Dajemy Ci to, co najlepsze w rozbijaniu
Opublikowany: 2022-03-10Cóż, chyba wszyscy możemy się zgodzić, że ten rok był czymś. Wszyscy byliśmy w ten czy inny sposób kwestionowani, a nowa normalność nie jest całkiem starą normalnością. Nadal jednak nadrzędny nacisk kładzie się na bezpieczeństwo i dobre samopoczucie wszystkich, a także znaczenie dzielenia się przemyśleniami i odczuciami na temat kreatywnego dobrego samopoczucia w społeczności.
Niestety, skutki COVID-19 są nadal tak szerokie na całym świecie, że zespół Smashing musiał wprowadzić duże zmiany w naszych planach w tym roku. Jak ładnie to ujmuje Rachel Andrew, redaktor naczelna Smashing Magazine:
„Pandemia sprawiła, że życie wielu ludzi stało się nieprzewidywalne i przerażające. W Smashing musieliśmy bardzo szybko wymyślić nowe sposoby dostarczania świetnych treści — w sposób, który wspiera biznes, ale także naszych prelegentów i liderów warsztatów. Zachęcił nas entuzjazm społeczności, przesłanie wsparcia i chęć wypróbowania tych nowych formatów”.
W związku z tym zdecydowaliśmy, że wszystkie daty 2020 roku będą dostępne online. Mamy nadzieję, że Cię tam zobaczymy!
| 20–21 sierpnia | SmashingConf na żywo | Powiedz mi więcej → |
| 7–8 września | SmashingConf Freiburg | Powiedz mi więcej → |
| 13–14 października | SmashingConf Austin | Powiedz mi więcej → |
| 10–11 listopada | SmashingConf San Francisco | Powiedz mi więcej → |
Dzięki waszemu wsparciu jesteśmy w stanie zrobić te wszystkie wspaniałe rzeczy i naprawdę i szczerze to doceniamy.
Interaktywne warsztaty, które pomogą Ci zwiększyć Twoje umiejętności
Dzięki warsztatom online staramy się zapewnić Ci takie samo doświadczenie i dostęp do ekspertów, jak podczas warsztatów osobistych, bez konieczności wstawania od biurka. Możesz więc uczyć się we własnym tempie, we własnym czasie i po drodze wykonywać interaktywne ćwiczenia.
Zrobiliśmy co w naszej mocy, aby zapewnić Ci połączenie warsztatów zarówno projektowych, jak i frontendowych:
| 28–29 lipca | Projektowanie dla emocji | Aarron Walter | Projekt |
| 6–14 sierpnia | Bezpieczeństwo aplikacji internetowych | Scott Helme | Front-end |
| 17–31 sierpnia | Projektowanie behawioralne | Susan i Guthrie Weinschenk | Projekt |
| 19 sierpnia – 3 września | Testowanie front-end | Umar Hansa | Front-end |
| 20 sierpnia – 4 września | Projektowanie dla globalnej publiczności | Yiying Lu | Projekt |
| 1–16 września | Jamstack! | Jason Lengstorf | Front-end |
| 10–11 września | Kurs mistrzowski układu CSS | Rachel Andrzej | Front-end |
| 17 września – 2 października | Vue.js: Praktyczny przewodnik | Natalia Tepluhina | Front-end |
| 22 września – 6 października | Wzorce projektowania inteligentnych interfejsów, edycja 2020 | Witalij Friedman | Projekt i UX |

