Pozostań w kontakcie i ucz się od siebie
Opublikowany: 2022-03-10Przestrzeń cyfrowa ma oczywiście swoje wyzwania, ale daje nam również niesamowite możliwości łączenia się i uczenia się w sposób, którego po prostu nie bylibyśmy w stanie zrobić inaczej. Sytuacja z COVID-19 skłoniła nas do rozważenia sposobów, w jakie moglibyśmy zaoferować podobne doświadczenie SmashingConf i dostęp do ekspertów, tak jak podczas warsztatów osobistych — bez konieczności odchodzenia od biurka.
Dzięki wnikliwym wynosom, ćwiczeniom, dostępowi do slajdów, nagrań i przyjaznych pytań i odpowiedzi, to już było niesamowite doświadczenie! Mieliśmy dosłownie ludzi z całego świata, którzy współpracowali ze sobą przy ćwiczeniach grupowych — coś, czego nigdy nie bylibyśmy w stanie osiągnąć dzięki osobistemu wydarzeniu.

A my dopiero zaczynamy! Mamy już gotowy harmonogram warsztatów online, dzięki czemu możesz zacząć zaznaczać swoje kalendarze i dołączyć do nas w dowolnym momencie. Czy istnieje lepszy sposób na podniesienie swoich umiejętności online i poznanie praktycznych, praktycznych spostrzeżeń ekspertów z branży — na żywo!
| Imię | Temat | Data | Czas |
|---|---|---|---|
| Brad Mróz | Tworzenie i utrzymywanie skutecznych systemów projektowania | 22 kwietnia – 6 maja | 09:00–11:30 PDT |
| Joe Leech | Psychologia dla UX i projektowania produktu | 27 kwietnia – 5 maja | 09:00–11:30 PDT |
| Miriam Suzanne | Odporne systemy internetowe z CSS i Sass | 7–22 maja | 09:00–11:30 PDT |
| Witalij Friedman | Wzorce projektowania inteligentnych interfejsów, edycja 2020 | 12–26 maja | 09:00–11:30 PDT |
| Rachel Andrzej | Kurs mistrzowski układu CSS | 11–12 czerwca | 01:00–03:30 PDT |
| Marcy Sutton | Mistrzowska klasa dostępności front-end | 16–30 czerwca | 09:00–11:30 PDT |
Podoba Ci się to, co widzisz, ale martwisz się o chwilę wolnego od pracy? Cóż, na pewno nie myślałeś, że zostawimy twoje powieszenie? Wiemy, jak czasami może to być trudne, dlatego przygotowaliśmy zgrabny mały szablon „Przekonaj swojego szefa”, aby Ci pomóc. Powodzenia!
- Śledź @smashingconf na Twitterze
- Zapisz się do newslettera SmashingConf
- Obejrzyj poprzednie filmy SmashingConf
Gotowy na następną książkę rozbijającą?
 Zgadza się! Klik Paula Boaga! Encourage Clicks Without Shady Tricks jest obecnie w końcowej fazie produkcji, a przedpremiera rusza 12 maja . Ten praktyczny przewodnik zawiera 11 rozdziałów pełnych porad, które w kilku prostych krokach pomogą Ci zacząć poprawiać współczynnik konwersji. Możesz zapisać się na zniżkę na zamówienie w przedsprzedaży i być jedną z pierwszych osób, które dostaną książkę w swoje ręce. Bądźcie czujni!
Zgadza się! Klik Paula Boaga! Encourage Clicks Without Shady Tricks jest obecnie w końcowej fazie produkcji, a przedpremiera rusza 12 maja . Ten praktyczny przewodnik zawiera 11 rozdziałów pełnych porad, które w kilku prostych krokach pomogą Ci zacząć poprawiać współczynnik konwersji. Możesz zapisać się na zniżkę na zamówienie w przedsprzedaży i być jedną z pierwszych osób, które dostaną książkę w swoje ręce. Bądźcie czujni!
 Jeśli chodzi o poprzednią książkę, drukowane egzemplarze The Ethical Design Handbook rozeszły się po całym świecie i otrzymaliśmy kilka szczęśliwych odpowiedzi i przemyślanych recenzji. Jeśli chcesz również kopię, możesz pobrać darmowy fragment w formacie PDF (5 MB), aby uzyskać pierwsze wrażenie książki — jesteśmy pewni, że nie będziesz zawiedziony!
