Nowoczesna ilustracja z połowy wieku: tworzenie okładki za pomocą programu Illustrator i programu InDesign
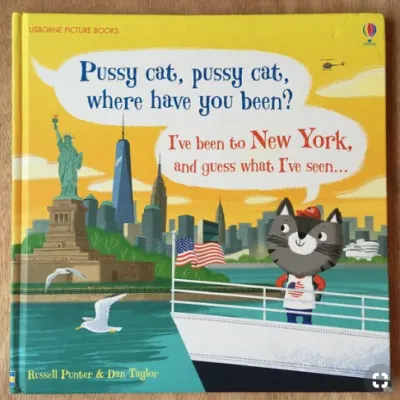
Opublikowany: 2022-03-10W tym samouczku pokażę, jak stworzyć piękny projekt okładki inspirowany latami pięćdziesiątymi. Konkretnie okładka będzie książką dla dzieci, więc stworzymy dobrze znaną postać: Czerwonego Kapturka .
Ciekawym aspektem tego projektu jest to, że zamierzamy stworzyć jego czysto retro charakter, typowy wówczas dla kreskówek. Jako ilustratorka zawsze fascynowała mnie grafika ostatniego półwiecza. Dorastałem oglądając wiele kreskówek, książek i komiksów charakteryzujących się tym stylem, chociaż nie urodziłem się dokładnie w latach 50-tych.
To jest powód, dla którego chcę, abyś zanurzył się w małej inspiracji z 1950 roku. W tym artykule wyjaśnię, dlaczego wybrałem ten właśnie okres historyczny, aby mnie zainspirować i skąd bierze się moja miłość do tego typu dzieł sztuki. Podzielę się również kilkoma pomysłami, które możesz znaleźć w Internecie, jeśli szukasz odrobiny inspiracji, aby samemu spróbować.
Aby kontynuować, możesz pobrać pliki i poćwiczyć na moim własnoręcznie wykonanym rysunku lub, jeśli chcesz, możesz stworzyć własny. Ważne jest, aby wykonać wszystkie kroki i wskazówki, jeśli chcesz stworzyć absolutnie fascynujący projekt retro!
Odkryjesz wtedy świat kolorów retro i wszystkich tych efektów, które pozwolą nam uzyskać efekty retro: mówię o pędzlach, teksturach i wzorach. Gdy projekt jest gotowy, projekt okładki jest gotowy. Na koniec przygotujemy naszą okładkę w programie InDesign do wyeksportowania do druku.
Jesteś gotowy? Zabawmy się!
- Dlaczego sztuka połowy wieku?
- Szukać inspiracji
Koncepcje rysunkowe
- Jak zaimportować ręcznie rysowany projekt
- Jak stworzyć podstawowy projekt
- Jak stworzyć retro pędzel
- Jak zarysować rysunki
- Dalsze szczegóły
Kolory, tekstury i wzory
- Kolorowanki
- Efekty pędzli
- Tło
- Efekty tekstur
- Jak zorganizować okładkę w programie InDesign?
- Wynik końcowy
1. Dlaczego sztuka połowy wieku?
Dorastając czytałem tak wiele komiksów i oglądałem tak wiele kreskówek. Ale nie żadne — tylko te, które zostały narysowane w stylu z połowy stulecia. Nie jestem pewien, dlaczego ten konkretny projekt tak mnie przyciągnął; może to z powodu prostych linii użytych na rysunkach lub pastelowych kolorów, które zostały użyte do stworzenia komiksów i kreskówek.
Jako ilustrator i grafik zawsze szukam inspiracji i lubię przeglądać Pinterest. (To świetne miejsce do odkrywania wyjątkowych pomysłów!)
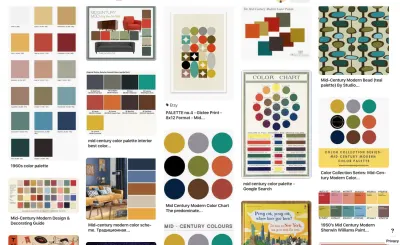
Szukając inspiracji retro do tego samouczka, znalazłem kilka ilustracji, które przykuły moją uwagę:

Absolutnie uwielbiam zabawny sposób, w jaki ci artyści przedstawiali ludzi i rzeczy w swoich dziełach — przesada, szczegóły w prostocie i żywe kolory. Czy to nie jest coś!
Zawsze chciałem wiedzieć wszystko o rysunkach i projektach powstałych w połowie stulecia, a im więcej szukam, tym bardziej odkrywam świat stworzony z pięknych wzorów, skandynawskich kolorów i prostych, ale bardzo komunikatywnych projektów.
2. Poszukiwanie inspiracji
Jest tak wiele do odkrycia na temat projektów z połowy wieku. Oto kilka przykładów bardzo inspirujących reklam i ilustracji.

Charakterystyka: kilka kolorów, proste linie, efekty pędzla.

3. Koncepcje rysunkowe
W tym samouczku chciałem znaleźć coś do rysowania, co jest dobrze znane wszystkim, aby nie było zbyt trudno zrozumieć, w jaki sposób szczegóły można zastosować do wybranej ilustracji później, gdy chcesz wypróbować kroki na swoim posiadać.
3.1. Jak zaimportować ręcznie rysowany projekt
Tak więc przyszedł mi na myśl Czerwony Kapturek . Domyślam się, że wszyscy znają tę bajkę i wszyscy mamy wyobrażenie o tym, jak wygląda Czerwony Kapturek . Jako dzieci widzieliśmy ją przynajmniej raz, np. w książce lub kreskówce.
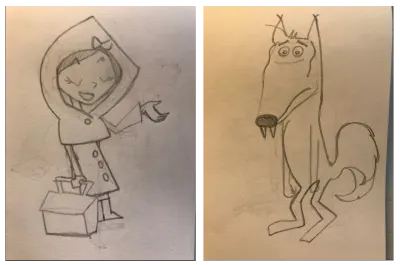
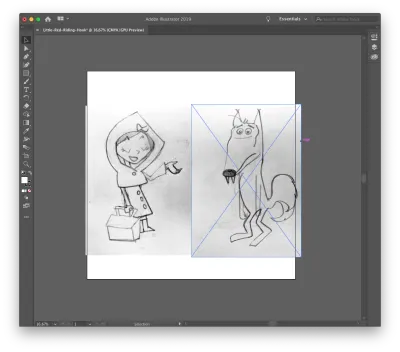
Jak w przypadku wszystkich moich projektów, swój pomysł zaczynam rysować ręcznie. Poniżej dwa oryginalne rysunki (w tym wymazane i żółty kolor makulatury):

