Miesięczna aktualizacja wszystkich rzeczy rozbijających
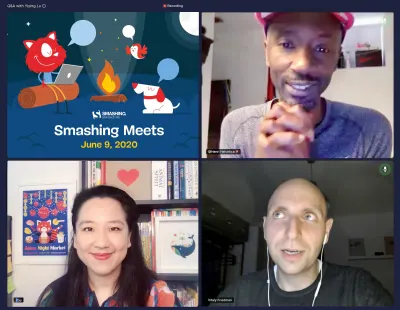
Opublikowany: 2022-03-10Cały zespół Smashing robi wszystko, co w jego mocy, aby prowadzić sesje na żywo z prawdziwymi ekspertami — ludźmi z praktycznym doświadczeniem, którzy uwielbiają dzielić się tym, czego nauczyli się podczas swojej kariery. Przez trzy dni zorganizowaliśmy Smashing Meets — wydarzenia otwarte dla wszystkich członków społeczności internetowej. Dzięki sesjom dotyczącym wydajności, CSS, GraphQL i kreatywnej odwagi zadbaliśmy o mnóstwo czasu na pytania i odpowiedzi, networking, konkursy i nagrody.
Jesteśmy przytłoczeni opiniami, które otrzymaliśmy od tego czasu; wielu z was wydawało się, że lubi spędzać czas z prelegentami i bezpośrednio zadawać pytania. Jeszcze raz wielkie podziękowania dla wszystkich, którzy się przyłączyli — dzielenie się z wami wszystkimi było niesamowitym przeżyciem!

Przegląd harmonogramu Smashing Meets (maj i czerwiec)
| 18 maja | Yiying Lu | Kreatywność w komunikacji międzykulturowej | Rozmawiaj slajdy | Obejrzyj wideo → |
| 18 maja | Phil Hawksworth | Tworzenie za pomocą JAMStack: utrzymywanie zgodności interfejsów użytkownika i interfejsów API | Rozmawiaj slajdy | Obejrzyj wideo → |
| 18 maja | Mark Boulton | Dostępna typografia | Rozmawiaj slajdy | Obejrzyj wideo → |
| 19 maja | Mandy Michael | Zabawa z interfejsami API przeglądarki i czujników | Rozmawiaj slajdy | Obejrzyj wideo → |
| 19 maja | Rachel Andrzej | Witaj Subgrid! | Rozmawiaj slajdy | Obejrzyj wideo → |
| 19 maja | Mark Boulton | Dostępna typografia | Rozmawiaj slajdy | Obejrzyj wideo → |
| 9 czerwca | Henri Helvetica | Ruchome obrazy: migawka przyszłości mediów | Dyskusja Slajdy | Obejrzyj wideo → |
| 9 czerwca | Rachel Andrzej | Ewolucja projektowania responsywnego | Dyskusja Slajdy | Obejrzyj wideo → |
| 9 czerwca | Christian Nwamba | Interfejsy API GraphQL dla programistów frontend | Dyskusja Slajdy | Obejrzyj wideo → |
| 9 czerwca | Yiying Lu | Kreatywna odwaga | Dyskusja Slajdy | Obejrzyj wideo → |
Rozbijające warsztaty online: w następnej kolejności
Zaznacz swoje kalendarze! W najbliższych tygodniach zorganizujemy jeszcze więcej wydarzeń online. Niezależnie od tego, czy w centrum uwagi jest CSS, dostępność, wydajność czy UX, chcemy pomóc Ci podnieść Twoje umiejętności i poznać praktyczne, przydatne w działaniu spostrzeżenia od ekspertów z branży.
Poprzednie warsztaty cieszyły się ogromną popularnością, a wiele z nich zostało wyprzedanych, więc sprawdź szczegóły i zapisz swoje miejsce tak szybko, jak to możliwe.
| Data | Imię | Temat | |
|---|---|---|---|
| 2–17 lipca | Witalij Friedman | Kupić! Warsztaty UX eCommerce | Zobacz szczegóły → |
| 7–21 lipca | Brad Mróz | Systemy projektowe | Zobacz szczegóły → |
| 17–31 sierpnia | Susan i Guthrie Weinschenk | Projektowanie behawioralne | Zobacz szczegóły → |
| 20 sierpnia – 4 września | Yiying Lu | Projektowanie dla globalnej publiczności | Zobacz szczegóły → |
| 17 września–2 października | Natalia Tepluhina | Vue.js: Praktyczny przewodnik | Zobacz szczegóły → |

