Myśl negatywnie, aby zbudować silny i przekonujący projekt strony internetowej
Opublikowany: 2019-12-10Ktokolwiek wymyślił ten cytat, mógł nie być projektantem stron internetowych. Dzieje się tak, ponieważ projektanci stron internetowych muszą pracować zarówno z pozytywnymi, jak i negatywnymi elementami podczas projektowania strony internetowej.
Do pozytywnych elementów należą obrazy, treści, wideo, nawigacja itp. Negatywnym elementem jest pusta, a raczej biała przestrzeń, którą musiałeś zobaczyć na większości stron internetowych. Czasami projektanci stron internetowych mają tendencję do używania niepotrzebnych pozytywnych elementów i wypełniania witryny żargonem. Z drugiej strony negatywna przestrzeń sprawia, że projekt wygląda bardziej uporządkowany i autentyczny.

Dlatego „negatywne” myślenie zwykle prowadzi do kreatywnego pomysłu dla projektantów stron internetowych, takich jak ty i ja. Tworzy bardzo potrzebną odległość między elementami projektowania stron internetowych. Nic dziwnego, jest uważany za jeden z najważniejszych elementów wizualnych w projektowaniu stron internetowych. Jeśli chcesz dowiedzieć się więcej na ten temat, przeczytaj ten blog, aby zrozumieć, czym jest negatywna przestrzeń, jej znaczenie i jak zaimplementować tę przestrzeń w swoim projekcie internetowym. Zacznijmy.
Negatywność jest wrogiem kreatywności.
Co to jest ujemna lub biała przestrzeń?
Negatywna przestrzeń to obszar na Twojej stronie, który nie zawiera tekstu, treści, obrazu ani wideo. Mówiąc najprościej, jest to po prostu puste miejsce na stronie internetowej i zwykle służy do oddzielenia pozytywnych elementów na tej stronie. Często nazywa się ją białą spacją.

Jeśli chcesz odnieść sukces w dziedzinie projektowania stron internetowych, nie możesz za wszelką cenę przeoczyć znaczenia negatywnej przestrzeni. Najlepszą rzeczą w negatywnej przestrzeni jest to, że dodaje symetrię do całego układu witryny. Odpowiednia pusta przestrzeń sprawi, że Twoja strona będzie wyglądała czysto, a Twoi goście będą mogli ją łatwo zeskanować.
Co się stanie, jeśli Twoja witryna nie ma negatywnej przestrzeni?
Wyobraź sobie, że jesteś w małym ciemnym pokoju bez okien i drzwi. Nie ma miejsca na oddech. Czy nie poczułbyś się klaustrofobicznie nawet na myśl o utknięciu w miejscu, w którym nie możesz oddychać? Strony internetowe bez negatywnej przestrzeni w pewnym sensie oddają ten sam klimat, ponieważ biała przestrzeń tworzy wirtualną przestrzeń do oddychania dla widzów.
Oto, co się stanie, jeśli nie zostawisz czarnej przestrzeni w swoim projekcie strony internetowej.
Brak przerw na stronie
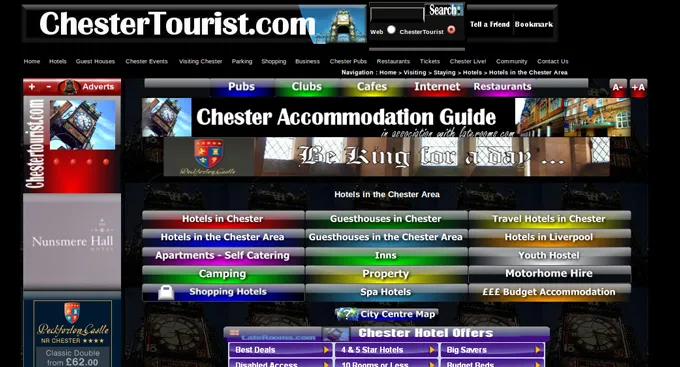
Załóżmy, że chcesz przeczytać przewodnik po noclegach na stronie internetowej ChesterTourist.com. Teraz znajdziesz przewodnik wypełniający całą stronę bez żadnych przerw. Pomiędzy tekstami nie ma akapitów ani spacji. Czy łatwiej byłoby Ci wtedy podążać za przewodnikiem? Oczywiście nie. Możesz skończyć z przemęczeniem w oczach i w końcu opuścić stronę dla własnego dobra. Zobacz obrazek poniżej.

