Zachowaj spokój i czytaj Smashing Magazine
Opublikowany: 2022-03-10Fajnie jest mieć przegląd najważniejszych rzeczy w jednym miejscu, ale zachęcamy do śledzenia nas na Twitterze, Facebooku, LinkedIn i zasubskrybowania naszego kanału RSS oraz naszego dwutygodniowego biuletynu. Lubimy pomagać Ci być na bieżąco i ułatwiać życie przynajmniej trochę!
Przez cały czas, kiedy pytaliśmy ludzi o Smashing, większość nadal wydaje się wierzyć, że jesteśmy jakimś wielkim wydawnictwem zlokalizowanym gdzieś w Stanach Zjednoczonych — i oba są błędne. Wszystko zaczęło się we Freiburgu w Niemczech, a zespół składa się z ludzi rozsianych po całym świecie — większość z nas nie pracuje na pełny etat dla Smashing.
Zgadza się. Praca zdalna jest nam dość znana, więc w obecnej sytuacji związanej z COVID-19, która sprawia, że wszyscy czują się nieswojo, chcielibyśmy zrobić to, co najlepsze i pomóc każdemu, kto musi pracować lub kierować zespołami zdalnie dla pierwszy raz. Nasza redaktor naczelna, Rachel Andrew, przygotowała miły post, który pomoże Ci pozostać w kontakcie i kontynuować naukę, gdy będziemy przez to razem przechodzić.
Być może słyszeliście już, że SmashingConf SF został (niestety) przełożony na listopad z powodu niefortunnych ograniczeń w podróżowaniu i wielu innych powodów. To była naprawdę trudna decyzja dla zespołu, ale wierzymy, że jest to najlepsza droga naprzód — bezpieczeństwo i zdrowie zawsze są na pierwszym miejscu .
Bez zbędnych ceregieli, oto krótka aktualizacja tego, co dzieje się w Smashing i trochę super kreatywnej pracy udostępnionej przez społeczność i dla społeczności!
Miłej lektury — z mojego komputera na Twój!
Projektowanie z myślą o etyce
 Po miesiącach ciężkiej pracy „Podręcznik etycznego projektowania” wreszcie jest dostępny — i jest dostępny! Odpowiedź była już zdecydowanie pozytywna i cieszymy się, że wkrótce podzielimy się z Tobą recenzjami . W sieci jest jeszcze sporo do zrobienia, ale mamy nadzieję, że dzięki tej książce będziesz wyposażony w wystarczająco dużo narzędzi, aby powoli kierować firmę w kierunku bardziej zrównoważonego i zdrowego śladu cyfrowego!
Po miesiącach ciężkiej pracy „Podręcznik etycznego projektowania” wreszcie jest dostępny — i jest dostępny! Odpowiedź była już zdecydowanie pozytywna i cieszymy się, że wkrótce podzielimy się z Tobą recenzjami . W sieci jest jeszcze sporo do zrobienia, ale mamy nadzieję, że dzięki tej książce będziesz wyposażony w wystarczająco dużo narzędzi, aby powoli kierować firmę w kierunku bardziej zrównoważonego i zdrowego śladu cyfrowego!
Oczywiście możesz od razu przejść do spisu treści lub pobrać darmowy fragment w formacie PDF, aby uzyskać pierwsze wrażenie z książki — jesteśmy pewni, że nie będziesz zawiedziony! Przeczytaj nasz oficjalny post o wydaniu ze wszystkimi szczegółami →
Zawsze ucząc się od siebie nowych rzeczy
