Nowoczesna typografia płynów z wykorzystaniem CSS Clamp
Opublikowany: 2022-03-10 Koncepcja płynnej typografii w tworzeniu stron internetowych była obecna od lat, a programiści musieli polegać na różnych obejściach, aby działała ona w przeglądarce. Dzięki nowej funkcji CSS clamp tworzenie płynnej typografii nigdy nie było prostsze.
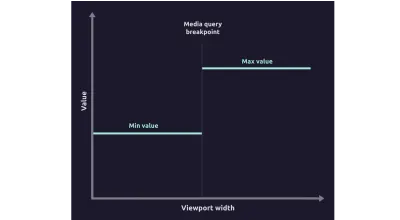
Zwykle, gdy wdrażamy responsywną typografię , wartości zmieniają się w określonych punktach przerwania. Są wyraźnie zdefiniowane. Dlatego projektanci często podają wartości typograficzne (rozmiary czcionek, wysokości wierszy, odstępy między literami itp.) dla dwóch, trzech lub nawet większej liczby rozmiarów ekranu, a programiści zazwyczaj wdrażają te wymagania, dodając zapytania o media w celu ukierunkowania na określone punkty przerwania.

Chociaż elementy typografii mogą wyglądać tak dobrze, jak na projektach, może tak nie być w przypadku niektórych elementów na szerokościach widocznych w pobliżu