14 pięknych przykładów układów czasopism w projektowaniu stron internetowych
Opublikowany: 2022-09-03Następnym razem, gdy będziesz przeglądać popularne drukowane/papierowe gazety lub czasopisma, zwróć uwagę na różnice między układami stron. Niektóre układy stron są wyraźne, czyste i bardzo czytelne.
Inne są nieco bardziej stylowe, być może artystyczne. Jednak wszystkie spełniają najwyższe standardy projektowe i prezentują treści jasno, zwięźle i pięknie.
Utrzymanie tych wysokich standardów nie może być łatwe, ale jest konsekwentnie osiągane. I najczęściej te wysokie standardy projektowe znajdują odzwierciedlenie w ich wersjach internetowych, często wprowadzając innowacje, zwłaszcza że muszą dostarczać treści na tak wiele różnych urządzeń i rozmiarów ekranów.
Projektowanie witryn w stylu czasopism jest bardzo popularnym stylem układu, ale dość często strony te nie czerpią inspiracji z czasopism offline. Doskonałym sposobem sprawdzenia, co działa najlepiej, jest przyjrzenie się bliżej popularnym magazynom internetowym, ponieważ osoby odpowiedzialne za projektowanie wydań drukowanych często biorą również udział w projektowaniu layoutów magazynów internetowych.
Chociaż wszystkie są estetyczne, każda z poniższych witryn w stylu czasopism ma kreatywny i bardzo unikalny układ, wszystkie stawiają na pierwszym miejscu wygodę użytkownika i wszystkie są najlepszymi przykładami spójności w projekcie. Tak powinno wyglądać projektowanie stron internetowych w stylu magazynu.
- Strona 404 Inspiracja
- Informacje o stronie Strona internetowa Inspiracje
- Inspiracja na stronie panelu administracyjnego
- Inspiracje dla witryn biznesowych i korporacyjnych
- Czysty projekt strony internetowej Inspiracja
- Inspiracja do stron internetowych szkół wyższych i uniwersytetów
- Inspiracja na stronę internetową agencji projektowej
- Inspiracja do projektowania witryn eCommerce
- Minimalistyczny projekt strony internetowej Inspiracja
- Inspiracja dla witryny non-profit
- Inspiracja dla strony internetowej z jedną stroną
- Inspiracja na stronę internetową z przewijaniem paralaksy
- Inspiracja dla strony internetowej fotografa
- Inspiracja do tworzenia stron internetowych w zakresie projektowania portfolio
- Cennik Strona internetowa Inspiracja
- Inspiracja do strony internetowej poświęconej restauracjom i jedzeniu
- Inspiracja do projektowania mapy witryny
- Inspiracja do projektowania witryn sportowych
- Przewodnik po stylach interfejsu użytkownika Inspiracja projektowa
- Inspiracja do projektowania stron internetowych o ultra-minimalnym designie
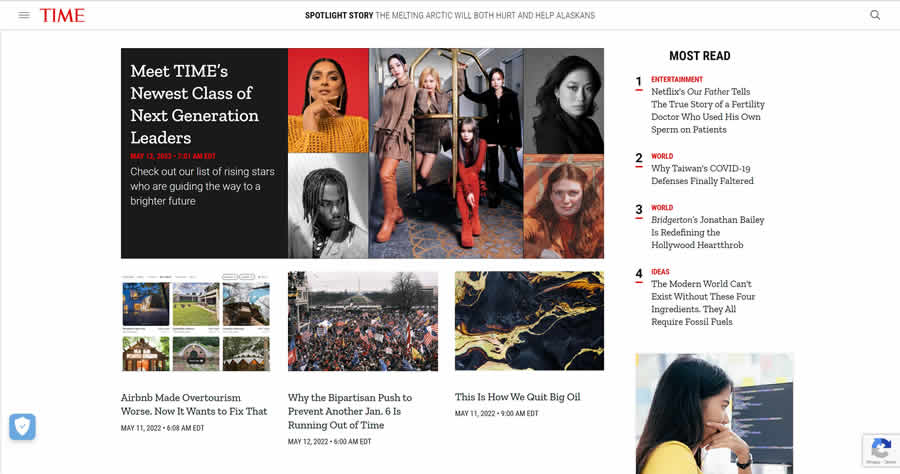
Czas
Strona główna Time w dużej mierze opiera się na elementach wizualnych, ale tak było zawsze w przypadku drukowanej wersji tego magazynu w całej jego historii. Projektantom stron internetowych udało się jednak przedstawić widzowi wiele możliwości wyboru, jednocześnie unikając zagraconego wyglądu.
Jednym z sekretów sukcesu użyteczności i czytelności tej witryny jest poleganie na hierarchii wizualnej . Odwiedzający zawsze może zobaczyć, jaka jest prezentowana historia w danym momencie.


