Mikrointerakcja w UX: tajna broń do trwałego zaangażowania i utrzymania użytkownika
Opublikowany: 2019-07-22Co widzisz, gdy wyświetlasz film na YouTube? Zanim wideo zacznie się odtwarzać, przesyłanie strumieniowe treści zajmuje trochę czasu. Do tego czasu na ekranie wyświetlana jest ikona buforowania w ruchu. To doskonały przykład mikrointerakcji.
Zasadniczo każdą wizualną reprezentację konkretnego procesu można nazwać MIcrointeraction. Działają jako cegiełki, które ostatecznie poprawiają UX. Jeśli UX jest komórką, mikrointerakcja to DNA.
Podzielmy to:
Mikrointerakcja – co to właściwie jest?
Jako integralna część UX, mikrointerakcja to proces, który przekazuje funkcję wykonywaną przez aplikację/oprogramowanie zgodnie z poleceniem użytkownika. Przykłady obejmują: ładowanie, buforowanie itp.
Poprawia również elementy wizualne związane z małymi funkcjonalnościami. Wiesz, jak świeci się przycisk Lubię to, zanim go klikniesz. I jak reaguje, gdy w końcu na nią klikniesz. To samo można zastosować do sekcji komentarzy, przycisków udostępniania, przycisków subskrypcji itp.
Jeśli chciałbyś bardziej fizyczny przykład, to nie ma lepszego przykładu niż winda. Co widzisz? Seria przycisków? TAk. Ale co się dzieje, gdy naciśniesz jeden? Zgadza się! Świeci. To jest mikrointerakcja.
Być może nie zdajesz sobie sprawy, ale ten prosty akt świecenia tworzy przyjemne wrażenia dla użytkownika windy. Wyobraź sobie, że nie świeciło. Nie tak wizualnie satysfakcjonujące, prawda? Ponadto nie wiedziałbyś, czy proces jest realizowany przez windę, czy nie.
To samo można zrobić z interfejsem aplikacji/sieci, aby stworzyć satysfakcjonujący UX.
Kilka ilustracji, aby rozwiać wątpliwości
Przykłady zawsze okazywały się bardziej owocne przy definiowaniu koncepcji. Aby właściwie zrozumieć, czym tak naprawdę jest mikrointerakcja, spójrz na te przypadki:
- Gdy masz zamiar uderzyć Lubię, przycisk świeci na niebiesko. Kiedy w końcu naciśniesz przycisk, zostaje on lekko wciśnięty, prawda? Działa to jako wskazówka, że podjęto działanie.
- Kiedy odwiedzasz stronę internetową, widzisz O nas, Usługi, Blog, Kontakt z nami itp. Po najechaniu kursorem na jedną z nich, staje się ona kolorowa (zwykle zgodnie z tą na stronie, aby uniknąć ostrych kontrastów). Jeśli przesuniesz kursor w lewo iw prawo, poszczególne sekcje zostaną wyróżnione osobno. To też jest przykład mikrointerakcji.
- Podczas włączania lub wyłączania funkcji zobaczysz, jak przycisk porusza się w tę iz powrotem między dwiema opcjami. Kiedy klikniesz OFF, mały pasek (biały/czarny/itp.) przesunie się na OFF. To samo z częścią ON. Jest to mikrointerakcja oparta na funkcjonalności.
Inną rzeczą, którą zauważysz w dzisiejszych czasach, szczególnie w witrynach informacyjnych, takich jak TechCrunch, jest to, że za każdym razem, gdy przewijasz w górę iw dół, zobaczysz pewną okrągłą ikonę, która podąża za Twoim ruchem podczas nawigacji.
Ma określony kolor ruchu ustawiony wzdłuż jego krawędzi, który wskazuje, jaka część strony została pokryta. Załóżmy, że strona jest dość długa, pomaga to czytelnikowi poznać jego aktualną pozycję na stronie. Ponadto jest wyposażony w przycisk krzyżyka, dzięki czemu użytkownik może opuścić artykuł bez opuszczania strony.
Artykuł zostanie zamknięty, pozostawiając użytkownika na stronie głównej, z której może przejść do dowolnego innego tematu, który uzna za interesujący.
Widzisz więc, jak mikrointerakcje pomagają w tworzeniu małych kroków, które ostatecznie prowadzą do ulepszonego UX. Nie da się ukryć, że architektura informacji tworzy podstawowe ramy dla potężnego UX, ale jednocześnie mikrointerakcje wzmacniają lub katalizują proces doskonalenia UX.
Jeśli szkieletem jest architektura informacji, mikrointerakcje są nerwami, które uruchamiają funkcje i odpowiednio reagują na użytkowników.
Dlaczego więc jest to ważne dla projektowania UX?
