Dziewięć Zasad Wdrażania Projektów
Opublikowany: 2022-03-10Na początku byłem zdezorientowany. Właśnie spędziłem godziny, mówiąc im wszystko, czego potrzebują, aby „zrobić to dobrze”. Ale po zastanowieniu się, zdałem sobie sprawę, że pytanie było zakorzenione w głębszej potrzebie kierowania i oceny tego, co często jest zbiorem subiektywnych wyborów — wyborów, których czasami dokonuje wiele różnych osób w różnym czasie. Efektem końcowym są na przykład spójne konwencje nazewnictwa i przewodniki po stylu na żywo, ale te „najlepsze praktyki” są zakorzenione w głębszym zestawie wartości, które nie zawsze są jednoznaczne. Na przykład konkretne porady, takie jak „Zminimalizuj liczbę klas, z którymi współpracuje inna klasa” nie są tak pomocne bez szerszego zrozumienia modułowości.
Zdałem sobie sprawę, że aby naprawdę wiedzieć, czy nasza praca jest dobra, potrzebujemy wyższego poziomu zasad, które można wykorzystać jako miarkę do realizacji projektu. Potrzebujemy czegoś, co jest usunięte z określonego języka, takiego jak CSS lub uparty sposób pisania tego. Podobnie jak uniwersalne zasady projektowania lub heurystyki użyteczności Nielsena, potrzebujemy czegoś, co pokieruje naszym sposobem wdrażania projektu, nie mówiąc nam dokładnie, jak to zrobić. Aby wypełnić tę lukę, skompilowałem dziewięć zasad implementacji projektu.
Projektowanie progresywnych aplikacji jednostronicowych
Używając tylko kilku sztuczek CSS, mniej niż 0,5 KB JavaScript i, co ważne, trochę statycznego HTML, Heydon Pickering wprowadza eksperymentalne rozwiązanie dla stopniowo ulepszanych aplikacji jednostronicowych. Przeczytaj powiązany artykuł →
