Miażdżące podsumowanie miesiąca: co nowego?
Opublikowany: 2022-03-10Ponieważ rok powoli dobiega końca, teraz jest prawdopodobnie świetny czas, aby zwolnić i być uważnym. Spójrz wstecz, zastanów się, oddychaj. To był długi rok dla nas wszystkich, więc dlaczego nie zrobić sobie dobrej filiżanki kawy lub herbaty (niezależnie od preferencji, są oczywiście inne opcje) i zastanowić się, jakie były Twoje osobiste wyróżnienia i nie wyrazić nadziei i cele na nadchodzący rok.
 Cieszyliśmy się odliczaniem dni 2019 roku z dużą liczbą kreatywnych kalendarzy adwentowych, które zostały powołane do życia przez dość utalentowanych ludzi. Niektórzy publikują tradycyjne artykuły, podczas gdy inni wymyślili wyzwanie na każdy dzień grudnia. Możesz śledzić piękne projekty za pośrednictwem ich kanałów RSS (jeśli są dostępne) i kont na Twitterze, aby ułatwić sobie śledzenie ulubionych.
Cieszyliśmy się odliczaniem dni 2019 roku z dużą liczbą kreatywnych kalendarzy adwentowych, które zostały powołane do życia przez dość utalentowanych ludzi. Niektórzy publikują tradycyjne artykuły, podczas gdy inni wymyślili wyzwanie na każdy dzień grudnia. Możesz śledzić piękne projekty za pośrednictwem ich kanałów RSS (jeśli są dostępne) i kont na Twitterze, aby ułatwić sobie śledzenie ulubionych.
Zbliżają się święta, dlaczego nie przytulić się i nadrobić kilku rozmów? Mamy wiele filmów, które mogą Ci się spodobać:
 Sara Soueidan przedstawiła wykład na temat Applied Accessibility w SmashingConf NYC, a Marcy Sutton opowiedziała o komponentach Garbage Components. Jeśli zechcesz bliżej przyjrzeć się temu, na stronie SmashingConf znajdziesz slajdy z rozmów i kilka pomocnych linków, a także kilka uroczych migawek z wydarzenia.
Sara Soueidan przedstawiła wykład na temat Applied Accessibility w SmashingConf NYC, a Marcy Sutton opowiedziała o komponentach Garbage Components. Jeśli zechcesz bliżej przyjrzeć się temu, na stronie SmashingConf znajdziesz slajdy z rozmów i kilka pomocnych linków, a także kilka uroczych migawek z wydarzenia.Jeśli już planujesz, w których wydarzeniach weźmiesz udział w przyszłym roku, mamy przegląd nadchodzących konferencji na całym świecie, które możesz chcieć sprawdzić, a jeśli nie chcesz przegapić jednej z naszych SmashingConfs, to bardzo wcześnie -Bilety na SmashingConf dla ptaków są już dostępne! Tylko mówię'!
Co nowego w rozbijaniu?
Na wypadek, gdybyście to przegapili, zaledwie kilka tygodni temu uruchomiliśmy Smashing Podcast — co dwa tygodnie podcast, który jest moderowany przez naszego drogiego przyjaciela i współpracownika, Drew McLellan. Jest już 5 podcastów do odsłuchania, więc dołącz do niego, gdy rozmawia z Jiną Anne o tokenach projektowych, Heydon Pickering o komponentach integracyjnych, a Jason Pamental o wszystkim, co dotyczy czcionek zmiennych. Możesz zasubskrybować i dostroić się do dowolnego odtwarzacza podcastów!

