7 niesamowitych nowych technik CSS na rok 2019
Opublikowany: 2019-05-01To właściwy moment, aby wybrać tworzenie stron internetowych jako opcję kariery. Podobnie jak projektanci stron internetowych, twórcy stron internetowych również zafascynowali się sposobami wypróbowywania nowych technik CSS i przesuwania granic tego, co może zrobić CSS.
Tutaj przyjrzymy się niektórym z nowych technik CSS i całym specyfikacjom, które trafiają do kreatywnych projektów. Możesz kontrolować prawie każdy aspekt projektu za pomocą dobrze opisanego CSS. Ponadto może poprawić ogólne wrażenia użytkownika — dzięki czystszemu i bardziej spójnemu kodowi.
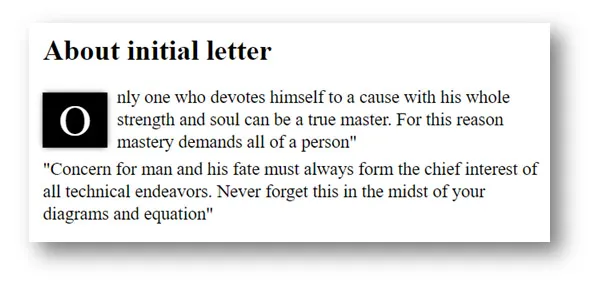
1. List początkowy
Litera początkowa to właściwość CSS, właściwość, która wybiera pierwszą literę elementu i określa liczbę wierszy zajmowanych przez literę. Najczęściej jest używany w mediach drukowanych i serwisach informacyjnych, serwisach informacyjnych, gdzie pierwsza litera akapitu jest znacznie wyższa niż reszta treści.
Właściwość Initial-letter automatycznie dostosowuje zarówno liczbę wierszy potrzebnych do utworzenia stylizowanego inicjału wpuszczanego, jak i rozmiar czcionki. List wstępny zatwierdza następujące wartości:
- <liczba> wskazuje, ile wierszy zajmuje litera, w których wartości ujemne nie są akceptowane;
- normal jest przydatne, jeśli chcesz zresetować wartość, jeśli może być dziedziczona z kaskady i nie ma efektu skalowania zastosowanego do pierwszej litery;
- <liczba całkowita> określa liczbę wierszy, w których powinna zatonąć litera, gdy jej rozmiar jest ustawiony. Wartości muszą być większe od zera, a jeśli wartość nie jest określona, wartość rozmiaru jest duplikowana, obniżana do najbliższej dodatniej liczby całkowitej;
Pseudoelement ::first-letter pseudo-element może służyć do wybierania znaków, które zostaną sformatowane jako początkowe litery. Pseudoelement ::first-letter pseudo-element nie wybiera pierwszej litery elementu, który ma display: inline, ale działa tylko w przypadku elementów, które mają wyświetlaną wartość block, table-cell, table-caption lub list-item .
