Miażdżące podsumowanie miesiąca: zasoby społeczności i ulubione posty
Opublikowany: 2022-03-10To pierwsza comiesięczna aktualizacja , którą zespół Smashing opublikuje, aby podkreślić niektóre z rzeczy, które lubiliśmy czytać w ciągu ostatniego miesiąca. Wiele z zawartych postów pochodzi z najpopularniejszych linków z naszego biuletynu Smashing. Jeśli nie otrzymałeś jeszcze naszego biuletynu, zarejestruj się tutaj, aby co dwa tygodnie otrzymywać starannie wyselekcjonowane linki od zespołu.
Aktualności SmashingConf
Właśnie zakończyliśmy naszą ostatnią SmashingConf roku w Nowym Jorku. Filmy z wydarzenia będą już wkrótce w drodze, ale już opublikowaliśmy opis i wszystkie filmy z wydarzenia we Fryburgu, które odbyło się we wrześniu. Wszystko to znajdziecie w naszym poście „SmashingConf Freiburg 2019”.
Ogłosiliśmy również daty SmashingConf 2020! Czy chciałbyś dołączyć do nas w San Francisco, Freiburgu, Nowym Jorku lub naszym nowym mieście Austin? Jeśli tak, zdobądź bilety już teraz po bardzo wczesnej cenie i miej oko na ogłoszenia o składzie już wkrótce.
Polecana lektura w Smashing Magazine
Codziennie publikujemy nowy artykuł, więc jeśli nie subskrybujesz naszego kanału RSS lub nie śledzisz nas w mediach społecznościowych, możesz przegapić wspaniałe artykuły! Oto niektóre, które nasi czytelnicy wydawali się lubić i polecać dalej:
- „Jak używać bułki tartej na PWA” Suzanne Scacca
Jeśli martwisz się, że Twoje PWA będzie trudne w nawigacji bez wskazówek, zacznij działać. W tym artykule Suzanne wyjaśnia, w jaki sposób. - „Systemy projektowania dotyczą relacji” Ryana DeBeasi
Systemy projektowe mogą poprawić użyteczność, ale mogą również ograniczać kreatywność lub rozmijać się z rzeczywistymi produktami. Przyjrzyjmy się, jak projektanci i programiści mogą tworzyć bardziej niezawodne systemy projektowe, budując kulturę współpracy. - „Przewodnik po nowych i eksperymentalnych narzędziach CSS DevTools w Firefoksie” autorstwa Victorii Wang
Od czasu wydania Grid Inspector zespół Firefox DevTools został zainspirowany do zbudowania nowego zestawu narzędzi do rozwiązywania problemów współczesnego internetu. W tym artykule Victoria szczegółowo wyjaśnia siedem narzędzi. - „Wzorce projektowe redakcji z siatką CSS i nazwanymi kolumnami” autorstwa Rachel Andrew
Nazywając wiersze podczas konfigurowania naszych układów CSS Grid, możemy wykorzystać kilka interesujących i użytecznych funkcji Grid — funkcji, które stają się jeszcze potężniejsze, gdy wprowadzamy podsiatki.
Najlepsze propozycje z naszego biuletynu
Będziemy szczerzy: co drugi tydzień zmagamy się z umiarkowaną długością numerów Smashing Newsletter — jest tak wielu utalentowanych ludzi pracujących nad wspaniałymi projektami! Tak więc, nie chcąc, aby ta comiesięczna aktualizacja była zbyt długa, skupiamy się na następujących projektach:
E-mail w formacie HTML
Czy mogę wysłać e-mail…?
Wszyscy znamy i kochamy caniuse.com. Niestety, jeśli chciałeś przetestować obsługę standardów internetowych w HTML Email, nie było to łatwe. Do teraz. Zainspirowany udaną koncepcją, Can I Email pozwala sprawdzić obsługę ponad 50 funkcji HTML i CSS w 25 klientach poczty e-mail, a ponieważ witryna została uruchomiona dopiero w zeszłym miesiącu, więcej jest już w planach.