punktów przerwania. Jak już wiemy, istnieje wiele różnych urządzeń i rozmiarów ekranu dostępnych dla użytkowników poza tymi, które zostały uwzględnione w projekcie. Dodanie większej liczby punktów przerwania pomiędzy i nadpisania stylów może rozwiązać problem, ale ryzykujemy zwiększenie złożoności kodu, tworzenie większej liczby przypadków brzegowych oraz uczynienie kodu mniej przejrzystym i mniej łatwym w utrzymaniu.

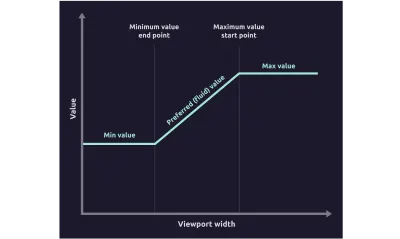
Typografia płynna skaluje się płynnie między wartością minimalną a maksymalną w zależności od szerokości widocznego obszaru. Zwykle zaczyna się od wartości minimalnej i utrzymuje stałą wartość do określonego punktu szerokości ekranu, w którym zaczyna się zwiększać. Gdy osiągnie maksymalną wartość na innej szerokości ekranu, od tego momentu utrzymuje tę maksymalną wartość. W tym artykule zobaczymy, że typografia płynów może również przebiegać w odwrotnej kolejności — zaczynać się od wartości maksymalnej, a kończyć na wartości minimalnej.

