Minimalizm w 2018 roku: najlepsze praktyki dla projektantów
Opublikowany: 2018-08-23Ruch minimalizmu istnieje już od ponad pół wieku.
To, co zaczęło się jako sposób na przyjęcie prostoty w sztukach wizualnych i muzyce, teraz rozciąga się na świat projektowania stron internetowych. Dzięki takiemu podejściu projektanci próbują tworzyć strony internetowe, które oferują proste, ale funkcjonalne strony internetowe. Choć emanują prostotą, minimalistyczne projekty są często trudne do stworzenia i wymagają ogromnej pomysłowości.
Oto wszystko, co musisz o tym wiedzieć i najlepsze sposoby na wykorzystanie minimalizmu.
1. Czym jest minimalizm w projektowaniu stron internetowych?
Minimalizm w projektowaniu stron internetowych odnosi się do uproszczenia interfejsu u jego podstaw. Polega na usunięciu całego bałaganu ze strony i zachowaniu tylko niezbędnych elementów. Wszystko to musi być jednak zrobione bez wpływu na funkcjonalność witryny.
Innymi słowy, minimalizm zmusza Cię do zakwestionowania znaczenia każdego elementu Twojej witryny. Projektując interfejs musisz podjąć świadomą decyzję. Nawet najmniejsza nierównowaga może negatywnie wpłynąć na wrażenia użytkownika.
2. Dlaczego warto przyjąć minimalizm?
Piękno prostoty polega na tym, że może przyciągnąć więcej użytkowników i przekształcić ich w Twoich klientów na całe życie. Jednak powody korzystania z minimalistycznego projektowania stron internetowych wykraczają daleko poza wyższe konwersje sprzedaży.
A. Łatwa nawigacja
Minimalizm sprawia, że nawigacja jest nie tylko łatwa, ale i intuicyjna. Koncentruje się na usuwaniu rzadko używanych elementów nawigacyjnych i wyróżnianiu odpowiednich. Dzięki temu ludzie dokładnie wiedzą, gdzie kliknąć. Nie muszą przedzierać się przez siatkę menu.
B. Mniejsza konserwacja
To może wydawać się oczywiste, ale prosta struktura witryny oznacza mniej konserwacji. Zwykle animacje, dziesiątki wtyczek i widżetów oraz gęsty układ treści wymagają większej konserwacji. Taki układ zwiększa również szanse na awarię strony internetowej, co może okazać się szkodliwe dla Twojej firmy.
C. Bez wyskakujących okienek, bez rozpraszania uwagi
Większość ludzi nienawidzi wyskakujących okienek, ponieważ rozpraszają. Często nazywane są złem koniecznym, ponieważ są wymagane, aby zwrócić uwagę użytkownika. Minimalizm stara się jednak przyciągnąć uwagę użytkowników poprzez naturalną elegancję kolorów, wzorów i czcionek. Nie ma więc potrzeby wyskakujących okienek.
D. Szybsze ładowanie
Im mniej ładunków ma Twoja witryna, tym szybciej się załaduje. Ponieważ w minimalistycznym interfejsie nie ma ciężkich animacji i niepożądanych elementów, Twoja witryna będzie lżejsza od powietrza. W ten sposób możesz tworzyć szybko ładujące się i przyjazne dla urządzeń mobilnych strony internetowe bez uszczerbku dla ich jakości.
E. Świetny UX
Minimalizm w dużym stopniu wykorzystuje białą przestrzeń, co zapewnia idealną równowagę w projektowaniu stron internetowych. Poprawia również wrażenia użytkownika i koncentruje jego uwagę na najważniejszych treściach. Taki projekt strony internetowej emanuje elegancją i pływalnością, co skutkuje doskonałym UX.
3. Przykłady minimalistycznych stron internetowych
Do tej pory musiałeś zrozumieć, że minimalizm ma sens. Ale jak to robisz? Oto kilka przykładów, które pokażą Ci, w jaki sposób firmy wykorzystują minimalizm w projektowaniu stron internetowych.
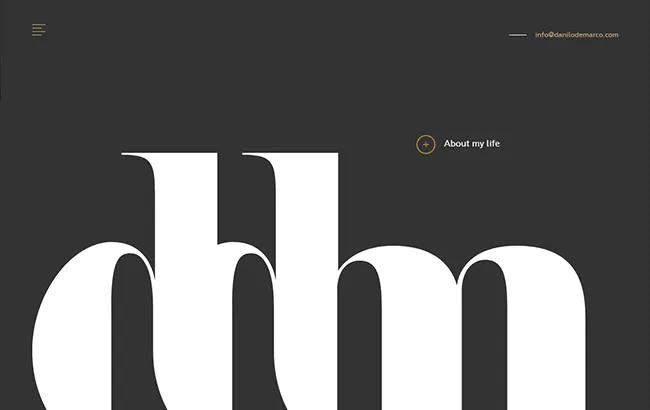
A. Danilo De Marco
Jednym ze sposobów na przyjęcie minimalizmu jest użycie pogrubionych czcionek i jednolitych kolorów tła. Danilo De Marco, z zawodu grafik, wie, jak z nich korzystać. Jego strona korzysta również z ukrytych menu. Jednak podczas przewijania strony internetowej uwagę przykuwa kombinacja jasnych kolorów tła i prostego tekstu.

