Odliczanie do wiązek miażdżącej radości i warsztatów w 2021 r.
Opublikowany: 2022-03-10Ten rok był nie lada jazdą — to jeszcze jeden powód, by oczekiwać nowego roku z nowymi początkami, prawda? Cóż, tak naprawdę nigdy nie dowiemy się, co nas czeka w nadchodzących miesiącach, ale wiem, że każdy na tej planecie może zrobić tylko tyle i naprawdę tylko tyle, ile może, aby przetrwać. Z pewnością był to rok mniej wzlotów i upadków dla tak wielu ludzi na całym świecie i mamy nadzieję, że wszystko, co robiliśmy w Smashing, pomogło choć trochę ułatwić życie.
Zaplanuj swój rok z wyprzedzeniem dzięki warsztatom online
Czy brałeś już udział w jednym z naszych warsztatów? Zespół Smashing Events jest zachwycony za każdym razem, gdy prowadzi warsztat, w którym wszyscy wspaniali uczestnicy z całego świata spotykają się, aby razem uczyć się. Tak wiele pomysłów zostało wprowadzonych w życie dzięki sesjom projektowania i kodowania na żywo, a także wielu ludzi znalazło nowych przyjaciół!
Jest jeszcze lepiej: mamy teraz pakiety warsztatów, z których możesz wybrać trzy, pięć lub nawet dziesięć biletów na warsztaty na wybrane przez siebie warsztaty — trwające, nadchodzące lub te, które odbędą się w przyszłości!
| 5 stycznia – 19 stycznia | Buduj, dostarczaj i rozszerzaj interfejsy API GraphQL od podstaw | Christian Nwamba | Dev |
| 19 stycznia – 27 stycznia | Masterclass projektowania formularzy | Adam Silver | Dev |
| 21 stycznia – 5 lutego | Nowe przygody na froncie, edycja 2021 | Witalij Friedman | Projekt i UX |
| 2 lutego – 10 lutego | Tworzenie nowoczesnych wiadomości e-mail w formacie HTML | Remi Parmentier | Dev |
| 11 lutego – 26 lutego | Mistrzowska klasa animacji SVG | Cassie Evans | Dev |
| 16 lutego – 17 lutego | Kurs mistrzowski układu CSS | Rachel Andrzej | Dev |
| 23 lutego – 9 marca | Udane systemy projektowe | Brad Mróz | Dev |
| 4 marca – 12 marca | Psychologia dla UX i projektowania produktu | Joe Leech | Projekt i UX |
| 16 marca – 24 marca | Znalezienie Klientów Masterclass | Paul Boag | Projekt i UX |
| 18 marca – 1 kwietnia | Projektowanie behawioralne | Susan i Guthrie Weinschenk | Projekt i UX |
| 30 marca – 31 marca | Projektowanie idealnej nawigacji | Witalij Friedman | Projekt i UX |
Mamy nadzieję, że na powyższej liście znajdziesz przynajmniej jeden warsztat, który pasuje do Twoich projektów i ścieżki kariery, a jeśli nie, skontaktuj się z nami na Twitterze, a my obiecujemy, że dołożymy wszelkich starań, aby tak się stało. Zachęcamy również do zasubskrybowania tutaj, jeśli chcesz być jedną z pierwszych osób, które będą powiadamiane o nowych warsztatach, a także uzyskać dostęp do cen z wyprzedzeniem — będziemy mieć wiele gadżetów, które pojawią się bardzo wkrótce!
Członkowie uzyskują dostęp do filmów i nie tylko
 Jesteśmy dumni, że mamy stale powiększającą się rodzinę członków, która kocha dobre treści, docenia przyjazne rabaty i jest aktywną częścią naszej uroczej społeczności internetowej. Jeśli jeszcze nie jesteś zaangażowany, chcielibyśmy, abyś dołączył i został członkiem! Są stałe zniżki na książki drukowane, ogłoszenia o pracę, bilety na konferencje, a Twoje wsparcie naprawdę pomaga nam opłacić rachunki. ️.
Jesteśmy dumni, że mamy stale powiększającą się rodzinę członków, która kocha dobre treści, docenia przyjazne rabaty i jest aktywną częścią naszej uroczej społeczności internetowej. Jeśli jeszcze nie jesteś zaangażowany, chcielibyśmy, abyś dołączył i został członkiem! Są stałe zniżki na książki drukowane, ogłoszenia o pracę, bilety na konferencje, a Twoje wsparcie naprawdę pomaga nam opłacić rachunki. ️.Smashing Podcast: Dostrój się i zainspiruj się
W tym roku co dwa tygodnie publikujemy nowy odcinek Smashing Podcast, a opinie są niesamowite ! Z ponad 56 tys. pobrań (nieco ponad tysiąc tygodniowo i wciąż rośnie!), podcast miał 34 gości z różnym pochodzeniem i tak wiele do udostępnienia!
Jeśli nie widzisz tematu, który chciałbyś usłyszeć i dowiedzieć się więcej, nie wahaj się skontaktować się z gospodarzem Drew McLellan lub skontaktować się za pośrednictwem Twittera w dowolnym momencie — chcielibyśmy usłyszeć od Ciebie!
| 1. Czym jest kierownictwo artystyczne? | 2. Co jest takiego wspaniałego w freelancingu? |
| 3. Czym są tokeny projektowe? | 4. Czym są składniki włączające? |
| 5. Czym są czcionki zmienne? | 6. Czym są mikrofrontendy? |
| 7. Co to jest rządowy system projektowania? | 8. Co nowego w Microsoft Edge? |
| 9. Jak mogę pracować z ramami interfejsu użytkownika? | 10. Czym jest projekt etyczny? |
| 11. Co to jest Sourcebit? | 12. Co to jest optymalizacja konwersji? |
| 13. Co to jest prywatność w Internecie? | 14. Jak mogę prowadzić warsztaty online? |
| 15. Jak mogę zbudować aplikację w 10 dni? | 16. Jak mogę zoptymalizować mój domowy obszar roboczy? |
| 17. Co nowego w Drupal 9? | 18. Jak nauczyć się reagować? |
| 19. Co to jest CSS CUBE? | 20. Co to jest Gatsby? |
| 21. Czy współczesne najlepsze praktyki są złe dla sieci? | 22. Co to jest bezserwerowe? |
| 23. Co to jest Next.js? | 24. Co to jest animacja SVG? |
| 25. Co to jest RedwoodJS? | 26. Co nowego w Vue 3.0? |
| 27. Co to jest TypeScript? | 28. Co to jest jedenaście? |
| 29. Jak Netlify Dogfood The Jamstack? | 30. Co to jest projektowanie produktu? |
| 31. Co to jest GraphQL? | 32. Już 29 grudnia |
Czekajcie na kolejny odcinek, który już niedługo ukaże się!
Rozbijający biuletyn: najlepsze typy
Za pomocą naszego cotygodniowego biuletynu staramy się dostarczać przydatne treści i dzielić się wszystkimi fajnymi rzeczami, nad którymi pracują ludzie w branży internetowej. Jest tak wielu utalentowanych ludzi pracujących nad wspaniałymi projektami i bylibyśmy wdzięczni za pomoc w rozpowszechnianiu informacji i przyznaniu im uznania, na jakie zasługują!
Ponadto, dzięki subskrypcji nie ma żadnych wysyłek od stron trzecich ani ukrytych reklam, a Twoje wsparcie naprawdę pomaga nam opłacić rachunki. ️.
Zainteresowany sponsoringiem? Zachęcamy do zapoznania się z naszymi opcjami współpracy i skontaktowania się z zespołem w dowolnym momencie — na pewno skontaktują się z Tobą tak szybko, jak to możliwe.
Zapobieganie zmianom układu za pomocą siatki CSS
Nie od dziś wiadomo, że CSS Grid to fantastyczne narzędzie do budowania złożonych układów. Ale czy wiesz, że może to również pomóc w zapobieganiu przesunięciom układu? Kiedy Hubert Sablonniere odkrył problem z przesunięciem układu z przełączaniem stanu w komponencie interfejsu użytkownika, nad którym pracował, wymyślił rozwiązanie: „Technika układania siatki ze zmianą układu”.

