Zasoby społeczności, cotygodniowy biuletyn i podnoszenie umiejętności online
Opublikowany: 2022-03-10Ulepszanie jest kwestią stałej, ciągłej iteracji. Jeśli jesteś w pobliżu od dłuższego czasu, wiesz, że Smashing przeszedł wiele zmian w przeszłości: nowy projekt, nowy układ, nowy stos techniczny i wiele więcej. Mimo to zawsze było to robione z myślą o wysokiej jakości treści.
Na przykład ostatnio zmieniliśmy układ paska nawigacyjnego u góry strony — czy zauważyłeś? Przyjrzyj się bliżej, a znajdziesz starannie opracowane przewodniki na główne tematy poruszane w czasopiśmie, przemówieniach konferencyjnych i innych miejscach. Każdy przewodnik zawiera to, co najlepsze, jakie mamy na ten temat, aby pomóc Ci odkrywać i uczyć się. A skoro mowa o przewodnikach, właśnie dzisiaj opublikowaliśmy obszerny przewodnik SEO!
Oprócz naszych przewodników, drukowanych książek, e-booków i drukowanych magazynów cieszymy się, że mamy jeszcze jeden dodatek do naszych niezwykle cenionych klejnotów: poznaj nasze zupełnie nowe listy kontrolne wzorców projektowania interfejsów . Współzałożyciel Smashing Magazine, Vitaly Friedman, od lat zbiera, dopracowuje i udoskonala każdą listę kontrolną — jesteśmy przekonani, że ta talia kart zawsze przyda się podczas projektowania i budowania dowolnego komponentu interfejsu. Naprawdę.
Jeśli chcesz (wirtualnie) poznać samego Witalija i głębiej zagłębić się w szczegóły wzorców projektowania inteligentnych interfejsów, możesz wziąć udział w jego nadchodzących warsztatach online na temat wzorców projektowania inteligentnych interfejsów (edycja 2020), podczas których poznasz setki praktycznych przykłady z sesji na żywo 5×2,5h.
Należy pamiętać, że karty są obecnie dostępne tylko w formacie PDF — dokładamy wszelkich starań, aby je wydrukować, gdy tylko będzie możliwe wysłanie na cały świat!

Nadchodzące wydarzenia online: do zobaczenia?
Przy wciąż tak wielu emocjach związanych z COVID-em, jesteśmy bardzo smutni z powodu trwającej sytuacji i niemożności spotkania się z tobą osobiście, dlatego zdecydowaliśmy się przenieść wszystkie nasze wydarzenia fizyczne na 2020 rok online, aby pozostać w kontakcie z naszą kochaną i ceniona społeczność.
Pomimo okoliczności jesteśmy dumni, że mamy na pokładzie tak wiele genialnych głośników, a aby jak najlepiej wykorzystać to wszystko, nie trzeba nawet podróżować, aby się z nimi spotkać. Dlatego obiecujemy, że zapewnimy takie samo poczucie wspólnoty, jak to tylko możliwe, ale z własnego domu (biura).
- SmashingConf na żywo (20–21 sierpnia)
Wydarzenie pełne interaktywnych i żywych sesji z udziałem inspirujących i doświadczonych prelegentów. - SmashingConf Freiburg Online (7–8 września)
Nasza konferencja „rodzinnego miasta” jest teraz przeniesiona online i otwarta dla wszystkich! - SmashingConf Austin Online (13–14 października)
Połączyliśmy pierwsze wydarzenia w Austin i Nowym Jorku, które odbędą się w strefie czasowej odpowiedniej dla wszystkich. - SmashingConf San Francisco Online (10–11 listopada)
Dwa pełne dni front-endu, UX i wszystkiego, co nas łączy i pomaga nam doskonalić się w tym, co robimy.

