Projektowanie logo aplikacji mobilnej — 13 niezbędnych kroków
Opublikowany: 2019-11-08Ikony aplikacji lub logo aplikacji mobilnych to małe obrazki reprezentujące aplikację na platformach mobilnych. Reprezentuje, o co chodzi w aplikacji, zazwyczaj za pomocą standardowego logo, które używa pierwszego inicjału aplikacji lub ilustracji, która przedstawia coś istotnego dla aplikacji, lub też czasami reprezentacji graficznej. Jako projektant musisz zadbać o to, aby aplikacja była zauważalna z tłumu milionów aplikacji dostępnych na różnych platformach mobilnych. Dobrze zaprojektowane logo aplikacji mobilnej pomaga przedstawiać aplikację jako wysokiej jakości, autentyczną i profesjonalną. Dzięki temu aplikacja jest niezawodna i bezpieczna dla potencjalnych klientów. Logo niskiej jakości zazwyczaj daje poczucie złośliwego oprogramowania lub aplikacji spamowej, a także fałszywej aplikacji, która wywołuje strach i nieufność wśród użytkowników urządzeń mobilnych.
Dlatego ważne jest, aby wiedzieć, jak zaprojektować świetne logo aplikacji mobilnej, aby uzyskać silne i imponujące pierwsze wrażenie aplikacji mobilnej wśród potencjalnych klientów. Z tego powodu przygotowaliśmy listę 13 podstawowych kroków, które pomogą Ci zaprojektować logo aplikacji mobilnej, które należy rozważyć przed utworzeniem kolejnego logo:
1. Zapoznaj się z wymaganiami platformy:
Platformy aplikacji mobilnych to miliony w liczbach, rozmieszczone na wielu platformach. Ważne jest, aby zrozumieć różne platformy dostępne dla programistów do tworzenia aplikacji mobilnych, ponieważ każda platforma korzysta z innego zestawu wytycznych, których projektant musi przestrzegać, aby utworzyć logo aplikacji. Niektóre z popularnych platform to Google Play od Androida i App Store od Apple. Oba mają inny zestaw wytycznych, o których należy pamiętać przed zaprojektowaniem ikon dla nich obu. Dzięki temu ikona jest przyjemna dla oka i wykorzystuje interfejs graficzny tego systemu operacyjnego w najbardziej zoptymalizowany sposób. Jednym ze sposobów, aby to zrobić, jest zapoznanie się z przykładami siatki ikon dla różnych platform z programu Photoshop i dogłębne poznanie oprogramowania operacyjnego, z którym masz do czynienia.
2. Zadbaj o publiczność:
Logo aplikacji musi być zgodne z użytecznością aplikacji, dla której zostało stworzone. Ikona dostawy jedzenia w aplikacji restauracji może nie być najlepsza, ponieważ tworzyłaby fałszywy obraz w umyśle odbiorców, dostarczając im fałszywych informacji. Dlatego upewnij się, że niezależnie od aplikacji, którą obsługujesz; znasz świadczone przez nią usługi bardzo szczegółowo, aby uniknąć takiego zamieszania. Ponadto, jeśli tworzysz logo dla międzynarodowej firmy, musisz pamiętać, że używasz logo, które jest powszechnie akceptowane i nie obraża części kraju lub religii ani niczyich uczuć. Stąd różne czynniki wpływają na poziom ostrożności, o której należy pamiętać podczas projektowania logo aplikacji mobilnej.