Usiądź wygodnie, zrelaksuj się i słuchaj!
Podcast Smashing to idealny sposób na zabranie ze sobą odrobiny Smashingu podczas porannych dojazdów do pracy, ćwiczeń na siłowni lub po prostu zmywania naczyń. Co dwa tygodnie Drew McLellan rozmawia z ekspertami od projektowania i rozwoju o ich pracy w sieci. Możesz zasubskrybować swoją ulubioną aplikację, aby otrzymywać nowe odcinki, gdy tylko będą gotowe.
| 1. Czym jest kierownictwo artystyczne? | 2. Co jest takiego wspaniałego w freelancingu? |
| 3. Czym są tokeny projektowe? | 4. Czym są składniki włączające? |
| 5. Czym są czcionki zmienne? | 6. Czym są mikrofrontendy? |
| 7. Co to jest rządowy system projektowania? | 8. Co nowego w Microsoft Edge? |
| 9. Jak mogę pracować z ramami interfejsu użytkownika? | 10. Czym jest projekt etyczny? |
| 11. Co to jest Sourcebit? | 12. Co to jest optymalizacja konwersji? |
| 13. Co to jest prywatność w Internecie? | 14. Jak mogę prowadzić warsztaty online? |
| 15. Jak mogę zbudować aplikację w 10 dni? | 16. Jak mogę zoptymalizować mój domowy obszar roboczy? |
| 17. Co nowego w Drupal 9? | 18. Jak nauczyć się reagować? |
| 19. Co to jest CSS CUBE? | 20. Co to jest Gatsby? |
Czy jest temat, o którym chciałbyś usłyszeć i dowiedzieć się więcej? A może Ty lub ktoś, kogo znasz, chciałbyś porozmawiać na temat sieci i projektowania, który jest bliski Twojemu sercu? Chcielibyśmy usłyszeć od Ciebie! Skontaktuj się z nami na Twitterze, a postaramy się jak najszybciej odpowiedzieć.

Nasz najnowszy dodatek do rozbijającej półki na książki
Wysłaliśmy pierwsze egzemplarze Click! Jak zachęcić do kliknięć bez podejrzanych sztuczek kilka tygodni temu, a jeśli zamówiłeś kopię książki w przedsprzedaży, musiałeś otrzymać osobistą wiadomość od samego autora, Paula Boaga. Fajnie było śledzić reakcje pojawiające się w mediach społecznościowych — Ari Stiles udostępniła kilka tweetów w swoim ostatnim poście.
Kliknij! pojawia się w czasie, gdy wielu z nas potrzebuje kreatywnego „szturchania”. Książka inspiruje nas do innego myślenia o naszych procedurach tworzenia witryn i usług online — co działa, a co nie. Możesz przejść do spisu treści, a jeśli chcesz najpierw rzucić okiem, możesz od razu pobrać bezpłatny fragment w formacie PDF (17,3 MB). Miłej lektury!

Drukuj + e-book
39,00 USDWysokiej jakości oprawa twarda. Bezpłatna wysyłka na całym świecie. 100-dniowa gwarancja zwrotu pieniędzy.
eBook
Oczywiście bez DRM . ePUB, Kindle, PDF.
Dołączone do Smashing Membership.
Pobierz PDF, ePUB, Kindle.
Dzięki za rozwalenie! ️.
Popularne tematy w Smashing Magazine
Jak być może już wiesz, naszym celem jest publikowanie każdego dnia nowego artykułu poświęconego różnym tematom obecnym w branży internetowej. Oto niektóre, które najbardziej spodobały się naszym czytelnikom i które poleciły dalej:
- „Wiadomości CSS, lipiec 2020 r.”, Rachel Andrew
- „Wprowadzenie do interfejsu API kontekstu React”, Yusuff Faruq
- „Jak przekazywać dane między komponentami w Vue.js”, Matt Maribojoc
- „Ustawienie wysokości i szerokości obrazów jest znowu ważne” — Barry Pollard
- „Różnice między statycznie generowanymi witrynami a aplikacjami renderowanymi po stronie serwera”, Timi Omoyeni
Najlepsze propozycje z naszego biuletynu
Będziemy szczerzy: co drugi tydzień zmagamy się z umiarkowaną długością numerów Smashing Newsletter — jest tak wielu utalentowanych ludzi pracujących nad wspaniałymi projektami! Uznanie dla wszystkich zaangażowanych!
Zainteresowany sponsoringiem? Zachęcamy do zapoznania się z naszymi opcjami współpracy i skontaktowania się z zespołem w dowolnym momencie — na pewno skontaktują się z Tobą od razu.
PS Ogromne podziękowania dla Cosimy Mielke za napisanie i przygotowanie tych postów!
Darmowe czcionki z osobowością
Typografia to potężne narzędzie komunikacji, sposób wyrażania pomysłów i wyzwalacz kreatywności. Opierając się na tym zrozumieniu, argentyńska odlewnia czcionek Rostype tworzy czcionki, których może używać każdy, zarówno w projektach osobistych, jak i komercyjnych.