To nie jest lista kontrolna. Zamiast tego jest to zestaw ogólnych wytycznych mających na celu zachowanie podstawowej wartości. Może służyć jako przewodnik dla kogoś pracującego nad wdrożeniem lub jako narzędzie do oceny istniejącego projektu. Tak więc, niezależnie od tego, czy przeglądasz kod, przeprowadzasz audyt CSS, czy przeprowadzasz rozmowy kwalifikacyjne z kandydatami na stanowisko w zespole, zasady te powinny zapewnić strukturę, która wykracza poza określone techniki i zapewnia wspólne podejście do wdrażania projektu.
- Strukturalny Dokument jest napisany semantycznie i logicznie, ze stylami lub bez.
- Wydajny Do osiągnięcia projektu użyto najmniejszej ilości znaczników i zasobów.
- Znormalizowane reguły dla wspólnych wartości są przechowywane i używane swobodnie.
- Wyabstrahowane elementy Base są oddzielone od konkretnego kontekstu i tworzą podstawową strukturę.
- Elementy Modular Common są logicznie podzielone na części wielokrotnego użytku.
- Konfigurowalne dostosowania do elementów podstawowych są dostępne za pośrednictwem parametrów opcjonalnych.
- Skalowalny Kod można łatwo rozszerzać i przewiduje ulepszenia w przyszłości.
- Udokumentowane Wszystkie elementy są opisane do wykorzystania i rozszerzenia przez innych.
- Dokładny Ostateczny wynik jest odpowiednią reprezentacją zamierzonego projektu.
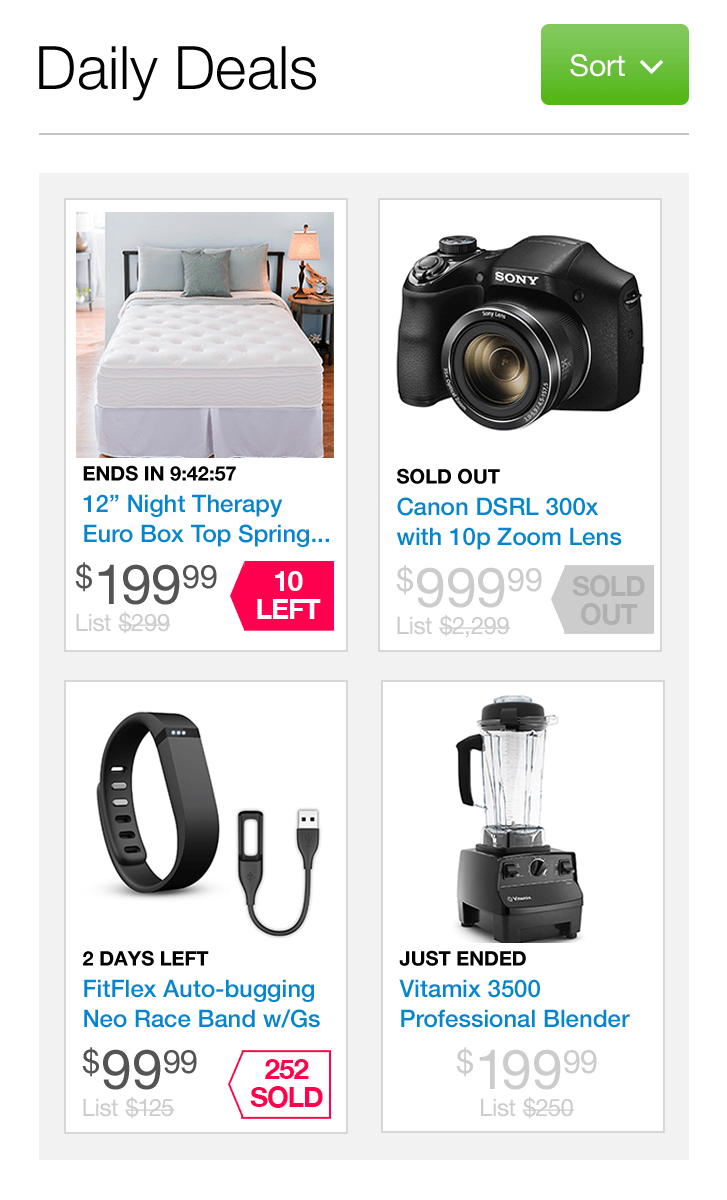
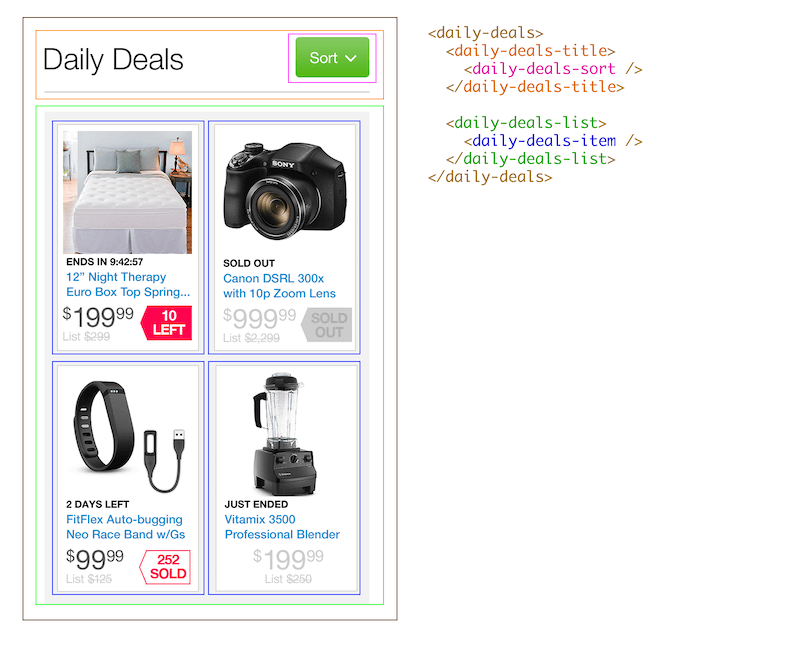
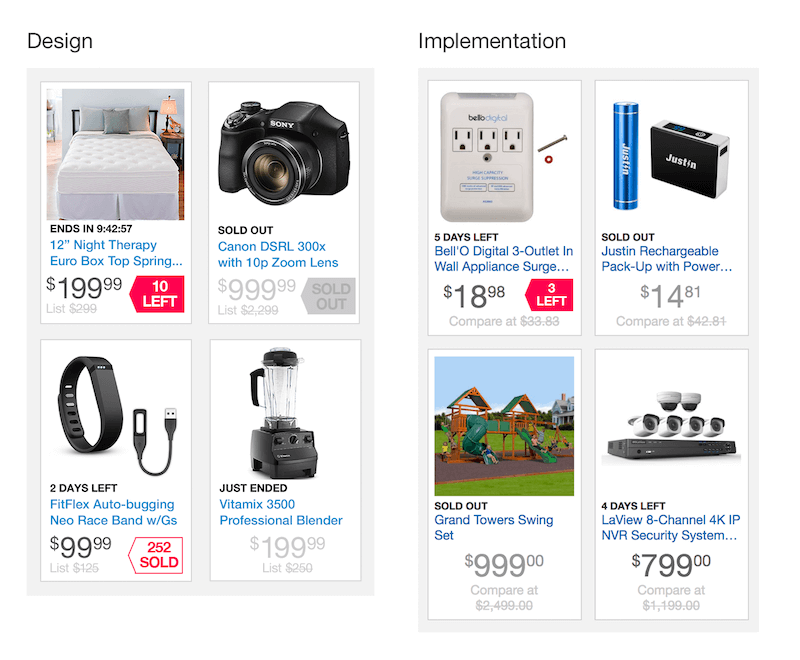
Aby łatwiej było śledzić i zobaczyć, jak każda zasada odnosi się do projektu, użyjemy makiety projektu z jednego z moich projektów jako podstawy tego artykułu. Jest to specjalna strona docelowa promująca codzienne oferty w istniejącej witrynie e-commerce. Chociaż niektóre style zostaną odziedziczone z istniejącej witryny internetowej, należy pamiętać, że większość tych elementów jest zupełnie nowa. Naszym celem jest przekształcenie tego statycznego obrazu w HTML i CSS zgodnie z tymi zasadami.