3. Trzymaj się oryginalnego rozmiaru:
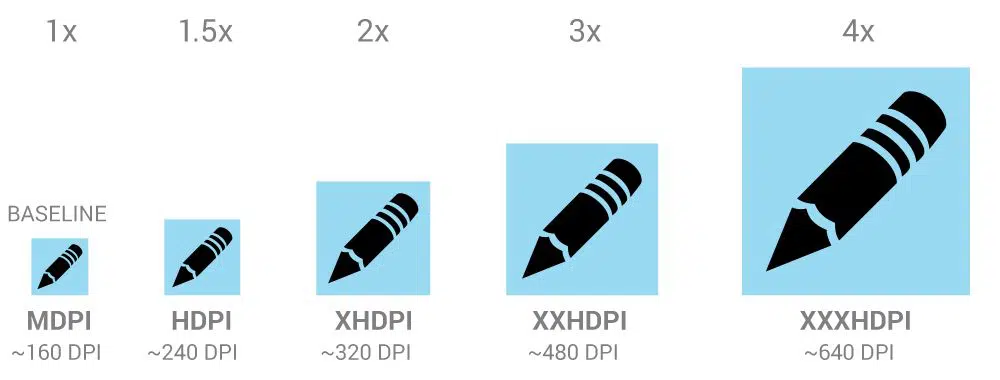
Możesz mieć wytyczne, kiedy zaczynasz tworzyć swoje logo, ale może się wydawać, że jest to zbyt małe, aby pracować i projektować logo. Z tego powodu możesz rozważyć zaprojektowanie logo na większym płótnie, a następnie zmianę jego rozmiaru do oryginalnego rozmiaru dla wygody i lepszych wyników. Jednak ten nawyk jest odradzany, ponieważ ikona, która wygląda dobrze na płótnie o stosunkowo dużym rozmiarze, może nie wyglądać tak dobrze w oryginalnym rozmiarze po zmianie rozmiaru, ponieważ ograniczenia rozmiaru mogą zbliżyć elementy bliżej niż oczekiwano i stworzyć bałagan, którego nie widać w ikonie dużego rozmiaru. Całe wyzwanie polega na udostępnieniu logo na małej przestrzeni w taki sposób, aby tekst i ikona były czytelne i nie jednoznaczne, dlatego nawet jeśli jest to trochę trudne, projektant musi zawsze edytować i projektować zgodnie z wytycznymi tylko do rozmiaru upewnij się, że ostateczne logo aplikacji wygląda dokładnie tak, jak wygląda na etapach rozwoju.
4. Wyczyść bałagan:
Rozumiemy, że może istnieć wiele elementów, które mogą dodać wartość do Twojego projektu logo w Twojej głowie. Musisz jednak również zrozumieć, że jest to ograniczona przestrzeń, w której jeśli dodasz wiele elementów, stworzy to bałagan i spowoduje więcej niejednoznaczności i zamieszania w odniesieniu do tego, o czym mówi Twoje logo. Przyjęcie tutaj minimalistycznego podejścia pomaga w większości przypadków ponad maksymalizmem, ponieważ logo staje się łatwe do zrozumienia i łatwe do obejrzenia.
5. Sprawdź, czy logo wygląda dobrze na różnych tłach:
Generalnie projektanci zapominają o poddaniu swojego projektu temu zasadniczemu testowi. Projektując logo zazwyczaj sprawdzają, jak wygląda na czarnym lub białym tle lub czasami na obu. Chociaż jest zrozumiałe, dlaczego uważają, że to wystarczy, tak nie jest. Powodem jest to, że użytkownicy mobilni na ogół nie trzymają się dwóch kolorów tapet, telefony komórkowe są wysoce konfigurowalne i spersonalizowane, a zatem mogą używać tapet w dowolnym kolorze, dowolnym gradientowym, a nawet obrazkowym. Dlatego bardzo ważne jest, aby projektanci sprawdzili swój projekt logo w wielu formach i kolorach tapety, aby zapewnić jego widoczność na wszystkich kolorowych tapetach, a także estetycznie wyglądać we wszystkich.
6. Użyj minimalnego tekstu:
Bez względu na to, jakiej czcionki używasz, tekst będzie miał mały rozmiar, przez co będzie trudny do odczytania. Co więcej, nawet jeśli wymyślisz świetny projekt tylko tekstowy, będziesz mieć ograniczenia w lokalizacji aplikacji, gdy spróbujesz dotrzeć do innych rynków, takich jak Korea, Chiny i inne. Zamiast używać dużej ilości tekstu w logo, możesz użyć pierwszego inicjału lub akronimu o zoptymalizowanej długości, jeśli pozwala na to nazwa aplikacji, co nie tylko będzie mniej zagracone, ale również może działać jako świetna opcja logo . Powiedziawszy to, spróbuj użyć czcionek, które są łatwe do odczytania i niezbyt wyszukane, ponieważ powoduje to tylko dalsze komplikacje i trudności.