Obecnie dostępnych jest 15 czcionek, a każda z nich ma niepowtarzalną osobowość. Niektóre zostały zaprojektowane ze szczególnym naciskiem na czytelność, inne są idealnymi krojami pisma, wyróżniającymi się, niektóre są inspirowane stylem retro, inne bardziej futurystyczne i dynamiczne. Jest nawet krój pisma inspirowany blokadą koronawirusa. Skrzynia ze skarbami, jeśli szukasz nieco bardziej charakterystycznego kroju pisma.

Tworzenie kroju pisma
Zawsze warto zajrzeć za kulisy pracy i myślenia innych zespołów projektowych. Chris Bettig, dyrektor ds. projektowania w YouTube, dzieli się teraz interesującym studium przypadku, w którym wraz ze swoim zespołem stworzył YouTube Sans, szytą na miarę czcionkę, która pełni jednocześnie funkcję ambasadora marki.

Zanim pojawił się nowy krój pisma, YouTube użył kultowego przycisku odtwarzania i zmodyfikowanej wersji Alternate Gothic jako znaku słownego. Jednak, jak wyjaśnia Chris Bettig, nie było jasnych wskazówek typograficznych. Zaprojektowany do pracy w całej gamie produktów YouTube i odzwierciedlający światopogląd platformy, a także społeczność twórców, którzy z niej korzystają, YouTube Sans to zmienił. Aby uzyskać więcej informacji na temat powstawania czcionki i wyzwań, z jakimi musiał się zmierzyć zespół projektantów, zapoznaj się ze studium przypadku.
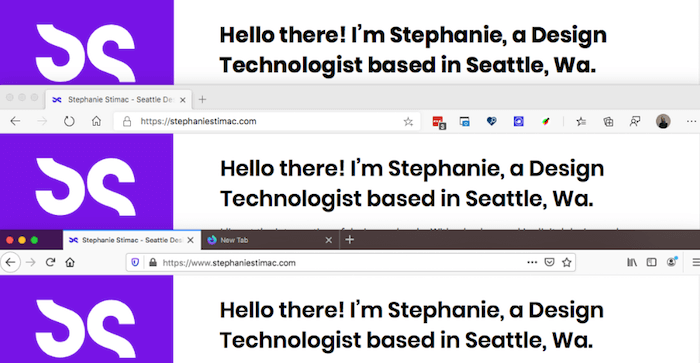
Radzenie sobie z niespójnościami w renderowaniu czcionek przeglądarki
Wszyscy znamy te momenty, kiedy błąd dosłownie nas denerwuje, ale wydaje się, że nie możemy znaleźć sposobu na jego rozwiązanie. Stephanie Stimac natknęła się ostatnio na taki problem: kiedy otworzyła swoją osobistą witrynę w Safari, zauważyła, jak drastycznie różni się tytuł jej strony w porównaniu z innymi przeglądarkami. Wydawał się znacznie śmielszy niż oczekiwano.

Aby znaleźć przyczynę tych niespójności w renderowaniu, Stephanie zaczęła analizować różnice między arkuszem stylów agenta użytkownika a obliczonymi właściwościami CSS i wkrótce znalazła się daleko w króliczej dziurze, porównując mylące zachowanie z Chrome, Firefox i Edge. Nie ma prostej odpowiedzi na pytanie, która przeglądarka właściwie obsługuje stylizację, ale po przeprowadzeniu szeregu testów Stephanie odkryła, jak uniemożliwić przeglądarce podejmowanie decyzji o pogrubieniu grubości czcionki: musisz wyraźnie określić grubość czcionki za pomocą wartości liczbowe. Mały szczegół, który robi znaczącą różnicę.
Łatwe ciągłe pomiary wydajności
Podczas uruchamiania witryny często przeprowadza się testy wydajności, aby upewnić się, że witryna działa szybko i jest zgodna z najlepszymi praktykami. Ale jak sprawić, by był szybki, gdy wdrożenia odbywają się codziennie? Speedlify to odpowiedź Zacha Leathermana na to pytanie.