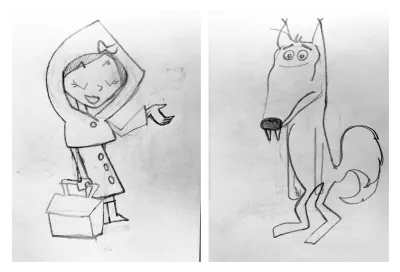
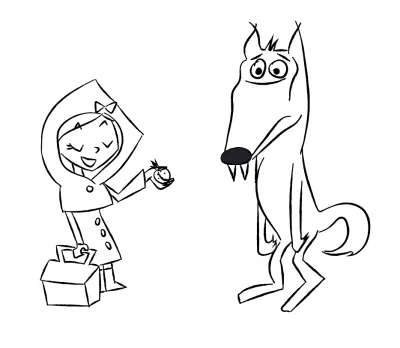
Uporządkowałem moje szkice za pomocą Photoshopa, dzięki czemu teraz możemy łatwo zarysować postacie i wykorzystać je na ilustracji:

Uwaga : możesz pobrać obrazy startowe tutaj.
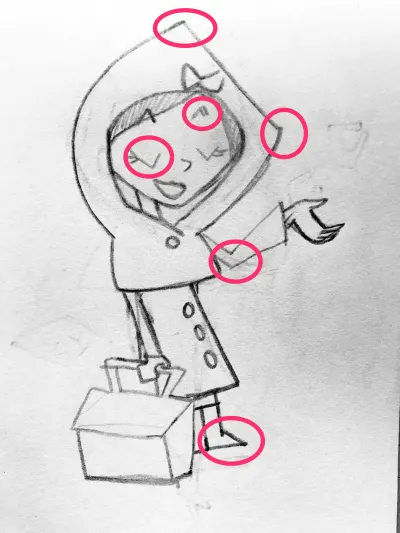
Aby uzyskać wygląd retro, przyjrzyjmy się teraz, jakich elementów użyłem dla głównych bohaterów:

Krawędzie są jednym z najbardziej przydatnych detali używanych w grafikach i projektach z połowy wieku. Myślę, że krawędzie nadają projektowi bardzo zabawny charakter, czyniąc go bardzo zabawnym i dziecinnym.
Mały płaszcz, którego użyłem, jest również typowy dla odzieży z lat 50.:

W przypadku wilka użyłem również kilku typowych elementów z lat 50-tych, takich jak kreskówkowe oczy i stopy:

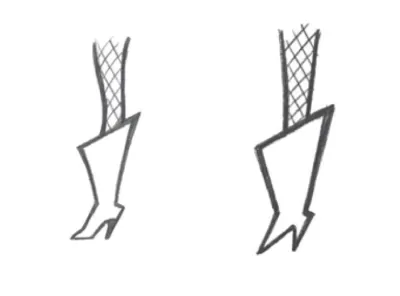
Śmieszna notka : W swojej książce „Modern Cartooning: Essential Techniques for Drawing Today's Popular Cartoons” Christopher Hart pokazuje dwa sposoby narysowania tego samego buta:
„Zabawniej jest rysować buty w dziwaczny sposób. Wadą jest to, że występują tylko w rozmiarze 7.”

Postanowiłem nadać wilkowi typową mimikę, która była szeroko stosowana w kreskówkach retro. Spójrz na poniższy obrazek (po raz kolejny z książki Christophera Harta):

„Kształt koła jest najczęstszym kształtem oka. Może być używany dla prawie każdej postaci.”
W pozostałej części mojego projektu wszystko odbywa się według tych samych zasad. Drzewa, dom, a nawet chmury mają ten szczególny efekt.

Teraz, gdy już wiesz, jak zacząć, możemy wreszcie zacząć ożywiać naszą ilustrację!
Odpalmy Adobe Illustrator.
3.2. Jak stworzyć podstawowy projekt
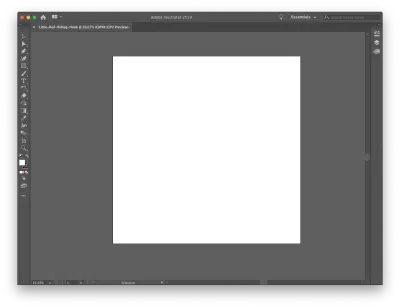
Po otwarciu programu Illustrator zacznij od utworzenia nowego dokumentu. Stworzę kwadratowy artboard na kwadratową okładkę książki. (Wiele książek dla dzieci ma kwadratowy kształt.)

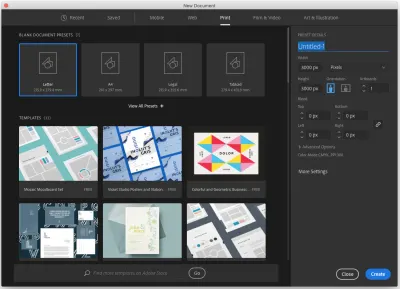
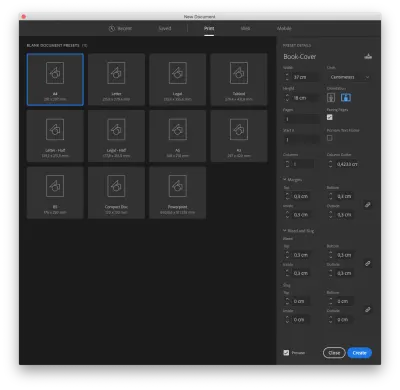
Przejdźmy do Plik → Nowy . W otwartym oknie wybrałem Drukuj , ponieważ chciałbym, aby mój projekt został wydrukowany. Następnie ustawiłem 3000px × 3000px dla rozmiaru obszaru roboczego. W końcu nazywam go Czerwonym Kapturkiem . Zobacz moje ustawienie poniżej:


Teraz musisz zaimportować rysunki. (Dostarczyłem dla ciebie pliki tutaj.)
Przejdź do Plik → Umieść , wybierz folder, w którym zapisałeś rysunki i umieść je w obszarze roboczym. Ponieważ pliki są większe niż nasz obszar roboczy, po prostu zmień ich rozmiar, aby się zmieściły.

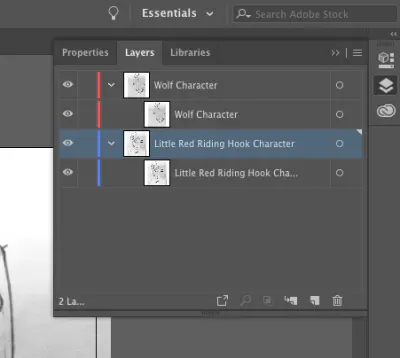
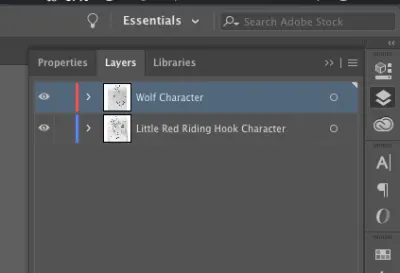
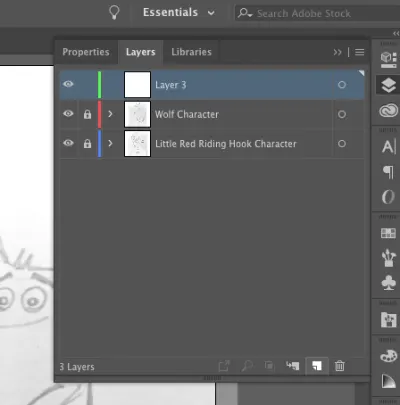
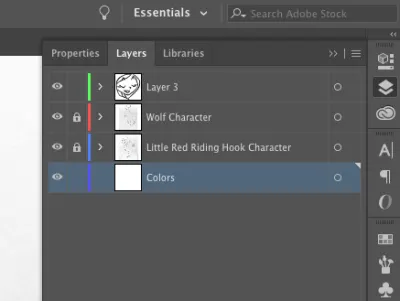
Umieść rysunki na dwóch różnych warstwach, abyśmy mogli mieć nad nimi kontrolę.

