10 bibliotek wykresów danych JavaScript typu open source, które warto wziąć pod uwagę
Opublikowany: 2022-04-08Piękno współczesnego projektowania stron internetowych można znaleźć w powszechnym rozwoju efektów wizualnych i dynamicznych. CSS3 przeniósł świat projektowania na inny poziom dzięki niezależnym właściwościom animacji. Ale zagłębiając się dalej, zauważysz, że kod open-source zrewolucjonizował proces tworzenia i używania takiej biblioteki kodu.
Nie ma wątpliwości, że JavaScript jest królem skryptów front-end. To fascynujący język do tworzenia efektów wizualnych bez konieczności programowania zaplecza. Właśnie dlatego JavaScript jest naturalnym wyborem do tworzenia wykresów, wykresów, tabel lub dynamicznych interfejsów danych big data.
Poniższe zasoby są idealne dla każdego programisty, który musi tworzyć dane oparte na wykresach dla swoich witryn internetowych. Biblioteki danych są często dość szczegółowe, z wieloma dodatkowymi metodami i parametrami. Ale kiedy ćwiczysz kodowanie i uczysz się JavaScript, konfigurowanie nowego wykresu danych stanie się drugą naturą.
Chart.js
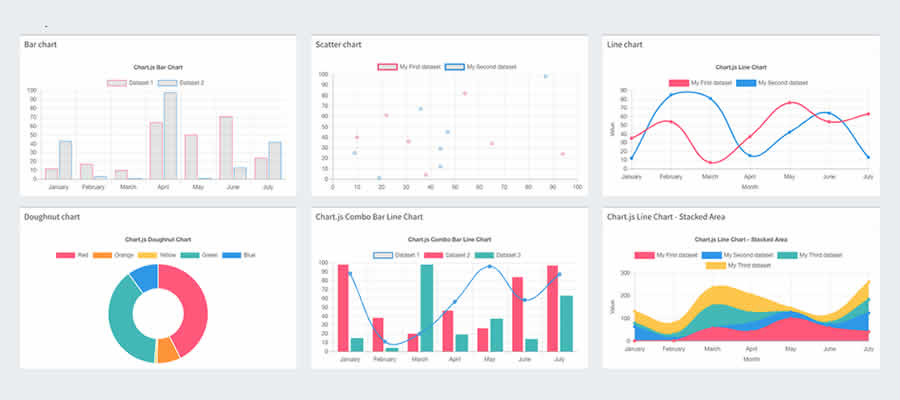
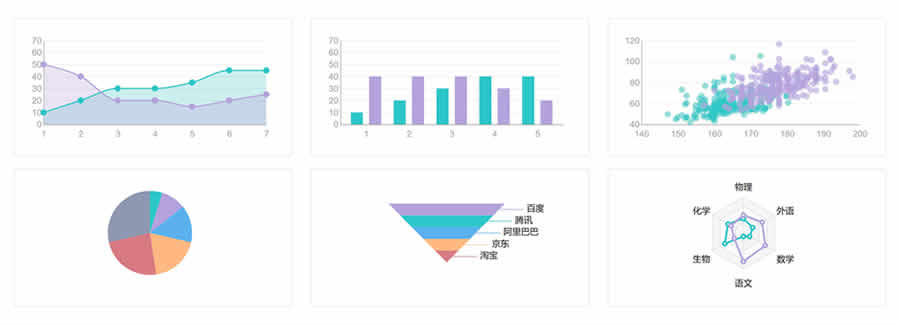
HTML5 to przyszłość renderowania układów, a Chart.js wprowadzi w tę przyszłość wykresy danych. Chart.js to prawdopodobnie klasyczna biblioteka typu open source do generowania dowolnego typu wykresu danych, wykresu lub elementu wizualizacji.
Wszystko jest renderowane przy użyciu HTML5 z dodatkową zaletą elementu canvas dla efektów dynamicznych. Wykresy renderowane na kanwie HTML5 umożliwiają wyświetlanie podpowiedzi najechania kursorem i zdarzeń kliknięć, aby uzyskać więcej informacji o danych na wykresach. Różne opcje obejmują wykresy kołowe, wykresy słupkowe, wykresy radarowe, wykresy liniowe i inne bardziej zaawansowane style.

