Comiesięczna aktualizacja tworzenia stron internetowych 3⁄2019: React Hooks, konfigurowalne arkusze stylów i budowanie zaufania
Opublikowany: 2022-03-10Czy czasami czujesz, że jest tak wiele do przeczytania i nauczenia się, że Twój mózg nie może już tego znieść? To coś, czego większość z nas doświadcza od czasu do czasu, kiedy mamy zbyt wiele do zrobienia, a potem jeszcze bardziej obciążamy nasz mózg. Zdaję sobie sprawę, że moje listy lektur nie są w tym pomocne, ponieważ zawierają jeszcze więcej rzeczy do nauczenia się. Ale to jest właśnie powód, dla którego staram się skompilować zróżnicowany, otwarty zestaw artykułów, które nie są całkowicie związane z frontendem lub technologią. A w tygodniach takich jak ten, w których nie ma zbyt wielu artykułów do podsumowania, zdaję sobie sprawę, jak bardzo to może być ulgą. Dajmy naszemu mózgowi szansę na wyciszenie się, kiedy nam to każe, i skorzystajmy z okazji, aby ponownie przemyśleć, jak pracujemy.
Pomyśl na przykład o tym, jak podchodzisz do zadań . Czy pytasz o więcej szczegółów, gdy dostajesz konkretne zadanie? Czy wiesz, jak to zrobić sam? A może po prostu śledzisz szczegóły zadania? Oczywiście tylko to drugie załatwi sprawę. Ale zwiększy to również ryzyko, że zapomnisz o niezbędnych szczegółach, jak pokazuje teraz badanie dotyczące przechowywania haseł. Jeśli na przykład w opisie zadania nie ma nic o haszowaniu hasła, wiele osób go nie zastosuje, nawet jeśli wiedzą, że to lepsze rozwiązanie. Lub weźmy proces budowania strony internetowej: jeśli zapomnimy dodać poprawne buforowanie, koszty serwera będą niepotrzebnie wysokie, a wydajność ucierpi. To właśnie te małe dodatkowe kroki w myśleniu sprawiają, że różnica między dobrą, solidną pracą a „po prostu robieniem rzeczy”.
Aktualności
- Chrome 74 wprowadza kilka nowych funkcji do DevTools: teraz podświetla wszystkie elementy, na które ma wpływ właściwość CSS, Lighthouse 4 jest zintegrowany z panelem Audyty, a także dodano przeglądarkę wiadomości binarnych WebSocket.
- Intersection Observer jest wciąż całkiem nowy, a mimo to programiści Chrome wprowadzają obecnie wersję 2, aby rozwiązać niektóre typowe problemy i wdrożyć wnioski z pierwszej wersji. Oto, co zmieni się w Intersection Observer v2.
Ogólny
- Łatwo o tym zapomnieć, ale już dziś często budujemy nieróżnorodne rozwiązania w wielu dziedzinach życia. Ten artykuł pokazuje, jak to się dzieje z manekinami do testów zderzeniowych, które zaniedbują kobiety.
- Głos staje się coraz ważniejszy w naszym życiu, głównie dlatego, że używamy dziś coraz większej liczby urządzeń bez rzeczywistych interfejsów wyświetlacza — Homepod, Alexa, Siri, Google Assistant czy Amazon Echo. Mozilla połączyła siły z instytutami z całego świata, aby stworzyć pulę wysokiej jakości głosów o otwartym kodzie źródłowym, która pomaga uczyć maszyny, jak mówią prawdziwi ludzie.
- „W naszym współczesnym świecie łatwo jest pośmiewisko. Proste jest trudne. Szybko dodajemy więcej pytań do ankiet, więcej przycisków do interfejsu cyfrowego, więcej obciążeń dla ludzi”. Kate Clayton bada, jak być eleganckim upraszczaczem.
