7 cech minimalistycznego projektowania stron internetowych
Opublikowany: 2019-02-27Minimalizm to znana technika artystyczna, która doskonale odpowiada potrzebom i pomysłom współczesnego projektowania stron internetowych.
Zgodnie z oficjalną doktryną „mniej znaczy więcej”, minimalizm pragnie dać użytkownikom dokładnie to, czego potrzebują, bez dodawania ani jednego zbędnych elementów na stronie.
To rodzaj taktyki, która sprawia, że minimalizm jest bardzo przyjazny dla użytkownika, co jest centralnym punktem dzisiejszego projektowania stron internetowych. Według ostatnich badań:
- Prawie 80% osób, którym nie podoba się to, co znajdą w jednej witrynie, wróci i poszuka innej witryny
- Około 40% użytkowników przestanie się angażować, jeśli uznają, że treść lub układ strony internetowej są odrapane i zniszczone
W takich okolicznościach nadrzędnym celem Twojej strony powinno być uczynienie jej łatwej i intuicyjnej w oczach grupy docelowej. Minimalizm równie dobrze może ci w tym pomóc, ale musisz zrozumieć, jak to działa i nauczyć się podstaw tego stylu.
W naszym poście przedstawimy pojęcie minimalizmu, jego zalety i wady, a także siedem cech minimalistycznego projektowania stron internetowych. Zaczynajmy!
Minimalizm: definicja, zalety i wady
Czym jest minimalizm? Z definicji jest to styl lub technika (jak w muzyce, literaturze czy designie), która charakteryzuje się niezwykłą oszczędnością i prostotą. Innymi słowy, celem tej strategii jest osiągnięcie maksymalnego wpływu przy użyciu minimum elementów.
Jednak tak drastyczne podejście do projektowania ma swoje zalety i wady. Najważniejsze plusy minimalizmu to:
- Jakość obsługi : odwiedzający witrynę nie są przeładowani zbyt wieloma komponentami, dzięki czemu mogą cieszyć się czasem spędzonym na stronie.
- Koncentracja na treści : minimalizm kładzie nacisk na treść, zmuszając użytkowników do skoncentrowania się na głównych funkcjach.
- Szybszy czas ładowania : im mniej elementów w Twojej witrynie, tym szybciej może się ona załadować. Ta zaleta jest niezwykle ważna, ponieważ przeciętny użytkownik oczekuje, że strona internetowa załaduje się w ciągu trzech sekund.
- Wyłączność : minimalistyczne strony internetowe często wyglądają wyjątkowo i ekskluzywnie, co sprawia, że marka wygląda bardziej atrakcyjnie.
- Niezapomniany : Kolejną zaletą tego stylu jest to, że zawsze wygląda inaczej i dlatego zapada w pamięć.
- Evergreen : Minimalizm nie jest nowym trendem. Istnieje od dziesięcioleci i nie wydaje się zanikać, więc nie musisz się martwić o zmianę wyglądu witryny od czasu do czasu.
- Prosta konserwacja : po raz kolejny mniej elementów oznacza, że nie musisz tak ciężko pracować, aby strona działała.
Widziałeś korzyści płynące z dobrze opracowanej strategii minimalistycznego projektowania, ale oto, co się stanie, jeśli coś pójdzie nie tak:
- Ograniczona komunikacja : minimalizm zmusza do usunięcia wszystkiego oprócz podstaw. Oznacza to, że nie możesz komunikować wielu interesujących elementów strony internetowej.
- Brak możliwości skalowania : firmy rosną i ewoluują, więc czasami konieczne jest dodanie nowych funkcji do strony głównej. Przy minimalizmie to zwykle nie działa zbyt dobrze.
- Brak kreatywności : niektórzy ludzie uważają minimalizm za prawdziwy zabójca kreatywności. Chociaż może to być w pewnym sensie prawdą, faktem jest, że kreatywni projektanci nie mają problemu z pracą w minimalistycznym środowisku.
Główne cechy minimalistycznego projektowania stron internetowych
Znasz już podstawowe cechy minimalizmu, ale czas dokładniej przyjrzeć się jego głównym cechom. Wybraliśmy siedem najważniejszych cech tej formy projektowej:
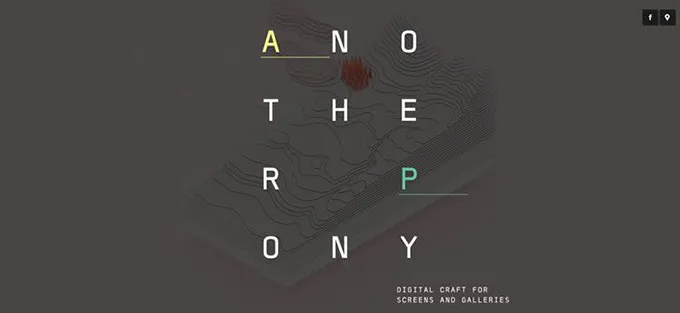
1. Ograniczona paleta kolorów

