Nowy Rok, Nowe Początki: Warsztaty Rozbijania i Audyty
Opublikowany: 2022-03-10Wraz z nadejściem nowego roku i wciąż testowanym przez wszystkich postanowieniami, powoli wracamy do naszych codziennych projektów. Robiąc to, skupiamy się na nowych celach na 2021 r.: poprawie dostępności, konwersji, zaangażowania, retencji i oczywiście wydajności sieci . Wszyscy mamy różne cele osobiste na ten rok, ale jedno łączy nas wszystkich: ulepszanie sieci dla wszystkich.
Czas pomiędzy latami jest zawsze świetnym czasem na wyciszenie; ale jest to również wspaniały czas na badania, przemyślenia, pisanie, a może nawet na niechciane kodowanie i projektowanie. I prawie tak, jakby to była coroczna tradycja (tak naprawdę jest), Witalij czytał wszystko, co wydarzyło się we front-endzie w 2021 roku i po raz kolejny kompilował to wszystko w liście kontrolnej wydajności front-endu 2021.

Ten przewodnik zawiera prawie wszystko, czego potrzebujesz do tworzenia szybkich doświadczeń w Internecie — od wskaźników po narzędzia oraz techniki i strategie front-endowe. W ciągu ostatnich lat okazał się bardzo przydatny dla wielu czytelników, więc miejmy nadzieję, że będzie przydatny również dla Ciebie. Możesz także edytować listę kontrolną (PDF, MS Word Doc i Apple Pages) i dostosować ją do własnych potrzeb, a nawet użyć w swojej organizacji.
Teraz bez zbędnych ceregieli rzućmy okiem na to, co zespół Smashing ma dla Ciebie w zanadrzu na najbliższe miesiące.
Zaplanuj swój rok z wyprzedzeniem dzięki warsztatom online
Czy brałeś już udział w jednym z naszych warsztatów? Jesteśmy zachwyceni za każdym razem, gdy prowadzimy praktyczne warsztaty online, w których wszyscy wspaniali uczestnicy z całego świata spotykają się, aby razem uczyć się. Okazało się, że jest to świetna okazja do nawiązania kontaktu z ludźmi z całego świata i dzielenia się doświadczeniami na żywo. Tak wiele pomysłów zostało wprowadzonych w życie dzięki sesjom projektowania i kodowania na żywo, a także wielu ludzi znalazło nowych przyjaciół!
Jest jeszcze lepiej: mamy teraz pakiety warsztatów, z których możesz wybrać 3, 5 lub nawet 10 biletów na wybrane przez siebie warsztaty — trwające, nadchodzące lub te, które odbędą się w przyszłości! Wybierz wybrane przez siebie warsztaty online — w najlepszej cenie i w najlepszych terminach — dla siebie, swojego zespołu lub agencji. Przejdź do pakietów warsztatowych.
| Daktyle | Warsztat | Głośnik | Temat |
|---|---|---|---|
| 19 – 27 stycznia | Masterclass projektowania formularzy | Adam Silver | Projekt i UX |
| 21 stycznia – 5 lutego | Nowe przygody na froncie, edycja 2021 | Witalij Friedman | Kod |
| 2 lutego – 10 lutego | Tworzenie nowoczesnych wiadomości e-mail w formacie HTML | Remi Parmentier | Kod |
| 11 lutego – 26 lutego | Mistrzowska klasa animacji SVG | Cassie Evans | Kod |
| 16 lutego – 17 lutego | Kurs mistrzowski układu CSS | Rachel Andrzej | Kod |
| 23 lutego – 9 marca | Udane systemy projektowe | Brad Mróz | Przepływ pracy, kod |
| 4 marca – 12 marca | Psychologia dla UX i projektowania produktu | Joe Leech | Projekt i UX |
| 16 marca – 24 marca | Znalezienie Klientów Masterclass | Paul Boag | Projekt i UX |
| 18 marca – 1 kwietnia | Projektowanie behawioralne | Susan i Guthrie Weinschenk | Projekt i UX |
| 30 marca – 31 marca | Projektowanie idealnej nawigacji | Witalij Friedman | Projekt i UX |
| 23 lutego – 9 marca | Architektoniczne systemy projektowe | Nathan Curtis, Kevin Powell | Przepływ pracy, kod |