Biała przestrzeń zapobiega rozpraszaniu uwagi odbiorców. Czytelnicy będą mogli łatwo zidentyfikować przeznaczenie treści lub strony. Załóżmy, że Twoja strona chce, aby czytelnik kliknął przycisk wezwania do działania. Co zrobić, jeśli odwiedzający nie mogą nacisnąć przycisku, ponieważ Twoja strona internetowa jest przeładowana żargonem?
Twoja główna wiadomość pozostaje niezauważona
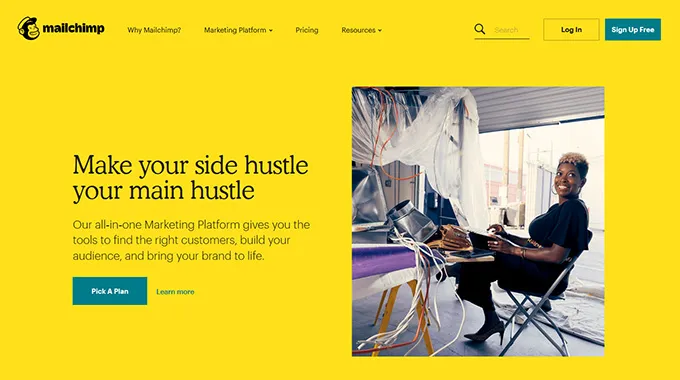
Załóżmy, że zaprojektowałeś stronę w swojej witrynie, która zmusza czytelników do stosowania kodów rabatowych przy kasie. Twoi czytelnicy mogą nawet nie zauważyć głównego przesłania, jeśli Twoja witryna jest przytłoczona pozytywnymi elementami projektowania stron internetowych. Musisz poprowadzić czytelników do głównego przesłania swojej strony internetowej. Ujemna przestrzeń pomoże ci to łatwo zrobić, tak jak na poniższym obrazku.
Negatywna przestrzeń pomoże czytelnikom skupić się na określonych terminach i rozwinąć silne emocje w celu tej strony. Efektywnie wykorzystaj negatywną przestrzeń, a sprawisz, że treści na Twojej stronie będą czytelne w mgnieniu oka. Co najważniejsze, nie musisz zmieniać stylu ani rozmiarów czcionki, aby przyciągnąć czytelników do treści. Wszystko, co musisz zrobić, to właściwie wykorzystać negatywną przestrzeń.

Brak kierunku na Twojej stronie internetowej
Każda strona internetowa zawiera motyw. Załóżmy, że zaprojektowałeś stronę internetową poświęconą narzędziom do sprawdzania plagiatu. Chcesz, aby czytelnicy przeczytali pierwszą część strony, przeszli na inną stronę, która faktycznie ma narzędzie do sprawdzania plagiatu i ostatecznie sprawdzili ich zawartość pod kątem plagiatu za pomocą tego narzędzia. Zbyt wiele pozytywnych elementów sprawi, że czytelnicy będą zdezorientowani i mogą nie być w stanie podążać za wzorcem zgodnie z twoimi instrukcjami.

Użyj negatywnej przestrzeni we właściwych miejscach i odpowiednio poprowadź swoich czytelników, jak pokazano na powyższym obrazku. Czy chcesz, aby przewinęły się w dół, aby uzyskać więcej informacji? Czy chcesz, aby Twoi czytelnicy przyjrzeli się konkretnym elementom? Właściwe wykorzystanie negatywnej przestrzeni zapewni solidny kierunek przepływu Twojej strony internetowej.
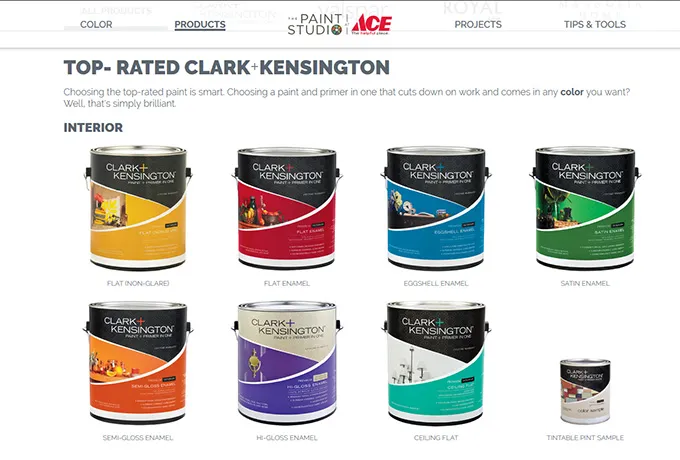
Teraz istnieje cienka linia między negatywnymi przestrzeniami a pustymi przestrzeniami, które działają biernie. Pierwsza z nich poprawia strukturę Twojej witryny, a druga ją niszczy. Spójrz na poniższy obrazek.