Takie podejście zmniejsza lub eliminuje dostrajanie dla określonych punktów przerwania i innych przypadków brzegowych. Chociaż jest to głównie używane w typografii, to płynne podejście do rozmiaru działa również w przypadku marginesów, dopełnienia, odstępów itp.
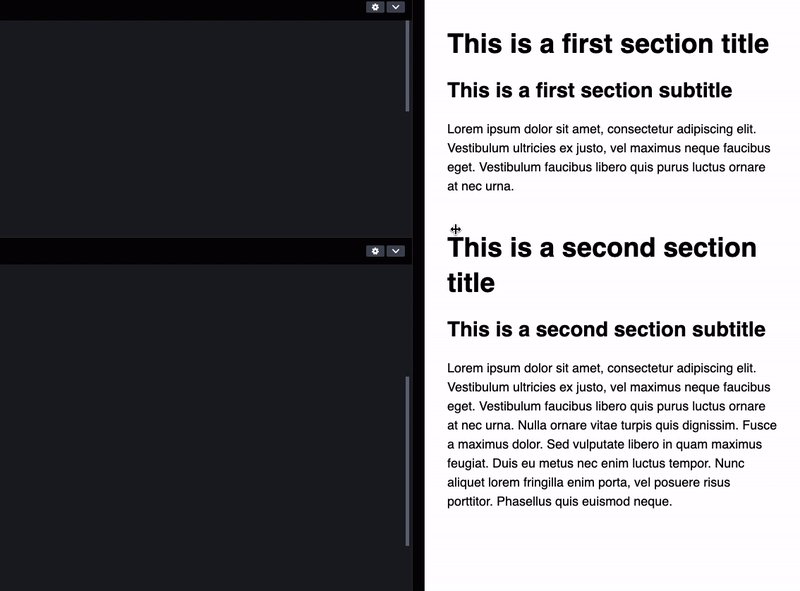
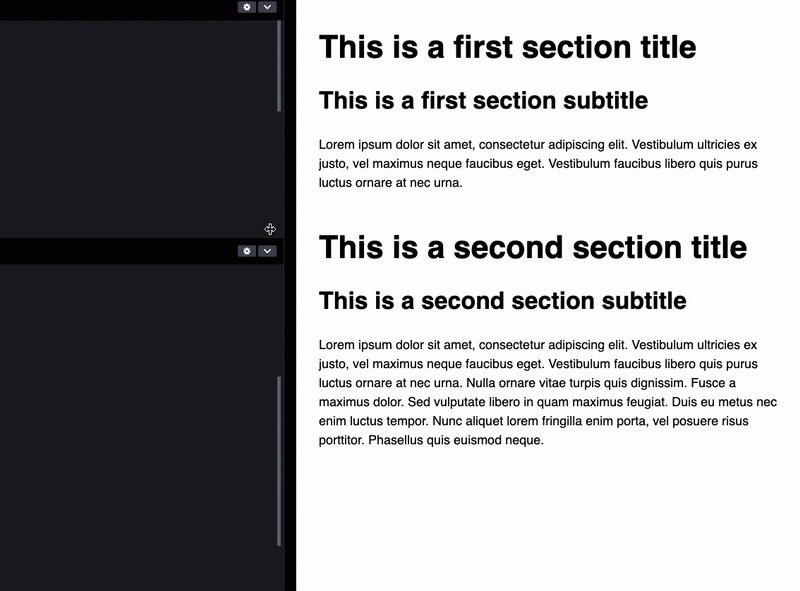
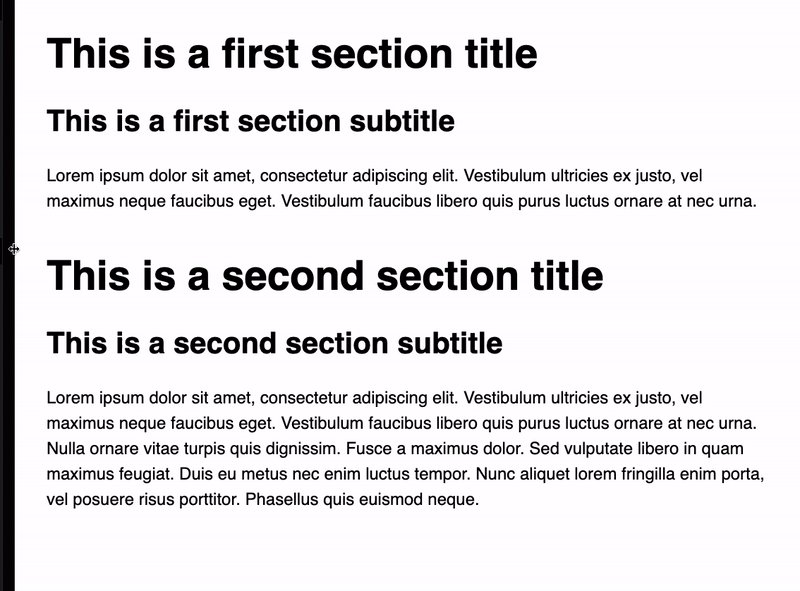
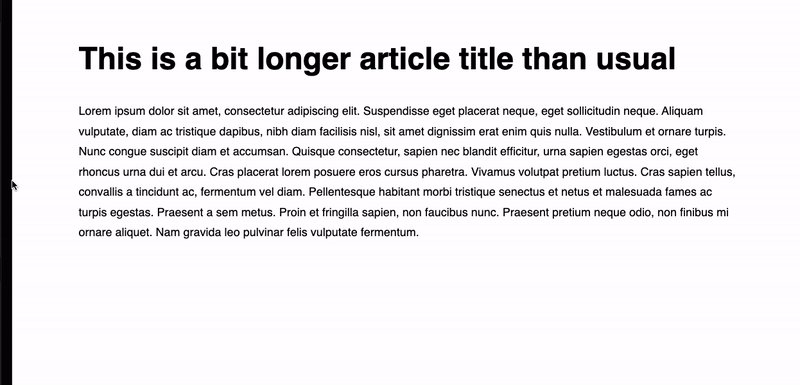
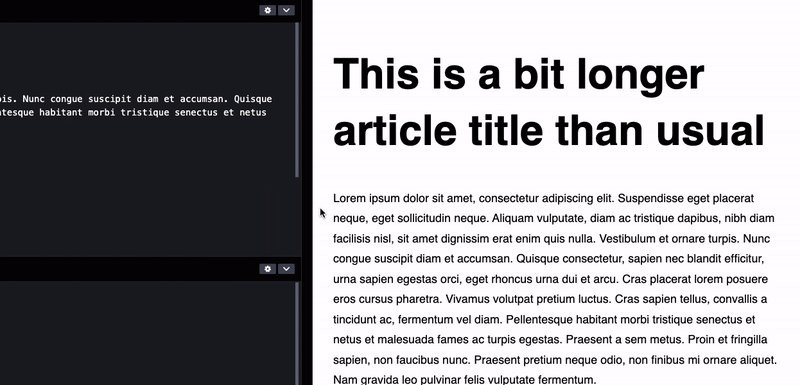
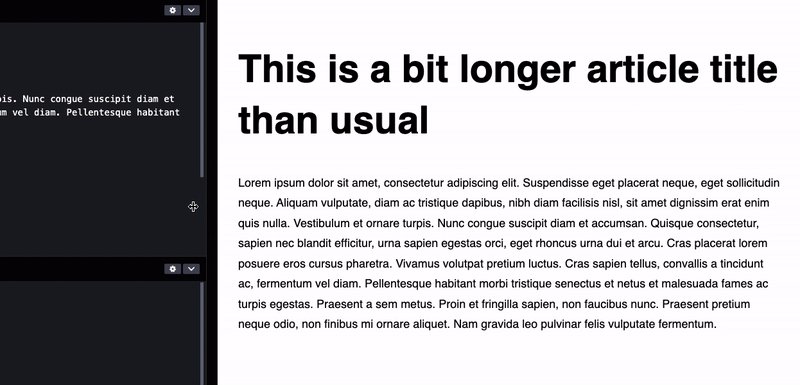
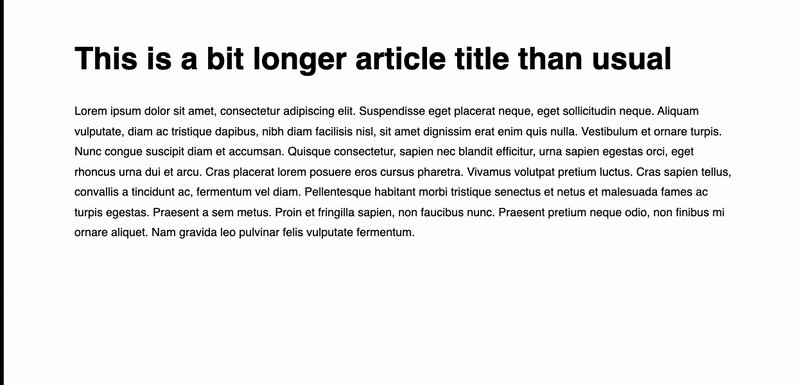
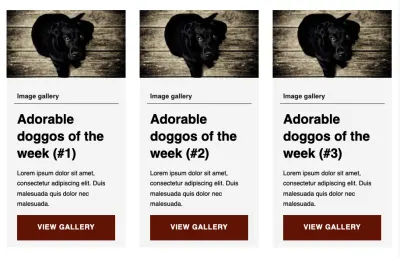
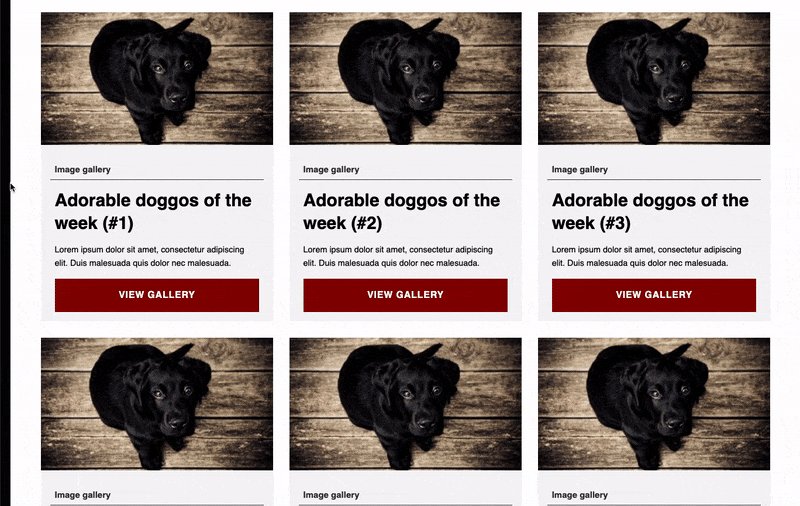
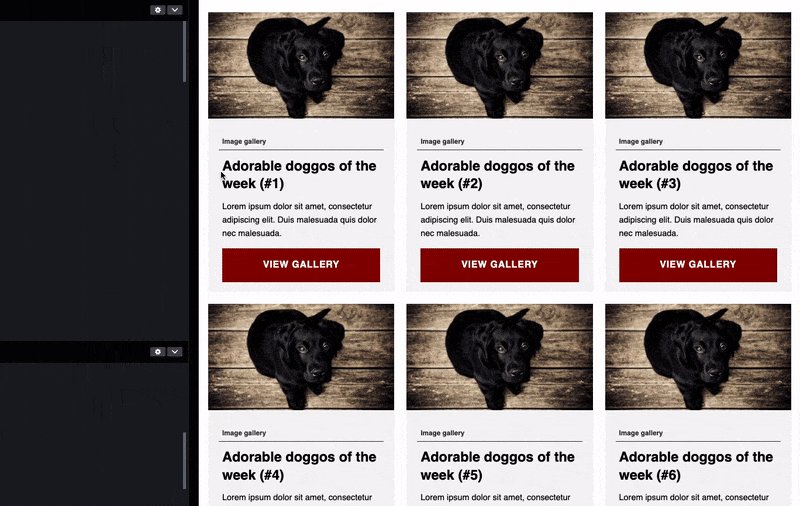
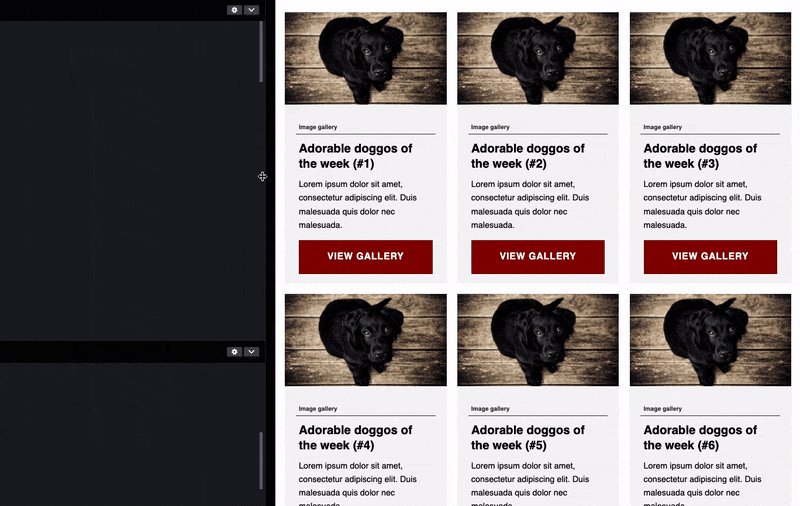
Zwróć uwagę, jak w poniższym przykładzie tekst tytułu skaluje się płynnie i jak dobrze wygląda na dowolnej szerokości rzutni. Zwróć też uwagę, że zawartość nadal zachowuje responsywną typografię, a wartość zmienia się tylko w punkcie przerwania.