Jeśli chodzi o poprzednią książkę, drukowane egzemplarze The Ethical Design Handbook rozeszły się po całym świecie i otrzymaliśmy kilka szczęśliwych odpowiedzi i przemyślanych recenzji. Jeśli chcesz również kopię, możesz pobrać darmowy fragment w formacie PDF (5 MB), aby uzyskać pierwsze wrażenie książki — jesteśmy pewni, że nie będziesz zawiedziony!
Ponadto, jeśli go przegapiłeś, jest odcinek Smashing Podcast z udziałem dwóch autorów książki: Trine Falbe i Martina Michaela Frederiksena. Omawiają, co to znaczy, że projekt jest etyczny i jak możemy wprowadzać ulepszenia we własnych projektach.
Drew przeprowadził również wywiady z Laurą Kalbag, Eduardo Boucas, Stephanie Walter i wieloma innymi. Możesz subskrybować i dostroić się w dowolnym momencie za pomocą dowolnej ze swoich ulubionych aplikacji!
- Poprzednie odcinki Smashing Podcast (w tym transkrypcje)
- Śledź @SmashingPod na Twitterze
Popularne tematy na SmashingMag
Codziennie publikujemy nowy artykuł na różne tematy aktualne w branży internetowej. Oto niektóre, które nasi czytelnicy wydawali się najbardziej lubić i polecali dalej:
- „Najlepsze praktyki z hakami React”
autor: Adeneye David Abiodun
Ten artykuł opisuje zasady React Hooks i jak skutecznie zacząć ich używać w swoich projektach. Pamiętaj, że aby szczegółowo zapoznać się z tym artykułem, musisz wiedzieć, jak korzystać z haków reakcji. - „Inspirowane decyzje projektowe z Herb Lubalin”
przez Andy'ego Clarke'a
Jak możemy połączyć elementy, aby stworzyć potężne nagłówki i wezwania do działania? W jaki sposób używamy wstępnie sformatowanego tekstu HTML i elementu tekstowego w SVG, aby uzyskać precyzyjną kontrolę nad tekstem? Jak możemy zoptymalizować SVG i udostępnić tekst SVG? W tym artykule omówimy właśnie to. - „Pieczenie uporządkowanych danych w procesie projektowania”
przez Fredericka O'Brien
Modernizacja optymalizacji pod kątem wyszukiwarek zaprowadzi Cię tylko do tej pory. Ponieważ metadane stają się coraz inteligentniejsze, ważniejsze niż kiedykolwiek jest wbudowanie ich w proces projektowania od samego początku. - „Jak ułatwić życie, korzystając z Gita”
autor: Shane Hudson
Nie musisz znać swoich drzew z wiszących plam. Jeśli korzystasz z Gita codziennie i czujesz, że jest to żonglerka, oto kilka sztuczek i wskazówek, które ułatwią Ci życie.
Najlepsze propozycje z naszego biuletynu
Będziemy szczerzy: co drugi tydzień zmagamy się z umiarkowaną długością numerów Smashing Newsletter — jest tak wielu utalentowanych ludzi pracujących nad wspaniałymi projektami! Uznanie dla wszystkich zaangażowanych!
Zainteresowany sponsoringiem? Zachęcamy do zapoznania się z naszymi opcjami współpracy i skontaktowania się z zespołem w dowolnym momencie — na pewno skontaktują się z Tobą od razu.
Wskazówki dotyczące kierowania zdalnym zespołem
Prowadzenie zdalnego zespołu projektowego może być nieco zniechęcające, zwłaszcza jeśli jest to Twój pierwszy raz. Na szczęście inni ludzie już wcześniej znaleźli się w tej samej sytuacji i opracowali strategie, aby utrzymać produktywność i skuteczność zespołu, bez względu na to, gdzie wszyscy się znajdują. Jednym z nich jest Mark Boulton.

