Jak zdecydować, które elementy PWA powinny się przykleić?
Opublikowany: 2022-03-10Ponieważ liczba odwiedzających witrynę i kupujących na urządzeniach mobilnych rośnie, ważne jest, aby zastanowić się, jak drobne dodatki do projektu zachęcą ich do czegoś więcej niż tylko wyszukiwania i przeglądania. Jednym z elementów, który moim zdaniem projektanci urządzeń mobilnych — w przypadku aplikacji PWA i witryn mobilnych — muszą zrobić więcej, jest pasek przyklejony.
Co dokładnie mam na myśli przez „więcej”? Cóż, mam na myśli używanie stałego paska nawigacyjnego u góry lub u dołu strony mobilnej do czegoś więcej niż tylko nawigacji lub brandingu.
Dzisiaj pokażę Ci kilka kreatywnych zastosowań elementów przyklejonych w projektowaniu mobilnym, dzięki którym możesz pomóc większej liczbie odwiedzających w podjęciu działania.
Przyklejony element inspiracji do projektowania mobilnego
Pomyśl o głównym wyzwaniu, przed którym stoimy, jeśli chodzi o mobilność. Podczas gdy użytkownicy chętnie stawiają pierwsze kroki na stronie internetowej lub PWA ze swoich urządzeń mobilnych, konwersja często następuje na desktopie (o ile w ogóle o tym pamiętają).
Przy odpowiednim użyciu stałe elementy mogą zachęcić więcej mobilnych odwiedzających do podjęcia działań tam, gdzie się znajdują. I to działa na wszystkich rodzajach stron internetowych.
1. Spraw, aby górny pasek samoprzylepny był przydatny
Przyklejony pasek u góry Twojej witryny mobilnej nie powinien służyć wyłącznie do promowania marki.
To powiedziawszy, rozumiem, że korzystanie z tej przestrzeni może być trudne, gdy logo może w końcu zawierać sporą część tej przestrzeni. Ale jeśli zaprojektujesz go wystarczająco cienkim, możesz ułożyć obok niego kolejny baner. Tylko upewnij się, że jest to przydatne.
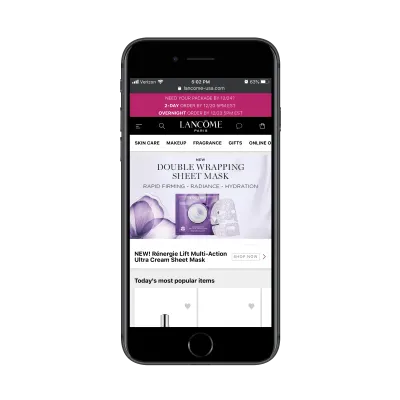
Lancome PWA jest ciekawym przykładem, ponieważ jednocześnie robi to dobrze i słabo:

Na górze PWA znajdują się trzy lepkie paski:
- Baner promujący ofertę specjalną,
- Standardowy pasek nawigacyjny,
- Dodatkowy pasek nawigacyjny z kategoriami sklepów.
Dwa paski nawigacyjne są świetne. Razem nie zajmują zbyt wiele miejsca i znacznie ułatwiają użytkownikom znalezienie tego, czego szukają i sfinalizowanie zakupów. Jednak ten baner promocyjny nie jest zbyt dobrze wykonany.
Na początek jest za duży i wymaga zbyt dużej uwagi. Po drugie, nie ma możliwości odrzucenia wiadomości. Po prostu pozostaje tam, przyklejony do góry PWA, bez względu na to, dokąd idzie gość.
Jeśli zamierzasz użyć przyklejonego paska do promowania oferty — bez względu na jej rozmiar — daj użytkownikom możliwość usunięcia jej z drogi, jeśli jest nieistotna lub jeśli już zebrali z niej istotne szczegóły.
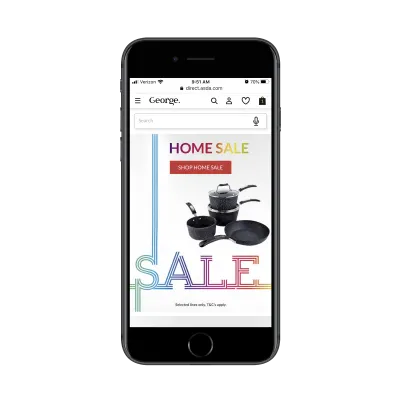
George.com to kolejna aplikacja internetowa do handlu elektronicznego, która wykorzystuje górny pasek przyklejania. Ten jednak nie marnuje miejsca na rozpraszające elementy.

