Rozkręcanie wielu witryn WordPress lokalnie za pomocą DevKinsta
Opublikowany: 2022-03-10Ten artykuł został życzliwie poparty przez naszych drogich przyjaciół z DevKinsta, którzy pomagają tak wielu programistom, projektantom stron internetowych i freelancerom projektować, rozwijać i wdrażać ich witryny WordPress z całego świata. Dziękuję Ci!
Tworząc motywy i wtyczki do WordPressa, musimy upewnić się, że działają one dobrze we wszystkich środowiskach, w których zostaną zainstalowane. Czasami możemy kontrolować to środowisko podczas tworzenia motywu dla naszych własnych stron internetowych, ale innym razem nie możemy, na przykład podczas dystrybucji naszych wtyczek za pośrednictwem publicznego repozytorium WordPressa, aby każdy mógł je pobrać i zainstalować.
Jeśli chodzi o WordPress, możliwe kombinacje środowisk , o które musimy się martwić, obejmują:
- Różne wersje PHP,
- Różne wersje WordPressa,
- Różne wersje edytora WordPress (inaczej edytor bloków),
- włączony/wyłączony HTTPS,
- Włączona/wyłączona obsługa wielu witryn.
Zobaczmy, jak to jest. PHP 8.0, czyli najnowsza wersja PHP, wprowadziła przełomowe zmiany w stosunku do poprzednich wersji. Ponieważ WordPress nadal oficjalnie obsługuje PHP 5.6, nasza wtyczka może wymagać obsługi 7 wersji PHP: PHP 5.6, plus PHP 7.0 do 7.4 oraz PHP 8.0. Jeśli wtyczka wymaga jakiejś specyficznej funkcji PHP, takiej jak wpisane właściwości (wprowadzone w PHP 7.4), to będzie musiała wspierać tę wersję PHP dalej (w tym przypadku PHP 7.4 i PHP 8.0).
Jeśli chodzi o wersjonowanie w WordPress, samo to oprogramowanie może czasami wprowadzać przełomowe zmiany, takie jak aktualizacja do nowszej wersji jQuery w WordPress 5.6. Ponadto każda większa wersja WordPressa wprowadza nowe funkcje (takie jak nowy edytor Gutenberg, wprowadzony w wersji 5.0), które mogą być wymagane w naszych produktach.
Edytor bloków nie jest wyjątkiem. Jeśli nasze motywy i wtyczki zawierają niestandardowe bloki, konieczne jest przetestowanie ich dla wszystkich różnych wersji. Musimy przynajmniej martwić się o dwie wersje Gutenberga: tę dostarczaną w rdzeniu WordPressa i tę dostępną jako samodzielna wtyczka.
Zarówno w przypadku HTTPS, jak i multisite, nasze motywy i wtyczki mogą zachowywać się inaczej w zależności od tego, czy są włączone, czy nie. Na przykład możemy chcieć wyłączyć dostęp do punktu końcowego REST, gdy nie używamy protokołu HTTPS, lub zapewnić rozszerzone możliwości superadministratorowi z wielu witryn.
Oznacza to, że istnieje wiele możliwych środowisk, o które musimy się martwić. Jak sobie z tym radzimy?
Rozpoznawanie otoczenia
Wszystko, co można zautomatyzować, musi być zautomatyzowane. Na przykład, aby przetestować logikę naszych motywów i wtyczek, możemy stworzyć ciągły proces integracji, który uruchamia zestaw testów w wielu środowiskach. Automatyzacja usuwa dużą część bólu.
Jednak nie możemy polegać tylko na tym, że maszyny wykonają całą pracę za nas. Będziemy również musieli uzyskać dostęp do testowej witryny WordPress, aby zobaczyć, czy po aktualizacji oprogramowania nasze motywy nadal wyglądają zgodnie z przeznaczeniem. Na przykład, jeśli Gutenberg zaktualizuje swój globalny system stylów lub sposób, w jaki zachowuje się główny blok, chcemy sprawdzić, czy zmiana nie wpłynęła na nasze produkty.
Ile różnych środowisk musimy obsługiwać? Załóżmy, że celujemy w 4 wersje PHP (7.2 do 8.0), 5 wersji WordPressa (5.3 do 5.7), 2 wersje Gutenberga (rdzeń/wtyczka), włączony/wyłączony HTTPS oraz włączony/wyłączony dla wielu witryn. To wszystko daje łącznie 160 możliwych środowisk. To za dużo, by sobie z tym poradzić.
Aby uprościć sprawę, zamiast tworzyć witrynę dla każdej możliwej kombinacji, możemy zredukować ją do kilku środowisk, które ogólnie obejmują wszystkie różne właściwości.
Na przykład możemy wyprodukować te pięć środowisk:
- PHP 7.2 + WP 5.3 + Gutenberg core + HTTPS + multisite
- PHP 7.3 + WP 5.4 + wtyczka Gutenberg + HTTPS + multisite
- PHP 7.4 + WP 5.5 + wtyczka Gutenberg + bez HTTPS + bez multisite
- PHP 8.0 + WP 5.6 + Gutenberg core + HTTPS + brak multisite
- PHP 8.0 + WP 5.7 + Gutenberg core + bez HTTPS + bez multisite
Rozkręcenie 5 witryn WordPress jest łatwe w zarządzaniu, ale nie jest łatwe, ponieważ wiąże się z wyzwaniami technicznymi, w szczególności włączaniem różnych wersji PHP i dostarczaniem certyfikatów HTTPS.
Chcemy łatwo uruchamiać witryny WordPress, nawet jeśli mamy ograniczoną wiedzę o systemach. I chcemy to zrobić szybko, ponieważ mamy do wykonania prace rozwojowe i projektowe. Jak możemy to zrobić?
Zarządzanie lokalnymi witrynami WordPress za pomocą DevKinsta
Na szczęście uruchomienie lokalnych witryn WordPress nie jest obecnie trudne, ponieważ możemy uniknąć pracy ręcznej i zamiast tego polegać na narzędziu, które automatyzuje ten proces za nas.
DevKinsta jest właśnie takim narzędziem. Umożliwia uruchomienie lokalnej witryny WordPress przy minimalnym wysiłku, dla dowolnej pożądanej konfiguracji. Strona powstanie w krótszym czasie potrzebnym na wypicie filiżanki kawy. I na pewno kosztuje mniej niż filiżanka kawy: DevKinsta jest w 100% darmowa i dostępna dla użytkowników Windows, macOS i Ubuntu .