7. Nie używaj rzeczywistych zdjęć:

Możesz użyć rzeczywistych zdjęć do projektu logo; jednak istnieje duże tabu dotyczące tej praktyki. To po prostu nie wydaje się odpowiednie z punktu widzenia projektowania aplikacji mobilnych i generalnie zniechęca ludzi, ponieważ nie wygląda zbyt dobrze do projektowania aplikacji mobilnych. Jeśli chcesz, aby zdjęcie wyglądało jak efekt, istnieje wiele fotorealistycznych ikon, które możesz zainspirować i stworzyć dla swojego logo, jednak użycie rzeczywistego zdjęcia jest absolutnym nie.
8. Utwórz logo związane z funkcjami:
Ogólnie rzecz biorąc, wszelkie ikony, które pokazują, o co chodzi w aplikacji lub do czego ma być z łatwością używana przez potencjalnych klientów, są uważane za dobre. Twoje ikony powinny być takie, aby potencjalny klient nie czuł potrzeby czytania opisu dołączonego do aplikacji, aby zrozumieć, do czego służy. Jeśli zauważysz, odtwarzacz muzyki zazwyczaj używa notatek, instrumentów lub wizualizatorów do zaprezentowania swojego logo, co sprawia, że jest to krystalicznie jasne, że jest to aplikacja do słuchania muzyki, podczas gdy aparaty zazwyczaj używają również soczewek aparatów, aby pokazać użyteczność aplikacji, która polega na klikaniu zdjęć.
9. Miej oko na Zawodników:
Zawsze sprawdzaj, co konkurenci na rynku, tworząc aplikacje w tym samym segmencie, co robisz dla ich logo. Jak jest postrzegana przez odbiorców i jak pomaga aplikacji w pobieraniu. Wielokrotnie badanie konkurencji może pomóc w przeprowadzeniu badania testowego bez ryzyka, które elementy projektu działają, a które nie. Możesz natknąć się na jakiś element projektu, który mogłeś pomyśleć o dodaniu do swojego logo, ale kiedy zobaczysz, że jest używany w innej aplikacji, zdasz sobie sprawę, że nie wygląda tak, jak sobie wyobrażałeś. Jeśli istnieje aplikacja, która zyskała absolutną popularność w segmencie, do którego należy Twoja aplikacja, użyj jej kluczowych cech, ale dodaj do niej swój zwrot, aby czerpać korzyści z najpopularniejszego skojarzenia, jakie ludzie mają z logo tej dziedziny i zapewnić coś więcej.
10. Unikaj używania zbyt wielu kolorów:
Gdy zaczniesz dodawać kolory do swojego logo, trudno jest przestać. Często zbyt wiele kolorów wywołuje u publiczności zbyt wiele różnych wibracji i wygląda to rozpraszająco i dziwnie. Dlatego idealnie nadaje się do przyklejania maksymalnie dwóch lub trzech kolorów do projektu logo aplikacji. Taki kontrast kolorystyczny dwutonów lub trzech tonów pomaga stworzyć język projektowy dla odbiorców i ułatwia ich oczom dostrzeżenie Twojego logo. Wygląda ładnie estetycznie, zwłaszcza gdy użyjesz kolorów dopełniających z koła kolorów, a projekt nie wygląda przytłaczająco, ale jest raczej prosty i czytelny do zrozumienia.