Stworzone dla i przez społeczność maniaków e-maili, dane, które napędzają projekt, są dostępne na GitHub i każdy może się do niego przyczynić. Miły szczegół: tablica wyników obsługi klienta poczty e-mail, która jest dołączona, klasyfikuje klientów poczty e-mail w oparciu o to, jak obsługują one funkcje. Przydatny mały pomocnik dla każdego, kto zajmuje się e-mailami w formacie HTML.
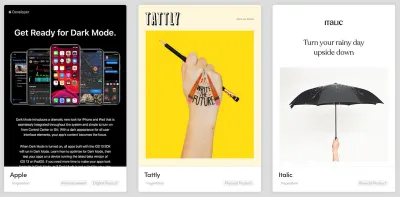
Inspiracje do projektowania e-maili
Wyróżnienie się z natłoku maili, które każdego dnia docierają do naszych skrzynek jest trudne, nie tylko dla kampanii promocyjnych, ale także dla maili transakcyjnych i newsletterów. A co powiesz na inspirację z tego, jak innym udaje się wzbudzić ciekawość i zainteresowanie, aby uratować swoje e-maile przed wylądowaniem w folderze wiadomości-śmieci jako ofiara w dążeniu do zerowej skrzynki odbiorczej?

Wyselekcjonowany przez Roba Hope, Email Love prezentuje dobrze przygotowane e-maile, do których możesz zwrócić się po świeże pomysły — oczywiście zawiera wgląd w kod każdego e-maila. Ekscytujące odkrycia gwarantowane!
Czcionki
Narzędzia do obejścia pułapek czcionek internetowych
Czcionki internetowe są łatwe do zaimplementowania, ale mogą mieć również znaczący wpływ na wydajność witryny. Aby pomóc Ci przyspieszyć czas do pierwszego znaczącego malowania, Peter Muller stworzył Subfont. Narzędzie wiersza polecenia analizuje Twoją stronę, aby wygenerować najbardziej optymalne podzestawy czcionek internetowych i wstawić je do Twojej strony. Subfont obsługuje obecnie czcionki Google, a także czcionki lokalne.

Skoro mowa o czcionkach internetowych: aby zapobiec przesunięciom układu przez flashowanie tekstu bez stylu, warto rozważyć wybór czcionki zastępczej w stosunku do wysokości i szerokości czcionki internetowej. Im lepiej pasują, tym mniej prawdopodobne jest, że układ zmieni się po załadowaniu czcionki internetowej.
Monica Dinculescu wymyśliła dopasowywanie stylów czcionek, aby pomóc znaleźć idealną czcionkę zastępczą. Zanim zdecydujesz się na czcionkę zastępczą, możesz również sprawdzić, jak dobrze jest obsługiwana w różnych systemach operacyjnych, aby nie napotkać problemów. Trzy małe, ale potężne narzędzia do obejścia niektórych z najczęstszych pułapek związanych z czcionkami internetowymi.
Mały przewodnik po czcionkach o zmiennym kolorze
„Technologia jest nowa, przygoda jest wielka!” Jeśli spojrzysz na eksperymenty, które Arthur Reinders Folmer z Typearture przeprowadził z czcionkami o zmiennym kolorze, ten cytat naprawdę trafia w sedno. Arthur używa czcionek o zmiennym kolorze, aby tworzyć animacje, które nie tylko wzbudzają podziw, ale także odkrywają pełny potencjał technologii czcionek.

Mogą one umożliwiać niewielkie dostosowanie w porównaniu do SVG, ale czcionki o zmiennym kolorze są łatwiejsze do zaimplementowania i oferują również dużo miejsca na kreatywne przygody — używając sygnału wejściowego z mikrofonu, kamery lub żyroskopu, aby dostosować zmienne i animować ilustracje, na przykład przykład. Brzmi ekscytująco? Arthur przygotował mały przewodnik, w którym głębiej zagłębia się w technologię stojącą za swoimi eksperymentami. Fantastyczny przegląd tego, co jest obecnie możliwe dzięki czcionkom o zmiennym kolorze.
Występ
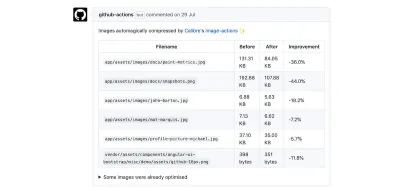
Automatyzacja kompresji obrazu
Rozmiar przesyłanych żądanych obrazów wzrósł w ciągu ostatniego roku o 52% na komputerach stacjonarnych i 82% na urządzeniach mobilnych — przy czym ponad połowa mediany wagi strony przypada na obrazy. Są to liczby, które po raz kolejny pokazują, jak ważna jest optymalizacja obrazów, zanim trafią do produkcji. Czy nie byłoby przydatne, gdybyś mógł zautomatyzować etap kompresji?

