Comiesięczna aktualizacja tworzenia stron internetowych 10⁄2018: Hurricane Web, kompleksowa integralność i kolej
Opublikowany: 2022-03-10Z najnowszych badań i oficjalnych raportów, które ukazały się w tym tygodniu, wydaje się, że aby uniknąć nieodwracalnej zmiany klimatu na Ziemi, musimy podjąć drastyczne działania w ciągu najbliższych dziesięciu lat. Zrodziło się kilka wątpliwości i założeń, o których warto opisać.
Jednym z argumentów, które często słyszę, jest to, że jako jednostki nie możemy wywierać wpływu, a zmiany klimatyczne to „wina wielkich firm”. Jednak to my jako konsumenci podejmujemy decyzje, co i od kogo kupujemy, z czyich produktów korzystamy, a których unikamy. A dokonując mądrego wyboru, możemy dokonać zmiany . Rozmawiając z innymi ludźmi wokół ciebie, przekonując właściciela firmy do przejścia na energię odnawialną, na przykład, możemy przekształcić nasze społeczeństwo i gospodarkę w bardziej zrównoważoną, która nie szkodzi naszej planecie tak bardzo. Oczywiście będzie to trudne zadanie, ale nie możemy odmówić naszej indywidualnej odpowiedzialności.
Może powinniśmy potraktować to jako okazję do przemyślenia, jak bardzo potrzebujemy. Być może wyjście na łono natury pomaga nam ponownie połączyć się z naszym środowiskiem. Być może budowanie czegoś od ręki i powolnymi metodami, próbując zrozumieć materiały i ich właściwości, pomaga nam zrozumieć, jak cenne są zasoby, które obecnie posiadamy – i co byśmy stracili, gdyby nie dbali teraz o naszą planetę.
Aktualności
- Chrome 70 jest już dostępny z progresywnymi aplikacjami internetowymi na komputery w systemach Windows i Linux, danymi logowania klucza publicznego w interfejsie API zarządzania poświadczeniami i nazwanymi pracownikami.
- Postgres 11 jest już dostępny i zapewnia większą niezawodność i wydajność partycjonowania, ulepszone możliwości równoległości zapytań, kompilację wyrażeń Just-in-Time (JIT) oraz kilka innych przydatnych i wygodnych zmian.
- Ponieważ nowe macOS Mojave i iOS 12 są już dostępne, Safari 12 również. Co nowego w tej wersji? Wbudowany generator haseł, przeglądarka modeli 3D i AR, ikony w zakładkach, strony internetowe w najnowszym systemie operacyjnym zegarka, nowe wartości atrybutów pól formularza, pełnoekranowe API dla iOS na iPadach, obsługa zbierania czcionek w WOFF2, wyświetlanie
font-displayładowanie właściwości CSS, Intelligent Tracking Prevention 2.0 i kilka ulepszeń bezpieczeństwa. - Decyzja Google, aby zmusić użytkowników do zalogowania się na swoje konto Google w przeglądarce, aby mieć dostęp do usług takich jak Gmail, wywołała wiele dyskusji. Ze względu na negatywną opinię, Google niezwłocznie ogłosił zmiany w wersji 70. Niemniej jednak wyraźnie pokazuje to, co interesuje firma i w jakim kierunku popycha aplikację. To niefortunne, ponieważ Chrome i ludzie pracujący nad tym projektem bardzo ukształtowali sieć w ostatnich latach i przenieśli „sieć” ekosystemu na zupełnie nowy poziom.
- Microsoft Edge 18 jest już dostępny i zawiera interfejs API uwierzytelniania internetowego, nowe zasady autoodtwarzania, aktualizacje Service Worker, a także maskowanie CSS, mieszanie tła i overscroll.
Ogólny
- Max Bock napisał o Hurricane Web i o tym, co możemy zrobić, aby użytkownicy byli na bieżąco, nawet gdy przepustowość i bateria są ograniczone. Co ciekawe, CNN i NPR dostarczyły strony tekstowe podczas huraganu Florence, aby obsłużyć niewielki ruch, który nie wyczerpuje baterii. Byłoby wspaniale, gdybyśmy mogli przenieść domyślne witryny internetowe w kierunku tych celów — oszczędzania energii i przepustowości — aby poprawić nie tylko wydajność i czas ładowania, ale także pomóc środowisku i uszczęśliwić użytkowników.
UI/UX
- W odcinku 42 swojego podcastu zespół Nori omawia, co projektanci mogą zrobić, aby pomóc odwrócić zmiany klimatyczne. Omawianą zawartość można również przekazać deweloperom, więc nie bój się wsłuchiwać się w tytuł.