Dla doświadczenia konferencji używamy Hopin. Okazało się, że jest to najlepsza opcja pod względem jakości, niezawodności i dostępności, z obszarem recepcji i networkingu, stoiskami sponsorów i sesjami grupowymi. Aby dołączyć, nie jest wymagana instalacja! Przed wydarzeniem wyślemy Ci magiczny link, abyś mógł wskoczyć od razu do konferencji.
Nauka i networking, świetny sposób
Wiemy, że wszyscy są zajęci — a na dodatek może mieć nawet naukę w domu i inne rzeczy — dlatego chcemy Cię wspierać, nie marnując Twojego cennego czasu. Nasze warsztaty podzieliliśmy na 2,5-godzinne odcinki na dni i tygodnie , dzięki czemu możesz uczyć się we własnym tempie i czasie (w tym materiały warsztatowe i nagrania! ).
Zapoznaj się z naszymi zniżkami na pakiety, jeśli chcesz wziąć udział w więcej niż jednym warsztacie — możesz zaoszczędzić do 100 USD i mieć trochę więcej do wydania na lody!
| 17–31 sierpnia | Projektowanie behawioralne | Susan i Guthrie Weinschenk | Projekt i UX |
| 19 sierpnia – 3 września | Testowanie front-end | Umar Hansa | Front-end |
| 20 sierpnia – 4 września | Projektowanie dla globalnej publiczności | Yiying Lu | Projekt i UX |
| 1–16 września | Jamstack! | Jason Lengstorf | Front-end |
| 10–11 września | Kurs mistrzowski układu CSS | Rachel Andrzej | Front-end |
| 17 września – 2 października | Vue.js: Praktyczny przewodnik | Natalia Tepluhina | Front-end |
| 22 września – 6 października | Wzorce projektowania inteligentnych interfejsów, edycja 2020 | Witalij Friedman | Projekt i UX |
| 12.11 – 27.11 | Buduj, dostarczaj i rozszerzaj interfejsy API GraphQL od podstaw | Christian Nwamba | Front-end |

Nawiasem mówiąc, jeśli zastanawiasz się dwa razy przed dołączeniem do warsztatów Smashing, ponieważ obawiasz się, że twój szef może potrzebować tylko odrobiny perswazji, mamy dla ciebie zgrabny mały szablon: Przekonaj swojego Szef. Powodzenia!
Podcast co dwa tygodnie: pełen inspiracji i spostrzeżeń
W każdy drugi wtorek Drew McLellan rozmawia z ekspertami od projektowania i rozwoju o ich pracy w sieci. Możesz subskrybować za pośrednictwem swojej ulubionej aplikacji, aby otrzymywać nowe odcinki, gdy tylko będą gotowe.
Pssst. A tak przy okazji, czy jest temat, o którym chciałbyś usłyszeć i dowiedzieć się więcej? A może Ty lub ktoś, kogo znasz, chciałbyś porozmawiać na temat sieci i projektowania, który jest bliski Twojemu sercu? Chcielibyśmy usłyszeć od Ciebie! Skontaktuj się z nami na Twitterze, a postaramy się jak najszybciej odpowiedzieć.
| 1. Czym jest kierownictwo artystyczne? | 2. Co jest takiego wspaniałego w freelancingu? |
| 3. Czym są tokeny projektowe? | 4. Czym są składniki włączające? |
| 5. Czym są czcionki zmienne? | 6. Czym są mikrofrontendy? |
| 7. Co to jest rządowy system projektowania? | 8. Co nowego w Microsoft Edge? |
| 9. Jak mogę pracować z ramami interfejsu użytkownika? | 10. Czym jest projekt etyczny? |
| 11. Co to jest Sourcebit? | 12. Co to jest optymalizacja konwersji? |
| 13. Co to jest prywatność w Internecie? | 14. Jak mogę prowadzić warsztaty online? |
| 15. Jak mogę zbudować aplikację w 10 dni? | 16. Jak mogę zoptymalizować mój domowy obszar roboczy? |
| 17. Co nowego w Drupal 9? | 18. Jak nauczyć się reagować? |
| 19. Co to jest CSS CUBE? | 20. Co to jest Gatsby? |
| 21. Czy współczesne najlepsze praktyki są złe dla sieci? | 22. Co to jest bezserwerowe? |

