Comiesięczna aktualizacja tworzenia stron internetowych 9⁄2018: Natywne leniwe ładowanie i praca urojona
Opublikowany: 2022-03-10Porównanie JavaScript z CO2 to ciekawa koncepcja, ale bardzo ważna. Alex Russel, który pracuje dla zespołu Chrome i ma dużo wglądu w obecny stan sieci, mówi, że używanie zbyt dużej ilości JavaScriptu lub używanie go wyłącznie (bez progresywnego ulepszania/pełnej degradacji) będzie miało taki sam efekt jak zbyt duża ilość CO2 dla ekosystem na planecie Ziemia — ekosystem się rozpadnie. I tak jak potrzebujemy pewnej ilości CO2 do życia, tak potrzebujemy JavaScript w sieci. To ta cienka linia robi różnicę – granica między nie za dużo a wcale.
Czuję, że dzięki natywnym interfejsom API przeglądarki, które mamy w dzisiejszych czasach, mamy fantastyczną okazję do budowania świetnych usług internetowych bez nadmiernego ich rozrostu i bez polegania tylko na JavaScript. Możemy łatwo ulepszyć natywne elementy za pomocą Custom Elements API za pomocą klas ES6, przy tak małej ilości kodu, że wydaje się śmieszne tworzenie tego wszystkiego samodzielnie w ramach innej firmy. Przypadkowo zespół inżynierów Github opublikował artykuł o tym, jak całkowicie porzucili jQuery i czego teraz używają: natywnego JavaScriptu i małego, szczupłego kodu, który stopniowo ulepsza ich platformę. Mniej kodu, lepsza konserwacja i większa stabilność.
Aktualności
- Chrome 70 jest teraz w wersji beta, oferując wykrywanie kształtów jako próbę pochodzenia, która umożliwia nam odczytywanie kodów QR, wykrywanie twarzy i rozpoznawanie tekstu na obrazach. Interfejs API uwierzytelniania internetowego również otrzymał pewne aktualizacje, a do elementów
<script>dodano obsługęreferrerpolicy. W tej wersji wycofamy również elementy niestandardowe v0, importy HTML i Shadow DOM v0. - Wreszcie, w Firefoksie 62, Mozilla dostarcza
::selectionzamiast:-moz-selection. Zaimplementowali takżeflat()iflatMap()dla tablic JavaScript, a programiści dostali nowy edytor ścieżki kształtu. - Chrome 69 jest już dostępny i dostarcza nam CSS Scroll Snap Points, właściwość CSS
viewport-fitdla wycinanych wyświetlaczy, takich jak iPhone X, oraz Web Locks API, które pozwala skryptom działającym na jednej karcie lub pracownikowi asynchronicznie uzyskać blokadę, przytrzymaj podczas wykonywania pracy, a następnie zwolnij. Aktualizacja zawiera również obsługę gradientów stożkowych CSS,toggleAttribute()(która jest podobna do metodyclassList.toggle(), ale dla atrybutów) orazflat()iflatMap()dla tablic. Niestety, ta wersja zmieniła sposób, w jaki przeglądarka wyświetla adres URL i wydaje się, że ludzie uważają to za błąd bezpieczeństwa. Zobaczmy, jak to się rozwinie. - Ponieważ Firefox 62 obsługuje zmienne czcionki internetowe, w końcu mamy wsparcie we wszystkich głównych przeglądarkach i możemy go teraz powszechnie używać, aby poprawić wydajność, być bardziej kreatywnym w typografii i drastycznie zmniejszyć ruch danych.
- Manuel Rego Casasnovas napisał o ostatnich zmianach w CSS Grid Layout w procentach i nieokreślonej wysokości w przeglądarce Chrome.
- Każdemu, kto nie jest ekspertem, trudno byłoby wyjaśnić, jak faktycznie działa śledzenie w Internecie. Dlatego Firefox zmienia teraz swoje domyślne ustawienia i domyślnie wymusza blokowanie śledzenia w przeglądarce.
- Wkrótce PHP7.3 będzie zawierać nową składnię Heredoc i Nowdoc, końcowe przecinki w wywołaniach funkcji,
is_countable(),array_key_first(),array_key_last(), oraz ulepszenia hashowania hasła Argon2.