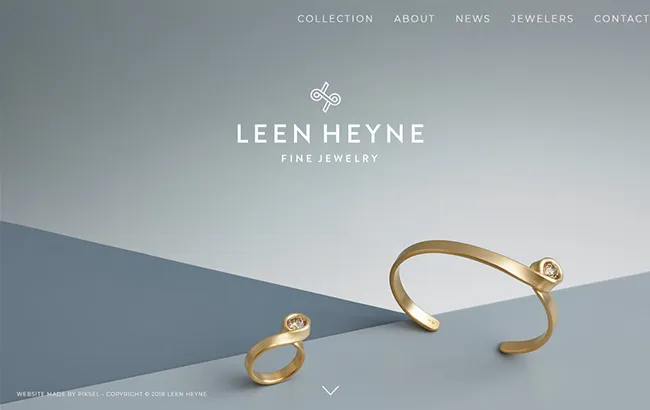
B. Leen Heyne
Jak wspomniano, minimalizm uosabia pewność siebie, elegancję i nowoczesny wygląd. Dlatego jest to właściwy wybór do projektowania stron internetowych dla luksusowych marek lifestylowych, takich jak biżuteria Leen Heyne.

Marka specjalizuje się w tworzeniu ręcznie robionej wysokiej jakości biżuterii. Większość elementów biżuterii, takich jak pierścionki i bransoletki, powstaje poprzez zginanie i skręcanie kształtów z jednego pasma. Prostota ich projektu biżuterii naprawdę odzwierciedla ich projektowanie stron internetowych.
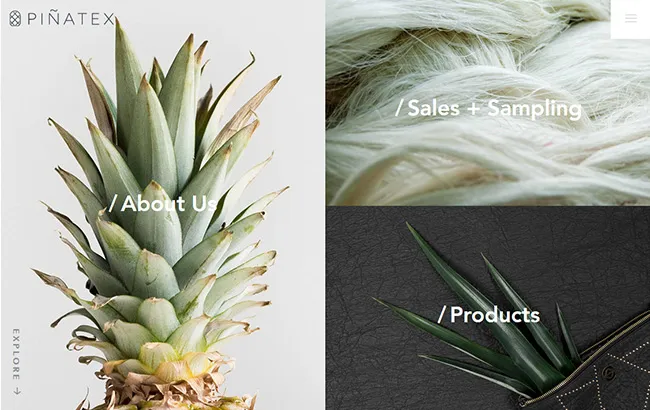
C. Pinateks
Minimalizm nie zawsze musi ograniczać się do pogrubionych czcionek i białych znaków. Możesz również stworzyć minimalistyczny wygląd dzięki wysokiej jakości obrazom. Pinatex, marka odzieżowa i lifestylowa, łączy minimalizm i podział za pomocą zdjęć.

