10 najpopularniejszych zestawów front-endowych interfejsów internetowych typu open source
Opublikowany: 2021-04-26Możesz zaoszczędzić mnóstwo czasu na programowanie, pracując z zestawami frontend UI. Najpopularniejszym jest Bootstrap, chociaż zbyt wiele jednorodnych witryn opiera się na tym frameworku.
Aby zapewnić Ci pewną różnorodność, wybrałem mój wybór najlepszych nowszych frameworków UI typu open source.
Wszystkie mają swój własny, niepowtarzalny styl i różne poziomy obsługi komponentów dynamicznych. Ale jeśli połączysz te frameworki z kilkoma wtyczkami JavaScript, możesz zbudować prawie wszystko.
Może ci się również spodobać: 20 responsywnych i lekkich ram CSS dla szybkiego startu.
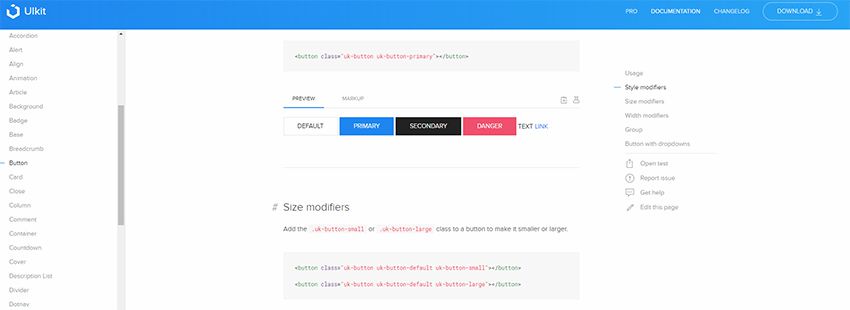
1. UIKit

Struktura UIKit jest lekka, łatwa do dostosowania i łatwa do dołączenia. Jest zgodny z modułową strukturą, w której budujesz elementy strony z klasami wielokrotnego użytku.
Jest to idealne rozwiązanie do tworzenia nowej strony bez konieczności kodowania własnej siatki lub tworzenia własnych stosów czcionek. Ta struktura zawiera nawet unikalny zestaw ikon, który możesz dodać do swojej strony za pomocą czcionki internetowej.
Dzięki UIKit możesz uruchomić Sass lub Less wraz z dowolnym menedżerem pakietów (zwykle npm).
Dodatkowo dzięki ogromnej liście komponentów możesz osadzić wszystko, od pól przesyłania po bułkę tartą i wiele więcej.
2. Fundacja


Biblioteka Fundacji Zurba jest właśnie tam z Bootstrapem Twittera. Wygląda jednak na to, że Foundation przyciąga mniej uwagi ze względu na mniej stylizowany interfejs.
Dzięki Foundation masz dostęp do niestandardowych elementów interfejsu, komponentów i domyślnej siatki. Wszystko, czego potrzebujesz do zbudowania niesamowitego frontendu, znajdziesz w bibliotece Foundation.
Zajrzyj na ich stronę z prezentacją, jeśli chcesz dowiedzieć się więcej. Zawiera wiele ogromnych witryn z Fundacją z niestandardowymi siatkami, responsywnymi funkcjami, w zasadzie wszystkim, czego potrzebujesz w nowym projekcie internetowym.
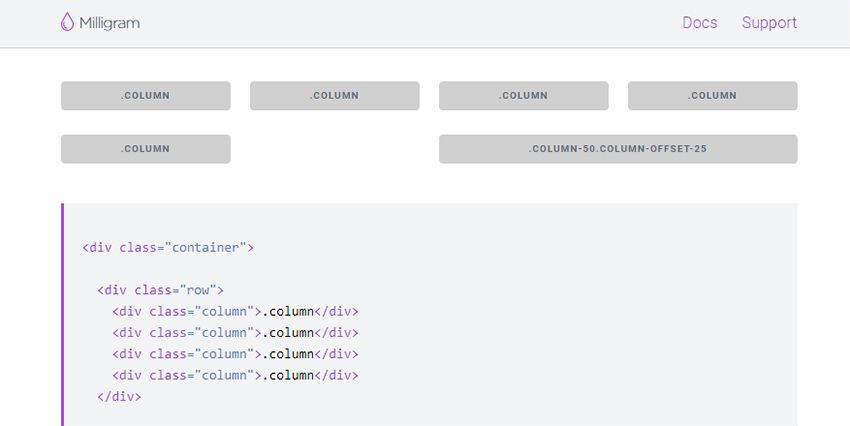
3. Miligram