W świetle ostatnich wydarzeń, kiedy wiele zespołów musi przejść na pracę zdalną, Mark podsumował kilka prostych, ale użytecznych podejść, które pomogły mu od lat kierować zespołami zdalnymi. Od kontynuowania rytuałów swojego zespołu po radzenie sobie z oczekiwaniami dotyczącymi dostępności i trenowanie ludzi przez wzloty i upadki, które niesie ze sobą praca zdalna, wskazówki Marka nie są trudne do przyjęcia, ale mogą naprawdę zmienić. (cm)
Zapoznanie się z jednostkami rzutni CSS
Jednostki CSS Viewport zapewniają nam sposób na zmianę rozmiaru rzeczy w sposób płynny i dynamiczny, bez potrzeby korzystania z JavaScript. Jeśli jeszcze nie zagłębiłeś się w ten temat, Ahmad Shadeed napisał przydatny przewodnik po jednostkach CSS Viewport.

Zaczynając od ogólnego przeglądu jednostek rzutni vw , vh , vmin i vmax , przewodnik omawia różnice między jednostkami rzutni a wartościami procentowymi i bada praktyczne przypadki użycia jednostek rzutni oraz sposoby ich implementacji w projektach. Tylko naciśnięcie, które mogłeś potrzebować, aby dokonać zmiany. (cm)
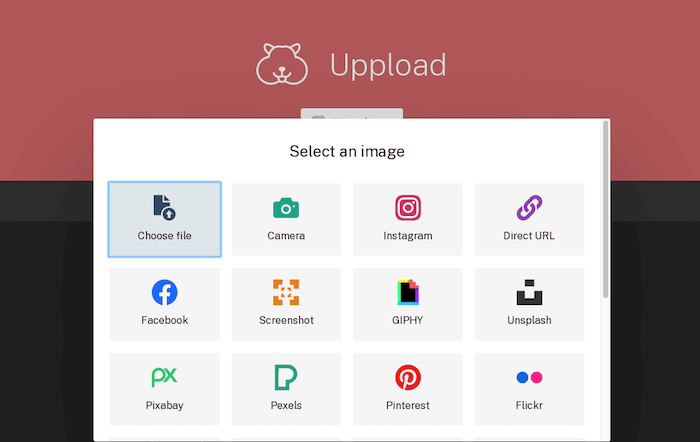
Lepszy program do przesyłania plików w Internecie
Tworzenie lepszego programu do przesyłania plików do sieci. To był pomysł na program do przesyłania obrazów JavaScript. Stworzony przez Ananda Chowdhary program do przesyłania obrazów jest oprogramowaniem typu open source i może być używany z dowolnym zapleczem do przesyłania plików. A dzięki ponad 30 wtyczkom jest również wysoce konfigurowalny.

Użytkownicy mogą przeciągać i upuszczać swoje pliki, aby je przesłać lub zaimportować z aparatu, adresu URL lub mediów społecznościowych i kilku innych usług (istnieje nawet opcja zrobienia i przesłania zrzutu ekranu, po prostu wprowadzając adres URL). Podczas procesu przesyłania użytkownicy mogą stosować efekty do obrazów i dostosowywać filtry, takie jak jasność, kontrast i nasycenie. Jeśli to przesada dla twojego projektu, możesz wybrać tylko to, czego potrzebujesz, i oczywiście potrząsnąć resztą. Przesyłanie obsługuje przeglądarki do IE10. Poręczny! (cm)
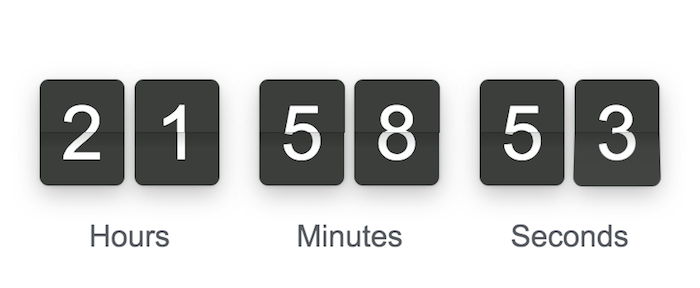
Wtyczka Open Source Flip Counter
Chcesz odliczać do wydarzenia, zwizualizować zbiórkę pieniędzy, pokazać zegar lub licznik sprzedaży? W takim razie Flip Counter Rika Schenninka może być dla Ciebie. Wtyczka jest open-source, przyjazna dla urządzeń mobilnych, łatwa w konfiguracji i działa bez żadnych zależności.