Jest to projekt strony internetowej lakierni. Jak widać, projekt strony internetowej składa się z odpowiednio umieszczonej przestrzeni negatywnej. Ale zawiera też pewną pasywną pustą przestrzeń. Ta pusta przestrzeń może sprawić, że czytelnicy będą zdezorientowani, czy witryna zawiera usterki lub czy zawiera niekompletne informacje.
W ten sposób puste przestrzenie pasywne tworzą offsetowy element wizualny. Mówiąc najprościej, lepiej unikać spacji pasywnych, ponieważ powodują one, że Twoja witryna wygląda nieprofesjonalnie i niekompletnie.
Top 5 sprawdzonych sposobów wykorzystania negatywnej przestrzeni do tworzenia atrakcyjnych stron internetowych
Zaimplementowanie negatywnej przestrzeni w layoucie witryny nie jest tak proste, jak mogłoby się wydawać. Musisz mieć wprawne oko, aby wymyślić przemyślane pomysły na wykorzystanie negatywnej przestrzeni na swojej stronie. Możesz nawet poprosić o pomoc programistyczną podczas tworzenia witryny, aby upewnić się, że negatywna przestrzeń pomoże Ci podkreślić główny przekaz tej strony. Zapoznaj się z 7 najlepszymi sposobami wykorzystania negatywnej przestrzeni do wspierania ogólnych projektów Twojej strony internetowej.
Negatywna przestrzeń nie musi być biała
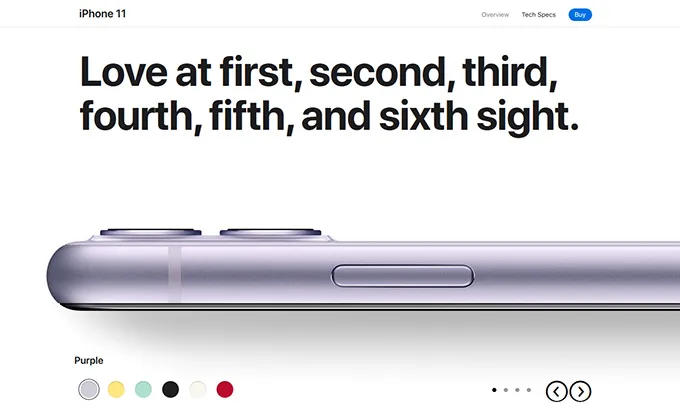
To mit, że przestrzeń negatywna może być tylko w kolorze białym. Możesz użyć wszystkiego, od czerwonego do czarnego, o ile kolor nie narusza motywu Twojej witryny. Sprawdź kolorystykę Apple.com, a na ich stronach znajdziesz negatywną przestrzeń w postaci bieli i jasnoszarego


Negatywna przestrzeń może znajdować się tuż za rogiem
Negatywne przestrzenie są obecne w prawie wszystkich logotypach, banerach i dziełach sztuki, z którymi można się spotkać na co dzień. Niezależnie od tego, czy szukasz przewodnika po kodowaniu dla początkujących.

