Korzystanie z nowoczesnych formatów obrazu: AVIF i WebP
Opublikowany: 2022-03-10Niedawno opublikowaliśmy książkę Addy's Image Optimization zawierającą wszystko, co musisz wiedzieć o obrazach , jak kompresować, wyświetlać i konserwować obrazy. Teraz wysyłka z odręcznie napisaną osobistą wiadomością, podpisaną przez Addy. Przejdź do spisu treści i od razu zdobądź książkę.

Obrazy są najpopularniejszym typem zasobów w sieci i często są największe. Użytkownicy doceniają wysokiej jakości efekty wizualne, ale należy zadbać o to, aby te zdjęcia bohaterów, zdjęcia produktów i memy o kotach były dostarczane tak wydajnie i skutecznie, jak to tylko możliwe.
Jeśli optymalizujesz pod kątem Web Vitals, być może zainteresuje Cię informacja, że obrazy stanowią około 42% największego elementu zawartości treści w witrynach. Kluczowe metryki zorientowane na użytkownika często zależą od rozmiaru, liczby, układu i priorytetu ładowania obrazów na stronie. Dlatego wiele naszych wskazówek dotyczących wydajności mówi o optymalizacji obrazu.
Lista zaleceń znajduje się poniżej.
tl; dr
- AVIF to solidny pierwszy wybór, jeśli stratna kompresja o niskiej wierności jest akceptowalna, a oszczędność przepustowości jest priorytetem numer jeden. Zakładając, że szybkość kodowania/dekodowania spełnia Twoje potrzeby.
- WebP jest szerzej obsługiwany i może być używany do renderowania zwykłych obrazów, w których nie są wymagane zaawansowane funkcje, takie jak szeroka gama kolorów lub nakładki tekstowe.
- AVIF może nie być w stanie skompresować obrazów innych niż fotograficzne, jak również PNG lub bezstratnej sieci WebP. Oszczędności na kompresji z WebP mogą być niższe niż w przypadku JPEG w przypadku kompresji stratnej o wysokiej wierności.
- Jeśli zarówno AVIF, jak i WebP nie są opłacalnymi opcjami, rozważ ocenę MozJPEG (optymalizacja obrazów JPEG), OxiPNG (obrazy inne niż fotograficzne) lub JPEG 2000 (stratne lub bezstratne obrazy fotograficzne).
- Progresywne ulepszanie za pomocą
<picture>pozwala przeglądarce wybrać pierwszy obsługiwany format w kolejności preferencji. Ta implementacja jest znacznie uproszczona w przypadku korzystania z sieci CDN obrazów, w których nagłówek Accept i negocjacja treści (np. automatyczne formatowanie i jakość) mogą zapewnić najlepszy obraz.
Dlaczego potrzebujemy nowoczesnych formatów?
Do renderowania obrazów w Internecie mamy dość szeroki wybór formatów obrazu. Zasadnicza różnica między formatami obrazu polega na tym, że kodek obrazu używany do kodowania lub dekodowania każdego typu obrazu jest inny. Kodek obrazu reprezentuje algorytm używany do kompresji i kodowania obrazów do określonego typu pliku oraz dekodowania ich w celu wyświetlenia na ekranie.
Ocena kodeków
Możesz ocenić, który format obrazu jest dla Ciebie odpowiedni, na podstawie różnych parametrów.
- Kompresja
Wydajność kodeka można mierzyć głównie na podstawie stopnia kompresji, jaki może osiągnąć. Osiągnięta kompresja jest istotna, ponieważ im wyższa kompresja, tym mniejszy rozmiar pliku i mniejsza ilość danych wymaganych do przesłania obrazu w sieci. Mniejszy rozmiar pliku ma bezpośredni wpływ na metrykę największej zawartości treści (LCP) dla strony, ponieważ zasoby graficzne wymagane przez stronę są ładowane szybciej. - Jakość
W idealnym przypadku kompresja nie powinna powodować utraty danych obrazu; powinno być bezstratne. Formaty kompresji, które powodują pewną utratę danych obrazu, a tym samym obniżają jakość obrazu, są nazywane stratnymi. Możesz użyć narzędzi takich jak DSSIM lub ssimulacra, aby zmierzyć strukturalne podobieństwo między obrazami i ocenić, czy utrata jakości jest akceptowalna. - Szybkość kodowania/dekodowania
Złożone algorytmy kompresji mogą wymagać większej mocy obliczeniowej do kodowania/dekodowania obrazów. Może to być skomplikowane przez to, czy kodowanie jest wykonywane z wyprzedzeniem (statyczne/kompilacja), czy w locie (na żądanie). Chociaż kodowanie może być jednorazowe w przypadku obrazów statycznych, przeglądarka nadal musi zdekodować obrazy przed ich renderowaniem. Złożony proces dekodowania może spowolnić renderowanie obrazów.
