Jak zoptymalizować obrazy na stronach internetowych, aby poprawić wydajność i UX?
Opublikowany: 2016-03-25Ponieważ liczba obrazów i filmów na stronie internetowej stale rośnie, wolniejsze czasy ładowania, które powodują negatywne wrażenia użytkowników, są coraz większym problemem dla każdej firmy. Artykuł w The Fiscal Times, powołujący się na firmę zajmującą się pomiarami danych internetowych HTTP Archive, zauważył, że przeciętna strona internetowa ma teraz 2,1 MB, w porównaniu do 1,5 MB kilka lat temu. Jedną z głównych przyczyn tego wzrostu jest dodawanie treści, takich jak filmy i angażujące obrazy, które mają na celu zwiększenie ruchu w witrynie.

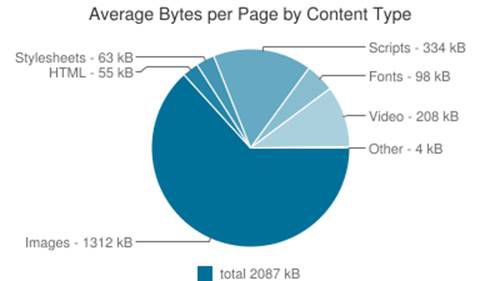
The Fiscal Times – Web zwalnia – Wykres
Artykuł pokazał, że obrazy stanowią prawie 63 procent bajtów (1312 KB z łącznej liczby 2087 KB) przeciętnej strony według typu treści. Film wideo znalazł się na odległym drugim miejscu i wyniósł 10 procent (208 KB).
Wpływ obrazów na witrynę internetową może być dramatyczny, pochłaniając kosztowną przepustowość i wydłużając czas, jaki odwiedzający spędzają w oczekiwaniu na załadowanie strony. Kiedy każda mijająca sekunda zmniejsza ogólny współczynnik konwersji Twojej witryny, a ostatecznie przychody, doskonale jest chcieć zoptymalizować swoje obrazy i ich dostarczanie tak bardzo, jak to możliwe.
Jeśli masz problemy z wydajnością witryny, możliwe, że popełniasz jeden lub więcej kluczowych błędów z obrazami. W tej dwuczęściowej serii zbadamy, jak zoptymalizować zarówno obrazy, jak i sieć, aby zapewnić najlepsze wrażenia użytkownika i zminimalizować koszty, a także potrzeby w zakresie przepustowości i pamięci masowej.
Oto przegląd najczęstszych błędów, które możesz popełniać podczas zarządzania obrazami, oraz sposobów ich unikania:
Nieużywanie bardziej wydajnych, nowoczesnych formatów obrazu
Mimo że Google dodał obsługę formatu obrazu WebP do przeglądarek Chrome, a Microsoft zrobił to samo dla JPEG-XR w większości swoich przeglądarek Internet Explorer i Edge, programiści nadal ich nie przyjęli. Być może nie znasz tych formatów, a może dostarczanie różnych formatów obrazu do różnych przeglądarek i urządzeń jest zbyt trudne. W rezultacie możesz trzymać się tych samych formatów JPG i PNG i nie korzystać z tego, jak nowoczesne formaty mogą optymalizować swoje witryny.
Rozwiązanie problemu : Konwertuj obrazy do nowoczesnych formatów WebP i JPEG-XR, jednocześnie dostosowując jakość kompresji, aby zrównoważyć formaty. Ponadto wykrywając konkretną przeglądarkę, która uzyskuje dostęp do każdego obrazu i dostarczając inną wersję obrazu do odpowiedniej przeglądarki, możesz zapewnić użytkownikom najlepsze możliwe obrazy pod względem jakości wizualnej i optymalizacji rozmiaru pliku.
 |  |
| 16,9 KB JPG | 6.9KB WebP |
Osadzanie krótkich klipów wideo w formacie GIF
Możesz polegać na formacie obrazu GIF, aby wyświetlać krótkie klipy wideo w serwisach informacyjnych, serwisach multimedialnych i serwisach społecznościowych. Chociaż format GIF jest łatwy w użyciu do osadzania klipów wideo za pomocą prostego znacznika obrazu HTML, nie jest wydajny w przypadku przechwyconych filmów, ponieważ pliki są duże i wolno się ładują, zwłaszcza na urządzeniach mobilnych, co skutkuje wysokimi kosztami przepustowości i wysokim obciążeniem procesora .
Rozwiązanie problemu: istnieje kilka sposobów dostarczania i osadzania tych samych klipów i animacji przy użyciu nowoczesnych formatów plików, takich jak Animated WebP dla użytkowników przeglądarki Chrome. Innym podejściem jest zastosowanie kompresji stratnej pliku GIF, co powoduje nieznaczne obniżenie jakości wizualnej, ale znacznie zmniejsza rozmiar pliku.