 Wszyscy mamy napięte harmonogramy, ale zawsze jest czas, aby włożyć zatyczki do uszu i posłuchać muzyki lub podcastów, które cię uszczęśliwią! Przechodzimy do naszego dwunastego odcinka Smashing Podcast — z ludźmi z różnych środowisk i wieloma rzeczami do udostępnienia! Zawsze możesz dostroić się i podzielić się z nami swoimi pytaniami i przemyśleniami w każdej chwili!
Wszyscy mamy napięte harmonogramy, ale zawsze jest czas, aby włożyć zatyczki do uszu i posłuchać muzyki lub podcastów, które cię uszczęśliwią! Przechodzimy do naszego dwunastego odcinka Smashing Podcast — z ludźmi z różnych środowisk i wieloma rzeczami do udostępnienia! Zawsze możesz dostroić się i podzielić się z nami swoimi pytaniami i przemyśleniami w każdej chwili!
- Poprzednie odcinki Smashing Podcast (w tym transkrypcje)
- Śledź @SmashingPod na Twitterze
Oprócz rozdzierających serce wiadomości o naszym przełożonym SmashingConf SF, nasze SmashingConfs są znane z przyjaznych, integracyjnych wydarzeń, podczas których programiści i projektanci front-end spotykają się, aby uczestniczyć w sesjach na żywo i praktycznych warsztatach. Od projektowania na żywo po debugowanie na żywo, wszyscy nasi prelegenci lubią wchodzić w szczegóły i pokazywać przydatne przykłady z własnych projektów na dużym ekranie.
Oto kilka prelekcji, które możesz obejrzeć i z których możesz się uczyć:
| Tytuł rozmowy | Imię i nazwisko mówcy |
|---|---|
| Myślenie za pomocą siatki | Jen Simmons |
| Budowanie dostępnych interfejsów: wzorce i techniki | Sara Soueidan |
| Dynamiczny CSS | Miriam Suzanne |
| Dynamiczna typografia internetowa | Jason Pamental |
| Różnice w serwowaniu różnicowym | Jeremy Wagner |
| Slam Dunk Twoje podstawy JavaScript | Wes Bos |
| Myśl jak e-mail Geek | Remi Parmentier |
| Bezproblemowe debugowanie wydajności | Anna Migas |
| Poruszaj się szybko i nie niszcz rzeczy | Scott Jehl |
| Projektant kontra programista! | Dan Mall, Brad Frost i Ian Frost |
Pierwszy SmashingConf odbył się we Freiburgu w 2012 roku, więc jest o wiele więcej rozmów, które możesz oglądać. Zobacz wszystkie filmy SmashingConf →
Świecąc w centrum uwagi React, Redux i Electron
 Zaznacz swoje kalendarze! W przyszłym tygodniu, 19 marca , zorganizujemy webinarium Smashing TV z Cassidy Williams, która wyjaśni, jak zorganizować nowoczesną aplikację React i zbudować aplikację Electron (z React). Dołącz do nas o 17:00 czasu londyńskiego — chcielibyśmy usłyszeć Twoje przemyślenia i doświadczenia związane z React w swoich projektach!
Zaznacz swoje kalendarze! W przyszłym tygodniu, 19 marca , zorganizujemy webinarium Smashing TV z Cassidy Williams, która wyjaśni, jak zorganizować nowoczesną aplikację React i zbudować aplikację Electron (z React). Dołącz do nas o 17:00 czasu londyńskiego — chcielibyśmy usłyszeć Twoje przemyślenia i doświadczenia związane z React w swoich projektach!
Smashing TV to seria webinariów i transmisji na żywo zawierających praktyczne wskazówki dla projektantów i programistów. To nie tylko rozmowy, ale bardziej konwersacje i sesje „tu jest-jak-pracuję”. Członkowie Smashing mogą pobierać nagrania, a także otrzymywać zniżki i wiele innych gadżetów, aby ich członkostwo było opłacalne. Przeczytaj powiązany artykuł →