Cały czas pracujemy nad programem na ten rok, a zapowiadamy kolejne warsztaty. Daj nam znać, jeśli chcesz go uruchomić, skontaktuj się z Twitterem DM, a my obiecujemy, że dołożymy wszelkich starań, aby tak się stało. Zachęcamy również do zapisania się tutaj, jeśli chcesz być pierwszym, który zostanie powiadomiony o nowych warsztatach. Dodatkowo masz również dostęp do biletów dla wczesnych ptaków .
Nowość: Rozbijanie audytów online na Front-Endzie i UX
W zeszłym tygodniu po cichu wprowadziliśmy nasz nowy mały produkt — audyty online — 30–60 minutowy przegląd wideo wraz z pisemnym raportem z naszych ustaleń. To prosty, szybki sposób na zweryfikowanie swoich pomysłów i uzyskanie uczciwej, bezstronnej opinii (na razie tylko od Witalija) na temat interfejsu i UX Twojej witryny, aplikacji lub makiet. Dodatkowo wytyczne i punkty działania, aby robić lepiej.
Umów się na wybrany przez siebie audyt i podziel się szczegółami dotyczącymi Twojej strony internetowej, aplikacji lub makiet, a skontaktujemy się z Tobą w mgnieniu oka!
Smashing Podcast: Dostrój się i zainspiruj się
W zeszłym roku co dwa tygodnie publikowaliśmy nowy odcinek Smashing Podcast, a opinie były niesamowite ! Z ponad 56 tys. pobrań (nieco ponad tysiąc tygodniowo i wciąż rośnie!), podcast miał 34 gości z różnym pochodzeniem i tak wiele do udostępnienia!
Jeśli nie widzisz tematu, który chciałbyś usłyszeć i dowiedzieć się więcej, nie wahaj się skontaktować się z gospodarzem Drew McLellan lub skontaktować się za pośrednictwem Twittera w dowolnym momencie — chcielibyśmy usłyszeć od Ciebie!
| 1. Czym jest kierownictwo artystyczne? | 2. Co jest takiego wspaniałego w freelancingu? |
| 3. Czym są tokeny projektowe? | 4. Czym są składniki włączające? |
| 5. Czym są czcionki zmienne? | 6. Czym są mikrofrontendy? |
| 7. Co to jest rządowy system projektowania? | 8. Co nowego w Microsoft Edge? |
| 9. Jak mogę pracować z ramami interfejsu użytkownika? | 10. Czym jest projekt etyczny? |
| 11. Co to jest Sourcebit? | 12. Co to jest optymalizacja konwersji? |
| 13. Co to jest prywatność w Internecie? | 14. Jak mogę prowadzić warsztaty online? |
| 15. Jak mogę zbudować aplikację w 10 dni? | 16. Jak mogę zoptymalizować mój domowy obszar roboczy? |
| 17. Co nowego w Drupal 9? | 18. Jak nauczyć się reagować? |
| 19. Co to jest CSS CUBE? | 20. Co to jest Gatsby? |
| 21. Czy współczesne najlepsze praktyki są złe dla sieci? | 22. Co to jest bezserwerowe? |
| 23. Co to jest Next.js? | 24. Co to jest animacja SVG? |
| 25. Co to jest RedwoodJS? | 26. Co nowego w Vue 3.0? |
| 27. Co to jest TypeScript? | 28. Co to jest jedenaście? |
| 29. Jak Netlify Dogfood The Jamstack? | 30. Co to jest projektowanie produktu? |
| 31. Co to jest GraphQL? | 32. Przegląd Roku 2020 |
| 33. Co to jest uczenie maszynowe? | 32. Już 26 stycznia |
Czekajcie na kolejny odcinek, który ukaże się 26 stycznia!
Rozbijający biuletyn: najlepsze typy
Za pomocą naszego cotygodniowego biuletynu staramy się dostarczać przydatnych, praktycznych ciekawostek i dzielić się przydatnymi rzeczami, nad którymi pracują ludzie w branży internetowej. Jest tak wielu utalentowanych ludzi pracujących nad wspaniałymi projektami i bylibyśmy wdzięczni za pomoc w rozpowszechnianiu informacji i przyznaniu im uznania, na jakie zasługują!
Ponadto, dzięki subskrypcji, nie ma żadnych wysyłek stron trzecich ani ukrytych reklam, a Twoje wsparcie naprawdę pomaga nam opłacić rachunki. ️.
Zainteresowany sponsoringiem? Zachęcamy do zapoznania się z naszymi opcjami współpracy i skontaktowania się z zespołem w dowolnym momencie — na pewno skontaktują się z Tobą tak szybko, jak to możliwe.