Gdy skończymy, przejdźmy do kolejnego kroku: utwórz pędzel do rysowania w programie Illustrator.
3.3. Jak stworzyć retro pędzel
Sama narysowałam kilka pędzli, wymyślając coś zawsze w stylu lat 50-tych. Jak widać na kilku przykładach poniżej, użyte linie nie są idealne. Zawsze sprawiają wrażenie czegoś ręcznie robionego.
Chwyciłem więc iPada i narysowałem kilka linii, które lubiłem w Procreate. Chciałem nadać pędzlom wygląd odręcznego rysowania, typowy dla designu z lat 50., więc oto mój wynik:

Uwaga : W przypadku naszej ilustracji inspirowanej połową stulecia udostępniłem tutaj pędzle — możesz je pobrać i używać.
Wróćmy więc do programu Illustrator i zobaczmy, jak można zainstalować pędzle.
Otwórz właśnie pobrany plik i otwórz go w programie Illustrator. Upewnij się, że panel pędzli jest otwarty, klikając opcję Okno → Pędzle . Wybierz pierwszy pędzel z właśnie otwartego pliku i przeciągnij go do panelu pędzla , jak pokazano poniżej:

Jak widać, po przeciągnięciu pędzla w Panelu pędzla wybrałem „Pędzel artystyczny” w otwartym oknie i zmieniłem nazwę pędzla. Zaznaczyłem opcję „Rozciągnij, aby dopasować długość pociągnięcia”, a następnie jako metodę koloryzacji wybrałem „Odcień”. W ten sposób będziemy mogli również zmienić kolor naszego pędzla.
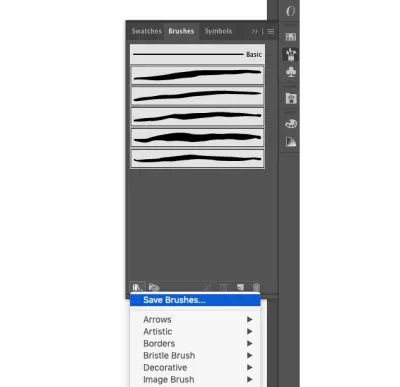
Przejdźmy dalej i przeciągnijmy wszystkie pędzle w Panelu pędzli, postępując zgodnie z tymi samymi instrukcjami, co powyżej. Na koniec powinieneś mieć pięć pędzli:

Miły! Twoje własne, niestandardowe pędzle inspirowane połową stulecia!
Uwaga : jeśli chcesz, aby pędzle były trwałe w programie Illustrator, zaznacz je wszystkie i kliknij pierwszą lewą ikonę na dole panelu („Menu biblioteki pędzli”). Następnie kliknij „Zapisz pędzle”.

Illustrator zapisze je domyślnie w folderze „Pędzle”. Następnie zobaczysz swoje niestandardowe pędzle, klikając Menu biblioteki pędzli → Zdefiniowane przez użytkownika .
3.4. Jak zarysować rysunki
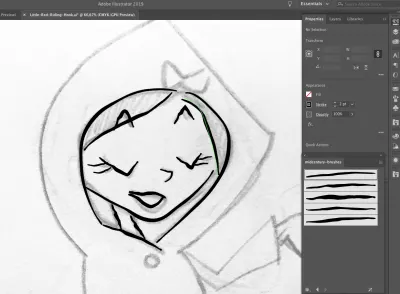
Z naszymi nowymi pędzlami zacznijmy nakreślać nasz projekt. Wystarczy wybrać pędzel, który najbardziej Ci się podoba i zacząć rysować po liniach projektowych.
Jeśli nie widzisz pędzli w swoim panelu, przejdź do Menu biblioteki pędzli → Zdefiniowane przez użytkownika i wybierz mid-century01 (lub inną nazwę, której użyłeś).
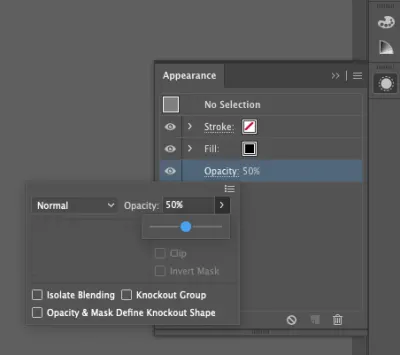
Wybierz warstwy z importowanymi plikami i ustaw ich krycie na 50% w panelu Wygląd :


Gdy to zrobisz, zablokuj je i utwórz kolejną warstwę na górze. Następnie zacznij śledzić:

Możesz wybrać pracę z jednym lub wszystkimi pędzlami — to zależy od Ciebie. Proponuję użyć pierwszego do cieńszych kresek, a drugiego do grubszych kresek. Oczywiście możesz dowolnie ustawić rozmiar pędzli.

Baw się, śledząc wszystkie linie. Najbardziej podobają mi się drżące linie — to jest dokładnie taki efekt, jakiego pragnę.
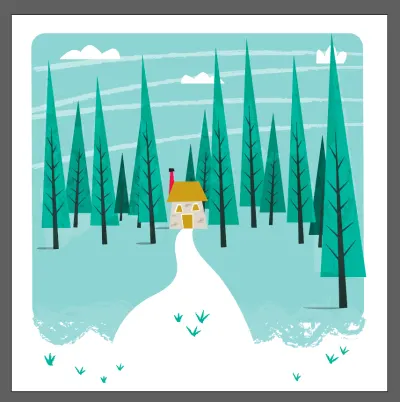
Twój ostateczny projekt powinien wyglądać mniej więcej tak:

3.5. Dalsze szczegóły
Teraz dodajmy trochę szczegółów do naszych postaci. Narysowałem kilka plam za pomocą narzędzia Blob Brush ( Shift + B ):

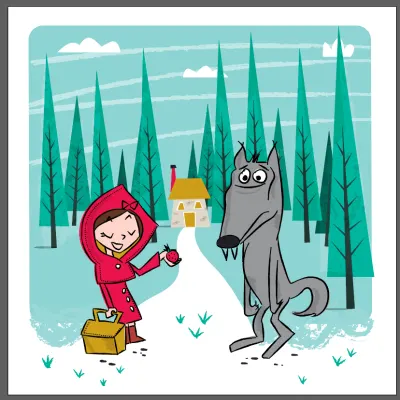
Oto wynik:

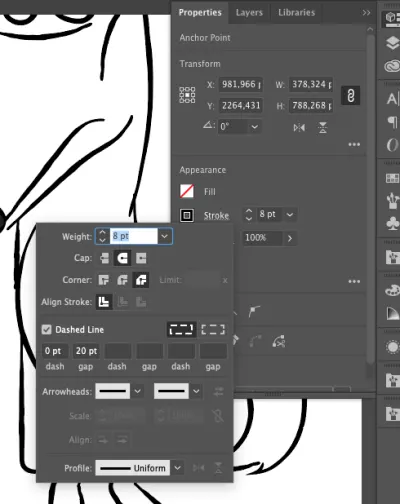
Kolejnym uroczym detalem są kropkowane linie na płaszczu LRRH. Są bardzo proste: otwórz panel Właściwości i kliknij Obrys . Sprawdź linię przerywaną i podaj 0 pt myślnik i 20 pt przerwy:

Chwyć narzędzie Ołówek ( N ) i narysuj kropkowane linie na krawędziach płaszcza.
Oto wynik:

Teraz, gdy zakończyliśmy ten krok, możemy przejść do następnego: dodawania kolorów, tekstur i efektów.
4. Kolory, tekstury i wzory
4.1. Kolorowanki
Pierwszą rzeczą, jakiej potrzebujemy, jest paleta do kolorowania naszych postaci. Przeszukałem kilka kolorów na Pintereście i zapisałem wiele interesujących palet na mojej ścianie na Pintereście:


Następnie stworzyłam dla siebie tę paletę:

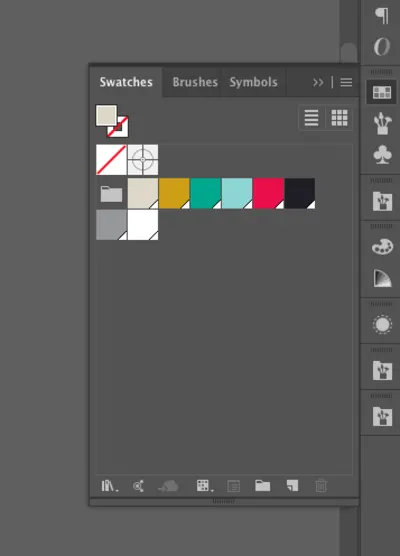
Wstawmy naszą paletę w Próbki . Utwórz kilka okręgów z tymi kolorami w programie Illustrator, a następnie zaznacz je i otwórz panel Próbki w Windows → Próbki . Po zaznaczeniu kół kolorów kliknij Nowa grupa kolorów :

W wyskakującym oknie kliknij „Wybrana grafika”, w tym „Konwertuj proces na globalny (paleta będzie na stałe w panelu Próbki ) i „Dołącz próbki dla odcieni”.

A teraz mamy naszą paletę w próbkach:

Pokolorujmy Czerwonego Kapturka i wilka. Przejdź do panelu Warstwy i utwórz nową warstwę pod pozostałymi dwoma:

Chwyć narzędzie Kropla i zacznij kolorować tę warstwę. Linie postaci pozostaną na górze, a kolory na dole.
Ustawiam pędzel do kropelek, jak pokazano poniżej:

Poświęć trochę czasu na pokolorowanie wszystkiego. To relaksujący i zabawny krok, więc ciesz się nim!

Oto moje ostateczne kolory:

4.2. Efekty pędzli
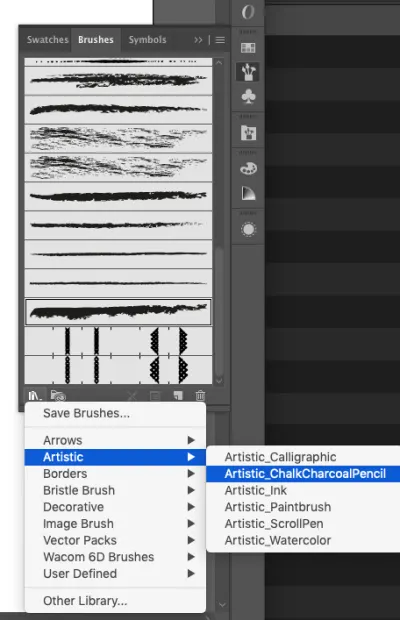
Użyłem kilku innych pędzli, aby stworzyć efekty cieni na postaciach. Pędzle są domyślne w programie Illustrator; możesz je znaleźć, klikając Menu biblioteki pędzli → Artystyczne → ChalkCharcoalPencil .

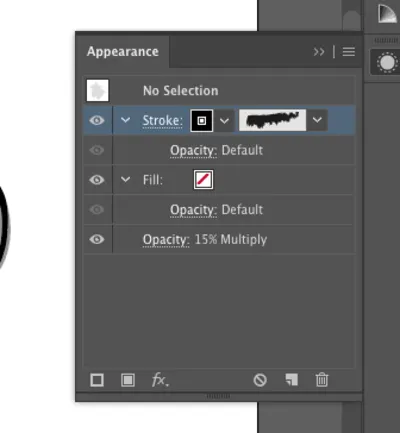
Wybierz jeden z nich, przejdź do Wygląd i ustaw krycie na 15% Pomnóż .

Teraz narysuj kilka linii na postaciach, aby uzyskać efekty cienia:



I skończyliśmy z postaciami! Przejdźmy na dalszy plan.
4.3. Tło
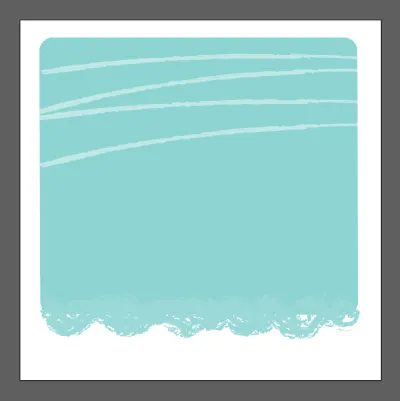
Jak początkowo myśleliśmy, prawdopodobnie musimy zacząć od nieba. Stwórzmy więc kolejną warstwę (pod postaciami) i zmieńmy jej nazwę na „Sky”.
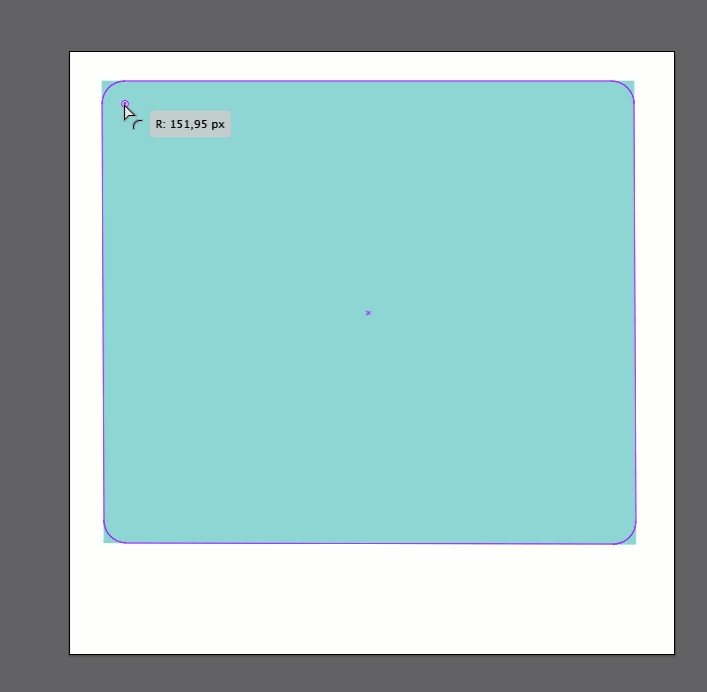
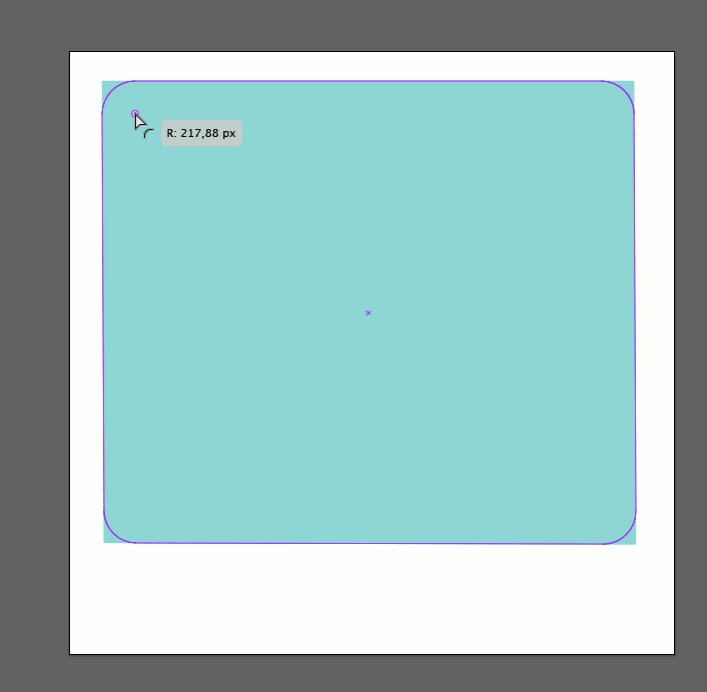
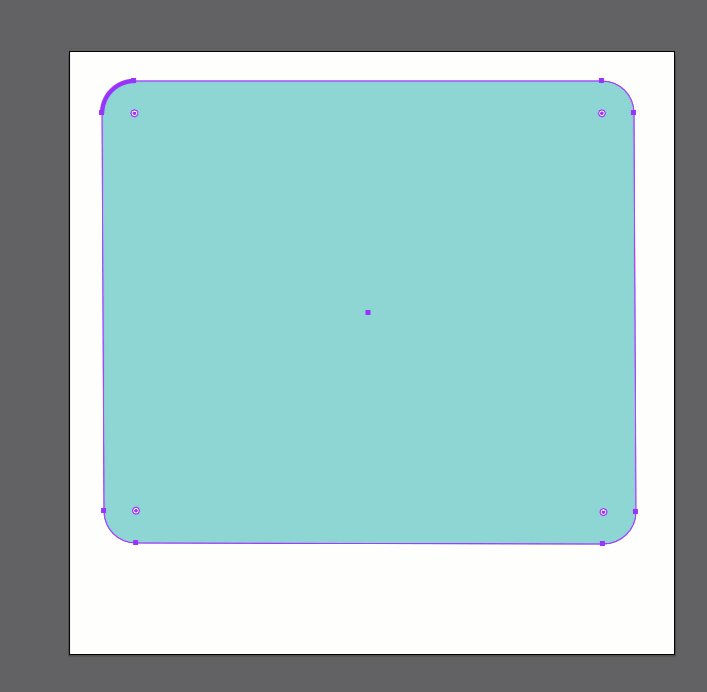
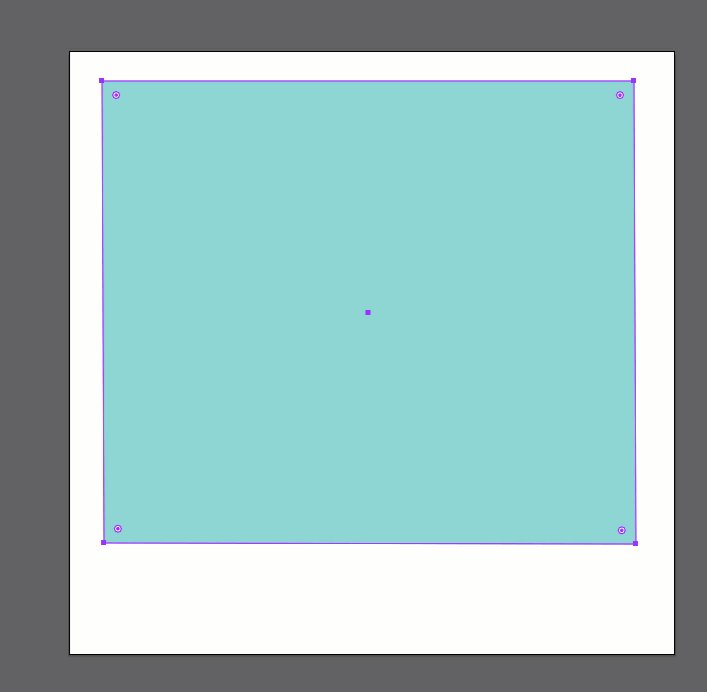
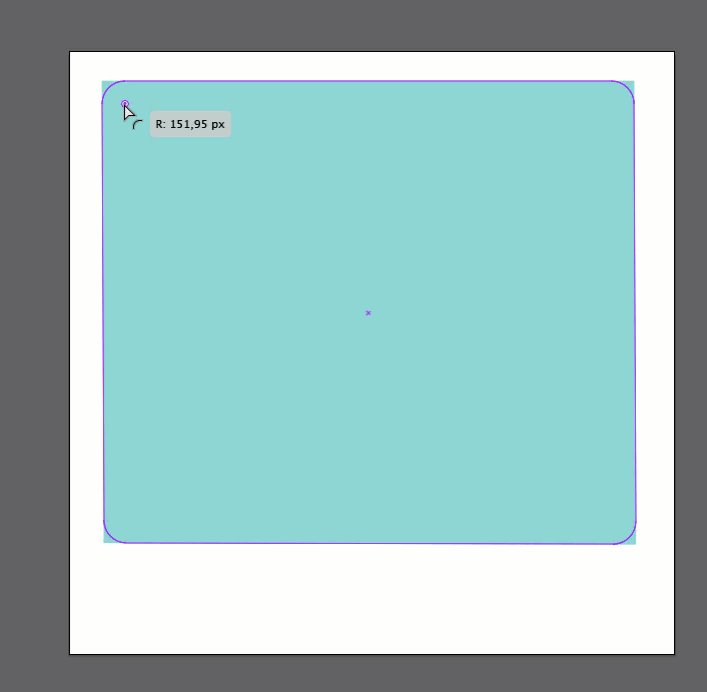
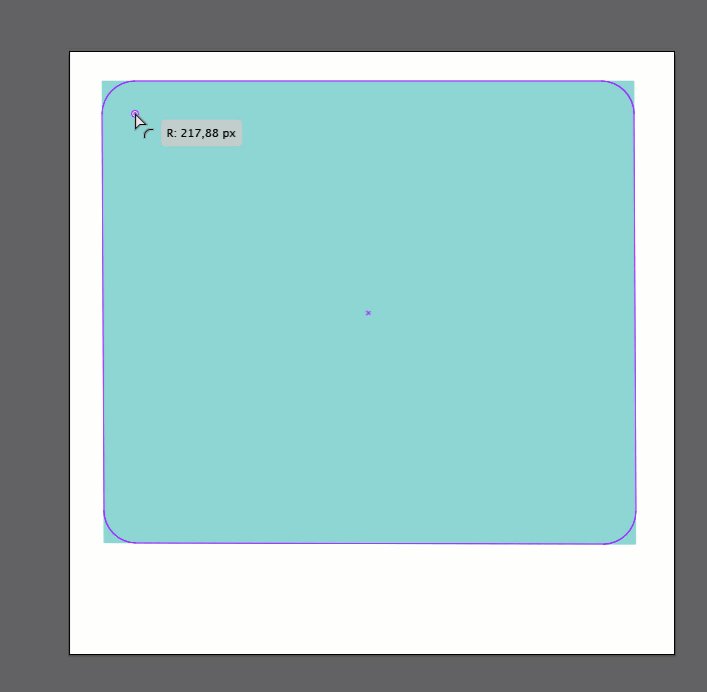
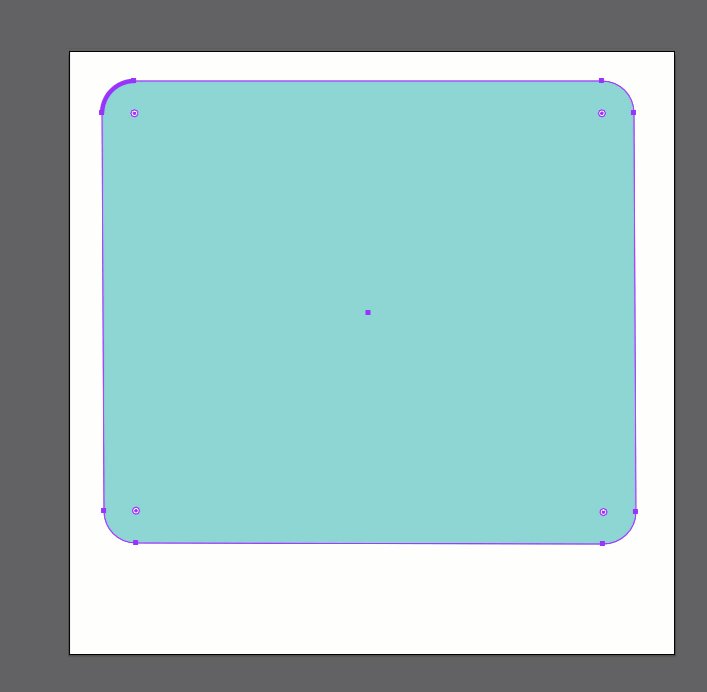
Narysuj prostokąt w kolorze #9BD2D2 , a następnie chwyć i przeciągnij okrąg do środka, aby prostokąt był zaokrąglony.