Popularne tematy na SmashingMag
Codziennie publikujemy nowy artykuł na różne tematy aktualne w branży internetowej. Oto niektóre, które nasi czytelnicy wydawali się najbardziej lubić i polecali dalej:
- „Dlaczego mówimy o CSS4?”
przez Rachel Andrew
W sieci iw ramach Grupy Roboczej CSS toczyła się dyskusja na temat tego, czy powinniśmy określić wersję CSS — być może nazywając ją CSS4. W tym artykule Rachel Andrew podsumowuje niektóre zalety i wady takiego postępowania i prosi o opinię na temat sugestii. - „Ustawienie wysokości i szerokości obrazów jest znowu ważne”
autorstwa Barry'ego Pollarda
Dzięki niedawnym zmianom w przeglądarkach warto teraz ustawić atrybutywidthiheightw obrazach, aby zapobiec zmianom układu i poprawić wrażenia odwiedzających witrynę. - „Konfigurowanie CSS Tailwind w projekcie React”
przez błogosławieństwo Krofegha
W tym artykule przedstawiamy Tailwind CSS, bibliotekę CSS, która zawiera wszystkie elementy potrzebne do tworzenia projektów na zamówienie bez upartych stylów. Dowiesz się również, jak bezproblemowo skonfigurować CSS Tailwind w projekcie React. - „Przedstawiamy Alpine.js: mały framework JavaScript”
przez Phila Smitha
Czy kiedykolwiek zbudowałeś stronę internetową i sięgnąłeś po jQuery, Bootstrap, Vue.js lub React, aby uzyskać podstawową interakcję z użytkownikiem? Alpine.js to ułamek rozmiaru tych frameworków, ponieważ nie wymaga żadnych kroków kompilacji i zapewnia wszystkie narzędzia potrzebne do zbudowania podstawowego interfejsu użytkownika. - „Jak projektować aplikacje mobilne do obsługi jedną ręką”
autor: Maitrik Kataria
90% sprzedawanych obecnie smartfonów ma wyświetlacze >5 cali. Nieruchomość na większym ekranie to nowsze wyzwania i możliwości dla twórców i projektantów aplikacji. Przyjrzyjmy się, jak projektowanie aplikacji do obsługi jedną ręką może rozwiązać te problemy.
Najlepsze propozycje z naszego biuletynu
Będziemy szczerzy: co drugi tydzień zmagamy się z umiarkowaną długością numerów Smashing Newsletter — jest tak wielu utalentowanych ludzi pracujących nad wspaniałymi projektami! Tak więc, nie chcąc, aby ta comiesięczna aktualizacja była zbyt długa, skupiamy się na następujących projektach:
PS : Ogromne podziękowania dla Cosimy Mielke za napisanie i przygotowanie tych postów!
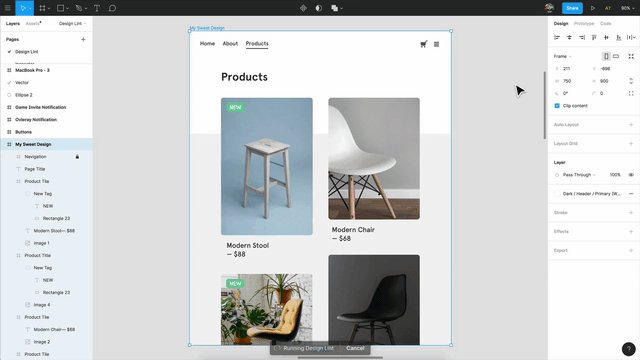
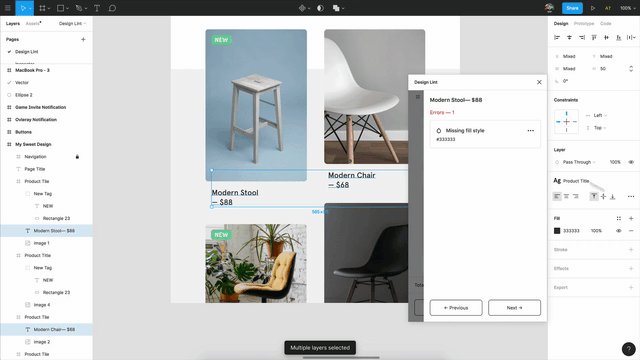
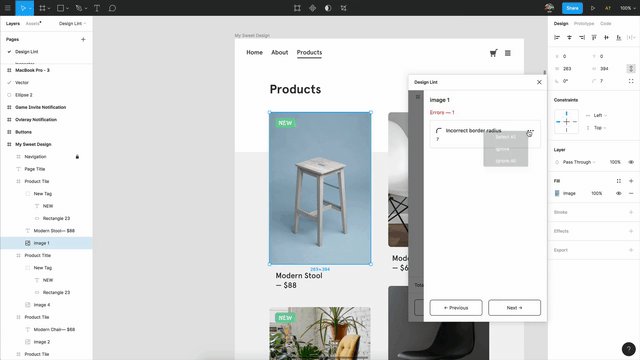
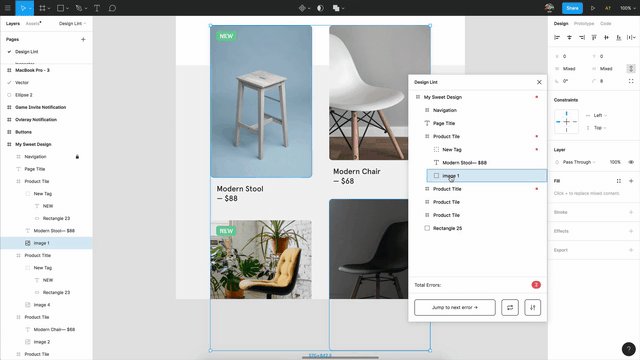
Znajdź i napraw błędy w swoich projektach
Wszyscy znamy te momenty, kiedy jesteśmy tak pogrążeni w projekcie, że tracimy dystans potrzebny do wyłapania drobnych niespójności: na przykład nieprawidłowego promienia obramowania wokół obrazu lub brakujących stylów lub tekstu. Jeśli projektujesz w Figma, bezpłatna wtyczka Design Lint o otwartym kodzie źródłowym ułatwia znajdowanie i naprawianie takich błędów, dzięki czemu żaden błąd nie zostanie wprowadzony do produkcji.