Zobacz wydarzenia online →
Ostatnia rzecz. Jeśli zastanawiasz się dwa razy nad dołączeniem do warsztatów Smashing tylko dlatego, że uważasz, że twój menedżer może potrzebować trochę więcej perswazji, to mamy dla ciebie zgrabny mały szablon: Przekonaj swojego szefa. Powodzenia!
Nasz najnowszy dodatek do The Smashing Books: Wysyłka teraz
Jesteśmy bardzo dumni, że oficjalnie wydaliśmy książkę Paula Boaga „ Kliknij! Jak zachęcić do kliknięć bez podejrzanych sztuczek ”. Jest to szczegółowy przewodnik po tym, jak zwiększyć konwersję i zwiększyć biznesowe wskaźniki KPI bez zrażania klientów. Jesteśmy pewni, że okaże się on niezwykle przydatny.
- Przejdź do spisu treści i pobierz bezpłatny fragment w formacie PDF (17,3 MB).

Smashing Podcast: Włącz się!
 18 odcinków Smashing Podcast był lepszy niż kiedykolwiek się spodziewaliśmy! Co dwa tygodnie Drew McLellan rozmawia z ludźmi z różnych środowisk i zawsze jest tak wiele do nauczenia się i podzielenia! Zawsze możesz dostroić się i podzielić się z nami swoimi pytaniami i przemyśleniami w dowolnym momencie.
18 odcinków Smashing Podcast był lepszy niż kiedykolwiek się spodziewaliśmy! Co dwa tygodnie Drew McLellan rozmawia z ludźmi z różnych środowisk i zawsze jest tak wiele do nauczenia się i podzielenia! Zawsze możesz dostroić się i podzielić się z nami swoimi pytaniami i przemyśleniami w dowolnym momencie.
- Poprzednie odcinki Smashing Podcast (w tym transkrypcje)
- Śledź @SmashingPod na Twitterze
Popularne tematy w Smashing Magazine
Codziennie publikujemy nowy artykuł na różne tematy aktualne w branży internetowej. Oto niektóre, które nasi czytelnicy wydawali się najbardziej lubić i polecali dalej:
- „Ekwiwalentne doświadczenia: Myślenie ekwiwalentne” Eric Bailey
- „12 sposobów na ulepszenie pytań do wywiadów z użytkownikami”, Slava Shestopalov
- „Jak przekazywać dane między komponentami w Vue.js”, Matt Maribojoc
- „Wprowadzenie do interfejsu API kontekstu React”, Yusuff Faruq
- „Jak przetestować koncepcję projektową pod kątem skuteczności”, Paul Boag
Najlepsze propozycje z naszego biuletynu
Będziemy szczerzy: co drugi tydzień zmagamy się z umiarkowaną długością numerów Smashing Newsletter — jest tak wielu utalentowanych ludzi pracujących nad wspaniałymi projektami! Uznanie dla wszystkich zaangażowanych!
Zainteresowany sponsoringiem? Zachęcamy do zapoznania się z naszymi opcjami współpracy i skontaktowania się z zespołem w dowolnym momencie — na pewno skontaktują się z Tobą od razu.
PS Ogromne podziękowania dla Cosimy Mielke za napisanie i przygotowanie tych postów!
Nowoczesne rozwiązania CSS dla starych problemów CSS
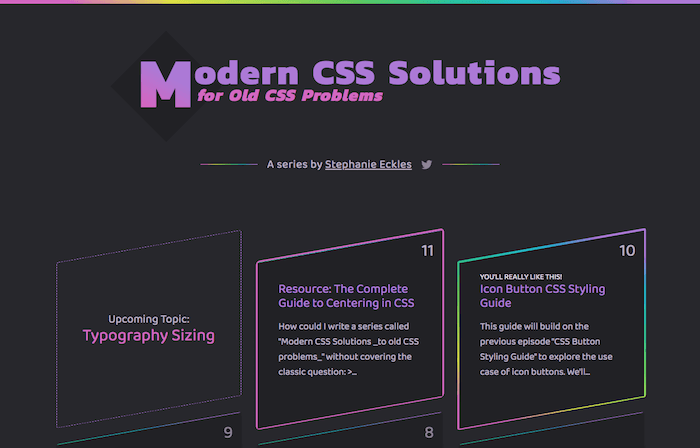
Wszyscy wiemy, że CSS może być czasami trudny do opanowania. Pomyśl tylko o klasycznym pytaniu, jak wyśrodkować div . W „Modern CSS Solutions for Old CSS Problems” Stephanie Eckles bada rozwiązania tych dużych i małych problemów CSS, które rozwiązywała w ciągu ostatnich 13 lat bycia programistą front-end.