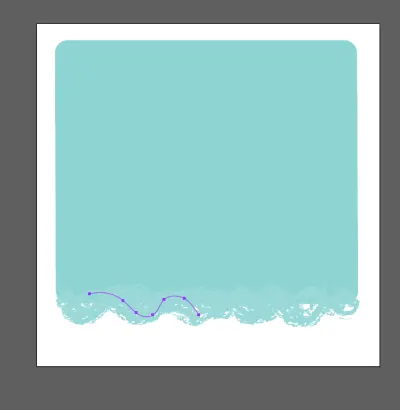
Ponownie, popracujmy z pędzlami Chalk , patrz 4.2. nad. Z tym samym kolorem zastosowanym jako tło. Posmaruj kilka linii na dole prostokąta, aby uzyskać efekty artystyczne:

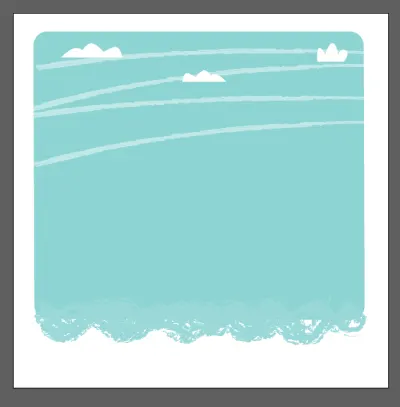
Dodamy kilka innych efektów pędzla do nieba. Utwórz nową warstwę nad niebem i zmień jej nazwę na „Efekt pędzli”. Za pomocą innego pędzla węglowego (ja użyłam pióra węglowego ) narysuj kilka linii na niebie. Kolor to #FFFFFF z kryciem ustawionym na 50%. Zobacz obrazek poniżej.

To nie było takie trudne, prawda? Narysujmy teraz trochę chmur. Możesz użyć narzędzia Ołówek ( N ) z #FFFFFF jako kolorem i narysować kilka prostych kształtów, takich jak te pokazane poniżej:

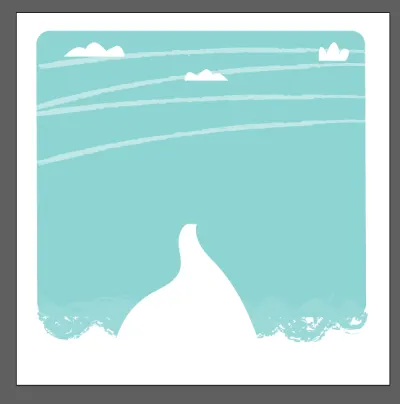
Następnie narysuj pas kraju za pomocą narzędzia Ołówek ( N ) (ponownie z #FFFFFF jako kolorem wypełnienia):

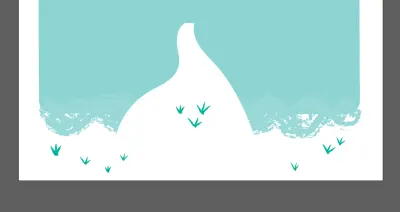
Dodajmy kępki trawy. Wybierz pędzel tak, jak zrobiliśmy to w 4.3 i narysuj je, jak pokazano poniżej. Ustaw kolor pędzla na #1BA58E :

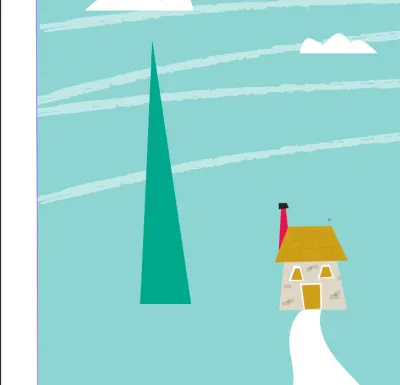
Za pomocą narzędzia Prostokąt ( M ) możesz tworzyć proste kształty, spróbujmy więc stworzyć mały domek w tle. Aby było trochę zdeformowane , musimy użyć narzędzia Zaznaczanie bezpośrednie ( A ), a następnie chwycić i przeciągnąć kąty.

