Wdrażanie mobilne | 40 inspirujących ekranów startowych dla aplikacji
Opublikowany: 2016-07-07W dzisiejszych czasach pierwszą rzeczą, jaką użytkownicy widzą podczas pobierania aplikacji, jest mobilny ekran wprowadzający. Ekran wprowadzający jest jak przewodnik, którego celem jest przedstawienie, co robi aplikacja i jak działa. Dlatego ważne jest, aby poświęcić trochę czasu na podjęcie decyzji, czy wdrożenie jest konieczne dla Twojej aplikacji i znalezienie najlepszego sposobu na jej wdrożenie.
Ekran wprowadzający musi być zaprojektowany w jak najprostszy i najbardziej przyjazny dla użytkownika sposób. Niektóre ekrany wprowadzające, takie jak puste strony stanu, są skonstruowane w celu informowania i dyscyplinowania użytkowników. Ale nie każda aplikacja potrzebuje ekranu startowego, mimo że oszczędza to użytkownikom konieczności samodzielnego odkrywania, jak działa nowa aplikacja.
W tym artykule podzielimy się z Tobą niektórymi zasobami, które pomogą Ci stworzyć niesamowite mobilne ekrany wprowadzające i zapewnić najlepsze wrażenia użytkownikom Twojej aplikacji. Przyjrzyjmy się tym 40 przykładom inspirujących projektów aplikacji wprowadzających . Daj nam znać w komentarzach poniżej, czy lubisz ekrany wprowadzające i czy uznasz je za przydatne.
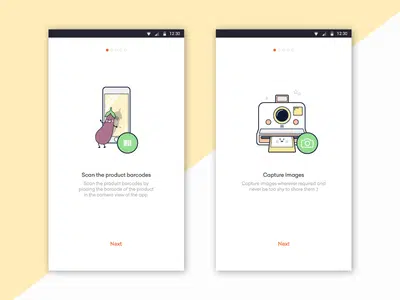
Ekran pokładowy Sembako
Jako projektant stron internetowych musisz być na bieżąco z wieloma trendami, aby pozostać w czołówce swojego zawodu. Niektóre z tych trendów, jak moda, są stylistyczne i efemeryczne. Inne jednak odzwierciedlają głęboką zmianę w technologii. Weźmy na przykład trend dotyczący ekranów onboardingowych. Stało się to kluczową częścią każdego dobrego projektu aplikacji. Oto świetny przykład! Te zabawne ekrany zostały stworzone przez Syafrizala Wardhanę. Ilustracje na obu ekranach są połączone krok po kroku.
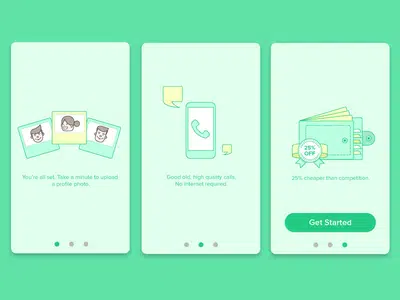
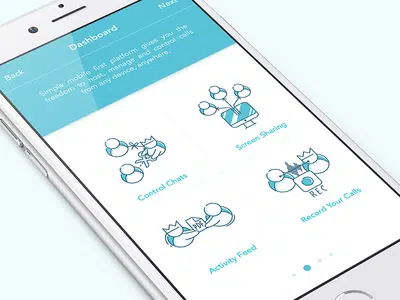
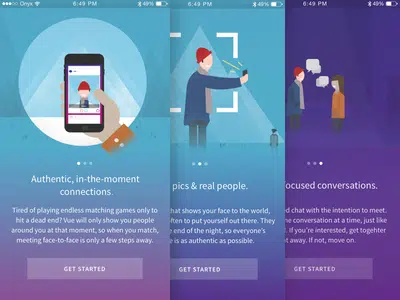
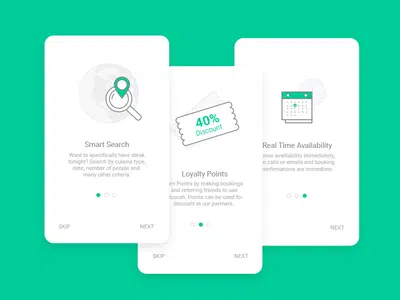
Aplikacja wprowadzająca do połączeń
Projektując ekran wprowadzający, musisz najpierw zrozumieć, co klienci mają nadzieję osiągnąć dzięki swojej aplikacji i jakie dane są istotne dla tych celów.Te ekrany wprowadzające zostały stworzone dla eksperymentalnej aplikacji do rozmów międzynarodowych. Zielony schemat kolorów użyty w tej aplikacji przypomina WhatsApp.