1. Zorganizowany
Dokument jest napisany semantycznie i logicznie, ze stylami lub bez.
Zasadą jest tutaj, że treść naszego dokumentu (HTML) ma znaczenie nawet bez stylów prezentacji (CSS). Oczywiście oznacza to, że używamy odpowiednio uporządkowanych poziomów nagłówków i nieuporządkowanych list — ale także używamy znaczących kontenerów, takich jak <header> i <article> . Nie powinniśmy pomijać używania takich rzeczy, jak etykiety ARIA, atrybuty alt i wszelkie inne rzeczy, których możemy potrzebować do ułatwienia dostępu.
Może to nie wydawać się wielkim problemem, ale ma znaczenie, czy użyjesz tagu kotwicy, czy przycisku — nawet jeśli są one identyczne wizualnie — ponieważ przekazują różne znaczenia i zapewniają różne interakcje. Znaczniki semantyczne komunikują to znaczenie wyszukiwarkom i technologiom pomocniczym, a nawet ułatwiają zmianę przeznaczenia naszej pracy na innych urządzeniach. To sprawia, że nasze projekty są bardziej przyszłościowe.
Stworzenie dobrze ustrukturyzowanego dokumentu oznacza naukę pisania semantycznego kodu HTML, zapoznanie się ze standardami W3C, a nawet najlepszymi praktykami innych ekspertów oraz poświęcenie czasu na udostępnienie kodu. Najprostszym testem jest sprawdzenie kodu HTML w przeglądarce bez stylów:
- Czy można z niego korzystać bez CSS?
- Czy nadal ma widoczną hierarchię?
- Czy surowy HTML sam w sobie przekazuje znaczenie?
Jedną z najlepszych rzeczy, które możesz zrobić, aby zapewnić uporządkowany dokument, jest rozpoczęcie od kodu HTML. Zanim pomyślisz o stylach wizualnych, napisz zwykły kod HTML, aby dowiedzieć się, jak powinien wyglądać dokument i co oznacza każda jego część. Unikaj div i zastanów się, jaki byłby odpowiedni tag do pakowania. Tylko ten podstawowy krok pomoże ci stworzyć odpowiednią strukturę.
<section> <header> <h2>Daily Deals</h2> <strong>Sort</strong> <span class="caret"></span> <ul> <li><a href="#">by ending time</a></li> <li><a href="#">by price</a></li> <li><a href="#">by popularity</a></li> </ul> <hr /> </header> <ul> <li aria-labelledby="prod7364536"> <a href="#"> <img src="prod7364536.jpg" alt="12 Night Therapy Euro Box Top Spring" /> <small>Ends in 9:42:57</small> <h3 id="prod7364536">12" Night Therapy Euro Box Top Spring</h3> <strong>$199.99</strong> <small>List $299</small> <span class="callout">10 Left</span> </a> </li> </ul> </section> Rozpoczęcie tylko od HTML i przemyślenie znaczenia każdego elementu skutkuje bardziej ustrukturyzowanym dokumentem. Powyżej widać, że stworzyłem cały znacznik bez użycia jednego div .
2. Wydajny
Do wykonania projektu używa się najmniejszej ilości znaczników i zasobów.
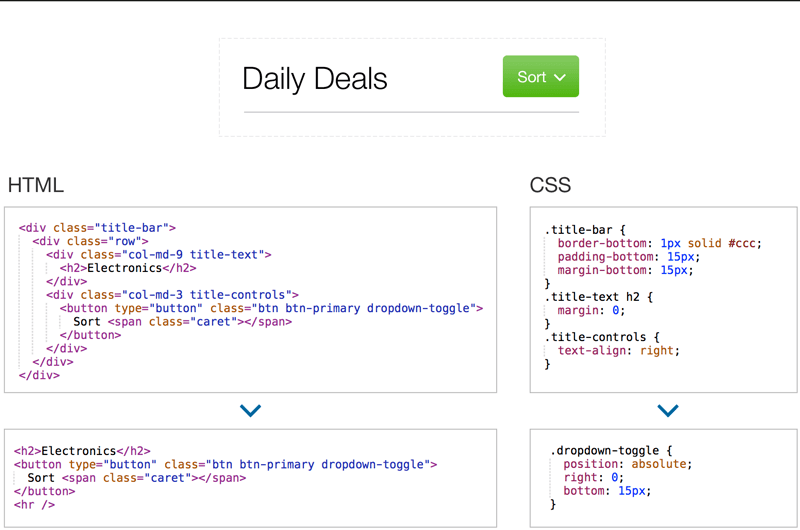
Musimy przemyśleć nasz kod, aby upewnić się, że jest zwięzły i nie zawiera zbędnych znaczników ani stylów. Często przeglądam kod, który zawiera elementy div w elementach div w elementach div , używając nazw klas specyficznych dla platformy, aby uzyskać element na poziomie bloku, który jest wyrównany do prawej. Często nadużywanie HTML jest wynikiem niezrozumienia CSS lub podstawowej struktury.

