All Things Smashing: Comiesięczna aktualizacja
Opublikowany: 2022-03-10Nie możemy wystarczająco powtórzyć, jak wspaniała jest społeczność wydajności sieci! Są dobrzy ludzie, którzy pomagają przyspieszyć działanie sieci, a ich wysiłki mają znaczenie. Wraz z nadejściem nowego roku i wciąż testowanym przez wszystkich postanowieniami, osobiste cele, takie jak powielanie błędów i naprawianie problemów, nagle stają się czymś, co nas łączy: ulepszaniem sieci dla wszystkich zaangażowanych osób.
Ponieważ różne obszary wydajności stają się z biegiem lat coraz bardziej wyrafinowane i skomplikowane, Witalij każdego roku udoskonala i aktualizuje swoją listę kontrolną wydajności front-endu. Ten przewodnik obejmuje prawie wszystko, od budżetów wydajności, przez aplikacje jednostronicowe, po optymalizacje sieci. W ostatnich latach okazał się bardzo przydatny dla ludzi — każdy może go edytować (PDF, MS Word Doc i Apple Pages) i dostosowywać do własnych potrzeb, a nawet używać w swojej organizacji.
Teraz bez zbędnych ceregieli zobaczmy, co gotuje się w Smashing!
Ekscytujące czasy: nowa książka rozbijająca
 Czy jesteś gotowy na następną książkę Smashing? Cóż, podobnie jak wszystkie drukowane książki, które opublikowaliśmy, każda z nich została stworzona, aby dostarczać dogłębną wiedzę i doświadczenie, którymi dzielą się eksperci i praktycy z branży. Podręcznik etycznego projektowania nie będzie inny. Książka, napisana przez Trine Falbe, Martina Michaela Frederiksena i Kim Andersen, ukaże się przedpremierowo pod koniec stycznia.
Czy jesteś gotowy na następną książkę Smashing? Cóż, podobnie jak wszystkie drukowane książki, które opublikowaliśmy, każda z nich została stworzona, aby dostarczać dogłębną wiedzę i doświadczenie, którymi dzielą się eksperci i praktycy z branży. Podręcznik etycznego projektowania nie będzie inny. Książka, napisana przez Trine Falbe, Martina Michaela Frederiksena i Kim Andersen, ukaże się przedpremierowo pod koniec stycznia.
Jak zawsze, dostępna będzie zniżka na zamówienie w przedsprzedaży . Spodziewamy się, że wyślemy drukowane egzemplarze w twardej oprawie pod koniec lutego, ale w międzyczasie możesz zasubskrybować listę mailingową książki, aby być jedną z pierwszych osób, które dostaną książkę w swoje ręce!
Mniej mówienia, więcej czasu na pytania
Nasze SmashingConfs są znane jako przyjazne, integracyjne wydarzenia, podczas których programiści i projektanci front-end spotykają się, aby uczestniczyć w sesjach na żywo i praktycznych warsztatach. Od projektowania na żywo po debugowanie na żywo, chcemy, abyś pytał prelegentów o wszystko — od konwencji nazewnictwa po strategie debugowania. Podczas każdej rozmowy będziemy mieli wystarczająco dużo czasu, aby przejść do szczegółów i pokazać na dużym ekranie prawdziwe przykłady z prawdziwej pracy.