Aby uzyskać minimalistyczne podejście do tworzenia frontendu, sprawdź Milligram. Ta biblioteka CSS o otwartym kodzie źródłowym jest bardzo mała i zawiera kilka naprawdę prostych funkcji interfejsu.
Działa za pośrednictwem Bower, Yarn i npm, dzięki czemu można go dopasować do dowolnego przepływu pracy zarządzania pakietami.
Jedynym problemem jest to, że Milligram wymaga biblioteki Normalize, więc musisz ją dodać do swojej strony. Ale jeśli masz narzędzie do minifikowania CSS, możesz łatwo połączyć dwie biblioteki razem i zmniejszyć liczbę żądań HTTP.
4. Jeden Nexus

Oto nowsza biblioteka frontendowa, która oferuje całkiem szalone moduły.
Struktura One-Nexus jest ogromna. Obsługuje responsywne projektowanie i urządzenia dotykowe, działa na Sass i współpracuje z zautomatyzowanymi narzędziami do budowania. Myślę jednak, że jest to jeden z bardziej złożonych frameworków na początek.
Jeśli znasz już frameworki i wiersz poleceń, One-Nexus jest naprawdę niesamowity. Ma tyle modułów, że przyprawia o zawrót głowy!
Ale przyzwyczajenie się do konfiguracji i prawidłowe skonfigurowanie początkowego układu może zająć trochę czasu.
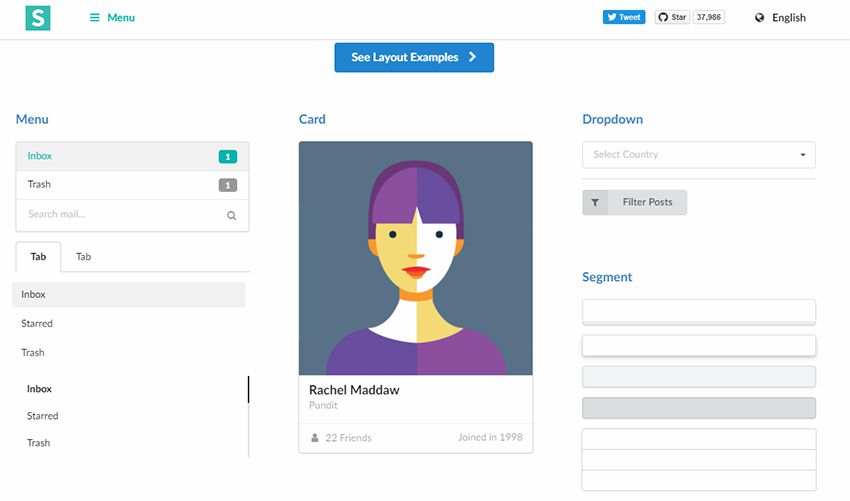
5. Semantyczny interfejs użytkownika

Jeśli szukasz przetestowanego frameworka, sprawdź Semantic UI. Jest to piękna biblioteka frontendowa w wersji 2.2 z mnóstwem funkcji.
Uważam Semantic za nieznany Bootstrap do tworzenia frontendu. Nie jest tak popularny wśród programistów głównego nurtu, ale ma te same zalety, co Bootstrap.
Biblioteka semantyczna zawiera przyciski, karty, listy rozwijane, wszystko, czego potrzebujesz. Dodatkowo oferuje proste debugowanie i kilka niesamowitych motywów, dzięki czemu możesz dostosować swój układ od samego początku.
6. Czysty CSS

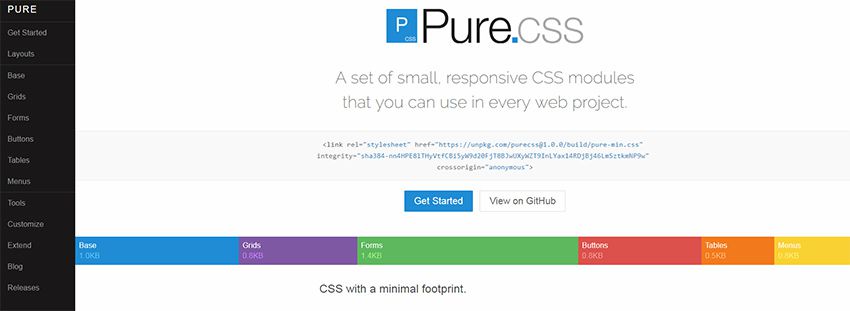
Użyłem Pure CSS w kilku małych projektach i naprawdę mi się podoba. Jest to jeden z najfajniejszych frameworków, ponieważ pozwala dostosować pliki do dowolnych funkcji, których potrzebujesz.
Więcej informacji znajdziesz na stronie z wprowadzeniem, która zawiera łącza do pobierania oraz kilka instrukcji konfiguracji.
Zwróć uwagę, że estetyka Pure wydaje się bardzo minimalistyczna, ale nie za prosta. Naśladują trochę Bootstrapa wraz z kilkoma wskazówkami z projektowania materiałów Google. Przyjemna biblioteka do wykorzystania w dowolnym projekcie, zarówno osobistym, jak i komercyjnym.
7. Zestaw interfejsu atramentu