Cóż, ludzie z Calibre zadali sobie to samo pytanie i zbudowali akcję GitHub, która robi dokładnie to: automatycznie optymalizuje obrazy w twoim żądaniu ściągnięcia — bez utraty jakości dzięki mozjpeg i libvips , dzięki czemu żaden obraz przypadkowo nie pomija kompresji. Prawdziwa oszczędność czasu.
Dostępność
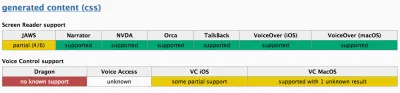
Obsługa ułatwień dostępu
Istnieje wiele różnych sposobów interakcji technologii pomocniczych z przeglądarkami i kodem. Ponieważ nadal nie można w pełni zautomatyzować czytników ekranu i oprogramowania sterującego głosem, pozostaje nam przeprowadzanie testów ręcznych. I tu właśnie pojawia się a11ysupport.io.

Ta oparta na społeczności witryna, pierwotnie stworzona przez Michaela Fairchilda, ma na celu pomóc programistom w informowaniu o tym, co jest obsługiwane przez ułatwienia dostępu. To projekt, który jest aktywny, a wkłady są zawsze mile widziane, więc zacznij testować!
Sprawdzanie kontrastu przycisków
Czy twoje przyciski mają wystarczający kontrast? Narzędzie do sprawdzania kontrastu przycisków stworzone przez ludzi z Aditus pomoże ci się dowiedzieć. Wpisz swoją domenę i testy narzędzi, jeśli przyciski na stronie są zgodne z WCAG 2.1.

Aby zapewnić realistyczne wyniki, kontroler nie tylko testuje domyślny stan przycisków, ale także bierze pod uwagę stan najechania i skupienia, a także sąsiednie tło. Miły szczegół: za każdym razem, gdy skanujesz stronę, wyniki są przechowywane pod unikalnym adresem URL, który możesz udostępnić swojemu zespołowi. Cenny mały pomocnik.
Nauka kodowania
Przenieś swoje umiejętności kodowania na wyższy poziom
Animacja CSS, Grid, Flexbox… Sieć ewoluuje w tak szybkim tempie, że zawsze jest coś nowego do nauczenia. I cóż, czy może być lepsza okazja, aby w końcu zagłębić się w temat, którym chciałeś się zająć od tak dawna, jak w zabawnej grze?

Jeśli zawsze chciałeś podbić przestrzeń kosmiczną — i przy okazji nauczyć się podstaw animacji obiektów w CSS — kurs CSS Animation prowadzony przez Akademię HTML ma do rozwiązania kilka ekscytujących zadań. Aby pomóc rozwijać i rozkwitać umiejętności CSS Grid, istnieje Grid Garden, w którym za pomocą CSS wyhodujesz marchewkowy ogród.
Jeśli zombie są bardziej na twojej ulicy, wypróbuj Flexbox Zombies. Daje ci wiedzę niezbędną do przetrwania żywych trupów — wszystko dzięki twoim umiejętnościom kodowania! Lub spróbuj poprowadzić sympatyczną małą żabkę do jej liliowej podkładki za pomocą Flexbox w Flexbox Froggy, aby w końcu oswoić się z koncepcją Flexbox. Kolejną fajną grą edukacyjną Flexbox, o której nie należy zapominać, jest Flexbox Defense. Wreszcie, jeśli zmagasz się z selektorami CSS, dostępny jest CSS Diner, który nauczy Cię, jak wybierać elementy. Kto powiedział, że nauka nie może być zabawą?

Jak pisać lepiej JavaScript
JavaScript jest jednym z najpopularniejszych języków programowania i nawet po ponad 20 latach od swojego narodzin nieustannie ewoluuje. Ale jak możesz być w tym lepszy?

Ryland Goldstein dzieli się niektórymi z najlepszych metod, których używa do pisania lepszego JavaScriptu — na przykład używając TypeScript do poprawy komunikacji w zespole i ułatwienia refaktoryzacji lub lintingu kodu i wymuszania stylu. Jak podkreśla Ryland, jest to ciągły proces, więc rób wszystko krok po kroku, a zanim się zorientujesz, zostaniesz asem JavaScript.
Naucz się regex z krzyżówkami
Jeśli masz fajne miejsce na zagadki i łamigłówki logiczne, to Regex Crossword jest dla Ciebie. Regex Crossword to krzyżówka, w której wskazówki są definiowane za pomocą wyrażeń regularnych — kto powiedział, że regex nie może być zabawny?