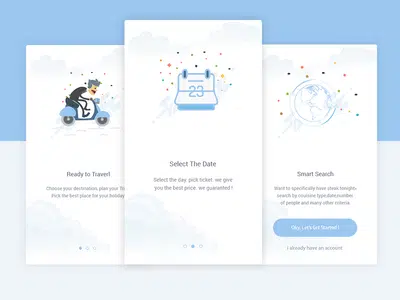
Ekran startowy w podróży
Jest to nowoczesny i uroczy projekt ekranu pokładowego dla aplikacji podróżnej. Akwarelowe chmurki na tle i kolorowe kropki przyciągają wzrok.
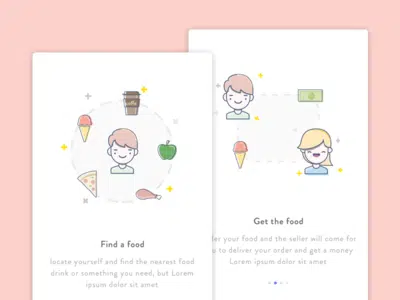
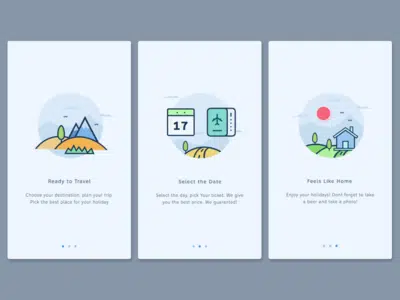
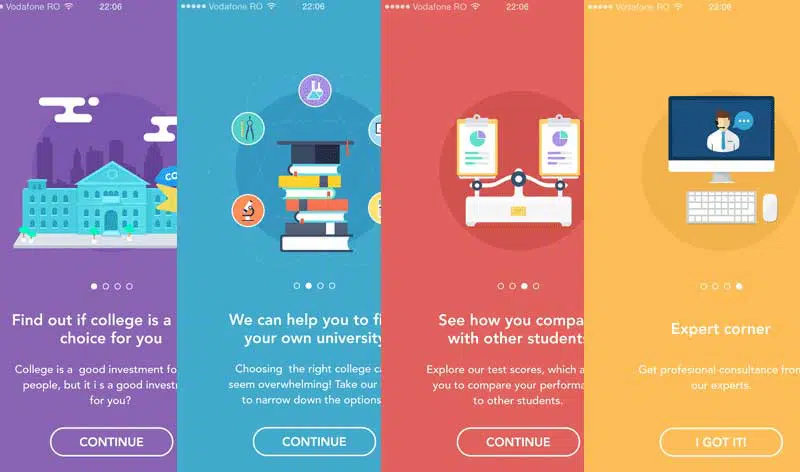
Makieta wprowadzania aplikacji
Projektując ekran wprowadzający, musisz najpierw zrozumieć strukturę informacji, które chcesz zaprezentować. Obejmuje to zrozumienie źródła danych i tego, jaka ich część jest przetwarzana za pośrednictwem aplikacji. Te małe ilustracje są tak zabawne! Każdy ekran jest wyróżniony charakterystycznymi kolorami i ilustracją zorientowaną na osobę.
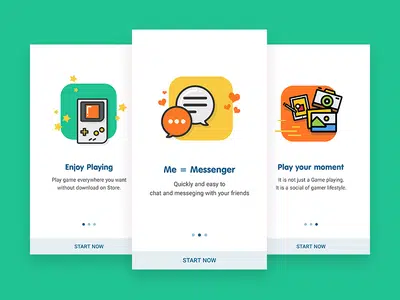
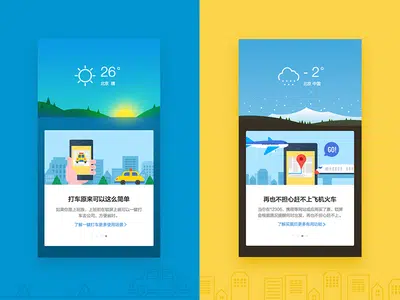
Zing Play – ekran startowy
Na podstawie zrozumienia celów aplikacji i rodzaju danych, którymi będzie zarządzać, możesz zaproponować najlepszy projekt wdrożenia. Te ekrany wprowadzające są niesamowicie odważne i kolorowe. Pokazują, że użytkownicy mogą grać w gry i rozmawiać w tej aplikacji.