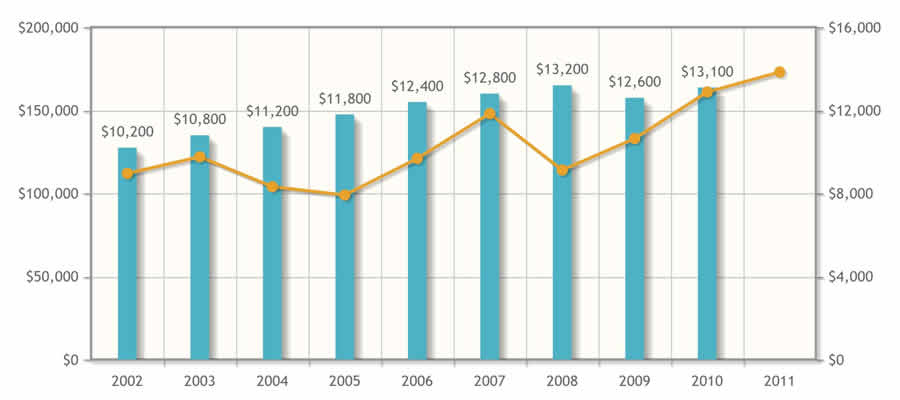
jqPlot
W dziedzinie dynamicznych wykresów kolejnym pretendentem jest jqPlot. Rzuć okiem na niektóre przykłady na żywo, aby zobaczyć tę bibliotekę w akcji.

jqPlot renderuje zawartość jako statyczne obrazy, które są osadzane dynamicznie. Oznacza to, że dane wykresu można aktualizować za pomocą Ajax bez odświeżania strony. Niektóre typy wykresów mają nawet opcje najechania, które wyświetlają powiązane dane po najechaniu myszą.
Chociaż istnieją dziesiątki różnych stylów wykresów, domyślne motywy wykresów są nieco nijakie. jqPlot będzie wymagał trochę TLC, aby ładnie działał w twoim układzie – ale z pewnością jest to świetne narzędzie do renderowania bardziej skomplikowanych zestawów danych.

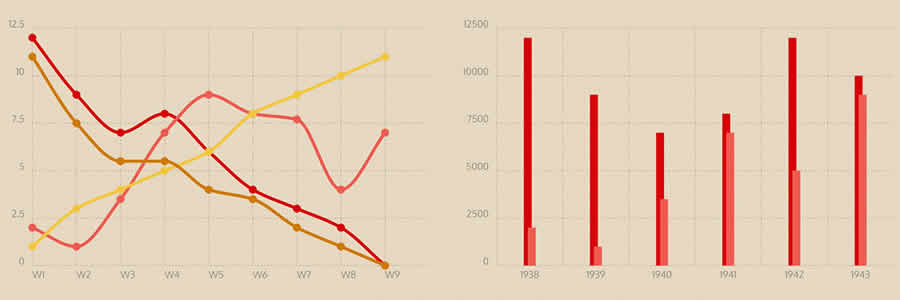
Chartist.js
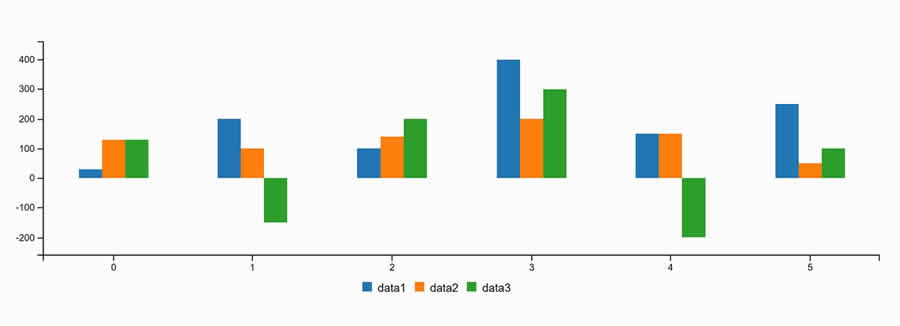
Innym moim osobistym faworytem jest biblioteka Chartist.js. Sama strona główna jest po prostu genialna i bardzo łatwa w nawigacji. Oznacza to, że łatwo jest przejrzeć dokumentację, aby znaleźć odpowiedzi dotyczące konfiguracji i dostosowywania.
Każdy typ wykresu jest w pełni responsywny i wysoce konfigurowalny, od rozmiarów po schematy kolorów. Chartist wykorzystuje SVG do dynamicznego renderowania wykresów jako obrazów na stronie. Istnieją opcje awaryjne dla starszych przeglądarek. Jednak nowsze wersje będą obsługiwać wszystkie wspaniałe funkcje, takie jak animacja danych.