Na stronie głównej George.com dołącza przyklejony pasek wyszukiwania z obsługą głosową u góry strony. Jest to świetne, ponieważ obsługuje wiele typów odwiedzających:
- Odwiedzający, którzy wolą korzystać ze standardowej nawigacji z menu.
- Odwiedzający, którzy wolą wpisać szybkie wyszukiwanie dokładnie do tego, czego potrzebują.
- Odwiedzający, którzy chcą użyć swojego głosu, aby coś wyszukać.
Zaznacza wszystkie pola.
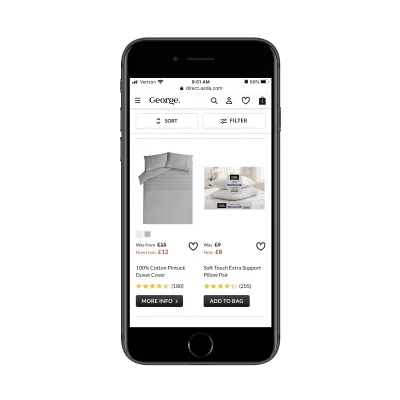
Oprócz zapewniania doskonałego wyszukiwania w swoim sklepie, George.com dostosowuje również ten przyklejony element, gdy odwiedzający wchodzą w głąb witryny:

Gdy kupujący przeglądają strony produktów, lepki pasek wyszukiwania staje się paskiem sortowania i filtrowania, który podąża za nimi w dół strony. W przypadku dużych sklepów internetowych jest to przydatne narzędzie, dzięki któremu użytkownicy mobilni nie muszą przewijać do samej góry, aby dostosować wyniki wyszukiwania.
Górny pasek samoprzylepny jest przydatny nie tylko w sklepach e-commerce, jak zobaczysz w pozostałych przykładach w tym artykule. Jednak jeśli chodzi o urządzenia mobilne, witryny e-commerce mają większą szansę na zwiększenie wartości w tej przestrzeni, więc wykorzystaj to.
2. Dodaj dolny pasek nawigacyjny za pomocą akcji szybkiego dotknięcia
Ok, więc ustaliliśmy, co sprawia, że jest to dobry, lepki górny pasek. Ale co z dolnym paskiem? Czy to w ogóle konieczne?
Jedną z zalet projektowania PWA zamiast witryny mobilnej jest to, że możemy nadać jej górną i dolną otoczkę. Ale nie zawsze jest to potrzebne. Powiedziałbym, że jako ogólną zasadę należy uwzględnić dolny pasek, gdy istnieją często używane czynności, do których użytkownicy mają mieć łatwy dostęp.
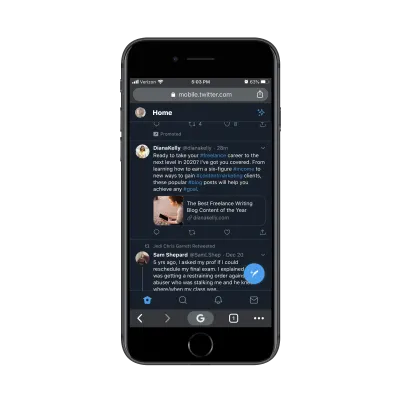
Zacznijmy od przykładu, który jest mieszanką dobra i eh: Twitter.

Twitter wybrał inne miejsce dla swojego paska nawigacyjnego. Podczas gdy lepki pasek u góry zapewnia dostęp do ustawień użytkownika, dolny służy do:
- Odwiedzanie własnego kanału informacyjnego;
- Wyszukiwanie postów, osób, hashtagów itp.;
- Sprawdzam powiadomienia i wiadomości bezpośrednie.
W przypadku aplikacji do mediów społecznościowych ten projekt ma wiele sensu. Nie jest tak, że użytkownicy będą spędzać dużo czasu na aktualizowaniu swoich ustawień, więc dlaczego nie usunąć go ze strefy kciuka i trzymać regularnie używane elementy w zasięgu ręki?
Problem z przyklejonymi elementami Twittera dotyczy przycisku „kliknij, aby tweetować” (duży niebieski przycisk w lewym dolnym rogu). Chociaż nie jest wystarczająco wysoki, aby zakryć treść czytaną na górze strony, zakrywa jej część poniżej.
To strasznie przypomina te pływające ikony społecznościowe, które służyły do zakrywania treści na urządzeniach mobilnych. Tak naprawdę już tego nie widzisz i myślę, że z tego właśnie powodu.
Jeśli zastanawiasz się nad dodaniem do witryny samodzielnego, przyklejonego elementu, upewnij się, że nie obejmuje on żadnej treści. Twitterowi może ujść to na sucho, ale Twoja marka może nie.
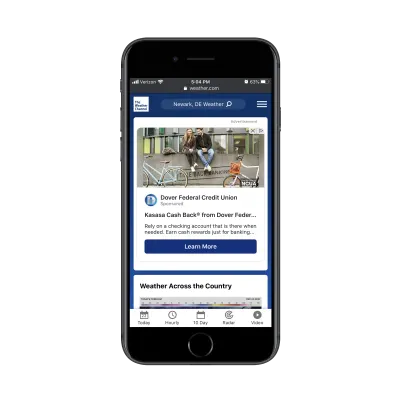
Jeśli chodzi o inne przykłady dolnych pasków, zwróćmy uwagę na Weather Channel PWA:

W szczególności górny pasek jest fajny, ponieważ traktuje priorytetowo wrażenia użytkownika zamiast własnego brandingu. Gdy odwiedzający wejdzie do swojej lokalizacji, reszta zawartości witryny jest spersonalizowana, co jest świetne.
Jeśli chodzi o dolną nawigację, Weather Channel wykonał naprawdę niezłą robotę. Podobnie jak Twitter umieszcza powszechnie używane przyciski na swoim dolnym pasku, ten sam pomysł jest obecny tutaj. W końcu nie jest tak, że odwiedzający Weather Channel odwiedzają witrynę, aby przeczytać o Dover Federal Credit Union. Chcą uzyskać dokładne prognozy na nadchodzącą pogodę.

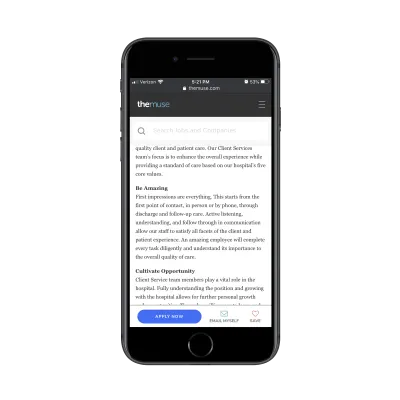
Teraz dwa powyższe przykłady pokazują, jak używać dolnego paska nawigacyjnego jako stałego elementu w witrynie mobilnej. Ale możesz również użyć go jako niestandardowej funkcji na swoich stronach wewnętrznych, ponieważ witryna wyszukiwania ofert pracy The Muse:

Ten dolny przyklejony pasek pojawia się tylko na stronach z ofertami pracy. Zauważ, że nie mówi po prostu „Zastosuj”.
Jestem gotów się założyć, że projektant Muse poświęcił czas na studiowanie podróży użytkownika i tego, jak często osoby poszukujące pracy faktycznie ubiegają się o stanowisko, gdy po raz pierwszy je zobaczą. Umieszczając przyciski „Wyślij e-mail do siebie” i „Zapisz” na tym pasku akcji, eliminuje to fakt, że osoby poszukujące pracy mogą potrzebować czasu na przemyślenie decyzji lub przygotowanie wniosku przed jego wypełnieniem.
Tak więc, chociaż z pewnością możesz użyć przyklejonego dolnego paska jako rodzaju dodatkowej nawigacji dla często klikanych stron, sugerowałbym również spojrzenie na niego w sposób, w jaki The Muse: zaprojektowanie przyklejonego paska, który jest dostosowany do potrzeb Twojego użytkownika. podróż.
3. Uprość personalizację zamówień dzięki lepkim elementom
Pamiętasz czasy, kiedy musiałeś dzwonić do lokalnej restauracji, aby złożyć zamówienie na dostawę lub kiedy, łyk, musiałeś rzeczywiście odwiedzić sklep, aby coś kupić? Zamawianie online to niesamowita rzecz — ale może być jeszcze lepiej, jeśli skonfigurujemy nasze witryny mobilne i aplikacje PWA we właściwy sposób.
Ponownie, chcę zacząć od przykładu, który w pewnym sensie to dobrze.
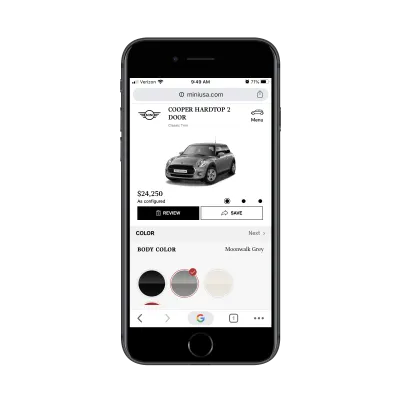
Oto PWA dla MINI USA:

To jest to, przez co przechodzą użytkownicy, gdy chcą dostosować swój samochód przed zakupem. Patrząc na to z tego zrzutu ekranu, wygląda ładnie. Możesz zobaczyć samochód w stanie dostosowanym wraz ze zaktualizowaną ceną.
Jednak cała ta sekcja - aż do przycisków "Przejrzyj" i "Zapisz" - jest naprawiona. Oznacza to, że cała personalizacja odbywa się na około jednej trzeciej do jednej czwartej ekranu poniżej. Delikatnie mówiąc, nie jest to łatwa personalizacja.
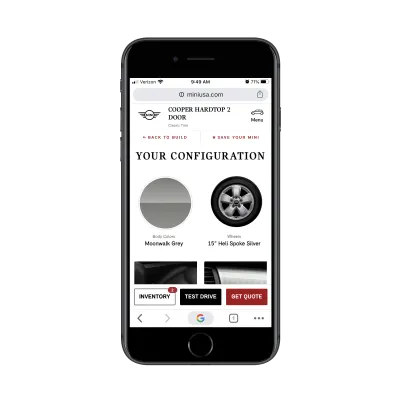
Podczas gdy ekran dostosowywania wymaga trochę pracy, jest to ostatni ekran przeglądu, który jest wykonany ładnie:

Tutaj górny pasek wrócił do normalnego rozmiaru, podczas gdy nowy pasek akcji został dodany na dole. Jest to podobne do tego, co robi The Muse, aby usprawnić kolejne kroki z kandydatami do pracy. W tym przypadku MINI daje potencjalnym klientom możliwość wyboru jednej z wielu opcji, nawet jeśli nie prowadzą one do natychmiastowej sprzedaży.
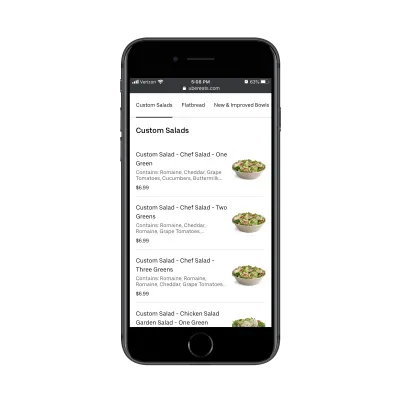
Istnieją inne rodzaje aplikacji PWA i witryn mobilnych, które mogą i powinny uprościć proces zamawiania online. Podobnie jak MINI, Uber Eats korzysta z niestandardowych elementów samoprzylepnych, aby pomóc użytkownikom w składaniu zamówień.

Gdy użytkownik wybierze restaurację, z której chce zamówić, u góry strony pojawia się lepki pasek menu. Jest to szczególnie przydatne w przypadku długich menu, a także pomaga użytkownikom szybko przejść do rodzaju jedzenia, którego szukają.
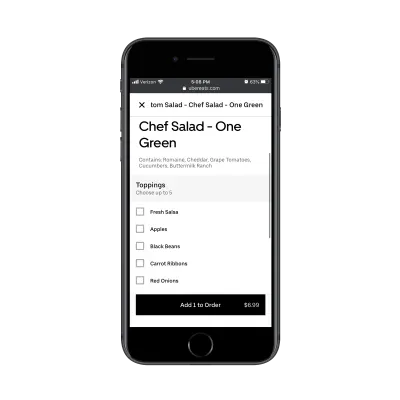
Zakładając, że użytkownik znalazł żądany przedmiot, następna strona usuwa górny lepki pasek i zamiast tego dodaje przycisk/pasek „Dodaj do zamówienia”.

W ten sposób zniknęły rozpraszacze innych kategorii menu i teraz użytkownik musi skupić się tylko na dostosowaniu wybranego elementu przed umieszczeniem go w koszyku.
Ponownie, sprowadza się to do możliwości przewidzenia kroków użytkowników, zanim jeszcze tam dotrą. Możesz użyć nawigacji u góry lub u dołu, aby wspomóc ten proces, ale najlepiej jest umieścić początkowe kroki na lepkim górnym pasku, a późniejsze kroki na dole, gdy zbliżają się do konwersji.
4. Wyświetlaj widżety „paska bocznego” w publikacjach cyfrowych
Bez paska bocznego na telefonie komórkowym możesz spróbować schować widżety, które w przeciwnym razie byłyby na dole treści. Ale jeśli nie wiesz, że Twoje treści zostaną przeczytane przez cały czas, a odwiedzający będą przewijać więcej, nie ma gwarancji, że zobaczą wszystko, co tam zapiszesz.
Tak więc, kiedy ma to sens, użyj lepkich pasków, aby dodać tylko najistotniejszą zawartość paska bocznego.
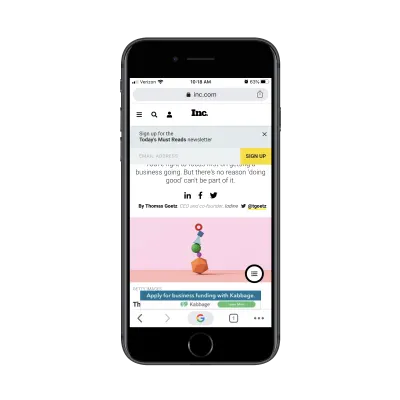
Weźmy na przykład Inc.