Firma produkuje alternatywę dla skóry naturalnej z włókien celulozowych pozyskiwanych z liści ananasa. Wykorzystali więc trzy klikalne obrazy, które określają tożsamość marki: ananas, włókno ananasa i skórę. Reszta jest schowana w menu hamburgerów.
4. Niezbędne elementy minimalistycznego projektu internetowego
Minimalizm polega na usunięciu niepotrzebnych elementów w projekcie. Ale kiedy masz mniej elementów wizualnych, jak zamierzasz zapewnić niezbędną funkcjonalność i osiągnąć pożądany efekt? Musisz zrozumieć podstawy minimalistycznego projektu, jeśli chcesz mieć funkcjonalną stronę internetową z mniejszą ilością elementów wizualnych.
A. Typografia dramatyczna
Ponieważ grafika i obrazy mają ograniczony zakres w minimalistycznym projekcie, musisz w pełni wykorzystać typografię. Staraj się używać odważnych i pięknych czcionek. Jednak robiąc to, należy wziąć pod uwagę hierarchię tekstu, rozmiar czcionki oraz różnice w grubości i stylu. Na przykład pogrubiona typografia powinna być używana tylko do wysłania silnego komunikatu.
B. Dbałość o szczegóły!
Ponieważ na stronie jest mniej elementów, każdy z nich powinien wyglądać idealnie. Dlatego zwracaj szczególną uwagę na najdrobniejsze szczegóły. Wybierz kolory, style, czcionki i tekst, które najlepiej uwydatnią Twój projekt. Możesz także użyć niewielkich znaków dekoracyjnych, podkreśleń, obiektów geometrycznych i fragmentów, aby dodać swojej witrynie dodatkowy charakter.
C. Wykorzystanie ujemnej przestrzeni
Negatywna przestrzeń lub biała przestrzeń to podstawa minimalistycznego projektowania stron internetowych. Celem użycia białej przestrzeni jest skupienie uwagi użytkownika na konkretnym elemencie.
Im więcej masz negatywnej przestrzeni, tym większy wpływ wygeneruje element (tekst lub obraz). Aby maksymalnie wykorzystać białą przestrzeń, zawsze chowaj panel nawigacyjny w menu hamburgera.
D. Wykorzystanie zdjęć
Chociaż obrazy lub zdjęcia nie są częścią minimalizmu u jego podstaw, istnieje rosnąca tendencja do używania obrazów tła (nawet filmów). Pomysł polega na wykorzystaniu obrazów jako samej białej przestrzeni.
Zazwyczaj projektanci umieszczają nagłówki bohaterów i obrazy bohaterów u góry strony, przyjmując postać suwaka. Jednak obraz tła powinien służyć celowi. Powinny również zapewnić odpowiednie tło dla tekstu. Upewnij się, że treść pozostaje czytelna.
E. Kolor
Kolor jest prawdopodobnie najważniejszym aspektem minimalistycznego designu, ponieważ używasz mniej elementów. Dzięki odpowiedniej kombinacji kolorów możesz skupić się na pożądanym elemencie wizualnym.
Tradycyjny minimalizm nakazuje używać kolorów monochromatycznych, najczęściej odcieni szarości, czerni i bieli. Jednak projektanci eksperymentują dziś z różnymi kolorami. Tylko upewnij się, że używasz kolorów uzupełniających i ogranicz ich użycie do maksymalnie 2 do 3 rodzajów.
F. Układ siatki
Podobnie jak monochromatyczne kolory, proste linie, prostokąty i kwadraty są częścią minimalistycznego designu. Jeśli masz więcej niż jeden istotny element wizualny, możesz użyć układu siatki, aby harmonijnie je zorganizować. Możesz również zastosować różne kombinacje kolorów do każdego bloku, aby uzyskać lepszą estetykę.
G. Zabawność
Współcześni projektanci stron internetowych nie boją się dodać odrobiny zabawy do swoich minimalistycznych układów. Możesz użyć dziwacznych i kapryśnych ilustracji w postaci obrazów, GIF-ów lub krótkich animacji. Upewnij się jednak, że nie przytłaczają one twojego głównego punktu.
5. Jak to zrobić?
Terminy „prostota” i „minimalizm”, choć używane zamiennie, są zupełnie inne. Innymi słowy, prostota niekoniecznie musi przekładać się na minimalizm i odwrotnie. Tak więc stworzenie minimalistycznego projektu strony internetowej jest trudniejsze niż się wydaje.

A. Pozbądź się bałaganu
Pierwszą kardynalną zasadą minimalizmu jest usuwanie bałaganu, ponieważ bałagan powoduje jedynie rozproszenie. Utrzymuj jak najmniejszą liczbę widżetów, przycisków, menu i innych elementów. Witryna Post Family jest wolna od bałaganu dzięki minimalistycznemu podejściu.

