Jak projektanci stron internetowych mogą przyczynić się do marketingu zorientowanego na urządzenia mobilne
Opublikowany: 2022-03-10Niedawno pisałem o tym, dlaczego powinniśmy pracować nad wycofywaniem niepotrzebnych elementów projektu zamiast dodawać więcej rzeczy do stron internetowych w tym mobilnym świecie. I skłoniło mnie to do myślenia:
A co z marketingiem? Czy istnieje w ogóle coś takiego jak marketing mobile-first?
Krótko mówiąc, tak myślę.
Zamierzam zbadać kluczowe obszary marketingu, które wywodzą się z tworzonych przez nas stron internetowych. Następnie skoncentruj się na sposobach, w jakie projektanci powinni dostosować te strategie marketingowe do odbiorców przyjaznych dla urządzeń mobilnych i skoncentrowanych przede wszystkim na urządzeniach mobilnych.
Jak projektanci stron internetowych mogą przyczynić się do marketingu zorientowanego na urządzenia mobilne
Istnieją zazwyczaj trzy rodzaje strategii marketingowych, z których korzystają firmy:
- Marketing treści
- Marketing e-mailowy
- Marketing mediów społecznościowych
Podobnie jak patrzymy na projektowanie stron internetowych przez pryzmat mobile-first, podobny proces musi nastąpić podczas projektowania przyszłych strategii marketingowych. Oznacza to, że nie musisz się bać wyrzucać projektu, a nawet elementów tekstowych w przypadku korzystania z urządzeń mobilnych. Oznacza to również stosowanie wypróbowanych i sprawdzonych technik marketingowych i skompresowanie ich tak, aby były łatwiej przyswajalne dla odbiorców na urządzeniach mobilnych.
Oto kilka rzeczy do rozważenia jako projektant stron internetowych:
Marketing treści
Tradycyjnie content marketing był synonimem blogowania. Jednak w ostatnich latach ten rodzaj marketingu obejmuje znacznie szerszy zakres tworzenia treści, ponieważ konsumenci żądają informacji szybciej i wygodniej niż kiedykolwiek wcześniej. Wiele z tych alternatyw dla blogów (takich jak vlogi i podcasty) sprawdza się dobrze na urządzeniach mobilnych. Są one łatwiejsze do zdobycia na tych urządzeniach i mogą być spożywane w dogodnym dla użytkownika miejscu, gdziekolwiek i kiedykolwiek zechce.
Niezależnie od rodzaju treści, które tworzysz, istnieją pewne sposoby, w jakie należy je zaprojektować dla odbiorców zorientowanych na urządzenia mobilne.
Usuń elementy paska bocznego
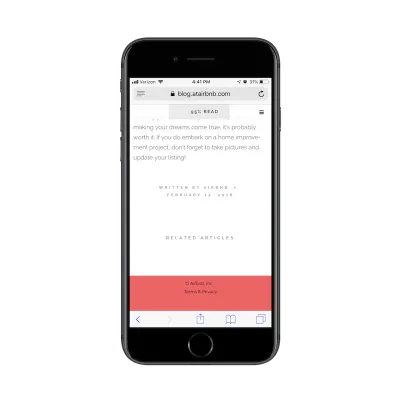
Na początek musisz pozbyć się tych niewygodnych elementów paska bocznego (o czym mówiłem w poprzednim poście). Podoba mi się przykład Airbnb:

Jak widać, na dole postu nie ma wielu niepotrzebnych widżetów paska bocznego, które użytkownicy mobilni mogą przewijać. Jest link do powiązanych artykułów i to wszystko.
Dzięki temu użytkownicy mobilni mogą naprawdę skoncentrować się na treści przed nimi i przyswoić wiadomość bez wielu innych rozpraszających uwagę.
Używaj urzekających wizualizacji dla dłuższych postów
Jeśli musisz pisać dłuższe strony lub posty (co niekoniecznie jest złą rzeczą), upewnij się, że zawierasz unikalne i urzekające wizualizacje w całym tekście. Upewnij się też, że nie przytłaczają ekranu.
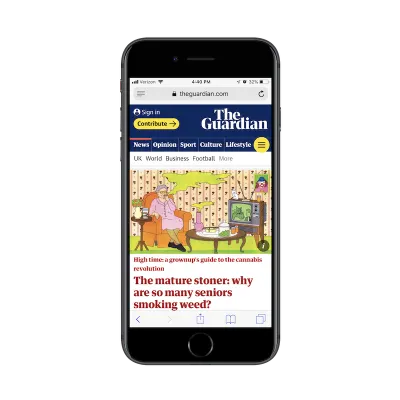
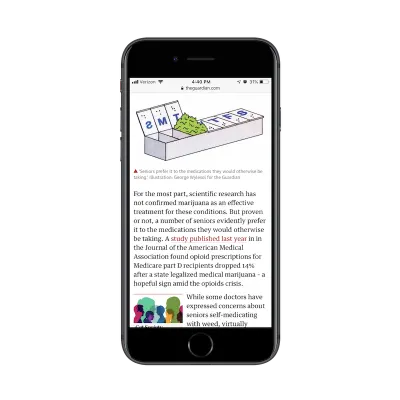
To dobry przykład z The Guardian:

Prezentowany obraz w poście na blogu jest ilustracją narysowaną na zamówienie. Jeśli to nie zrobiło wystarczającego wrażenia na czytelnikach, pasujące ilustracje umieszczane w regularnych odstępach czasu w poście powinny:

Gdy Twoja witryna mobilna jest tak samo oparta na treści, jak The Guardian, musisz w dużym stopniu polegać na komponencie wizualnym, aby wesprzeć historię na stronie. Jeśli filmy lub podcasty nie mogą całkowicie zastąpić długiego posta, upewnij się, że obrazy mogą same w sobie trafnie opowiedzieć historię, a także stanowić prawdziwe wsparcie dla narracji opowiedzianej na stronie.
„Zaprojektuj” tekst
W przypadku marketingu treści opartego na tekście, struktura i formatowanie to będzie wielka sprawa.
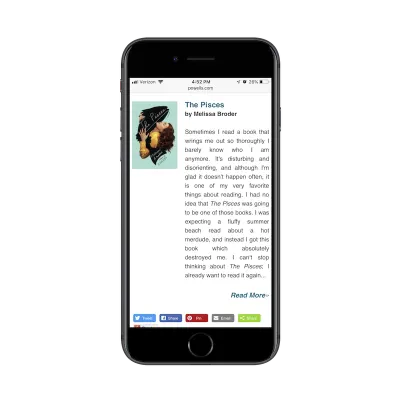
Przykład: Książki Powella:

Zaskakujące w tym przykładzie jest to, że pochodzi on z bardzo znanej księgarni w Stanach Zjednoczonych. Można by pomyśleć, że firma, która zajmuje się słowem pisanym, przykłada większą wagę do projektowania słów na swoich stronach internetowych.
Istnieje wiele problemów związanych z projektem. Na początek obok każdej z książek uwzględnionych w podsumowaniu umieszczono obraz pomocniczy, ale są one małe i nie pasują do tekstu. Następnie masz sam tekst, który wykorzystuje wyrównanie wyrównane. Wprowadza to mnóstwo niezręcznych białych znaków, które utrudniają czytanie tekstu.
Najważniejszą rzeczą jest poświęcenie czasu na zaprojektowanie tekstu na stronie tak samo, jak robisz wizualizacje. Jeśli odwiedzający nie będą mogli łatwo przeczytać treści, Twój marketing będzie nieskuteczny.
Podziel długi tekst
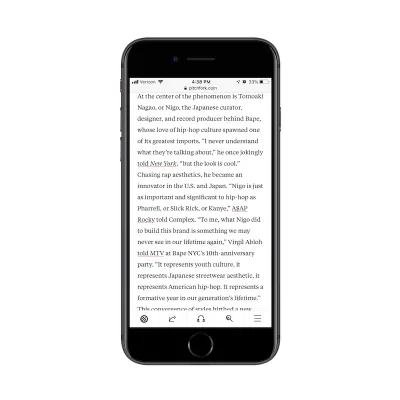
Należy również pamiętać o długości treści na swoich stronach. Spójrz na ten post ze strony Pitchfork:

Większość akapitów w tym artykule wygląda tak. Zbyt długie zdania. Paragrafy z biegiem czasu. W wielu przypadkach nie widać nawet końca akapitu.
Nawet jeśli nie jesteś autorem treści, znajdź sposoby, aby podzielić ją na użytkownika mobilnego. Realistycznie rzecz biorąc, witryny na komputery powinny mieć maksymalny limit 3 lub 4 wierszy na akapity. Na urządzeniach mobilnych ustawmy ten limit na 5 lub 6. Dzięki temu czytelnicy nie zostaną przytłoczeni treściami, które pozornie nie mają końca.
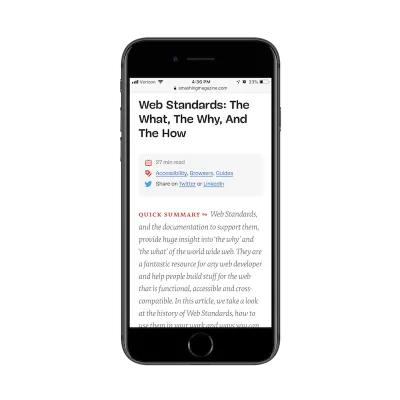
Proponuję skorzystać ze strony Smashing Magazine jako inspiracji przy projektowaniu struktury i długości treści marketingowych:

Na górze każdego artykułu znajduje się wiele objaśnień, które szybko podsumowują to, co zamierzasz przeczytać. To właściwie określa oczekiwania.
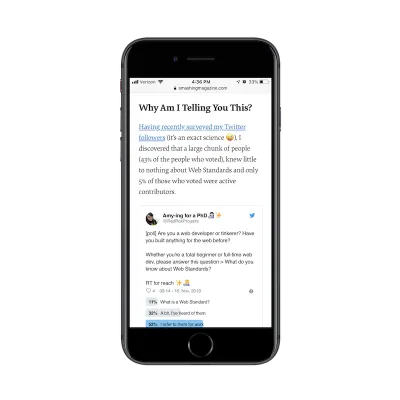
Reszta artykułu jest równie dobrze zaprojektowana:

Ten przykład pokazuje, jak Smashing Magazine poświęcił czas na prawidłowe zaprojektowanie tekstu na stronie. Obecny jest tag nagłówka. Tekst z hiperłączem dobrze się wyróżnia. Rozmiar tekstu jest odpowiedni dla urządzeń mobilnych. Płynie również naturalnie od lewej do prawej z postrzępioną krawędzią, która ułatwia czytanie. I zostaje przechwycony przez obraz/sonda.
Ułożenie pięciu lub sześciu akapitów jeden po drugim może nie wydawać się wielkim problemem, ale poświęć chwilę, aby przejść do telefonu komórkowego i zobaczyć, jak to przekłada się na mniejszy ekran. Możesz być zaskoczony, jak bardzo różni się czytelność między doświadczeniami na miejscu.
Utrzymuj zaangażowanie użytkowników mobilnych
Nakłonienie ludzi do konwersji na urządzeniach mobilnych nie jest łatwe.
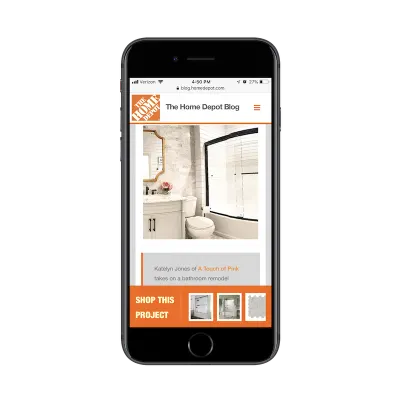
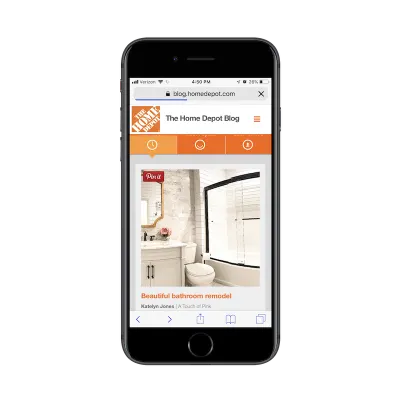
Ale nie da się obejść tradycyjnie niskich współczynników konwersji. Po pierwsze, musisz przyznać, że użytkownicy mobilni mają krótszą koncentrację uwagi. Sprawdź ten wpis na blogu z The Home Depot:

Ten post służy jako inspirujący samouczek dla czytelników, dostarczając im pomysłów na przebudowę własnej łazienki w domu.
Ale zwróć uwagę na pasek „Shop This Project”, który znajduje się u dołu posta. To fantastyczny pomysł. Zamiast mieć nadzieję, że mobilni czytelnicy zechcą przeczytać cały post i samodzielnie kliknąć linki, Home Depot sprawił, że jest to przyjemne i łatwe. To mówi:
„Hej, to świetny pomysł, jeśli chcesz przebudować swój dom… ale dostaniemy go, jeśli masz mało czasu. Oto wszystkie materiały, których potrzebujesz, aby zrobić to sam!”
Wpisuje się to w pomysł, że użytkownik mobilny chce, aby informacje były zwięzłe i wygodne, a także nie ma czasu na przyjmowanie długich stron treści — bez względu na to, jak bardzo mogą być przydatne.
Home Depot ma kolejny świetny przykład na to, jak utrzymać zaangażowanie użytkowników mobilnych o ograniczonej koncentracji uwagi:

W powyższym przykładzie widać, że Home Depot utworzył swoje obrazy, które można przypinać. Dlaczego to jest świetne? To dlatego, że obejmuje doświadczenie wielokanałowości.
Pamiętać; Projektujemy strony internetowe tak, aby były zorientowane na urządzenia mobilne, a nie na urządzenia mobilne.
Jest duża szansa, że większość odwiedzających Twoją witrynę zacznie od urządzeń mobilnych. Twoim zadaniem jest upewnienie się, że wydarzy się jedna z dwóch rzeczy:
Jeśli podróż kończy się na urządzeniu mobilnym, kończy się konwersją.
lub
Jeśli użytkownik nie dokona konwersji na urządzeniu mobilnym, zapewniłeś mu jasną ścieżkę konwersji w późniejszym czasie iz innego urządzenia.
To właśnie zrobił tutaj Home Depot, dołączając przyciski „Przypnij to”. Użytkownicy mobilni mogą zapisywać te obrazy (i linki do postów) na Pintereście na później. Następnie, kiedy będą gotowi do pracy nad projektem remontu domu, mogą otworzyć laptopa lub tablet i wyświetlić fajnie wyglądające zdjęcie i artykuł pomocniczy, aby poprowadzić ich przez to.
Marketing e-mailowy
Bez wątpienia e-mail marketing jest jednym z najskuteczniejszych sposobów na dotarcie do odbiorców mobilnych i zmuszenie ich do konwersji. Raport sprzed zaledwie kilku lat wykazał, że 80% respondentów uważa, że e-mail marketing jest kluczowym czynnikiem wpływającym na pozyskiwanie i utrzymanie konsumentów .
Chociaż e-mail marketing jest bardzo skuteczny w przyciąganiu wysokiej jakości klientów, musisz uważać na niego na urządzeniach mobilnych. Użytkownicy mobilni nie myślą ani nie działają w taki sam sposób jak użytkownicy komputerów stacjonarnych, o czym świadczą badania dotyczące mikromomentów.
Dlatego przy projektowaniu kampanii e-mailowych i newsletterów dla klientów należy pamiętać o następujących wskazówkach:
Nie komplikuj
O ile Twoja lista subskrybentów poczty e-mail nie spodziewa się regularnie długich wiadomości (i jest ku temu dobry powód), najlepiej jest zadbać o prostą komunikację e-mailową. Dlatego budujemy strony internetowe – tak, aby przekazy marketingowe były krótkie i rzeczowe, a następnie linkowały w celu dostarczenia większej ilości informacji.
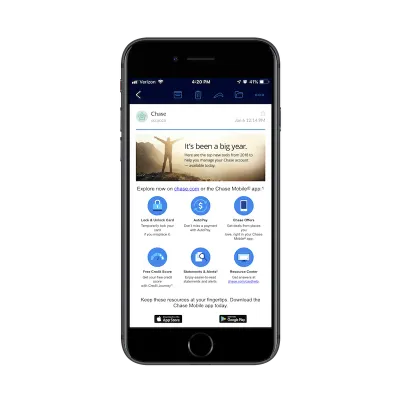
Oto przykład z Chase wiadomości, która trochę przesadziła:

Przede wszystkim przesłanie jest trochę mylące. Mówi o najlepszych narzędziach, które odkryjesz, aby zarządzać swoim kontem Chase. Jednak punkty przedstawione poniżej to nic innego jak funkcje zawarte w aplikacji mobilnej.
Kolejnym problemem, który mamy, jest nierównomiernie rozłożony tekst. Kiedy projektujesz coś dla sieci, powinna istnieć symetria. Ale tutaj jest jasne, że copywriter i projektant nie współpracowali ze sobą, aby stworzyć przekaz.
Wreszcie jest problem z łączem. Celem tej wiadomości jest zmotywowanie klientów Chase do pobrania i korzystania z aplikacji mobilnej. A jednak istnieją dwa linki do witryny Chase, które konkurują z dwoma linkami do sklepu z aplikacjami na dole.
Ogólnie rzecz biorąc, po prostu zbyt wiele się dzieje w projekcie i treści tego e-maila. Chase lepiej byłoby uprościć to za pomocą przyciągającej wzrok grafiki i skierować ruch na stronę, aby dowiedzieć się więcej i pobrać aplikację stamtąd.
Użyj obrazów
Chociaż rozumiem, dlaczego niektórzy marketerzy uważają, że pisanie kopii wiadomości e-mail tak, aby wyglądała jak wiadomości otrzymywane od innych znajomych, to dobry pomysł, nie sądzę, aby był to świetny pomysł na telefon komórkowy.
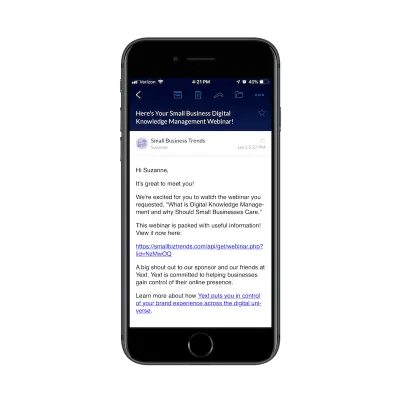
Oto przykład wiadomości, którą otrzymałem od Small Business Trends:

Kiedy otrzymuję wiadomości, które wyglądają w ten sposób (tzn. zwykły tekst, brak obrazów, wolnostojące linki), moja reakcja intuicyjna jest następująca:
To jest spam.
Nie chodzi o to, że ten e-mail jest trudny do odczytania. I, szczerze mówiąc, powinienem się tego spodziewać, odkąd zapisałem się na webinarium. Chociaż to wspaniałe, że wiadomość w większości mieści się na jednym ekranie mojego urządzenia mobilnego, poważnie mnie brakuje.
Jeśli masz zamiar zaimponować mi webinarem, dlaczego sprawiłeś, że e-mail jest tak nijakim doświadczeniem?
To świetny argument, dlaczego obrazy są pomocne w przekonywaniu użytkowników mobilnej poczty e-mail do zatrzymania się i przeczytania Twojej komunikacji marketingowej.