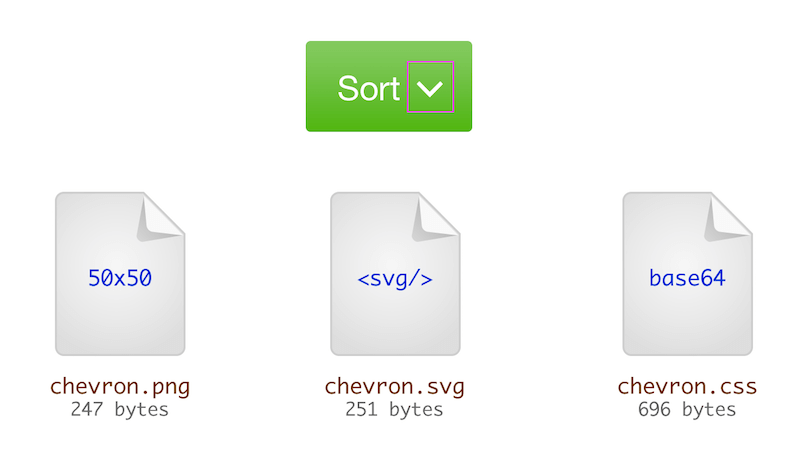
div . Zastanów się, jaki powinien być znacznik, a nie o tym, co framework może zrobić, aby osiągnąć pożądany projekt. (Wyświetl dużą wersję)Oprócz znaczników i CSS możemy potrzebować innych zasobów zewnętrznych, takich jak ikony, czcionki internetowe i obrazy. Istnieje wiele świetnych metod i opinii na temat najlepszych sposobów implementacji tych zasobów, od niestandardowych czcionek ikon, przez osadzania base64, po zewnętrzne pliki SVG. Każdy projekt jest inny, ale jeśli masz 500-pikselowy plik PNG dla pojedynczej ikony na przycisku, prawdopodobnie nie zależy ci na wydajności.

Oceniając projekt pod kątem efektywności, należy zadać dwa ważne pytania:
- Czy mogę osiągnąć to samo przy mniejszej ilości kodu?
- Jaki jest najlepszy sposób na optymalizację zasobów w celu osiągnięcia jak najmniejszych kosztów ogólnych?
Efektywność we wdrażaniu pokrywa się również z następującymi zasadami dotyczącymi standaryzacji i modułowości, ponieważ jednym ze sposobów bycia efektywnym jest wdrażanie projektów przy użyciu ustalonych standardów i umożliwienie ich ponownego wykorzystania. Tworzenie domieszki dla wspólnego cienia pudełkowego jest wydajne, a jednocześnie tworzy standard, który jest modułowy.
3. Standaryzacja
Reguły dla wspólnych wartości są przechowywane i używane swobodnie.
Tworzenie standardów dla strony internetowej lub aplikacji polega zwykle na ustaleniu zasad rządzących takimi rzeczami, jak rozmiar każdego poziomu nagłówka, wspólna szerokość rynny i styl dla każdego typu przycisku. W zwykłym CSS musisz zachować te reguły w zewnętrznym przewodniku po stylach i pamiętać o ich prawidłowym zastosowaniu, ale użycie preprocesora, takiego jak LESS lub Sass, jest najlepsze, aby można było przechowywać je w zmiennych i domieszkach. Najważniejszym wnioskiem jest tutaj przewartościowanie standardów nad projektami perfekcyjnymi w pikselach .
Tak więc, kiedy otrzymam projekt z rynną o szerokości 22 pikseli, zamiast 15 pikseli, których używamy gdzie indziej, zakładam, że taka precyzja nie jest tego warta i zamiast tego użyje standardowej 15-pikselowej rynny . Idąc o krok dalej, wszystkie odstępy między elementami będą wykorzystywać ten standard w wielokrotnościach. Dodatkowa szeroka przestrzeń to $gutter-width * 2 (równa 30 pikselom), a nie wartość zakodowana na sztywno. W ten sposób cała aplikacja ma spójny, dopasowany wygląd.
.product-cards { li { display: inline-block; padding: @gutter-width/4; color: @text-color; text-decoration: none; background-color: @color-white; .border; margin-bottom: @gutter-width/2; margin-right: @gutter-width/2; } } .product-status { font-size: @font-size-small; color: @grey-darker; font-weight: @font-weight-bold; margin-bottom: @gutter-width/4; }Ponieważ używamy ustandaryzowanych wartości pochodzących ze zmiennych LESS lub domieszek, nasz CSS nie ma własnych wartości liczbowych. Wszystko jest dziedziczone ze scentralizowanej wartości.
Aby sprawdzić standaryzację, przejrzyj CSS i poszukaj dowolnej jednostki zakodowanej na sztywno: pikseli, kolorów HEX, emów lub prawie dowolnej wartości liczbowej.
- Czy te jednostki powinny używać istniejącej wartości standardowej lub zmiennej?
- Czy jednostka jest ponownie wykorzystywana w taki sposób, że skorzystałaby z nowej zmiennej? Być może zdajesz sobie sprawę, że po raz drugi stosujesz częściowo nieprzezroczyste tło i za każdym razem potrzebne jest to samo krycie.