Poniżej znajdują się niektóre z popularnych fragmentów biuletynów , które ostatnio udostępniliśmy w naszym biuletynie:
Domyślna lokalna kompatybilność czcionek
Czcionki domyślne różnią się znacznie w różnych systemach operacyjnych. Aby zapewnić łatwy sposób wyszukiwania domyślnych czcionek systemowych, zwłaszcza tych, które muszą być dostępne za pośrednictwem font-family CSS, Zach Leatherman zbudował Font Family Reunion.

Tabela kompatybilności działa jak Czy mogę używać dla domyślnych lokalnych czcionek: po wprowadzeniu font-family , powie Ci, czy jest ona obsługiwana, a także jakie pięć standardowych rodzin czcionek CSS ( serif , sans-serif , monospace i mniej znane fantasy i cursive ) są aliasami w każdym systemie operacyjnym. Jeden na zakładki.
Poprawa wydajności czcionek Google
Czcionki samohostujące są powszechnie akceptowane jako najszybsza opcja podczas korzystania z czcionek internetowych. Jednak czcionki Google mogą być również szybkie: ich zdolność do obsługi najmniejszych możliwych plików czcionek określonym agentom użytkownika i platformom oraz ich stosunkowo nowa obsługa font-display za pomocą parametru adresu URL &display=swap są już dobrą podstawą. Jak pokazuje Harry Roberts, jest wiele rzeczy, które możesz zrobić, aby jeszcze bardziej poprawić ich wydajność i złagodzić wiele problemów, z których powszechnie znane są czcionki Google.

W swoim artykule „Najszybsze czcionki Google” Harry poszedł do króliczej dziury testowania wydajności, aby znaleźć najlepszą kombinację szybkich czcionek Google: asynchroniczne ładowanie CSS, asynchroniczne ładowanie plików czcionek, włączanie FOFT, szybkie pobieranie asynchronicznych plików CSS i ocieplanie w górę domen zewnętrznych. Wszystkie te techniki połączone mogą początkowo wydawać się nieco przytłaczające, ale Harry kończy swój artykuł smukłym i łatwym w utrzymaniu fragmentem, który pomaga w pełni wykorzystać Google Fonts.
Łatwe responsywne e-maile
Kodowanie czystych, responsywnych wiadomości e-mail, które zapewniają solidne wrażenia we wszystkich popularnych klientach poczty e-mail, może być czasochłonnym wyzwaniem. HEML jest tutaj, aby to zmienić. Język znaczników o otwartym kodzie źródłowym zapewnia natywną moc HTML bez konieczności radzenia sobie ze wszystkimi dziwactwami poczty e-mail. Nie ma żadnych specjalnych zasad ani paradygmatów stylizacji do opanowania, więc jeśli znasz HTML i CSS, możesz zacząć.

MJML opiera się na tej samej idei uproszczenia procesu tworzenia responsywnych wiadomości e-mail. Język znaczników opiera się na składni semantycznej, która sprawia, że proces jest prosty, podczas gdy silnik open-source wykonuje najtrudniejsze zadania i tłumaczy napisany przez Ciebie MJML na responsywny HTML. Biblioteka standardowych komponentów pozwala zaoszczędzić dodatkowy czas i odciążyć bazę kodów e-mail. A jeśli chcesz zbudować swój własny, pomocny może być również Przewodnik po systemie szablonów modułowych. Obiecujący!
Kuloodporne szablony wiadomości e-mail w formacie HTML
Sprawienie, by wiadomość e-mail w formacie HTML działała w klientach poczty e-mail nie jest łatwym zadaniem. Na szczęście istnieje wiele niezawodnych narzędzi, szablonów i frameworków, które ułatwią Ci pracę. Na przykład Maizzle to platforma, która pomaga szybko tworzyć wiadomości e-mail w formacie HTML za pomocą CSS Tailwind i zaawansowanego przetwarzania końcowego dostosowanego do wiadomości e-mail. Zawiera również kilka gotowych projektów (Maizzle Starters), od których możesz zacząć od razu.

Cerberus i HTML Email zapewniają małe kolekcje niezawodnych, solidnych wzorców dla responsywnych wiadomości e-mail HTML, które są dobrze przetestowane w ponad 50 klientach poczty e-mail, w tym Gmail, Outlook, Yahoo, AOL i wielu innych. EmailFrame.work umożliwia tworzenie responsywnych szablonów wiadomości e-mail w formacie HTML z gotowymi opcjami siatki i podstawowymi komponentami, obsługiwanymi przez ponad 60 klientów poczty e-mail.
Stripo, Chamaileon, Postcards, Topol.io i Bee Free zawierają mnóstwo darmowych szablonów wiadomości e-mail w formacie HTML, Litmus zapewnia responsywne szablony wiadomości e-mail dla biuletynów, aktualizacji produktów i pokwitowań, a CampaignMonitor ma darmowy kreator szablonów wiadomości e-mail w formacie HTML z funkcją drag'n'drop.
Od gradientów CSS do fałszywych danych
Wyobraź sobie, że wystarczy znaleźć style trójkąta CSS dla elementów i pseudoelementów. A może nieco dopracować paletę kolorów, badając odcienie i odcienie danego koloru. A może wygeneruj liniowy i promieniowy gradient CSS dla sekcji strony. Nie ma potrzeby robienia tego wszystkiego ręcznie ani szukania tych fragmentów kodu CSS w całej sieci. Zawsze możesz je znaleźć na Omatsuri.