Nawet jeśli obrazy nie mają sensu dla wiadomości, powinieneś zaprojektować profesjonalny, markowy szablon, którego klienci mogą używać do skórowania wszystkich wiadomości. Pomaga to kierować użytkowników do treści zawartych w ramkach. Nadaje również komunikatom marketingowym spójny i natychmiast rozpoznawalny wygląd.
Upewnij się, że mogą przeczytać tekst
Na początku zeszłego roku badałem rolę, jaką typografia odgrywa w doświadczeniach użytkowników urządzeń mobilnych. Wcale nie dziwi fakt, że rozmiar czcionki może poważnie utrudnić czytanie. Pokażę Ci kilka przykładów, które demonstrują ten punkt w kontekście wiadomości e-mail:
To jest komunikat marketingowy, który otrzymałem od Freelancers Union. Lubię czytać ich bloga, ale nigdy nie byłem fanem biuletynów podsumowujących blogi:

Część tekstu jest na pewno czytelna. „Dzisiaj na Freelancers Union” oraz tytuł fragmentu są czytelne z miejsca, w którym siedzę. Reszta przekazu jest jednak dość problematyczna.
Według moich obliczeń w tej wiadomości zastosowano pięć różnych rozmiarów czcionek, nie wspominając o różnych stylach i kolorach zawartych w hiperłączach. Kiedy widzę te wiadomości w mojej skrzynce odbiorczej, wiem, że nie warto zawracać sobie głowy próbą ich odczytania. Po prostu przechodzę od razu do tytułów pod „Fragmentami”. Podejrzewam, że nie tylko ja to robię.
Następnie masz ten przykład z Zendesk:

Jest tu wiele nie tak.
Na początek nagłówek wprowadza zamieszanie. Myślałem, że wiadomość pochodzi od firmy Zendesk, a jednak nagłówek dotyczy wyłącznie firmy Gartner i zbędnej nazwy raportu, której nie rozpoznaję (przynajmniej myślę, że to raport?). Jeśli istnieje połączenie Zendesk, powinno znajdować się w nagłówku. Nawet jeśli nie ma, nagłówek powinien jasno wyjaśniać, dlaczego powinienem czytać dalej.
Następnie pojawia się kwestia czytania. Dlaczego do cholery baner w nagłówku jest tak duży, a reszta wiadomości jest pisana czcionką, która jest zbyt mała dla urządzeń mobilnych? To prawie tak, jakby nie chcieli, żeby ktokolwiek przeczytał resztę.
Ponadto, gdybyśmy mieli spojrzeć na hierarchię strony, dlaczego przycisk raportu nie wyświetlał więcej nieruchomości? Jeśli chodzi o podejmowanie działań na stronie, powinno to być głównym celem, ale projekt nie sprawi, że uwierzysz, że tak jest.
Podsumowując: rozmiar ma znaczenie na urządzeniach mobilnych. Jeśli jeszcze nie testujesz swoich mobilnych wiadomości marketingowych e-mail przed ich wysłaniem, zrób to teraz.
Opowiedz historię obrazem
Teraz, gdy spędziłem cały ten czas dzieląc się przykładami źle zaprojektowanych biuletynów mobilnych, chcę pokazać ci, który został zrobiony całkiem dobrze.
Ten trafia do nas dzięki uprzejmości Sweet Frog:

Myślę, że jedynym problemem, jaki mam z tą wiadomością, jest to, że obraz nie pojawił się przed tekstem. W przeciwnym razie myślę, że to dobrze zrobione.
Obraz świetnie wygląda na telefonie komórkowym. Jest dobrze zwymiarowany, dobrze zaprojektowany, kolorowy i przekazuje wiadomość w tak zwięzły sposób, jak to tylko możliwe.
Projektant wykonał kawał dobrej roboty z tekstem. Akapit nie jest zbyt długi. Ponadto wersaliki to dobry sposób na zwrócenie uwagi użytkowników mobilnych na kluczową część przekazu. Innymi słowy, KONWERTUJ TUTAJ.
Wyślij odpowiednie e-maile
Kiedy przyjrzeliśmy się kluczowym mikromomentom, które mają miejsce na urządzeniach mobilnych, skupiliśmy się na tym, jak użytkownicy chcą podejmować szybkie i precyzyjne działania. Kiedy tworzysz wiadomość e-mail marketingową dla tych użytkowników, lepiej pamiętaj o nich.
Jednym z przykładów, który szczególnie lubię, jest ten z Hotels.com:

Chociaż w szablonie wiadomości e-mail jest kilka rozpraszaczy, które chciałbym, aby zniknęły, naprawdę doceniam to, jak celna jest wiadomość. Hotels.com określa w temacie dokładnie to, co dostanę: 10% zniżki.
Następnie, używając mocnego koloru i czcionki niemożliwej do przeoczenia, szybko powtarza, że w tej chwili chcą ode mnie tylko podzielić się kuponem z 10% zniżką. A za pomocą niebieskiego przycisku, zaledwie kilka kroków pod nim, mogę szybko pobrać kod kuponu i zapoznać się z ich ofertami.
To jest absolutnie idealne. Jeśli zwracasz szczególną uwagę na to, czego użytkownicy wyszukują i kończą, gdy korzystają z urządzeń mobilnych, powinieneś być w stanie z łatwością tworzyć takie wiadomości.
Poszukaj sposobów na wykonanie szybkiej akcji, takiej jak:
- Użyj tego kuponu.
- Obejrzyj ten krótki film.
- Dołącz do nas w ten weekend.
- Itp.
Im więcej wiesz o swoich odbiorcach i o tym, co możesz zrobić, aby podjęli natychmiastowe działania, tym skuteczniejszy będzie Twój mobilny e-mail marketing.
Marketing mediów społecznościowych
Marketing w mediach społecznościowych zawsze był rodzajem marketingu o niewielkich rozmiarach. Ze względu na ograniczoną ilość miejsca dostępnego w postach oraz nacisk na komunikację za pomocą filmów i obrazów, media społecznościowe zawsze zapewniały nam bardziej zwięzły i szybki sposób dotarcia do innych.
To powiedziawszy, niektórzy ludzie wciąż nie zorientowali się, jak to opanować.
Dlatego zachęcam Cię jako projektanta stron internetowych do wkroczenia i pomocy. Dlatego:
Wybierz obrazy mądrze
Jeśli pomyślisz o przestrzeni dostępnej na ekranie mobilnym, obrazy i filmy w mediach społecznościowych będą stanowiły znaczną jej część. Dlatego tak ważny jest odpowiedni dobór treści wizualnych.
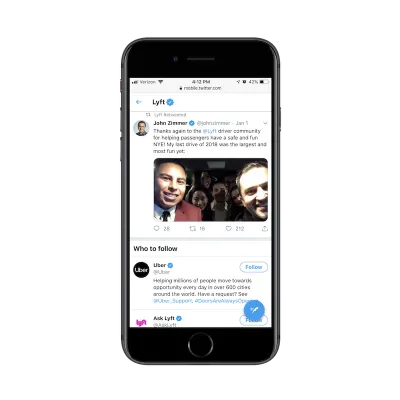
Pokażę wam dwa przykłady z Lyft:

Film w górnym poście jest doskonałym przykładem dobrze wykonanych wizualizacji w mediach społecznościowych. Film jest pięknie nakręcony i pasuje do marki udostępniającej go firmy. Oczywiste jest, że w ten kawałek marketingu wideo włożono dużą wagę.
Następnie masz ten przykład również ze strony Lyft na Twitterze:

Treści generowane przez użytkowników mogą być cudowną rzeczą dla marki, zwłaszcza jeśli Twoja firma jest młoda, a Twoje możliwości tworzenia treści są nieco ograniczone. Ale Lyft nie jest nową firmą.
Chociaż doceniam wysiłki współzałożyciela, aby pokazać, jak prowadzi ludzi dookoła, jego zdjęcia wyróżniają się jak ból kciuka w kanale. W przypadku tego zdjęcia oświetlenie jest słabe, a wielu pasażerów gubi się w tle. Na innych zdjęciach, które udostępnił i które Lyft przesłał dalej, wszyscy są nieostre.
Teraz moglibyśmy po prostu zaliczyć to do: „Cóż, on nie jest profesjonalnym fotografem. Nie powinniśmy oczekiwać od niego aż tak wiele. Jest z tym tylko jeden problem:

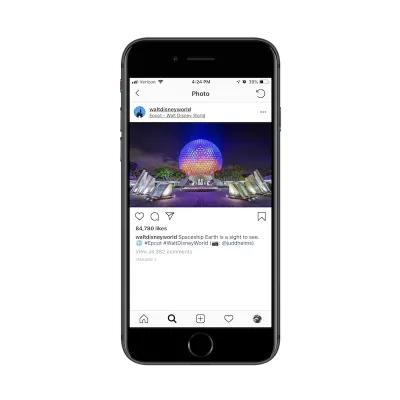
Kanał Instagrama Walta Disneya składa się głównie ze zdjęć i filmów zrobionych przez odwiedzających park rozrywki. Powyższy przykład jest jednym z nich. A jednak WDW bardzo dba o udostępnianie zdjęć, które rzucają najlepsze światło na jej markę.
Co do zasady, niezależnie od tego, czy przesyłasz własne zdjęcia, udostępniasz je innym, czy projektujesz je ręcznie, upewnij się, że zgadzasz się z tym, że reprezentują one Twoją markę. Jeśli bardziej nadają się do udostępniania na koncie osobistym, zostaw je założycielowi firmy, aby wkleił je do swojego kanału. Zadbaj o to, by Twoje profesjonalne kanały mobilne były pełne imponujących treści.
Rozważ przestrzeń
Chociaż media społecznościowe zwykle ograniczają ilość miejsca, które można wykorzystać do udostępnienia posta, istnieją pewne kanały, w których te ograniczenia zostały naciągnięte. Rozważając „przestrzeń”, jaką zajmuje Twój post, pamiętaj, aby wyjść poza fizyczne wymiary obrazu lub tekstu.
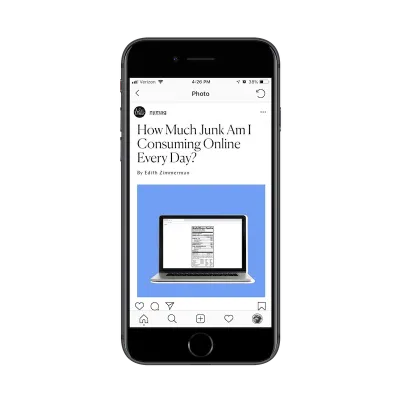
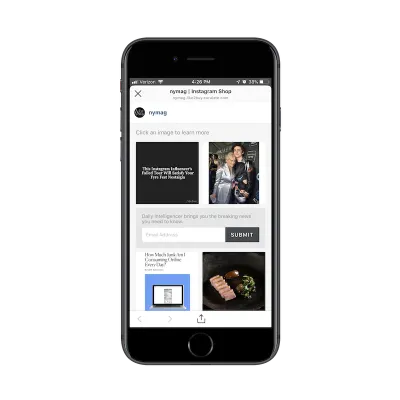
Rozważmy ten przykład z New York Magazine:

To jest post z kanału Instagram New York Magazine. Podoba mi się w tym to, że zaprojektowali obraz tak, aby zawierał tytuł, opis i polecany obraz, podobnie jak wyglądałoby to w kanale informacyjnym witryny. Ta dbałość o takie rzeczy, jak spójność między stroną internetową a mediami społecznościowymi jest fantastyczna.
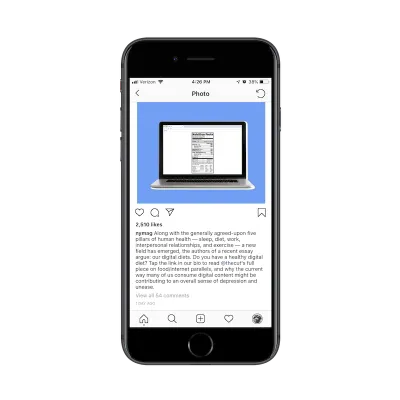
Ale teraz przewińmy w dół:

To jest podpis, który znajdziesz pod obrazem.
Oto rzecz: wiemy już, że ten post promuje nowy artykuł na stronie. Tytuł jest niesamowicie jasny, o czym jest post, a opisywany obraz wskazuje na to, że jest do domu.
Nie ma powodu, aby użytkownicy Instagrama przestali przewijać swój kanał informacyjny, aby przeczytać ten przydługi opis. W tym momencie to tylko marnowanie przestrzeni i energii. Post mógł równie łatwo powiedzieć:
„Czy masz niezdrową dietę? Kliknij link w naszym biografii, aby dowiedzieć się o tym niebezpiecznym trendzie.”
Innym powodem, dla którego musisz być świadomy przestrzeni, jest to:

Instagram ma teraz tę funkcję dla firm, które mogą gromadzić wiele linków do swoich postów w jednym miejscu. To świetnie, biorąc pod uwagę, że w ostatnich latach trudno było udostępniać treści, ponieważ nie można było kliknąć linków.
To powiedziawszy, jest to kolejny krok, który czytelnicy New York Magazine muszą podjąć, aby dostać się do tego postu o niezdrowym odżywianiu. Zwróć uwagę na to, o ile pracy zlecasz czytelnikom mobilnym, i ustal, czy naprawdę warto się opłacać.
Używaj hashtagów (i mądrze)
Istnieją pewne kanały mediów społecznościowych, w których hashtagi nie są tak naprawdę potrzebne i mogą potencjalnie powodować tarcie tam, gdzie ich nie chcesz. Powiedziałbym, że Facebook i LinkedIn to dwa takie przykłady kanałów, w których ich nie potrzebujesz.
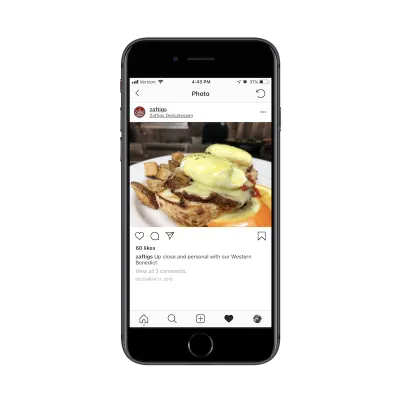
To powiedziawszy, jako marka korzystająca z mediów społecznościowych w celach marketingowych, będziesz chciał używać hashtagów (#) i uchwytów (@) podczas tworzenia postów w miejscach takich jak Instagram, Pinterest i Twitter. Treści bez nich mogą być trudne do znalezienia na tych kanałach, dlatego nie możesz sobie bez nich pozwolić, jak zrobił to Zaftig:

Zaftig's to jedna z moich ulubionych restauracji w Bostonie. Zdarza się również, że jest to wiele ulubionych restauracji innych ludzi, ponieważ prawie zawsze trzeba czekać, kiedy tylko pójdziesz. Jestem więc zaskoczony, widząc tak rozczarowujący post na Instagramie.
Zdjęcie jest świetne. Przypomina mi wiele pysznych posiłków, które tu jadłem. Ale dlaczego nie ma hashtagów? Takie zdjęcie i restauracja o tak świetnej reputacji w Bostonie powinny być w stanie wykorzystać hashtagi, aby wzmocnić swoją reputację i rozszerzyć swój zasięg.
Jako ktoś, kto śledzi instagramowe inspiracje kulinarne, mogę powiedzieć, że cały czas znajduję nowe miejsca do jedzenia z hashtagami tak prostymi jak #śniadanie. To dla nich ogromna stracona szansa.
Z drugiej strony można przesadzić z hashtagami w mediach społecznościowych.
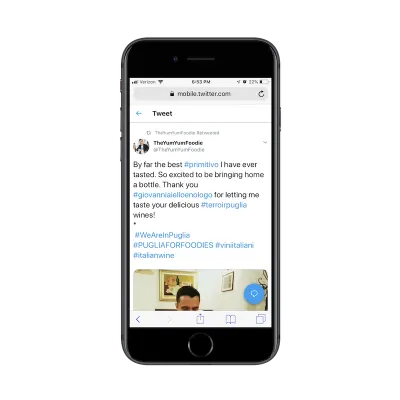
To jest post na Twitterze od The Yum Yum Foodie:

W tym przykładzie widać, że w całym tekście jest zbyt wiele hashtagów. Jest to problematyczne z kilku powodów:
- Hashtagi są jak linki, ponieważ wyróżniają się na tle otaczającego tekstu. Gdy są umieszczone w środku posta, zakłóca to przepływ czytania.
- Te konkretne hashtagi nie są warte kliknięcia. Sugerowałbym również, że nie dodają żadnej wartości do postu. Znowu bardziej rozpraszają niż cokolwiek innego.
Jako projektant prosiłbym Cię o przyjrzenie się hashtagom i uchwytom podobnym do CTA na stronie internetowej. Wiesz, że będą się wyróżniać na tle reszty tekstu, więc spraw, by były warte czasu użytkowników mediów społecznościowych, aby na nie przyjrzeć się. Jeśli ich powodem nie jest klikanie, przynajmniej nadaj im trochę osobowości marki.
Jeśli hashtagowanie słowa lub ciągu słów w poście nie ma sensu, nie rób tego.
Sformatuj swoje posty
Posty na blogu i e-maile to nie jedyne rzeczy, w których uwaga na formatowanie i balans ma znaczenie. Chociaż puste pole wiadomości na Twitterze lub Facebooku może sprawić, że będziesz chciał po prostu pisać, pisać i pisać, możesz zrobić więcej, aby poprawić czytelność swoich postów. Twierdzę, że odpowiednie formatowanie sprawia, że Twoje posty są bardziej atrakcyjne dla oka.
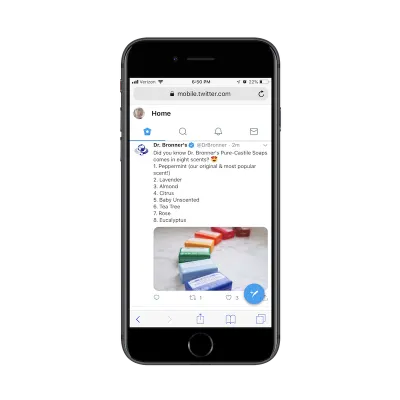
Jeśli chcesz, aby więcej użytkowników mobilnych zatrzymało się i rzuciło okiem na to, co opublikowałeś, weź jedną stronę z książki dr Bronnera:

Ok, więc sam obraz przyciąga uwagę, więc ta firma ma za to ogromne uznanie.
Ale spójrz na strukturę samego posta.
Promocję wprowadza jednowierszowe zdanie, zakończone uroczym emotikonem. Emoji są dla mediów społecznościowych tym, czym ikony dla stron internetowych. Nie bój się ich używać, zwłaszcza jeśli Twoimi docelowymi odbiorcami są millenialsi lub Gen-Z.
Następnie masz listę numerowaną! Twitter i inne kanały społecznościowe mogą nie sprawić, że napisanie tego będzie tak łatwe jak edytor tekstu, ale co z tego? Spójrz, jak ładnie to wygląda? W porównaniu z większością postów, które zwykle mają zmęczony format akapitów, ten z pewnością się wyróżni i zachęci użytkowników mobilnych do przyjrzenia się.
Zawijanie
Jeśli powierzono Ci dokonywanie krytycznych wyborów dotyczących projektowania witryn internetowych Twoich klientów, nadszedł czas, aby wykorzystać to zaufanie i przejść z nimi do marketingu.
Chociaż projekt może nie być tak czasochłonny lub pracochłonny, jak to, co robisz na stronach internetowych, marketing online to ciągła rzecz. Może to otworzyć nowy, stały strumień dochodów, jeśli będziesz w stanie wykazać się swoją wiedzą i doświadczeniem w projektowaniu na potrzeby marketingu tak samo dobrze, jak w przypadku Internetu.