- Denislav Jeliazkov wyjaśnia znaczenie mikrointerakcji i wyjaśnia, w jaki sposób można je dobrze zaprojektować, aby odróżnić aplikację Twoją od aplikacji konkurencji.
- Jeremy Cherry o tym, dlaczego powinniśmy tworzyć użytkowników, a nie uzależnionych dla naszych produktów i jak UX może łatwo wpływać na zdrowie ludzi.
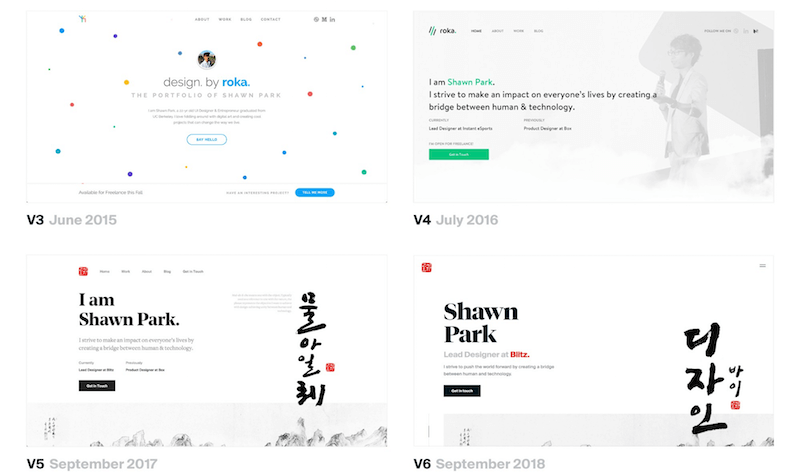
- Shawn Park dzieli się tym, czego nauczył się przeprojektowując swoją stronę internetową każdego roku przez sześć lat z rzędu i dlaczego uważa, że jest to ważny krok do poprawy Twoich umiejętności.
- Jonas Downey napisał o tym, jak ciągle jesteśmy manipulowani przez projekt „User Experience” oprogramowania i dlaczego jedyną opcją, jaką mamy, jest głosowanie przeciwko tym wzorom za pomocą naszego portfela i płacenie za oprogramowanie, które nie próbuje manipulować nami w sposób, który wpływa na naszą prywatność, bezpieczeństwo lub sposób myślenia.
- Najlepsze współczesne bezpłatne czcionki to świetna kolekcja swobodnie dostępnych czcionek w serwisie Behance.

Dostępność
- Dostępność to coś więcej niż tylko udostępnienie Twojej witryny osobom niepełnosprawnym fizycznie. Nie powinniśmy zapominać, że projektowanie pod kątem różnic poznawczych jest również niezbędne, jeśli chcemy udostępniać nasze witryny jak największej liczbie osób.
- Amy Leak pokazuje kilka świetnych przykładów, jak pisać dobre alternatywy tekstowe.
Obróbka
- Trix to bogaty edytor tekstu typu open source firmy Basecamp. Jeśli już używasz Rubiego, może to być świetny wybór dla dowolnego pola edycji treści w Twojej aplikacji.

Prywatność
- Zgadnij co? Nasze proste narzędzia zwiększające prywatność, które usuwają pliki cookie, są bezużyteczne, jak pokazuje ten artykuł. Istnieją mądrzejsze sposoby śledzenia użytkownika za pomocą śledzenia sesji TLS, a my nie mamy zbyt wiele mocy, aby temu przeciwdziałać. Dlatego pamiętaj, że ktoś może być w stanie Cię śledzić niezależnie od tego, ile środków zaradczych masz włączonych w przeglądarce.
- Komentarz Josha Clarka na temat badań uniwersyteckich dotyczących gromadzenia danych przez Google podkreśla najważniejsze elementy dotyczące tego, jak ważne są dane telefonu z Androidem dla modelu biznesowego Google i jakiego rodzaju informacje są gromadzone, nawet gdy smartfon jest nieaktywny i nie porusza się.