Ogólny
- „Przynęta i przełącznik” Alexa Russella „Doświadczenie programisty” to świetny artykuł, który wyjaśnia toksyczne środowiska, które obecnie budujemy dla sieci i dlaczego JavaScript można porównać do CO2 — oba są potrzebne w małych porcjach, ale jeśli jest ich za dużo z tego narazi na niebezpieczeństwo cały ekosystem (sieć). Przemyślany artykuł, który polecam wszystkim przeczytać, udostępnić i zapamiętać.
- Ponieważ Alexa, Cortana, Siri, a nawet boty do obsługi klienta stają się normą, musimy zacząć rozważać nie tylko wygląd naszych treści, ale także ich brzmienie. Możemy — i powinniśmy — używać HTML i ARIA, aby nasze treści były uporządkowane, sensowne i, co najważniejsze, znaczące.
Wydajność sieciowa
- Nadchodzący PostgreSQL 11 ma kilka interesujących ulepszeń wydajności. Dimitri Fontaine opowiada, jaką różnicę mogą zrobić.
- Ben Schwarz przedstawia nowe podejście do rodzimego leniwego obciążenia sieci, które może wkrótce stać się rzeczywistością.
Bezpieczeństwo
- Nightwatch Cybersecurity opublikował lukę w zabezpieczeniach systemu Android, która ujawnia informacje o urządzeniu użytkownika wszystkim uruchomionym na nim aplikacjom. Wydaje się, że obejmuje to nazwę sieci Wi-Fi, BSSID, lokalne adresy IP, informacje o serwerze DNS i adres MAC — w sumie całkiem sporo prywatnych informacji, które pozwalają ludziom śledzić poszczególne urządzenia z Androidem. Niestety, wszystkie wersje systemu operacyjnego Android, w tym forki (z wyjątkiem Androida P/9, w którym dostarczono poprawkę) wydają się mieć problem bez planu naprawy starszych wersji.

CSS
- Chen Hui Jing wyjaśnia, jak dostosować przyciski radiowe bez ograniczania ich dostępności.
- Kształty CSS mają już dość długą historię. Wprowadzeni do sieci wcześnie z inicjatywy zespołu Adobe Web, dostawcy przeglądarek wkrótce ponownie usunęli te implementacje, a teraz powoli wracają z iterowanymi, ulepszonymi specyfikacjami i implementacjami. Rachel Andrew opowiada, jak zaimplementować kształty CSS.
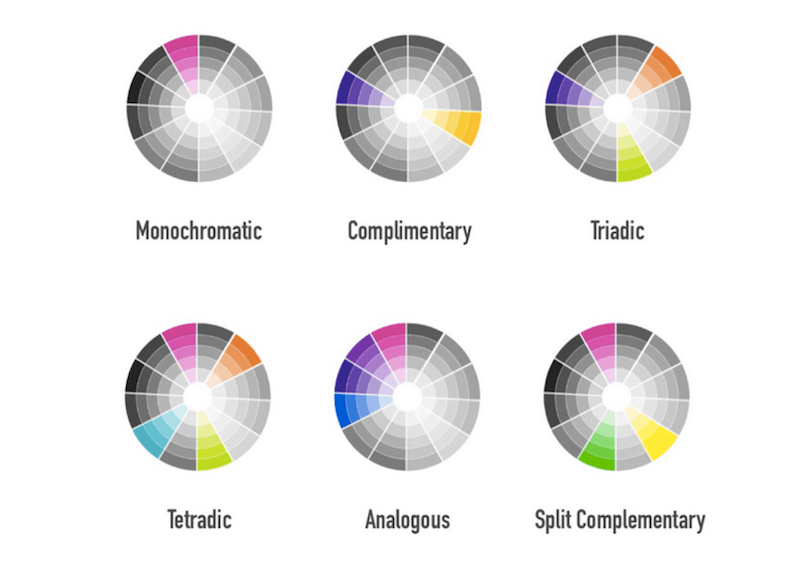
- Sara Soueidan spisała powody, dla których przeszła z definiowania kolorów CSS jako HEX lub RGB na HSL i jakie są korzyści.
- Wraz z rozwojem sieci pojawiają się nowe funkcje, które lepiej przystosowują się do nowych formatów i przypadków użycia. Jedną z funkcji, którą jestem podekscytowany, jest właściwość
color-adjust, zaproponowana w module CSS Color Module Level 4. Jest to potwierdzenie, że sieć będzie nadal pojawiać się na urządzeniach, które mają mniej niż gwiezdne wyświetlacze.