Zawsze lepiej unikać monotonii
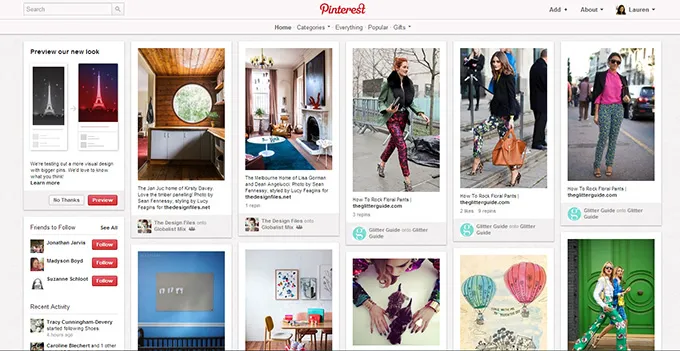
Czy zauważyłeś układ obrazów na Pintereście? Wszystkie obrazy mają różne rozmiary, prawda? Dzieje się tak, ponieważ niezależnie od tego, czy używasz negatywnej przestrzeni, czy bloków obrazów, kluczowa jest odpowiednia równowaga, a nie utrzymanie symetrii na stronie. Spacje ujemne będą działać tylko wtedy, gdy użyjesz ich z dobrze zdefiniowanymi spacjami dodatnimi.

Nie komplikuj
Nie używaj ujemnych spacji w żadnej przypadkowej części projektu witryny. Starannie rozmieszczaj elementy witryny, aby emocjonalnie komunikowały się z czytelnikami. Negatywna przestrzeń, wraz z innymi pozytywnymi elementami strony internetowej, powinna być w stanie skłonić odwiedzających do podjęcia działania, którego chcesz.

Ułóż elementy zgodnie z ich znaczeniem
Wykorzystaj elementy swojego projektu internetowego wraz z wyważoną negatywną przestrzenią zgodnie z ich znaczeniem. Na przykład, możesz trzymać najważniejsze wiadomości na samej górze swojej strony internetowej i wykorzystać negatywną przestrzeń, aby poprowadzić czytelnika do płynnego poruszania się po stronie. Negatywna przestrzeń będzie działać jak przewodnik dla oczu czytelnika.
Niektórzy uważają negatywną przestrzeń za następstwo projektowania stron internetowych. W rzeczywistości jest to jedna z najbardziej strategicznych metod zwiększania widoczności, przepływu, czytelności i głębi Twojej witryny.

Jakie są różne rodzaje negatywnej przestrzeni w projektowaniu stron internetowych?
Teraz, gdy znasz już różne techniki wykorzystania negatywnej przestrzeni w projektowaniu stron internetowych, omówmy dwa rodzaje negatywnej przestrzeni, z których możesz skorzystać.
Mikro ujemna przestrzeń
Przestrzeń obecna w mniejszych segmentach Twojej strony jest określana jako mikro-negatywna przestrzeń. Obejmuje marginesy i odstępy między literami, znakami lub słowami. Załóżmy, że planujesz użyć obrazu na swojej stronie internetowej, a także użyłeś podpisu pod nim. W ten sposób przestrzeń między Twoim obrazem a podpisem jest ujemną mikroprzestrzeń.
Możesz wykorzystać negatywową mikroprzestrzeń w projektach typograficznych, ponieważ poprawia to czytelność i czytelność Twoich tekstów. Przestrzenie między blokami treści na Twojej stronie powinny być wystarczająco ciasne, aby zmieścić się w ujemnej mikroprzestrzeni. Nie dodawaj zbyt dużej wysokości linii między akapitami a nagłówkiem, aby upewnić się, że ujemna przestrzeń nie sprawi, że zawartość nie będzie wyglądać na zatłoczoną.
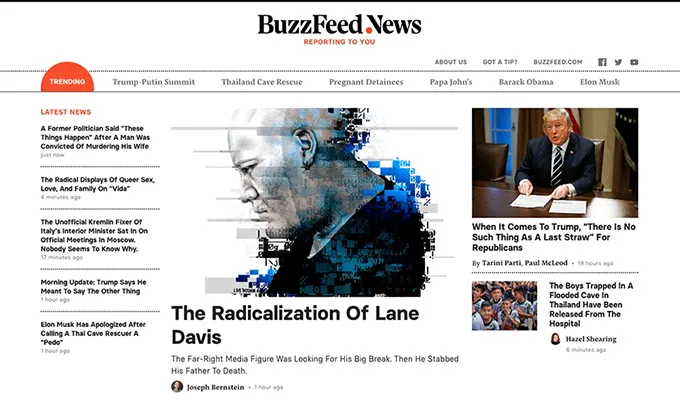
Sprawdź tę witrynę BuzzFeed poniżej, aby zrozumieć właściwe wykorzystanie negatywnej mikroprzestrzeni. Jak widać, strona składa się z wielu treści, a mimo to układ graficzny nie dezorientuje czytelników.