Jeśli nie chcesz przegapić jednej z naszych SmashingConfs, to nadal dostępne są bilety na wczesny lot. A jeśli potrzebujesz małej pomocy w przekonaniu szefa do wysłania Cię na wydarzenie, daj nam znać! Mamy twoje plecy.
- San Francisco, 21–22 kwietnia
- Austin, Teksas, 9–10 czerwca
- Fryburg, 7–8 września
- Nowy Jork, 20–21 października
Smak rozbijania… poza ekranem
Dotarliśmy do naszego 7. odcinka Smashing Podcast! Jesteśmy bardzo dumni i podekscytowani, że nasi drodzy przyjaciele i koledzy, Drew McLellan i Bethany Andrew, tak znakomicie zarządzają dwutygodniowym programem wywiadów! Opinie były bardzo pozytywne, a teraz nie możemy się doczekać kolejnych!
- Smashing Podcast na Twitterze
- Poprzednie odcinki (w tym transkrypcje)
W świetle reflektorów TypeScript
 Za niecałe dwa tygodnie ( 29 stycznia ) zorganizujemy webinarium Smashing TV ze Stefanem Baumgartnerem, który rzuci światło na to, jakie sprawdzanie typu ma w zanadrzu dla osób tworzących i korzystających z sieci. TypeScript to jedna z najbardziej rozreklamowanych technologii w 2019 roku — nadszedł czas, aby wyjść poza ten szum!
Za niecałe dwa tygodnie ( 29 stycznia ) zorganizujemy webinarium Smashing TV ze Stefanem Baumgartnerem, który rzuci światło na to, jakie sprawdzanie typu ma w zanadrzu dla osób tworzących i korzystających z sieci. TypeScript to jedna z najbardziej rozreklamowanych technologii w 2019 roku — nadszedł czas, aby wyjść poza ten szum!
Zaznacz swoje kalendarze i dołącz do nas o 17:00 czasu londyńskiego — z przyjemnością poznamy Twoje przemyślenia i doświadczenia, jakie miałeś w swojej karierze.
Popularne tematy na SmashingMag
Codziennie publikujemy nowy artykuł na różne tematy aktualne w branży internetowej. Oto niektóre, które nasi czytelnicy wydawali się najbardziej lubić i polecali dalej:
- „Rozszczepiona osobowość brutalistycznego tworzenia sieci” autorstwa Fredericka O'Brien
Bez fanaberii lub błyskające neonowe falbanki z dołączonymi zraszaczami? „Brutalistyczne” strony internetowe rozkwitły w ostatnich latach, ale ich filozofia przewodnia pozostaje niejasna. - „Dlaczego powinieneś wybrać HTML5 <artykuł> ponad <sekcja>” Bruce'a Lawsona
W tym artykule Bruce Lawson wyjaśnia, do czego używamy<section>i jak autorzy powinni oznaczać nagłówki, które są niezwykle ważne dla użytkowników AT. - „Pomaganie przeglądarkom w optymalizacji dzięki właściwości zawierającej CSS” autorstwa Rachel Andrew
Własność CSScontainsposób wyjaśnienia układu w przeglądarce, dzięki czemu można dokonać optymalizacji wydajności. Ma jednak pewne skutki uboczne w zakresie układu. - „Wprowadzenie do interfejsu API kontekstu React” autorstwa Yusuffa Faruq
W tym artykule dowiesz się, jak korzystać z API kontekstowego Reacta, które pozwala zarządzać globalnymi stanami aplikacji w aplikacjach Reacta bez uciekania się do drążenia rekwizytów.
Najlepsze propozycje z naszego biuletynu
Wraz z początkiem nowej dekady postanowiliśmy zacząć od tematów poświęconych wydajności sieci. Jest tak wielu utalentowanych ludzi pracujących nad genialnymi projektami, a my chcielibyśmy szerzyć to słowo i dać im uznanie, na jakie zasługują!
Uwaga : Ogromne podziękowania dla Cosimy Mielke za napisanie i przygotowanie tych postów!
Które dane są najważniejsze?
Pierwsze znaczące malowanie , czas na interakcję , opóźnienie pierwszego wejścia , SpeedIndex . Przy tak dużej liczbie wskaźników wydajności nie jest łatwo znaleźć odpowiednią równowagę dla projektu. W większości przypadków same te dane będą zbyt ogólne i niewystarczająco precyzyjne, więc będziemy musieli uzupełnić je również danymi niestandardowymi. W małych i dużych firmach często definiuje się ważne piksele w interfejsie użytkownika, mierzy, jak szybko możemy zacząć je renderować i jak szybko możemy zapewnić im reakcję na wprowadzanie danych.

Każdy projekt może skorzystać z kombinacji co najmniej 4 metryk. Time To Interactive (TTI) to kluczowe wskaźniki pozwalające zrozumieć, ile czasu musi czekać użytkownik, aby korzystać z witryny bez opóźnień. First Input Delay (FID) bardzo dobrze uzupełnia TTI, ponieważ opisuje brakującą część obrazu: co się dzieje, gdy użytkownik faktycznie wchodzi w interakcję z witryną.

