Comiesięczna aktualizacja tworzenia stron internetowych 12⁄2018: WebP, stan UX i eksperyment na niskim poziomie stresu
Opublikowany: 2022-03-10To już ostatnia edycja tego roku i jestem podekscytowany tym, co przyniósł nam 2018 rok, co się wydarzyło i jak ewoluowała sieć. Podsumujmy to i przypomnijmy, czego każdy z nas nauczył się w tym roku : Jaka była najbardziej użyteczna funkcja, API, biblioteka, z której korzystaliśmy? A jak my osobiście się zmieniliśmy?
W ramach aktualizacji w tym miesiącu zebrałem dla Was kolejną porcję artykułów. Jeśli to Ci jeszcze nie wystarcza, zawsze możesz znaleźć więcej w archiwum lub liście Evergreen, która zawiera najważniejsze artykuły od początku istnienia Listy Czytelniczej Web Development. Mam nadzieję, że dni do końca roku nie będą zbyt stresujące i życzę wszystkiego najlepszego. Do zobaczenia za rok!
Aktualności
- Microsoft właśnie ogłosił, że zmieni swoją strategię Edge: zamierzają używać Chromium jako nowego silnika przeglądarki dla komputerów stacjonarnych zamiast EdgeHTML, a może nawet zapewnić Microsoft Edge dla macOS. Pomogą również w rozwoju silnika Blink od teraz.
- Chrome 71 jest już dostępny i zapewnia obsługę czasu względnego za pośrednictwem interfejsu API internacjonalizacji. Nowością jest również to, że synteza mowy wymaga teraz aktywacji użytkownika.
- Safari Technology Preview 71 jest już dostępna, wprowadzając
supported-color-schemesw CSS i dodając uwierzytelnianie internetowe jako funkcję eksperymentalną. - Firefox wkrótce zaoferuje użytkownikom ustawienie przeglądarki, aby automatycznie blokować wszystkie prośby o pozwolenie. Wpłynie to na automatyczne odtwarzanie filmów, powiadomienia sieciowe, żądania geolokalizacji, żądania dostępu do kamery i mikrofonu. Potrzeba automatycznego blokowania żądań pokazuje, jak strasznie niewłaściwie programiści używają tych technik. Smutna wiadomość dla tych, którzy polegają na takich żądaniach dotyczących swoich usług, takich jak na przykład usługi telefoniczne WebRTC.
Ogólny
- W końcu wymyśliliśmy sposoby uzyskiwania dostępu do witryn internetowych i korzystania z nich w trybie offline za pomocą niesamowitej technologii. Ale jedną rzeczą, o której zapomnieliśmy, jest to, że przez ostatnie trzydzieści lat uczyliśmy ludzi, że internet jest online, więc większość ludzi nie wie, że w ogóle istnieje możliwość korzystania z internetu. Lekcja projektowania doświadczeń użytkownika i tego, jak ważne jest przypominanie nam historii medium, dla którego budujemy.
UI/UX
- Matthew Strom pisał o tym, jak ważne jest naprawianie rzeczy później i nie staranie się być doskonałym.
- Nieco satyryczne źródło informacji o stanie UX w 2019 roku.
- Erica Hall pokazuje nam przykłady, dlaczego większość „projektowania UX” to mit i dlaczego nie tylko design tworzy świetny produkt, ale także odpowiednią strategię produktu i model biznesowy. Najlepszym przykładem, dlaczego powinieneś to przeczytać, jest to, gdy Erica pisze „Virgin America. Radio. Czytnik Google. Comcast. Które z nich zapewniały dobre wrażenia? Który z nich nadal istnieje?” Prawda, której nie można zignorować i na szczęście nie jest to pesymistyczny, ale bardzo prowokujący do myślenia artykuł ze świetnymi wskazówkami, jak możemy wykorzystać tę wiedzę do ulepszania naszych produktów. Ze strategią, z designem, z dopasowanym modelem biznesowym.

Obróbka
- Sandip Devarkonda wyjaśnia, w jaki sposób możemy zbudować aplikację czasu rzeczywistego z subskrypcjami GraphQL na Postgres.
HTML i SVG
- Michael Scharnagl o tym, dlaczego obijanie ludzi, ponieważ wolą jeden język kodowania od drugiego, musi przestać.
Dostępność
- Scott O'Hara przypomina nam, jak ważne jest, aby nie zapominać o nieodłącznej funkcjonalności i dostępności, które zapewnia wiele osób, gdy dążymy do niestandardowego stylu sterowania.
CSS
- Nadchodzą zmienne środowiskowe CSS i dlatego potrzebujemy ich oprócz właściwości niestandardowych.