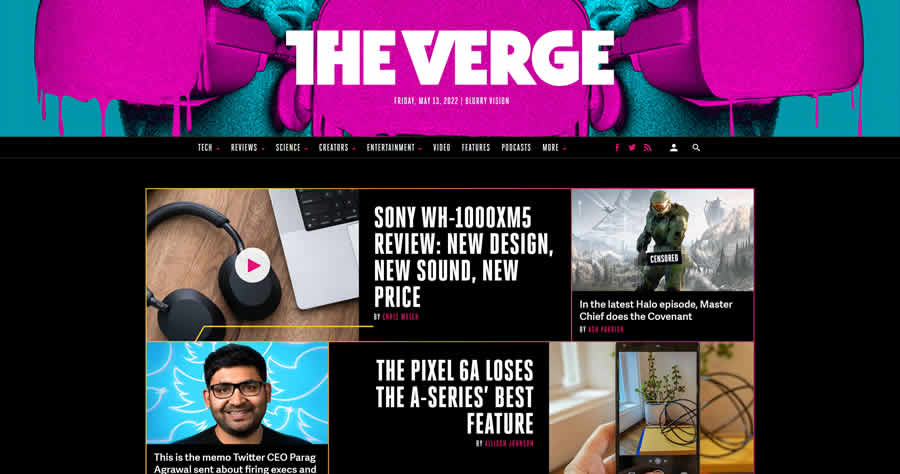
Krawędź
Nazwij to mozaiką lub układanką, ale projekt strony głównej The Verge daje szybki obraz tego, co jest w środku i szybko prowadzi tam, gdzie chcesz.
Układ też jest przyjemny dla oka. A przeglądanie listy artykułów zajmuje tylko sekundę lub dwie. Strony wewnętrzne są czasami podzielone na karuzele miniatur obrazów, co ułatwia przejście do określonej historii lub interesującego tematu.

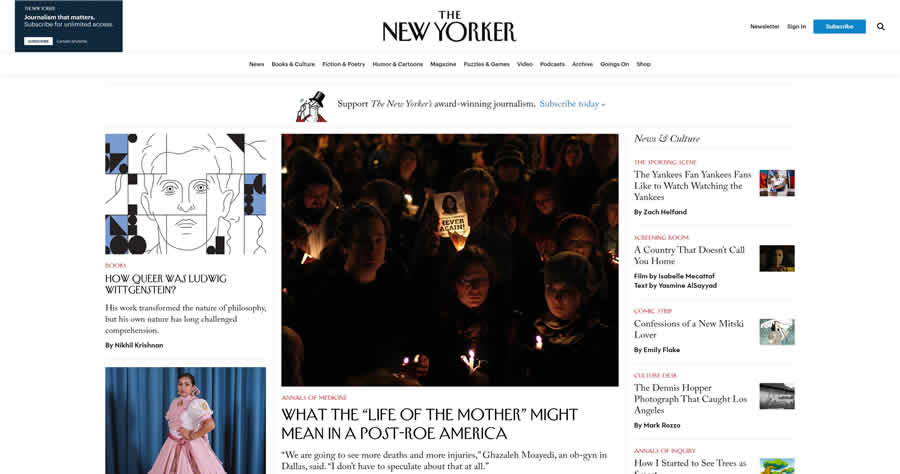
Nowojorczyk
Fani papierowej wersji The New Yorker nie będą zawiedzeni szatą graficzną wersji online. Główny nacisk kładziony jest na treść, a styl układu jest minimalistyczny i atrakcyjny.
Typografia New Yorkera jest znajoma, ponieważ typografia wersji drukowanej była konsekwentnie utrzymywana w całej witrynie. Ten magazyn doskonale radzi sobie z tym, by widzowie online czuli się jak w domu.