W świetle reflektorów dostępność i prototypowanie
Zaznacz swoje kalendarze! Z wielką przyjemnością powitamy Chen Hui Jinga i Adekunle Oduye na naszej wirtualnej scenie Smashing TV. Jeśli chcesz wziąć udział, musisz zainstalować klienta Zoom for Meetings, który jest dostępny dla wszystkich głównych systemów operacyjnych. (Pobranie i instalacja może zająć trochę czasu, więc pobierz go wcześniej, jeśli możesz.)
- „Dostępność bez (bez) priorytetów” 1 września (14:00 czasu londyńskiego)
Hui Jing omówi powody, dla których tak się dzieje, i omówi strategie mające na celu przekonanie klientów i szefów, aby nadal „inwestowali” w dostępność. - „Dobre, złe i brzydkie prototypowanie” 1 października (19:00 czasu londyńskiego)
Adekunle podzieli się technikami, jak skutecznie i skutecznie tworzyć prototypy, jak stworzyć ramy prototypowania, które pasują do Twojej organizacji oraz jak wykorzystać prototyp do produkcji.

Popularne tematy w Smashing Magazine
Naszym celem jest publikowanie każdego dnia nowego artykułu poświęconego różnym gorącym tematom w branży internetowej. Zawsze możesz zasubskrybować nasz kanał RSS, aby jako jeden z pierwszych czytać nowe treści publikowane w magazynie.
Oto kilka artykułów, które najbardziej spodobały się naszym czytelnikom i poleciły je dalej w zeszłym miesiącu:
- „Jak stworzyć Porsche 911 za pomocą szkicu” (pełny samouczek)
napisany przez Nikolę Lazarević - „Czy możesz zaprojektować stronę internetową dla pięciu zmysłów?”
napisane przez Suzanne Scacca - „Jak skonfigurować schematy kolorów aplikacji z niestandardowymi właściwościami CSS”,
napisany przez Artura Basaka - „Nowoczesne techniki CSS poprawiające czytelność”
napisany przez Edoardo Cavazzę - „Tłumaczenie szkieletów projektu na dostępny kod HTML/CSS”,
napisany przez Harrisa Schneidermana
Rozbijający biuletyn: cotygodniowe najlepsze typy i wiadomości
Mamy wieści! Będziemy rozsyłać cotygodniowe wydanie Smashing Newsletter, ale staramy się publikować krótsze i bardziej tematyczne wydania. Mogą one dotyczyć ułatwień dostępu, CSS lub UX — musisz tylko poczekać i zobaczyć! Chcemy dostarczać Ci przydatne treści i dzielić się wszystkimi fajnymi rzeczami, które widzimy, jak ludzie robią w społecznościach w branży internetowej. Żadnych wysyłek od stron trzecich ani ukrytych reklam, a Twoje wsparcie naprawdę pomaga nam w opłacaniu rachunków. ️.

Zainteresowany sponsoringiem? Zachęcamy do zapoznania się z naszymi opcjami współpracy i skontaktowania się z zespołem w dowolnym momencie — na pewno skontaktują się z Tobą tak szybko, jak to możliwe.
Stan rzeczy w 2020 roku
Ponieważ każdego dnia w sieci dzieje się tak wiele, trudno jest to śledzić, ale jeszcze trudniej jest zatrzymać się na chwilę i dokładnie przyjrzeć się, w którym momencie faktycznie się znajdujemy. Na szczęście istnieje wiele ankiet i raportów gromadzących w jednym miejscu pewne konkretne wydarzenia. Stan CSS i Stan JS podkreślają wspólne trendy w CSS i JavaScript. Prowadzone są również badania dotyczące Design Systems w 2019 roku, Front-End Tooling i Open Source Security.