Chociaż typografia płynna rozwiązuje powyższe problemy, nie jest idealna dla wszystkich scenariuszy, a typografia płynna nie powinna być traktowana jako zamiennik typografii elastycznej . Każdy ma swój własny zestaw najlepszych praktyk i właściwych przypadków użycia, które omówimy w dalszej części tego artykułu.
W tym artykule zagłębimy się w płynną typografię i przyjrzymy się różnym podejściom, które programiści stosowali w przeszłości. Omówimy również funkcję CSS clamp i uproszczoną implementację typografii płynów, a także dowiemy się, jak dostroić parametry funkcji clamp , aby kontrolować punkty początkowe i końcowe zachowania płynów. Omówimy również problemy z ułatwieniami dostępu, z których większość można rozwiązać już dziś, oraz jeden ważny problem z ułatwieniami dostępu, którego na razie nie możemy naprawić.
Pierwsze próby typografii płynów
Jako programiści często używamy JavaScript do uzupełniania brakujących funkcji CSS, dopóki nie zostaną opracowane i obsługiwane w głównych przeglądarkach. Na początku projektowania responsywnych stron internetowych biblioteki JavaScript, takie jak FlowType.JS, były używane do uzyskania płynnej typografii.
Pierwsza prawdziwa implementacja typografii płynów w CSS pojawiła się wraz z wprowadzeniem jednostek CSS calc i Viewport ( vw i vh ).
/* Fixed minimum value below the minimum breakpoint */ .fluid { font-size: 32px; } /* Fluid value from 568px to 768px viewport width */ @media screen and (min-width: 568px) { .fluid { font-size: calc(32px + 16 * ((100vw - 568px) / (768 - 568)); } } /* Fixed maximum value above the maximum breakpoint */ @media screen and (min-width: 768px) { .fluid { font-size: 48px; } }Ten fragment wygląda na nieco skomplikowany, aw obliczeniach jest zaangażowanych wiele liczb. Więc podzielmy to na segmenty i miejmy ogólny przegląd tego, co się dzieje. Skoncentrujmy się na selektorach i zapytaniach do mediów, aby zobaczyć, które przypadki obejmują.
.fluid { /* Min value */ } @media screen and (min-width: [breakpoint-min]) { .fluid { /* Preferred value between the minimum and maximum bound */ } @media screen and (min-width: [breakpoint-max]) { /* Max value */ }W podejściu mobile-first pierwszy selektor ustala wartość do minimalnego ograniczenia. Pierwsze zapytanie o media obsługuje płynne zachowanie między dwoma punktami przerwania. Ostatni punkt przerwania ustala wartość do maksymalnej granicy. Teraz, gdy wiemy, co robi każdy selektor i zapytanie o media, zobaczmy, jak stosowane jest ograniczenie minimalne i maksymalne oraz jak obliczana jest wartość płynu.
.fluid { font-size: [value-min]; } @media (min-width: [breakpoint-min]) { .fluid { font-size: calc([value-min] + ([value-max] - [value-min]) * ((100vw - [breakpoint-min]) / ([breakpoint-max] - [breakpoint-min]))); } } @media (min-width: [breakpoint-max]) { .fluid { font-size: [value-max] } }To dużo kodu szablonowego, aby osiągnąć bardzo proste zadanie ustalenia wartości między minimalnym i maksymalnym ograniczeniem i dodania płynnego zachowania między dwoma punktami przerwania.
Pomimo ilości wymaganego wzorca, podejście to stało się tak popularne w przypadku ogólnego operowania wielkością płynów, że stało się jasne, że potrzebne jest bardziej uproszczone podejście. Tutaj wkracza funkcja CSS clamp.
Funkcja clamp CSS
Funkcja CSS clamp przyjmuje trzy wartości — minimalną granicę, preferowaną wartość i maksymalną granicę , i blokuje bieżącą wartość między tymi granicami. Preferowana wartość jest używana do określenia wartości między granicami. Preferowana wartość zwykle obejmuje jednostki rzutni, wartości procentowe lub inne jednostki względne w celu uzyskania efektu płynnego. Jest to tak solidna i elastyczna funkcja, że oprócz stałych wartości może akceptować nawet funkcje i wyrażenia matematyczne oraz wartości z funkcji attr .
clamp([value-min], [value-preferred], [value-max]);Tę funkcję można zastosować do dowolnego atrybutu, który akceptuje prawidłowy typ wartości, taki jak długość, częstotliwość, czas, kąt, procent, liczba i inne, dzięki czemu można jej używać poza typografią i wymiarowaniem.