Na ich stronie głównej nie ma nic poza pogrubionym białym tekstem na czarnym tle i menu hamburgerów w prawym górnym rogu. Cztery strzałki oznaczają, że możesz poruszać się po witrynie za pomocą klawiatury.
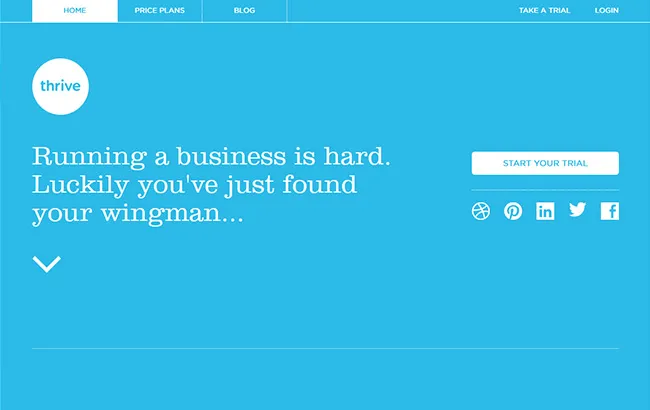
B. Płaska konstrukcja
Płaska konstrukcja nawiązuje do użycia tekstur 2D, ikon i elementów graficznych. Brakuje w nim zwykłych elementów 3D, takich jak cienie, światła, tekstury, gradienty i inne funkcje. Płaska konstrukcja, dzięki eleganckiemu układowi, ładuje się szybciej.

Jest to preferowany projekt dla responsywnych stron internetowych. Witryna Thrive Solo najlepiej wykorzystuje koncepcję płaskiej konstrukcji. Jasne kolory tła, wyraźny tekst i subtelna siatka — czego więcej potrzebujesz, aby wywrzeć wrażenie?
C. Pozostań nad fałdą
Większość ludzi nie lubi przewijać w dół. Dlatego trzymaj wszystkie niezbędne rzeczy, w tym menu nawigacyjne, logo, wezwanie do działania (CTA) i widżety społecznościowe w górnej części ekranu. Powinny być widoczne w momencie, gdy ludzie wylądują na Twojej stronie głównej.

Nua Bikes ma wiele elementów na stronie głównej, ponieważ nie używali ukrytego menu. Jednak wszystkie są widoczne nad fałdą. Nie musisz przewijać w dół, aby zobaczyć różne produkty lub sprawdzić ich blog.
D. Zmniejszenie liczby stron
Usunięcie bałaganu dotyczy również liczby stron w Twojej witrynie. Utrzymuj liczbę stron do absolutnego minimum bez wpływu na funkcjonalność. Zbyt wiele stron internetowych oznacza zbyt wiele linków, co z kolei prowadzi do rozproszenia uwagi.

Na przykład witryna kawiarni Cupping Room zawiera tylko pięć linków do stron internetowych, w tym Informacje, Menu, Społeczności, Galeria i Kontakt, które są ukryte w menu hamburgerów.
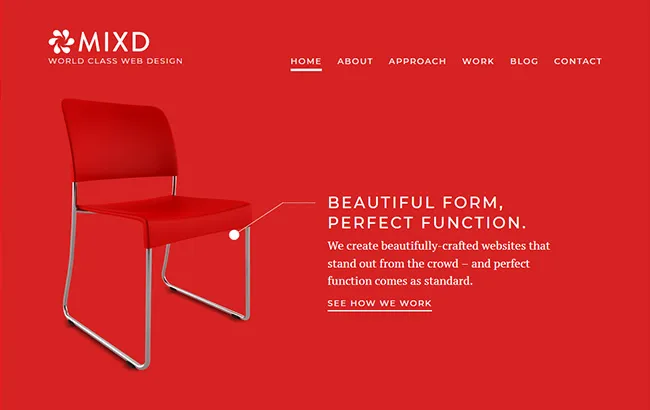
E. Wybór odważnych kolorów
Z pewnością możesz użyć odważnych i jasnych kolorów. Jednak zawsze ograniczaj liczbę kolorów na swojej stronie. Używanie zbyt wielu odważnych kolorów to klasyczny błąd nowicjusza. W rzeczywistości większość minimalistycznych projektantów stron internetowych jest znana z używania jednego odważnego koloru (monochromatyczny schemat kolorów), jak widać na stronie Mixd.