Stopień kompresji, jakość obrazu i szybkość dekodowania to kluczowe czynniki, które należy wziąć pod uwagę przy porównywaniu wydajności obrazu w Internecie. Konkretne przypadki użycia mogą wymagać formatów obrazu, które obsługują inne funkcje, takie jak:
- Obsługa oprogramowania: format obrazu może działać bardzo dobrze, ale jest bezużyteczny, jeśli przeglądarki, CDN i inne narzędzia do obróbki obrazu go nie rozpoznają.
- Obsługa animacji może być wymagana dla niektórych obrazów w Internecie (np. GIF). Najlepiej jednak zastąpić takie obrazy filmami.
- Przezroczystość alfa: Możliwość tworzenia obrazów o różnych poziomach krycia za pomocą kanału alfa. (np. obrazy PNG z przezroczystym tłem)
- Powinien obsługiwać obrazowanie o wysokim zakresie dynamiki (HDR) i szeroką gamę kolorów.
- Progresywne dekodowanie w celu stopniowego ładowania obrazów pozwala użytkownikom uzyskać rozsądny podgląd obrazu, zanim zostanie on dopracowany.
- Mapy głębokości, które pozwolą Ci zastosować efekty na pierwszym planie lub tle obrazu.
- Obrazy z wieloma nakładającymi się warstwami, na przykład nakładki tekstowe, obramowania itp.
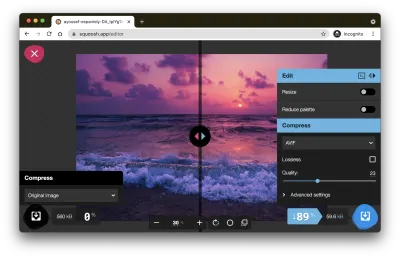
Wskazówka: podczas oceny jakości, kompresji i dostrajania nowoczesnych formatów pomocna jest zdolność Squoosh.app do przeprowadzania wizualnego porównania side-by-side. Powiększanie pozwala lepiej docenić, gdzie format wykazuje blokowość lub artefakty brzegowe, aby uzasadnić kompromisy.

Stara Gwardia: JPEG i PNG
JPEG jest od 25 lat najczęściej obsługiwanym formatem obrazu. Klasyczne kodery JPEG prowadzą do stosunkowo słabej kompresji, podczas gdy bardziej nowoczesne metody kodowania JPEG (takie jak MozJPEG) poprawiają kompresję, ale nie są tak optymalne jak nowoczesne formaty. JPEG to także format kompresji stratnej. Chociaż szybkość dekodowania plików JPEG jest doskonała, brakuje jej innych pożądanych funkcji wymaganych od obrazów na nowoczesnych, przyciągających wzrok stronach internetowych. Nie obsługuje przezroczystości obrazów, animacji, map głębi ani nakładek.
JPEG najlepiej sprawdza się w przypadku zdjęć, podczas gdy PNG jest jego odpowiednikiem w przypadku innych obrazów nieruchomych. PNG jest formatem bezstratnym i może obsługiwać przezroczystość alfa, ale osiągana kompresja, zwłaszcza w przypadku zdjęć, jest znacznie niska. JPEG i PNG są szeroko używane w zależności od wymaganego typu obrazu.
Celem nowoczesnych formatów obrazów jest zatem przezwyciężenie ograniczeń JPEG i PNG poprzez zaoferowanie lepszej kompresji i elastyczności w celu obsługi innych funkcji omówionych wcześniej. Na tym tle przyjrzyjmy się, co mają do zaoferowania AVIF i WebP.
AVIF
Format pliku obrazu AV1 (AVIF) to format obrazu typu open source do przechowywania obrazów nieruchomych i animowanych. Został wydany w lutym 2019 roku przez Alliance for Open Media (AOMedia). AVIF to graficzna wersja popularnego formatu wideo AV1. Celem było opracowanie nowego formatu kodowania wideo typu open source, który jest zarówno najnowocześniejszy, jak i wolny od opłat licencyjnych.
Korzyści AVIF
AVIF obsługuje bardzo wydajną kompresję stratną i bezstratną w celu uzyskania wysokiej jakości obrazów po kompresji AVIF kompresuje znacznie lepiej niż najpopularniejsze obecnie formaty w Internecie (JPEG, WebP, JPEG 2000 i tak dalej). Obrazy mogą być do dziesięciu razy mniejsze niż pliki JPEG o podobnej jakości wizualnej. Niektóre testy wykazały, że AVIF oferuje 50% oszczędności w rozmiarze pliku w porównaniu do JPEG o podobnej jakości percepcyjnej . Zwróć uwagę, że mogą wystąpić przypadki, w których bezstratne WebP może być lepsze niż bezstratne AVIF, więc pamiętaj o ręcznej ocenie.
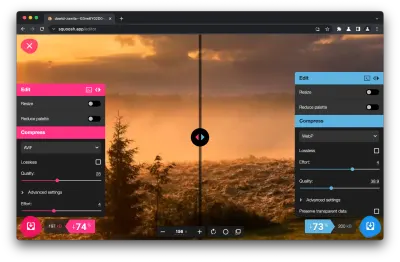
Tutaj możesz zobaczyć porównanie rozmiaru między obrazem JPEG a odpowiadającym mu (stratnym) obrazem AVIF przekonwertowanym za pomocą aplikacji Squoosh:


Oprócz doskonałej kompresji, AVIF zapewnia również następujące funkcje:
- AVIF obsługuje animacje, zdjęcia na żywo i nie tylko dzięki wielowarstwowym obrazom przechowywanym w sekwencjach obrazów.