Oprócz łatwości użytkowania i elastyczności, Flip wyróżnia się piękną, płynną animacją używaną do odwracania liczb na kartach. W zależności od przypadku użycia istnieje kilka ustawień wstępnych, których możesz użyć jako punktu wyjścia do zbudowania licznika przewrotek. Styl wizualny można dostosować za pomocą CSS. Uroczy mały szczegół. (cm)
Jak napisać dobry kod e-mail?
Być może już wcześniej byłeś w takiej sytuacji, w której musiałeś zakodować wiadomość e-mail w formacie HTML, ale zmagałeś się z najlepszymi praktykami dotyczącymi kodu e-mail. Aby pomóc Ci sprostać wyzwaniu, Mark Robbins stworzył bibliotekę dobrego kodu e-mail. Możesz po prostu skopiować i wkleić kod i użyć go w swoich e-mailach lub dowiedzieć się więcej o teorii, która za tym stoi.


Priorytetem jest upewnienie się, że kod jest semantyczny, funkcjonalny, dostępny i spełnia oczekiwania użytkowników, jak podkreśla Mark. Spójność między klientami poczty e-mail i doskonały projekt pikseli są również ważne, ale zawsze drugorzędne. Jeden na zakładki. (cm)
Kompletne rozwiązanie dla podpowiedzi, okienek popover i rozwijanych
Jeśli szukasz szybkiego i łatwego rozwiązania dla podpowiedzi, okienek popover, rozwijanych i menu, możesz rzucić okiem na Tippy.js. Biblioteka zapewnia logikę i stylizację wszystkich typów elementów, które wyskakują z przepływu dokumentu i są nakładane na interfejs użytkownika.

Tippy.js jest zoptymalizowany pod kątem odwracania i przepełnienia, jest zgodny z WAI-Aria, działa we wszystkich nowoczesnych przeglądarkach i, zgodnie z obietnicą, zapewnia wysoką wydajność nawet na słabszych urządzeniach. Możesz stylizować elementy za pomocą niestandardowego CSS, a TypeScript jest również obsługiwany po wyjęciu z pudełka. Poręczny! (cm)
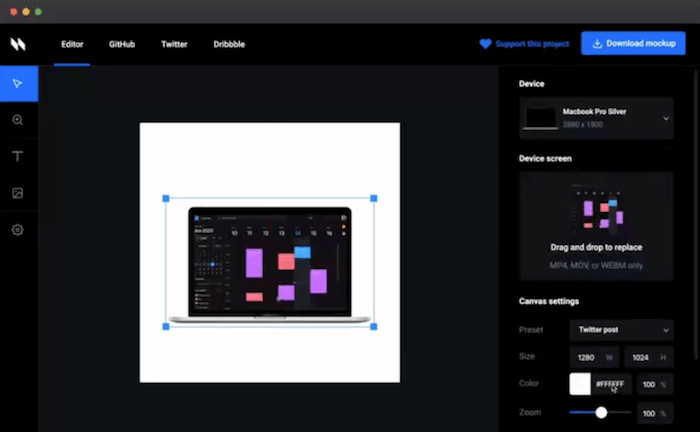
Narzędzie Open Source do tworzenia animowanych makiet produktów
Co robisz, gdy brakuje Ci narzędzia do określonego celu? Sam to budujesz. To właśnie zrobiła Alyssa X, gdy szukała narzędzia do tworzenia animowanych GIF-ów i filmów prezentujących produkt. Jej podejście do tematu: Animockup.