Ale możesz również użyć mieszanki jasnych i odważnych kolorów, takich jak Adolfo Abejon.

F. Treść
Zaprojektuj swoją stronę internetową wokół treści. Zapobiegnie to odwracaniu uwagi odwiedzających. Zawsze umieszczaj treści wysokiego poziomu u góry ekranu. Nadaj odpowiedni priorytet wszystkim pozostałym elementom, takim jak kolor, nawigacja i grafika.
Jeśli używasz wiadomości tekstowej, ogranicz ją do minimum słów. Ale upewnij się, że słowa wyjaśniają, czego Twoi użytkownicy chcą się nauczyć, nie powodując, że pragną więcej.

Oto przykład umieszczania treści w minimalistycznej witrynie. Creative Void wykorzystuje klasyczne minimalistyczne podejście białego tekstu na ciemnym tle. Wiadomość jest krótka, wyraźna i trafna.
G. Eksperymentowanie z czcionkami
Jeśli idziesz tylko z wiadomością tekstową, każde słowo staje się dziełem sztuki, ponieważ dramatyczna typografia jest integralną częścią minimalizmu. Eksperymentuj z czcionkami, aby dowiedzieć się, które wywierają trwały wpływ na widzów.
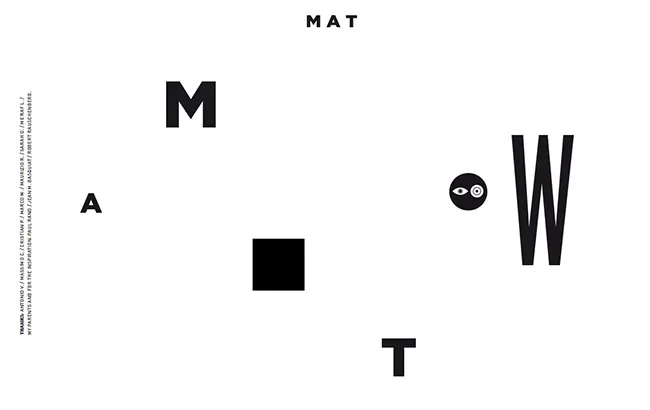
Popularnym wyborem są pogrubione i duże czcionki na jasnym, kolorowym tle. Możesz także zastosować tradycyjne podejście polegające na użyciu czarnych czcionek na przestrzeni białej przestrzeni. Na przykład WMat nie tylko używa pogrubionych czcionek w różnych rozmiarach, ale także zamienia je w menu nawigacyjne, wyświetlając kategorie po najechaniu myszą.

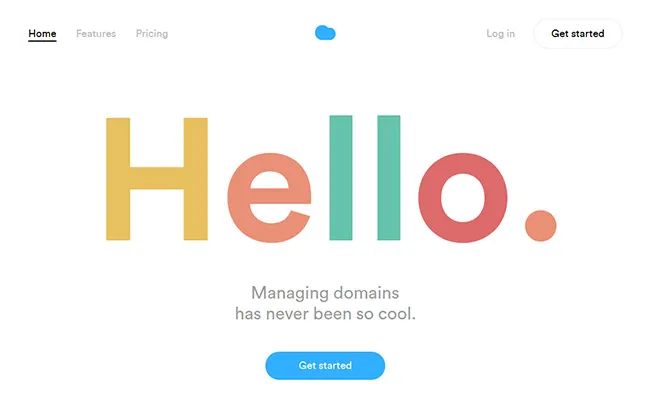
Z drugiej strony aplikacja Nuage używa dużych, jasnych czcionek, aby powitać odwiedzających wiadomością powitalną.