Oprócz starego problemu centrowania, seria eksploruje wyzwania, takie jak tworzenie elementów o równej wysokości, udostępnianie rozwijanych menu, przyciski stylizacji i wiele innych. Pamiętaj, aby regularnie zaglądać, ponieważ Stephanie wciąż dodaje nowe tematy. Znakomity!
Ilustracje dla każdego
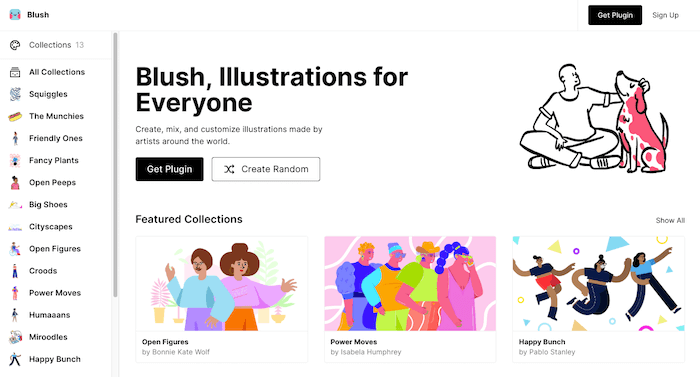
Ilustracje to świetny sposób, aby nadać projektowi osobisty charakter. Jednak nie każdy jest urodzonym ilustratorem i nie każdy projekt ma budżet na zatrudnienie kogoś, kto opanował rzemiosło. Podczas blokady Pablo Stanley i kilku jego przyjaciół postanowili to zmienić i stworzyli narzędzie, które czyni sztukę bardziej dostępną i daje każdemu możliwość wykorzystania ilustracji w swoich kreacjach. Poznaj Rumieniec.

Blush to zbiór 13 bibliotek ilustracji typu mix-and-match stworzonych przez artystów z całego świata. Niezależnie od tego, czy są to postacie, pejzaże miejskie, rośliny, jedzenie, czy sztuka abstrakcyjna, możesz wybrać ulubioną ilustrację z jednego z pakietów i dostosować każdy najmniejszy szczegół, aż uzyskasz kombinację potrzebną do opowiedzenia swojej historii. Jak ujął to Pablo, „to jak granie w lego złożone z wektorów”. Ilustracje można pobrać bezpłatnie jako wysokiej jakości pliki PNG. Jeśli sam jesteś ilustratorem i chciałbyś udostępnić swoją pracę innym twórcom, możesz złożyć wniosek o wyróżnienie w Blush. Fantastyczny przykład dzielenia się i troski.
Dowiedz się Flexbox z ciekawostkami kodu
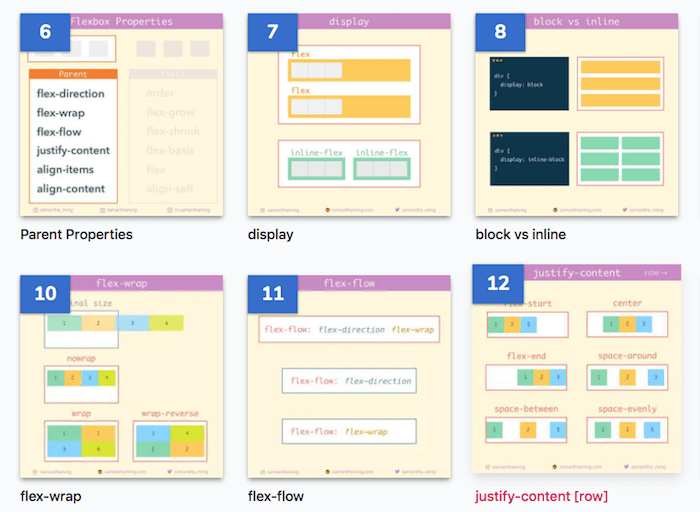
Zawsze chciałeś nauczyć się Flexboxa, ale całe przedsięwzięcie wydawało się trochę, cóż, zniechęcające? Nie musi tak być. W rzeczywistości wystarczy 30 ciekawostek kodu, aby wprowadzić Cię na ścieżkę do opanowania magii Flexbox. Samantha Ming cię wspiera.