- Czy jednostkę można wyprowadzić z obliczenia istniejącej zmiennej? Jest to przydatne w przypadku wariacji kolorów — na przykład przy użyciu standardowego koloru i wykonaniu na nim obliczeń, aby uzyskać coś o 10% ciemniejszego, zamiast zakodować wynikową wartość HEX.
Jak najczęściej używam wartości standardowych i tworzę nowe tylko jako wyjątek. Jeśli zauważysz, że dopasowujesz element o 5 pikseli tutaj i 1 piksel tam, istnieje duże prawdopodobieństwo, że Twoje standardy zostaną naruszone.
Z mojego doświadczenia wynika, że większość wstępnie przetworzonych CSS powinna używać scentralizowanych zmiennych i domieszek, a w poszczególnych komponentach nie powinno być prawie żadnych wartości liczbowych, pikselowych ani szesnastkowych. Czasami dodanie kilku pikseli w celu dostosowania położenia pojedynczego komponentu może być odpowiednie — ale nawet te przypadki powinny być rzadkie i powodować ponowne sprawdzenie swoich standardów.
4. Wyabstrahowany
Elementy podstawowe są oddzielone od konkretnego kontekstu i tworzą podstawową strukturę.
Pierwotnie nazwałem tę zasadę „frameworked”, ponieważ oprócz stworzenia jednego konkretnego projektu, nad którym teraz pracujesz, powinieneś również pracować nad systemem projektowania, który można wykorzystać poza oryginalnym kontekstem. Ta zasada dotyczy identyfikowania większych wspólnych elementów, które muszą być używane w całym projekcie lub w przyszłych projektach. Zaczyna się tak szeroko, jak typografia i pola formularzy, aż do różnych projektów nawigacji. Pomyśl o tym w ten sposób: jeśli Twój CSS miałby być open-source jako framework, taki jak Bootstrap lub Foundation, jak byś oddzielił elementy projektu? Jak byś je inaczej stylizował? Nawet jeśli korzystasz już z Bootstrap, istnieje duże prawdopodobieństwo, że Twój projekt zawiera elementy podstawowe, których Bootstrap nie zapewnia, a które również muszą być dostępne w systemie projektowania Twojego projektu.


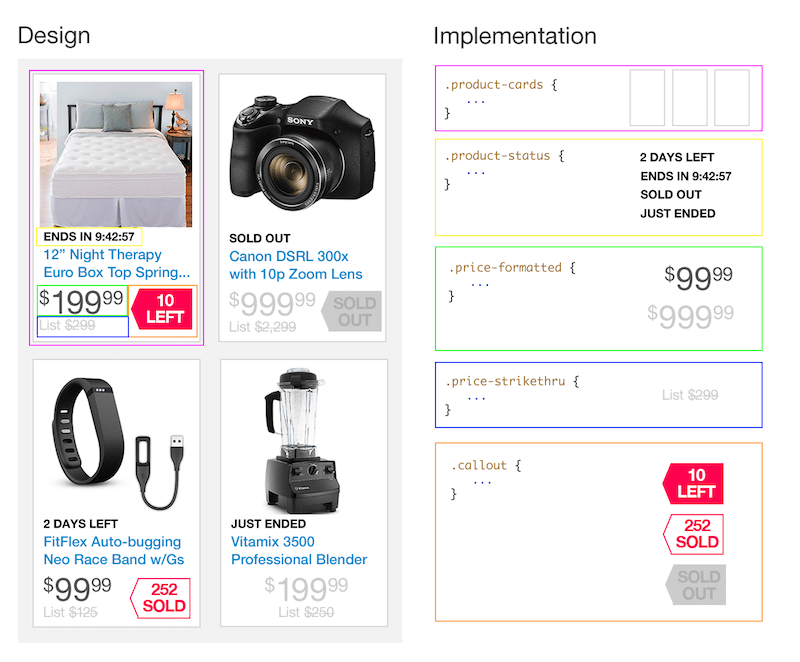
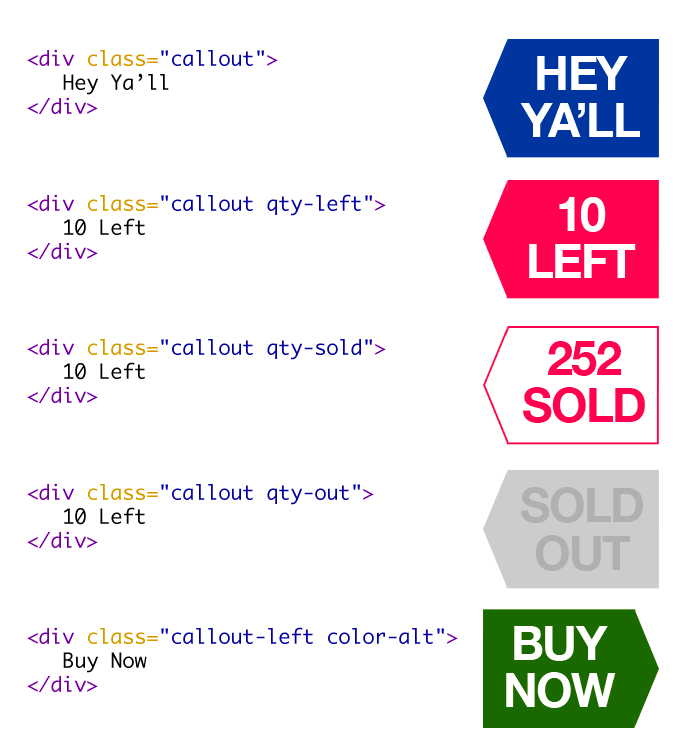
Kluczem jest tutaj myślenie o każdym elemencie w bardziej ogólnych kategoriach, a nie w konkretnym kontekście twojego projektu. Kiedy patrzysz na konkretny element, podziel go na części i nadaj każdej części ogólny styl, który miałby ten element, niezależnie od konkretnej implementacji, z którą teraz pracujesz. Najczęstsze elementy to typografia (style nagłówków, wysokość linii, rozmiary i czcionki), elementy formularzy i przyciski. Ale inne elementy również powinny być „oprawione”, takie jak znacznik objaśnienia lub jakiekolwiek specjalne formatowanie ceny, które mogło być zaprojektowane dla naszych codziennych ofert, ale byłoby przydatne także gdzie indziej.
