Tworzenie natywnych okien dialogowych HTML5
Opublikowany: 2017-03-29Okno dialogowe jest jednym z najczęściej używanych elementów w projektowaniu interfejsu użytkownika witryny. Jest używany do wielu celów, w tym do wyświetlania powiadomień, przenoszenia formularza subskrypcji, ostrzegania o błędach/ostrzeżeniach oraz zwracania uwagi odwiedzającego na ważne informacje. Gdy okna dialogowe są zaprojektowane efektywnie i właściwie używane, mogą ułatwić użytkownikowi zadanie.
Wcześniej utworzenie okna dialogowego wymagało użycia wtyczki jQuery, takiej jak Pop Easy, jQuery UI Dialog lub Twitter Bootstrap Modal. Ale teraz, wraz z wprowadzeniem nowego elementu <dialog> w HTML5, programistom stało się znacznie łatwiejsze tworzenie wyskakujących okien dialogowych i modalnych na stronie internetowej.
Początkowo tag <dialog> został wprowadzony do specyfikacji HTML5 jako świetne rozwiązanie do oznaczania rozmów, ale został usunięty ze specyfikacji HTML5 w 2009 roku. Mimo to powrócił w nowej formie.
W tym poście przeprowadzę Cię przez element <dialog> i pokażę, jak możesz go w pełni wykorzystać. Zaczynajmy!
Jeśli chcesz zobaczyć element <dialog> w akcji lub pobawić się kodem, obejrzyj demo na żywo tutaj.
Obsługa przeglądarki dla elementu <dialog>
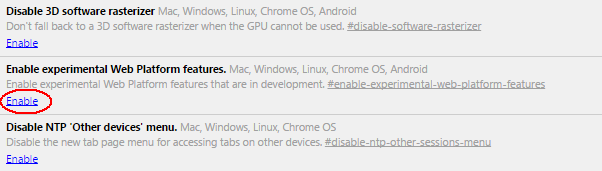
Niestety, wsparcie przeglądarki dla <dialog> jest na razie ograniczone. Element jest obecnie obsługiwany tylko w Safari 6.0 i Chrome Canary. Mimo że Chrome Canary w pełni obsługuje ten tag, musisz włączyć flagę, aby z niego korzystać. Wejdź na chrome://flags i włącz flagę „Włącz eksperymentalne funkcje platformy internetowej” .

Po włączeniu flagi musisz ponownie uruchomić przeglądarkę, aby zmiany zaczęły obowiązywać.
Interfejs HTMLDialogElement
Interfejs HTMLDialogElement , który jest zawarty w specyfikacjach HTML dla elementu <dialog> , ma wiele właściwości i metod, których można użyć do wyświetlania i znikania okien dialogowych. Są to:
Metody:
Interfejs HTMLDialogElement ma trzy metody otwierania i zamykania okien dialogowych.
-
show(): Ta metoda służy do wyświetlania okna dialogowego. Użytkownicy mogą nadal uzyskiwać dostęp do innej zawartości dokumentu HTML, o ile otwarte jest okno dialogowe. -
showModal(): Służy do uruchamiania „modalnego okna dialogowego” , które uniemożliwia użytkownikowi dostęp do czegokolwiek poza oknem dialogowym na stronie internetowej. -
close(): Służy do zamykania okna dialogowego. Możesz przekazaćreturnValuejako opcjonalny parametr, który zaktualizuje właściwośćreturnValue.
Nieruchomości:
Interfejs HTMLDialogElement zawiera dwie właściwości.
-
returnValue: pobiera parametr, który opcjonalnie został przekazany doclose(). -
open: ta właściwość jest wartością logiczną. Jeślitrue, okno dialogowe będzie widoczne dla użytkownika. W przeciwnym razie zostanie ukryty.
Wydarzenia:
Po zamknięciu okna dialogowego zostanie uruchomione zdarzenie close .
dialog.addEventListener('zamknij', function() {
Tutaj znajdzie się inny kod…
});
Oprócz tych kluczowych metod i właściwości element <dialog> obsługuje również:
-
form[method="dialog"]: Służy do integracji formularza z<dialog>. Działa tylko w oknie dialogowym. -
autofocus attribute: używany do ustawiania ostrości na kontrolce formularza w oknie dialogowym. -
cancel event:cancelzdarzenie jest wyzwalane, gdy modalne okno dialogowe zostanie zamknięte za pomocą przycisku „Esc”
Teraz, po zrozumieniu podstaw elementu <dialog> , przejdźmy do praktycznych przykładów.
Tworzenie okna dialogowego
Najpierw pokażę, jak stworzyć proste okno dialogowe. Kod podany poniżej definiuje prosty element <dialog> z pewną zawartością, przycisk zamykania do ukrycia okna dialogowego i przycisk pokazu do uruchamiania okna dialogowego.
Kiedy testujesz powyższy kod w swojej przeglądarce, nie zobaczysz nic poza przyciskiem „Pokaż okno dialogowe” bez żadnej funkcjonalności, jak pokazano na poniższym zrzucie ekranu:

Aby otworzyć i zamknąć element <dialog> , musisz użyć JavaScript .show() i .close() .
(funkcja() {
var dialog = document.getElementById('Dialog');
document.getElementById('showDialog').onclick = function() {
dialog.pokaż();
};
document.getElementById('closeDialog').onclick = function() {
dialog.zamknij();
};
})();
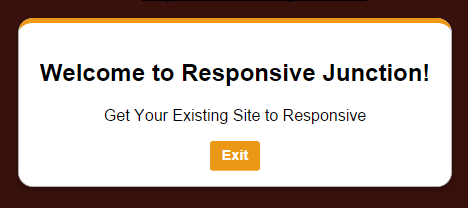
Teraz, jeśli klikniesz przycisk „Pokaż okno dialogowe” , zobaczysz okno dialogowe w przeglądarce. Kliknięcie „Wyjdź” zamknie okno dialogowe. Oto zrzut ekranu:


Dodawanie stylu do okna dialogowego
Możesz dodać style CSS do swojego okna dialogowego, tak jak do każdego innego elementu. Domyślnie okno dialogowe będzie wyświetlane wyśrodkowane poziomo z nałożeniem na inne elementy. Jeśli czujesz się komfortowo z domyślną pozycją i wyglądem, nie jest wymagane dalsze CSS. W przeciwnym razie możesz dodać własny CSS, aby dopasować i zaprojektować okno dialogowe według własnego gustu, tak jak to zrobiłem poniżej:
okno dialogowe {
góra: 28%;
szerokość: 400px;
obramowanie: 1px stałe rgba (0, 0, 0, 0,3);
promień obramowania: 15px;
box-shadow: 0 3px 7px rgba (0, 0, 0, 0,3);
obramowanie górne: stałe 5px #eb9816;
}
przycisk{
wyświetlacz: inline-block;
promień obramowania: 3px;
granica: brak;
rozmiar czcionki: 0,9 rem;
wypełnienie: 0.4rem 0.8em;
tło: #eb9816;
obramowanie-dół: 1px stałe #f1b75c;
kolor biały;
grubość czcionki: pogrubiona;
marża: 0 0,25 rem;
wyrównanie tekstu: środek;
}
przycisk:najedź, przycisk:zaznacz {
krycie: 0,92;
kursor: wskaźnik;
}