Pliki GIF można również konwertować do formatów wideo MP4 lub WebM, osadzając klipy i znaczniki wideo HTML5 zamiast znacznika obrazu. W większości nowoczesnych przeglądarek działa to płynnie, a strona wygląda dokładnie tak samo, ale ładuje się znacznie szybciej. Podejmując jeden z tych kroków, będziesz w stanie znacznie zmniejszyć rozmiar pliku, oszczędzając czas ładowania strony, poprawiając komfort użytkowania i zmniejszając koszty przepustowości.
 |  |
| 6,3 MB GIF | 311 KB MP4 |
Dostarczanie obrazów 2x (wyświetlacz Retina) wszystkim użytkownikom
Nowoczesne urządzenia mobilne i laptopy mają wysokie współczynniki pikseli urządzenia (DPR). Ponieważ chcesz, aby Twoje witryny wyglądały świetnie na tych urządzeniach, możesz umieszczać obrazy o podwójnej rozdzielczości. Chociaż jest to dobra praktyka, wielu programistów ma tendencję do dostarczania wszystkim użytkownikom obrazów tego samego rozmiaru. W rezultacie użytkownicy zwykłych wyświetlaczy (np. wyświetlaczy innych niż Retina) muszą pobierać obrazy w wysokiej rozdzielczości, podczas gdy ich wyświetlacze korzystają tylko z połowy rozdzielczości. Powoduje to zmarnowanie czasu oczekiwania na załadowanie stron i niepotrzebne zwiększenie kosztów przepustowości.
Rozwiązanie problemu : Utwórz różne rozdzielczości dla każdej wartości DPR (np. zwykłe obrazy i obrazy o podwójnej rozdzielczości) i automatycznie wykryj wartość DPR strony internetowej w przeglądarce bieżącego użytkownika. Umożliwi to dostarczanie zwykłych obrazów użytkownikom ze zwykłymi wyświetlaczami oraz obrazów o rozdzielczości 2x użytkownikom z wyświetlaczami Retina.
 |  |
| DPR 1,0 – 100×100 – 4,6 KB | DPR 2,0 – 200×200 – 12,1 KB |
Marnotrawna zmiana rozmiaru po stronie przeglądarki
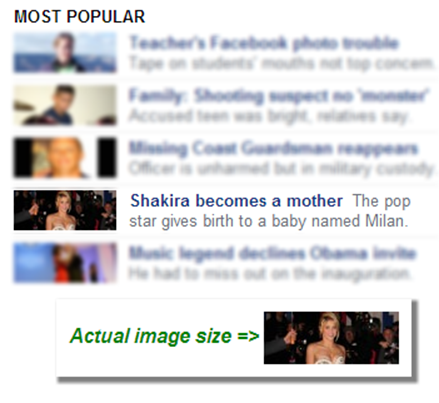
Jednym z typowych skrótów stosowanych przez programistów jest używanie zmiany rozmiaru obrazu po stronie przeglądarki zamiast zmiany rozmiaru obrazów po stronie serwera. W nowoczesnych przeglądarkach efekt końcowy wygląda dokładnie tak samo, ale pod względem przepustowości historia jest zupełnie inna. Odwiedzający witrynę marnują cenny czas na pobieranie niepotrzebnie dużego obrazu, a Ty tracisz przepustowość, dostarczając go do nich. W przypadku starszych przeglądarek problem jest jeszcze bardziej widoczny, ponieważ ich algorytmy zmiany rozmiaru są zwykle poniżej normy.

Rozwiązanie problemu: upewnij się, że dostarczane obrazy idealnie pasują do wymaganych wymiarów witryny. Nawet jeśli ten sam obraz powinien zostać przekształcony w miniatury o różnych rozmiarach, aby pasowały do różnych stron, warto tworzyć różne miniatury, zamiast dostarczać duży obraz i polegać na przeglądarce, aby zmienić jego rozmiar.

Przykład marnotrawstwa zmiany rozmiaru po stronie przeglądarki
Niepotrzebnie wysokiej jakości pliki JPEG
Pliki JPEG naprawdę zrewolucjonizowały sieć. Od wielu lat ten stratny format umożliwia twórcom stron internetowych przedstawianie obrazów o wysokiej rozdzielczości z dużą szczegółowością przy użyciu ułamka przepustowości wymaganej przez dowolny konkurencyjny format obrazu. Jednak wielu programistów i grafików nie eksperymentuje z kompresją JPEG, która może znacznie zmniejszyć rozmiar pliku bez zauważalnej utraty jakości wyświetlania.
Chociaż 85-procentowa jakość JPEG wydaje się powszechna, widzieliśmy wiele witryn, w których 95-procentowa jakość była powszechna, podczas gdy znacznie niższa jakość znacznie zmniejszyłaby rozmiar pliku bez szkody dla ogólnego wrażenia. Efektem końcowym jest większe zużycie przepustowości i osłabienie wrażenia odwiedzających.