W porównaniu do rozwiązania problemu przesunięcia układu z pozycjonowaniem bezwzględnym, technika Huberta oparta na siatce obsługuje złożone sytuacje, które wymagają więcej niż dwóch paneli. Kolejna korzyść: nie musisz zakładać, który panel powinien kierować rozmiarem całego komponentu. Jeśli chcesz zagłębić się głębiej, Hubert opisał wszystko, co musisz wiedzieć, aby zapobiec zarówno pionowym, jak i poziomym przesunięciom w praktycznym poście na blogu. (cm)
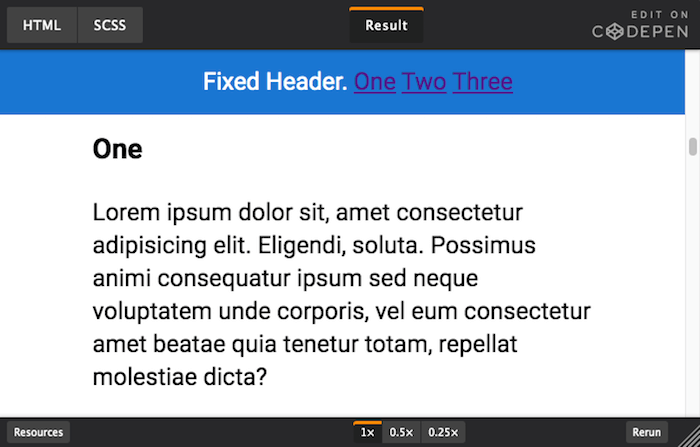
Naprawianie nagłówków i linków skoku
Linki skoku w połączeniu ze stałymi nagłówkami mogą powodować sporo frustracji. Być może napotkałeś ten sam problem wcześniej: po kliknięciu link do skoku przenosi Cię do żądanego elementu, ale ukrywa go stały nagłówek. W przeszłości do rozwiązania problemu wymagane były dzikie hacki. Na szczęście istnieje teraz proste i dobrze obsługiwane rozwiązanie CSS.