- Oferuje lepszą obsługę elementów graficznych, logo i infografik, gdzie JPEG ma ograniczenia.
- Zapewnia lepszą kompresję bezstratną niż JPEG.
- Obsługuje dwanaście bitów głębi kolorów, umożliwiając obrazy o wysokim zakresie dynamiki (HDR) i szerokiej gamie kolorów (WCG) z lepszą rozpiętością jasnych i ciemnych tonów oraz szerszym zakresem jasności.
- Obejmuje obsługę obrazów monochromatycznych i obrazów wielokanałowych, w tym obrazów przezroczystych korzystających z kanału alfa.
Porównanie formatów
Aby lepiej zrozumieć różnice w jakości i kompresji oferowanej przez różne formaty, możemy wizualnie porównać obrazy i ocenić różnice.
Ocena jakości i kompresji
Rozpoczniemy naszą ocenę jakości JPEG, WebP i AVIF przy użyciu domyślnych ustawień wysokiej jakości Squoosh dla każdego formatu — celowo niedostrojonych, aby naśladować wrażenia z ich używania przez nowego użytkownika. Przypominamy, że powinieneś dążyć do oceny konfiguracji jakości i formatów, które najlepiej odpowiadają Twoim potrzebom. Jeśli masz mało czasu, sieci CDN z obrazami automatyzują część tego.
W tym pierwszym teście, zakodowanie zdjęcia zachodu słońca o wielkości 560 KB (z wieloma teksturami) daje obraz, który jest wizualnie i percepcyjnie dość podobny dla każdego z nich. Dane wyjściowe mają 289 KB (JPEG@q75), 206 KB (WebP@q75) i 101 KB (AVIF@q30) — do 81% oszczędności na kompresji.
Świetne rzeczy, ale poszukajmy głębiej.
Zobacz pióro [Porównanie formatu obrazu 2](https://codepen.io/smashingmag/pen/WNOPpbd) autorstwa Addy Osmani.
Istnieją różne narzędzia do porównywania różnic pomiędzy różnymi formatami obrazów (np. DSSIM, simulacra). Korzystając z tych narzędzi, możesz przybliżyć porównywalne ustawienie jakości podczas oceny, powiedzmy, JPEG do WebP lub WebP do AVIF. Poniżej znajdują się te same obrazy zakodowane w porównywalnej jakości, ukierunkowane na 70% jakość JPEG. Dane wyjściowe to 323 KB (JPEG), 214 KB (WebP@q75) i 117 KB (AVIF@60) — rozmiary są nieco większe niż zaufanie do wartości domyślnych, ale wygrane w kompresji są nadal znaczące.
Zobacz pióro [Porównanie formatu obrazu 2a (jakość)](https://codepen.io/smashingmag/pen/NWgopqw) autorstwa Addy Osmani.
Możemy również przyjrzeć się niższej jakości w każdym formacie, w którym tak naprawdę błyszczą WebP i AVIF. Oto JPEG@q10 (35 KB), WebP@q1 (35 KB), AVIF@q17 (36 KB) — WebP ma znacznie mniej artefaktów blokowych w porównaniu z JPEG, podczas gdy AVIF jest zarówno mniej blokowy, jak i ostrzejszy w kluczowych szczegółach obrazu .
Zobacz pióro [Porównanie formatu obrazu 2d (jakość)](https://codepen.io/smashingmag/pen/GREzWpN) autorstwa Addy Osmani.
Uwaga: ten zachód słońca jest obrazem o wyższej rozdzielczości ( 2400 × 1595 ), a na ekranach 2× jakość może być znacznie niższa i nadal wyglądać ostro, w zależności od tego, jak użytkownicy wchodzą w interakcję z obrazem (np. jak bardzo szczypią i powiększają).

Aby uzyskać bardziej ekstremalny przykład różnic między JPEG i AVIF, możemy spojrzeć na przykład ze zbioru danych Kodak (oceniony przez Netflix) porównujący JPEG (4:4:4) o wielkości 20 KB z AVIF (4:4:4) przy 19,8 KB. Zwróć uwagę, że JPEG ma widoczne blokowe artefakty na niebie i dachu. AVIF jest wyraźnie lepszy, zawiera mniej artefaktów blokujących. Jest jednak pewien stopień utraty tekstury na dachu i pewne rozmycie. Wciąż robi wrażenie, biorąc pod uwagę ogólny współczynnik kompresji 59x.
Zobacz pióro [Porównanie formatu obrazu 4a (netflix)](https://codepen.io/smashingmag/pen/abwXJvg) autorstwa Addy Osmani.