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-family: Serif;
font-size: 20px;
margin-bottom: -15px;
}
h1 {
font-family: Sans-serif;
font-size: 3.1em;
color: black;
}
body {
padding: 10px;
}
div {
width: 550px;
line-height: 25px;
}
p:first-of-type:first-letter {
background-color: black;
color: white;
float: left;
font-size: 50px;
margin-right: 10px;
margin-top: 7px;
padding: 18px;
box-shadow: 0 0 10px -2px black;
}
</style>
</head>
<body>
<h1>About initial letter</h1>
<div>
<p>Only one who devotes himself to a cause with his whole strength and soul can be a true master. For this reason mastery demands all of a person"</p>
<p>"Concern for man and his fate must always form the chief interest of all technical endeavors. Never forget this in the midst of your diagrams and equation"</p>
</div>
</body>
</html>

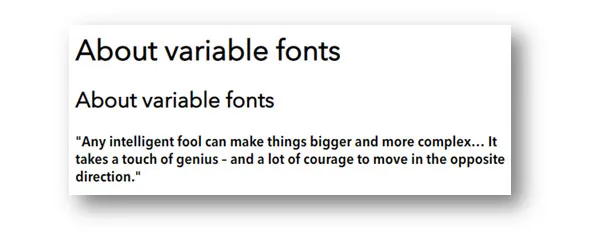
2. Zmienne czcionki
Czcionki zmienne reprezentują nowy zestaw funkcji zdefiniowanych jako część specyfikacji OpenType i pozwalają plikom czcionek zawierać wiele odmian czcionki w jednym pliku, zwanym czcionką zmienną. W praktyce pozwala na dostęp do zmiennych zawartych w pliku fontu za pomocą tylko jednego odwołania @ font-face. Ponadto czcionki zmienne umożliwiają takie funkcje, jak przenoszenie stylów czcionek, niestandardowe style czcionek i animowanie. Zaletą korzystania z czcionki zmiennej jest to, że masz dostęp do pełnego zakresu dostępnych stylów, grubości i szerokości.
Czcionki zmienne definiują swoje wariacje poprzez osie zmienności i istnieje 5 standardowych osi:
- ital: oś kursywa działa inaczej, ponieważ jest włączona lub wyłączona, nie ma pomiędzy. Wartość można ustawić za pomocą właściwości CSS font-style. Ponadto wprowadzenie syntezy czcionek: none zapobiegnie przypadkowemu zastosowaniu przez przeglądarki osi wariacji i syntetycznej kursywy.
- wght: kontroluje wagę czcionki, a wartość można ustawić za pomocą właściwości CSS font-weight.
- wdth: kontroluje szerokość czcionki, a wartość można ustawić za pomocą właściwości CSS font-width. W CSS używając właściwości font-stretch, możemy ustawić szerokość czcionki za pomocą wartości procentowych, a jeśli podamy wartość, która jest poza czcionką- zakodowanej domeny, przeglądarka tworzy czcionkę o najbliższej dozwolonej wartości.
- opsz: optyczny rozmiar odnosi się do praktyki zmiany optycznego rozmiaru czcionki, a wartość można ustawić za pomocą CSS font-optical-sizing.Wartości rozmiaru optycznego są automatycznie stosowane w zależności od rozmiaru czcionki, ale można nimi manipulować za pomocą wariantu czcionki -settings.W przypadku korzystania z opcji optycznego określania rozmiaru czcionki, dozwolone wartości to auto lub brak, a w przypadku korzystania z ustawień wariacji czcionki podawana jest wartość numeryczna.
- slnt: kontroluje nachylenie czcionki, a wartość można ustawić za pomocą właściwości CSS font-style. Jest zmienna, wyrażona jako zakres liczbowy, a to pozwala na zmianę czcionki w dowolnym miejscu wzdłuż tej osi.
Korzystanie z czcionek zmiennych z @font-face – w przypadku korzystania z czcionek zmiennych w Internecie wiąże się to z określeniem reguł @font-face, które wskazują pliki czcionek zmiennych.Oto 2 linki, które pozwalają znaleźć czcionki zmienne: axis-praxis.org i v -fonts.com.
<!DOCTYPE html>
<html>
<head>
<title>About variable fonts</title>
</head>
<style>
@font-face {
font-family: 'Avenir Next Variable';
src: url('https://cdn.rawgit.com/Monotype/Monotype_prototype_variable_fonts/f8067a0e/AvenirNext/AvenirNext_Variable.ttf') format('truetype');
}
html {
font-family: 'Avenir Next Variable', sans-serif;
}
p {
font-variation-settings: 'wght' 630, 'wdth' 88;
}
</style>
<body>
<h1>About variable fonts</h1>
<h2>About variable fonts</h2>
<p>
"Any intelligent fool can make things bigger and more complex… It takes a touch of genius – and a lot of courage to move in the opposite direction."
