Comiesięczna aktualizacja tworzenia stron internetowych 2⁄2019: Uwierzytelnianie sieciowe i problem z UX
Opublikowany: 2022-03-10Jedyną stałą w życiu jest zmiana, mówią. I to prawda, nawet jeśli wydaje nam się, że nic się nie zmienia. To, czy zauważysz zmianę, czy nie, jest tylko kwestią tego, jak postrzegasz i jak obserwujesz rzeczy. W branży technologicznej łatwo jest zobaczyć, jak szybko rzeczy ewoluują — przeczytaj artykuł podsumowujący, taki jak ten, a nagle uświadomisz sobie, jak wiele wydarzyło się w ciągu zaledwie jednego miesiąca. Odkąd ponownie podjąłem medytację, zyskałem nową perspektywę, co pomaga mi celowo docenić taką zmianę i znaleźć osobistą wartość i wdzięczność nawet w sprawach, które na początku nie wydawały mi się szczególnie pozytywne.
Na przykład w tym tygodniu. Przypomniał mi się fakt, o którym zwykle zapominamy: struktura Internetu. Jeśli przeglądasz sieć, większość ruchu jest w pewnym momencie kierowana przez Amazon, więc jeśli zablokujesz ich serwery — albo Google, Apple, albo wszystkie — niewiele pozostanie z Internetu. Używam blokera DNS Pi-Hole w mojej sieci od trzech lat, ale nigdy go nie doceniłem, dopóki w tym tygodniu nie dowiedziałem się o jego prawdziwej wartości — o bezpieczeństwie i prywatności, jakie zapewnia, biorąc pod uwagę naszą zależność od gigantów technologicznych. Czy to nie niezwykłe, że duża część mojego postrzeganego bezpieczeństwa online opiera się na jednym kawałku oprogramowania typu open source, nad którym autorzy poświęcili tyle czasu i wysiłku, aby ostatecznie udostępnić je za darmo?
Aktualności
- Firefox 65 został wydany. Nowa wersja wywołuje zdarzenia w
disabledelementach HTML i jest wyposażona w obsługę atrybutureferrerpolicyw elementachscript, zmiennych środowiskowych CSS (funkcjaenv()),Intl.RelativeTimeFormatdla JavaScript i obrazów WebP. - Safari Tech Preview 74 oferuje możliwość przerwania
fetch, obsługę U2F HID Authenticator w systemie macOS oraz nowe funkcje API uwierzytelniania internetowego. - W Chrome 72 Chrome wprowadził interfejs API aktywacji użytkownika. Nowa wersja nie zezwala również na wyskakujące okienka podczas
pageunload. - Aktualizacja Chrome 72 na Androida zawiera długo oczekiwaną funkcję Trusted Web Activity, co oznacza, że możemy teraz rozpowszechniać PWA w sklepie Google Play.
- Pojawiły się informacje o wersji Safari 12.1 (iOS 12.2, macOS 10.14.4). Co nowego? Tryb ciemny w Internecie, inteligentna ochrona przed śledzeniem, monit powiadomień wypychanych w przeglądarce Safari w systemie macOS wymagają teraz ustawienia gestu użytkownika, ruchu i orientacji w systemie iOS, aby włączyć
DeviceMotionEventiDeviceOrientationEvent(oznacza to, że jest teraz domyślnie wyłączone). Nowością są także API Intersection Observer, Web Share API oraz element<datalist>.
Ogólny
- Max Bock dzieli się swoimi przemyśleniami na temat tego, dlaczego prostota jest najcenniejszą i najważniejszą rzeczą w projektach.
- Ian Littman na Twitterze: „Przeniesienie 50% serwerów na PHP 7 z PHP 5 pozwoliłoby zaoszczędzić 2,5 miliarda dolarów (edytowanych do 2,0) miliardów kosztów energii rocznie i uniknąć miliardów kilogramów emisji CO2. Uaktualnij do PHP 7. Ocal planetę.”