Bezpieczeństwo
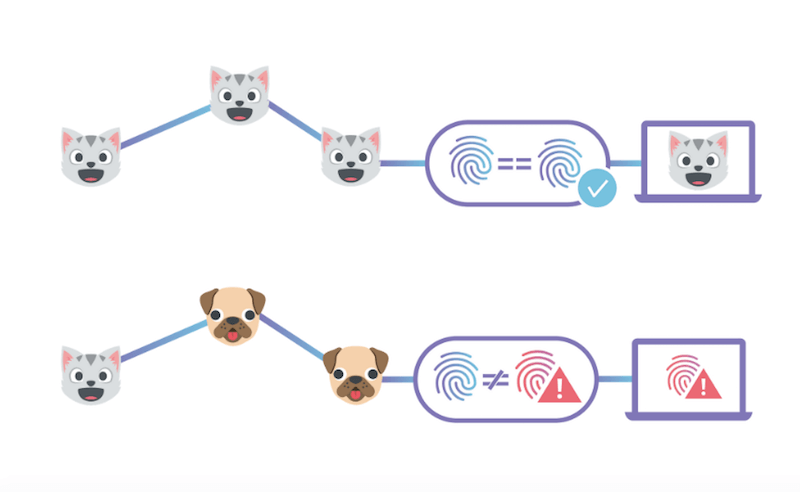
- Brendan McMillion z Cloudflare opowiada, w jaki sposób zapewniają kompleksową integralność dla swojej bramy IPFS (rozproszony, zdecentralizowany protokół internetowy). Bardzo ciekawy wgląd w przyszłość sieci.

Wydajność sieciowa
- Shubham Kanodia wyjaśnia, w jaki sposób możemy udostępniać starszy kod tylko starszym przeglądarkom, korzystając z technik inteligentnego łączenia w pakiety.
- W swoim dogłębnym przewodniku po debugowaniu problemów z wydajnością Nolan Lawson opowiada, jak możemy dokładnie mierzyć wydajność układu w sieci i jak działa potok renderowania nowoczesnych przeglądarek.
- Philip Walton wyjaśnia swoją zasadę Idle until pilnym dotyczącą optymalizacji obciążenia i wydajności malowania stron internetowych.
- Jak możemy zbudować witrynę, która działa dobrze i jest szybka na urządzeniach o niskiej technologii, zużywając jak najmniej zasobów? Magazyn Low-Tech chciał się dowiedzieć i zbudował swoją stronę internetową, stosując szalone podejście do oszczędzania zasobów. Dodatkowy fajny fakt: strona wyłącza się, gdy nie ma wystarczająco dużo słońca, aby zasilić 2,5-watowy panel słoneczny, który zasila serwer.
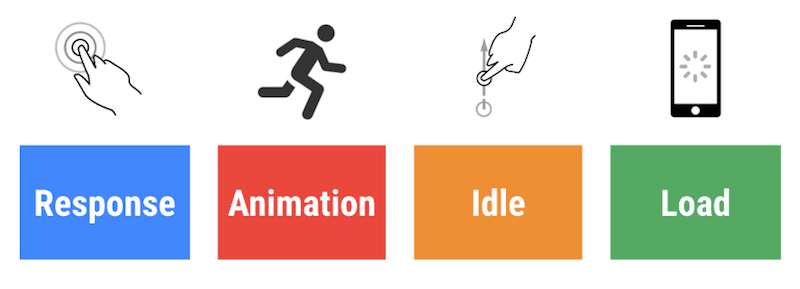
- Nowy przewodnik Google Web Fundamentals dotyczący mierzenia wydajności za pomocą modelu RAIL jest już dostępny. Bardzo przydatne, gdy chcesz analizować lub debugować wydajność.

HTML i SVG
- Ponieważ ludzie mogą teraz przeglądać internet na swoim Apple Watch, Marcus Herrmann dzieli się spostrzeżeniami na temat tego, jak możemy zoptymalizować nasze witryny pod kątem urządzenia.
- Okna modalne zwykle zawierają wiele niestandardowego kodu JavaScript, CSS i HTML. Teraz mamy element
<dialog>, który zapewnia nam większość funkcjonalności po wyjęciu z pudełka, w tym dostępność. Chris Manning napisał wprowadzenie do elementu dialog i tego, jak możemy go używać i wypełniać.
JavaScript
- Willian Martins dzieli się sekretami funkcji
bind()JavaScriptu, szeroko nieznanego operatora, który jest tak potężny i pozwala nam wywoływaćthisz innego miejsca w nazwanych, nieanonimowych funkcjach. Inny sposób pisania JavaScript. - Każdy wie, co oznacza „godzina szczytu 9 rano”. Paul Lewis używa tego terminu, aby przemyśleć, w jaki sposób tworzymy dla sieci i dlaczego powinniśmy unikać korków w głównym wątku przeglądarki i przenosić wszystko, co nie należy do interfejsu użytkownika, na osobne pasy ruchu.