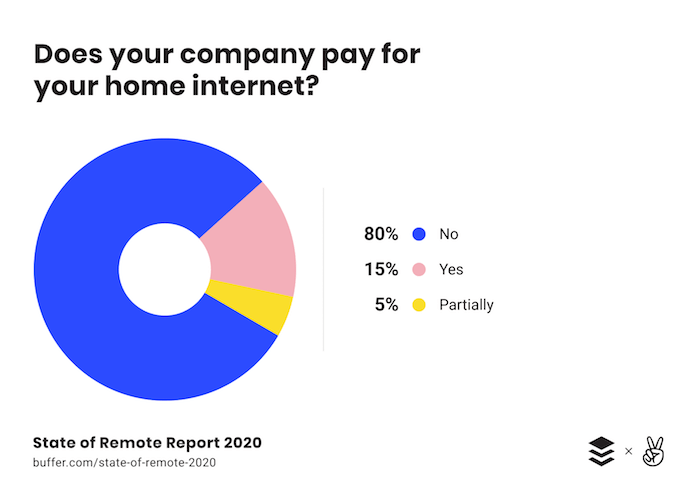
Warto wiedzieć, na czym stoisz nie tylko pod względem umiejętności, ale także wynagrodzeń: tu pomaga Levels.FYI Salries, UX Designer Salaries i Design Census 2019. Dodatkowo koniecznie przejrzyj State of Remote Work 2020, podkreślając trendy, jak usprawnić pracę zdalną. Słowo ostrzeżenia: niektóre z nich mogą być stronnicze ze względu na dane demograficzne, na które są kierowane, więc proszę przyjąć spostrzeżenia z odrobiną wątpliwości.
Zanurzenie się w słowniki HTML i CSS
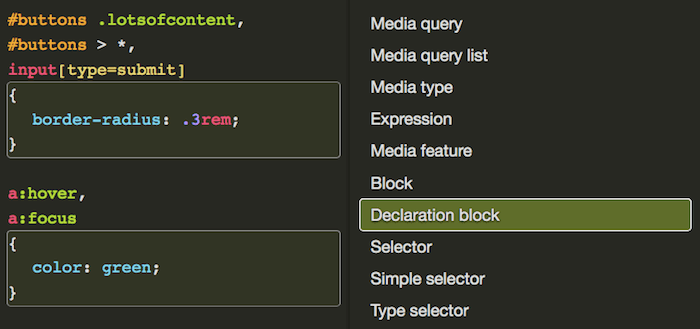
Jeśli często znajdujesz w kodzie CSS i HTML właściwe słowo, którego możesz użyć dla tej konkretnej rzeczy, z pewnością dodasz do zakładek następujące zasoby od razu. Dzięki Ville V. Vanninen możesz teraz poznać różnicę między typami dokumentów, nazwami atrybutów, tagami, funkcjami multimedialnymi — a wszystko to w interaktywny sposób.

Znajdziesz przyjemną interaktywną listę terminów CSS, a także inną przydatną, poświęconą słownictwu HTML, gdzie możesz kliknąć dowolne z terminów pokazanych po prawej stronie, aby podświetlić odpowiednie części w przykładowym kodzie przedstawionym na stronie. Listy są również dostępne w różnych językach.
Praktyczne wskazówki dotyczące zmiany marki produktu
Czy dokonujemy rebrandingu? A kiedy jest na to właściwy czas? Wiele osób zajmujących się produktami zadaje sobie te pytania, gdy ich produkt staje się bardziej dojrzały. W tej samej sytuacji jakiś czas temu znajdował się zespół Overflow.