- Jak zacząłeś uczyć się tworzenia stron internetowych? Myślę, że większość z nas polegała na funkcji „wyświetlania źródła” w naszych przeglądarkach i nadal to robi. Ale dzięki JavaScript SPA i większej liczbie narzędzi, które zniekształcają, minimalizują i oszpecają źródła, blokujemy tę drogę samokształcenia dla niezliczonych ludzi. Przejdźmy do bardziej otwartego podejścia i przynajmniej udostępnijmy mapy źródeł na serwerach produkcyjnych, aby ludzie mogli uzyskać dostęp do rzeczywistych źródeł za pośrednictwem narzędzi programistycznych.
UI/UX
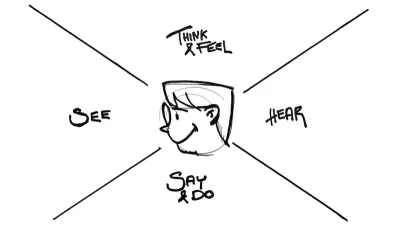
- Jaka jest różnica między dobrym produktem cyfrowym a świetnym produktem cyfrowym? Dwie litery: UX. Projektowanie doświadczeń użytkownika. Ale jest z tym podstawowy problem. Johannes Ippen o tym, dlaczego powinniśmy widzieć ludzi, a nie użytkowników.
- To miłe podsumowanie tego, jak zmieniły się popularne strony internetowe w ciągu ostatnich dziesięciu lat – w tym Google, YouTube, Amazon, Facebook, Apple i eBay. Widać wyraźnie, że jesteśmy dzisiaj w innej epoce.
- Colin Eagan podsumowuje dziesiątki możliwości, które musimy spersonalizować dla użytkownika w sieci i które z nich działają, a które nie. Kończy cenną radą: zacząć od prostoty zamiast podążać za kultem złożoności, bez względu na to, jak zaawansowana jest firma i jej zespół.

HTML i SVG
- Sara Soueidan napisała kurs 101 na temat filtrów SVG, aby pomóc Ci zrozumieć, czym one są i jak ich używać do tworzenia własnych efektów wizualnych.
Dostępność
- Rob Dodson dzieli się świetnym podsumowaniem, jak budować lepsze prymitywy dostępności.
Prywatność
- Google jest jedną z tych firm, które zawsze znajdują nowe, sprytne sposoby ujawniania danych o lokalizacji użytkownika i sprzedawania ich stronom trzecim. Teraz Google chce sprzedawać dokładne dane o lokalizacji użytkowników, aby na przykład usprawnić planowanie urbanistom. Z jednej strony przydatne, ale nadal niepokojące dla wszystkich użytkowników produktów Google, którzy mogą nie wiedzieć, co dzieje się z ich danymi.
- „Myliłem się co do Google i Facebooka: nie ma z nimi nic złego (tak mówimy wszyscy)”, mówi Aral Balkan. Ten artykuł wyjaśnia, jak nawet najbardziej honorowe projekty open-source walczą o dokonywanie etycznych wyborów i błędność oferowania najlepszego UX zamiast promowania poprawnych etycznie rozwiązań.
Wydajność sieciowa
- Jens Oliver Meiert dzieli się swoimi badaniami na temat wpływu sposobu pisania HTML na wydajność. Pominięcie opcjonalnych tagów i cudzysłowów może mieć znaczenie, mimo że możemy użyć gzip lub innych technik do optymalizacji odpowiedzi dokumentu w przeglądarce.
JavaScript
- Ponieważ większość naruszeń danych ma miejsce z powodu słabych i ponownie używanych haseł, uwierzytelnianie internetowe jest obecnie gorącym tematem. Nowy przewodnik po uwierzytelnianiu w sieci jest doskonałym przykładem na to, że przewodnik po implementacji zabezpieczeń może być również piękny.