</p>
</body>
</html>

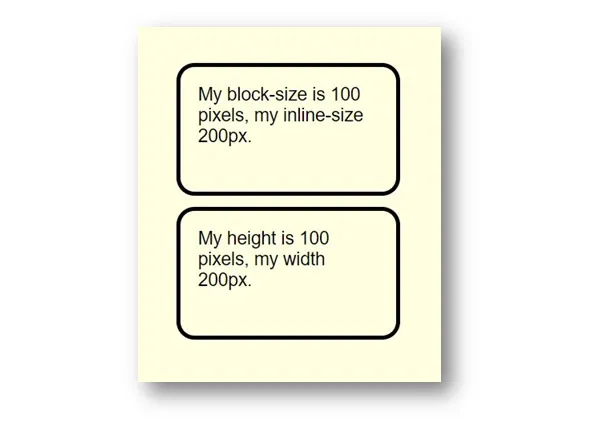
3. Logiczne właściwości i wartości
Logiczne właściwości i wartości to moduł CSS, który wprowadza logiczne właściwości i wartości, które umożliwiają sterowanie wyglądem poprzez logiczne kierunki i odwzorowania wymiarów. Logiczne właściwości i wartości używają terminów takich jak blok i inline, aby opisać kierunek, w którym przepływają. Specyfikacja właściwości i wartości logicznych charakteryzuje odwzorowania wartości fizycznych w ich relacjach logicznych.
Wymiar śródliniowy – jest wymiarem, wzdłuż którego pisana jest linia tekstu użytym rodzajem pisma. Tak więc w losowym dokumencie angielskim tekst jest poziomy, od lewej do prawej, w innym dokumencie arabskim pismo jest również poziome, ale od prawej do lewej, a jeśli weźmiemy pod uwagę dokument japoński, wymiar wbudowany jest teraz pionowy, ponieważ tryb pisania działa w pionie.
Wymiar bloku – odpowiada kolejności, w jakiej bloki są wyświetlane na stronie. W języku angielskim i arabskim są one wykonywane w pionie, podczas gdy w dowolnym trybie pisania w pionie są one wykonywane poziomo.
<!DOCTYPE html>
<html>
<head>
<style>
html {
font: 20px Sans-serif;
}
body {
padding: 25px;
background-color: lightyellow;
color: black;
}
.box {
border: 4px solid black;
border-radius: 20px;
padding: 20px;
margin: 12px;
}
.one {
block-size: 100px;
inline-size: 200px;
}
.two {
height: 100px;
width: 200px;
}
</style>
</head>
<body>
</div>
<div id="container">
<div class="box one">
My block-size is 100 pixels, my inline-size 200px.
</div>
<div class="box two">
My height is 100 pixels, my width 200px.
</div>
</div>
</body>
</html>


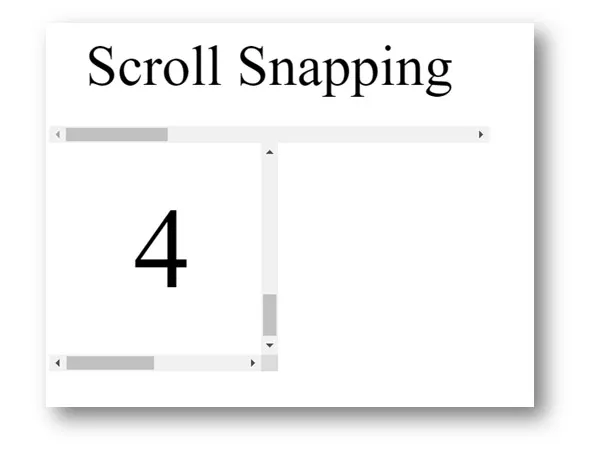
4. Przewiń Przyciąganie
Właściwość CSS typu scroll-snap określa sztywność, z jaką punkty załączników są stosowane do kontenera przewijania. Innymi słowy, blokuje widok do określonych elementów lub lokalizacji po zakończeniu przewijania przez użytkownika. Jest to doskonały sposób na wyświetlanie galerii obrazów .Wcześniej mógł być używany z JavaScript, ale dzięki nowemu modułowi CSS Scroll Snap, efekt można kontrolować w CSS.Scroll snapping odbywa się poprzez zdefiniowanie elementu nadrzędnego / kontenera i dzieci w kontenerze, które będą przyciągane zgodnie z reguły zdefiniowane we właściwości container.Scroll-snap-type jest najważniejszą właściwością odnoszącą się do elementu kontenera. Definiuje oś x, y, blok, inline lub obie, a także ścisłość przyciągania przewijania brak, bliskość lub obowiązkowa.