W swoim bezpłatnym kursie Flexbox30 Samantha przeprowadzi Cię przez 30 krótkich i wyrazistych lekcji Flexbox. Po zapoznaniu się z podstawowymi koncepcjami Flexbox, poznasz tajniki właściwości rodzicielskich i podrzędnych. Każda lekcja zawiera ściągawkę, którą możesz pobrać, co sprawia, że kurs jest również świetnym przypomnieniem, jeśli znasz już sposób korzystania z Flexbox, ale masz problemy z niektórymi właściwościami.
Globalny profiler szybkości witryny
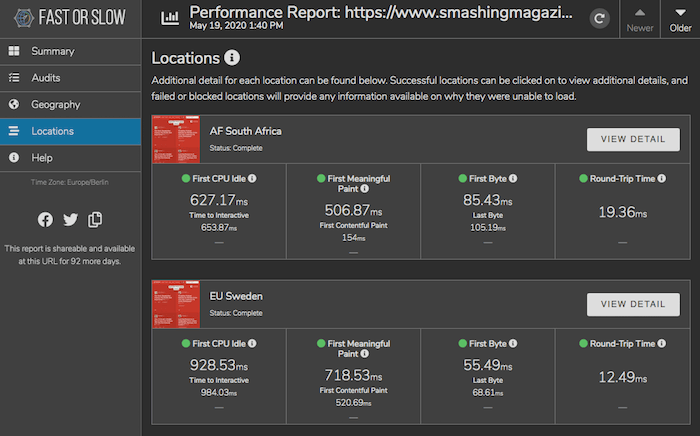
Narzędzia do testowania wydajności zwykle mierzą wydajność z jednej lokalizacji. Ale jak Twoja witryna działa w przypadku rzeczywistych użytkowników, którzy nie znajdują się w tej jednej lokalizacji? Aby uzyskać dokładniejsze wyniki dla własnego rynku, twórcy wtyczki zabezpieczającej WordPress Wordfence zbudowali Fast or Slow , narzędzie, które mierzy wydajność w świecie rzeczywistym z różnych lokalizacji na całym świecie.

Fast or Slow pobiera dane z sieci 13 serwerów w 13 miastach na całym świecie. Każdy serwer został skalibrowany tak, aby miał taką samą wydajność, dzięki czemu pomiary prędkości dają prawdziwy obraz tego, jak strona czuje się dla prawdziwego użytkownika. Test wydajności zapewnia ogólny wynik wydajności witryny i dzieli wyniki w dół według lokalizacji geograficznej, podczas gdy audyty minifikacji CSS, optymalizacji obrazu, buforowania i nie tylko pomagają ujawnić określone wąskie gardła wydajności. Fast Or Slow jest darmowy.
Eleganckie ramki przeglądarki do zrzutów ekranu
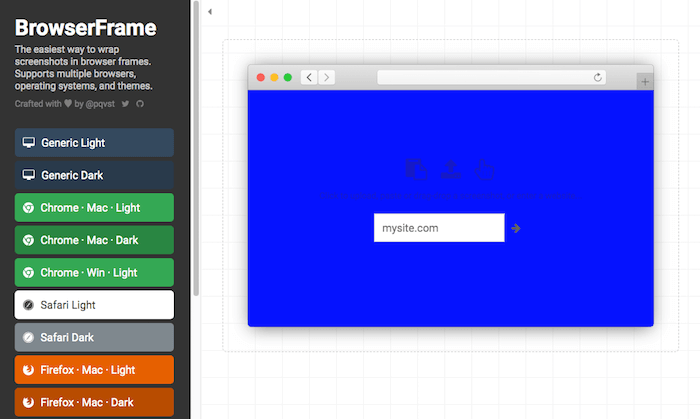
W przypadku zrzutów ekranu są zwykle dwie opcje: robisz zrzut ekranu całego okna przeglądarki z widocznymi rozszerzeniami przeglądarki i może nawet widocznymi zakładkami lub, jeśli chcesz czegoś mniej rozpraszającego, decydujesz się zrobić tylko zrzut ekranu witryny bez żadnych obramowań . Jeśli szukasz bardziej wyrafinowanego rozwiązania, Browserframe może być dla Ciebie.