Sprawdzając projekt pod kątem abstrakcji, zapytaj:
- Jak zbudowałbym ten element, gdybym wiedział, że zostanie ponownie wykorzystany w innym kontekście z innymi potrzebami?
- Jak mogę podzielić go na części, które byłyby wartościowe w całej aplikacji?
Kluczowe jest przemyślane bardziej ogólne wdrożenie każdego elementu. Te fragmenty powinny być przechowywane jako całkowicie oddzielne i niezależne klasy lub, jeszcze lepiej, jako osobne pliki LESS lub Sass, które można skompilować za pomocą końcowego CSS.
Ta zasada jest łatwiejsza w architekturze komponentu internetowego lub aplikacji modułu, ponieważ widżety są prawdopodobnie już rozdzielone w ten sposób. Ale ma to tyle samo implikacji dla naszego myślenia, co wszystko inne. Powinniśmy zawsze abstrahować naszą pracę od kontekstu, z którego się wywodzi , aby mieć pewność, że tworzymy coś elastycznego.
5. Modułowy
Wspólne elementy są logicznie podzielone na części wielokrotnego użytku.
Nakładające się na zasadę „abstrakcyjną”, uczynienie naszych projektów modułowymi, jest ważną częścią ustanowienia systemu projektowania betonu, który jest łatwy w obsłudze i utrzymaniu. Granica między nimi jest cienka, ale różnica jest w zasadzie istotna. Niuans polega na tym, że podczas gdy globalne elementy bazowe muszą być wyabstrahowane z kontekstu, poszczególne elementy w kontekście również muszą nadawać się do ponownego użycia i zachować niezależne style. Moduły mogą być unikalne dla naszej aplikacji, a nie coś, czego potrzebujemy, aby były dostępne w całym frameworku — ale nadal muszą być wielokrotnego użytku, aby nie duplikować kodu za każdym razem, gdy używamy tego modułu.
Na przykład, jeśli wdrażasz listę kart produktów z poprzedniego przykładu dla strony docelowej ofert dziennych, zamiast tworzyć kod HTML i CSS charakterystyczny dla ofert dziennych, z nazwami klas, takimi jak daily-deal-product , zamiast tego utwórz bardziej ogólną klasa product-cards , która zawiera wszystkie abstrakcyjne klasy, ale może być również ponownie wykorzystana poza stroną Daily Deals. Spowodowałoby to prawdopodobnie trzy oddzielne miejsca, w których Twój komponent otrzyma swoje style:
- podstawowy CSS . Jest to podstawowa struktura, w tym domyślne wartości typografii, rynien, kolorów i nie tylko.
- Komponenty CSS . Są to wyabstrahowane części projektu, które tworzą elementy składowe całego projektu, ale mogą być używane w dowolnym kontekście.
- komponenty nadrzędne . Są to składnik ofert
daily-deal(i dowolne elementy podrzędne) zawierający style lub dostosowania specyficzne dla ofert dziennych. Dla wielu będzie to rzeczywisty komponent sieciowy JavaScript, ale może to być po prostu szablon nadrzędny, który zawiera kod HTML niezbędny do renderowania całego projektu.

Oczywiście możesz posunąć się za daleko, więc będziesz musiał dokonać oceny. Ale w większości wszystko, co tworzysz, powinno nadawać się do wielokrotnego użytku, bez nadmiernego komplikowania długoterminowej konserwacji.
6. Konfigurowalny
Dostosowania do elementów podstawowych są dostępne za pośrednictwem parametrów opcjonalnych.
Częścią budowania systemu projektowania jest przemyślenie opcji, których projekt może potrzebować teraz lub w przyszłości. Nie wystarczy zaimplementować projekt tylko zgodnie z zaleceniami. Musimy również zastanowić się, jakie części mogą być opcjonalne, włączane lub wyłączane przez inną konfigurację.