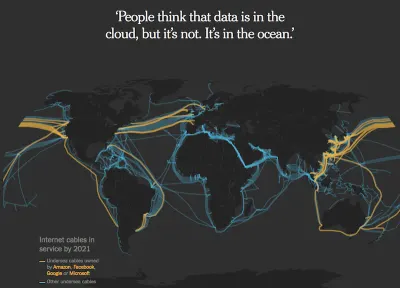
- „Ludzie myślą, że dane znajdują się w chmurze, ale tak nie jest. Jest w oceanie. Zagłębmy się w to, jak działa komunikacja i jak doszło do tego, że Microsoft, Google, Facebook i Amazon są właścicielami ponad połowy podmorskiej przepustowości. Artykuł pokazuje, w jaki sposób Internet zależy obecnie od tych czterech wielkich firm i że jeśli ich unikniemy, staniemy w obliczu ogromnych problemów i spadków wydajności.
- Jason Miller napisał wprowadzenie do renderowania w sieci, podsumowując, co się dzieje, gdy użytkownik uzyskuje dostęp do witryny za pośrednictwem nowoczesnej przeglądarki. Jest tu wiele do nauczenia się.

UI/UX
- Anand Satyan wyjaśnia, dlaczego ważne jest, aby najpierw rozpocząć projektowanie bez koloru. Pomaga w lepszym zrozumieniu struktury danych i układu, a często skutkuje czystszymi, bardziej spójnymi projektami.
- Brad Frost napisał o tym, jak ważne jest dostarczanie formularzy, które są proste, a nie sprytne, zwłaszcza jeśli chcesz, aby użytkownicy się logowali .
- Nikita Prokopow próbował przeanalizować i przeprojektować stronę repozytorium Github. Chociaż nie podoba mi się zbytnio efekt końcowy, jest wiele wspaniałych wniosków z ulepszania istniejących wzorców projektowych i doświadczenia użytkownika za pomocą prostych metod.
JavaScript
- Addy Osmani udostępnia tabelę wyjaśniającą, w jaki sposób różne metody ładowania JavaScript wpływają na ładowanie i renderowanie stron internetowych w Chrome. I chociaż inne przeglądarki mogą zachowywać się nieco inaczej, tę tabelę można przenieść.
- Faraz Kelhini udostępnia najnowsze funkcje JavaScript, które ułatwiają zadanie pisania wyrażeń regularnych.
- Niewiele słyszymy o sprawnej integracji filmów na stronach internetowych. Teraz Oscar z Kitchen Stories dzieli się swoim podejściem do korzystania z HTTP Live Streaming (HLS) i optymalizacji czasu ładowania.
- Jestem wielkim fanem Filepond jako biblioteki do przesyłania JavaScript, ale wydaje się, że warto wspomnieć o Uppy jako alternatywie, ponieważ może pobierać pliki nie tylko z dysku lokalnego, ale także z Dysku Google, Dropbox, Instagram, zdalnych adresów URL i na przykład kamery.
- React Hooki to nowy gorący temat w społeczności Reacta, ale jak go napisać? Wyjaśnia Leonardo Maldonado.
- Czy kiedykolwiek chciałeś wiedzieć, który element jest skupiony? W tym artykule autorstwa Kayce Basques wyjaśniono, jak używać Chrome DevTools do śledzenia fokusu elementów.
CSS
- Constructable Stylesheets to nowy sposób inicjowania zewnętrznego arkusza stylów lub zestawu stylów w sposób nieblokujący. To nowe podejście pozwala nam dynamicznie konstruować arkusze stylów za pomocą JavaScript, co jest szczególnie przydatne, gdy używamy go do komponentów sieciowych w ShadowDOM. Ta funkcja jest obecnie dostępna w kompilacjach Chrome Preview.
- Rachel Andrew wyjaśnia, jak zamierzamy rozbijać pudełka za pomocą nowej specyfikacji fragmentacji CSS. Dzięki fragmentacji CSS możemy robić rzeczy, które robiliśmy wcześniej z
float, ale jest to bardziej elastyczne i pomaga nam kontrolować podziały stron i inne rzeczy związane z drukiem lub e-bookami. - Ten eksperyment oparty wyłącznie na CSS jest oszałamiający. Jestem pod wielkim wrażeniem i nie wyobrażałem sobie, że możemy dziś zrobić coś takiego z CSS.