Design Lint sprawdza, czy nie ma brakujących stylów tekstu, wypełnienia, obrysu i efektów, a także wychwytuje nieprawidłowe wartości promienia obramowania na wszystkich warstwach. Aby nie zakłócać przepływu pracy, wtyczka automatycznie aktualizuje się, gdy naprawiasz błędy. Repo jest dostępne na GitHub, więc możesz napisać konkretne zasady, aby dostosować wtyczkę do swoich potrzeb.
Naucz się pozycjonowania CSS z… Kotami!
Czy może być lepszy sposób na naukę pozycjonowania CSS niż w przypadku grupy przyjaznych kotów? Prawdopodobnie tak właśnie myślał Ahmad Shadeed, kiedy stworzył swój interaktywny przewodnik po tym, jak działa pozycjonowanie CSS.

Przewodnik uczy, jak używać CSS do umieszczania trzech kotów rysunkowych i ich koca w pudełku, a kiedy już zrozumiesz koncepcję, możesz zacząć majstrować przy interaktywnym demo, które wizualizuje, jak zmienia się wynik podczas edycji wartości. Kto powiedział, że nauka nie może być zabawą?

Intymność, interaktywny krótki wiersz
Inspirujący eksperyment francuskiego studenta projektowania grafiki i interakcji Thibaud Giffon: „Intymność”. Interaktywny krótki wiersz wykorzystuje abstrakcyjne obrazy, dźwięk i tekst do odkrywania intymności pod różnymi kątami.

Współczucie, dystans, zamieszanie, dotyk — to cztery z ośmiu rozdziałów, które składają się na wiersz; a każdy z nich odzwierciedla temat na swój własny, niepowtarzalny sposób: ciepłymi i harmonijnymi falami lub okręgami, które zlewają się ze sobą, ale także dysonansowymi strunami lub kolorowymi bąbelkami, które pękają, gdy robią sobie miejsce. Piękna!
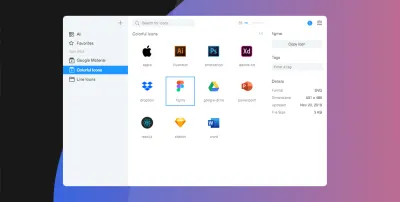
Wszystkie twoje ikony SVG w jednym miejscu
Posiadanie jednego centralnego miejsca do organizowania wszystkich zasobów jest zawsze dobrą rzeczą, nie tylko dla zespołów — umożliwia śledzenie tego, co masz i szybkie znajdowanie tego, czego szukasz. Bezpłatna, wieloplatformowa aplikacja Iconset jest takim miejscem: pomaga zbierać, dostosowywać, udostępniać i zarządzać wszystkimi zestawami ikon SVG.