Speedlify to statyczna witryna opublikowana jako repozytorium typu open source, które wykorzystuje Lighthouse i Axe do ciągłego pomiaru wydajności i publikowania statystyk wydajności — co najwyżej raz na godzinę i automatycznie raz dziennie. Możesz uruchomić go ręcznie, lokalnie na swoim komputerze i wprowadzić dane do swojego repozytorium lub, jeśli używasz Netlify, może działać całkowicie samowystarczalnie. Świetny sposób, aby wydajność zawsze była widoczna.
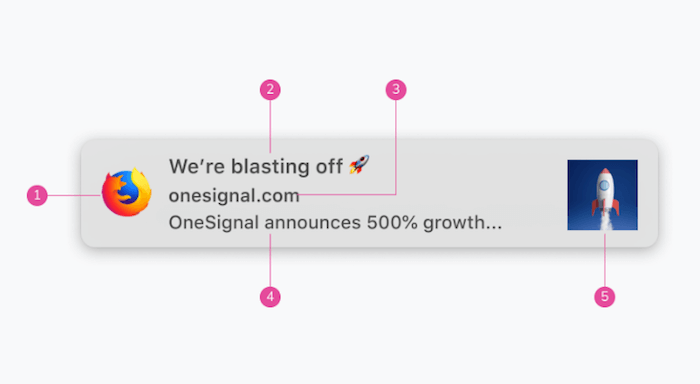
Anatomia powiadomienia push
Powiadomienia push zostały po raz pierwszy wprowadzone na iOS w 2009 roku, a web push pojawiło się pięć lat później. Obecnie są obsługiwane na wielu platformach i przeglądarkach — od iOS i Androida po Amazon Echo, Windows, Chrome, Safari, Firefox, Edge i nie tylko. Każda z tych platform jest jednak nieco inna, co utrudnia projektantom zastanawianie się nad tym, co dokładnie trafia do powiadomienia push.

Przydatne przypomnienie pochodzi od Lee Munroe. Podsumował, ile linii tekstu potrzebujesz na jakiej platformie, wymagania dotyczące obrazów, jeśli istnieją ograniczenia dotyczące postaci i inne szczegóły, które mogą być trudne do zapamiętania. Przegląd przydaje się również do oceny, jak Twoje powiadomienie będzie wyglądać w systemach operacyjnych, do których nie masz dostępu. Jeden na zakładki.
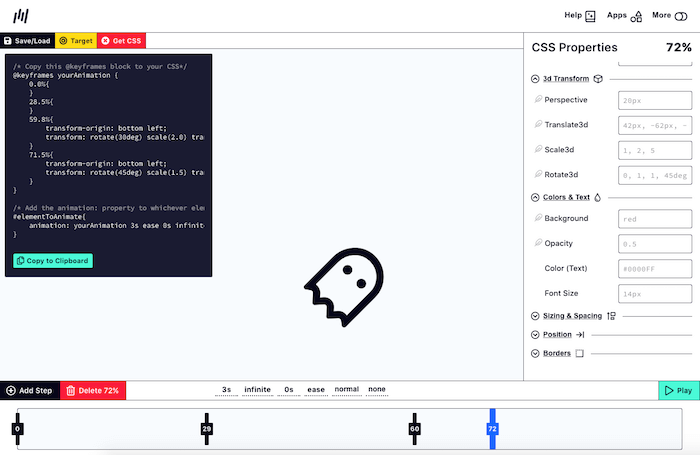
Edycja animacji klatek kluczowych na żywo
Kiedy tworzysz animacje, zawsze warto zobaczyć animację w akcji podczas jej dostrajania. Niestety wiąże się to również z częstym przełączaniem się między edytorem tekstu a przeglądarką. Mitch Samuels był tym zmęczony, więc zbudował narzędzie, które pozwoli mu oszczędzić czas: Keyframes.app.