Dzięki Animockup możesz zaprezentować swój produkt w akcji na makiecie urządzenia. Po prostu przeciągnij materiał z ekranu do narzędzia opartego na przeglądarce, a Animockup automatycznie umieści go w wybranej makiecie. Możesz dodawać tekst, obrazy i dostosowywać styl, a także wybierać spośród wielu ustawień wstępnych, aby zoptymalizować swoją makietę do udostępniania na Twitterze, Dribble, Instagramie i tym podobnych. Przydatny mały pomocnik. (cm)
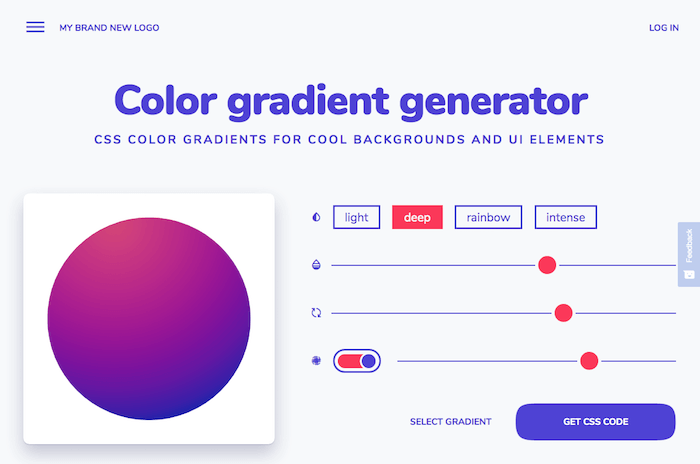
Twórz gradienty kolorów CSS z łatwością
Ręczne wybieranie kolorów w celu uzyskania gradientu wymaga doświadczenia w projektowaniu i dobrego zrozumienia harmonii kolorów. Jeśli potrzebujesz gradientu dla tła lub elementów interfejsu, ale nie czujesz się na tyle pewnie, aby samodzielnie wykonać zadanie (lub jeśli się spieszysz), generator gradientu kolorów, który stworzyli ludzie z My Brand New Logo, ma osłaniam cie.

Oparty na algorytmach gradientu kolorów, generator tworzy dobrze wyważone gradienty w oparciu o wybrany kolor. Istnieją cztery różne style gradientów, od subtelnego do efektu masy perłowej i intensywnego, głębokiego gradientu kolorów. Możesz dostosować gradient za pomocą suwaków, a gdy będziesz zadowolony z wyniku, skopiuj i wklej wygenerowany kod CSS, aby użyć go w swoim projekcie. Miły! (cm)
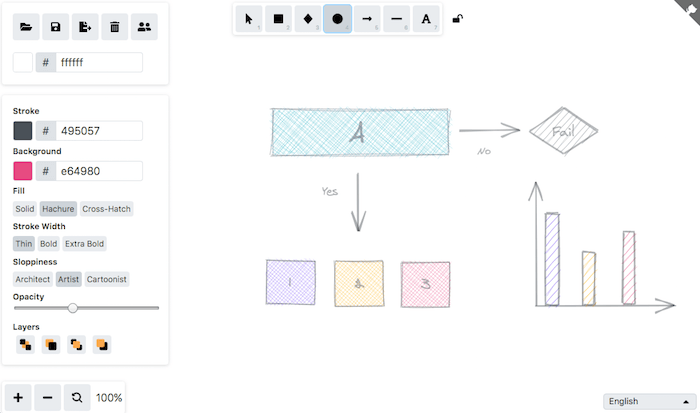
Schematy współpracy
Pióro i papier są często trudne do pokonania, gdy chcesz zwizualizować pomysł za pomocą szybkiego diagramu. Jeśli szukasz cyfrowej alternatywy, która jest tak samo prosta i łatwa w użyciu jak narzędzia analogowe, możesz wypróbować Excalidraw.