Kolory odgrywają ważną rolę we wszystkich projektach internetowych, ale mają jeszcze większy wpływ na minimalizm. W tym stylu kolory nie tylko spełniają cel estetyczny, ale także służą jako wzmacniacze zainteresowania, mając na celu wzbudzenie zainteresowania użytkowników i przyciągnięcie ich uwagi.
Mając na uwadze niedobór treści, naturalne jest, aby kolory wykonały swoją pracę i sprawiły, że pozostałe elementy były zauważalne. Można to uznać za prawdziwą ulgę w porównaniu z krzykliwymi kolorami, które zdominowały Internet w ciągu ostatnich kilku dekad.
Sprytne wykorzystanie kontrastu ma kluczowe znaczenie dla sukcesu minimalistycznego projektu. Chociaż Twoim celem jest wyeliminowanie wszystkiego poza podstawowymi treściami, nie możesz zmniejszać wykrywalności pozostałych elementów. Wręcz przeciwnie, powinieneś wybrać odpowiednie odcienie i odcienie, aby podkreślić główne cechy.
Możesz także skorzystać z kolorów akcentujących, ale rób to oszczędnie. W ten sposób możesz jeszcze bardziej podkreślić najważniejsze cechy, nie rezygnując z minimalistycznego pomysłu na projekt.
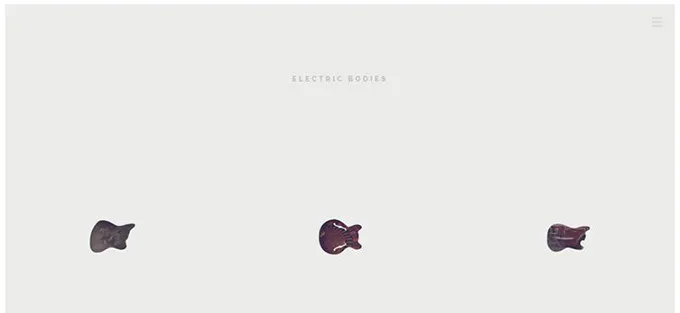
2. Ujemna przestrzeń

Nikt nie bije minimalistów, jeśli chodzi o negatywną eksploatację przestrzeni. Minimaliści są ekspertami w znajdowaniu alternatywnych sposobów wykorzystania negatywnej przestrzeni, ponieważ oznacza to dla nich znacznie więcej niż dla innych projektantów stron internetowych. Maksymalizują przestrzeń między treściami, aby podkreślić znaczenie każdego komponentu.
W takich okolicznościach znacznie łatwiej jest uporządkować elementy i stworzyć prostą i intuicyjną strukturę strony. Poza tym minimalistyczne strony internetowe zwykle tworzą pojęcie luksusu, szczególnie jeśli wybierzesz biały lub czarny jako kolor tła.
Negatywna przestrzeń to jedna z cech definiujących minimalizm, ale nadal trzeba uważać, aby dodać jej zbyt wiele do witryny. Dlaczego to jest takie?
Przede wszystkim musisz przewidzieć, jak negatywna przestrzeń wpłynie na całą strukturę strony. Czy będziesz w stanie skutecznie komunikować wszystkie elementy? Jeśli tak, możesz iść.
Po drugie, nie należy dopuszczać, aby negatywna przestrzeń kolidowała z zawartością zgięcia strony. Nie chodzi o zmuszanie użytkowników do przewijania w dół w celu znalezienia potrzebnych treści, ale raczej o natychmiastowe zauważenie ich z powodu utworzonej negatywnej przestrzeni.
3. Ukryta globalna nawigacja