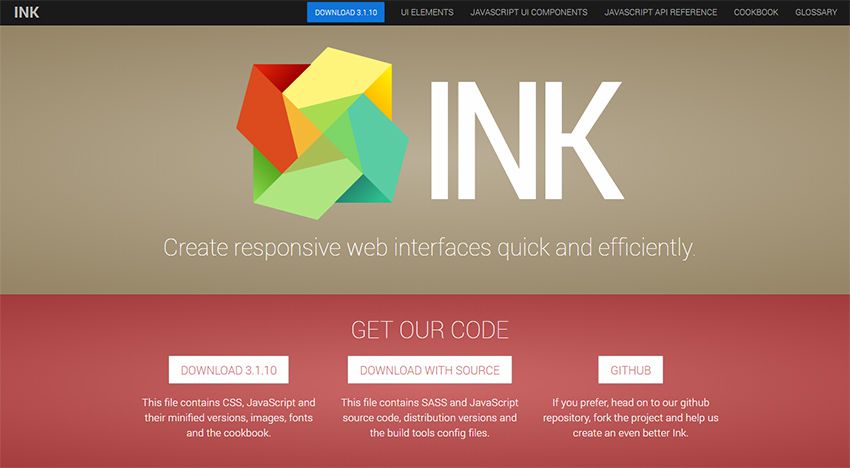
Dzięki zestawowi Ink Interface Kit możesz tworzyć niesamowite, responsywne strony. Wyglądają na proste i mają bardzo prosty format kodu, ale zazwyczaj tego chcesz w frameworku frontendowym.
Ink ma nawet własną bibliotekę JS, którą można uruchomić na waniliowym JS. Jeśli nigdy wcześniej nie używałeś atramentu, to zajmie trochę czasu. Jest to jednak obszerna biblioteka porównywalna do jQuery w składni.
Działa na Sassie, działa z semantycznym kodem HTML i działa jak każdy świetny framework frontendowy.
8. Podstawy CSS

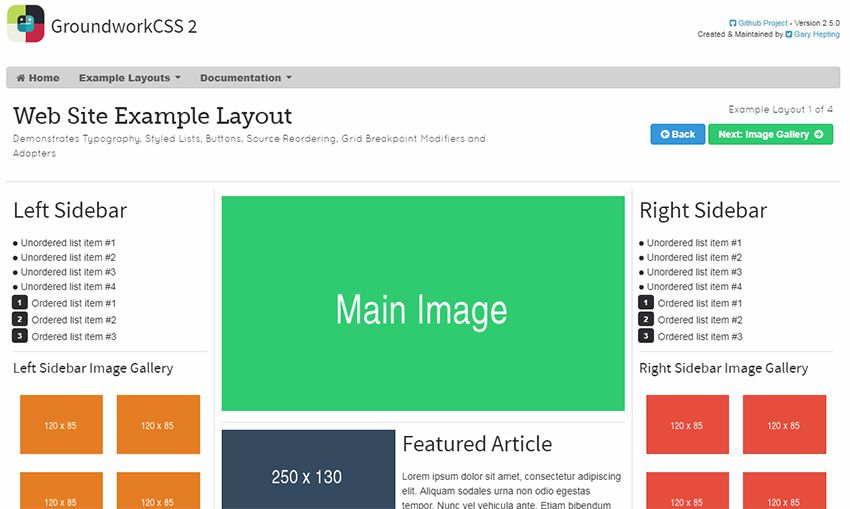
Mam jeszcze dużo testów na GroundworkCSS, ale jest to jeden bardzo responsywny framework.
Obecnie w wersji 2.x możesz pobrać całą bibliotekę Groundwork w dwóch stylach: podstawowym HTML/CSS/JS lub w szablonie dla Ruby on Rails.
Oba działają tak samo i oba zapewniają solidny system frontendowy do kodowania użytecznych stron.
Sprawdź ich układ demonstracyjny, aby zorientować się, jak to będzie wyglądać w Twojej witrynie.
9. Materialize.css