Jak wspomniano powyżej, istnieją zasadniczo dwa elementy, które prowadzą do dobrego UX, a mianowicie: Architektura informacji i Elementy MIcrointeraction. Chociaż ludzie uznają znaczenie IA, mikrointerakcja jako proces często pozostaje niezauważona. Ale nie zdajemy sobie sprawy, że bez tego ta pierwsza pozostaje niekompletna. Zobacz, jak przydaje się proces mikrointerakcji:
- Tworzysz architekturę i podstawowy przepływ pracy za pomocą IA, ale nie ma to sensu, jeśli użytkownik nie przywiązuje się do drobnych szczegółów związanych z każdym krokiem. Mikrointerakcja pomaga wypełnić te najdrobniejsze szczegóły.
- Klienci uwielbiają sprawować kontrolę nad interfejsem, którego używają. Podczas gdy IA pomaga w płynnej nawigacji i przepływie procesów, MI daje im poczucie kontroli, przedstawiając wizualnie poszczególne prowadzone procesy.
- Nie tylko to, MI indywidualnie podkreśla każdą sekcję, do której zbliża się użytkownik, dając rodzaj wizualnej satysfakcji na bardzo wskrośnym poziomie.
- To z kolei podnosi wartość tej konkretnej sekcji w drabinie myśli użytkownika, a jednocześnie podnosi poziom zainteresowania ze strony użytkownika, skłaniając go do kliknięcia w nią z pewnością i satysfakcją.
Widzisz, mikrointerakcja pomaga we wzmocnieniu wartości marki aplikacji/strony internetowej. Współpracując z IA, pomaga stworzyć kompletny pakiet zapewniający odpowiedni UX.
Jakie są cztery podstawowe kroki, które najlepiej definiują mikrointerakcję?
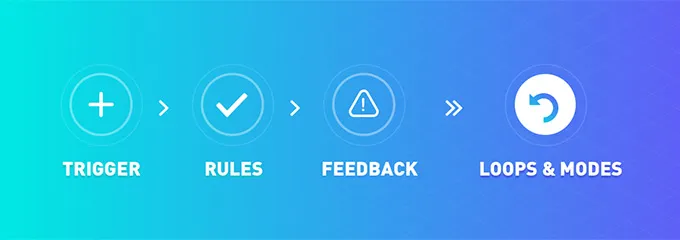
Po prostu nie da się pisać o mikrointerakcjach, nie natknąwszy się na te cztery kroki ukute przez guru mikrointerakcji, Dana Saffera. W swojej książce „MIcrointeraction” Saffer klasyfikuje cały proces w następujących krokach:

- Element wyzwalający : każda czynność, która wyzwala proces mikrointerakcji, jest liczona jako element wyzwalający. Na przykład kliknięcie przycisku, który uruchamia proces.
- Element reguł : określa samą funkcję. Na przykład naciskasz przycisk, który prowadzi do odpowiedniej strony.
- Element informacji zwrotnej : informuje użytkownika o podjęciu procesu. Na przykład klikasz na coś i zostaje naciśnięty lub podświetlony.
- Element pętli : użytkownik będący pod wpływem mikrointerakcji ma tendencję do powtarzalnego korzystania z tej konkretnej funkcji. Mikrointerakcje są zaimplementowane w taki sposób, aby psychika użytkownika była do nich podłączona. Zachęca użytkownika do częstszego powrotu. Jest to element pętli, w którym użytkownik wpada w behawioralną pętlę powtarzalnej interakcji.
Jak więc zbudować dobre środowisko mikrointerakcji dla swojego interfejsu?
Załóżmy, że planujesz zbudować aplikację. A może jesteś już w fazie rozwoju. Ale na razie nie masz planu włączenia mikrointerakcji. Czytasz ten artykuł i chcesz włączyć to samo. Ale jak się do tego zabrać? Biorąc pod uwagę, że jesteś w fazie IA, oto co możesz zrobić:

Opracowując określoną sekcję interfejsu, na przykład sekcję O nas, poproś programistę o opracowanie kodu (programowania), który rozpozna położenie kursora na wspomnianym elemencie i automatycznie go podświetli, aby uzyskać lepszą atrakcyjność wizualną. Ponadto po kliknięciu powinien wyglądać tak, jakby był lekko wciśnięty.
Potem przychodzi część nawigacyjna. Po kliknięciu przez użytkownika sekcji, jest ona zaprogramowana, aby poprowadzić go do następnej konfiguracji. To, co możesz zrobić, to wprowadzić funkcję przypominającą buforowanie, przedstawiającą trwający proces.
Pomoże to utrzymać zaangażowanie użytkowników na wypadek, gdyby korzystali z wolnego połączenia internetowego lub ładowanie strony trwało dłużej niż oczekiwano. Wyobraź sobie, co by się stało, gdybyś tego nie używał.