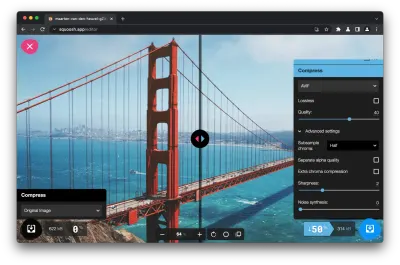
Następnie oceńmy jakość obrazu plaży z wieloma drobnymi szczegółami, teksturami i obszarami o niskim kontraście w chmurach. Porównamy oryginał (przy 482 KB) z tym, co może wyprodukować JPEG, WebP i AVIF z ograniczeniem rozmiaru pliku do 45 KB (bez zaawansowanego dostrajania) — używając Squoosh; działa to w formacie JPEG (MozJPEG) przy 50% jakości, WebP przy 54% i AVIF przy 36%.
Zobacz pióro [Porównanie formatu obrazu 3a (rozmiar)](https://codepen.io/smashingmag/pen/rNwPyxP) autorstwa Addy Osmani.
JPEG ma blokowe artefakty i widoczne paski kolorów w chmurach i wodzie, podczas gdy WebP i AVIF mają zauważalnie mniej tej blokowalności. Moim zdaniem AVIF oferuje najbardziej płynne wrażenia ze wszystkich trzech.
Zobacz pióro [Porównanie formatu obrazu 3a (przycinanie)](https://codepen.io/smashingmag/pen/jOwdBqx) autorstwa Addy Osmani.
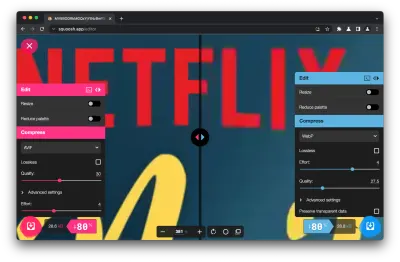
Skoro już jesteśmy przy teksturach, podobną niższą jakość możemy przeprowadzić na plakacie Netflixa „Wiedźmina” (targetowanie 36 KB). Zwróć uwagę na blokowość w chmurach dla JPEG i pewne rozmycie wokół czerwonego tekstu dla WebP (który obsługuje tylko podpróbkowanie kolorów 4:2:0 bez obejścia). Najlepiej wygląda AVIF, a następnie WebP.
Zobacz pióro [Porównanie formatu obrazu 5a (rozmiar)](https://codepen.io/smashingmag/pen/dyRavXY) autorstwa Addy Osmani.
Na koniec spójrzmy na zdjęcie, które zawiera dużo więcej elementów tekstowych niż poprzednie obrazy — plakat. Kiedy zejdziemy do niższych jakości i celujemy w stosunkowo mały rozmiar (25 KB), możemy zauważyć, że JPEG ma silne kolorowe pasy i aureole wokół tekstu. Na krawędziach znajdują się wyraźne blokowe artefakty. WebP unika pewnych blokad, wyglądając stopniowo lepiej. AVIF zachowuje ostre krawędzie nieco lepiej niż JPEG lub WebP, tworząc gładki obraz.
Zobacz pióro [Porównanie formatu obrazu 4a (rozmiar)](https://codepen.io/smashingmag/pen/WNOPpxM) autorstwa Addy Osmani.
W przypadku fotografii i ilustracji dostępne są dodatkowe porównania formatu i jakości.
Oprzyrządowanie i wsparcie AVIF
Od czasu premiery w 2019 r. wsparcie dla AVIF znacznie wzrosło. Chociaż wcześniej nie było bezpośredniej metody tworzenia lub przeglądania plików AVIF, możesz to łatwo zrobić teraz, korzystając z dostępnych narzędzi typu open source.
Obrazy AVIF w przeglądarce
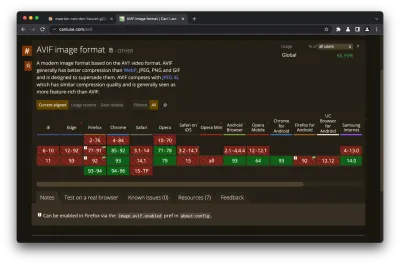
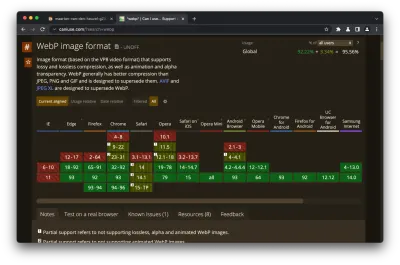
AVIF został wprowadzony w komputerowej wersji Chrome w sierpniu 2020 r. z Chrome 85. Jest również obsługiwany w Chrome na Androida, Operze i Firefoksie na komputery oraz Operze na Androida.

Aby dołączyć obraz AVIF na swojej stronie, możesz dodać go jako element obrazu. Jednak przeglądarki, które nie obsługują AVIF, nie mogą renderować tego obrazu.
<img src="/images/sky.avif" width="360" height="240" alt="a beautiful sky">Obejściem zapewniającym, że przynajmniej jeden obsługiwany format obrazu jest dostarczany do wszystkich przeglądarek, polega na zastosowaniu AVIF jako progresywnego ulepszenia . Można to zrobić na dwa sposoby.