Narzędzie umożliwia tworzenie animacji klatek kluczowych CSS za pomocą wizualnego edytora osi czasu. Możesz dodać kroki do osi czasu, użyć prostego interfejsu użytkownika, aby dostosować właściwości CSS, które chcesz, aby element docelowy miał na każdym kroku, a animowany podgląd zostanie zaktualizowany na żywo. Gdy będziesz zadowolony z wyniku, możesz od razu skopiować CSS i użyć go w swoim projekcie. Keyframe.app jest również dostępny jako rozszerzenie Chrome. Prawdziwa oszczędność czasu.
Określanie najlepszego narzędzia do budowania dla Twojego projektu
Narzędzia kompilacji mają na celu ułatwienie życia programistom poprzez usprawnienie przepływów pracy i kodyfikację najlepszych praktyk. Jednak wybór odpowiedniego narzędzia do budowania projektu może być wyzwaniem. Aby pomóc Ci podjąć bardziej świadomą decyzję, ludzie z zespołu ds. relacji z programistami Google Chrome stworzyli Tooling.Report .

W oparciu o zestaw testów oceniających, jak dobrze narzędzie do kompilacji jest zgodne z najlepszymi praktykami, Tooling.Report zapewnia przegląd różnych pakietów i obsługiwanych przez nie funkcji. To nie tylko szybki sposób na określenie najlepszego narzędzia dla projektu, ale także odniesienie do włączania najlepszych praktyk do istniejących baz kodu — z długoterminowym celem ulepszenia wszystkich narzędzi do budowania, a tym samym zdrowia sieci.
Przekształcanie płaskiego obrazu w złożony plakat
Niektóre eksperymenty z kodowaniem budzą podziw nawet najbardziej doświadczonych programistów. A nawet jeśli jest to coś, z czego nie będziesz korzystać na co dzień, zawsze inspirujące jest widzieć innych programistów, którzy myślą nieszablonowo i odkrywają możliwości technologii internetowych. Takim eksperymentem jest efekt złożonego plakatu, który Lynn Fisher stworzyła za pomocą czystego CSS.

Z odrobiną CSS Lynn sprawia, że przeciętny obraz wygląda jak złożony plakat. Z papierowymi zagięciami biegnącymi po obrazie w poziomie iw pionie oraz cieniem tła, który nadaje plakatowi efekt 3D. Fajny mały projekt, który pięknie pokazuje, co można osiągnąć za pomocą CSS.
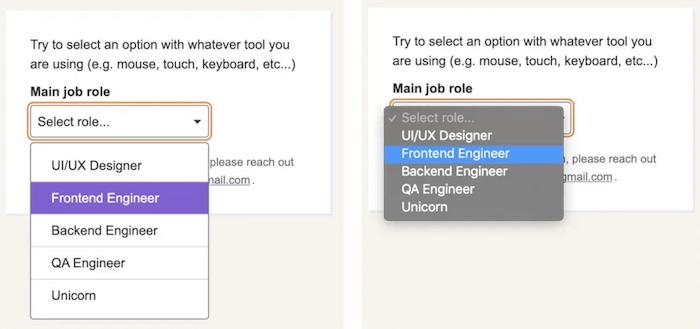
Osiągnięcie równowagi między wybranymi elementami natywnymi i niestandardowymi
Jak zbudować stylizowany element Select, który jest stylizowany nie tylko na zewnątrz, ale także wewnątrz? W swoim artykule „Striking a Balance between Native and Custom Select Elements” Sandrina Pereira dzieli się swoją próbą stworzenia dobrze wyglądającego, dostępnego elementu, który korzysta z jak największej liczby funkcji natywnych.