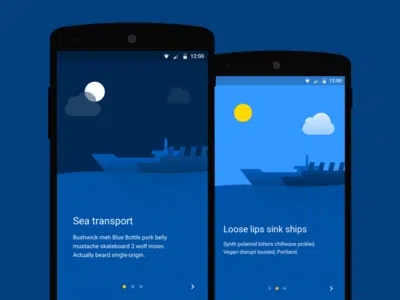
Ilustracje na ekranie startowym – aplikacja transportowa
Te ilustracje ekranów wprowadzających są przeznaczone do aplikacji transportowej. Projekt pokazuje, że ta firma transportowa jest dostępna 24/7.
Ekran wprowadzania użytkownika
Jeśli chcesz, aby użytkownik miał dobre wrażenia z korzystania z Twojej aplikacji, powoli wprowadzaj go do aplikacji, zamiast po prostu zasypywać go dużą ilością danych. Oto kilka uroczych ilustracji wprowadzających do aplikacji podróżnej. Projektantem tego czystego ekranu jest Anggit Yuniar Pradito.
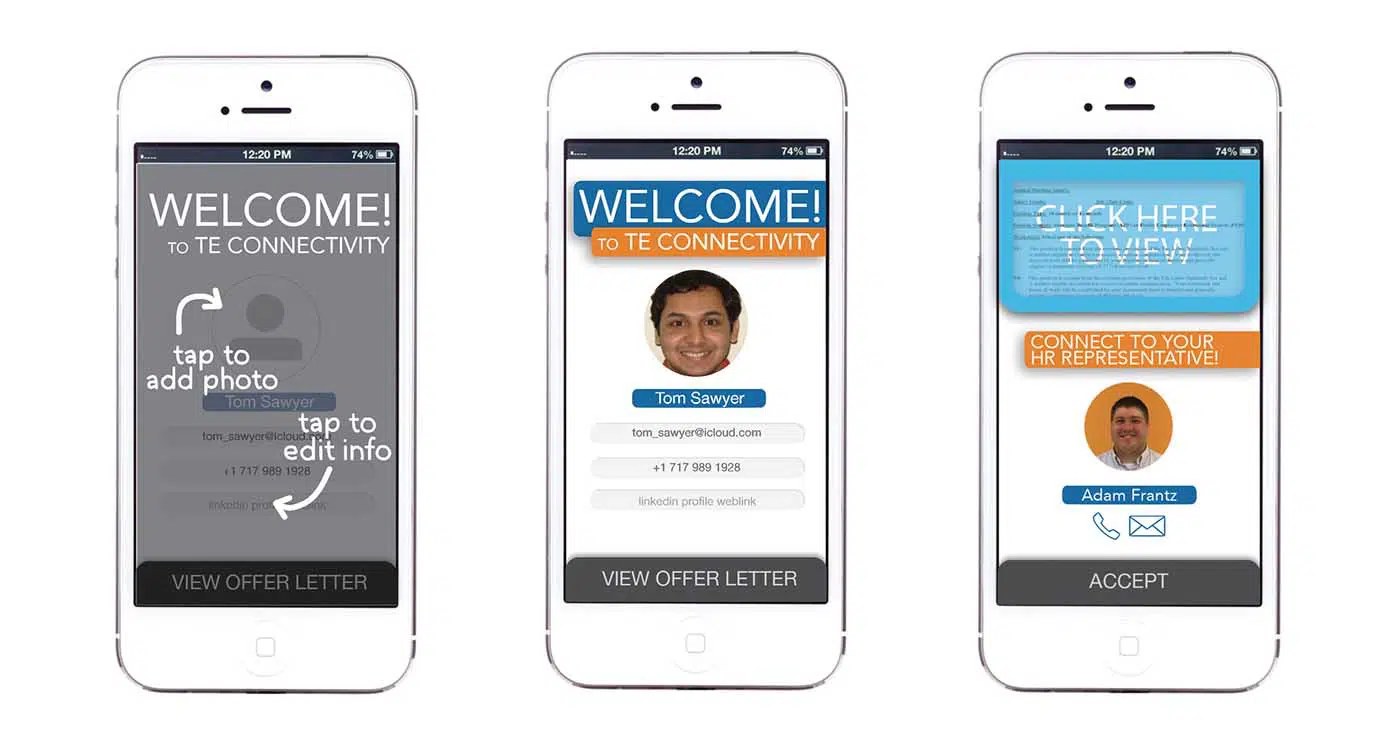
Koncepcja mobilnej aplikacji wprowadzającej
Ta koncepcja aplikacji onboardingowej znacznie ułatwia proces onboardingu pracowników. Projekt jest oczywiście całkowicie mobilny i choć projekt nie jest najlepszy, robi to, co powinien – prowadzić użytkownika przez aplikację.