Po prostu przeciągnij i upuść zrzut ekranu do narzędzia, które zawija go w zgrabną ramkę przeglądarki. Do wyboru jest wiele przeglądarek, systemów operacyjnych i motywów, a przed pobraniem obrazu możesz dostosować kolor tła, cień, dopełnienie i inne szczegóły. Idealny do postów na blogu, mediów społecznościowych, slajdów lub wszędzie tam, gdzie chcesz użyć zrzutu ekranu.
Zbadanie składni danych ścieżki SVG
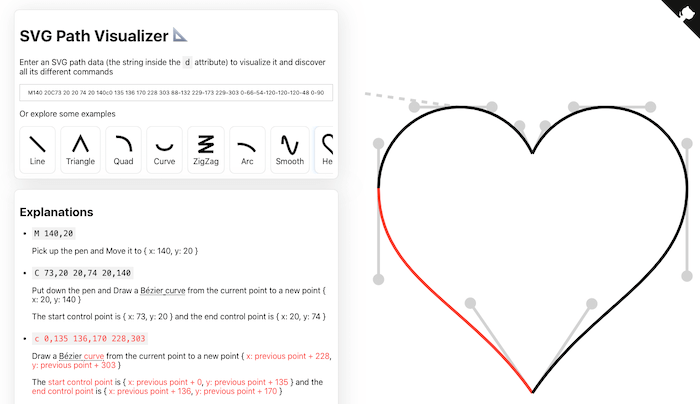
Czy wiesz, co właściwie oznacza składnia danych ścieżki SVG? Jeśli nie, nie jesteś sam. Mathieu Dutour od dłuższego czasu pracuje z plikami SVG, ale zawsze miał problemy ze zrozumieniem struktury danych ścieżek. Dlatego zbudował do tego wizualizator.

Wizualizator ścieżki SVG wizualizuje wprowadzone dane ścieżki SVG i pozwala odkryć wszystkie jego różne polecenia. Istnieje również kilka przykładów, które możesz zbadać, aby lepiej zapoznać się ze składnią. Wnikliwe spojrzenie na szkielet SVG.
Przyszłość jest tutaj
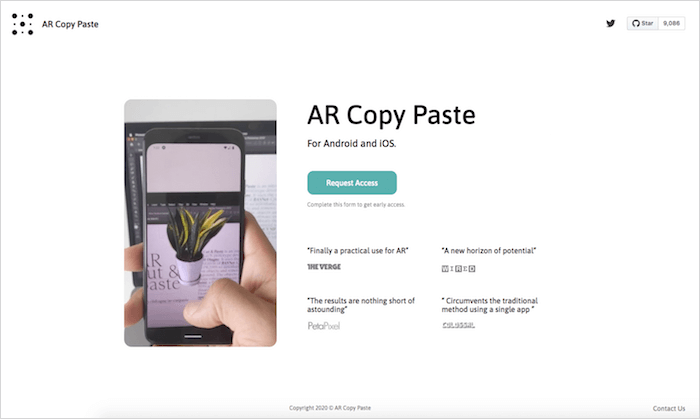
Wyobraź sobie, że pracujesz nad projektem i chcesz dodać do niego zdjęcie książki. Masz książkę tuż obok siebie na biurku, więc wyciągasz telefon, robisz zdjęcie książki, wysyłasz zdjęcie do komputera, otwierasz w Photoshopie, usuwasz tło i na koniec dołączasz zdjęcie do swojego plik. Cóż, co by było, gdybyś mógł skopiować i wkleić książkę z rzeczywistości na ekran, dokładnie tam, gdzie chcesz? To, co może brzmieć jak science fiction, jest już dziś możliwe.

