Jak zwiększyć konwersje mobilne dzięki projektowi strony kategorii?
Opublikowany: 2022-03-10Projektantom e-commerce łatwo jest skoncentrować się na projektowaniu strony głównej, poszczególnych stron produktów, a także obsługi transakcji, ponieważ są one oczywistymi etapami na drodze kupujących mobilnie. Jednak na podstawie poniższych danych strony kategorii również mają do odegrania pewną rolę — jako pośrednik między wyszukiwarkami a witrynami e-commerce.
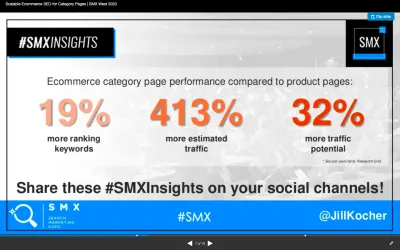
Jill Kocher Brown, dyrektor SEO JumpFly, podzieliła się następującymi badaniami na SMX West 2020:

Po ocenie 30 najlepszych witryn e-commerce Brown stwierdził, że strony kategorii produktów przewyższają strony produktów pod względem rankingu słów kluczowych i ruchu.
Biorąc pod uwagę, ilu klientów na szczycie ścieżki korzysta z wyszukiwarki mobilnej, aby znaleźć to, czego szukają w internecie, musimy położyć większy nacisk na projektowanie stron kategorii e-commerce dla urządzeń mobilnych.
Dzisiaj przedstawię kilka wskazówek, jak zaprojektować mobilne strony kategorii e-commerce, które przyniosą więcej odwiedzin z wyszukiwania (i w konsekwencji konwersji w witrynie).
Jak zaprojektować strony kategorii e-commerce na urządzenia mobilne?
Przejdźmy od razu do:
1. Uwzględniaj tylko niezbędne elementy na stronie
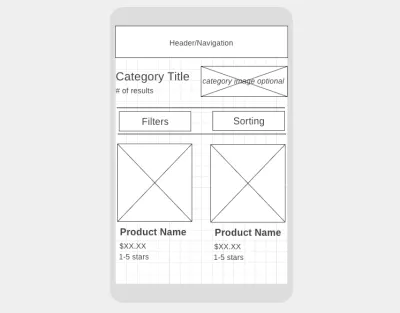
To mniej więcej to, do czego powinniśmy dążyć, projektując strony kategorii e-commerce na urządzenia mobilne:

Elementy, które musimy umieścić nad zakładką to:
- pasek nawigacyjny (może zniknąć po przewinięciu lub przykleić się do góry strony),
- opisowy tytuł strony kategorii,
- Całkowita liczba produktów w kategorii,
- Opcje filtrowania,
- Ustawienia sortowania,
- Co najmniej jeden lub dwa pasujące produkty.
Jeśli chodzi o to, dlaczego te elementy muszą znajdować się nad zakładką, pokażę ci przykład.
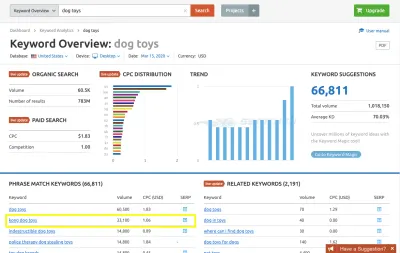
Według SEMrush (i Google) „kong dog toys” to popularne wyszukiwane hasło, którego szukają kupujący zabawki dla psów:

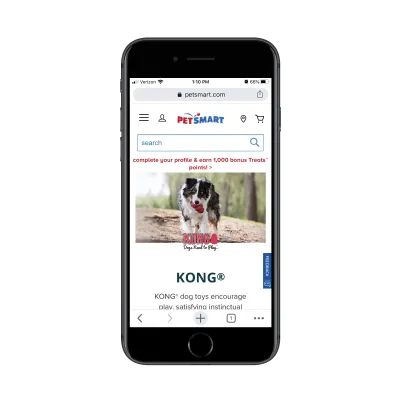
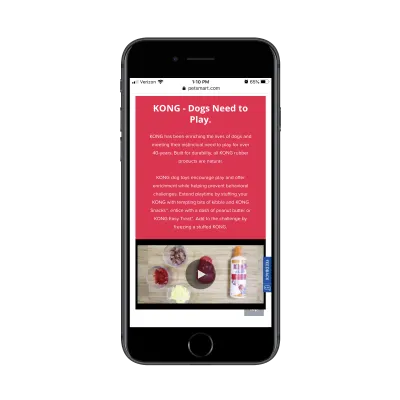
Jednym z najlepiej dopasowanych wyników wyszukiwania hasła jest ta kategoria/strona marki w witrynie PetSmart:

Kolejne cztery przesunięcia na stronie prowadzą kupujących przez sekcje informacyjne, filmy i podkategorie, takie jak:

Oto problem z tym:
Dla odwiedzających witrynę internetową eksplorującą produkty dla zwierząt, ta informacja jest świetna, ponieważ informuje o bardzo popularnej marce Kong. Jednak odwiedzający, którzy zrobili wszystko, co w ich mocy, aby wyszukać „kong dog toys” w Google, nie potrzebują wszystkich tych informacji. To tylko przeszkadza w robieniu zakupów.
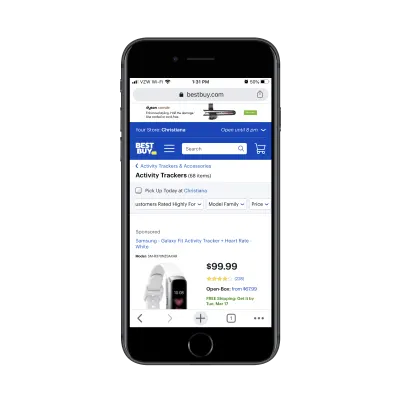
Chociaż nie jestem fanem umieszczania przez Best Buy reklamy nad nagłówkiem lub sponsorowanym produktem na pierwszym miejscu, zwięzły układ na górze strony kategorii jest dobrze zrobiony:

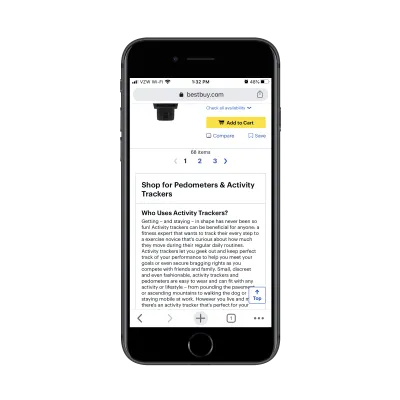
Co więcej, Best Buy zawiera dodatkowe informacje o kategoriach (tak jak zrobił to PetSmart). Jednak mądrze umieszcza te informacje poniżej wyników wyszukiwania:

Dlaczego Best Buy to robi i dlaczego powinieneś?
Po pierwsze, chcesz, aby kupujący, którzy są nowi w kategorii produktów lub marce, nadal mieli dostęp do tych informacji. A biorąc pod uwagę, jak dobrze wyszkoleni konsumenci mają wyglądać poniżej ekranu, aby uzyskać więcej informacji (dzięki, Amazon), działa to na urządzeniach mobilnych.
Ponadto jest to przydatne dla SEO. Bez tego opisu kategorii musiałbyś pozostawić to meta tytule i opisowi, aby wpłynąć na ranking strony. Dzięki sekcji informacyjnej zoptymalizowanej pod kątem wyszukiwania, takiej jak ta, możesz zwiększyć szanse, że Twoja strona kategorii znajdzie się na szczycie wyszukiwania.
2. Pokaż najbardziej przekonujące szczegóły produktu
Jak widać, nie mamy zbyt wiele miejsca na tych stronach kategorii mobilnego e-commerce. Tak więc, gdy kupujący w końcu dotrą do pasujących wyników produktów, chcesz, aby znalezienie tych, których szukają, było jak najbardziej bezbolesne.
Oto szczegóły, które powinny znajdować się na każdej liście produktów:
- Krystalicznie czysty i atrakcyjny wizerunek produktu,
- Nazwa produktu (wraz z krótkim opisem, jeśli nazwa/marka nie wyjaśnia, co to jest),
- Cena,
- Liczba gwiazdek i liczba recenzji.
Jedynym z powyższych elementów, który jest opcjonalny, jest ocena/recenzje, a dzieje się tak tylko wtedy, gdy Twoja witryna jest nowa i nie chcesz, aby brak recenzji zniechęcał ludzi.
Jeśli chodzi o dodawanie innych elementów do list produktów, uważaj z tym. Jeśli nie dodaje to żadnej wartości (innymi słowy nie ułatwia wyboru jednego produktu z drugiego), pomiń to.
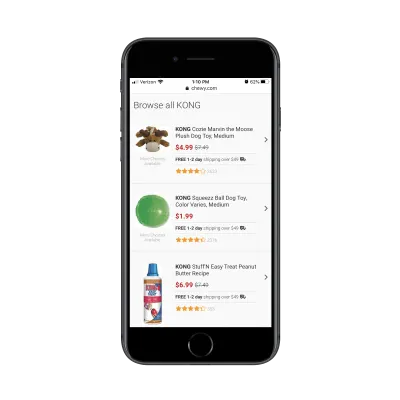
Weźmy na przykład tę stronę kategorii „kong zabawka dla psa” z Chewy:


Ten projekt strony kategorii jako całość jest znacznie bardziej zwięzły niż sposób, w jaki konkurent PetSmart radzi sobie ze swoimi. Jest tu jednak sporo marnotrawstwa. Mianowicie, istnieją dwa powtarzające się ciągi tekstu, które muszą przejść:
- „Dostępne więcej opcji” pod zdjęciami produktów;
- „Bezpłatna dostawa 1-2 dni powyżej 49 USD” między ceną a oceną.
Powiadomienie o bezpłatnej wysyłce może z łatwością pojawić się jako lepki pasek, który można odrzucić na górze strony. A „Więcej dostępnych opcji” wcale nie musi tu być. Zawężając szczegóły produktu, klienci mobilni mogą szybciej przeglądać dostępne wyniki wyszukiwania.
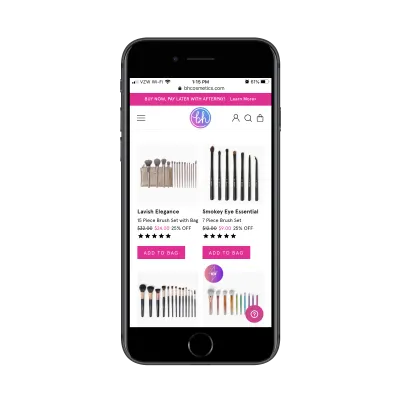
Oto przykład z BH Cosmetics listy produktów, które mogłyby zostać przycięte:

Wszystkie przyciski „Dodaj do torby” muszą zniknąć. O ile kupujący nie mogą spojrzeć na pojedynczy obraz produktu i wiedzieć, że tego właśnie potrzebują, te przyciski na tej stronie są bezużyteczne.
Myślę też, że „XX% OFF” jest niepotrzebne. Nie ma powodu, aby to zbytnio komplikować. Wykreślona pierwotna cena i nowa niższa cena w kolorze różowym powinny wystarczyć, aby zwrócić uwagę na ofertę.
Nie jest to jedyny sposób wyświetlania zapasów/opcji w witrynie e-commerce, więc musisz ocenić każdy element produktu w oparciu o konkretny przypadek.
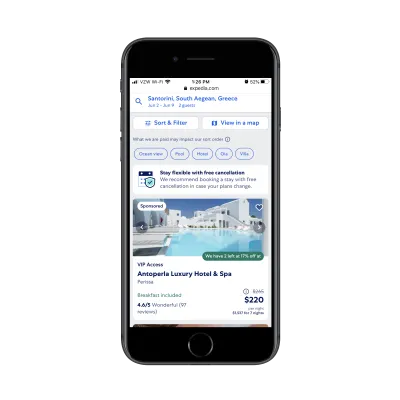
Więc możesz zobaczyć, o czym mówię, oto co pokazuje wyszukiwanie „Hotele Santorini Grecja” w Expedia:

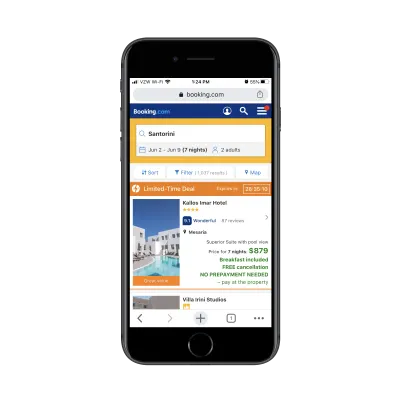
A na Booking.com:

Obydwa zawierają podstawowe informacje potrzebne do każdej aukcji. Zawierają jednak dodatkowe informacje ułatwiające użytkownikom podjęcie decyzji.
Istnieje jednak duża różnica w sposobie wyświetlania tych dodatkowych informacji. W Expedii użytkownicy mogą zobaczyć, że „Śniadanie w cenie” to najważniejsza funkcja i że zostały tylko dwa pokoje w specjalnej cenie. To przydatna informacja. Na Booking.com jest jednak bałagan szczegółów w kolorze zielonym wyświetlanym bezpośrednio pod ceną. Jest to trudne do odczytania i nie jestem pewien, czy wszystkie szczegóły są potrzebne.
W razie wątpliwości zacznij od absolutnego minimum. Następnie użyj testów A/B, aby potwierdzić, czy inne szczegóły poprawiają współczynniki klikalności i konwersji.
3. Zarządzaj rozmiarami stron kategorii mobilnych
Są dwa powody, dla których musimy uważać na rozmiary stron podczas projektowania stron kategorii e-commerce:
- Mając tyle obrazów i danych, które pojawiają się na tego rodzaju stronach, może to poważnie skrócić czas ładowania.
- Im więcej produktów wyświetlasz na raz, tym więcej paraliżu analitycznego doznają Twoi kupujący.
Tak więc pierwszą rzeczą do zrobienia jest ustalenie limitu czasu, jaki może zająć strona.
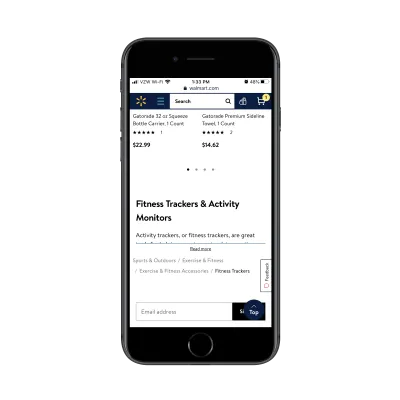
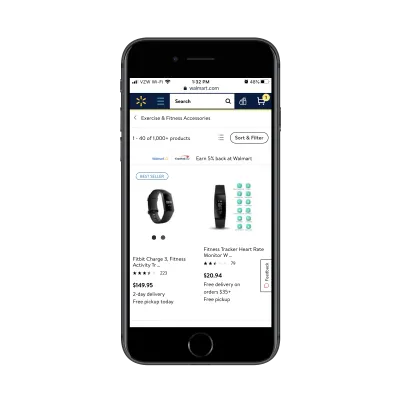
Chociaż możesz ulec pokusie skorzystania z nieskończonego przewijania lub automatycznego ładowania, które wyświetla więcej zdjęć produktów, gdy odwiedzający przewijają stronę w dół, lepiej dla wydajności, jeśli używasz linków do paginacji, tak jak robi to Walmart:

Kolejną wskazówką, którą możesz wziąć od Walmart, jest ustawienie widoku produktu. Domyślnie produkty pojawiają się w siatce na stronach kategorii:

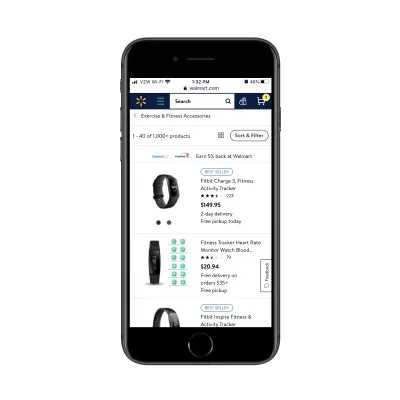
Klikając przycisk po lewej stronie „Sortuj i filtruj”, użytkownicy mogą zmienić wyrównanie na widok listy:

Chociaż jest to bardziej kwestia osobistego gustu, można zauważyć, że układ listy faktycznie wyświetla więcej produktów naraz, więc użytkownicy mogą uznać ten wybór układu za całkiem przydatny w przyspieszeniu zakupów.
Ostatnia rzecz do przemyślenia:
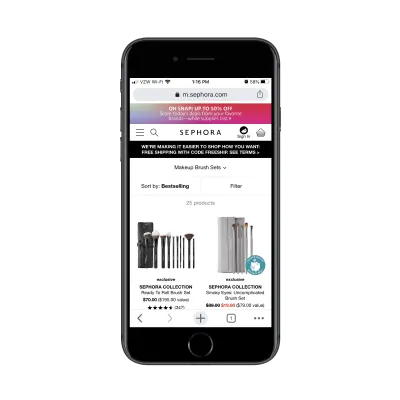
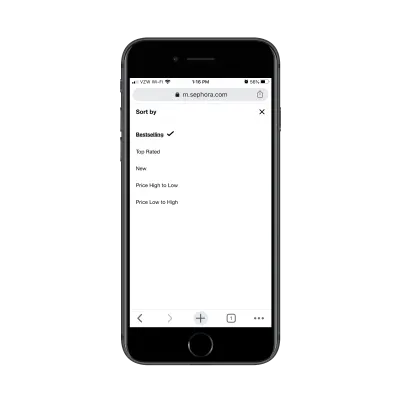
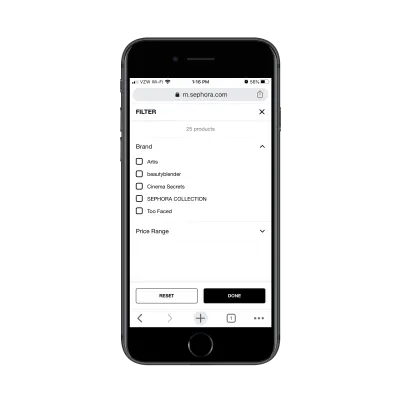
Nie można zakładać, że domyślna metoda sortowania jest tym, co automatycznie preferują wszyscy klienci. Na przykład domyślnym sortowaniem Sephory jest „Bestselling”:

Jak wiemy, konsumenci mają inne rzeczy, o które martwią się podczas zakupów online. Jednym z nich jest przystępność cenowa, więc sortowanie według „ceny od najniższej do najwyższej” może mieć więcej sensu. Recenzje i oceny to coś innego, czego szukają, więc „Najwyżej oceniane” może być ich preferowaną metodą sortowania:

A jeśli chodzi o filtry, nie bądź skąpy.
Na przykład Sephora pozwala klientom filtrować tylko według dwóch czynników:

Zakłada to, że klienci znają marki kosmetyczne. Dla tych, którzy tego nie robią, może to znacznie utrudnić im znalezienie produktów, których szukają, ponieważ rozważenie wszystkich dostępnych opcji zajmie więcej czasu.
Zamiast tego powinieneś użyć własnych kategorii produktów i tagów, aby zapewnić użytkownikom bardziej wszechstronne opcje filtrowania. W końcu, jeśli te dane pomogą Ci lepiej zorganizować i sprzedać swoje zapasy, to samo powinno zrobić to samo dla Twoich klientów.
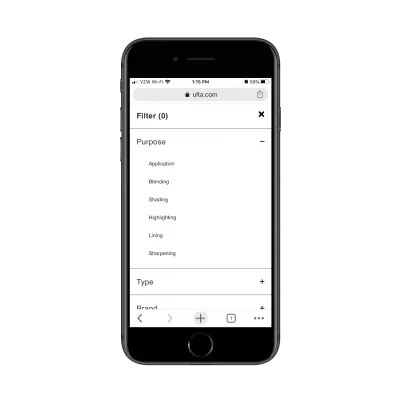
Ulta wykonuje dobrą robotę:

Jest to korzystne nie tylko pod względem łatwości obsługi (choć to duża część tego). Umożliwiając kupującym tworzenie mniejszych list produktów do przeglądania, umożliwiasz im również przyspieszenie zakupów, ponieważ opcje są ograniczone, a czas ładowania strony poprawia się.
Zawijanie
Podsumowując, pamiętaj o tym, jak projektujesz swoje mobilne strony kategorii e-commerce. Mimo że badania pokazują, że te strony cieszą się wyższymi współczynnikami klikalności i odwiedzin z wyszukiwarek niż strony poszczególnych produktów, złe wybory projektowe sprawią, że Twoja witryna będzie wyjątkiem od reguły.