Na przykład flagi objaśnień w naszym projekcie pokazują tylko trzy warianty kolorów, wszystkie skierowane w lewo. Zamiast tworzyć trzy oddzielne klasy, utworzymy klasę domyślną i dodamy dodatkowe nazwy klas jako parametry opcjonalne. Poza tym myślę, że ktoś może przyjść i chcieć wskazać flagę w innym kontekście. W rzeczywistości użycie naszych domyślnych kolorów marki w tych objaśnieniach jest również przydatne, nawet jeśli projekt specjalnie tego nie przewiduje. Napisalibyśmy CSS specjalnie, aby to uwzględnić, włączając w to opcje lewe i prawe.

Gdy zastanawiasz się nad konkretnym elementem projektu, pomyśl o opcjach, które mogą być cenne. Ważną częścią zrozumienia tego jest krytyczne myślenie o innych kontekstach, w których ten element może zostać ponownie wykorzystany.
- Jakie części można skonfigurować, opcjonalne lub włączyć za pomocą zmiennej zewnętrznej?
- Czy możliwość zmiany koloru lub położenia elementu byłaby wartościowa?
- Czy pomocne byłoby zapewnienie małych, średnich i dużych rozmiarów?
Korzystanie z metodologii, takiej jak BEM, OOCSS lub SMACSS, w celu uporządkowania CSS i ustalenia konwencji nazewnictwa, może pomóc w podjęciu tych decyzji. Praca nad tymi przypadkami użycia to duża część budowania konfigurowalnego systemu projektowania.
7. Skalowalny
Kod można łatwo rozszerzyć i przewiduje ulepszenia w przyszłości.
W tym samym duchu, co zasada „Konfigurowalny”, nasza realizacja również musi liczyć na zmiany w przyszłości. O ile wbudowanie w parametry opcjonalne jest przydatne, nie możemy przewidzieć wszystkiego, czego nasz projekt będzie potrzebował. Dlatego ważne jest, aby również zastanowić się, jak pisany przez nas kod wpłynie na przyszłe zmiany i celowo go zorganizować tak, aby można go było łatwo ulepszać.
Budowanie skalowalnego CSS zwykle wymaga ode mnie korzystania z bardziej zaawansowanych funkcji LESS i Sass do pisania mixinów i funkcji. Ponieważ wszystkie nasze flagi wywołań są takie same, z wyjątkiem kolorów, możemy utworzyć pojedynczą mieszankę LESS, która wygeneruje CSS dla każdego wywołania bez konieczności powielania kodu dla każdej odmiany. Kod jest skalowalny i można go łatwo aktualizować w jednym miejscu.
@angle: 170; .callout { &.qty-left { .callout-generator(@color-deals, @color-white, @angle); } &.qty-sold { .callout-generator(@color-white, @color-deals, @angle, 2px solid @color-deals); } &.qty-out { .callout-generator(@color-grey, darken(@color-grey, 10%), @angle); } } Aby objaśnienia były skalowalne, utworzymy mieszankę LESS o nazwie .callout-generator , która akceptuje wartości takich rzeczy, jak kolor tła, kolor tekstu, kąt punktu i obramowanie.

.review-flag { .callout-generator(@color-brand, @color-white, 75); }W przyszłości, gdy nowe wymaganie będzie wymagało podobnego wzorca projektowego, wygenerowanie nowego stylu będzie łatwe.

Aby stworzyć skalowalny system projektowania, naucz się przewidywać zmiany, które są powszechne w projektach, i zastosuj to zrozumienie, aby upewnić się, że napisany kod jest gotowy na te zmiany. Typowe rozwiązania obejmują używanie zmiennych i domieszek, a także przechowywanie wartości w tablicach i przechodzenie przez nie. Zapytaj siebie:
- Jakie części tych elementów prawdopodobnie ulegną zmianie?
- Jak napisać kod, aby w przyszłości łatwo było wprowadzać te zmiany?
8. Udokumentowane
Wszystkie elementy są opisane do wykorzystania i rozszerzenia przez innych.
Dokumentowanie projektu jest niedoceniane i często jest pierwszym ciętym rogiem w projekcie. Ale tworzenie rejestru swojej pracy to coś więcej niż tylko pomoc kolejnej osobie w ustaleniu tego, co zamierzałeś — to w rzeczywistości świetny sposób, aby zaangażować wszystkich interesariuszy w cały system projektowania, aby nie wymyślać koła na nowo za każdym razem . Twoja dokumentacja powinna być punktem odniesienia dla wszystkich członków zespołu, od programistów po kadrę kierowniczą.