Sztuczka: scroll-margin-top . Przypisz go do swoich nagłówków, a position: fixed nagłówek nie będzie już przeszkadzał, gdy przejdziesz do nich za pomocą linku do skoku. Krótka linijka kodu, która robi ogromną różnicę. (cm)

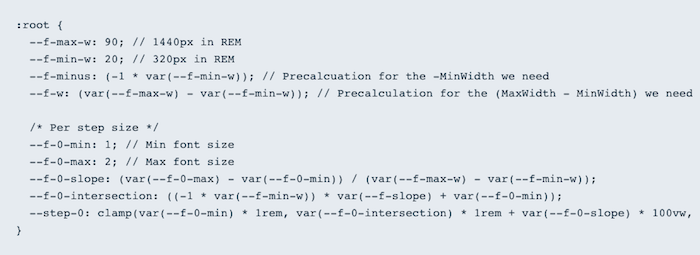
Typografia płynów Z clamp()
Jeśli chodzi o skalowanie płynów, CSS ma kilka ekscytujących nowych funkcji: clamp() , min() i max() . Ograniczają i skalują wartości w miarę powiększania się i zmniejszania przeglądarki. min() i max() zwracają odpowiednie wartości minimalne i maksymalne w dowolnym momencie, podczas gdy clamp umożliwia przekazanie zarówno minimalnego, jak i maksymalnego oraz preferowanego rozmiaru dla przeglądarki.

Jak wskazuje Trys Mudford, funkcja clamp() jest szczególnie przydatna, gdy chcesz mieć ogólnie płynną typografię bez dokładnego określania relacji między różnymi rozmiarami. W swoim szczegółowym artykule na temat nowej funkcji dzieli się cennymi praktycznymi wskazówkami dotyczącymi efektywnego korzystania z clamp() . (cm)
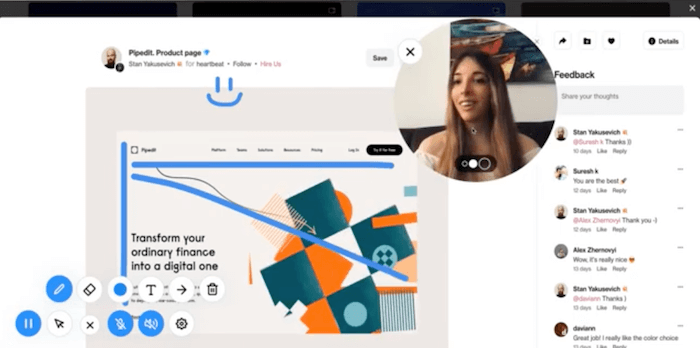
Rejestrator ekranu Open Source i narzędzie do adnotacji
Jeśli szukałeś darmowego i łatwego w użyciu narzędzia do nagrywania ekranu, może być trudno znaleźć coś bardziej wydajnego niż rejestrator ekranu Alyssa X o otwartym kodzie źródłowym Screenity.