Progresywne ulepszanie
- Używanie elementu
<picture>
Ponieważ<picture>umożliwia przeglądarkom pomijanie obrazów, których nie rozpoznają, możesz dołączyć obrazy w preferowanej kolejności. Przeglądarka wybiera pierwszą, którą obsługuje.
<picture> <source type="image/avif"> <source type="image/webp"> <img src="img/photo.jpg" alt="Description" width="360" height="240"> </picture>- Korzystanie z negocjacji treści
Negocjacja treści umożliwia serwerowi obsługę różnych formatów zasobów w zależności od tego, co jest obsługiwane przez przeglądarkę. Przeglądarki obsługujące określony format mogą go ogłosić, dodając format do nagłówka żądania akceptacji. Np. nagłówek Accept Request Header dla obrazów w Chrome to:
Accept: image/avif,image/webp,image/apng,image/*,*/*;q=0.8
Kod sprawdzający, czy funkcja AVIF jest obsługiwana w module obsługi zdarzeń pobierania, może wyglądać mniej więcej tak:
const hdrAccept = event.request.headers.get("accept");
const sendAVIF = /image\/avif/.test(hdrAccept);
Możesz użyć tej wartości, aby udostępnić klientowi AVIF lub dowolny inny domyślny format.
Tworzenie znaczników dla progresywnego ulepszania może być zniechęcające. Image CDN oferują opcję automatycznego serwowania najlepszego formatu odpowiedniego dla klienta. Jeśli jednak nie korzystasz z obrazu CDN, możesz rozważyć użycie narzędzia takiego jak just-gimme-an-img. To narzędzie może generować znaczniki elementu obrazu dla danego obrazu o różnych formatach i szerokościach. Tworzy również obrazy odpowiadające znacznikom przy użyciu Squoosh całkowicie po stronie klienta. Uwaga: kodowanie wielu formatów może zająć trochę czasu, więc możesz chcieć napić się kawy podczas oczekiwania.


Uwaga: w tym artykule kilka razy wspomniano o sieciach CDN obrazów. Serwery CDN są często zlokalizowane bliżej użytkowników niż serwery pochodzenia i mogą mieć krótsze czasy podróży w obie strony (RTT), co poprawia opóźnienia w sieci. To powiedziawszy, serwowanie z innego źródła może zwiększyć liczbę podróży w obie strony i wpłynąć na wzrost wydajności. Może to być w porządku, jeśli CDN obsługuje inne treści witryny, ale w razie wątpliwości eksperymentuj i mierz.
Koduj i dekoduj pliki AVIF
Kilka projektów open source zapewnia różne metody kodowania/dekodowania plików AVIF:
- Biblioteki
Libaom to koder i dekoder typu open source utrzymywany przez firmę AOMedia, twórców AVIF. Biblioteka jest stale aktualizowana o nowe optymalizacje, które mają na celu zmniejszenie kosztów kodowania AVIF, szczególnie w przypadku obrazów często ładowanych lub o wysokim priorytecie. Libavif to open-source'owy muxer i parser dla AVIF używany w Chrome do dekodowania obrazów AVIF. Możesz używać libavif z libaom do tworzenia plików AVIF z oryginalnych nieskompresowanych obrazów lub transkodowania ich z innych formatów. Istnieje również Libheif, popularny koder/dekoder AVIF/HEIF oraz Cavif. Dzięki Benowi Morssowi libgd obsługuje AVIF, a w listopadzie pojawi się również w PHP. - Aplikacje internetowe i aplikacje komputerowe
Squoosh, aplikacja internetowa, która umożliwia korzystanie z różnych kompresorów obrazu, obsługuje również AVIF, dzięki czemu konwersja i tworzenie plików.avifonline jest stosunkowo proste. Na komputerze GIMP obsługuje eksportowanie AVIF. ImageMagick i Paint.net również obsługują AVIF, podczas gdy dostępne są również wtyczki społecznościowe Photoshopa dla AVIF. - Biblioteki JavaScript
- AVIF.js to wypełnienie AVIF dla przeglądarek, które jeszcze nie obsługują AVIF. Używa interfejsu Service Worker API do przechwytywania zdarzeń pobierania i dekodowania plików AVIF.
- Avif.io to kolejne narzędzie internetowe, które może konwertować pliki z różnych typów obrazów na AVIF po stronie klienta. Wywołuje kod Rust w przeglądarce za pomocą WebWorkera. Biblioteka konwertera jest kompilowana do WASM przy użyciu narzędzia wasm-pack.
- Sharp to moduł Node.js, który może konwertować duże obrazy w standardowych formatach na mniejsze obrazy przyjazne dla Internetu, w tym obrazy AVIF.
- Narzędzia
Narzędzia do konwersji lub transformacji obrazu obsługują format AVIF. Możesz użyć MP4Box do tworzenia i dekodowania plików AVIF. - W kodzie
go-avifimplementuje koder AVIF dla Go używająclibaom. Zawiera narzędzie o nazwieavif, które może kodować pliki JPEG lub PNG do formatu AVIF.