Aby ułatwić znalezienie ikony, której szukasz, możesz organizować swoje ikony w zestawy lub za pomocą tagów, a po znalezieniu potrzebnej ikony możesz przeciągnąć ją bezpośrednio do swojego ulubionego narzędzia. Prawdziwa oszczędność czasu. Iconset obsługuje usługi w chmurze, takie jak Dropbox lub OneDrive, dzięki czemu wszystkie ikony są zawsze zsynchronizowane między członkami zespołu. Aplikacja jest dostępna dla komputerów Mac i Windows.
Przygoda w WebGL starożytnego bohatera
Niechętny bohater na wyprawie, o którą nigdy nie prosił — tak wygląda historia przeglądarkowej gry przygodowej Heraclos. W starożytnej Grecji młody Heraklos natrafia na amforę należącą do jednego z bogów. Zostaje ogłoszony wybrańcem i zostaje wysłany, by wspiąć się na tajemną górę i zwrócić amforę właścicielowi.

To, co sprawia, że gra jest tak godna uwagi, to zabawny zwrot w interakcji między bohaterem a bogiem (parodia powszechnych heroicznych historii), ale także zaplecze techniczne: Heraclos został zaprojektowany w ciągu zaledwie trzech miesięcy przez grupę uczniów ze szkoły Gobelins obrazy w Paryżu — z WebGL i Cannon.js. Świetny przykład tego, co jest możliwe w sieci.
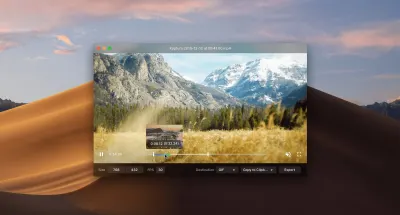
Rejestrator ekranu Open Source zbudowany w technologii internetowej
Słyszałeś już o Kapu? Rejestrator ekranu o otwartym kodzie źródłowym to taki, który zdecydowanie warto sprawdzić, jeśli często robisz nagrania ekranu.

Zbudowany z wykorzystaniem technologii internetowych, Kap tworzy wysokiej jakości nagrania w formatach GIF, MP4, WebM lub APNG. Możesz dołączyć dźwięk (nawet z mikrofonu), podświetlić kliknięcia i przyciąć nagrania. Dodatkową zaletą jest możliwość udostępnienia nagranych GIF-ów w Giphy, wdrożenia ich teraz w ZEIT lub przesłania ich do Streamable. Idealny do demonstracji technicznych.
Open Peeps, bezpłatna, ręcznie rysowana biblioteka ilustracji
584 688 możliwych kombinacji. Tyle różnych postaci można stworzyć za pomocą ręcznie rysowanej biblioteki ilustracji Pabla Stanleya Open Peeps.