Jak sama nazwa wskazuje, DevKinsta została stworzona przez Kinsta, jednego z wiodących dostawców hostingu w przestrzeni WordPress. Ich celem jest uproszczenie procesu pracy z projektami WordPress, zarówno dla projektantów, programistów, freelancerów, jak i agencji. Im łatwiej możemy skonfigurować nasze środowisko, im bardziej możemy skupić się na własnych motywach i wtyczkach, tym lepsze będą nasze produkty.
Magią, która napędza DevKinsta jest Docker, oprogramowanie, które umożliwia odizolowanie aplikacji od jej środowiska za pomocą kontenerów. Nie musimy jednak wiedzieć o Dockerze ani kontenerach: DevKinsta ukrywa podstawową złożoność, więc możemy po prostu uruchomić witrynę WordPress za naciśnięciem jednego przycisku.

W tym artykule dowiemy się, jak wykorzystać DevKinsta do uruchomienia 5 różnych lokalnych instancji WordPressa do testowania wtyczki oraz jakie fajne funkcje mamy do dyspozycji.
Uruchamianie witryny WordPress z DevKinsta
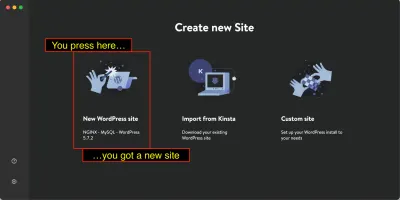
Obrazy powyżej pokazują DevKinsta podczas otwierania go po raz pierwszy. Przedstawia 3 opcje tworzenia nowej lokalnej witryny WordPress:
- Nowa witryna WordPress
Wykorzystuje domyślną konfigurację, w tym najnowszą wersję WordPress i PHP 8. - Importuj z Kinsta
Klonuje konfigurację z istniejącej witryny hostowanej w MyKinsta. - Witryna niestandardowa
Używa niestandardowej konfiguracji dostarczonej przez Ciebie.
Naciśnięcie opcji nr 1 dosłownie utworzy lokalną witrynę WordPress, nawet o tym nie myśląc. Mógłbym wyjaśnić nieco dalej, gdybym tylko mógł; naprawdę nie ma w tym nic więcej.
Jeśli jesteś użytkownikiem Kinsta, naciśnięcie opcji nr 2 pozwala bezpośrednio zaimportować witrynę z MyKinsta, w tym zrzut jej bazy danych. (Przy okazji, działa to również w odwrotnym kierunku: lokalne zmiany w DevKinsta można przenieść na stronę testową w MyKinsta.)
Na koniec, naciskając opcję nr 3, możemy określić, jakiej niestandardowej konfiguracji użyć dla lokalnej witryny WordPress.
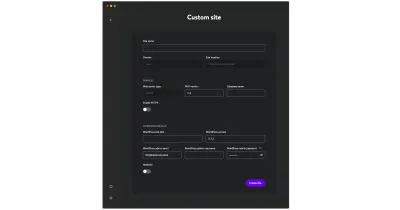
Naciśnijmy przycisk opcji nr 3. Ekran konfiguracji będzie wyglądał tak:

Kilka danych wejściowych jest tylko do odczytu. Są to opcje, które są obecnie naprawione, ale będą mogły być konfigurowane w przyszłości. Na przykład serwer WWW jest obecnie ustawiony na Nginx, ale trwają prace nad dodaniem Apache.