Rozwiązanie problemu: nie bój się eksperymentować z niższymi poziomami jakości JPEG. W przypadku niektórych stron internetowych użycie 50-procentowej jakości JPEG dawało bardzo rozsądny wynik, a korzyści znacznie przewyższały koszty. Podczas gdy pliki JPEG o wyższej jakości zawsze będą wyglądały lepiej, poprawa jakości nie zawsze będzie warta dodatkowej przepustowości i czasu oczekiwania.
 |  |
| 95% JPEG – 34 KB | 80% JPEG – 17 KB |
Nieprawidłowe typy plików graficznych
JPEG, PNG i GIF to obecnie najpopularniejsze formaty plików używane w witrynach internetowych, ale każdy z nich ma bardzo różne role, więc jeśli użyjesz niewłaściwego formatu, marnujesz czas odwiedzających i własne pieniądze.
Częstym błędem jest używanie PNG do dostarczania zdjęć. Istnieje powszechne błędne przekonanie, że pliki PNG, jako bezstratne formaty, zapewnią najwyższą możliwą reprodukcję zdjęć. Chociaż jest to generalnie prawdą, jest to również dość niepotrzebna optymalizacja. JPEG o stosunkowo wysokiej jakości zwróci zdjęcie o porównywalnej jakości przy ułamku rozmiaru pliku PNG.
Rozwiązanie problemu: zawsze pamiętaj, jakiego formatu obrazu należy użyć do pokazywanej treści. PNG powinien być używany w przypadku obrazów generowanych komputerowo (wykresów, logo itp.) lub gdy potrzebujesz przezroczystości obrazu (nakładki obrazów). JPEG powinien być używany, gdy pokazujesz przechwycone zdjęcie. GIF powinien być używany, gdy potrzebna jest animacja (animacja ładowania Ajax itp.).
 |  |
| PNG – 110 KB | JPEG – 15 KB |
Dostarczanie niezoptymalizowanych obrazów
Mimo że PNG jest formatem bezstratnym, można go skompresować za pomocą ogólnodostępnych narzędzi do kompresji, które zmniejszają go nawet o 50 procent, a jednocześnie zapewniają dokładnie ten sam obraz. Niestety, wielu programistów i projektantów stron internetowych pomija ten krok i dostarcza niezoptymalizowane obrazy.
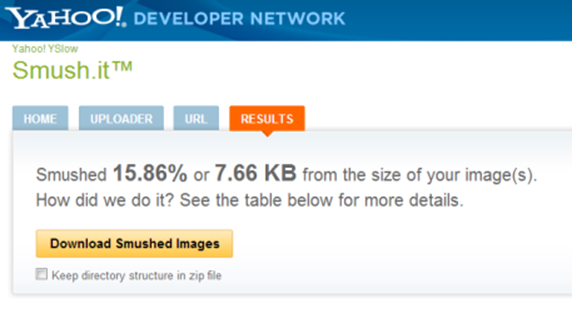
Jak naprawić: PNGCrush i OptiPNG to dwie biblioteki optymalizacji obrazów typu open source, a jeśli jeszcze ich nie używasz, zdecydowanie powinieneś je sprawdzić. Jeśli nie musisz automatyzować procesu optymalizacji, możesz udać się do internetowego serwisu Yahoo smush.it, aby jeszcze bardziej ręcznie skompresować pliki PNG.

Przykład Yahoo smush.it w akcji
Zapominanie o usuwaniu metadanych obrazu
Wiele nowoczesnych witryn internetowych umożliwia odwiedzającym przesyłanie zdjęć. Niezależnie od tego, czy jest to zdjęcie profilowe użytkownika, czy udostępnione zdjęcie z ostatniej podróży, zostały one pierwotnie zrobione przy użyciu nowoczesnego aparatu, który najprawdopodobniej wprowadził do zdjęcia wiele metadanych. W większości przypadków dobrym pomysłem byłoby usunięcie tych metadanych, ale programiści rzadko poświęcają na to czas, co powoduje, że obrazy wymagają większej przepustowości i wolniejsze przeglądanie dla użytkowników.
Rozwiązanie problemu: usuń metadane z obrazów i zdjęć przesłanych przez użytkowników. Jeśli te informacje są konieczne, możesz je gdzieś udostępnić, ale nie jako część swoich obrazów. Nawet jeśli metadane obrazu nie są potrzebne w Twojej witrynie, jest jeden fragment informacji, oryginalna orientacja zdjęcia, który ma kluczowe znaczenie dla prawidłowego wyświetlania zdjęcia w Twojej witrynie. Podczas usuwania informacji Exif upewnij się, że obróciłeś obraz do jego prawidłowej orientacji na podstawie danych Exif, zanim utracisz te informacje.
Skończone!
Ten artykuł, choć nie jest wyczerpujący, przedstawia najczęstsze problemy związane z obrazami, które można łatwo i tanio naprawić, eliminując nadmierne wykorzystanie przepustowości i zapewniając lepsze wrażenia dla odwiedzających witrynę. W końcowej części tej serii omówimy wskazówki dotyczące optymalizacji sieci podczas dostarczania obrazów.