Negatywna przestrzeń makro
Przestrzenie obecne między głównymi elementami projektowania stron internetowych są znane jako negatywna przestrzeń makro. Przestrzenie te są szersze i dlatego często są natychmiast rozpoznawane. Przestrzeń między obszarami nagłówków, treści, nawigacji i stopki składa się z ujemnej przestrzeni makr. Negatywna przestrzeń makro jest również używana w tle, na paskach bocznych i innych częściach strony internetowej.
Negatywna przestrzeń makr pomaga skutecznie oddzielać i łączyć różne elementy projektu internetowego. Na przykład szersza przestrzeń pomoże ci oddzielić elementy, podczas gdy węższa pomoże ci je połączyć. Podsumowując, negatywna przestrzeń makr sprawi, że Twoja strona będzie wyglądać na kompaktową i zachowa jednolitą zawartość strony.
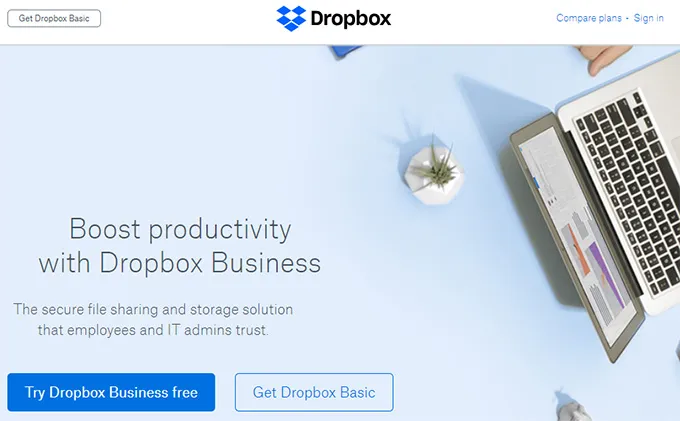
Oto strona docelowa Dropbox, która wyraźnie pokazuje niesamowite wykorzystanie negatywnej przestrzeni makro. Jak widać, wokół wezwania do działania znajduje się znaczna negatywna przestrzeń. Sprawdź również, jak elementy nawigacyjne są umieszczane w nagłówku dzięki inteligentnemu wykorzystaniu negatywnej przestrzeni makr.

Przykłady negatywnej przestrzeni w projektowaniu stron internetowych
Stworzyłem listę niesamowitych przykładów negatywnej przestrzeni używanej w różnych niszach witryny. Zajrzyj na wszystkie strony internetowe, a zobaczysz, jak zapewnia negatywna przestrzeń
- Wyraźna hierarchia wizualna
- Zrównoważony układ
- Efektywna typografia
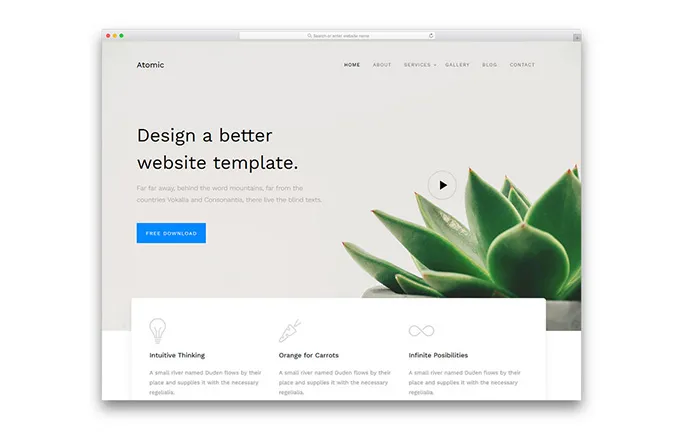
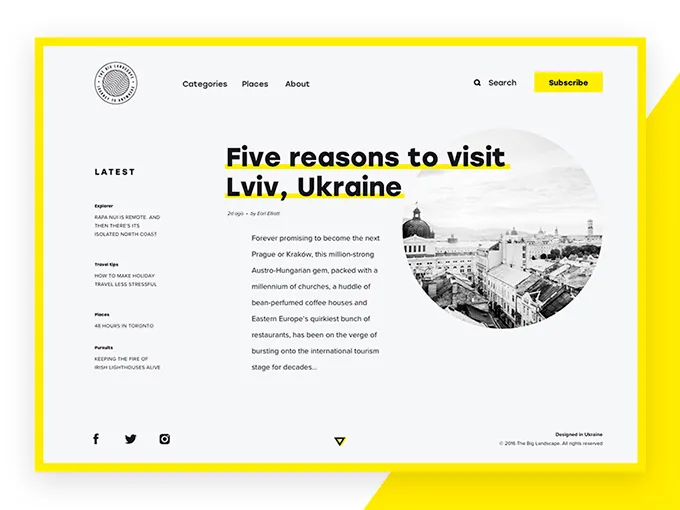
Wielki krajobraz
Interfejs Big Landscape jest minimalistyczny i zgodny z zasadami jasnej hierarchii wizualnej, negatywnej przestrzeni, dobrej czytelności i estetycznej przyjemności z percepcji wizualnej.