Zdecydowana większość minimalistycznych projektantów wykorzystuje tzw. hamburgerowe menu do organizowania i strukturyzowania swoich stron internetowych. Robią to, ponieważ chcą ukryć globalną nawigację i umieścić to wszystko w jednym miejscu. W ten sposób menu nawigacyjne nie zagraża całej idei minimalistycznego układu.
Niektórzy projektanci uważają jednak menu hamburgerów za stare i przestarzałe. Powód jest oczywisty – ukrywa ważne funkcje przed landing page i spowalnia nawigację. W konsekwencji wrażenia użytkownika nie są tak proste, jak powinny.
Z drugiej strony mocno wierzymy, że menu hamburgerów to cenne rozwiązanie z wielu powodów:
- Odwiedzający stronę już rozumieją, jak to działa i nie mają problemu z jej używaniem
- Menu hamburgerów zawęża opcje, a tym samym upraszcza proces znajdowania pożądanej treści
- Funkcja zachęca do bezpośredniego dostępu. Użytkownicy nie muszą przechodzić przez kilka etapów, aby osiągnąć cel
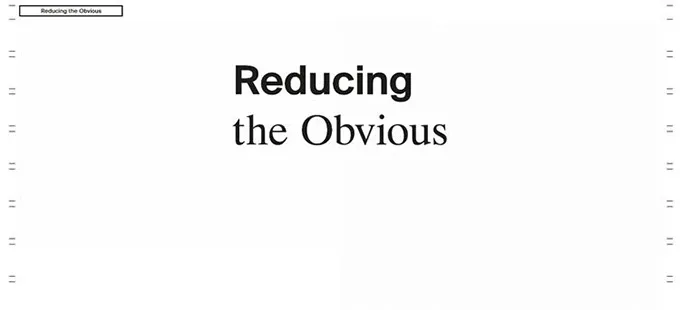
4. Efektywna typografia

Typografia to jeden z elementów, który może pomóc Ci stworzyć bardziej atrakcyjną stronę internetową. Tak jest na ogół w przypadku wszystkich witryn, ale staje się istotne, jeśli używasz strategii minimalistycznej. To najprostszy sposób na zwiększenie rozpoznawalności marki i ujawnienie jej stylu bez konieczności dodawania wielu innych funkcji.
Jak sprawić, by typografia była tak skuteczna? Celem jest zabawa różnymi czcionkami, wymiarami i wagami. Możesz także zrobić kontrast między małym a dużym tekstem, co jest kolejną sztuczką, która pozwala podkreślić najważniejsze elementy na stronie.
Jednocześnie zastosowanie imponującej typografii zamiast cięższych elementów wizualnych poprawia czas ładowania strony i ogólne funkcjonowanie witryny. Jest to sytuacja korzystna zarówno pod względem technicznym, jak i estetycznym, więc nie bój się jej używać.
Jedyny wyjątek występuje, gdy nie możesz utworzyć kopii, która zasługuje na tak dużo miejsca. W takim przypadku lepiej unikać dużej typografii i postawić na bardziej standardowe warianty minimalistycznego designu.
5. Duże obrazy