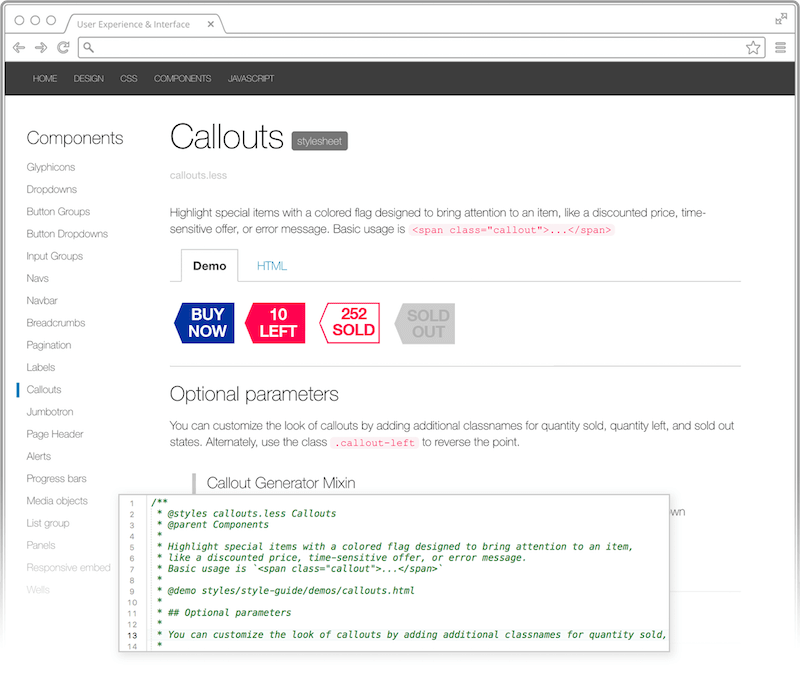
Najlepszym sposobem na udokumentowanie swojej pracy jest stworzenie przewodnika po stylu na żywo, który jest generowany bezpośrednio z komentarzy w kodzie. Stosujemy podejście zwane stylem-guide-driven development, wraz z DocumentCSS, które zwraca się w postaci dywidend. Ale nawet jeśli Twój projekt nie może mieć przewodnika stylu na żywo, tworzenie go ręcznie w HTML lub nawet w formacie PDF jest w porządku. Zasadą do zapamiętania jest to, że wszystko, co robimy, musi być udokumentowane .
Aby udokumentować swój system projektowania, napisz instrukcje, które pomogą komuś zrozumieć, w jaki sposób projekt został zaimplementowany i co musi zrobić, aby samodzielnie go odtworzyć. Informacje te mogą obejmować konkretne myślenie projektowe stojące za elementem, próbki kodu lub demonstrację elementu w działaniu.
- Jak mam powiedzieć komuś innemu, jak używać mojego kodu?
- Gdybym wprowadzał nowego członka zespołu, co bym wyjaśnił, aby upewnić się, że wie, jak z niego korzystać?
- Jakie odmiany każdego widżetu mogę pokazać, aby zademonstrować wszystkie sposoby jego wykorzystania?

9. Dokładne
Ostateczny wynik jest odpowiednią reprezentacją zamierzonego projektu.
Wreszcie nie możemy zapomnieć, że to, co tworzymy, musi wyglądać tak samo wspaniale, jak oryginalna koncepcja projektowa, którą ma odzwierciedlać. Nikt nie doceni systemu projektowego, jeśli nie spełni jego oczekiwań dotyczących atrakcyjności wizualnej. Należy podkreślić, że wynik może być tylko odpowiednią reprezentacją projektu i nie będzie idealny do pikseli. Nie przepadam za frazą „pixel-perfect”, ponieważ sugerowanie, że implementacja musi być dokładnie taka jak makieta, piksel za pikselem, to zapominanie o wszelkich ograniczeniach i dewaluacja standaryzacji (nieważne, że każda przeglądarka trochę renderuje CSS różnie). Dokładność komplikuje fakt, że projekty statyczne dla responsywnych aplikacji rzadko uwzględniają każdy możliwy rozmiar urządzenia. Chodzi o to, że wymagany jest pewien stopień elastyczności.
Będziesz musiał zdecydować, jaka część odpowiedniej reprezentacji jest potrzebna dla twojego projektu, ale upewnij się, że spełnia ona oczekiwania ludzi, z którymi pracujesz. W naszych projektach omówię z klientem główne odchylenia od pixel-perfection, żeby mieć pewność, że jesteśmy na tej samej stronie. „Projekty pokazują domyślny styl niebieskiego przycisku z obramowaniem, ale nasz standardowy kolor przycisku jest nieco inny i nie ma obramowania, więc zdecydowaliśmy się na to”. Najważniejszym krokiem jest tutaj ustalenie oczekiwań.

System myślenia
Celem tych dziewięciu zasad jest dostarczenie przewodnika po implementacji projektowania w HTML i CSS. Nie jest to zbiór zasad czy nakazowych porad, ale sposób myślenia o swojej pracy, który umożliwia optymalizację w celu uzyskania najlepszej równowagi między świetnym projektem a świetnym kodem. Ważne jest, aby zapewnić sobie pewną elastyczność w stosowaniu tych zasad. Nie za każdym razem będziesz w stanie osiągnąć perfekcji z każdym. Są ideałami. Zawsze istnieją inne czynniki rozpraszające, zasady i priorytety, które uniemożliwiają nam wykonywanie naszej najlepszej pracy. Mimo to zasady powinny być czymś, do czego zawsze należy dążyć, stale sprawdzać się i agresywnie realizować, gdy przenosisz swój projekt z deski kreślarskiej do końcowego medium, w którym będzie on doświadczany. Mam nadzieję, że pomogą one w tworzeniu lepszych produktów i budowaniu systemów projektowych, które przetrwają wiele lat.
Chętnie poznam Twoje doświadczenie we wdrażaniu designu. Opublikuj komentarz i podziel się radami lub innymi zasadami, których możesz używać w swojej pracy.