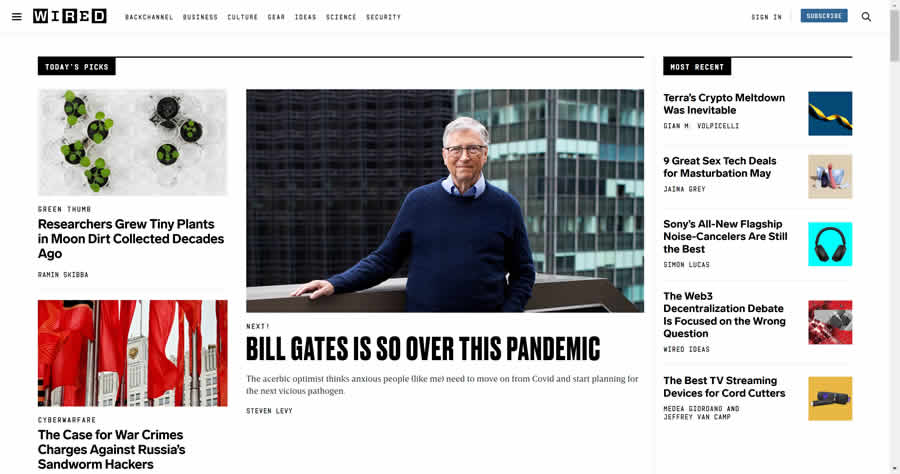
Przewodowy
Witryna Wired wykazuje niemal niesamowitą zdolność do pobierania ogromnego wyboru bardzo różnorodnych motywów (mimo że większość z nich wydaje się być zorientowana na maniaków) i układania ich w sposób, który faktycznie zapewnia wygodne przeglądanie i doskonałą czytelność.
Osiąga się to poprzez umiejętne wykorzystanie szerokości kolumn, odstępów, dopełnienia, wygodne użycie białych znaków i przyjemną dla oka czcionkę bezszeryfową. Rozmiar czcionki wskazuje również, które artykuły najprawdopodobniej zainteresują większość widzów. Spójność jest regułą, a wszystkie poszczególne części tworzą spójną całość w całej witrynie.

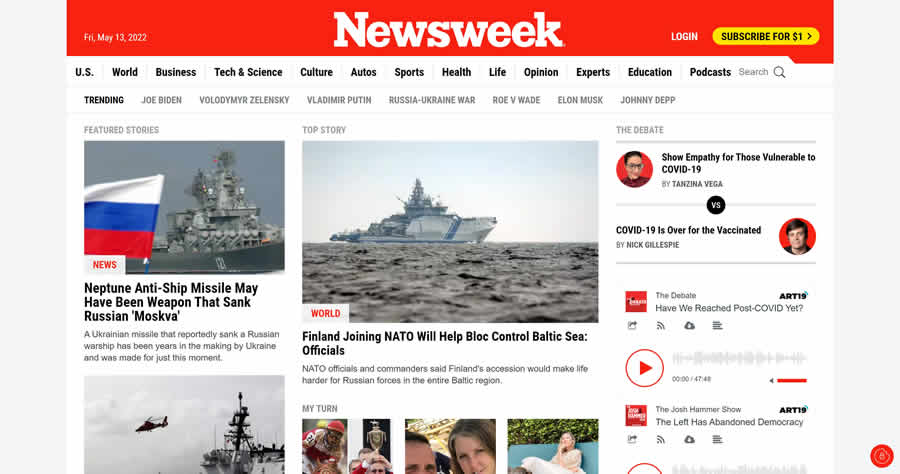
Newsweek
Witryna Newsweeka ma przemyślaną strukturę, ale zawiera również pięknie zaprojektowaną responsywną wersję, dzięki czemu możesz przeglądać jej artykuły w podróży.
To szczególnie dobra wiadomość dla użytkowników telefonów komórkowych, ponieważ magazyn ten słynie z wielu doskonałych artykułów i zdjęć. Robi świetną robotę łącząc wszystko w jedną całość.