Każdy zainteresowany nauką tworzenia obrazów AVIF za pomocą Squoosh lub budowaniem kodera wiersza poleceń avifenc może to zrobić w laboratorium kodowania dotyczącym obsługi plików AVIF.
AVIF i wydajność
AVIF może zmniejszyć rozmiar pliku obrazów dzięki lepszej kompresji. W rezultacie pliki AVIF są pobierane szybciej i zużywają mniejszą przepustowość. Może to potencjalnie poprawić wydajność, skracając czas ładowania obrazów.
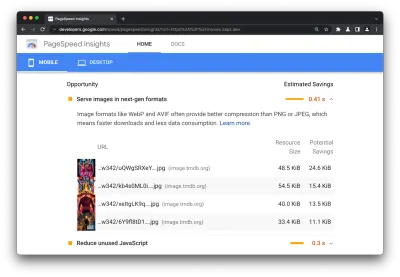
Audyt najlepszych praktyk Lighthouse uważa teraz, że kompresja obrazu AVIF może przynieść znaczną poprawę. Zbiera wszystkie obrazy BMP, JPEG i PNG na stronie, konwertuje je na WebP i szacuje rozmiar pliku AVIF. To oszacowanie pomaga firmie Lighthouse zgłosić potencjalne oszczędności w sekcji „Wyświetlaj obrazy w formatach nowej generacji”.

Tim Vereecke poinformował o 25% oszczędności bajtów i pozytywnym wpływie na LCP (w porównaniu z JPEG) po konwersji 14 milionów obrazów na stronie internetowej do formatu AVIF mierzonego za pomocą Real User Monitoring (RUM).
AVIF Gotchas
Obecnie największą wadą AVIF jest brak jednolitej obsługi we wszystkich przeglądarkach. Wprowadzenie AVIF jako progresywnego ulepszenia pomaga przezwyciężyć ten problem. Kilka innych aspektów, w których AVIF nie spełnia idealnych standardów dla nowoczesnego formatu plików.
- Nowoczesne wersje Chrome (Chrome 94+) obsługują renderowanie progresywne AVIF, podczas gdy starsze wersje nie. Chociaż w chwili pisania tego tekstu nie ma enkodera, który mógłby łatwo tworzyć te obrazy, jest nadzieja, że to się zmieni.
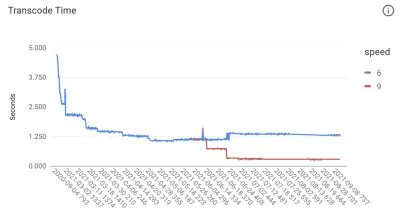
- Kodowanie i tworzenie obrazów AVIF trwa dłużej. Może to stanowić problem w przypadku witryn, które dynamicznie tworzą pliki obrazów. Jednak zespół AVIF pracuje nad poprawą szybkości kodowania. Współtwórcy AVIF w Google również zgłosili kilka niezłych wzrostów wydajności. Od 1 stycznia 2021 r. kodowanie AVIF poprawiło czas transkodowania o ~47% (jest to prędkość 6, obecna wartość domyślna dla libavif) oraz w ciągu roku kalendarzowego o 73%. Od lipca poprawiono również o 72% czasy transkodowania przy prędkości 9 (kodowanie w locie).

- Dekodowanie obrazów AVIF do wyświetlania może również zajmować więcej mocy procesora niż inne kodeki, chociaż mniejsze rozmiary plików mogą to zrekompensować.
- Niektóre sieci CDN nie obsługują jeszcze domyślnie AVIF dla swoich automatycznych trybów formatowania, ponieważ nadal może być wolniejsze generowanie przy pierwszym żądaniu.
WebP
Wspominaliśmy już kilka razy o WebP, ale omówimy pokrótce jego historię. Google stworzył format WebP w 2011 roku jako format obrazu, który pomógłby przyspieszyć sieć. Z biegiem lat został zaakceptowany i szeroko przyjęty ze względu na możliwość kompresji obrazów do mniejszych rozmiarów plików w porównaniu z JPEG i PNG. WebP oferuje zarówno kompresję bezstratną, jak i stratną przy akceptowalnej jakości wizualnej oraz obsługuje przezroczystość i animację kanału alfa.
Stratna kompresja WebP opiera się na kodeku wideo VP8 i używa kodowania predykcyjnego do kodowania obrazu. Wykorzystuje wartości w sąsiednich blokach pikseli do przewidywania wartości w bloku i koduje tylko różnicę. Bezstratne obrazy WebP są generowane przez zastosowanie wielu technik transformacji do obrazów w celu ich kompresji.
Korzyści z WebP
Bezstratne obrazy WebP są zwykle o 26% mniejsze niż PNG, a stratne obrazy WebP są o 25–34% mniejsze niż obrazy JPEG o podobnej jakości. Obsługa animacji sprawia, że są również doskonałym zamiennikiem obrazów GIF. Poniżej przedstawiono przezroczysty obraz PNG po lewej stronie i odpowiadający mu obraz WebP po prawej wygenerowany przez aplikację Squoosh z 26% zmniejszeniem rozmiaru.