Całkowity czas blokowania (TBT) pomaga ilościowo określić stopień nieinteraktywności strony, zanim stanie się ona niezawodnie interaktywna. Natomiast skumulowane przesunięcie układu (CLS) pokazuje, jak często użytkownicy doświadczają nieoczekiwanych zmian układu (zmiany układu) podczas uzyskiwania dostępu do witryny. Wszystkie te metryki pojawią się w Lighthouse v6, gdy zacznie się ona pojawiać w 2020 roku.
Ponadto możesz przyjrzeć się wskaźnikowi FrustrationIndex, który analizuje luki między wskaźnikami, zamiast patrzeć na nie indywidualnie, wpływ na wagę reklamy i koszty procesora na poziomie komponentów. Zwróć uwagę, że pierwsze znaczące/pełne malowanie jest zastępowane przez największe pełne malowanie, a rola indeksu SpeedIndex zmniejszyła się wraz z pojawianiem się nowych metryk.
Wpływ optymalizacji wydajności
Nie jest tajemnicą, że wydajność ma bezpośredni wpływ na wrażenia użytkownika i wskaźniki biznesowe, i że czasami nawet pozornie niewielka optymalizacja wydajności sieci, taka jak skrócenie czasu ładowania o kilka milisekund, może prowadzić do lepszego współczynnika konwersji. Aby zademonstrować ten wpływ, WPO Stats zbiera studia przypadków i eksperymenty z produktów i witryn e-commerce — historie sukcesów i rzeczy, które poszły nie tak. Inspirujące!

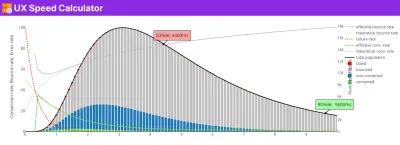
Aby wesprzeć optymalizację wydajności kilkoma twardymi liczbami i pomóc lepiej zrozumieć ich wpływ, Sergey Chernyshev stworzył Kalkulator prędkości UX. Pozwala zobaczyć, jak rozkład prędkości, współczynnik błędów, współczynnik odrzuceń i współczynnik konwersji przeplatają się dla wprowadzanych wartości. Poręczny mały pomocnik.
Automatycznie kompresuj obrazy w swoich PR
Optymalizacja obrazu jest prawdopodobnie jednym z najłatwiejszych zadań na liście kontrolnej optymalizacji wydajności. Jeśli jednak masz dużo obrazów do optymalizacji, może to zająć trochę czasu, a niektóre obrazy mogą nawet trafić do produkcji, pomijając ten krok.

Aby to zmienić, zespół Calibre zbudował akcję GitHub, która automatycznie kompresuje wszystkie obrazy JPEG, PNG i WebP w Twoich żądaniach ściągnięcia. Jest szybki, wydajny, a do niemal bezstratnej kompresji wykorzystuje najlepsze dostępne algorytmy kompresji obrazu: mozjpeg i libvips. Prawdziwa oszczędność czasu.
Zasoby, aby pozostać na szczycie wydajności
Wiele osób w społeczności internetowej jest zaangażowanych w wydajność i pomaga w rozpowszechnianiu informacji o tym. Jednym z nich jest Tim Kadlec. W swoim podcaście Chasing Waterfalls zaprasza ludzi, którzy pracują nad przyspieszeniem internetu dla wszystkich. Zostały już wydane trzy odcinki, w których Reefath Rajali dzieli się spostrzeżeniami na temat drogi PayPala do wydajności, Malek Kalim bada, jak skalować kulturę wydajności w organizacji, a Katie Hempenius opowiada o budżetach wydajności, wyzwaniach stron trzecich, JavaScript i wielu innych inne rzeczy, które wpływają na wydajność.

Kolejne przydatne źródło informacji o wydajności sieci pochodzi od Bena Schwarza i Karoliny Szczur. Razem opiekują się biuletynem wydajności, dostarczając narzędzia wydajności sieci, rozmowy i inne zasoby do Twojej skrzynki odbiorczej dwa razy w miesiącu. Istnieje również archiwum poprzednich wydań biuletynu, które możesz śledzić, dopóki nie zostanie wysłane następne wydanie.
Każde wydanie biuletynu Smashing jest pisane i redagowane z miłością i troską. Żadnych wysyłek zewnętrznych ani ukrytych reklam — masz nasze słowo.
Przydatne bity front-end i UX, dostarczane raz w tygodniu.
Z narzędziami, które pomogą Ci lepiej wykonywać swoją pracę. Subskrybuj i otrzymuj listy kontrolne inteligentnego projektowania interfejsu w formacie PDF Witalija za pośrednictwem poczty e-mail.
Na froncie i UX. Zaufany przez 190 000 osób.