Omatsuri oznacza po japońsku festiwal , a strona jest uroczym festiwalem narzędzi przeglądarkowych o otwartym kodzie źródłowym do codziennego użytku. Na stronie znajdziesz generator trójkątów, generator odcieni kolorów, generator gradientów, dzielniki stron, kompresor SVG, konwerter SVG → JSX , generator fałszywych danych, kursory CSS i kody zdarzeń klawiatury. Zaprojektowany i zbudowany przez Witalija Rtiszczewa i Włada Szyłowa. Dostępny jest również kod źródłowy strony.
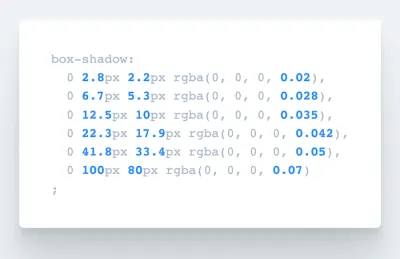
Generator cieni CSS
Szukasz narzędzia, które automatycznie wygeneruje kod CSS, aby uzyskać naprawdę gładkie, warstwowe cienie ? Cóż, pokochasz SmoothShadow. Zainspirowane artykułem napisanym przez Tobiasa Ahlin Bjerrome, to zmyślne narzędzie zostało stworzone, aby pomóc każdemu wygenerować kod, którego potrzebuje na miejscu.

Gdy już spróbujesz, trudno będzie z niego nie korzystać. To małe narzędzie pozwala wizualnie zaprojektować warstwowy, gładki cień w pudełku, ale także dostosować alfę, przesunięcie i rozmycie za pomocą indywidualnych krzywych wygładzania. I jest jeszcze lepiej: twórca narzędzia, Philipp Brumm, udostępnił również SmoothShadow jako wtyczkę Figma, dzięki czemu możesz zoptymalizować przepływ pracy tak, jak zawsze chciałeś!
Zrozumienie zmiennych CSS
Zmienne CSS są potężne. Normalnie kaskadują, dziedziczą, umożliwiają ponowne użycie kodu i są niezwykle liberalne. Ale co właściwie można umieścić w zmiennej CSS, aby w pełni wykorzystać jej potencjał? Ponieważ niektóre rzeczy nie są tak oczywiste, Will Boyd zbadał możliwości w poście na blogu.

Od wartości jednostek po wstępnie zdefiniowane słowa kluczowe, ciągi treści, obrazy, a nawet fantazyjne animowane wartości, podsumowanie Willa rzuca światło na najczęstsze rzeczy, których możesz chcieć użyć w połączeniu ze zmienną CSS. Świetny przegląd.
Nigdy nie przestawaj się uczyć
Nauka nigdy się nie kończy. A ponieważ często to małe spostrzeżenia, ciekawostki kodowe i wskazówki okazują się najbardziej przydatne, Stefan Judis zaczął „Today I Learned”.

Niezależnie od tego, czy chodzi o świadomość, że filtry SVG mogą być wbudowane w CSS, czy też o to, jak informować przeglądarki, że Twoja witryna obsługuje schematy kolorów, za każdą drobiazgą, której się nauczył, Stefan dzieli się krótkim podsumowaniem — nie tylko związanym z CSS, ale także dostępnością, bash, git, GraphQL, HTML, JavaScript i wiele więcej. Ciekawostki kodowe Samanthy Ming to także skarbnica szybkiej, ale nieocenionej wiedzy programistów, która z pewnością ułatwi Ci życie.
I to jest okład!
Tym razem serdecznie życzymy Wam naprawdę cudownego roku — pełnego śmiechu, niezapomnianych chwil i niesamowitych przeżyć. Po pierwsze, nie możemy się doczekać, aby zobaczyć Cię online lub osobiście, ale jedno jest pewne: szczerze doceniamy, że miałeś się z miesiąca na miesiąc i jesteśmy za to wiecznie wdzięczni.
Pozostań miażdżący!