Ponadto oficjalnie wydaliśmy książkę „Komponenty włączające”, a reakcja była zdecydowanie pozytywna! Ari Stiles zebrał niektóre recenzje książek, które otrzymaliśmy do tej pory, a każdego dnia pojawia się ich więcej! Weź swój własny egzemplarz książki Heydona i daj nam znać, co myślisz — chcielibyśmy usłyszeć od Ciebie!
Popularne artykuły w Smashing Magazine
Codziennie publikujemy nowy artykuł, więc jeśli nie subskrybujesz naszego kanału RSS lub nie śledzisz nas w mediach społecznościowych, możesz przegapić wspaniałe artykuły! Oto niektóre, które nasi czytelnicy wydawali się lubić i polecać dalej:
- „Czy Twoja witryna z portfolio powinna być PWA?” przez Suzanne Scacca
To pytanie dotyczy wielu osób, dlatego warto poświęcić czas na przekształcenie go w PWA. - „Wskazówki dotyczące przyspieszenia procesu projektowania interfejsu użytkownika” autorstwa Tomaša Cakloš
Ten artykuł zawiera wskazówki, jak sprawić, by projekty były bardziej spójne i przyjazne dla użytkownika. - „Czy istnieje przyszłość poza pisaniem świetnego kodu?” przez Ronalda Mendeza
Odkrywanie różnych kierunków, w których mogą podążać programiści, oraz uzupełniających się umiejętności, które mogą im pomóc podczas ich podróży. - „Tworzenie środowisk online, które działają dobrze dla starszych użytkowników” autorstwa Barry'ego Ruegera
Oto dlaczego nie wystarczy po prostu powiedzieć: „Mogę to przeczytać, więc w czym problem?” Znaczna część populacji korzystającej z Internetu ma co najmniej 50 lat – w tym osoby, które go wymyśliły.
Najlepsze propozycje z naszego biuletynu
Będziemy szczerzy: co drugi tydzień zmagamy się z umiarkowaną długością numerów Smashing Newsletter — jest tak wielu utalentowanych ludzi pracujących nad wspaniałymi projektami! Tak więc, nie chcąc, aby ta comiesięczna aktualizacja była zbyt długa, skupiamy się na następujących projektach:
Uwaga : Podziękowania dla Cosimy Mielke za napisanie i przygotowanie tych postów!
Internetowy Almanach 2019
Weźmy dane przetworzone z prawie 6 milionów stron internetowych i 85 osób, które poświęcają wiele godzin na planowanie, badanie i pisanie — tyle zajęło stworzenie edycji 2019 Web Almanac, corocznego raportu HTTP Archive o stanie sieci.

Raport składa się z 20 rozdziałów obejmujących aspekty zawartości strony, doświadczenia użytkownika, publikowania i dystrybucji, aby rzucić światło na obecny stan stale rozwijającej się sieci technologii, jaką jest otwarta sieć. Świetne źródło informacji o aktualnych najlepszych praktykach.
Jak czytać wykres wodospadu testowego strony internetowej
Czy masz trudności z odczytaniem wykresów kaskadowych WebPageTest? Nie jesteś sam, pamiętanie szczegółów i ich znaczenia może być sporym wyzwaniem. Aby odświeżyć swoją wiedzę, Matt Hobbs zebrał wszystkie informacje w jednym poście na blogu, do którego wszyscy możemy się odnieść.

W poście wyjaśniono podstawowy układ wykresu kaskadowego, znaczenie poszczególnych kolorowych pionowych linii oraz metryki, do których odnoszą się bloki poziome. Zawiera również listę typowych wzorców, na które możesz się natknąć na wykresie kaskadowym. Jeden na zakładki.
Zestaw ilustracji open source
100-dniowe wyzwania to wspaniała okazja, aby zagłębić się w temat lub rzemiosło oraz ewoluować i doskonalić się z każdym dniem. W 2016 roku Vijay Verma spędzał prawie dwie godziny dziennie przez 100 dni na projektowaniu, ilustrowaniu i eksperymentowaniu, aby przejść na wyższy poziom ilustracji.

Po tym, jak od tamtego czasu żyłem na nietkniętym dysku twardym, Vijay zdecydował się teraz udostępnić ilustracje jako bezpłatny zestaw ilustracji o otwartym kodzie źródłowym, dzięki czemu można ich używać na swoich stronach docelowych, aplikacjach mobilnych, prezentacjach lub cokolwiek, co przyjdzie Ci do głowy. Dostępne w formatach AI, SVG, PNG i EPS. Dziękuję, Vijay, za udostępnienie!