Aby odzwierciedlić ewolucję ich produktu z łatwego w użyciu, praktycznego narzędzia do tworzenia diagramów przepływu w narzędzie, które jest używane do komunikacji projektowej i przepływu pracy w prezentacji, zdecydowali, że nadszedł czas na rebranding. W artykule „Ewolucja marki przepełnienia” dzielą się swoim podejściem i tym, czego nauczyli się po drodze. Ciekawe pomysły i dania na wynos, które możesz włączyć do własnego procesu przeprojektowania. Ten, który szczególnie pomaga uczynić wyzwanie bardziej przystępnym: Pomyśl o swoim produkcie jak o człowieku i wyobraź sobie, jaki on jest i jak się czuje, aby zwizualizować nową tożsamość marki.
Wyłączone przyciski i jak to zrobić lepiej
„Wyłączone przyciski są do bani”. To mocne stwierdzenie, które Hampus Sethfors stawia przeciwko temu rozpowszechnionemu wzorcowi interfejsu użytkownika. Jak twierdzi Hampus, wyłączone przyciski zwykle szkodzą wrażeniu użytkownika, powodując irytację i zamieszanie, gdy nic się nie dzieje po kliknięciu przycisku zawierającego słowo akcji, takie jak „Wyślij”. Ale nie tylko uniemożliwiają ludziom wykonywanie zadań przy jak najmniejszym wysiłku, wyłączone przyciski tworzą również bariery dla osób niepełnosprawnych — ze względu na problemy z niskim kontrastem i technologiami pomocniczymi, które nie są w stanie nawigować do wyłączonych przycisków. Jak możemy zrobić lepiej?

Hampus sugeruje pozostawienie przycisków włączonych domyślnie i wyświetlanie komunikatu o błędzie, gdy użytkownik go kliknie. Jeśli chcesz wskazać, że przycisk jest wyłączony, możesz użyć CSS, aby wyglądał na nieco wyszarzony (oczywiście biorąc pod uwagę kontrast), ale pozostaw go włączonym i skup się na znaczącym komunikacie o błędzie. Mały szczegół, który robi różnicę.
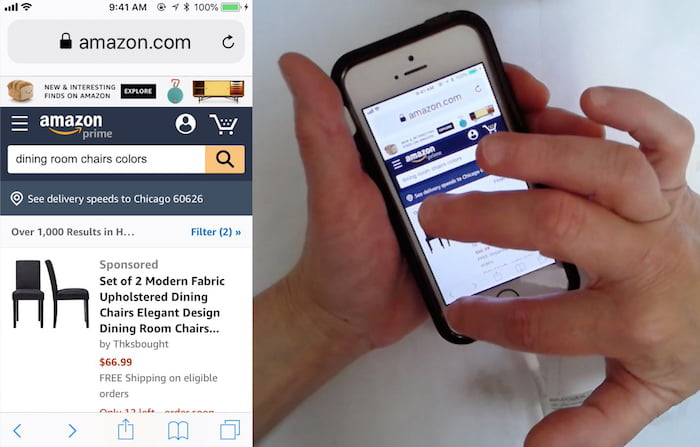
Przycisk „Wstecz” UX
Często spędzamy sporo czasu, aby uzyskać odpowiednią funkcję lub ulepszyć projekt za pomocą odważnych interaktywnych funkcji. Mierzymy wpływ naszych decyzji w testach A/B, badamy konwersję i współczynniki klikalności, analizujemy ruch i wyszukujemy typowe problemy ze ścieżką. Ale dane przekazują tylko część historii . Najczęściej klienci mają bardzo różne problemy, często niezwiązane z naszymi funkcjami lub projektem.
Jakość doświadczenia ujawnia się w sytuacjach , gdy coś idzie nieoczekiwanie . Co się dzieje, gdy klient przypadkowo przeładuje stronę w trakcie realizacji transakcji, np. podczas przewijania w górę iw dół na telefonie komórkowym? Czy formularz płatności jest usuwany, gdy użytkownik zauważy literówkę w nazwie na stronie recenzji? Co się dzieje, gdy klient klika przycisk „Wstecz” w wieloetapowym procesie w naszej jednostronicowej aplikacji?