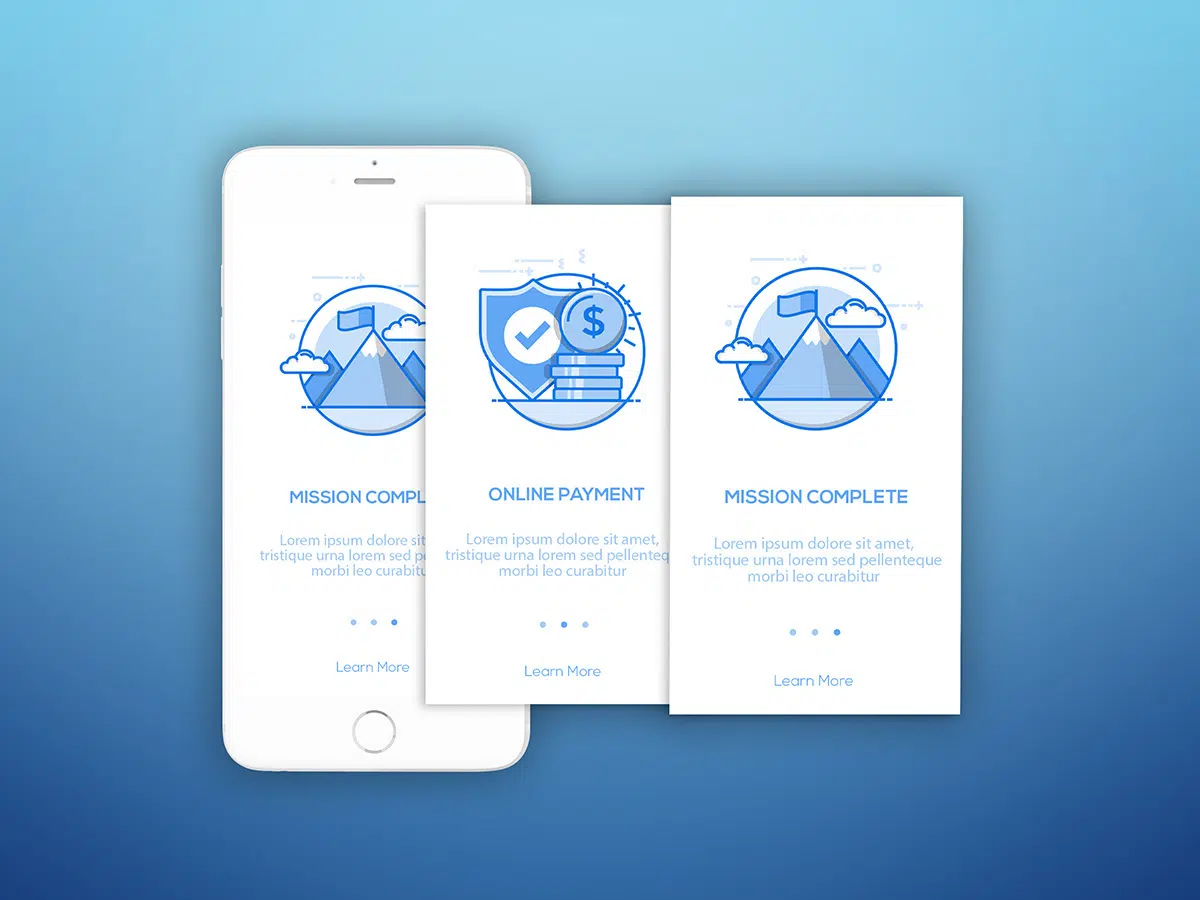
Ekrany wprowadzające do aplikacji
Te ekrany wprowadzające mają piękny interfejs użytkownika i szablon ekranu interfejsu użytkownika dla mobilnej lub responsywnej strony internetowej. Projekt jest zgodny z brandingiem aplikacji i bardzo łatwo jest zrozumieć, o co chodzi w aplikacji.