Bezpieczeństwo
- To badanie pokazuje interesujące wglądy w to, jak inżynierowie radzą sobie ze swoimi zadaniami i dlaczego zabezpieczenia są często tak słabo wdrażane w projektach.
Wydajność sieciowa
- Jak dużo wiesz o buforowaniu w sieci? Harry Roberts podsumował podstawowe i niektóre rozszerzone koncepcje dotyczące buforowania. Buforowanie może mieć ogromny wpływ na wydajność i wszyscy powinniśmy o tym pomyśleć, zanim zastosujemy inne strategie optymalizacji.
- Matthew Strom pokazuje, jak przeszedł na zmienne czcionki i czego nauczył się po drodze.
- Tim Kadlec ma duże doświadczenie z budżetami zadaniowymi. Teraz dzieli się tym, jak obliczyć budżety wyników, które się trzymają.
Dostępność
- Ben Robertson udostępnia pięć narzędzi, których możemy użyć do zautomatyzowanych audytów dostępności. Jest to świetne, ponieważ pozwala nam używać tych narzędzi w CI, w testach regresji (np. przez przeglądarki bezgłowe Selenium lub Chrome/Firefox) lub bezpośrednio w naszych przeglądarkach.
- Alex Carpenter podsumował wnioski z przeprowadzonej niedawno przez WebAIM analizy dostępności miliona najpopularniejszych witryn: 59% danych wejściowych formularzy jest nieoznaczonych, a zatem niedostępnych. Uczynienie ich dostępnymi dla wszystkich nie byłoby wcale trudne. To tak proste, jak zawinięcie danych wejściowych i opisanie ich, na przykład tak:
<label>Name<input name="name"></label>Oczywiście istnieją jeszcze lepsze praktyki etykietowania, ale to już wystarczy zrobić różnicę dla wszystkich użytkowników strony internetowej, nie tylko dla tych, którzy korzystają z technologii wspomagających. - Accessibility Insights to nowa usługa platformy, która zapewnia programistom narzędzia do analizy dostępności ich projektów internetowych.

Życie zawodowe
- Jak budujemy zaufanie jako liderzy? Claire Lew wyjaśnia, dlaczego rekolekcje biznesowe i działania mające na celu budowanie zespołu nie mają większego znaczenia w porównaniu z rzeczami, które naprawdę mają znaczenie: pokazywaniem podatności, komunikowaniem intencji działań i wreszcie realizacją zobowiązań.
- Ten artykuł Sahila Lavingii, założyciela Gumroad, wydał mi się bardzo wnikliwy. W nim dzieli się niepowodzeniami, zmaganiami i złymi decyzjami przy zdobywaniu Venture Capital oraz dlaczego warto pomyśleć o „normalnej” firmie, aby zapobiec niepowodzeniu całej sprawy.
- Nasze dzieci skupiają się na technologii i spędzają dużo czasu przed ekranami, grając w gry lub oglądając filmy. Pamela Paul opowiada się za tym, aby nasze dzieci znów się nudziły.
Wykraczając poza…
- Jak wygląda wydarzenie publiczne, takie jak koncert, jeśli nie wolno używać telefonów? David Cain doświadczył tego na koncercie Jacka White'a i dzieli się emocjami, inną atmosferą i tym, dlaczego ważne jest, aby pomyśleć o tym, jak doświadczamy życia ze smartfonem, a jak bez niego.
- Leo Babauta w kwestii myślenia, że nie mamy wystarczająco dużo czasu. Świadome spędzanie czasu i ustalanie właściwych oczekiwań jest bardzo ważne w naszym gorączkowym życiu.
- Sara Soueidan opowiada o tym, co doprowadziło ją do prowadzenia w większości bezodpadowego stylu życia.
- Pomimo tego, że zmiany klimatyczne są obecnie dużym tematem, duże firmy technologiczne automatyzują kryzys, zawierając umowy z firmami zajmującymi się energią kopalną, aby umieścić swoje usługi i produkty sztucznej inteligencji.
Oto jeszcze jedna rzecz: okresowe — ale nie regularne — przypomnienie o oddaniu czegoś, jeśli lubisz czytać moje pisma i streszczenia artykułów. — Anzelm