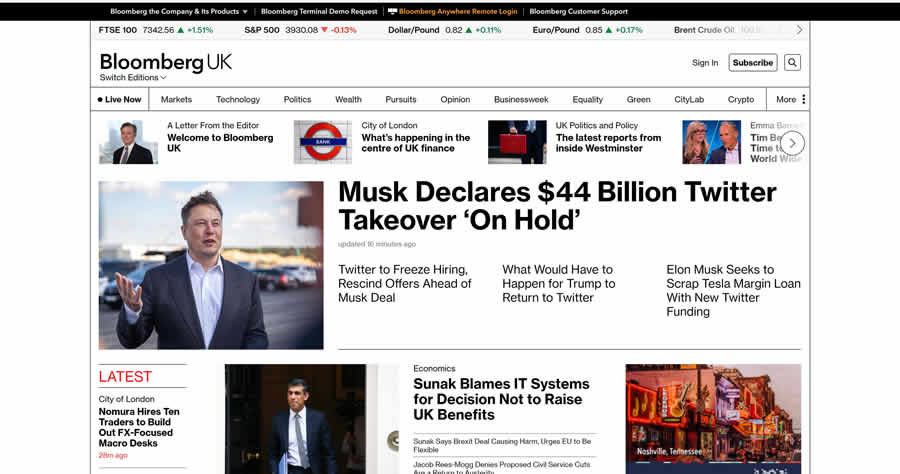
Bloomberga
Bloomberg.com stał się dla wielu cyfrowym miejscem docelowym ze względu na możliwość dostarczania wiadomości, które oferują aktualne wiadomości i robią to w nowoczesnym, przyjaznym dla użytkownika formacie.
Odwiedzającym szczególnie podoba się sposób, w jaki ten magazyn internetowy, stworzony dla dzisiejszego globalnego konsumenta internetowego, umiejętnie łączy swoje najpotężniejsze zasoby medialne.

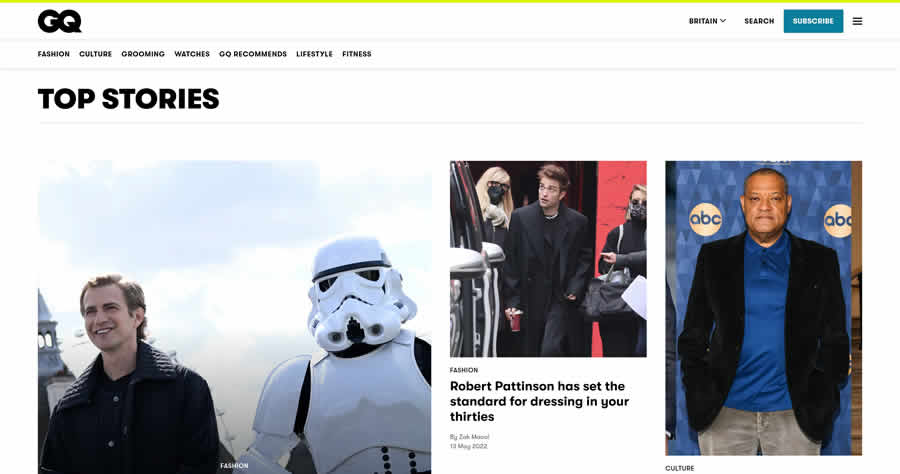
GQ
Ci, którzy są stałymi czytelnikami GQ i przyzwyczaili się do stylowego sposobu prezentacji treści w wersji offline, znajdą ten sam znajomy wygląd w wersji online.
Nic dziwnego, że pierwszą rzeczą, którą widzisz, jest baner ze zdjęciami mody, który rozciąga się na całą szerokość strony. Przewiń w dół, a lista artykułów zostanie ładnie ułożona w stylową siatkę.