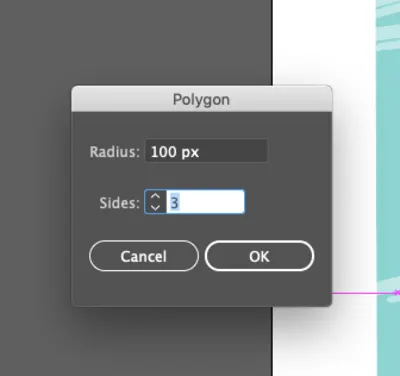
Przejdźmy teraz do drzew. Za pomocą narzędzia Wielokąt kliknij tylko raz w obszarze roboczym, aby pojawiło się okno. Ustaw „3 strony” i 100 px dla promienia :

Dla właśnie utworzonego trójkąta ustaw kolor tła na #1BA58E . Aby wyglądał na nieco zdeformowany, użyj narzędzia Zaznaczanie bezpośrednie ( A ), a następnie chwyć i przeciągnij kąty, tak jak robiliśmy to, gdy tworzyliśmy dom wcześniej.

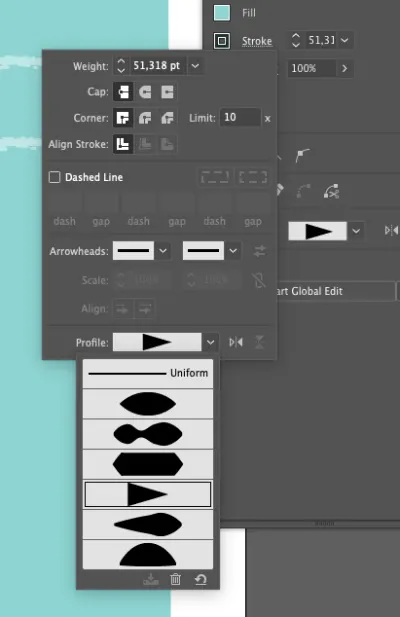
Za pomocą narzędzia Pióro ( P ) narysuj prostą linię na środku drzewa. Otwórz Okno → Skok i ustaw profil skoku, jak pokazano poniżej:

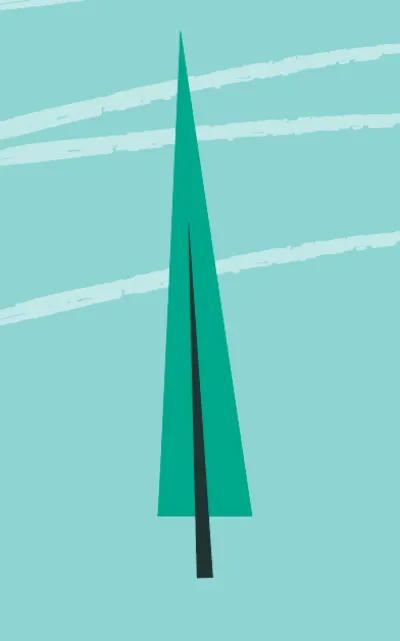
Wynik powinien wyglądać mniej więcej tak:

Zachowaj te same ustawienia i narysuj kilka małych linii za pomocą narzędzia Pióro ( P ), aby utworzyć kilka rozgałęzień:

Pogrupujmy teraz wszystkie elementy drzewa, zduplikujmy je lub utwórzmy inne drzewa, aby wypełnić scenę. Umieść każde drzewo na innej warstwie i baw się warstwami, aby nadać scenie głębię.
Być odważnym. Wypróbuj różne odcienie zieleni dla drzew:

Za pomocą narzędzia Elipsa ( L ) utwórz kilka okręgów pod drzewami, aby zasymulować cień. Ustaw tło na #000 , a krycie na 50%.

4.4. Efekty tekstur
Dodajmy teraz trochę efektu do drzew, aby były bardziej „retro”. Zastosowałem ten efekt tylko do drzew, ale możesz zastosować go do całego projektu.
Przede wszystkim potrzebujemy tekstury. Ponieważ pracujemy na wektorach, powinniśmy zastosować teksturę wektorową. Możesz pobrać jedną za darmo (wystarczy wygooglować „tekstury wektorowe”. W każdym razie udostępniłem dla Ciebie teksturę wektorową.
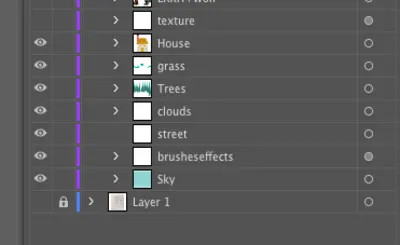
Pobierz teksturę i otwórz ją w programie Illustrator. Utwórz nową warstwę i zmień jej nazwę na „Tekstura”.

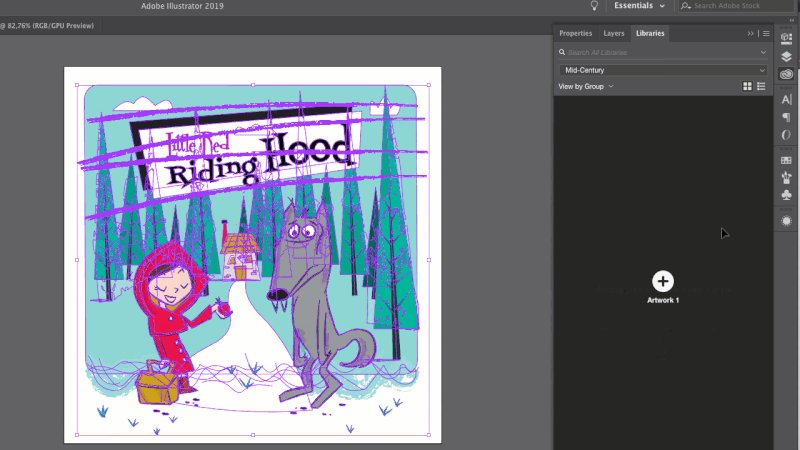
Nałóż teksturę na nową warstwę. Twoja ilustracja powinna wyglądać tak:

Nie bój się, nie zrujnujemy naszego projektu. Musimy tylko dokonać pewnych zmian.
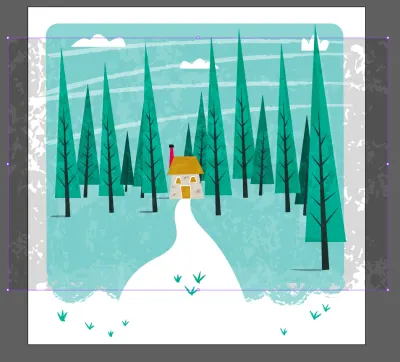
Przejdź do Windows> Wygląd i ustaw krycie na 15% i tryb mieszania na nakładce . Następnie przejdź do Obiekt > Rozwiń .