Użytkownik po prostu poczułby, że Twoja aplikacja/strona internetowa nie działa. Nigdy nie dowiedzieliby się, że problem wynika z końca przeglądarki. W rezultacie stracisz klienta. Zamiast tego użyj tej techniki, aby utrzymać ich zaangażowanie w podobnych sytuacjach.
Jedną z cech wspólnych dla większości interaktywnych aplikacji jest sekcja udostępniania podobnych komentarzy. Załóżmy, że aplikacja, którą tworzysz, pomaga użytkownikowi przeglądać różne miejsca podróży na całym świecie i wybierać ulubione.
Użyj techniki podświetlania mikrointerakcji na podobnych przyciskach, aby stworzyć dobry UX, gdy ktoś najedzie na niego kursorem. Jak wspomniano wcześniej, po kliknięciu powinien pokazać efekt wciskania.
Przechodząc do przycisków udostępniania, możesz utworzyć rodzaj listy rozwijanej składającej się z różnych opcji udostępniania, takich jak Facebook, Twitter, WhatsApp itp., Dzięki czemu za każdym razem, gdy naprowadzą kursor na tę sekcję, zostanie ona wyróżniona określonym kolorem i jednocześnie wyświetli menu rozwijane .
[Uwaga: kolory użyte we wszystkich trzech sekcjach powinny być podobne, aby uniknąć zbyt dużego kontrastu wizualnego]
Możesz również użyć modelu buforowania dla różnych rodzajów witryn/aplikacji. Wystarczy zastąpić ikonę ruchu buforowania tymi, które pasują do odpowiedniej platformy. Na przykład, jeśli tworzysz aplikację płatniczą, możesz wyświetlić stos monet w ruchu liniowym lub przetasować banknoty podczas procesu płatności.
Albo weźmy na przykład aplikację e-commerce, w której użytkownicy dodają różne przedmioty do swojego osobistego koszyka. Możesz użyć ikony wózka ruchomego, aby poinformować użytkownika, że wybrany element jest dodawany itp.
Widzisz, istnieje wiele oscyloskopów, w których możesz zastosować mikrointerakcje. Strategiczne wykorzystanie może skutecznie angażować użytkownika na dłuższą metę, przynosząc tym samym coraz większą wartość marki.
Jaki wpływ mają mikrointerakcje na umysł użytkownika i jak na nie reagują?
Do tej pory omówiliśmy, jakie są różne rodzaje mikrointerakcji i jak Ty jako przedsiębiorca możesz je włączyć. Ale to tylko jedna strona medalu. Druga strona to klient. Zrozumienie, w jaki sposób reagują na różne rodzaje mikrointerakcji, może pomóc w bardziej efektywnym ukierunkowaniu procesu. Zobacz, jaki wpływ na podświadomość mają mikrointerakcje:
- Kiedy użytkownik wejdzie w kontakt z pewną mikrointerakcją, wyzwala to subtelny sygnał w jego układzie nerwowym, który sprawia, że chce go częściej używać. Powoduje to pętlę nawyku.
- W konsekwencji, użytkownik wraca raz po raz, aby wejść w interakcję z produktem. Więc widzisz, zatrzymuje użytkownika/klienta na czas nieokreślony.
- Wizualizacje to coś, z czego korzysta każdy strateg marketingowy, ponieważ zdają sobie sprawę z ogromnych korzyści, jakie się z nimi wiążą. A mikrointerakcja jako element wizualny może manipulować psychiką użytkownika, aby tworzyć konwersje.
- Element sprzężenia zwrotnego w mikrointerakcjach generuje poczucie komfortu w umyśle użytkownika, a wszyscy wiemy, w jaki sposób klienci cieszą się wyłączną kontrolą podczas poruszania się po pożądanym produkcie.
- Same ruchy oferowane przez mikrointerakcje dają poczucie komfortu, które łączy się z użytkownikiem na poziomie trzewnym. Skutkuje to atrakcyjnością klientów i szybkim wzrostem bazy użytkowników.
Końcowe przemyślenia
Do tej pory musiałeś zdać sobie sprawę, że podstawową funkcją mikrointerakcji jest ożywienie IA. Wzmacnia dynamiczny charakter strony internetowej/aplikacji. Chociaż ludzie mają tendencję do pomijania znaczenia mikrointerakcji, odczuwają jednak kryzys, gdy te funkcje nie działają.
Ważne jest, aby zająć się tymi drobnymi podświadomymi zmianami, które wynikają z tego procesu, bez względu na to, jak małe lub pozornie nieistotne się wydają. Pamiętaj, że te małe efekty ostatecznie prowadzą do udanego UX. Jak powiedział Lao Tzu: „Podróż tysiąca mil zaczyna się od jednego kroku”.