Bez względu na to, czy chcesz przekazać kontekstową opinię na temat projektu, podać szczegółowe wyjaśnienia lub zaprezentować swój produkt potencjalnym klientom, Screenity oferuje szereg praktycznych funkcji do przechwytywania, opisywania i edytowania nagrań — bez ograniczeń czasowych. Możesz rysować na ekranie, dodawać tekst i strzałki, na przykład podświetlać kliknięcia i skupiać się na myszy, „Naciśnij i mów” i wiele więcej. Screenity jest dostępne dla Chrome. (cm)
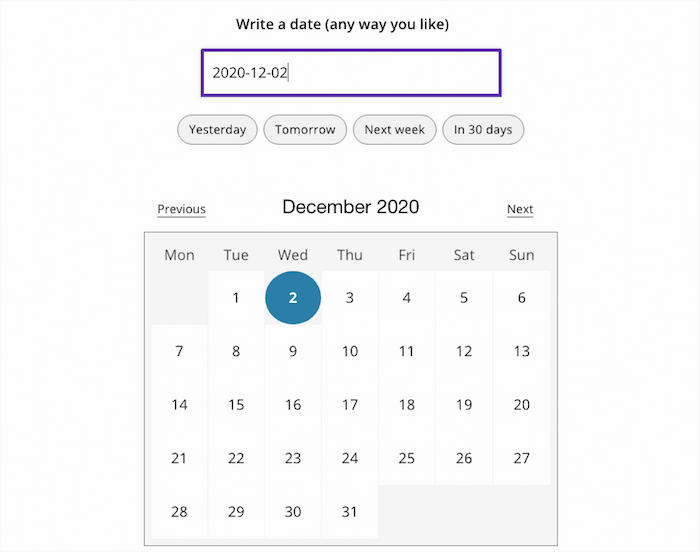
Przyjazny człowiekowi selektor dat
Wybór dat może być trudny. Piękny przykład przyjaznego dla człowieka i w pełni dostępnego selektora dat pochodzi od Tommy'ego Feldta.

Dzięki Chrono.js obsługuje wprowadzanie w języku naturalnym, dzięki czemu użytkownik może wpisać „jutro”, „2 grudnia” lub „za 5 dni”, aby wybrać datę. Przyciski skrótów pomagają również wybrać najczęstsze daty. Selektor dat jest w pełni dostępny za pomocą klawiatury i czytników ekranu (dostępna jest nawet funkcja pomocy na żądanie dla użytkowników czytników ekranu i klawiatury) i działa zgrabnie, gdy JavaScript lub CSS nie są dostępne. Bardzo inspirujący dowód koncepcji. (cm)
Zostań odkrywcą Jamstack
Jamstack to dla ciebie wciąż niezbadany teren? Jamstack Explorers pomaga to zmienić. Jego misja: uczyć Cię o tworzeniu sieci przy użyciu nowoczesnych narzędzi i technik.