- Andy Bell wyjaśnia, w jaki sposób możemy wykorzystać niestandardowe właściwości CSS do zarządzania przepływem i rytmem w naszych układach. Doskonały przykład, który wykracza poza użycie właściwości niestandardowych dla wartości kolorów.
JavaScript
- Google niedługo udostępni nam kolejny interfejs API: interfejs API Badging umożliwia aplikacjom Web Desktop wskazywanie nowych powiadomień lub podobne. Specyfikacja jest nadal przedmiotem dyskusji i chętnie wysłuchają twoich opinii na jej temat.
- Hidde de Vries wyjaśnia, w jaki sposób możemy użyć nowoczesnych interfejsów API JavaScript, aby przewinąć element do środka okienka ekranu.
- Dostępne za flagami w Chrome 71 nowe pobieranie w
Background Fetchumożliwia pobieranie zasobów, których ładowanie zajmuje trochę czasu — na przykład filmów — w tle. - Pete LePage wyjaśnia, w jaki sposób możemy użyć interfejsu API Web Share Target do zarejestrowania usługi jako Share Target.
- Czy nadal dobrym pomysłem jest używanie JavaScript do ładowania czcionek internetowych? Zach Leatherman wyjaśnia, dlaczego powinniśmy decydować w każdym przypadku z osobna i dlaczego często najlepiej jest używać nowoczesnego CSS i
font-display: swap;. - Doka to nowy samodzielny edytor obrazów JavaScript, o którym warto pamiętać. Chociaż nie jest to darmowy produkt, oferuje bardzo przydatne metody edycji z przyjemnym doświadczeniem użytkownika, a płacąc roczną opłatę, masz pewność, że otrzymasz poprawki błędów i wsparcie.
- „The Power of Web Components” przedstawia podstawowe koncepcje, jak zacząć z nich korzystać i dlaczego używanie własnych elementów HTML zamiast sklejania HTML, powiązanych klas CSS i wyzwalacza JavaScript może tak bardzo uprościć sprawę.
Bezpieczeństwo
- Scott Helme udostępnia informacje o nowym nagłówku bezpieczeństwa, z którego możemy skorzystać:
Clear Site Dataumożliwia właścicielom witryn wyczyszczenie danych z pamięci podręcznej, pamięci (lokalnej/sesyjnej/stałej) lub plików cookie. Może to być przydatne do łatwego usuwania poufnych lub prywatnych danych przechowywanych w localStorage lub w plikach cookie uwierzytelniania. - Wiemy już, że użycie
rel=noopenerjest dobrym pomysłem dla elementówtarget=_blanklink. Teraz Firefox eksperymentuje z automatycznym zastępowaniemrel=noopenerw przeglądarce, aby upewnić się, że atak bezpieczeństwa nie może zostać nadużyty. - Terence Eden bada, jak wiele dużych witryn oferujących płatności zawiera nieuwierzytelniony, niezweryfikowany kod JavaScript od stron trzecich. Wyjaśnia, co to oznacza, dlaczego jest to tak szkodliwe i jak możemy rozwiązać ten problem. To powiedziawszy, pakiet JavaScript Stripe, który musisz dołączyć, również nie oferuje integralności zasobów podrzędnych.
- Kolejny incydent związany z bezpieczeństwem miał miejsce z bardzo popularnym pakietem npm:
event-streamzostał opublikowany z kodem złośliwego oprogramowania, które kradnie określone portfele Bitcoin z komputerów. Sprawdź zależności na swoim komputerze i upewnij się, że aktualizujesz do najnowszych wersji pakietów.npm auditpomaga również zidentyfikować takie problemy.
Prywatność
- Masz męża lub żonę? Dzieci? Inni krewni? W takim razie ten niezbędny przewodnik po ochronie danych rodziny jest czymś, co powinieneś przeczytać i zastosować w działaniu. Internet nie jest bezpiecznym miejscem i chcesz mieć pewność, że Twoi bliscy rozumieją, co robią — i to Ty możesz ich chronić, ucząc ich lub konfigurując lepsze ustawienia domyślne.
Wydajność sieciowa
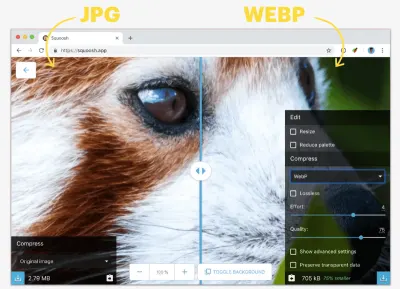
- Jak wypada porównanie rozmiarów plików obrazów WebP z najskuteczniejszymi optymalizacjami JPEG? Daniel Aleksandersen przedstawia liczby i stwierdza, że WebP prawie za każdym razem wykonuje fantastyczną robotę, pokonując inne zoptymalizowane formaty.