Istnieją różne poziomy trudności, dzięki którym możesz zacząć ciąć zęby na łatwym zestawie krzyżówek, aby nauczyć się podstaw lub przetestować swoje umiejętności, gdy łamigłówki stają się większe i bardziej złożone. Dołączony jest również generator puzzli, więc jeśli masz ochotę wymyślać własne zagadki do rozwikłania przez innych, nic Cię nie powstrzyma.
I reszta!
Wskazówki, jak opanować kolejną rozmowę o pracę w technice
Proces poszukiwania pracy może być onieśmielający, zwłaszcza jeśli dopiero zaczynasz karierę. Aby pomóc ci dobrze stawić czoła wyzwaniu, Yangshun Tay opracował podręcznik do wywiadu technicznego.

Ten darmowy zasób przeprowadzi Cię przez cały proces; od pracy nad swoim CV po negocjacje z pracodawcą po zakończeniu rozmowy kwalifikacyjnej, podczas gdy wyselekcjonowane pytania praktyczne pomogą Ci odpowiedzieć zarówno na pytania techniczne, jak i behawioralne, które mogą pojawić się po drodze. Dobra lektura, nie tylko dla przyszłych profesjonalistów internetowych.
Za kulisami zespołów projektowych
Podczas gdy wiele firm kieruje się funkcjami i technologią, w ostatnich latach rzadko spotyka się debaty na temat znaczenia projektowania. Znajduje to odzwierciedlenie w publicznie ogłoszonych studiach przypadków, systemach projektowych, remontach projektów na dużą skalę, a ostatnio na dedykowanych stronach dla zespołów projektowych — czy to Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon czy AirBnB.

Niedawno firma Intercom ogłosiła Intercom.Design, źródło poświęcone jego zespołom projektowym, produktom, procesom i publicznym studium przypadków, w tym wewnętrzne zalecenia dotyczące interfejsu użytkownika i oczekiwania na różnych poziomach projektantów produktów i treści. Wspaniałe źródła inspiracji do doskonalenia zespołu projektowego i odkrywania kulis projektowania i budowy produktów. (Dzięki za wskazówkę, Kostia Gorskiy!)
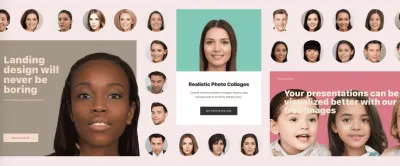
Twarze generowane przez sztuczną inteligencję bez tantiem
100 000 zdjęć twarzy w różnym wieku, płci i pochodzeniu etnicznym. To, co nie brzmi jak nic przełomowego, to fakt, że twarze nie istnieją, ale są wytworami sztucznej inteligencji.

Projekt Generated Photos zrobił dokładnie to. Z pomocą sztucznej inteligencji zespół 20 profesjonalistów zajmujących się sztuczną inteligencją i fotografią wygenerował imponującą liczbę wysokiej jakości twarzy, które można bezpłatnie pobrać i wykorzystać w swoich projektach (do celów niekomercyjnych). Ale plany idą jeszcze dalej: celem jest zbudowanie interfejsu API, który umożliwi każdemu korzystanie ze sztucznej inteligencji do generowania interesujących, różnorodnych twarzy dla swoich projektów, makiet i prezentacji — bez zawracania sobie głowy pytaniami o prawa autorskie i prawa do dystrybucji. Czy to będzie koniec konwencjonalnej fotografii stockowej?
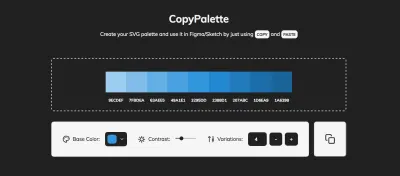
Łatwe monochromatyczne palety kolorów
Jeśli kiedykolwiek próbowałeś wygenerować spójną, monochromatyczną paletę kolorów, wiesz, że może to być nudne zadanie. Po tym, jak po raz kolejny bawił się nieskończonymi poleceniami kopiowania i wklejania, aby stworzyć ładną paletę, Dimitris Raptis postanowił to zmienić. Jego rozwiązanie: CopyPalette.

CopyPalette pozwala z łatwością tworzyć palety SVG. Wszystko, co musisz zrobić, to wybrać kolor bazowy, współczynnik kontrastu odcieni i liczbę wariacji kolorów, które chcesz mieć, a narzędzie wygeneruje doskonale zrównoważoną paletę kolorów, którą możesz skopiować i wkleić do swojego ulubionego narzędzie do projektowania. Prawdziwa oszczędność czasu.
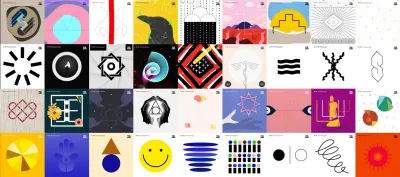
Sztuka symboli
Od ponad 40 000 lat ludzie używają symboli do komunikowania złożonych idei. I jako projektanci nadal to robimy.