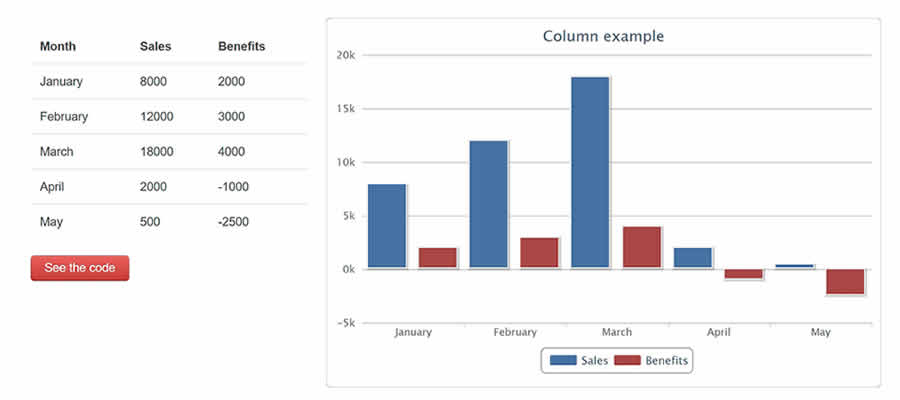
Tabela Highchart
Nie daj się zwieść tej nazwie. Chociaż może wydawać się, że HighchartTable jest przeznaczony do wyświetlania tabel HTML, w rzeczywistości jest to wtyczka, która konwertuje dane tabelaryczne na wykresy.
Jest to wtyczka jQuery, która również opiera się na innej bibliotece o nazwie Highcharts. Aby funkcja HighchartTable działała, musisz najpierw uwzględnić dwie zależności (obie są bezpłatne). Następnie możesz skonfigurować tabelę HTML i przekonwertować projekt na pełnoprawny wykres. Rzuć okiem na niektóre z demonstracji na żywo, aby zobaczyć, jak działa wtyczka.

xWykresy
xCharts jest przeznaczony dla bardziej zaawansowanych użytkowników, którzy są zaznajomieni z wizualizacją danych. Ta wtyczka jest oparta na bibliotece D3.js do renderowania grafiki na stronie i dynamicznych wizualizacji.
Wszystko renderowane za pomocą xCharts jest elastyczne i elastyczne. Łatwo jest dodawać własne animacje lub funkcje wygładzania podczas interakcji z danymi. Wszystko jest napisane przy użyciu zwykłego JavaScript z wartościami tablicowymi dla treści. Strona przykładów xChart zawiera mnóstwo próbek z efektami easingu na żywo.

C3.js
Biblioteka C3.js typu open source jest oparta na bibliotece D3.js. Ma to na celu uproszczenie procesu renderowania wykresów danych na stronie HTML bez konieczności stosowania całego niestandardowego kodu wykresu D3.
Wszystkie dane są w pełni dynamiczne i można je dostosowywać, od podpowiedzi po kolory wykresów. Najlepsze jest to, że C3.js opiera się na bibliotece D3.js, więc nowi programiści łatwiej to zrozumieć.