- Ire Aderinokun pokazuje, jak możemy dziś wykorzystać obrazy WebP. Staje się to jeszcze bardziej istotne teraz, gdy Firefox oferuje obsługę WebP w swoich kompilacjach Nightly, a Edge obsługuje również ten format od ostatniego wydania.
- Jednostka chmurowa Amazona wprowadza na rynek chipy serwerowe oparte na Arm, dzięki czemu są w stanie obniżyć koszty o około 45% (np. w przypadku serwerów internetowych). Oznacza to, że zużycie energii jest znacznie niższe, a ogólna wydajność wyższa, co jest dobrym znakiem również dla naszej planety. Potrzebujemy więcej tych ewolucyjnych ulepszeń infrastruktury, które zmniejszą wpływ technologii na nasz klimat.

Życie zawodowe
- Shana Lynch mówi nam, co sprawia, że ktoś jest etycznym liderem w biznesie, jakie wartości są ważne, jak zachować uczciwość w trudnych sytuacjach i jak od razu przygotować się na niewygodne sytuacje.
- Ozoemena Nonso próbuje wyjaśnić, dlaczego często nie jesteśmy szczęśliwi. Złodziejem naszego szczęścia nie jest porównywanie się z innymi; chodzi o to, że walczymy o właściwy model porównania. Niezwykle dobra rada życiowa, jeśli często porównujesz się z innymi i czujesz, że cierpi na tym Twoje szczęście.
- Raczej rzadka rada: dlaczego zmuszanie innych do opuszczenia swojej strefy komfortu może być złym pomysłem.
- Sandor Dargo o tym, jak udało mu się uniknąć rozpraszania się w czasie pracy i ponownie wykonać swoją pracę.
- Paul Robert Lloyd pisze o książce Cennydda Bowlesa „Etyka przyszłości” i wyjaśniając, o co w niej chodzi, na prostym przykładzie wskazuje również wyzwania etyczne.
- Jeffrey Silverstein jest nauczycielem i podczas pracy na pełny etat miał wiele problemów ze znalezieniem czasu na projekty poboczne. Teraz znalazł rozwiązanie, którym dzieli się z nami w tym wspaniałym artykule „Jak zrównoważyć pracę pełnoetatową z kreatywnymi projektami”. Inspirująca lektura, do której mogę się całkowicie odnieść.
- Ben Werdmuller dzieli się swoimi przemyśleniami na temat tego, dlaczego biznesy lifestylowe są tak bardzo niedoceniane. Ale czym jest biznes związany ze stylem życia? Definiuje je jako firmy niefinansowane z funduszy venture, które pozwalają ich właścicielom utrzymać określony poziom dochodów, ale nie więcej. Na marginesie, ten artykuł pokazuje, jak szalone stały się nagrody za wypożyczenie na Zachodnim Wybrzeżu Stanów Zjednoczonych.
- Jake Knapp opowiada, jak przetrwał sześć lat ze smartfonem, który nie rozprasza uwagi — bez e-maili, bez powiadomień. Ma dla nas kilka świetnych wskazówek i ćwiczenie do wypróbowania. Niedawno przeniosłem wszystkie moje aplikacje do jednego folderu na drugim ekranie, aby upewnić się, że muszę wyszukać aplikację, co zwykle oznacza, że naprawdę chcę ją otworzyć i nie robię tego tylko po to, by się rozpraszać.
- Ryan Avent napisał o tym, dlaczego tak ciężko pracujemy. Ten esej jest dobrze zbadany i wyjaśnia, dlaczego uważamy pracę za kluczową, dlaczego się w niej zakochujemy i dlaczego nasz styl życia i społeczeństwo nakłaniają do cięższej pracy przez cały czas.

Wykraczając poza…
- „Dla kogo naprawdę pracują projektanci” to arcydzieło o odpowiedzialności.
- Maryanne Wolf dzieli się badaniami pokazującymi, że kiedy czytamy w mózgu teksty, nie mamy czasu na zrozumienie złożoności, zrozumienie uczuć czy dostrzeżenie piękna. Trend, który w ostatnich dziesięcioleciach się pogorszył.
- Globalni inwestorzy zarządzający 32 miliardami dolarów wydali surowe ostrzeżenie dla rządów na szczycie klimatycznym ONZ, domagając się pilnych cięć emisji dwutlenku węgla i zaprzestania wszelkiego spalania węgla. Bez nich świat stanie w obliczu krachu finansowego kilka razy gorszego niż kryzys z 2008 roku, powiedzieli.
- Pod pewnymi względami najgorsze masowe wymieranie na planecie — 250 milionów lat temu, pod koniec okresu permu — może odpowiadać dzisiejszym zmianom klimatycznym.