W momencie pisania tego artykułu obsługa funkcji clamp w przeglądarkach przekracza 90%, więc jest już dobrze obsługiwana. W przypadku nieobsługiwanych przeglądarek komputerowych, takich jak Internet Explorer, wystarczy podać wartość zastępczą, ponieważ nieobsługiwane przeglądarki zignorują całe wyrażenie font-size jeśli nie mogą przeanalizować funkcji clamp .
font-size: [value-fallback]; /* Fallback value */ font-size: clamp([value-min], [value-preferred], [value-max]); Typografia płynów z clamp CSS
Użyjmy funkcji CSS clamp i wypełnijmy ją następującymi wartościami:
- Wartość minimalna — równa minimalnemu rozmiarowi czcionki.
- Wartość maksymalna — równa maksymalnemu rozmiarowi czcionki.
- Preferowana wartość — określa sposób skalowania typografii płynów — początkowe i końcowe punkty zachowania płynów i szybkość zmiany. Ta wartość będzie zależeć od rozmiaru widocznego obszaru, więc użyjemy jednostki szerokości widocznego obszaru
vw.
Rzućmy okiem na poniższy przykład i ustawmy rozmiar czcionki na wartość od 32px do 48px . Poniższy font-size ma ustawione minimum 32px i maksimum 48px . Bieżąca wartość jest określana przez jednostkę szerokości rzutni lub, dokładniej, 4% bieżącej szerokości rzutni, jeśli ta wartość mieści się między minimalną a maksymalną granicą.
font-size: clamp(32px, 4vw, 48px);Rzućmy okiem na to, jaka wartość zostanie zastosowana w tym przykładzie w zależności od szerokości widocznego obszaru, abyśmy mogli dobrze zrozumieć, jak działa funkcja clampowania w CSS.
| Szerokość rzutni (piks.) | Preferowana wartość (piks.) | Zastosowana wartość (piks.) |
|---|---|---|
| 500 | 20 | 32 (przyciśnięty do minimum) |
| 900 | 36 | 36 (preferowana wartość między granicami) |
| 1400 | 56 | 48 (przyciśnięty do maksymalnego ograniczenia) |
Możemy zauważyć dwa problemy z tą wartością funkcji clamp:
- Wartości pikseli dla min i max są niedostępne.
Granice minimalne i maksymalne są wyrażone w pikselach, więc nie będą skalowane, jeśli użytkownik zmieni preferowany rozmiar czcionki. - Wartość widocznego obszaru dla preferowanej wartości jest niedostępna.
Tak samo jak w poprzednim przypadku. Wartość ta zależy wyłącznie od szerokości widocznego obszaru i nie uwzględnia preferencji użytkownika. - Preferowana wartość jest niejasna.
Używamy4vw, które na początku może wyglądać jak magiczna liczba. Musimy wiedzieć, kiedy zaczyna się i kończy płynne zachowanie, aby móc zsynchronizować różne płynne zmiany rozmiaru czcionki.
Możemy łatwo rozwiązać pierwszy problem, konwertując wartości px na wartości rem dla granic minimalnych i maksymalnych, dzieląc wartości px przez 16 (domyślny rozmiar czcionki przeglądarki). Dzięki temu wartości minimalne i maksymalne dostosują się do preferencji przeglądarki użytkownika.
font-size: clamp(2rem, 4vw, 3rem); 
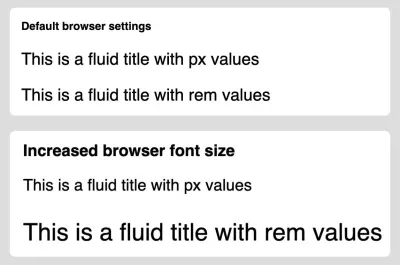
rem i em dostosowują się. (duży podgląd) Musimy przyjąć inne podejście do preferowanej wartości, ponieważ ta wartość musi odpowiadać rozmiarowi widocznego obszaru. Możemy jednak łatwo wmieszać względną wartość rem , zamieniając ją w wyrażenie matematyczne.
font-size: clamp(2rem, 4vw + 1rem, 3rem);Pamiętaj, że nie jest to niezawodne rozwiązanie dla wszystkich problemów z ułatwieniami dostępu , więc nadal ważne jest, aby sprawdzić, czy płynną typografię można wystarczająco powiększyć i czy odpowiada ona preferencjom użytkownika w zakresie ułatwień dostępu. Omówimy te kwestie później.
Jednak nadal nie wiemy, w jaki sposób uzyskaliśmy preferowaną wartość z przykładu ( 4vw + 1rem ), aby osiągnąć wymagane zachowanie płynne, więc przyjrzyjmy się, jak możemy dostroić preferowaną wartość i w pełni zrozumieć stojącą za tym matematykę .
Funkcja doboru płynu
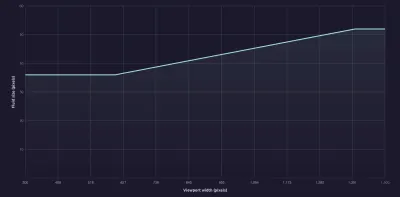
Preferowana wartość wpływa na zachowanie funkcji typografii płynów . Dokładniej, możemy zmienić, w których punktach szerokości rzutni minimalna wartość zaczyna się zmieniać, a w którym punkcie szerokości rzutni osiąga wartość maksymalną.