Wykresy pizzy
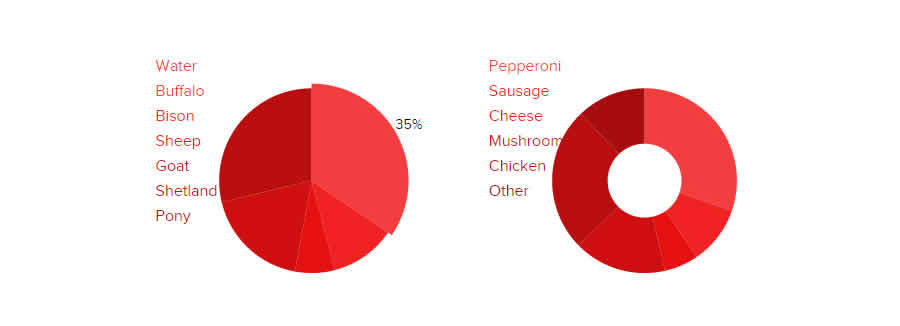
Pizza Pie Charts to dobrze znana biblioteka JavaScript stworzona przez ZURB do renderowania wykresów kołowych opartych na SVG. Wszystkie różne ustawienia i opcje wyświetlania można modyfikować bezpośrednio w CSS lub JavaScript.
Zurb to zaufane źródło świetnego kodu, więc wiesz, że biblioteka jest najwyższej jakości. Jedyną różnicą jest to, że wykresy Pizza Pie są naprawdę najlepsze do renderowania danych na wykresach kołowych. Inne style wykresów najlepiej byłoby znaleźć w innej bibliotece.

Flot
Dzięki prostej nazwie, takiej jak Flot, możesz oczekiwać, że ta wtyczka będzie miała pewne pomijalne funkcje. Ale, co zaskakujące, Flot for jQuery jest minimalną, ale różnorodną wtyczką do wizualizacji danych.
Główną zaletą korzystania z Flota jest możliwość tworzenia animowanych diagramów kreślenia. W ten sposób możesz przenieść dane przez strumień reprezentujący duże grupy różnych wyników. Ci, którzy chcą wykorzystać potencjał Flota, mogą z przyjemnością przejrzeć katalog przykładów.

Dygrafy
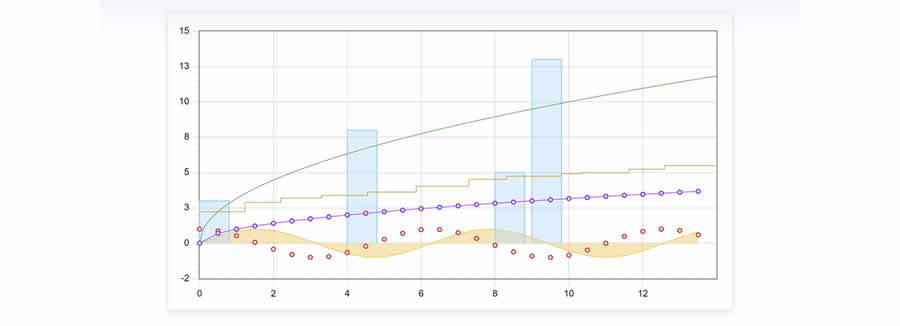
Programiści, którzy wciąż zapoznają się z JavaScriptem, mogą skorzystać z biblioteki takiej jak Dygraphs. Kod inicjalizacji jest stosunkowo prosty i umieszczenie pierwszego wykresu na stronie internetowej nie wymaga wiele wysiłku.
Ta biblioteka może obsługiwać ogromne zbiory danych, wykreślane na różnych wykresach. Urządzenia mobilne obsługują również interaktywność dzięki efektom szczypania i powiększania. Jeśli chcesz kreślić dane za pomocą JavaScript, Dygraphs to wspaniała biblioteka do rozpoczęcia pracy bez żadnych zależności.

Protovis (Nie jest już w fazie aktywnego rozwoju)
Zaawansowane wizualizacje wymagają dużo więcej w dziedzinie przetwarzania danych. Protovis jest zdecydowanie jedną z bardziej złożonych bibliotek wykresów danych. Naprawdę będziesz chciał mieć przyzwoitą znajomość JavaScript, zanim zaczniesz projektować za pomocą tego skryptu.
Jednak Protovis ma możliwość renderowania wyjątkowo unikalnych stylów wykresów. Strona przykładów jest pełna zarówno konwencjonalnych, jak i niestandardowych demonstracji wykresów. Organizacja danych obejmuje zarówno proste wykresy kołowe, jak i sieci, diagramy drzew, a nawet mapy w pełnej skali.
Te biblioteki wykresów powinny wystarczyć przeciętnemu programiście internetowym. Niezależnie od poziomu umiejętności, zawsze znajdzie się rozwiązanie dla każdego programisty, od zupełnego nowicjusza po mądrego starego mistrza.
A co najważniejsze, standardy sieciowe będą nadal uzyskiwać wsparcie dla jeszcze lepszych metod wizualizacji danych i interaktywności użytkowników.