30 dni kodowania ciekawostek
Kto nie lubi końcówki wielkości kęsa? Takiego, którego nie trzeba długo przełykać, ale nauczy cię czegoś nowego, co natychmiast ułatwi ci życie jako programista? Używając hashtagu #codetidbits30 na Twitterze, Samantha Ming codziennie w grudniu publikuje nową ciekawostkę o kodowaniu.

Trzy sposoby na usunięcie duplikatów tablicy, mały trik stylizowania elementów, które nie mają w ogóle elementów potomnych ani tekstu, oraz rozwiązanie do wyświetlania danych w narzędziach programistycznych przeglądarki, to tylko niektóre wskazówki z tej serii. #codetidbits30, obejmujący fragmenty kodu JavaScript, HTML i CSS, to prawdziwa skarbnica gadżetów front-endowych. Pamiętaj, aby śledzić dalej.
Proste skalowanie plików SVG
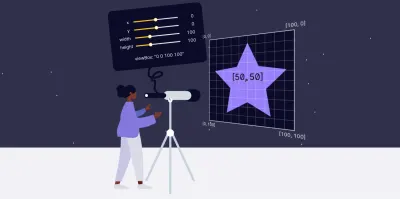
Skalowanie elementów <svg> może być trudnym zadaniem, ponieważ działają one zupełnie inaczej niż normalne obrazy. Amelia Wattenberger wymyśliła pomysłowe porównanie, które pomoże nam zrozumieć pliki SVG i ich szczególne cechy: „Element <svg> to teleskop do innego świata ”.

Opierając się na idei teleskopu, Amelia wyjaśnia, jak używać właściwości viewBox do powiększania lub pomniejszania za pomocą „teleskopu”, a tym samym do zmiany rozmiaru Twojego <svg> . Mała wskazówka, która zdziała cuda.
Odtwarzanie układów wydruku za pomocą CSS
Jeśli chodzi o kreatywne układy, czasopisma są niewyczerpanym źródłem inspiracji. A dzięki CSS Grid nic Cię nie powstrzyma przed wprowadzeniem bardziej wyrafinowanych układów do sieci.

Zainspirowany układami magazynów, wykorzystaniem typografii i ich strukturą, Dan Davies podjął wyzwanie odtworzenia niektórych prac drukowanych, które lubił w sieci. Rezultatem jest inspirująca kolekcja dziewięciu układów, które w pełni wykorzystują potencjał CSS Grid. Pięknie ukierunkowane na sztukę i responsywne, są świetnymi przykładami przesuwania granic tego, co jest możliwe w układzie stron internetowych.
Wydajność sieci vs. Zaangażowanie użytkownika
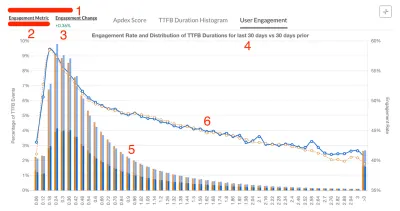
Nie jest tajemnicą, że wydajność może mieć pozytywny wpływ na zaangażowanie użytkowników, a w efekcie poprawić konwersję. Aby dowiedzieć się, jak wydajność koreluje z konwersją ich produktu, zespół Vrbo wdrożył zautomatyzowany proces, który pokazuje powiązanie między zdarzeniami biznesowymi a danymi dotyczącymi wydajności.