Aby nałożyć teksturę tylko na drzewa, usunąłem zbędne części tekstury za pomocą narzędzia Gumka ( Shift + E ). Zobacz mój przykład poniżej:

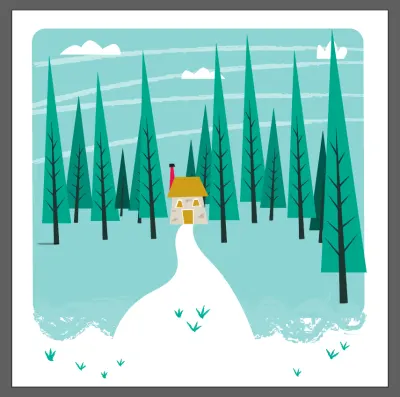
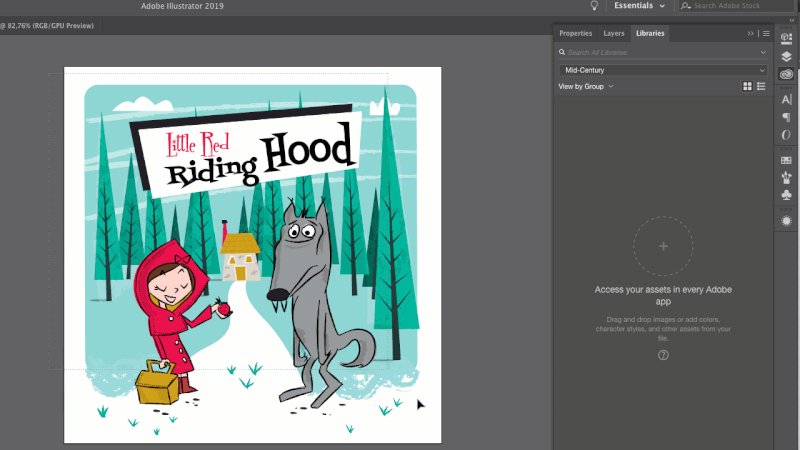
Oto mój końcowy wynik:

Pozostaje tylko uwidocznić warstwę z naszymi postaciami i umieścić je w centrum sceny:

Na koniec stwórzmy tytuł. Narysuj dwa proste czarno-białe prostokąty za pomocą narzędzia Prostokąt ( M ) i napisz reklamę tytułową, którą pokazuję na poniższym obrazku. Czcionki, których użyłem, to Fontdiner Swanky i Fontdiner Sparkly (obie do pobrania za darmo).

Gratulacje! Właśnie ukończyłeś swoją pierwszą okładkę z połowy stulecia!
Następnym krokiem jest uzupełnienie naszej okładki w programie InDesign. Gotowy?
5. Jak zorganizować okładkę w programie InDesign?
Teraz muszę popracować w programie InDesign, aby przygotować okładkę do druku. Weź pod uwagę, że będziemy potrzebować przedniej i tylnej okładki i musimy obliczyć miejsce na kręgosłup.
Chcę, aby moja przednia okładka miała rozmiar 18 x 18 cm (7,00 × 7,00 cali) . Ponieważ muszę stworzyć wszystko w jednym obszarze roboczym, muszę ułożyć strony obok siebie, plus więcej miejsca na grzbiet.
Ustawmy więc 37 cm szerokości (18 cm przód + 18 cm tył + 1 cm grzbiet) i 18 cm wysokość. Pozostałe ustawienia to 0,3 cm Marginesy i 0,3 cm Spad .

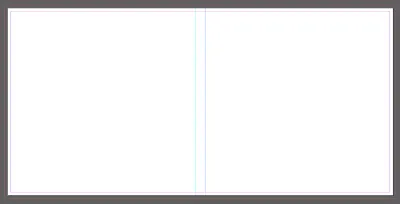
Utwórz dwie prowadnice, odpowiednio na 18 i 19 cm.

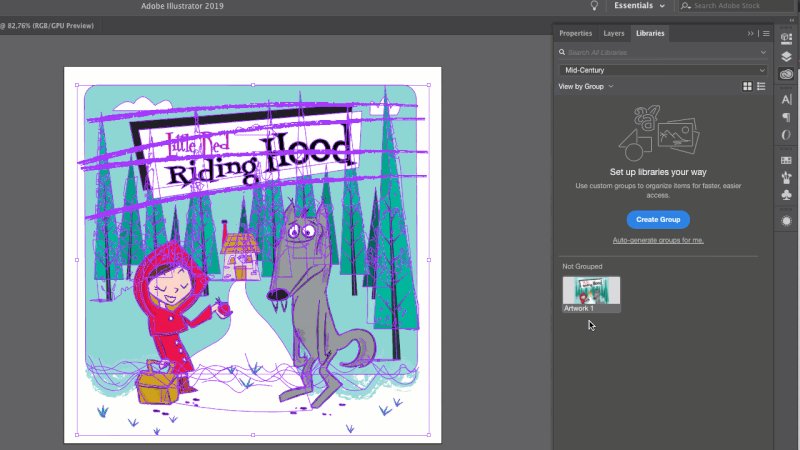
Szybki powrót do programu Illustrator, aby zapisać projekt okładki. Jeśli masz Adobe CC, możesz użyć Biblioteki, aby zapisać swój projekt. Otwórz Okno > Biblioteki, zaznacz wszystko na swoim obszarze roboczym i przeciągnij do biblioteki:

Otwierając Bibliotekę w Indesign, znajdziesz swoją okładkę. Przeciągnij go i upuść na stronę. Połóż go po prawej stronie.

Z tyłu chciałbym użyć tylko postaci Czerwonego Kapturka. Wróć do ilustratora i przeciągnij go do Biblioteki.

Ponownie wróć do programu InDesign i zaimportuj postać na stronę z biblioteki w sposób, który ci pokazuję:

Następnie ponownie wpisz tytuł, tym razem bezpośrednio w programie InDesign. Zapraszam do gry z wielkością i pozycją słów! Oto mój wynik:

Tytuł napiszmy też na grzbiecie:

I gotowe! Wyeksportujmy nasz plik do druku.
Kliknij Plik > Eksportuj i wybierz Adobe PDF (Drukuj) .
W panelu Ogólne wybierz Ustawienia Adobe PDF: Druk wysokiej jakości. Resztę zostaw tak, jak jest.
W polu Mark and Bleeds wybierz All Printer's Marks . Kliknij OK .
Oto Twój wynik:

Dobra robota! Brawo! Ukończyłeś ten (dość długi) samouczek!
6. Ostateczny wynik
Oto kilka makiet do symulacji prawdziwej książki:




Mam nadzieję, że podobał Ci się ten samouczek, a przede wszystkim mam nadzieję, że udało mi się przekazać Ci moją pasję do projektowania z połowy wieku!
Wypróbuj i podziel się własnymi ilustracjami i przemyśleniami w komentarzach poniżej.