W rzeczywistości nieoczekiwane zachowanie przycisku „Wstecz” często wiąże się z poważnymi problemami z użytecznością, a niektóre z nich opisano w artykule Baymard Institute Wzorce projektowe, które naruszają oczekiwania dotyczące przycisku „Wstecz”. Warto przetestować przycisk „Wstecz” dla nakładek, lightboxów, linków do kotwic i przeskoków treści, nieskończonego przewijania i zachowania „załaduj więcej”, filtrowania i sortowania, akordeonów, kasy i edycji w linii.
Możemy użyć interfejsu API historii HTML5, a konkretnie history.pushState() , aby wywołać zmianę adresu URL bez ponownego ładowania strony. Artykuł zawiera szczegółowe informacje, podkreślając typowe problemy i rozwiązania, aby wszystko było w porządku. Warto czytać i dodawać zakładki, i wracać do nich od czasu do czasu.
Nowoczesne rozwiązania CSS dla starych problemów
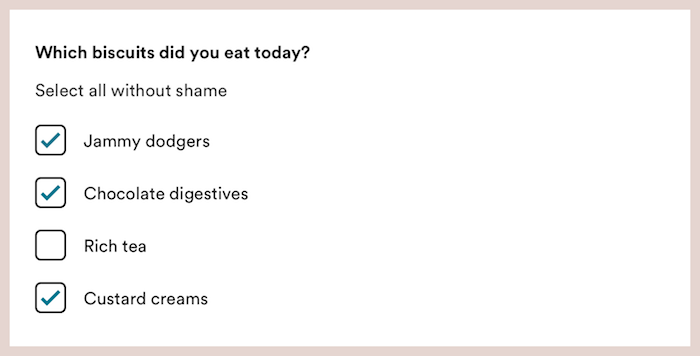
Jeśli chodzi o układ i stylizację, pewne problemy pojawiają się w każdym innym projekcie — pola wyboru stylu i przyciski opcji, skala typu płynu, niestandardowe style list lub dostępna nawigacja rozwijana.

W swojej serii, Modern CSS, Stephanie Eckles zagłębia się w nowoczesne rozwiązania CSS dla starych problemów CSS, przyglądając się bliżej każdemu z nich i badając najbardziej niezawodne techniki, dzięki którym wszystko działa dobrze w nowoczesnych przeglądarkach. Stephanie udostępnia również wersje demonstracyjne i gotowe do użycia fragmenty kodu. Fantastyczna seria, którą warto sprawdzić i subskrybować!
Zabawa z formularzami
Formularze internetowe są dosłownie wszędzie — od formularzy subskrypcji po filtry i pulpity nawigacyjne, ale nie jest łatwo je uzyskać. Jak radzimy sobie z walidacją inline? Gdzie i jak wyświetlamy komunikaty o błędach? Jak projektujemy i budujemy kontrolki autouzupełniania? Nic dziwnego, że nie brakuje zasobów na projektowanie formularzy — a ostatnio pojawiło się kilka nowych.

Geri Reid zebrała wytyczne dotyczące projektowania formularzy, zawierające najlepsze praktyki, spostrzeżenia badawcze, zasoby i przykłady. W Fun With Forms Michael Scharnagl zebrał kilka niejasnych faktów i zabawnych rzeczy związanych z formularzami. Adam Silver dużo pisał na swoim blogu o najlepszych praktykach dotyczących formularzy internetowych — a także wydał system projektowania formularzy internetowych. Wreszcie, Heydon Pickering nadal ma na swoim blogu kilka wzorów komponentów dla formularzy. Wszystkie wspaniałe zasoby do śledzenia podczas projektowania lub tworzenia formularzy — aby mieć pewność, że nie popełnimy kosztownych błędów.
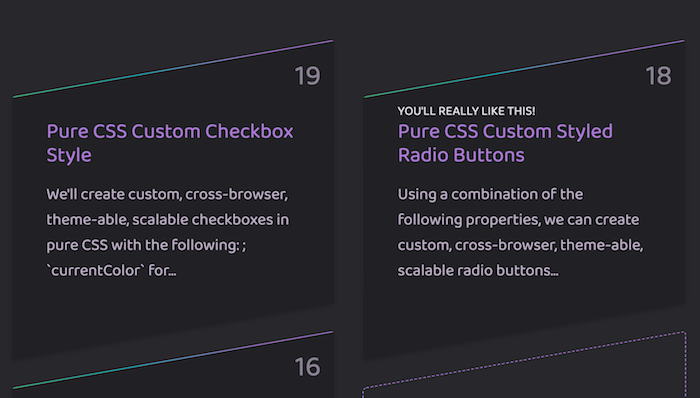
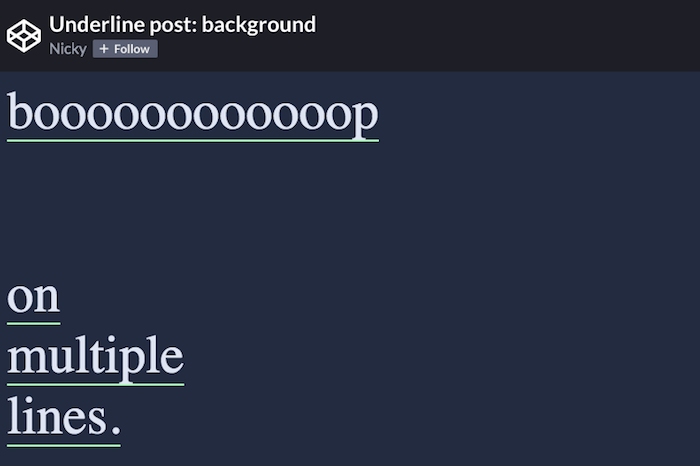
Tylko CSS, animowane, zawijające podkreślenie
Podkreślenia są trudne, zwłaszcza jeśli chcesz zrobić coś, co wykracza poza starą dobrą text-decoration: underline . Zainspirowany efektem zawisu, który zobaczył w podkreśleniu linku na blogu Cassie Evans, Nicky Meulemann postanowił stworzyć coś podobnego: kolorowe podkreślenie z efektem zawisu, w którym linia cofa się i zostaje zastąpiona linią w innym kolorze.