<!DOCTYPE html>
<html>
<head>
<style>
html, body, .C {
height: 50%;
}
.C {
display: flex;
align-items: center;
justify-content: space-between;
flex-flow: column nowrap;
font-family: arial;
}
.container {
display: flex;
flex: none;
overflow: auto
}
.container.x {
width: 70%;
height: 150px;
flex-flow: row nowrap;
}
.container.y {
width: 256px;
height: 256px;
flex-flow: column nowrap;
}
.y.mandatory-scroll-snapping {
scroll-snap-type: y mandatory;
}
.x.proximity-scroll-snapping {
scroll-snap-type: x proximity;
}
.container > div {
text-align: center;
scroll-snap-align: center;
flex: none;
}
.x.container> div {
line-height: 128px;
font-size: 64px;
width: 100%;
height: 128px;
}
.y.container> div {
line-height: 256px;
font-size: 128px;
width: 256px;
height: 256px;
}
.y.container>div:{
line-height: 1.4;
font-size: 80px;
}
.container >div:{
background-color: white;
}
.container >div:{
background-color: white;
}
</style>
</head>
<body>
<div class=".C">
<div class="container x mandatory-scroll-snapping" dir="ltr">
<div>Scroll Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container y mandatory-scroll-snapping" dir="ltr">
<div>About Scropp Snapping</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</div>
</body>
</html>

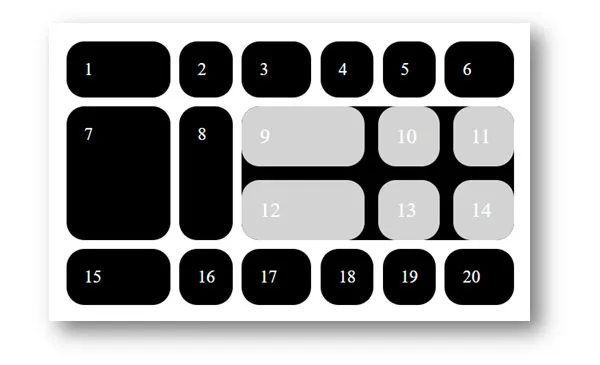
5. Siatka poziomu 2 i podsiatka
Specyfikacja poziomu 2 zawiera wszystko z poziomu 1 i kilka nowych funkcji. Poziom 2 specyfikacji siatki tworzy funkcję subgrid CSS Grid. W kolejnych wierszach przyjrzymy się funkcji subgrid, tak jak jest ona obecnie szczegółowo opisana w szkicu edytora Grid Level 2. Tak więc możesz tworzyć siatki, korzystając z Opcja układu siatki, element siatki można przekształcić w kontener siatki, ustawiając na nim wyświetlanie: siatka. W poniższym przykładzie mam element, który zawiera 3 ścieżki kolumn siatki, jest to siatka kontenera z 3 ścieżkami kolumn i te nie pokrywają się ze śladami rodzica.