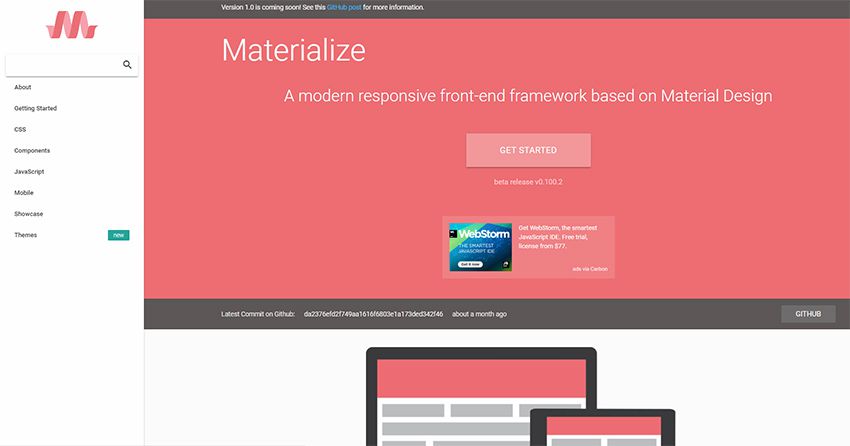
Odkąd Google ogłosiło przejście na projektowanie materiałów, stało się jednym z największych języków projektowania interfejsu użytkownika. I chociaż pierwotnie został stworzony dla Androida, trafił do sieci dzięki wielu frameworkom, takim jak Materialise klonujący styl.
Cała struktura działa zgodnie z oczekiwaniami: w pełni responsywna, zgodna ze standardami i obsługująca niestandardowe resetowanie we wszystkich przeglądarkach.
Jedyną różnicą jest to, że domyślne elementy przyjmują styl projektowania materiałów.
I chociaż jest to prawdopodobnie moja ulubiona dostępna struktura materiałów, możesz przeglądać inne, aby zobaczyć, co jeszcze przyciąga twoją uwagę.
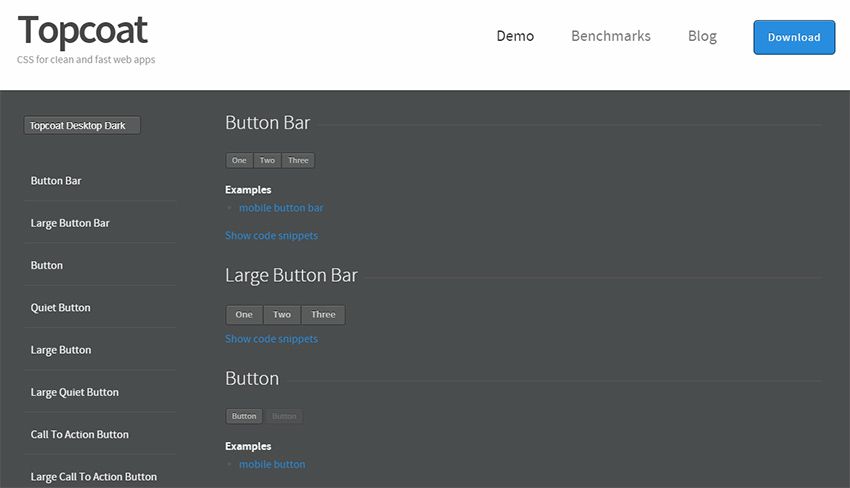
10. Warstwa nawierzchniowa

Jeśli chodzi o wydajność, nie można przeoczyć jakości kodu. Topcoat bierze to sobie do serca jako ramy z myślą o wydajności.
Jest w pełni tematyczny i bardzo łatwy do dostosowania dzięki czytelnemu kodowi HTML i CSS. Wszelkie wprowadzone zmiany będą miały przejrzystą strukturę z konwencjami nazewnictwa BEM dla CSS.
Prawdziwą korzyścią z Topcoat jest testowanie obciążenia i skupienie się na wydajności. Każdy, kto potrzebuje niestandardowego układu, który szybko się ładuje, powinien zajrzeć do Topcoat.
11. Płatek

Petal to jeden z najnowszych frameworków CSS na rynku. Znowu jest w pełni responsywny, w 100% open source i może wytrzymać każdy inny ważny framework z tej listy.
Ale jest dość mały i taki ma pozostać. Opiera się na preprocesorze Less CSS i wymaga również normalizacji.
Ostatecznie jest to bardzo mały framework, który powinien spodobać się programistom Less CSS. Możesz również zapoznać się z dokumentacją online zawierającą fragmenty kodu i przykłady elementów strony na żywo.