CSS
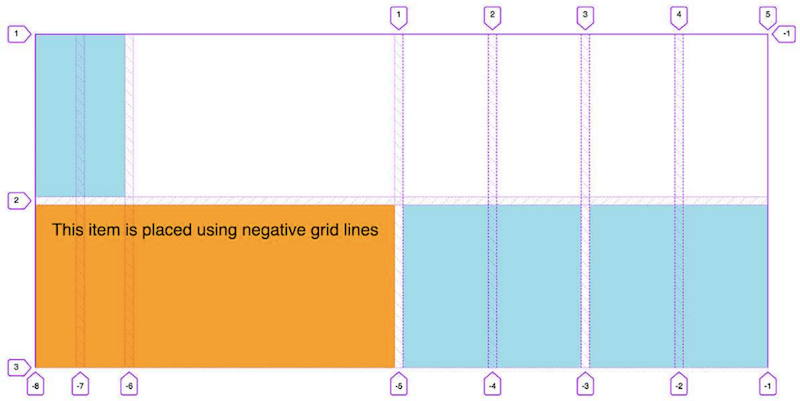
- Michelle Barker wyjaśnia, dlaczego ujemne linie siatki mogą być bardzo przydatne.
- Czy znasz różnice między
grid-templateCSS Grid igrid-auto? Wyjaśnia je Ire Aderinokun. - Rachel Andrew napisała o przypadkach użycia Flexbox teraz, gdy mamy CSS Grid Layout, i dzieli się wskazówkami, kiedy użyć którego.

Życie zawodowe
- Masz hobby? Kiedy ostatni raz ci się podobało i miałeś na to wystarczająco dużo czasu? Tim Wu zastanawia się, jak dążenie do doskonałości przeniknęło i zepsuło świat rozrywki.
- Oto podstawa dla pracowników, jak sprawić, by Twoja firma technologiczna przyjęła silniejsze praktyki i stanowiska w zakresie zrównoważonego rozwoju.
- Wszyscy słyszeliśmy wiele o tym, jak David Heinemeier Hansson z Basecamp myśli inaczej o pracy, zatrudnieniu i sukcesie. Ten wywiad podsumowuje „sposób Basecamp” i związane z nim wyzwania.
- Seth Godin zastanawia się nad „wartością” netto biliona dolarów Apple i Amazona i dlaczego zysk firmy nie ma znaczenia, ale znaczenie jej pracy.
- „Branża technologiczna rozwija się w tempie wykładniczym, wpływając na społeczeństwo do tego stopnia, że widzimy największą zmianę, być może kiedykolwiek, w rodzaju ludzkim. Niektóre usługi technologiczne mają w rzeczywistości miliardy użytkowników. Dobrze to czytasz, nie tysiące, nie miliony, ale MILIARDY ludzi, którzy regularnie ich używają. Byłoby aroganckim nie powiedzieć, że te usługi kształtują nasze społeczeństwo i kształtują nasze normy, podczas gdy ich jedynym celem było utrzymanie krzywej wzrostu… rosnącej”. — Anton Sten w „A co z moimi obowiązkami?”
- Ciężko pracujesz, aby ukończyć ten projekt, oczekując, że będzie on tak przyjemny i relaksujący, gdy będzie na żywo. Itamar Turner-Trauring wyjaśnia, dlaczego ten sposób myślenia jest zły i jak możemy uniknąć wypalenia.
- Leo Babauta o tym, dlaczego czujemy, że zawsze spóźniamy się z pracą, oraz o strategiach, które pozwalają uniknąć tych uczuć i zamiast tego pracować szczęśliwie.
- Większość firm (a także deweloperów) tylko chwali pozytywne aspekty pracy zdalnej, tylko nieliczne mówią o wyzwaniach i negatywnych konsekwencjach, takich jak większe ryzyko poczucia izolacji, lęku, a nawet depresji.
Wykraczając poza…
- W Holandii istnieje obecnie podstawa prawna, która nakazuje ograniczenie emisji CO2 o 25% do 2020 r. (to tylko nieco ponad rok od teraz). Podoba mi się ten pomysł i mam nadzieję, że zainspiruje on inne kraje — na przykład Niemcy, które obecnie przesuwają swoje cele redukcji emisji coraz dalej w przyszłość.
- David Wolpert wyjaśnia, dlaczego komputery zużywają tak dużo energii i jak możemy uczynić je znacznie bardziej wydajnymi. Ale żeby tak się stało, musimy lepiej zrozumieć termodynamikę obliczeń.
- Obniżenie dwudziestu miliardów dolarów jest fajne. Oczywiście, że jest. Ale interesującą kwestią w tym artykule o założycielu Whatsapp, który właśnie powiedział światu, jak nieszczęśliwy jest jego sprzedaż Facebookowi, jest to, że wydaje się, że wierzył, iż może zachować kontrolę nad swoim produktem.
Jeszcze jedno: jestem bardzo wdzięczny wszystkim, którzy w tym miesiącu pomogli mi podnieść poziom finansowania Listy Czytelniczej Web Development do 100%. Nigdy nie otrzymałem od was tak wielu opinii i tak dużego wsparcia. Dziękuję Ci! Miłego miesiąca!
— Anzelm