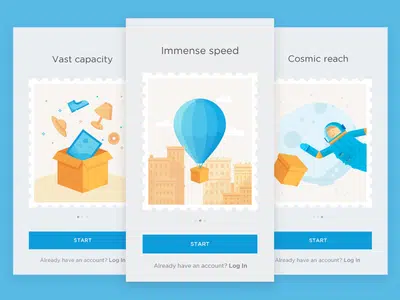
Wprowadzenie do aplikacji Space
Ten przejrzysty projekt ekranu startowego został stworzony przez Antona Chandrę. Inspiracją dla tego projektu była przestrzeń. Uwielbiamy czyste projekty ikon, wybór czcionek i proste wiadomości powitalne.
Ekrany wprowadzające
Chociaż teksty są zbyt małe i trudne do odczytania, te ilustracje są nadal bardzo zabawne. Ten projekt jest doskonałym przykładem, który pokazuje, dlaczego dobrze wykonane ilustracje odgrywają dużą rolę we wprowadzaniu.
Aplikacja do czatu ekranowego
Ten ekran wprowadzający będzie wyglądał niesamowicie jako animacja w dowolnej aplikacji do odkrywania. Te szczegółowe ilustracje wykonał Ghani Pradita.
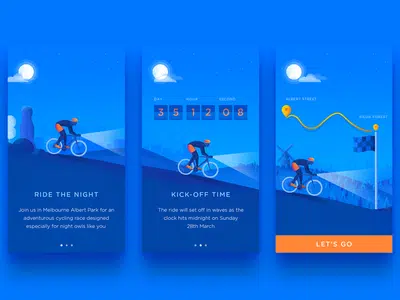
Impreza rowerowa na pokładzie
To zgrabny projekt Murata Gursoya. Układ, gradient, ilustracje i schemat kolorów w tym projekcie są inspirujące. Pomarańczowe CTA jest bardzo dobrze podkreślone na ciemnoniebieskim tle.
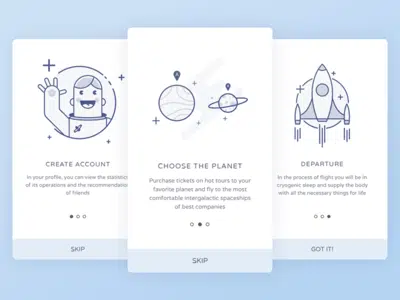
Planeta
Te ekrany wprowadzające, stworzone przez Antona Chandrę, zostały zainspirowane Gwiezdnymi Wojnami. Na tych ilustracjach planety przechodzą metamorfozę. Uwielbiamy projekt, który byłby idealny również do aplikacji do gier i służył jako szybki przewodnik po grze / samouczku.
Usługi ekranu powitalnego
Te ekrany wprowadzające zostały utworzone dla aplikacji, która zapewnia usługi dostawy. Te zabawne ekrany pokazują astronautów i balony na ogrzane powietrze wykonujących dostawy.