Właśnie wspomnieliśmy o sile typografii, ale nie sprawia to, że duże obrazy są mniej interesujące i atrakcyjne pod względem minimalistycznego designu. Wręcz przeciwnie, dobrze zaplanowane obrazy mogą być równie imponujące jak typografia. Dominują w całym interfejsie, wywołując emocje ciepła i swojskości.
Minimalistyczne obrazy są zarówno proste, jak i bogate, ponieważ tworzą specyficzną atmosferę pasującą do stylu życia grupy docelowej. Pozwala to dotrzeć do użytkowników i wzmocnić więzi z odwiedzającymi, ale nadal nie zmusza do przepełnienia witryny.
Musisz jednak uważać na duże i dominujące wizualizacje. Jeśli wybierzesz tę taktykę, pamiętaj, aby szanować wszystkie inne cechy minimalistycznego designu, w tym schematy kolorów, kontrasty i negatywne wykorzystanie przestrzeni. To jedyny sposób na znalezienie atrakcyjnego rozwiązania, które nie sprawi, że witryna będzie złożona i przeładowana.
6. Układy siatki

Jeśli chcesz zapewnić bezproblemową obsługę, układ siatki może być również najlepszym rozwiązaniem. Dlaczego? Cóż, siatki porządkują zawartość w bardzo intuicyjny sposób i umożliwiają odwiedzającym szybkie skanowanie zawartości. Jest to szczególnie ważne w przypadku witryn opartych na obrazie z mnóstwem treści wizualnych. Istnieje wiele sposobów układania siatek:
- Linie poziome : to najpopularniejszy format, w którym dzielisz obrazy na poziome rzędy
- Siatka puzzli : w tym przypadku zestaw obrazów tworzy jeden większy obraz
- Układ po przekątnej : Twoje wizualizacje przecinają się i tworzą przekątne
Liczba opcji jest prawie nieograniczona, ponieważ wszystko zależy od Twojego stylu, preferencji biznesowych i inspiracji. Należy jednak pamiętać, że układy siatki wymagają sporo negatywnej przestrzeni, aby cała konstrukcja była funkcjonalna i minimalna.
Celem nie jest jednoczesne wyświetlanie zbyt wielu elementów, ale pokazanie kilku elementów przy zachowaniu prostoty witryny. Jednocześnie należy trzymać się jednej palety kolorów i używać tego samego filtra, aby stworzyć wrażenie jednolitości i wizualnej spójności.
7. Płaska konstrukcja

Płaskie wzornictwo to ostatnia, ale na pewno nie najmniej ważna cecha minimalizmu. W rzeczywistości ten wzór jest tak rozpowszechniony, że słusznie reprezentuje prawdziwy symbol minimalistycznego designu. W swojej istocie płaski wzór usuwa złożone elementy, takie jak wariacje 3D lub gradienty.
Celem projektowania płaskiego jest maksymalne uproszczenie treści. Chociaż ułatwia to nawigację po witrynach internetowych, powstrzymuje również przed ujawnianiem klikalnych elementów. Zasadniczo oznacza to, że nie możesz zapewnić odwiedzającym najnowocześniejszej nawigacji.
Chociaż płaska konstrukcja nie zniknie (i nie powinna) całkowicie zniknąć, uważamy, że należy ją unowocześnić. Jeśli chcesz ćwiczyć płaskie wzorce, nie zapomnij je ulepszyć poprzez dodanie klikalnych elementów, które ułatwią użytkownikom poruszanie się po witrynie.
Wniosek
Minimalizm ma długą historię wpływu na różne formy sztuki, ale obecnie staje się coraz bardziej popularny również w dziedzinie projektowania stron internetowych. „Mniej znaczy więcej” to oficjalne motto tej doktryny, które wydaje się doskonale współgrać z potrzebami i oczekiwaniami użytkowników na całym świecie.
Właśnie dlatego wiele osób i organizacji tworzy surowe, ale ostre i imponujące strony internetowe. W naszym artykule wyjaśniliśmy pojęcie minimalizmu i opisaliśmy siedem cech minimalistycznego projektowania stron internetowych.
Mamy nadzieję, że nasz post zainspirował Cię do przyjęcia minimalizmu i odpowiedniego zaprojektowania swojej strony internetowej, ale daj nam znać w komentarzach, jeśli potrzebujesz więcej wyjaśnień na ten temat – jesteśmy tutaj, aby Ci pomóc!