Możesz wybierać spośród trzech kursów, śledzić swoje postępy i zdobywać nagrody, przemierzając wszechświat Jamstack. Tara Z. Manicsic prowadzi Cię przez dzikie tereny Angular, Phil Hawksworth uczy, jak obsługiwać i śledzić wiele wersji Twojej witryny za pomocą Netlify, a Cassidy Williams poprowadzi Cię przez wszystkie podstawowe informacje Next.js. Po ukończeniu trzech misji czeka na Ciebie nie tylko certyfikat, ale możesz też nazwać siebie Eksploratorem Jamstack , gotowym do korzystania z najnowszych narzędzi do tworzenia środowisk, które są solidne, wydajne i bezpieczne. (cm)
Wykonywanie zdalnej pracy projektowej
Przeglądy projektów, sprinty, opinie — projektowanie to wspólne przedsięwzięcie, które wiąże się z pewnymi wyzwaniami, gdy robi się to zdalnie. Ludzie z InVision zebrali zbiór przydatnych zasobów, które pomogą Tobie i Twojemu zespołowi sprostać tym wyzwaniom.

Treść obejmuje trzy najtrudniejsze aspekty pracy zdalnej: wspieranie kreatywności, wspomaganie współpracy i utrzymywanie koncentracji. Aby uzyskać więcej najlepszych praktyk dotyczących prowadzenia zdalnego zespołu projektowego, firma InVision opublikowała również bezpłatny e-book czerpiący z własnego doświadczenia w pracy zdalnej z 700 pracownikami w 30 krajach i bez jednego biura. (cm)
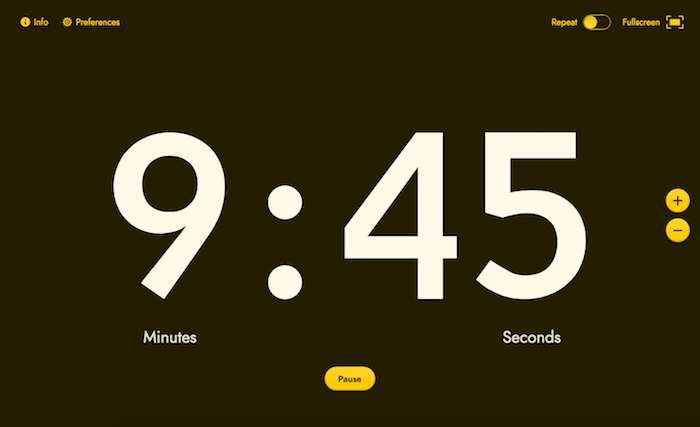
Pełnoekranowy minutnik, aby pozostać na dobrej drodze
Trzymanie się harmonogramu może być trudne, gdy prowadzisz długą rozmowę wideo lub prowadzisz wykład lub warsztat. Aby pomóc Ci upewnić się, że sesja przebiega zgodnie z planem, Koos Looijesteijn zbudował Big Timer.

Odważny, ale minimalistyczny zegar odlicza pozostałe minuty bezpośrednio w oknie przeglądarki — nawet jeśli przypadkowo zamkniesz kartę przeglądarki lub będziesz musiał ponownie uruchomić urządzenie, uwzględni to zakłócenie. Skróty klawiaturowe ułatwiają dostosowanie czasu trwania oraz wstrzymanie lub zatrzymanie odliczania. Jeden na zakładki. (cm)
Dźwięki i muzyka, które pomogą Ci się skupić
Czy jesteś typem osoby, która nie potrafi się skupić, gdy wokół jest cicho? Wtedy jedno z poniższych narzędzi może pomóc Ci stać się bardziej produktywnym. Jeśli podczas pracy w domu brakuje Ci znanych dźwięków biurowych, Tęsknię za biurem wprowadza do Twojego domowego biura atmosferę biurową — z wirtualnymi współpracownikami, którzy wydają typowe dźwięki, takie jak pisanie na klawiaturze, skrzypienie krzesła lub okazjonalne bulgotanie dystrybutora wody.

Dźwięki w biurze zawsze bardziej Cię rozpraszały, niż pomagały Ci się skoncentrować? Wtedy Noizio może być dla ciebie. Aplikacja pozwala łączyć dźwięki natury i miasta, aby stworzyć własny dźwięk otoczenia. Inne podejście do zwiększania koncentracji na dźwięku pochodzi z Brain.fm. Ich zespół naukowców, muzyków i programistów projektuje funkcjonalną muzykę, która wpływa na mózg, aby osiągnąć pożądany stan psychiczny. Wreszcie, Focus@Will opiera się również na neuronauce i pomaga zwiększyć skupienie, zmieniając cechy muzyki w odpowiednich odstępach czasu. Obiecujące alternatywy dla Twojej zwykłej listy odtwarzania. (cm)
Internetowy Almanach 2020
Patrząc wstecz na rok 2020, jaki jest stan sieci w tym roku? Coroczny Web Almanac zawiera szczegółowe odpowiedzi na to pytanie, łącząc surowe statystyki i trendy archiwum HTTP z wiedzą społeczności internetowej. Wyniki są poparte prawdziwymi danymi pobranymi z ponad 7,5 miliona stron internetowych i zaufanych ekspertów internetowych.