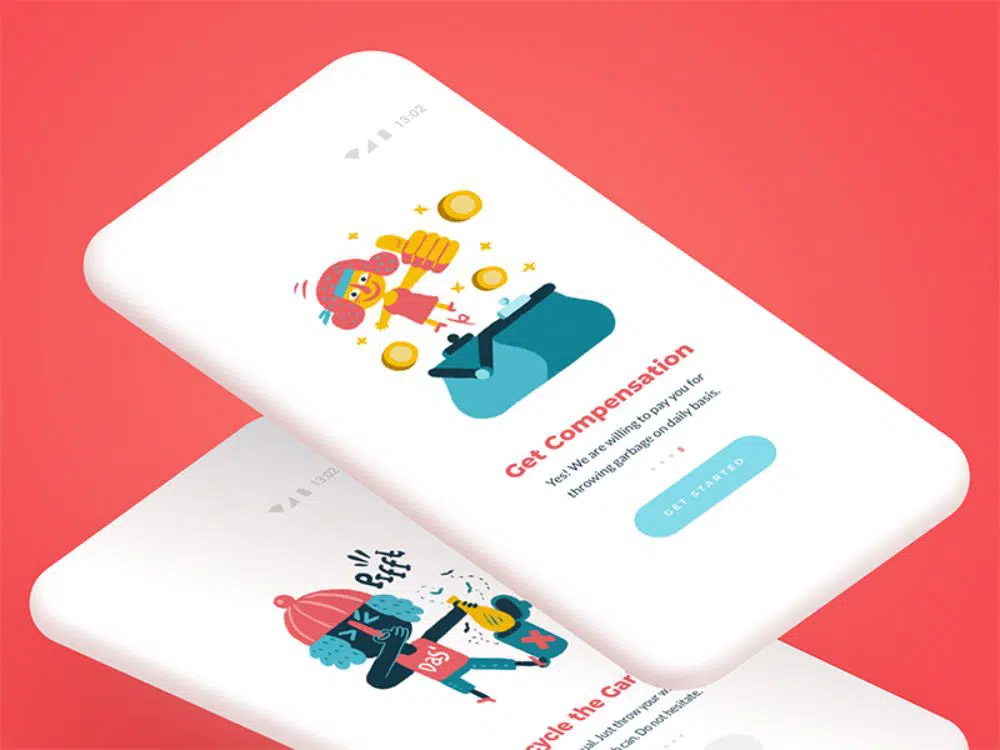
Aplikacja Eko ekranu startowego
Oto kilka nowoczesnych ekranów startowych z motywem ekologicznym. Projektant Martin Strba umieścił przyciski na dole ekranu, aby były przyjazne dla użytkownika.
Ilustracje aplikacji na iOS
Te zabawne małe ikony ludzi zostały zaprojektowane, aby zademonstrować możliwości i funkcje aplikacji. Wszystkie ilustracje wyglądają świetnie i bardzo ułatwiają użytkownikowi zrozumienie, o co chodzi w tej aplikacji.
Debiut – ekran powitalny
Ekran startowy pokazuje, w kilku zarysach, jak możesz korzystać z tej aplikacji podróżnej. Masz dwie opcje: możesz przesuwać ekrany lub zamykać je za pomocą X.

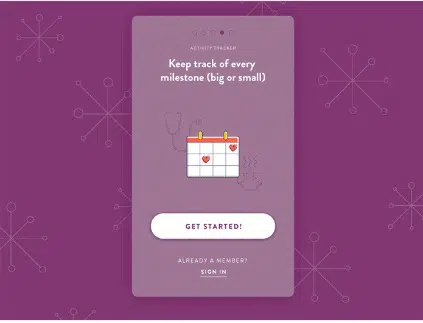
Ekrany wprowadzające ModMom
Oto kilka zabawnych, kolorowych ekranów do aplikacji ModMom. Te ekrany wprowadzające zawierają kilka zabawnych ilustracji w tle. projekt jest czysty, minimalistyczny i dostarcza informacji w jasny i prosty sposób.
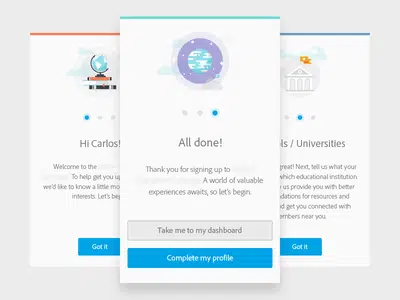
Ekrany pokładowe
Ten ekran wprowadzający, stworzony przez Carlosa Ramosa, jest dobrym przykładem na to, że czasami ilustracje mogą odgrywać drugorzędną rolę w dostarczaniu instrukcji. Rysunki są mniejsze, ale nadal precyzyjne.