Pomysł polega na tym, aby wybór był „hybrydowy”, co oznacza, że jest to zarówno natywny <select> , jak i stylizowany alternatywny wybór w jednym wzorcu projektowym. Użytkownicy technologii wspomagającej otrzymają natywny element <select> , ale gdy używana jest mysz, podejście opiera się na stylizowanej wersji, która ma funkcjonować jako element wyboru. Mądry!
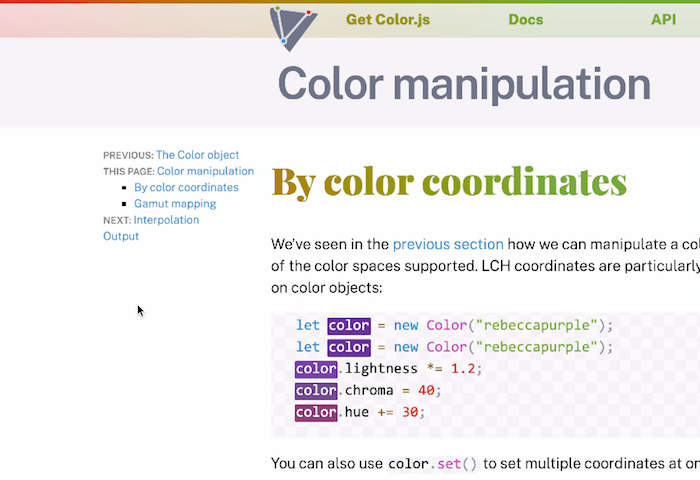
Pozycjonowanie hybrydowe ze zmiennymi CSS i max()
Niektóre pomysły wymagają nieszablonowego myślenia i odkrywania nowych ścieżek, aby je zrealizować. Wyobraź sobie ten przykład: chcesz mieć nawigację po stronie z boku, tuż pod nagłówkiem, gdy jest on przewijany do samej góry. Ma przewijać się ze stroną, gdy nagłówek jest poza widokiem i pozostać na górze przez resztę przewijania. To jest dokładnie to, co Lea Verou chciał osiągnąć w ostatnim projekcie.

Można powiedzieć, że to kwestia position: sticky , ale jest bardziej precyzyjnie dostrojone podejście do wykonania pracy, jak pokazuje Lea. Bez JavaScriptu. Jej rozwiązanie opiera się na zmiennych CSS i nowej funkcji max() , która pozwala zastosować ograniczenia min/maks do właściwości CSS. Powrót pomaga w przeglądarkach, które nie obsługują jeszcze funkcji max() . Mądry!
Historie z ciemnej strony sieci
Hakerzy, naruszenia danych, działania rządu cieni, cyberprzestępczość, haktywizm — po ciemnej stronie sieci wiele się dzieje. Ale kim są ludzie stojący za tymi działaniami? A jaka jest ich „misja”? Jack Rhysider poświęcił podcast historiom, które dzieją się w ukrytych częściach sieci: Darknet Diaries.

Bez względu na to, czy jest to historia hazardzisty, który znalazł błąd w maszynie do pokera wideo, który pozwala mu wygrać nadmierne pieniądze, historię testera penetracyjnego włamującego się do budynków, czy też państwo włamujące się do firmy w innym państwie, Dzienniki Darknet są pełne porywających wglądów w tajemniczy świat. Podcast jest zgodny ze standardami dziennikarskimi poprzez weryfikację faktów i etyczne pozyskiwanie informacji, i chociaż wszystko to jest świetną rozrywką, ma również na celu wyjaśnienie kultury wokół cyberbezpieczeństwa, aby słuchacze byli bardziej wrażliwi i poinformowani o ich cyfrowym życiu. Pamiętaj, aby dostroić.
Przydatne bity front-end i UX, dostarczane raz w tygodniu.
Z narzędziami, które pomogą Ci lepiej wykonywać swoją pracę. Subskrybuj i otrzymuj listy kontrolne inteligentnego projektowania interfejsu w formacie PDF Witalija za pośrednictwem poczty e-mail.
Na froncie i UX. Zaufany przez 190 000 osób.