Tworzenie modalnego okna dialogowego
Jeśli chcesz uniemożliwić użytkownikom dostęp do zawartości Twojego kodu HTML, możesz skorzystać z modalnych okien dialogowych. Ponieważ modalne okno dialogowe jest wyszarzone, wszystkie inne elementy niż okno dialogowe zostaną wyświetlone, użytkownicy nie będą mogli zaznaczyć wyszarzonego tekstu ani kliknąć, aby wybrać przyciski, gdy okno dialogowe jest otwarte.
Tworzenie modów jest podobne do tworzenia okien dialogowych, z tą różnicą, że używa się funkcji .showModal() zamiast .show .show() . Nie ma potrzeby wprowadzania jakichkolwiek zmian w kodzie HTML.
(funkcja() {
var dialog = document.getElementById('Dialog');
document.getElementById('showDialog').onclick = function() {
dialog. showModal();
};
document.getElementById('closeDialog').onclick = function() {
dialog.zamknij();
};
})();
Podczas gdy domyślne okna dialogowe są wyświetlane wyśrodkowane w poziomie, modalne okna dialogowe są wyświetlane zarówno w pionie, jak i w poziomie w rzutni. Możesz także zamknąć modalne okno dialogowe, naciskając klawisz „Escape” .

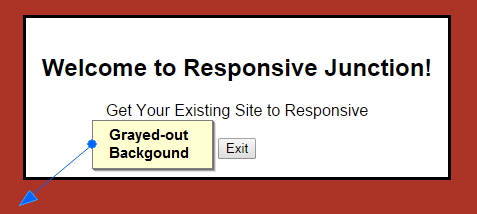
Dodawanie modalnego koloru tła okna dialogowego
Element <dialog> zawiera pseudoelement o nazwie "::backdrop" , który działa tylko z oknami dialogowymi modalnymi. Za pomocą tego elementu możesz przyciemnić stronę główną, aby poinformować użytkowników, że jest niedostępna. Możesz pozycjonować i stylizować tło, korzystając ze standardowych właściwości CSS:
okno dialogowe::tło{
pozycja: ustalona;
góra: 0;
po lewej: 0;
prawo: 0;
dół: 0;
kolor tła: rgba (0, 0, 0, 0,7);
}

Implementacja <dialog> za pomocą formularza
Formularz można zintegrować z elementem <dialog> za pomocą form method="dialog" . Po przesłaniu formularza okno dialogowe zostanie zamknięte i zwróci wartość przycisku przesyłania za pośrednictwem właściwości dialog.returnValue .
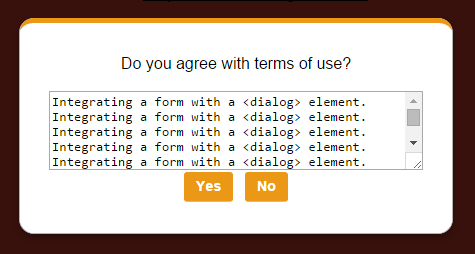
Oto kod HTML okna dialogowego formularza:
Użyj poniższego kodu JavaScript dla okna dialogowego formularza.
var formDialog = document.getElementById('formDialog');
document.getElementById('showformDialog').onclick = function() {
formDialog.showModal();
};
document.getElementById('submit').onclick = function() {
formDialog.close(wartość);
};
document.getElementById('formDialog').addEventListener('zamknij', function() {
alert(formDialog.returnValue);
});

Uwaga : Dla lepszego zrozumienia używam formDialog zamiast Dialog w moim demo.
Jeśli chcesz zobaczyć element <dialog> w akcji lub pobawić się kodem, obejrzyj demo na żywo tutaj.
Wniosek
Dzięki reinkarnacji elementu <dialog> programiści mogą znacznie łatwiej tworzyć okna dialogowe bez korzystania z wtyczki jQuery. Mimo że Chrome Canary i Safari 6.0 poprawnie interpretują element <dialog> , dostępne jest wypełnienie, aby upewnić się, że inne przeglądarki będą obsługiwać ten element.
Jeśli chcesz dowiedzieć się więcej o innych właściwościach HTML5, możesz zapoznać się z artykułem Uzyskiwanie dostępu do uchwytów za pomocą interfejsu API plików HTML5 lub zapoznać się z atrybutem menu kontekstowego HTML5.