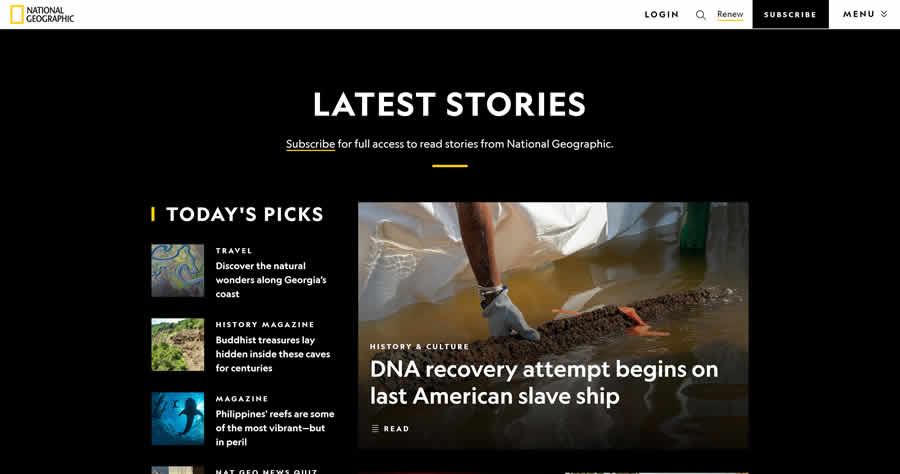
National Geographic
Internetowa wersja National Geographic nie zawodzi. Witryna ma uproszczony wygląd i prezentuje duże obrazy wraz z łatwym do odczytania wyborem czcionek.

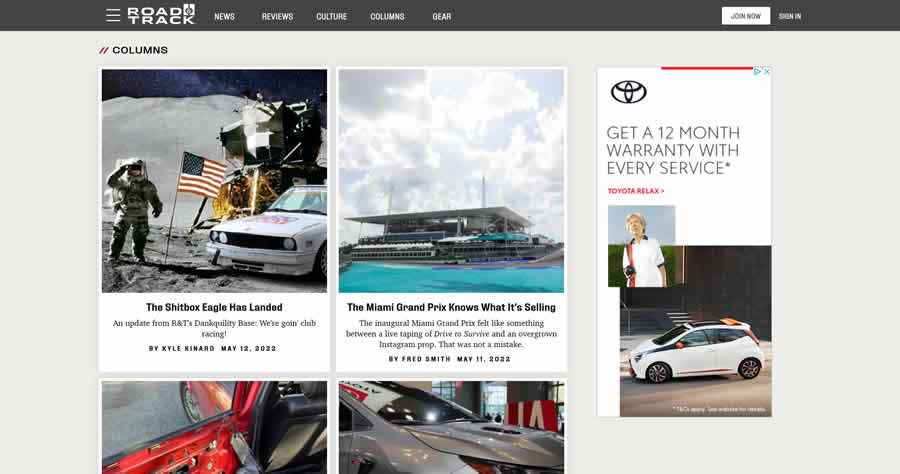
Droga i tor
Magazyn Road and Track od dawna cieszy się popularnością wśród entuzjastów samochodów dzięki wnikliwym artykułom i fantastycznym zdjęciom. Redakcja tego magazynu oczywiście była gotowa do gry, gdy zapadła decyzja o stworzeniu wersji online.
Świetne artykuły i wspaniałe zdjęcia wciąż tam są, wraz z bardzo wygodnym statycznym paskiem nawigacji.

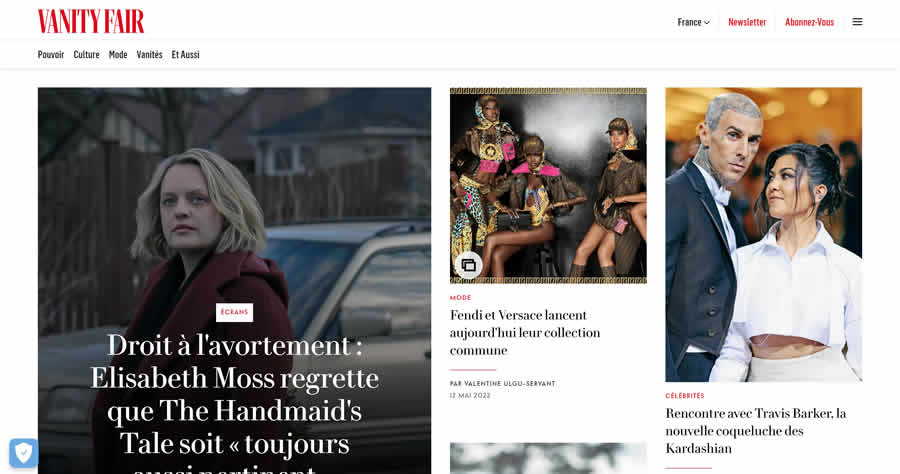
Targowisko próżności
Rok temu Vanity Fair przeprojektowało swoją stronę internetową, a wyniki były więcej niż zadowalające. Nowa wersja online doskonale łączy długie artykuły, z których magazyn jest znany, z krótkimi wiadomościami, pokazami slajdów, filmami i nie tylko.
Redaktorzy serwisu zwrócili również uwagę na fakt, że wielu odwiedzających korzystało z urządzeń mobilnych. Dołożyli wszelkich starań, aby zawartość wyglądała fantastycznie na wszystkich platformach – i odnieśli ogromny sukces.