Dodatkowo WebP oferuje inne korzyści, takie jak:
- Przezroczystość
WebP ma bezstratny 8-bitowy kanał przezroczystości z tylko 22% większą liczbą bajtów niż PNG. Obsługuje również stratną przezroczystość RGB, co jest cechą unikalną dla WebP. - Metadane
Format pliku WebP obsługuje metadane zdjęć EXIF i metadane dokumentów cyfrowych Extensible Metadata Platform (XMP). Może również zawierać profil kolorów ICC. - Animacja
WebP obsługuje animowane obrazy w prawdziwym kolorze.
Uwaga: w przypadku przezroczystych obrazów wektorowych, takich jak powyższe, zoptymalizowany plik SVG może ostatecznie dostarczyć ostrzejszy i mniejszy plik w porównaniu z formatem rastrowym.
Narzędzia i wsparcie WebP
Z biegiem lat ekosystemy inne niż Google przyjęły WebP i dostępnych jest wiele narzędzi do tworzenia, przeglądania i ładowania plików WebP.
Udostępnianie i przeglądanie plików WebP
WebP jest obecnie obsługiwany w najnowszych wersjach prawie wszystkich głównych przeglądarek.

Jeśli programiści chcą w przyszłości udostępniać WebP w innych przeglądarkach, mogą to zrobić za pomocą elementu <picture> lub nagłówków żądań, jak pokazano w sekcji o AVIF.
Image Content Delivery Networks (CDN) obsługują również responsywne obrazy z automatycznym wyborem formatu dla obrazów w WebP lub AVIF w zależności od obsługiwanych przeglądarek. Wtyczki WebP są dostępne dla innych popularnych stosów, takich jak WordPress, Joomla, Drupal itp. Wstępne wsparcie dla WebP jest również dostępne w rdzeniu WordPress, począwszy od WordPress 5.8.
Możesz łatwo przeglądać obrazy WebP, otwierając je w przeglądarce, która je obsługuje. Dodatkowo możesz również wyświetlić ich podgląd w systemie Windows i macOS za pomocą dodatku. Zainstalowanie wtyczki Quick Look dla WebP ( qlImageSize ) umożliwi podgląd plików WebP za pomocą narzędzia Quick Look. Zespół WebP opublikował prekompilowane biblioteki i narzędzia dla kodeka WebP dla systemów Windows, macOS i Linux. Korzystanie z nich w systemie Windows umożliwia podgląd obrazów WebP w Eksploratorze plików lub Przeglądarce fotografii systemu Windows.
Konwersja obrazów do WebP
Oprócz bibliotek dostarczonych przez zespół WebP, WebP obsługuje kilka bezpłatnych, komercyjnych i open-source narzędzi do edycji obrazów.
Narzędzia:
Podobnie jak AVIF, Squoosh może również konwertować pliki do WebP online, jak pokazano w poprzedniej sekcji. XnConvert to narzędzie, które można zainstalować na pulpicie, aby konwertować różne formaty obrazów, w tym WebP. XnConvert może również pomóc w usuwaniu i edytowaniu metadanych, przycinaniu i zmianie rozmiaru, jasności i kontraście, dostosowywaniu głębi kolorów, rozmywaniu i wyostrzaniu, maskach i znakach wodnych oraz innych transformacjach.
Moduły Node.js:
Imagemin to popularny moduł minifikacji obrazów z dodatkiem do konwersji obrazów do WebP (imagemin-webp). Dodatek obsługuje zarówno stratny, jak i bezstratny tryb WebP.
Inni:
Kilka aplikacji do konwersji i manipulacji obrazami obsługuje format WebP. Należą do nich Sketch, GIMP, ImageMagick itp. Dostępna jest również wtyczka Photoshop dla WebP.
Wykorzystanie produkcji WebP
Ze względu na zalety kompresji w porównaniu z JPEG i PNG, wiele dużych firm używa WebP w produkcji, aby obniżyć koszty i skrócić czas ładowania stron internetowych. Google zgłasza 30–35% oszczędności dzięki WebP w porównaniu z innymi stratnymi schematami kompresji, obsługując 43 miliardy żądań obrazów dziennie, z czego 26% to kompresja bezstratna.
Aby dotrzeć do dużej bazy użytkowników na rynkach wschodzących, gdzie dane są drogie, Facebook zaczął udostępniać obrazy WebP użytkownikom Androida. Zauważyli, że „oszczędność danych od 25 do 35 procent w porównaniu z JPG i 80 procent w porównaniu z PNG”.
WebP Gotcha
Na początku poważną wadą WebP był brak obsługi przeglądarki i narzędzi. Nadal istnieje kilka kompromisów z WebP, jeśli chodzi o wszystkie funkcje, które powinien obsługiwać nowoczesny format.
- WebP jest ograniczony do 8-bitowej precyzji kolorów. W rezultacie nie obsługuje obrazów HDR/szerokiego gamutu.
- WebP nie obsługuje stratnych obrazów bez podpróbkowania chrominancji. Stratny WebP działa wyłącznie z 8-bitowym YCbCr 4:2:0, podczas gdy bezstratny WebP działa z formatem RGBA. Może to mieć wpływ na obrazy z drobnymi szczegółami, teksturami chromatycznymi lub kolorowym tekstem. Zobacz przykład poniżej.