- Mathias Schafer podsumował swoje wnioski wyciągnięte z utrzymywania dużych baz kodu JS w długoterminowych projektach.
- Dr Axel Rauschmayer opisuje, czego wciąż brakuje w JavaScript i co można zaimplementować w przyszłości.
- Intersection Observer wylądował w WebKit, a zespół Webkit napisał dla niego pomocny samouczek.

CSS
- Rik Schennink wyjaśnia, jak używać inteligentnego CSS do stosowania stylów na podstawie pozycji przewijania użytkownika.
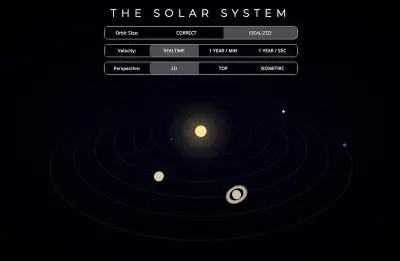
- To niesamowite, jak Fabricius Seifert stworzył animację 3D Układu Słonecznego z czystym CSS.
- Preethi Sam wyjaśnia, jak użyć mało znanej funkcji
element()CSS do stworzenia nawigatora minimapy. - Roman Komarov dzieli się swoim podejściem do elastycznego układu bloga z opcjonalnym paskiem bocznym. Wykonane za pomocą siatki CSS i właściwości niestandardowych.

Życie zawodowe
- Paul Greenberg poszukuje straconego czasu ekranowego i zastanawia się, jak mogłoby wyglądać nasze życie i ile więcej czasu mielibyśmy, gdybyśmy uciekli z ekranów. W artykule można znaleźć kilka odkrywczych liczb: przeciętny Amerykanin wydaje 14 000 USD na dekadę na smartfony. To 70 000 dolarów w ciągu przeciętnego życia zawodowego. Ponad 29% Amerykanów wolałoby zrezygnować z seksu na trzy miesiące, niż zrezygnować ze smartfona na tydzień. Możesz też posadzić 150 drzew i kupić pół akra ziemi za kwotę, jaką rocznie wydałeś na smartfon i aplikacje.
- Czy jesteś osobą cierpliwą? Niezależnie od tego, czy jesteś, czy nie, eksperyment, którego chce spróbować Jason Fried, jest z pewnością wyzwaniem: spróbuj wybrać najdłuższą kolejkę w supermarkecie, anuluj Amazon Prime, aby dostawa trwała dłużej, i skorzystaj z okazji, aby poczekać, kiedy tylko jest to możliwe. Zaakceptuj powolność.
- „Pochwała skrajnego umiaru” przedstawia ciekawe spojrzenie na to, dlaczego kultura nadmiernego zaangażowania, przepracowania i nadmiernego dostarczania we wszystkich dziedzinach życia nie jest zdrowa i jak możemy przejść na bardziej umiarkowaną, spokojniejszą ścieżkę .
Wykraczając poza…
- „To musi być bezpłatne”. W przypadku usług, których oczywiście nie potrzebujemy, ale chcemy mieć. Mój esej o tym, jak ważne jest dostrzeganie wartości w rzeczach, których naprawdę potrzebujemy i dlaczego mniej znaczy więcej.
- Jak możemy ulepszyć nasze życie? Utrzymując podstawowe relacje, unikając technologii i przyjmując wartości zamiast lifehacków, mówi Eric Barker.
- Obejrzyj wykład Grety Thunberg, szesnastoletniej kobiety, która mówi wszystkim znanym i wpływowym ludziom, że nie dbają o pieniądze i dlaczego musimy patrzeć na zmiany klimatyczne z perspektywy takiej jak jej – jej życia jest w niebezpieczeństwie i żadne pieniądze nie będą w stanie go uratować. Potrzebujemy więcej ludzi takich jak ona, którzy nie kierują się zasadami korporacyjnymi lub finansowymi.