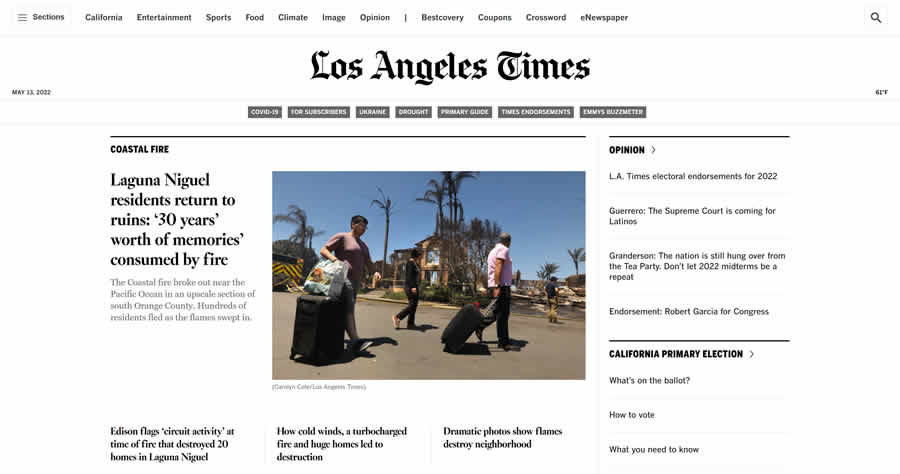
Los Angeles Times
LA Times udało się stworzyć jedną z największych responsywnych stron internetowych, jakie kiedykolwiek zbudowano . Czytelnicy mogą uzyskać takie same światowej klasy wrażenia podczas czytania jednej z największych gazet na świecie na dowolnym urządzeniu lub ekranie.
W tym celu projektanci stron internetowych zrezygnowali z tradycyjnej siatki stron. Zamiast tego podkreślono dziennikarstwo markizy gazet, wyeliminowano bałagan i położono większy nacisk na unikalne głosy i multimedia gazety.

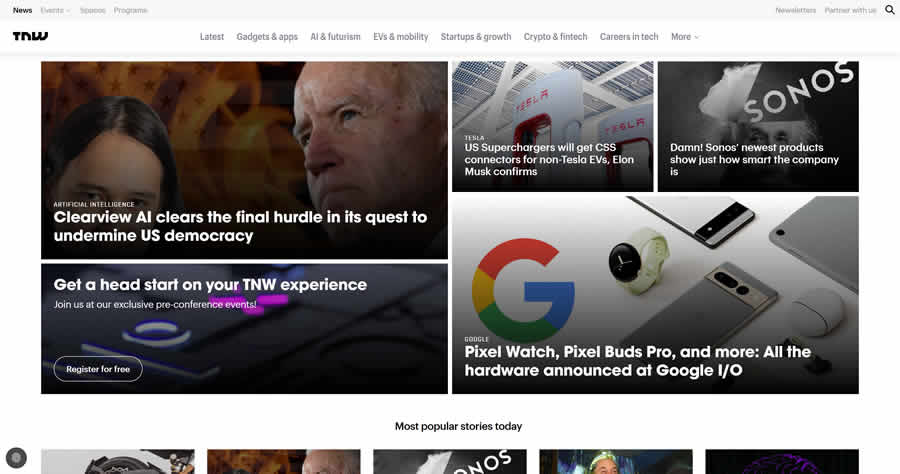
Następna sieć
The Next Web (TNW) jest prezentowany w solidnym, jednostronicowym formacie strony internetowej o odważnym wyglądzie. Doskonale radzi sobie z równoważeniem potrzeb biznesowych z silnym UX.
Treść jest z przodu i na środku, jest jej mnóstwo, ale nie ma śladu bałaganu.