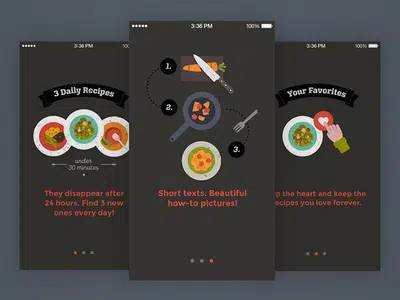
Ekrany samouczka aplikacji KptnCook
Po pobraniu aplikacji te ekrany pojawiają się jako pierwszy mały samouczek. Projekty wprowadzające zostały stworzone przez Evę Hoefer i są bardzo kreatywnie zaprojektowane! Użytkownik uczy się, jak korzystać z aplikacji w zabawny i interaktywny sposób!
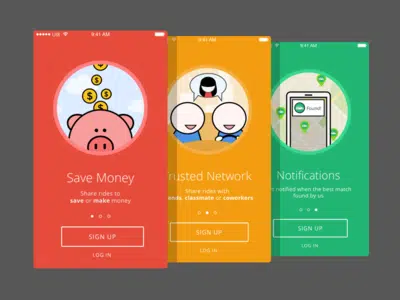
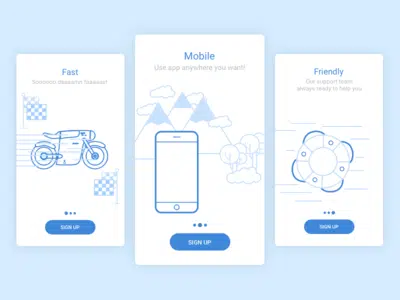
Nowe ekrany wprowadzające do aplikacji Weelio
Te przyciski konturowe zostały stworzone przez Wenhui Yu. Projekty tych ekranów są lekkie i czyste, pomimo ogólnego stosowania żywych kolorów.
Wdrażanie przestrzeni
Ten inspirowany przestrzenią ekran wprowadzający został zaprojektowany przez Sashę Gorosha. To żywy i zabawny ekran wprowadzający z prostymi ilustracjami.
Animacje wprowadzające
Oto kilka przejrzystych ilustracji i animowanych ekranów wprowadzających, zaprojektowanych przez Virgila Pana. Projektant wykorzystał następujące narzędzia do tworzenia tych animacji onboardingowych: ołówek, papier, Illustrator, Photoshop i After Effects.
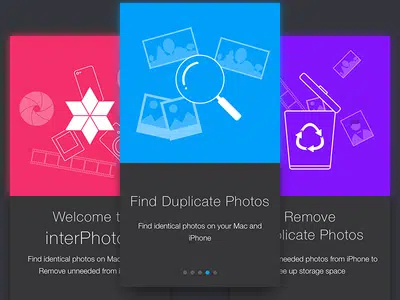
Ekrany wprowadzające do aplikacji interPhotos
Jest to bardzo przydatny ekran dla aplikacji, która znajduje identyczne zdjęcia na komputerze i telefonie i usuwa je. Te ekrany stworzyła Tetiana Zahorska.
Eleganckie ekrany wprowadzające
To jest elegancki zestaw ilustracji wprowadzających/powitalnych. Te ekrany są zabawne i wciągające.
Ekran wprowadzający do aplikacji Finanse
Głównym motywem kolorystycznym tych projektów wprowadzających jest szary. Projektantem tych mobilnych ekranów wprowadzających jest George Gao.
Wdrażanie mobilnej aplikacji podróżniczej
Jest to projekt wprowadzający, który jest odpowiedni dla ekranu blokady, ale działa również w przypadku aplikacji pogodowej lub turystycznej. Ten projekt został stworzony przez Xiu Yuan.
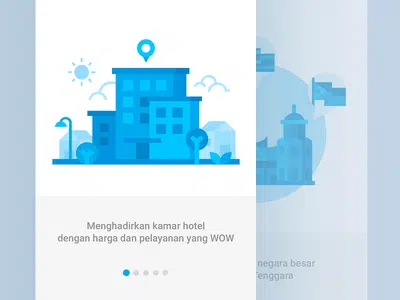
Podgląd wprowadzający
Te ekrany wprowadzające idealnie nadają się do niedrogich aplikacji hotelowych. Niebiesko-białe tło to bezpieczna, ale nadal odpowiednia kombinacja kolorów dla tego rodzaju aplikacji.