Open Peeps pozwala mieszać i dopasowywać różne elementy wektorowe, aby tworzyć różnorodne osobowości: łączyć ubrania i fryzury, zmieniać emocje za pomocą wyrazu twarzy, ustawiać scenę w różnych pozach — możliwości są nieskończone. A jeśli się spieszysz, Pablo przygotował również kilka gotowych do pobrania Peepsów, których możesz użyć od razu. Open Peeps jest wydany na licencji CC0, więc możesz swobodnie używać ilustracji zarówno w projektach osobistych, jak i komercyjnych. Świetny sposób na dodanie ręcznie robionego akcentu do twojego projektu.
Jak sprawić, by dane wejściowe były bardziej dostępne?
W 2019 roku WebAim przeanalizował dostępność miliona najlepszych stron internetowych, dochodząc do szokującego wniosku: odsetek stron wolnych od błędów oszacowano na mniej niż jeden procent. Aby nasze witryny były dostępne i użyteczne dla osób korzystających z technologii wspomagających, musimy dobrze opanować podstawy semantycznego kodu HTML. Artykuł Oscara Braunerta na temat inkluzywnych danych wejściowych, ze swoim credo, jakim jest rozpoczynanie od małych rzeczy, dzielenie się nimi i wspólna praca, jest świetnym punktem wyjścia do tego.
Zaczynając od podstaw WAI, ARIA i WCAG, artykuł wyjaśnia, jak zwiększyć dostępność danych wejściowych. Wskazówki można wdrożyć bez zmiany interfejsu użytkownika i, jak mówi Oscar: „Jeśli masz wątpliwości, po prostu to zrób. Nikt tego nie zauważy. Z wyjątkiem niektórych użytkowników. I podziękują ci za to.
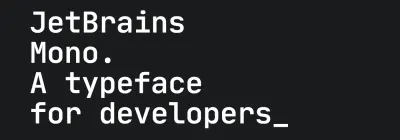
Czcionka typu open source dla programistów
Wysoka czytelność, szybkie skanowanie tekstu, brak rozpraszania uwagi — to tylko niektóre z wymagań, jakie programiści mają wobec kroju pisma. Cóż, bezpłatny krój pisma JetBrains Mono o otwartym kodzie źródłowym doskonale spełnia je wszystkie.

Aby to zrobić, Jet Brains Mono wykorzystuje pewne małe, ale potężne szczegóły: w porównaniu z innymi czcionkami o stałej szerokości, wysokość JetBrains Mono jest zwiększona, podczas gdy znaki zachowują standardową szerokość, aby zachować długość linii kodu, jakiej oczekują programiści. Aby jeszcze bardziej poprawić czytelność, 138 ligatur specyficznych dla kodu redukuje szum, dzięki czemu Twoje oczy muszą mniej przetwarzać, a białe znaki stają się bardziej zrównoważone. Mądry! JetBrains Mono jest dostępny w czterech gramaturach i obsługuje 145 języków.
Kompletny przewodnik po iframes
Ze względu na wiele artykułów odradzających im, iframe nie mają najlepszej reputacji. Nada Rifki, programistka JavaScript, widzi rzeczy inaczej: sugeruje, aby ich reputacja nie przeszkadzała ci polegać na iframe. W końcu mają wiele uzasadnionych przypadków użycia.

Aby pomóc Ci wyrobić sobie własną opinię na temat tego kontrowersyjnego elementu, Nada napisała ostateczny przewodnik po iframe, który bada funkcje iframe i jak z nich korzystać; trudne sytuacje, w których ramki iframe mogą się przydać; wreszcie, jak zabezpieczyć iframe przed potencjalnymi lukami w zabezpieczeniach. Świetna okazja, aby zobaczyć rzeczy z innej perspektywy.
Przewodnik po poleceniach konsoli
Możliwości konsoli do debugowania dewelopera znacznie ewoluowały w ostatnich latach — od sposobu zgłaszania błędów do automatycznego rejestrowania informacji, takich jak żądania sieciowe i błędy bezpieczeństwa lub ostrzeżenia. Istnieje również sposób, aby JavaScript witryny uruchamiał różne polecenia, które są wysyłane do konsoli w celu debugowania. I chociaż te funkcje są w większości spójne między przeglądarkami, istnieją również pewne różnice funkcjonalne.

Jeśli szukasz przeglądu możliwości poleceń konsoli, Travis Almand przygotował pomocny przewodnik. Obejmuje przeglądarki Firefox i Chrome oraz analizuje różne polecenia, których można użyć w wynikach konsoli przeglądarki lub w języku JavaScript. Poręczne podsumowanie.
Przydatne bity front-end i UX, dostarczane raz w tygodniu.
Z narzędziami, które pomogą Ci lepiej wykonywać swoją pracę. Subskrybuj i otrzymuj listy kontrolne inteligentnego projektowania interfejsu w formacie PDF Witalija za pośrednictwem poczty e-mail.
Na froncie i UX. Zaufany przez 190 000 osób.