HTML i SVG
- Stefan Judis przeczytał, co dokumentacja Mozilli ma do powiedzenia na temat elementów
inputi odkrył kilka interesujących rzeczy, które mogą być bardzo przydatne w twoim następnym projekcie.
JavaScript
- Nolan Lawson porównuje różne sposoby używania timerów w JavaScript i kiedy ich użyć.
- ky to mały i elegancki klient HTTP oparty na przeglądarce Fetch API.
- Ankur Anand napisał artykuł o straszliwych kosztach wydajności żądań CORS w aplikacjach jednostronicowych.
- Adrian Roselli opowiada, w jaki sposób możemy tworzyć listy linków na końcu strony dla stylów drukowania.
- Babel 7 wyszedł. Jest szybszy, ma więcej opcji i obsługuje fragmenty JSX i TypeScript.
- Automatyczna zmiana rozmiaru
<textarea>s to bardzo przydatny sposób na poprawę komfortu użytkownika dla osób piszących treści dla Twojej witryny lub usługi. Napisałem post na blogu o tym, jak automatycznie zmieniać rozmiar elementów formularza za pomocą krótkiej klasy ECMAScript 6.
Dostępność
- Ethan Marcotte zastanawia się, co oznacza dostępność, i zdaje sobie sprawę, że nie chodzi o zapewnienie kompatybilności strony internetowej z jakąś technologią lub oprogramowaniem wspomagającym, ale o to, aby była użyteczna dla każdego, kto chce do niej uzyskać dostęp, niezależnie od technologii. To ogromna różnica, ponieważ jego podejście obejmuje osoby, które mają trudności z czytaniem strony internetowej, mimo że używają tej samej przeglądarki i tego samego laptopa co Ty. Może są w jasnym świetle słonecznym, mają trudności z małym tekstem lub rozpraszają się jaskrawymi kolorami lub animowanymi elementami.
- Eric Bailey podkreśla, jak ważne jest ręczne testowanie dostępności.
- Scott O'Hara udostępnia nawigację typu breadcrumb za pomocą
aria-labelaby zapewnić dostępną nazwę iaria-current, aby wskazać aktualnie aktywny link.
Życie zawodowe
- Ryan Singer zastanawia się nad trudnością planowania projektu z „pracą wyobrażoną” i dlaczego tak ważne jest, aby najpierw przetestować, jak trudno będzie coś zintegrować, zanim zaplanuje to na mapie drogowej.

Wykraczając poza…
- Uwielbiam koncepcję doodlingu i chociaż nie robię tego regularnie, zawsze mnie fascynuje. Doodle Addicts to platforma, która zbiera doodle od ludzi z całego świata. Ładna galeria, z której można czerpać inspirację.
- Jonny Brooks-Bartlett napisał interesujący artykuł o tym, dlaczego tak wielu analityków danych odchodzi z pracy. Ta praca może dziś brzmieć całkiem interesująco i jak dobry zakład, ale często oczekiwania nie pasują do rzeczywistości, a decyzje polityczne i etyczne są niezwykle trudne.
- Marco Lambertini wyjaśnia, w jaki sposób technologia może pomóc nam ratować planetę, ale przede wszystkim musimy nauczyć się cenić przyrodę i jej zasoby.
- Ciekawą dyskusję podniósł w tym tygodniu bardzo znany współpracownik Open Source, który próbował zmienić licencję jednego ze swoich projektów, aby uniemożliwić firmom wspierającym amerykańską instytucję ICE korzystanie z ich oprogramowania. Zmiana została szybko cofnięta po ujawnieniu, że nie jest ona prawnie wykonalna. Jednak cały temat (który ostatnio pojawia się znacznie częściej) pokazuje, że coraz więcej osób myśli o wpływie swojej pracy. Nie chcą, żeby było to używane na złe, ale na dobre. I chociaż idea otwartego, nieograniczonego źródła jest pożądana, to tylko wtedy, gdy ludzie używają jej do wspierania praw człowieka i poprawy życia. Jestem ciekaw nowych rozwiązań, które mogłyby to zapewnić; być może wkrótce zobaczymy więcej warunków świadczenia usług dla projektów typu open source (które byłyby wtedy prawnie wiążące, ale mogą uniemożliwić korzystanie z nich przez bezpłatne projekty typu open source).