Ekran powitalny
Jest to prosty i przejrzysty ekran powitalny zaprojektowany przez Anggit Yuniar Pradito. Ten ekran pokazuje pomyślny system aplikacji do rezerwacji.
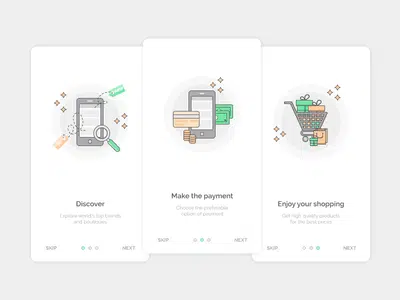
Ekrany wprowadzające do e-commerce
Oto kilka bardzo przydatnych projektów ekranów onboardingowych dla e-commerce. Zostały one stworzone przez Katyę Dihich, aby pomóc w procesie zakupów.
Czerwona aplikacja powitalna
Te piękne ekrany wprowadzające zostały zaprojektowane przez Wayne'a Barysheva. Wyglądają minimalistycznie i są przyjazne dla użytkownika.
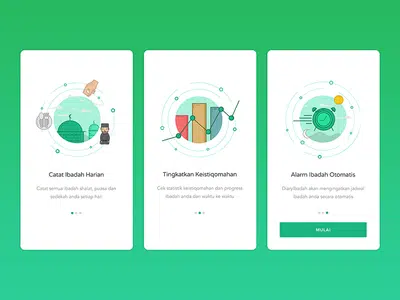
Ekran przewodnika Diaryibadah
Te ilustracje są podobne do orbitalnych stylizacji Ghani Pradity, ale są stosowane we wszystkich projektach onboardingowych. Te ilustracje zostały zaprojektowane przez Faiz Al-Qurni.
Ekran powitalny — płaski
Melvin Johnson stworzył te zabawne ilustracje ludzi. Każda ilustracja ma inny kolor tła.
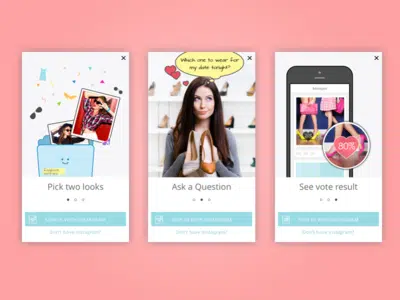
Ekran wprowadzający Modspot
Oto kilka uroczych ekranów wprowadzających do aplikacji modowej przeznaczonej dla nastolatków. Do tego ekranu zostały użyte zdjęcia zamiast ilustracji.
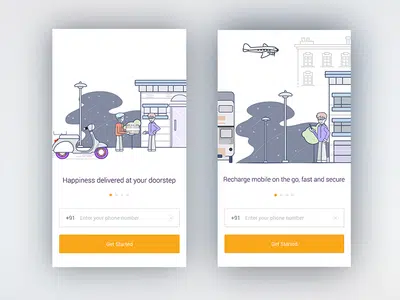
Ekran wprowadzania aplikacji
Ten ekran to dzieło w toku Jinyi Fu. Ekran pokazuje, jak łączyć kolory i mocne ilustracje.
Ekrany samouczków
Te ekrany samouczków zostały narysowane i zaprojektowane przez Anandu Sivana. Te ekrany są dostępne z zabawnymi i kreatywnymi ilustracjami.
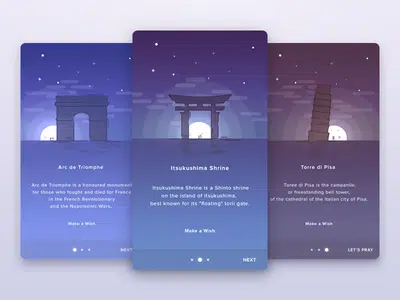
Miejsca na świecie
Ten ekran wygląda jak koncepcja dołączania do aplikacji przewodnika turystycznego. Ilustracje przedstawiają różne miejsca do odwiedzenia na całym świecie.
Ekrany instrukcji wprowadzania
Oto niektóre z przejrzystych i eleganckich ekranów instrukcji. Zielone akcenty na ilustracjach z wyszarzonymi fragmentami wyglądają oszałamiająco.
Wprowadzenie i samouczek
To poręczny zestaw projektów do wdrożenia. Obejmuje to również ekrany rejestracji i samouczków dla urządzeń mobilnych.