Art of Symbols, 100-dniowy projekt zespołu projektowego Emotive Brand, miał na celu zbadanie, w jaki sposób starożytne symbole wpływają na współczesny design marki. Przecież wiele z tych symboli, które dziś są częścią naszego słownika jako projektantów, istniało już dawno temu, nawet w malowidłach naskalnych i rycinach. Jeśli chcesz dowiedzieć się więcej o ich pochodzeniu i znaczeniu i masz ochotę na piękny cukierek do oczu, ten projekt zajmie Ci chwilę.
Inteligentniejsze wzorce do projektowania za pomocą sztucznej inteligencji
Siła sztucznej inteligencji jest ogromna, ale idą z nią także wyzwania etyczne i duża odpowiedzialność. Odpowiedzialność za użytkownika, który może być zdezorientowany i przestraszony przez sztuczną inteligencję, jeśli brakuje jasnej koncepcji, który może chcieć wybrać ilość sztucznej inteligencji, z którą wchodzi w interakcję i który musi być chroniony przed szkodliwymi praktykami.

W oparciu o badania nad tym, w jaki sposób sztuczna inteligencja jest używana i rozumiana dzisiaj, studio programistyczne Myplanet stworzyło bibliotekę Smarter Patterns, aby rozpocząć dyskusję na te tematy i pomóc projektantom w sprostaniu wyzwaniom sztucznej inteligencji w projektowaniu interfejsów. Zasób zawiera obecnie 28 wzorców, które umożliwiają projektantom tworzenie znaczących doświadczeń AI.
Natychmiastowy dostęp offline za pomocą Dash
Jeśli jesteś jednym z tych ludzi, którzy po prostu nie mogą spać w samolocie i żałują, że nie ma super wydajnego sposobu na wykonanie jakiejś pracy, prawdopodobnie zawsze szukasz narzędzi, które pomogą Ci przez te loty nawet z nierównym WiFi. Cóż, nie szukaj więcej — natknęliśmy się na całkiem przydatny!

Jeśli jeszcze o tym nie słyszałeś, Dash to bezpłatna przeglądarka dokumentacji API o otwartym kodzie źródłowym, która zapewnia Twojemu iPadowi i iPhone'owi natychmiastowy dostęp offline do ponad 200 zestawów dokumentacji API i ponad 100 ściągawek. Ludzie tacy jak Sarah Drasner używają go zwłaszcza na dzień przed długą podróżą; wystarczy pobrać wszystkie potrzebne dokumenty i gotowe! Możesz nawet wygenerować własne zestawy dokumentów lub zażądać dołączenia zestawów dokumentów. Fajnie!
Zbiór witryn osobistych
Kiedy Internet jest zakorzeniony w naszym codziennym życiu, jaki jest najlepszy sposób wyrażania własnych pomysłów, myśli i uczuć? Oczywiście osobista strona! A ponieważ jest ich tak wiele, Andy Bell postanowił zachować kolekcję niektórych, aby ludzie mogli odkrywać nawzajem swoją pracę, a nawet otrzymywać aktualizacje ze swoich kanałów RSS.

Jeśli chcesz, aby Twoja witryna dołączyła do kolekcji, w witrynie GitHub znajdziesz proste instrukcje, które pojawią się na liście po zatwierdzeniu Twojej prośby. Co za świetny sposób na znalezienie osób, które podzielają Twoje zainteresowania i poznanie nowych sposobów tworzenia i projektowania stron internetowych!
Od Miażdżenia Z Miłością
Miesiąc może zająć dużo czasu, więc zapisz się do naszego dwutygodniowego biuletynu, jeśli jeszcze tego nie zrobiłeś. Każdy numer jest pisany i redagowany z miłością i troską. Żadnych wysyłek zewnętrznych ani ukrytych reklam — obiecaj!
Możesz również śledzić nas na Twitterze, Facebooku i LinkedIn — zawsze możesz skontaktować się z nami i podzielić się z nami swoimi projektami! Bardzo nam się podoba!
Kontynuujcie wspaniałą pracę, wszyscy! Miażdżysz!
Przydatne bity front-end i UX, dostarczane raz w tygodniu.
Z narzędziami, które pomogą Ci lepiej wykonywać swoją pracę. Subskrybuj i otrzymuj listy kontrolne inteligentnego projektowania interfejsu w formacie PDF Witalija za pośrednictwem poczty e-mail.
Na froncie i UX. Zaufany przez 190 000 osób.