Opcje, które możemy obecnie skonfigurować, są następujące:
- nazwę witryny (z której obliczany jest lokalny adres URL),
- wersja PHP,
- Nazwa bazy danych,
- włączony/wyłączony HTTPS,
- tytuł witryny WordPress,
- wersja WordPress,
- e-mail, nazwa użytkownika i hasło administratora,
- Włączona/wyłączona obsługa wielu witryn.
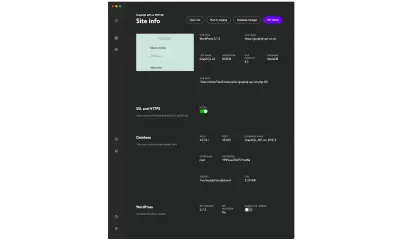
Po uzupełnieniu tych informacji dla mojej pierwszej lokalnej witryny WordPress, o nazwie „GraphQL API na PHP 80” i kliknięciu „Utwórz witrynę”, DevKinsta potrzebował tylko 2 minut. Następnie pojawia się ekran informacyjny dla nowo utworzonej witryny:

Nowa witryna WordPress jest dostępna pod własną lokalną domeną graphql-api-on-php80.local . Klikając w przycisk „Otwórz witrynę”, możemy zwizualizować naszą nową witrynę w przeglądarce:

Powtórzyłem ten proces dla wszystkich różnych wymaganych środowisk i voila, moje 5 lokalnych witryn WordPress zostało uruchomionych w mgnieniu oka. Teraz początkowa lista ekranów DevKinsta zawiera wszystkie moje witryny:

Korzystanie z WP-CLI
Z wymaganej konfiguracji dla moich środowisk, do tej pory zadowoliłem wszystkie elementy z wyjątkiem jednego: instalowanie Gutenberga jako wtyczki.
Zróbmy to dalej. Możemy zainstalować wtyczkę w zwykły sposób za pośrednictwem administratora WP, do którego możemy uzyskać dostęp, klikając przycisk „Administrator WP” na ekranie informacji o witrynie, jak widać na powyższym obrazku.
Co więcej, DevKinsta jest dostarczana z już zainstalowanym WP-CLI, dzięki czemu możemy wchodzić w interakcję z witryną WordPress za pomocą interfejsu wiersza poleceń.
W takim przypadku musimy mieć minimalną wiedzę na temat Dockera. Wykonywanie polecenia w kontenerze odbywa się w następujący sposób:
docker exec {containerName} /bin/bash -c '{command}'Potrzebne parametry to:
- Kontener DevKinsta nosi nazwę
devkinsta_fpm. - Polecenie WP-CLI do zainstalowania i aktywacji wtyczki to
wp plugin install {pluginName} --activate --path={pathToSite} --allow-root - Ścieżka do witryny WordPress w kontenerze to
/www/kinsta/public/{siteName}.
Podsumowując, polecenie instalacji i aktywacji wtyczki Gutenberg w lokalnej witrynie WordPress jest następujące:
docker exec devkinsta_fpm /bin/bash -c 'wp plugin install gutenberg --activate --path=/www/kinsta/public/MyLocalSite --allow-root'Odkrywanie funkcji
W naszych lokalnych witrynach WordPress dostępnych jest kilka przydatnych funkcji.
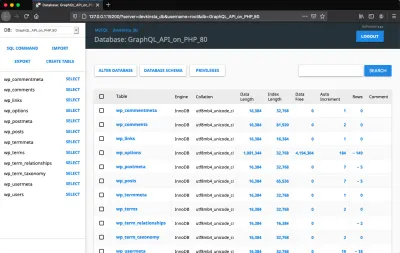
Pierwszym z nich jest integracja z Adminerem, narzędziem podobnym do phpMyAdmin do zarządzania bazą danych. Za pomocą tego narzędzia możemy bezpośrednio pobierać i edytować dane za pomocą niestandardowego zapytania SQL. Kliknięcie przycisku „Zarządca bazy danych”, na ekranie informacji o witrynie, otworzy Administratora w nowej karcie przeglądarki:

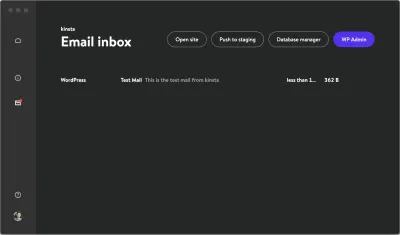
Drugą godną uwagi funkcją jest integracja z Mailhog, popularnym narzędziem do testowania poczty e-mail. Dzięki temu narzędziu każda wiadomość e-mail wysłana z lokalnej witryny WordPress nie jest w rzeczywistości wysyłana, ale jest przechwytywana i wyświetlana w skrzynce odbiorczej poczty e-mail:

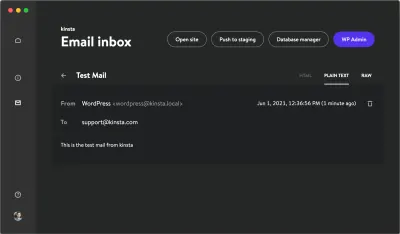
Klikając na maila możemy zobaczyć jego zawartość:

Dostęp do lokalnych plików instalacyjnych
Po zainstalowaniu lokalnej witryny WordPress jej folder zawierający wszystkie jej pliki (w tym rdzeń WordPress, zainstalowane motywy i wtyczki oraz przesłane elementy multimedialne) będzie publicznie dostępny:
- Mac i Linux: w
/Users/{username}/DevKinsta/public/{siteName}. - Windows: pod
C:\Users\{username}\DevKinsta\public\{siteName}.
(Innymi słowy: do plików lokalnej witryny WordPress można uzyskać dostęp nie tylko za pośrednictwem kontenera Docker, ale także za pośrednictwem systemu plików w naszym systemie operacyjnym, na przykład przy użyciu Mojego komputera w systemie Windows, Findera na komputerze Mac lub dowolnego terminala.)
Jest to bardzo wygodne, ponieważ oferuje skrót do instalowania opracowywanych przez nas motywów i wtyczek, przyspieszając naszą pracę.
Na przykład, aby przetestować zmianę wtyczki we wszystkich 5 lokalnych witrynach, zwykle musielibyśmy udać się do administratora WP w każdej witrynie i przesłać nową wersję wtyczki (lub alternatywnie użyć WP-CLI).
Mając dostęp do folderu witryny, możemy po prostu sklonować wtyczkę z jej repozytorium, bezpośrednio pod wp-content/plugins :
$ cd ~/DevKinsta/public/MyLocalSite/wp-content/plugins $ git clone git@github.com:leoloso/MyAwesomePlugin.git W ten sposób możemy po prostu git pull , aby zaktualizować naszą wtyczkę do najnowszej wersji, dzięki czemu jest ona natychmiast dostępna w lokalnej witrynie WordPress:
$ cd MyAwesomePlugin $ git pull Jeśli chcemy przetestować opracowywaną wtyczkę na innej gałęzi, możemy podobnie wykonać git checkout :
git checkout some-branch-with-new-feature Ponieważ możemy mieć kilka witryn z różnymi środowiskami, możemy zautomatyzować tę procedurę, wykonując skrypt bash, który iteruje lokalne witryny WordPress i dla każdej z nich wykonuje git pull dla wtyczki zainstalowanej w:
#!/bin/bash iterateSitesAndGitPullPlugin(){ cd ~/DevKinsta/public/ for file in * do if [ -d "$file" ]; then cd ~/DevKinsta/public/$file/wp-content/plugins/MyAwesomePlugin git pull fi done } iterateSitesAndGitPullPluginWniosek
Projektując i rozwijając nasze motywy i wtyczki WordPress, chcemy móc jak najbardziej skoncentrować się na naszej rzeczywistej pracy. Jeśli uda nam się zautomatyzować tworzenie środowiska pracy, możemy zainwestować dodatkowy czas i energię w nasz produkt.
To właśnie umożliwia DevKinsta. Możemy uruchomić lokalną witrynę WordPress za pomocą jednego przycisku i stworzyć wiele witryn z różnymi środowiskami w ciągu zaledwie kilku minut.
DevKinsta jest aktywnie rozwijana i wspierana. Jeśli napotkasz jakiś problem lub masz jakieś pytanie, możesz przejrzeć dokumentację lub udać się na forum społeczności, gdzie twórcy DevKinsta ci pomogą.
Wszystko to za darmo. Brzmi dobrze? Jeśli tak, pobierz DevKinsta i rozkręć lokalne witryny WordPress.