Skręt: Linie nie powinny się stykać podczas animacji, a co najważniejsze, linki, które zawijają się w nowe linie, powinny mieć podkreślenie pod wszystkimi liniami. Jeśli chcesz śledzić krok po kroku, jak to się robi, koniecznie zapoznaj się z samouczkiem Nicky'ego.
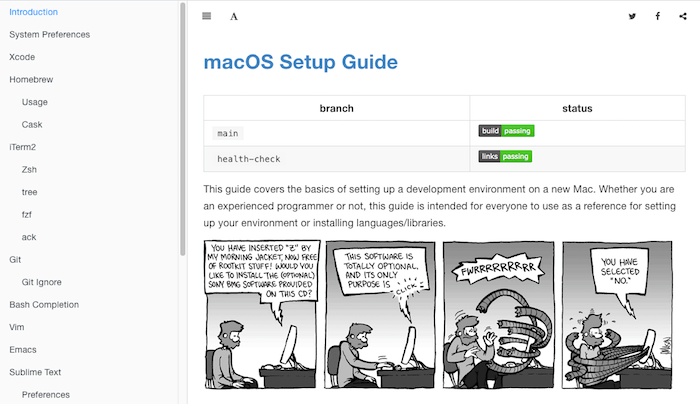
Przewodnik po konfigurowaniu przepływu pracy programistycznej na komputerze Mac
Skonfigurowanie środowiska programistycznego na nowym komputerze może być mylące, nie tylko dla początkujących w programowaniu. Wraz z współpracownikami ze społeczności internetowej Sourabh Bajaj opublikował obszerny przewodnik, który pomoże Ci z łatwością wykonać pracę.

Przewodnik jest punktem odniesienia dla wszystkich, którzy chcą skonfigurować środowisko lub zainstalować nowe języki lub biblioteki na komputerze Mac. Od Homebrew po Node, Python, C++, Ruby i wiele innych, krok po kroku przeprowadzi Cię przez wszystko, co musisz wiedzieć, aby zacząć działać. Wkłady do przewodnika są mile widziane.
Przydatne bity front-end i UX, dostarczane raz w tygodniu.
Z narzędziami, które pomogą Ci lepiej wykonywać swoją pracę. Subskrybuj i otrzymuj listy kontrolne inteligentnego projektowania interfejsu w formacie PDF Witalija za pośrednictwem poczty e-mail.
Na froncie i UX. Zaufany przez 190 000 osób.