Prototyp badawczy AR Copy Paste umożliwia kopiowanie elementów z otoczenia i wklejanie ich do oprogramowania do edycji obrazu. Umożliwiają to trzy niezależne moduły: aplikacja mobilna, lokalny serwer, który działa jako interfejs między aplikacją a Photoshopem i odnajduje właściwą pozycję na ekranie, a także usługa wykrywania sprzeciwu/usuwania tła w celu odcięcia obraz w kształt. Imponujące spojrzenie na przyszłość AR.
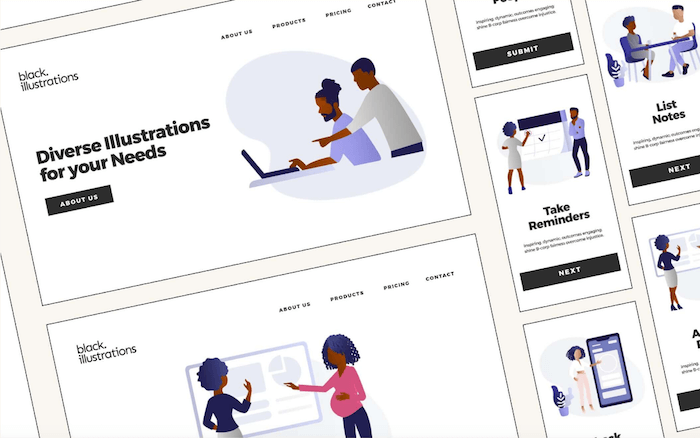
Czarny Ilustracje
Czarnoskórzy i kolorowi są często niedostatecznie reprezentowani na ilustracjach i wizualizacjach. Aby wywołać zmiany w cyfrowym krajobrazie, zespół 5four stworzył Black Illustrations , pakiety ilustracji, które malują bardziej zróżnicowany obraz i pokazują czarnoskórych ludzi i ludzi kolorowych w niezliczonych zadaniach.

Istnieje sześć pakietów ilustracji, które można wykorzystać na stronach internetowych, prezentacjach, infografikach lub w dowolnym innym miejscu. Dwie z talii można pobrać bezpłatnie: „The Office Hustle” pokazuje ludzi w środowisku biurowym, pracujących w domu i prowadzących rozmowy, a także w środowisku opieki zdrowotnej, podczas gdy „The Movement Pack” zwraca uwagę na #BlackLivesMatter i walka z nierównością rasową. Inne pakiety zawierają obrazy związane z edukacją i stylem życia. Piękne projekty z silnym przesłaniem.
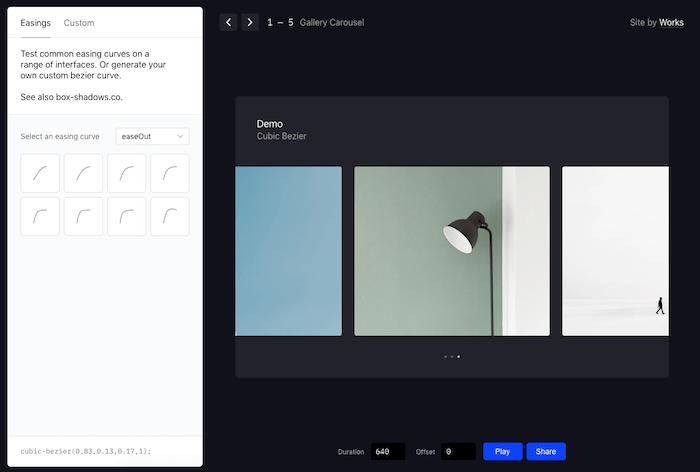
Zobacz krzywe wygładzania w akcji
Ruch w prawdziwym świecie jest czymś płynnym, bez ostrych lub natychmiastowych startów lub zatrzymań, bez stałej prędkości. Krzywe wygładzania pomagają nam wprowadzić naturalne wrażenie ruchu w sieci. Jednak w praktyce mogą one być również dość abstrakcyjne do uchwycenia.