- Nie obsługuje dekodowania progresywnego, obsługuje jednak dekodowanie przyrostowe. To może nieco to zrekompensować, ale wpływ na renderowanie może być inny.

Najlepiej generować pliki WebP z najlepszej dostępnej jakości plików źródłowych. Konwertowanie niespełniających standardów JPEG do WebP nie jest zbyt wydajne, ponieważ dwukrotnie tracisz na jakości.
Streszczenie
Podsumowując wszystkie informacje o czterech formatach JPEG, PNG, AVIF i WebP oraz porównując i określając mocne i słabe strony, jak przedstawiono w poprzedniej sekcji, opracowaliśmy poniższą tabelę.
Uwaga: liczba gwiazdek jest oparta na ogólnej opinii i może się różnić w określonych przypadkach użycia.

Poniżej przedstawiono niektóre z kluczowych punktów, które należy wziąć pod uwagę, odnosząc się do tej tabeli.
- Kompresja obrazów fotograficznych i niefotograficznych może się dodatkowo różnić w zależności od wierności (jakości) obrazów. Podaliśmy tutaj ogólny wynik.
- Należy wybrać ustawienia jakości i podpróbkowania chrominancji w oparciu o przeznaczenie obrazów. Obrazy o niskiej lub średniej wierności mogą być akceptowalne w większości scenariuszy w Internecie, np. w przypadku wiadomości, mediów społecznościowych i handlu elektronicznego. Witryny do archiwizacji obrazów, filmów lub fotografii wymagają obrazów o wysokiej wierności. Przed konwersją do innego formatu należy przetestować rzeczywiste oszczędności wynikające z kompresji, aby uzyskać wysoką wierność.
- Brak obsługi i szybkości dekodowania progresywnego może stanowić problem przy kodowaniu/dekodowaniu plików AVIF. W przypadku witryn z obrazami o średniej wielkości oszczędność bajtów wynikająca z kompresji może zrekompensować szybkość i brak progresywnego dekodowania w miarę szybkiego pobierania obrazów.
- Porównując kompresję oferowaną przez formaty obrazu, porównaj rozmiary plików przy tym samym DSSIM.
- Ustawienie jakości używane podczas kodowania nie musi być takie samo dla różnych formatów, aby uzyskać taką samą jakość obrazów. JPEG zakodowany przy ustawieniu jakości 60 może być podobny do AVIF przy ustawieniu jakości 50 i WebP przy ustawieniu jakości 65, jak sugeruje ten post.
- Nadal wymagane są szeroko zakrojone badania, aby zmierzyć rzeczywisty wpływ na LCP podczas porównywania formatów.
- W tym porównaniu nie uwzględniliśmy innych formatów, takich jak JPEG XL i HEIC. JPEG XL jest wciąż na stosunkowo wczesnym etapie i tylko urządzenia Apple obsługują HEIC (podczas gdy Safari nie). Opłaty licencyjne i licencyjne dodatkowo komplikują obsługę HEIC.
AVIF ogólnie sprawdza większość pól, a WebP ma lepszą obsługę i oferuje lepszą kompresję w porównaniu z JPEG lub PNG. W związku z tym bez wątpienia powinieneś rozważyć obsługę WebP podczas optymalizacji obrazów na swojej stronie internetowej. Ocena AVIF, jeśli spełnia Twoje wymagania, i wprowadzenie go jako progresywnego ulepszenia może zapewnić wartość, ponieważ format zostanie przyjęty w różnych przeglądarkach i platformach. Dzięki narzędziom do porównywania jakości i poprawie szybkości kodowania przy użyciu AVIF ostatecznie stanie się łatwiejsze.
Podziękowania dla Leeny Sohoni-Kasture za jej duży wkład w ten artykuł oraz dla Patricka Meenana, Franka Galligana i Yoava Weissa za ich recenzje.
Rozbijająca notatka
Na początku tego roku wydaliśmy z Addy nową książkę o wszystkim, co musisz wiedzieć, aby zoptymalizować sposób kompresji, obsługi i konserwacji obrazów — zwiększając przy tym wydajność. Wysyłamy książki za darmo na cały świat , a jeśli otrzymasz książkę teraz, otrzymasz również ręcznie napisaną kartkę pocztową od Addy z osobistą wiadomością.

- Przejdź do szczegółów ↓
- Pobierz bezpłatną próbkę PDF (12 MB)
- Bezpłatna wysyłka pocztą lotniczą na cały świat w przypadku drukowanych książek.
- Kup książkę od razu.

Drukuj + e-book
44,00 USDWysokiej jakości oprawa twarda. Bezpłatna wysyłka na całym świecie. 100-dniowa gwarancja zwrotu pieniędzy.
eBook
Oczywiście bez DRM . ePUB, Kindle, PDF.
Dołączone do Smashing Membership.
Pobierz PDF, ePUB, Kindle.
Dzięki za rozwalenie! ️.