Na przykład możemy chcieć, aby płynne zachowanie zaczynało się od 1200px i kończyło na 800 800px szerokości widocznego obszaru. Należy pamiętać, że różne minimalne i maksymalne granice wymagają różnych preferowanych wartości (wartość widocznego obszaru i względny rozmiar), aby zsynchronizować różne typografie płynów.
Na przykład zazwyczaj nie chcemy, aby jedno płynne zachowanie występowało między 1200px a 800 800px szerokości widocznego obszaru, a drugie między 1000px a 750 pikseli szerokości 750px obszaru. Może to prowadzić do niespójności wymiarowania, jak w poniższym przykładzie.

4vw . Chociaż wynik po lewej stronie wygląda na spójny, płynna zmiana rozmiaru (po prawej) jest niespójna w przypadku niektórych szerokości rzutni, ponieważ zmiana występuje przy różnych szerokościach rzutni. (duży podgląd)Aby uniknąć tego problemu, musimy dowiedzieć się, jak obliczana jest preferowana wartość i przypisać odpowiedni widok i względne wartości do preferowanej wartości funkcji clamp.

Wymyślmy funkcję, która służy do jej obliczania.
font-size: clamp([min]rem, [v]vw + [r]rem, [max]rem);$$y=\frac{v}{100}*x + r$$
- x — bieżąca wartość szerokości widocznego obszaru (
px). - y — wynikowy płynny rozmiar czcionki dla bieżącej wartości szerokości rzutni x (
px). - v — wartość szerokości rzutni, która wpływa na szybkość zmiany wartości płynu (
vw). - r — rozmiar względny równy rozmiarowi czcionki przeglądarki. Wartość domyślna to
16px.
Dzięki tej funkcji możemy łatwo obliczyć punkty początkowe i końcowe zachowania płynu. W naszym przykładzie minimalna wartość 2rem ( 32px ) jest stała do szerokości widocznego obszaru 400px .
$32=\frac{4}{100}*x + 16$$
$16=\frac{1}{25}*x$$
$$x=400$$
Możemy zastosować tę samą funkcję dla maksymalnej wartości i zobaczyć, że osiąga ona maksymalną wartość 3rem ( 48px ) na szerokości rzutni 800px .
Celem tego przykładu było pokazanie, jak preferowana wartość wpływa na zachowanie płynnej typografii. Użyjmy tej samej funkcji do nieco bardziej realistycznego scenariusza i rozwiążmy bardziej praktyczny przykład ze świata rzeczywistego. Stworzymy dostępną płynną typografię w oparciu o wymagane rozmiary czcionek i określone punkty, w których chcemy, aby wystąpiło płynne zachowanie.
Obliczanie preferowanych parametrów wartości na podstawie określonych punktów początkowych i końcowych
Rzućmy okiem na praktyczny przykład, który często pojawia się w rzeczywistych scenariuszach. Projektanci udostępnili nam rozmiary czcionek i punkty przerwania, których jako programiści potrzebujemy zaimplementować płynną typografię o następujących parametrach:
- Minimalny rozmiar czcionki to
36px(y1) - Maksymalny rozmiar czcionki to
52px(y2) - Minimalna wartość powinna kończyć się na
600pxpikseli (x1) - Maksymalna wartość powinna zaczynać się od szerokości
1400px(x2)

Weźmy te wartości i dodajmy je do funkcji rozmiaru płynu, którą omówiliśmy wcześniej.
$$y=\frac{v}{100} \cdot x + r$$
Kończymy z dwoma równaniami z dwoma parametrami, które musimy obliczyć — wartość szerokości rzutni v i względny rozmiar r .
$$(1)\;\;\; y_1=\frac{v}{100} \cdot x_1 + r$$
$$(2) \;\;\; y_2 =\frac{v}{100} \cdot x_2 + r$$
Możemy wziąć pierwsze równanie i przekształcić je w następujące wyrażenie, którego możemy użyć.
$$(1) \;\;\; r=y_1 - \frac{v}{100} \cdot x_1$$
Możemy zastąpić r w drugim równaniu tym wyrażeniem i uzyskać funkcję do obliczenia v .
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$v=\frac{100 \cdot (52-36)}{1400 - 600}$$
$$v=2$$
Otrzymujemy wartość szerokości rzutni 2vw . W podobny sposób możemy wyizolować r i obliczyć je za pomocą dostępnych parametrów.
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
$$r=\frac{600 \cdot 52 - 1400 \cdot 36}{600 - 1400}$$
$$r=24$$
Uwaga : ta wartość jest w pikselach, a wartość względna musi być wyrażona w rem , więc dzielimy wartość w pikselach przez 16 i otrzymujemy 1.5rem .
Musimy również przekonwertować minimalną granicę 36px i maksymalną granicę 52px na rem i dodać wszystkie wartości do funkcji clamp CSS.
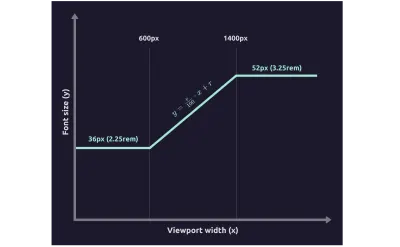
font-size: clamp(2.25rem, 2vw + 1.5rem, 3.25rem);Możemy wykreślić tę funkcję, aby potwierdzić, że obliczone wartości są prawidłowe.