Excalidraw to wirtualna tablica, na której możesz rysować. Możesz wybierać z zestawu kształtów, łączyć je strzałkami lub liniami, dodawać tekst i kolor. Jest też kilka innych opcji stylizacji, ale narzędzie jest dość proste, dzięki czemu możesz skupić się na tym, co naprawdę ważne: wizualizacji swojego pomysłu. Świetna funkcja, która jest szczególnie przydatna teraz, gdy wiele zespołów pracuje zdalnie: możesz udostępnić sesję współpracy na żywo członkom zespołu lub klientom. Oczywiście dostępne są również opcje eksportu i zapisywania. (cm)
Opanowanie konwencji nazewnictwa BEM
BEM sprawia, że Twój kod jest skalowalny i wielokrotnego użytku, zapobiega bałaganowi i ułatwia pracę zespołową. Jednak nawet doświadczeni programiści CSS czasami borykają się z konwencjami nazewnictwa. Aby uchronić Cię przed zagubieniem się w kosmosie BEM, ludzie z 9elements ułożyli ściągawkę BEM z sugestiami nazewnictwa dla niektórych z najpopularniejszych komponentów internetowych: nawigacja w menu nawigacyjnym, przyciski, karty, listy, zakładki, pola wyboru formularzy, paski boczne i jeszcze.

Jeśli chcesz jeszcze głębiej zagłębić się w metodologię BEM, Luke Whitehouse dzieli się wskazówkami, jak rozwiązać wszechobecny problem w BEM: wnuki, czyli elementy, które są powiązane z innym elementem, a nie z samym blokiem. Luke bada trzy różne podejścia do sprostania wyzwaniu: spłaszczanie wnuków i traktowanie ich tak, jakby nie miały związku z elementem macierzystym, tworzenie nowych bloków i rozszerzanie konwencji nazewnictwa BEM. Dobra lektura. (cm)
Rezerwa na klasyczne gry
Czy czujesz nostalgię, gdy myślisz o grach wideo, w które grałeś w latach 80. i 90.? Cóż, dlaczego nie wybrać się w małą podróż do tych czasów, kiedy gry były równie zabawne bez fantazyjnych efektów, którymi błyszczą dzisiaj?

ClassicReload zachowuje ponad 6000 starych gier retro i porzucone OD/interfejsy, w które możesz grać bezpośrednio w przeglądarce. Możesz wyszukiwać swoje ulubione lub przeglądać gry według nazwy, roku, gatunku i platformy, aby odkryć coś nowego. Bez względu na to, czy jest to The Oregon Trail, Prince of Persia, czy Dangerous Dave, za którymi tęskniłeś od tak dawna, jeśli masz słodkie miejsce do gier, strona zapewni Ci rozrywkę przez dłuższy czas. (cm)
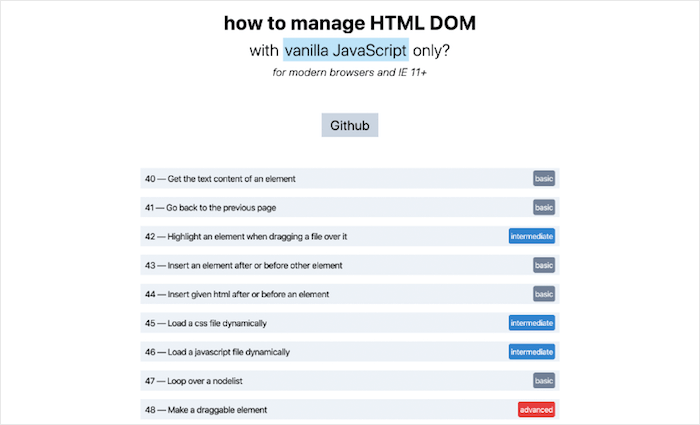
Zarządzanie HTML DOM i alternatywami jQuery
Jak zarządzać HTML DOM tylko z waniliowym JavaScriptem? Phuoc Nguyen zebrał 100 natywnych fragmentów skryptów DOM wraz z wyjaśnieniami, jak ich używać. Snippety są oznaczone według trudności i wahają się od podstawowych (np. wykrywanie, czy element jest skupiony) do bardziej pośrednich zadań, takich jak eksportowanie tabeli do CSV, i wreszcie zaawansowanych przypadków użycia, takich jak tworzenie suwaka zakresu.