22 rozdziały składają się na tegoroczny almanach. Są podzielone na cztery części — treść, doświadczenie, publikacje, dystrybucja — a każda z nich jest badana z różnych perspektyw. Oczywiście zawiera również wnikliwe spojrzenie na stan wydajności. (cm)
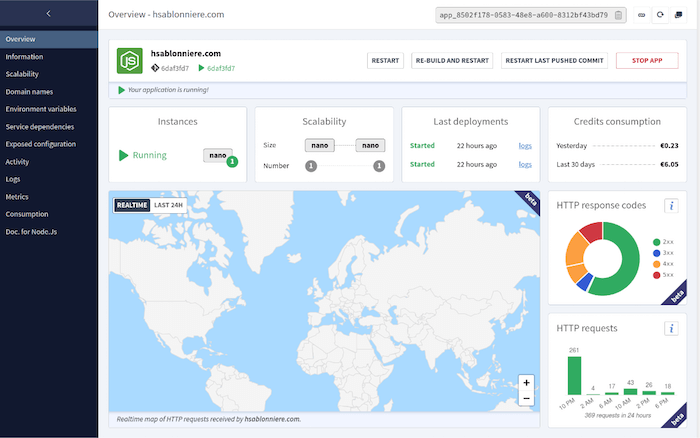
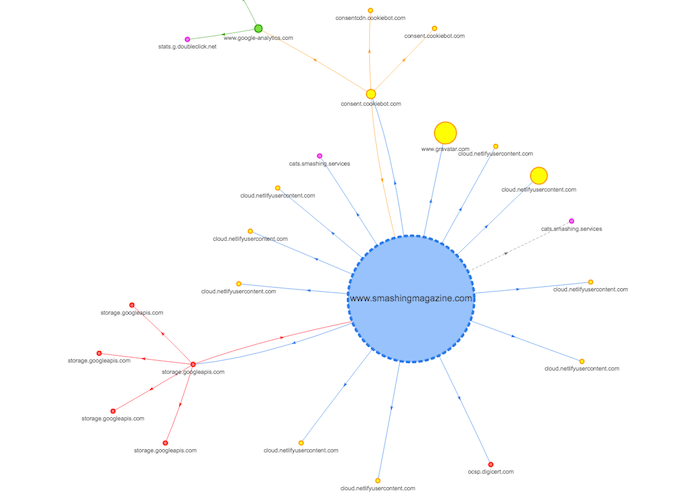
Wygeneruj mapę żądań swojej witryny
Skąd pochodzą wszystkie przesłane bajty w Twojej witrynie? Szczegółowa analiza komponentów stron trzecich jest czasochłonnym zadaniem, ale już teraz warto wiedzieć, które strony trzecie znajdują się w Twojej witrynie — i jak się tam dostały.