Podsumowując, możemy użyć następujących dwóch funkcji do obliczenia preferowanych parametrów wartości v (wyrażonych w vw ) i r (wyrażonych w rem ) na podstawie rozmiarów czcionek i punktów szerokości okienka ekranu.
$$v=\frac{100 \cdot (y_2-y_1)}{x_2 - x_1}$$
$$r=\frac{x_1y_2 - x_2y_1}{x_1 - x_2}$$
Teraz, gdy w pełni rozumiemy, jak działa funkcja clamp i jak obliczana jest preferowana wartość, możemy łatwo tworzyć spójną i dostępną typografię płynów w naszych projektach i uniknąć wyżej wymienionych pułapek.
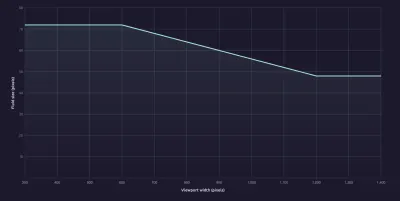
Używanie ujemnej wartości rzutni do doboru płynnego rozmiaru
Możemy również zwiększyć skalę rozmiaru w miarę zmniejszania się rozmiaru widocznego obszaru , używając wartości ujemnej dla wartości widocznego obszaru. Ujemna wartość rzutni odwróci domyślne zachowanie płynów. Musimy również dostosować względny rozmiar, aby zachowanie płynu zaczynało się i kończyło w określonych punktach, rozwiązując dwa wyżej wymienione równania z poprzedniego przykładu.
font-size: clamp(3rem, -4vw + 6rem, 4.5rem);Nie używałem tej odwróconej konfiguracji w moich projektach, ale może się to zainteresować, jeśli kiedykolwiek napotkasz ten wymóg w swoim projekcie lub projekcie.


Narzędzie do wizualizacji typografii płynów
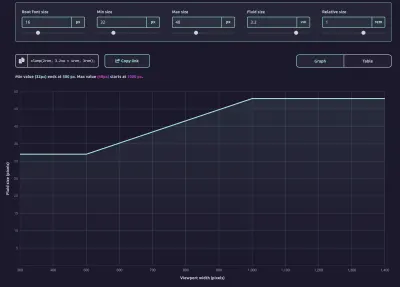
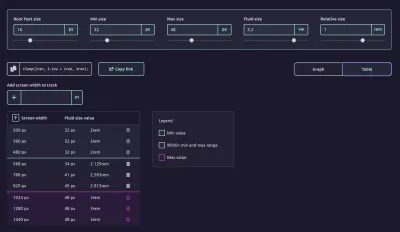
Podczas pracy nad projektem musiałem stworzyć wiele różnych konfiguracji typografii płynów. Testowałem konfiguracje w przeglądarce i wpadłem na pomysł stworzenia narzędzia, które pomogłoby programistom wizualizować i dostrajać zachowanie płynnej typografii. Zainspirowało mnie jedno z dem z kursu „CSS dla programistów JS” Josha W. Comeau i stworzyłem narzędzie Modern Fluid Typography Tool.

Deweloperzy mogą używać tego narzędzia do tworzenia i dostrajania fragmentów kodu płynnej typografii oraz wizualizacji zachowania płynnego, aby zsynchronizować wiele instancji. Narzędzie może również wygenerować link do konfiguracji, dzięki czemu programiści mogą umieścić link w komentarzach do kodu lub dokumentacji, aby inni mogli łatwo sprawdzić zachowanie płynnego doboru rozmiaru.

Ten projekt jest darmowy i open-source, więc możesz zgłaszać wszelkie błędy i wnosić swój wkład. Cieszę się, że słyszę Twoje przemyślenia i prośby o nowe funkcje!
Obawy dotyczące dostępności
Należy powtórzyć, że użycie wartości rem nie powoduje automagicznie dostępu do płynnej typografii dla wszystkich użytkowników, a jedynie pozwala, aby rozmiary czcionek odpowiadały preferencjom czcionek użytkownika. Korzystanie z funkcji CSS clamp w połączeniu z jednostkami rzutni w celu uzyskania płynnego określania rozmiaru wprowadza kolejny zestaw wad , które musimy wziąć pod uwagę.
Adrian Roselli dokładnie przetestował i udokumentował te problemy w swoim poście na blogu.
„Gdy używasz jednostekvwlub ograniczasz wielkość tekstu za pomocąclamp(), istnieje ryzyko, że użytkownik nie będzie w stanie przeskalować tekstu do 200% jego oryginalnego rozmiaru. Jeśli tak się stanie, jest to błąd WCAG w wersji 1.4.4 Zmień rozmiar tekstu (AA), więc upewnij się, że testujesz wyniki z powiększeniem”.
— Adrian Roselli
Chciałem rozwiązać ten problem od samego początku, używając JavaScript do wykrywania, kiedy występuje zdarzenie powiększenia i zastosować klasę, która nadpisze rozmiar płynu zwykłą wartością rem .