11. Test rozpoznawalności:
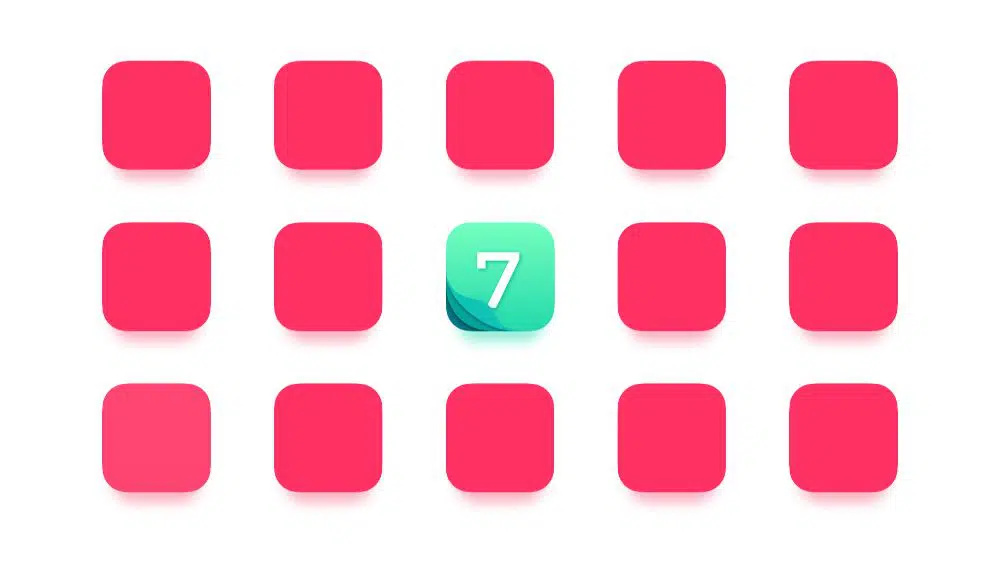
Możesz zadbać o wszystkie ważne aspekty i wytyczne podczas tworzenia logo aplikacji mobilnej, używając minimalnej ilości tekstu, przejrzystego i eleganckiego wyglądu i wielu innych, ale wszystko pójdzie na marne, jeśli Twoja ikona nie będzie natychmiast rozpoznawalna z tłumu na Pierwsze spojrzenie. Dlatego ważne i przydatne staje się poddanie logo aplikacji testowi rozpoznawalności na docelowym rynku. W przypadku tego pierwszego układu różne ikony aplikacji docelowych kategorii aplikacji w wybranej siatce, powiedzmy 5 na 5, ponieważ wiele telefonów podąża za tą siatką. Następnie losowo umieść swoją ikonę na tej siatce i pokaż ją kilku osobom. Po jednym dniu poprosi ich o znalezienie Twojej ikony w tłumie siatki, w której ją umieściłeś, i zobaczenie, jak szybko i często mogą ją znaleźć, aby zrozumieć, jak ważne jest, aby Twoje logo zostało zapamiętane po długim czasie.
12. Odzwierciedlaj aplikację lub markę w logo:
Twoje logo jest zasadniczo bramą do aplikacji, która musiała zostać zaprojektowana zgodnie z estetyką marki i wartością projektową. Spróbuj uwzględnić tę samą wartość projektową w logo aplikacji, aby zapewnić poczucie bezproblemowej obsługi, gdy użytkownicy klikną logo, a aplikacja otworzy się w podobnym języku projektowania. Pomaga to zapewnić płynniejsze wrażenia użytkownika i wzmacnia wartości projektowe marki dla konkretnej marki. W ten sposób zapewniasz użytkownikowi spójne wrażenia. Ikony aplikacji powinny pasować do dostarczanych przez nią rozwiązań. Możesz to osiągnąć, używając tego samego podniebienia kolorów, co aplikacja, i używając logo, które pozostaje podobne w logo aplikacji i logo firmy w aplikacji.
13. Twórz różne odmiany:
Nie da się uzyskać projektu, który najlepiej pasuje do logo aplikacji za pierwszym razem. Nawet jeśli to zrobisz, nie możesz powiedzieć, czy jest to najlepsze, jakie możesz wymyślić, ponieważ nie zainwestowałeś czasu w tworzenie innych alternatyw. Dokonaj kilku odmian, nawet jeśli są minimalne, i testuj je na rynku, pytając znajomych lub innych projektantów, czy wolą jedno logo nad drugim, czy też kilka nad drugim. Kontynuuj krótką listę dobrych odmian w różnych krokach i opracuj ostateczne 5 lub 10 logo zgodnie z wymaganiami. Usiądź z twórcą aplikacji lub marką i zaprezentuj im wybrane logo, aby dowiedzieć się, co najbardziej im się podoba i jest najbliżej tożsamości marki, i odpowiednio pracuj nad projektem. Po opracowaniu opinii przekaż im ostateczny projekt logo, który po zatwierdzeniu będzie najlepszą wersją logo, jaką mogłeś stworzyć dla tej aplikacji.
To było 13 podstawowych kroków do ostatecznego przewodnika po projektowaniu logo aplikacji mobilnej, które powinieneś wziąć pod uwagę przy następnym projekcie aplikacji mobilnej.