H. Animacja
Możesz również użyć animacji, pod warunkiem, że jest funkcjonalna i służy celowi. Na szczęście animację można wykorzystać na kilka sposobów, np. w nawigacji, aby odsłonić ukryte menu lub szczegóły dotyczące najechania kursorem.
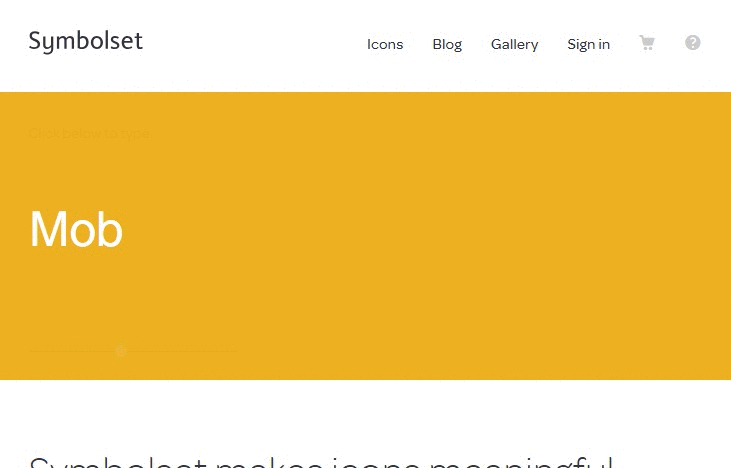
Animacja może również dodać trochę zabawy do minimalistycznego projektu strony internetowej. Na przykład zestaw symboli, twórca i dostawca czcionek ikon, wykorzystuje animację, aby pokazać swoje umiejętności twórcze. Animacja pokazuje, jak używać ikon lub symboli zamiast słów w zdaniu ze zmieniającymi się kolorami tła.

6. Czy powinieneś przyjąć minimalizm?
Krótka odpowiedź brzmi, to zależy. Minimalizm, jak każda inna koncepcja projektowania stron internetowych, ma kilka zalet i wad. Jeśli korzyści przeważają nad wadami, możesz przyjąć minimalizm z otwartymi ramionami.
A. Zalety
- Jedną z głównych zalet minimalizmu jest łatwa nawigacja. Ponieważ użytkownicy nie są przytłoczeni obszernymi linkami i treściami, minimalistyczny design może szybko przyciągnąć i zatrzymać ich uwagę na dłużej.
- Mniejsza liczba elementów na stronie znacznie zwiększa szybkość ładowania witryny. Nieskomplikowana architektura ułatwia również tworzenie witryny przyjaznej dla urządzeń mobilnych. Jest to kluczowa korzyść, ponieważ ponad połowa osób opuszcza stronę mobilną, jeśli ładowanie trwa dłużej niż 3 sekundy.
- Mniejsza liczba elementów ułatwia również robotom wyszukiwarek indeksowanie Twojej witryny. W ten sposób minimalistyczne projektowanie stron internetowych może w dłuższej perspektywie zwiększyć Twoje wysiłki SEO.
- Zazwyczaj minimalistyczne strony internetowe wymagają mniej konserwacji ze względu na swoją prostą architekturę. Mniej przerw w witrynach często prowadzi do większych zysków.
B. Wady
- Minimalistyczny projekt strony internetowej pozostawia niewiele miejsca na skuteczne przekazywanie wiadomości. Jeśli masz dużą witrynę e-commerce z setkami produktów, minimalizm nie będzie twoją filiżanką herbaty. Dlatego międzynarodowi giganci e-commerce, tacy jak Amazon, Walmart czy eBay, nie mogą przyjąć minimalizmu.
- Dobrze zaplanowane projekty stron internetowych mogą wywrzeć znaczący wpływ na odwiedzających. Jednak zbyt duży minimalizm może sprawić, że Twoja witryna będzie wyglądała na opustoszały i zniechęci potencjalnych klientów.
- Minimalistyczne projektowanie stron internetowych nie jest skalowalne. Jeśli Twoja firma może z czasem się rozwijać, potrzebujesz witryny, która będzie się rozwijać wraz z nią.
- Kreatywność to podstawa minimalizmu. Ale czasami może być bumerangiem, zwłaszcza jeśli jest używany w niewłaściwym kontekście. Musisz być bardzo ostrożny z treścią i jej układem.
Wniosek
Minimalizm jest klasyczny, nowoczesny, a nawet przejmujący. Co najważniejsze, jest to trend w branży projektowania stron internetowych. Jednak bez gruntownej wiedzy o tym, jak to działa, minimalizm może wyrządzić Twojej marce więcej szkody niż pożytku. Mamy nadzieję, że ten szczegółowy opis pomoże rozwiązać Twoje dylematy dotyczące tego szeroko dyskutowanego podejścia do projektowania. Dzięki tym wskazówkom możesz spróbować stworzyć minimalistyczną stronę internetową i zobaczyć, jak działa dla Twojej marki. Tymczasem, jeśli nadal masz wątpliwości lub chcesz podzielić się swoim doświadczeniem, możesz zostawić komentarz poniżej.