/* Apply fluid typography for default zoom level (not zoomed) */ .title { font-size: clamp(2rem, 4vw + 1rem, 3rem); } /* Revert to responsive typography if zoom is active */ body.zoom-active .title { font-size: 2rem; } @media screen and (min-width: 768px) { body.zoom-active .title { font-size: 3rem; } }Możesz być zaskoczony, ponieważ dowiedziałem się, że nie możemy wiarygodnie wykryć zdarzenia powiększenia za pomocą JavaScript, tak jak możemy wykryć każde inne zwykłe zdarzenie widoku, takie jak zmiana rozmiaru.
W chwili pisania tego artykułu istnieje specyfikacja interfejsu API Visual Viewport z solidną obsługą przeglądarek w 92%, ale wartość scale (poziom powiększenia) po prostu nie działa — zwraca tę samą wartość niezależnie od wartości powiększenia (skali). Nie wspominając o tym, że nie ma dostępnej dokumentacji, przykładów roboczych ani przypadków użycia. To trochę dziwne, biorąc pod uwagę, że ten interfejs API ma tak solidną obsługę przeglądarek. Niektóre obejścia istnieją, ale nie są też całkowicie niezawodne i nie mogą wykryć, czy strona została powiększona podczas pierwszego ładowania, dopiero po wystąpieniu zdarzenia.
Gdyby interfejs API Visual Viewport działał zgodnie z przeznaczeniem, moglibyśmy łatwo przełączyć klasę CSS na zdarzenie powiększenia.
/* This code won't work because visualViewport.scale is buggy * and always returns the same value. This might be fixed in the future. */ function checkZoomLevel() { if (window.visualViewport.scale === 1) { document.body.classList.remove("zoom-active"); } else { document.body.classList.add("zoom-active"); } } window.addEventListener("resize", checkZoomLevel);Szkoda, że stosując płynne dostosowywanie rozmiaru, ryzykujemy, że zawartość będzie niedostępna dla niektórych użytkowników, którzy korzystają z funkcji powiększania podczas przeglądania. Dopóki nie będziemy w stanie stworzyć niezawodnej i bardziej dostępnej kopii zapasowej dla płynnej typografii, pamiętaj, aby oszczędnie używać rozmiaru płynów i sprawdzić , czy poziomy powiększenia są zgodne z wytycznymi dotyczącymi dostępności treści internetowych (WCAG).
Zalecane przypadki użycia
Typografia płynna sprawdza się najlepiej w przypadku dużych i widocznych elementów tekstowych z większą różnicą między minimalnym a maksymalnym rozmiarem. Jeśli duże tytuły nie będą odpowiednio przeskalowane, będą wyglądać bardziej niepokojąco i nie na miejscu w mniejszych rzutniach.
Dobór płynów jest również zalecany w przypadkach, w których musimy zachować spójny rozmiar.


Do podobnych wniosków doszła Elise Hein w swoim artykule na temat najlepszych praktyk w zakresie typografii płynów.
„Próbowałem i nie udało mi się znaleźć wielu konkretnych obszarów, w których typografia względna do widoku przewyższa pod względem czytelności wymiarowanie oparte na punktach przerwania. Oto dwa: ustawianie wyświetlanego tekstu i utrzymywanie spójnej miary ”.
— Elise Hein
Typografia płynna nie jest tak skuteczna ani użyteczna, jeśli różnica między minimum a maksimum wynosi zaledwie kilka pikseli , jak to zwykle ma miejsce w przypadku tekstu podstawowego. Tekst główny z niewielką różnicą między minimalnym a maksymalnym rozmiarem czcionki nie będzie wyglądać nie na miejscu na żadnej szerokości widocznego obszaru, tak jak ma to miejsce w przypadku większych rozmiarów czcionek. W takich przypadkach zaleca się używanie regularnej, responsywnej typografii z punktami przerwania.
Wniosek
Typografia płynna nie powinna zastępować typografii responsywnej, ale raczej jako ulepszenie w określonych przypadkach użycia. Powinniśmy używać płynnej typografii, aby płynnie skalować tekst, który ma większą różnicę między minimalnym a maksymalnym rozmiarem i zachować spójny rozmiar.
Korzystając z wielu elementów typografii płynów z funkcją CSS clamp , musimy upewnić się, że skalowanie płynów jest zsynchronizowane. Możemy to zrobić, obliczając szerokość widocznego obszaru i wartość względną, a następnie używając ich jako preferowanych wartości w funkcji CSS clamp . Musimy również pamiętać, aby używać jednostek względnych, takich jak jednostka rem, aby płynna typografia dostosowywała się do preferencji użytkownika dotyczących rozmiaru czcionki.
Widzieliśmy również, jak płynna typografia może ograniczać możliwości powiększania przez użytkownika, co może powodować problemy z dostępnością. Ważne jest, aby przetestować płynną typografię z zoomem i przywrócić ją do zwykłej, responsywnej typografii, jeśli test wykaże, że zawartość nie daje się wystarczająco powiększyć.
Powinniśmy być w stanie rozwiązać ten problem, nadpisując płynne wartości typografii po wystąpieniu akcji powiększenia. Jednak obecnie nie jest to możliwe, ponieważ interfejs API Visual Viewport nie działa poprawnie i nie reaguje na zdarzenia powiększenia użytkownika.
Bibliografia
-
clamp(), MDN - „Dlaczego pisanie powinno być płynne?”, Elise Hein
- „Uproszczona typografia płynów”, Chris Coyier
- „Responsive Type and Zoom”, Adrian Roselli
- „Responsywna i płynna typografia z jednostkami
vhivw”, Michael Riethmuller