Wokół artykułów Inc. pojawiają się trzy lepkie elementy:
- Formularz zapisu (który można odrzucić),
- Baner reklamowy (który nie może),
- Pływające menu hamburgerów.
Pierwsze dwa elementy są w porządku, ponieważ przynajmniej jeden z nich można odrzucić. Jednak pływające menu hamburgerów jest problematyczne, ponieważ obejmuje część treści. Biorąc pod uwagę, że jest to witryna zorientowana na treść, prawdopodobnie nie jest dobrym pomysłem zakrywanie jakiejkolwiek części strony.
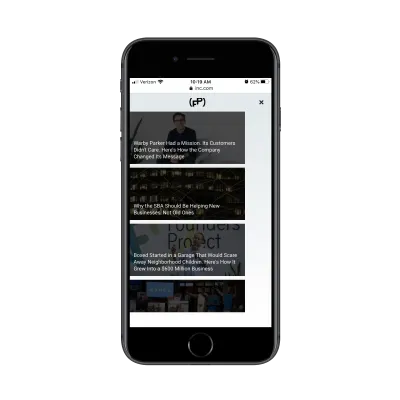
Jedynym sposobem, w jaki możemy usprawiedliwić umieszczenie tego stałego elementu, jest dodanie dodatkowej wartości do treści. Jednak wszystko to daje czytelnikom więcej artykułów do przeczytania:

Celem każdej witryny z treścią jest skłonienie odwiedzających do faktycznego przeczytania treści. Ale jeśli od razu przedstawiasz im inne opcje, dajesz im tylko więcej treści, które mogą się rozpraszać.
Koncepcja tego pływającego menu jest dobra, ale wykonanie nie jest świetne. Zalecam wyświetlanie go, ponieważ odwiedzający przechodzą co najmniej 75% drogi w dół strony. W ten sposób pojawia się tylko wtedy, gdy powinni szukać powiązanych treści do przeczytania.
Jeśli chodzi o publikacje, w których dobrze przyklejone elementy, poszukaj takich, które są proste.
Na przykład New Yorker wykonuje niezłą robotę, używając przyklejonego paska nawigacyjnego i ciemniejszego, mniej rozpraszającego dolnego paska, aby promować swoje subskrypcje:

Jeśli zależy Ci na pozyskaniu subskrybentów Twojej publikacji — zwłaszcza płatnych — jest to dobry sposób na skorzystanie ze stałych pasków na telefonie komórkowym.
Jeśli zamiast tego jesteś bardziej skoncentrowany na rozpowszechnianiu informacji o swoich treściach, lepszy byłby lepki pasek, taki jak ten, którego używa The Billings Gazette:

To naprawdę dobrze zrobione. Opcje udostępniania w mediach społecznościowych są ograniczone do tych, które są najbardziej sensowne dla użytkowników mobilnych. To samo dotyczy innych opcji udostępniania tutaj: WhatsApp, SMS-a i e-maila. Po kliknięciu otwiera się odpowiednia aplikacja, więc czytelnicy nie muszą korzystać z opcji udostępniania przeglądarki ani kopiować i wklejać łącza.
Szczerze mówiąc, nie jestem pewien, czy powinno to być albo/albo. Myślę, że możesz użyć górnego paska, aby promować swoją subskrypcję, o ile łatwo ją odrzucić. Następnie dolny pasek może służyć do udostępniania linków. Po prostu upewnij się, że jeden z pasków odsuwa się, aby zmaksymalizować przestrzeń do czytania.
Zawijanie
Konkluzja? Czas zacząć używać przyklejonych elementów mobilnych do czegoś więcej niż tylko przechowywania logo, menu hamburgera czy paska wyszukiwania.
Jak widzieliśmy dzisiaj, kluczem jest ustalenie, czego Twoi użytkownicy najbardziej potrzebują od Ciebie. Następnie użyj swoich lepkich elementów, aby stworzyć skrót, który zmieni ich wrażenia.