Dzięki Easings Paul Macgregor zbudował przydatne narzędzie do wizualizacji efektów, jakie typowe krzywe wygładzania wywierają na szereg interfejsów — od karuzeli galerii po menu boczne, suwak przewijania i tryb modalny. Po prostu wybierz krzywą wygładzania z kolekcji, aby zobaczyć ją w akcji, lub wprowadź niestandardową. Jeden na zakładki.
Wgląd w to, jak obecnie pracują programiści
Od prawie dekady coroczna ankieta Developer Survey przeprowadzana przez Stack Overflow jest największą ankietą wśród osób, które kodują. W tym roku uczynili ją bardziej reprezentatywną dla różnorodności programistów, pytając 65 000 programistów z całego świata, jak się uczą, jakich narzędzi używają i czego chcą. Ankieta została przeprowadzona w lutym, a jej wyniki dają wszechstronne spojrzenie na społeczność.

Ankieta obejmuje zawodowe i demograficzne pochodzenie programistów, analizuje narzędzia i ich popularność, jak wygląda środowisko programistów respondentów oraz jak uczą się i rozwiązują problemy, podobnie jak wartości zawodowe, priorytety zawodowe i warunki pracy. Ciekawe spostrzeżenia gwarantowane.
Sztuka CSS w jednym div
Co możesz zrobić w jednym div ? Lynn Fisher ma wiele kreatywnych odpowiedzi na to pytanie, jak pokazuje jej projekt rysowania CSS A Single Div .

Każdy rysunek składa się z CSS znajdującego się w pojedynczym elemencie div i wykorzystuje kombinację Pug do tworzenia szablonów i Stylus do wstępnego przetwarzania CSS. Od liternictwa i geometrycznych wzorów po losowe obiekty i małe postacie, każda kolorowa płytka jest wspaniałym przykładem tego, co można osiągnąć za pomocą CSS.
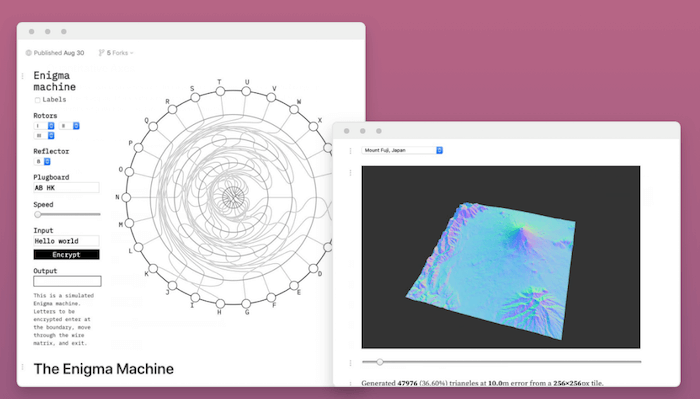
Magiczny notatnik do eksploracji danych
Open source zmienił rozwój oprogramowania, czyniąc udostępnianie, współpracę i przejrzystość normą. Zainspirowany tym, Observable ma na celu ponowne wyobrażenie sobie nauki o danych w połączonym świecie. Aby był bardziej przystępny, dostępny i towarzyski.

Opisywany jako „magiczny notatnik do eksploracji danych i myślenia za pomocą kodu”, Observable umożliwia szkicowanie z wykorzystaniem danych na żywo. Możesz tworzyć prototypy wizualizacji, łączyć się z internetowymi interfejsami API i wyświetlać aktualizację „notatnika” natychmiast po wprowadzeniu zmian. Uczenie się od siebie nawzajem, udostępnianie i ponowne wykorzystywanie komponentów ze społecznością innych autorów to kluczowa część koncepcji, zespoły mogą nawet wspólnie edytować notatnik w czasie rzeczywistym. Teraz co z tym zrobić? Raporty, wizualizacje objaśniające, prototypy UI, dokumentacja, projekty artystyczne, projekty wizualne — ogranicza Cię tylko Twoja wyobraźnia.
Przydatne bity front-end i UX, dostarczane raz w tygodniu.
Z narzędziami, które pomogą Ci lepiej wykonywać swoją pracę. Subskrybuj i otrzymuj listy kontrolne inteligentnego projektowania interfejsu w formacie PDF Witalija za pośrednictwem poczty e-mail.
Na froncie i UX. Zaufany przez 190 000 osób.