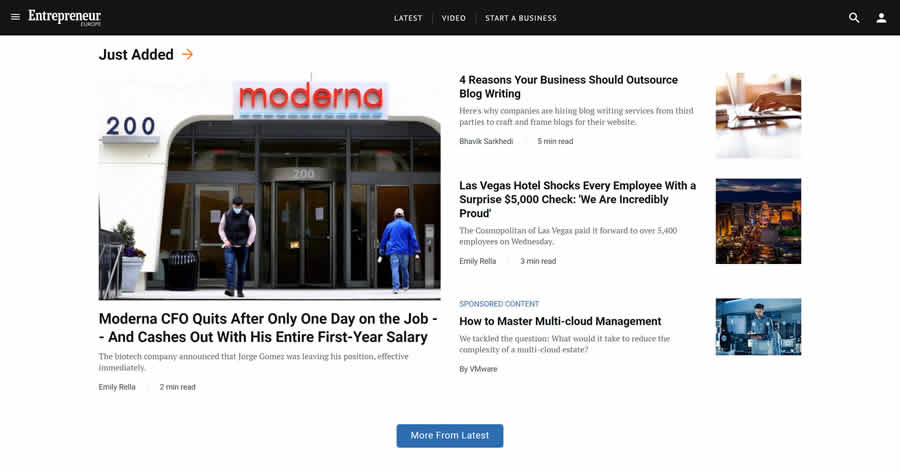
Przedsiębiorca
Entrepreneur, ostateczny przewodnik, jak sprostać wyzwaniom związanym z posiadaniem firmy, jest w kioskach od 30 lat, ale wydanie internetowe ma zdecydowanie nowoczesny układ.
Strona główna może nie jest szczególnie innowacyjna, ale układ jest prosty i łatwy do naśladowania. Ten wydawany co miesiąc magazyn jest dostępny zarówno w wersji drukowanej, jak i w aplikacji mobilnej.

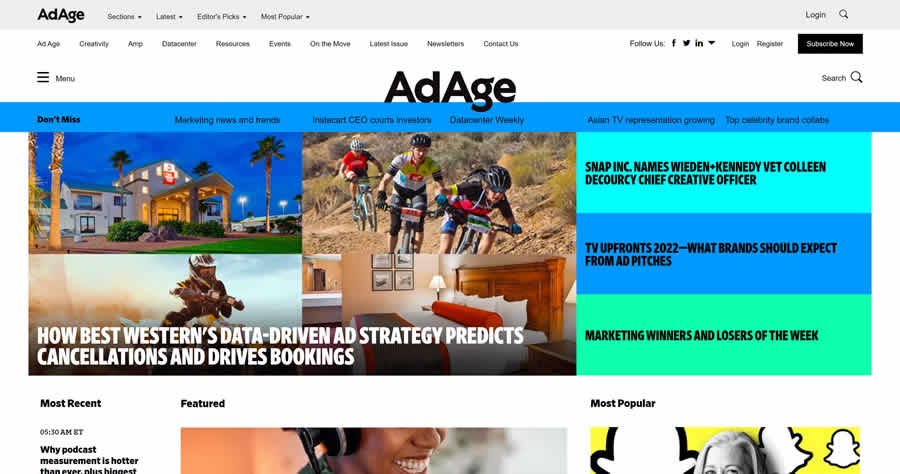
Wiek reklamy
Od swoich początków jako gazeta z Chicago w 1930 r., aż do momentu, gdy stała się publikacją o zasięgu światowym, Ad Age jest obecnie dostępny zarówno w wersji drukowanej, jak i internetowej — wraz z codziennymi i cotygodniowymi biuletynami e-mailowymi.
Z wyjątkiem wyróżnionego artykułu, tematy mają równe miejsce, dopóki nie przewiniesz strony w dół, po czym wiele z nich zostanie wymienionych jako pozycje. Układ Ad Age jest łatwy do naśladowania .

Jeden z tych przykładów lub kombinacja jednego lub dwóch może Ci się przydać. Pamiętaj tylko , jak ważna jest konsekwencja w projektowaniu.
