolio Romaina Avalle to kolejny przykład minimalistycznego podejścia, które zostało wdrożone, aby przynieść korzyści właścicielowi. Podobnie jak w poprzednim przykładzie, jest również zbudowany na klasycznej czarno-białej kolorystyce, wzbogaconej mnóstwem białej przestrzeni.
Tutaj inicjały nazwiska artysty służą jako element rozrywkowy, który robi wrażenie. Nawigacja narożna zawiera tylko dwa linki wsteczne, które prowadzą do sekcji prac i strony kontaktowej wraz z logo. Wtapia się bez wątpienia. Wydaje się, że jest to jedyne słuszne rozwiązanie, ponieważ skutecznie wspiera temat i wzmacnia ton projektu.

Biuro Narożne
Nawigacja narożna przydaje się w wielu sytuacjach. Niezależnie od tego, czy jest to strona o tradycyjnej strukturze, czy nowoczesna, z łatwością znajdzie sposób na poprawę sytuacji i przyczynienie się do ogólnego doświadczenia.
Dzięki dyskretnemu, schludnemu i eleganckiemu wyglądowi staje się idealnym partnerem dla tych witryn, w których obszary bohaterów są wypełnione skomplikowanymi koncepcjami, które mają na celu zrobienie wszystkiego o sobie. W takim środowisku nawigacja narożna naturalnie odchodzi na bok. Mimo to nadal zapewnia odwiedzającym online przydatne linki i niezbędne bramy.