Carlos Moro z Vrbo dzieli się teraz studium przypadku, w którym daje więcej wglądu w podejście, a także przydatne wskazówki dotyczące mierzenia wydajności witryny, zaangażowania użytkowników i łączenia tych dwóch elementów ze sobą. Ciekawe.
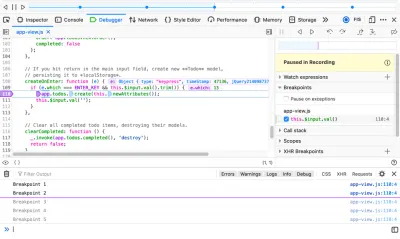
Debugowanie podróży w czasie w Internecie
Wczesny eksperyment Firefox DevTools, na który warto zwrócić uwagę, to Web Replay. Web Replay rejestruje Twoje działania, dzięki czemu możesz szybciej śledzić błędy i lepiej rozumieć swój kod — można powiedzieć, że to wspólne narzędzie do debugowania podróży w czasie.

Proces odtwarzania zachowuje wszystkie te same zachowania JS, struktury DOM, aktualizacje graficzne i większość innych zachowań, które miały miejsce podczas nagrywania. Chcesz spróbować? Powtórka jest już dostępna w Firefox Nightly dla macOS (domyślnie wyłączona, dopóki nie będzie bardziej stabilna, ale możesz ją włączyć ręcznie). Poręczny!
Rozwój oparty na komunikatach zatwierdzeń
Czy zastanawiałeś się kiedyś nad napisaniem komunikatu o zatwierdzeniu przed rozpoczęciem pisania kodu? Sven Hofmann robi to w ten sposób, a teraz wyjaśnia, dlaczego ty też możesz spróbować.

Wszyscy znamy te niejasne i niechlujne komunikaty dotyczące commitów, takie jak „poprawki błędów i drobne ulepszenia”, które nie są pomocne na dłuższą metę — zwłaszcza jeśli pracujesz z zespołem lub nad projektem open source. Przepływ pracy oparty na komunikatach o zatwierdzeniu, który sugeruje Sven, może to zmienić: najpierw piszesz komunikat o zatwierdzeniu, potem kod, a następnie zatwierdzasz. Ustalenie z góry zakresu zadania daje każdemu zatwierdzeniu dokładny cel, na którym możesz się skoncentrować, co ułatwia późniejsze przeglądanie zatwierdzeń. Mądry!
Radzenie sobie z reklamami w 2020 roku
Reklamy to miecz dwustronny: nikt ich tak naprawdę nie lubi, ale wiele witryn polega na nich w generowaniu przychodów. Pracując dla agencji informacyjnej, która jest zależna od reklam, Christian Schaefer chciał znaleźć sposoby na zminimalizowanie ich wpływu i uczynienie ich mniej irytującymi. Teraz podsumował swoje podejście w obszernym poście na blogu.

Post zawiera cenne informacje na temat tego, w jaki sposób Christian i jego zespół opracowali ogólne rozwiązanie do przekształcania i łączenia kodu reklamy mobilnej i komputerowej w jeden kod elastycznego ładowania reklam, jak poprawili wydajność poprzez leniwe ładowanie reklam, co zrobili, aby zapobiec uszkodzeniom reklam układ witryny i kilka innych rzeczy, które składają się na znacznie lepszą pozycję interfejsu użytkownika podczas obsługi reklam. Świetne wskazówki dla wszystkich, którzy mają problemy z reklamami.
Jeśli nie otrzymałeś jeszcze naszego biuletynu, zarejestruj się tutaj, aby otrzymywać przydatne techniki i gadżety (w tym bezpłatny e-book dotyczący dostępności)!
Od Miażdżenia Z Miłością
Miesiąc może zająć dużo czasu, więc zapisz się do naszego dwutygodniowego biuletynu i naszego podcastu, jeśli jeszcze tego nie zrobiłeś. Każdy numer jest pisany i redagowany z miłością i troską. Żadnych wysyłek zewnętrznych ani ukrytych reklam — obiecaj!
Możesz także dostroić się do naszego własnego Smashing TV i śledzić nas na Twitterze, Facebooku i LinkedIn. Zachęcamy do kontaktu i podzielenia się z nami swoimi projektami! Bardzo nam się podoba!
W imieniu całego zespołu życzymy wszystkiego najlepszego w 2020 roku! Pozostań miażdżący!