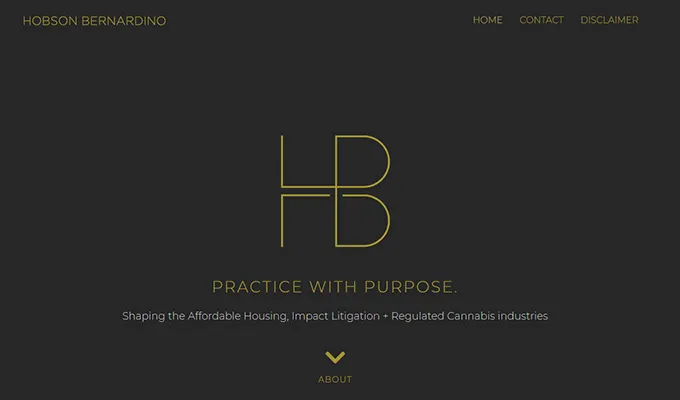
Hobson Bernardino + Davis LLP
Trusted Advisors wykorzystuje białą przestrzeń na stronie głównej swojej witryny internetowej, aby skutecznie podkreślić główny przekaz. Od logo po nawigację, wszystko jest dobrze widoczne i zrozumiałe dzięki inteligentnemu wykorzystaniu białej przestrzeni.

HDLive 2012
HDLive 2012 pokazuje doskonale wyważone wykorzystanie przestrzeni ujemnej między czcionkami i nagłówkami. Teksty zawierają również dużo linii i kontrastujących kolorów na tle.

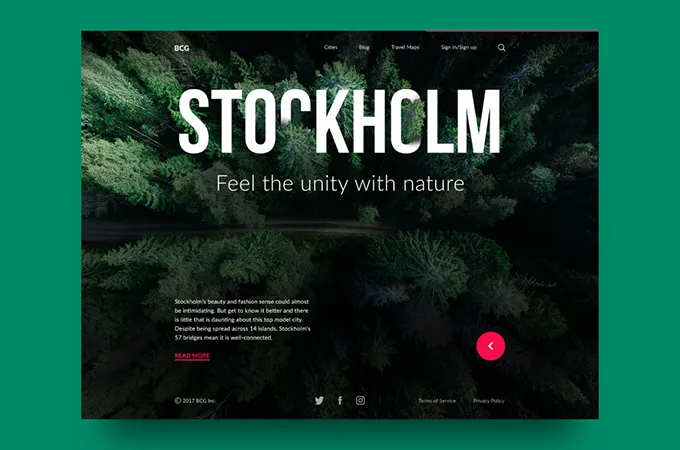
Przewodnik po wielkim mieście
Poradnik Big City pokazuje kreatywne wykorzystanie przestrzeni negatywnej na poziomie makro, gdzie projektant nanosi zdjęcie w tle i pełni ono rolę przestrzeni negatywnej.

Zawijanie,
Negatywna przestrzeń może zadecydować o różnicy między solidnym projektowaniem stron internetowych a słabym projektowaniem stron internetowych. Mądrze wykorzystuj negatywną przestrzeń w całej witrynie, aby była wystarczająco interesująca, aby przyciągnąć uwagę odwiedzających. Korzystanie z negatywnej przestrzeni polega na utrzymaniu idealnej równowagi między różnymi elementami w projekcie strony internetowej.