A propos przejścia na wanilię: jeśli używasz jQuery w swoich projektach, dobrym pomysłem może być sprawdzenie, czy rzeczywiście potrzebujesz dodatkowej zależności, czy też kilka linijek kodu narzędzia może załatwić sprawę. „Możesz nie potrzebować jQuery” zawiera przydatne alternatywne fragmenty kodu, które pomagają zrezygnować z jQuery. (cm)
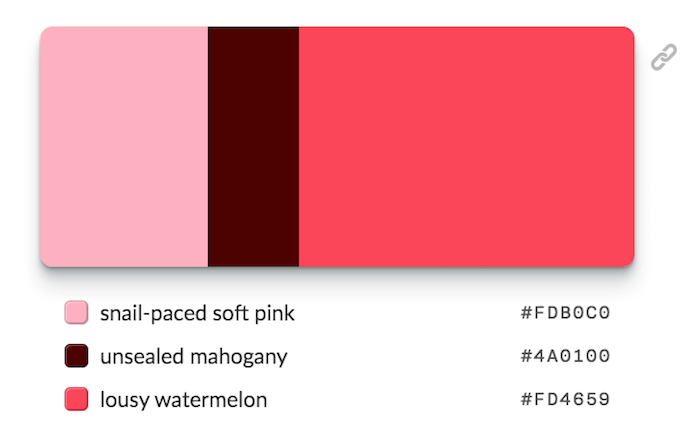
Nadmiernie opisowe palety kolorów
Czy zastanawiałeś się kiedyś nad połączeniem delikatnego różu w ślimaczym tempie z niezapieczętowanym mahoniem i kiepskim arbuzem jako schematu kolorów w swoim następnym projekcie? Cóż, na pierwszy rzut oka może zabrzmieć nieco dziwnie koncepcja colors.lol, witryny inspiracji kolorami z „zbyt opisowymi paletami kolorów”, jak opisuje to jej twórca, Adam Fuhrer.

Stworzone jako zabawny sposób na odkrywanie interesujących kombinacji kolorów, palety są ręcznie wybierane z bota Twittera @colorschemez. Kanał losowo generuje kombinacje kolorów i dopasowuje każdy kolor do przymiotnika z listy ponad 20 000 słów. Za niezwykłymi nazwami kryją się oczywiście prawdziwe wartości kolorów szesnastkowych, których możesz użyć od razu — #FDB0C0 , #4A0100 i #FD4659 w przypadku ślimaczego różu i jego kolesi. Zabawne podejście do koloru. (cm)
Elastyczne powtarzalne maski SVG
Czasami jest to drobny pomysł, drobny szczegół w projekcie, przy którym majstrujesz i którego nie możesz odpuścić, dopóki nie wymyślisz skrojonego na miarę rozwiązania, aby tak się stało. Nic, co na pierwszy rzut oka wydaje się wielkim problemem, ale wymaga myślenia nieszablonowego. W przypadku Tylera Gawa ten drobny szczegół był elastycznym nagłówkiem z małym zawijasem na dole zamiast prostej linii. Skręt: aby komponent był odporny na przyszłość, Tyler chciał użyć jednolitego, poziomego powtarzającego się wzoru, który mógłby pokolorować za pomocą CSS w dowolnym kolorze, który mu się podobał.

Aby wykonać zadanie, Tyler zdecydował się na elastyczne, powtarzalne maski SVG. SVG zapewnia kształt, CSS obsługuje kolor, a mask-image zajmuje się głównie ukrywaniem wszystkiego, co nie przecina się z kształtem w znajdującym się poniżej div . Sprytne podejście, które można wykorzystać jako podstawę do zabawnych eksperymentów. (cm)
W dowód uznania Vitaly Friedman opublikował swoje własne „Inteligentne listy kontrolne projektowania interfejsu”, zestaw PDF zawierający ponad 150 pytań, które należy zadać podczas projektowania i budowania czegokolwiek, od hamburgerów po karuzele i stoły. Zapisz się do newslettera poniżej i otrzymaj go od razu w swojej skrzynce odbiorczej!
Przydatne bity front-end i UX, dostarczane raz w tygodniu.
Z narzędziami, które pomogą Ci lepiej wykonywać swoją pracę. Subskrybuj i otrzymuj listy kontrolne inteligentnego projektowania interfejsu w formacie PDF Witalija za pośrednictwem poczty e-mail.
Na froncie i UX. Zaufany przez 190 000 osób.