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Level 2 - subgrid</title>
</head>
<style>
body {
margin: 20px;
}
.one {
background-color: black;
color: white;
border-radius: 20px;
padding: 20px;
font-size: 120%;
}
.A .one {
background-color: lightgrey;
}
.GRID {
display: grid;
grid-gap: 10px;
grid-template-columns: 3fr 1.5fr 2fr 1fr 1fr 2fr;
background-color: white;
color: black;
margin: 1.5em 0;
}
.A {
padding: 0;
grid-gap: 15px;
grid-column: auto / span 4;
display: grid;
grid-template-columns: 3fr 1.5fr 1.5fr;
}
</style>
<body>
<div class="GRID">
<div class="one 1">1</div>
<div class="one 2">2</div>
<div class="one 3">3</div>
<div class="one 4">4</div>
<div class="one 5">5</div>
<div class="one 6">6</div>
<div class="one 7">7</div>
<div class="one 8">8</div>
<div class="one A">
<div class="one 9">9</div>
<div class="one 10">10</div>
<div class="one 11">11</div>
<div class="one 12">12</div>
<div class="one 13">13</div>
<div class="one 14">14</div>
</div>
<div class="one 15">15</div>
<div class="one 16">16</div>
<div class="one 17">17</div>
<div class="one 18">18</div>
<div class="one 19">19</div>
<div class="one 20">20</div>
</div>
</body>
</html>

Będąc projektem open source, możesz zobaczyć na GitHubie, jak rozwija się praca w grupie CSS. Opracowanie specyfikacji i implementacja przeglądarki to proces okrężny. Możesz więc obserwować, jak postępuje ta funkcja podsiatki i pojawiające się implementacje przeglądarek.
6. Użyj CSS do testowania obsługi przeglądarek
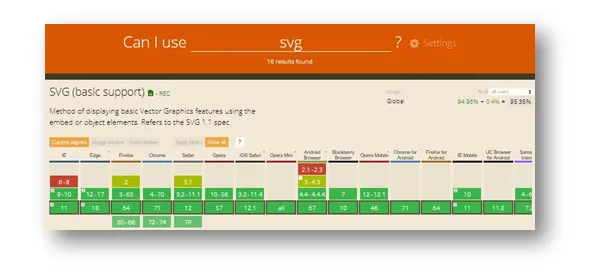
CSS opracował sposób testowania obsługi nowych funkcji przez przeglądarki. Zasadniczo zadaj pytanie, aby dowiedzieć się, czy przeglądarka akceptuje określoną funkcję CSS. W ten sposób nowe funkcje są używane w bezpieczny i zwięzły sposób.Kiedy korzystasz z nowej funkcji CSS, musisz sprawdzić, czy przeglądarka obsługuje tę funkcję.W tym wierszu zaleca się zapoznanie się z danymi na caniuse.com, gdzie możesz zaimportować dane dla swojej lokalizacji.

@supports CSS pozwala określić deklaracje, które zależą od obsługi funkcji CSS przez przeglądarkę, co nazywa się zapytaniem funkcji. Ta reguła może być napisana na początku kodu lub może być zagnieżdżona w dowolnej innej warunkowej regule grupy.
@supports (display: grid) {
div {
display: grid;
}
}
7. Ulepszenia składni zapytań o media – poziom 4
Specyfikacja Media Queries Level 4 zawiera pewne ulepszenia składni umożliwiające tworzenie zapytań o media przy użyciu funkcji o typie zakresu, takim jak wysokość i szerokość.
Dla przykładu używamy max-funkcjonalności dla szerokości
@media (max-width: 20em)
Możemy wypróbować szerokość między dwiema losowymi wartościami za pomocą min- i max-
@media (min-width: 20em) and (max-width: 35em)
Dla lepszego zrozumienia w powyższym przykładzie chcemy powiedzieć, że szerokość jest większa lub równa 20em i mniejsza lub równa 35em
Wniosek
Twórcy stron internetowych powinni być świadomi wszelkich nowych technik CSS i stosować je w przyszłych projektach. Podniosą standardy pracy, a klienci będą zadowoleni z ulepszonego wyglądu strony internetowej.