Narzędzie generatora map żądań Simona Hearne'a wizualizuje mapę węzłów wszystkich żądań na stronie dla dowolnego adresu URL. Rozmiar węzłów na mapie jest proporcjonalny do procentu łącznej liczby bajtów, a po najechaniu na węzeł otrzymasz informacje o jego rozmiarze, odpowiedzi i czasie ładowania. Nigdy więcej złych niespodzianek. (cm)
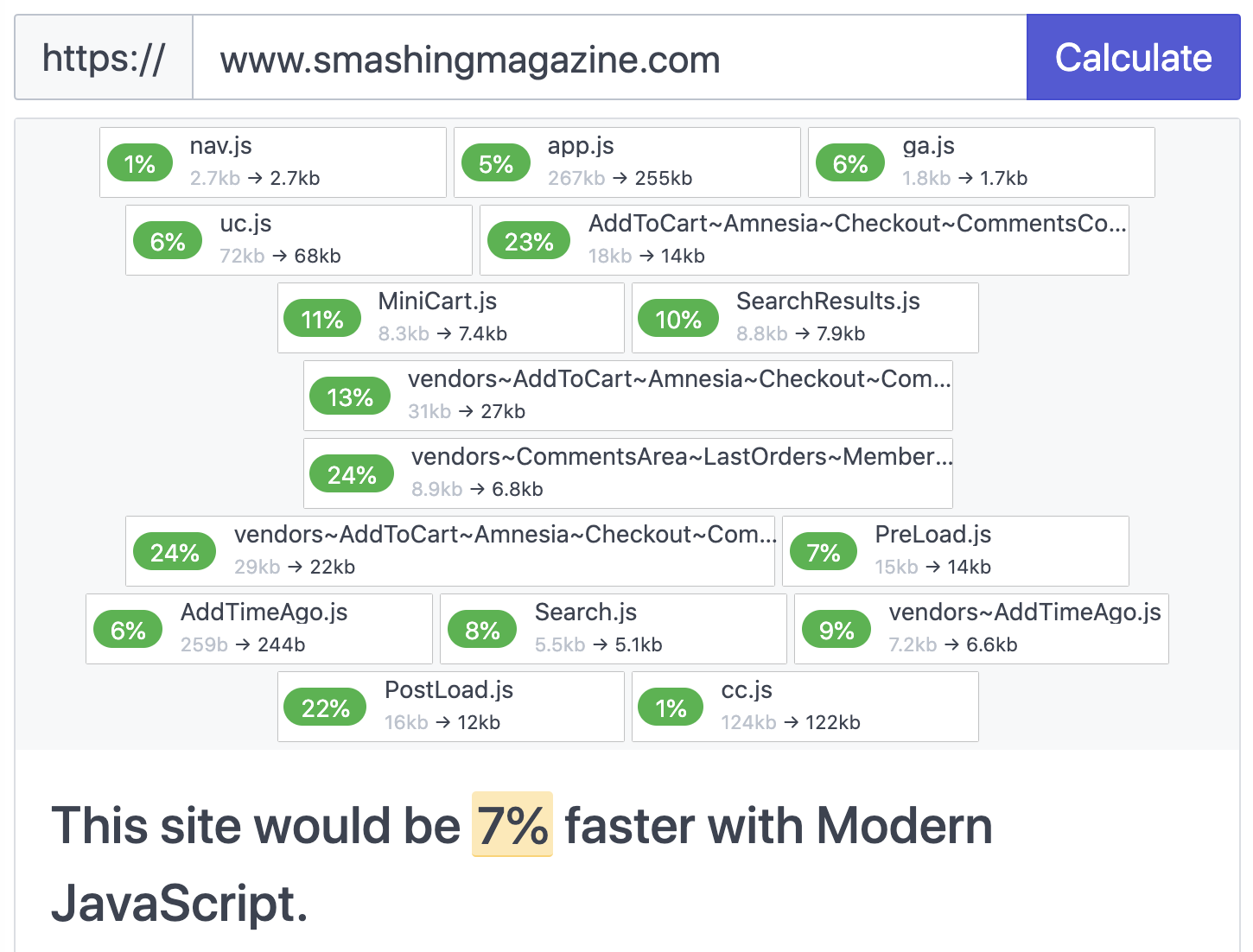
Poprawmy nasze pakiety JavaScript!
Istnieje duża szansa, że skoro Twój kod JavaScript jest dostępny przez jakiś czas, Twoje pakiety JavaScript są nieco przestarzałe. Być może masz przestarzałe wypełnienie lub używasz nieco przestarzałej składni JavaScript. Ale teraz jest małe narzędzie, które pomaga zidentyfikować te wąskie gardła i naprawić je na dobre.

EStimator oblicza wielkość i poprawę wydajności, jaką witryna może osiągnąć, przełączając się na nowoczesną składnię JavaScript. Pokazuje, które pakiety można ulepszyć i jaki wpływ miałaby ta zmiana na ogólną wydajność. Kod źródłowy jest również dostępny na GitHub. (vf)
