Proste metody korzystania z mikrointerakcji w Twojej witrynie
Opublikowany: 2021-04-13Jeśli chodzi o wrażenia użytkownika, mikrointerakcje napędzają wszystkie interakcje. Zaledwie kilka lat temu, kiedy urządzenia z ekranem dotykowym po raz pierwszy pojawiły się na rynku, mikrointerakcje były wszędzie. Jednak użytkownicy często potrzebowali interakcji na swoich smartfonach i urządzeniach mobilnych w taki sam sposób, jak na komputerach stacjonarnych.
W tamtym czasie było to niezgrabne. Obecnie wiele mikrointerakcji to standard, ale skupienie się na optymalizacji kluczowych interakcji może znacząco wpłynąć na ogólne zaangażowanie i konwersję w witrynie.
Czym są mikrointerakcje?
Codziennie widzimy mikrointerakcje. Kiedy wyłączasz iPhone'a z trybu cichego i powoduje to niewielkie wibracje, gdy przewijasz w dół, aby ponownie załadować stronę, a symbol ładowania pojawia się na górze – nawet włączając kran za pomocą czujnika – wszystko to jest mikro- interakcje.
Chociaż mogą nie wydawać się zbyt widoczne lub ważne, są. Są zakorzenione w naszych mózgach. Poinformowali nas, że akcja, którą właśnie ukończyliśmy, rzeczywiście coś zrobiła. Poprawnie wykonane mikrointerakcje w projektowaniu stron internetowych mogą znacznie poprawić wrażenia użytkownika.

Cztery filary projektowania mikrointerakcji
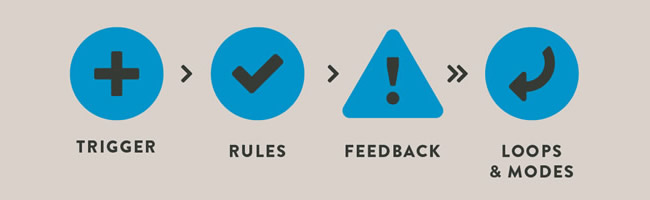
Na mikrointerakcję składają się cztery główne elementy: wyzwalacz, reguły, sprzężenie zwrotne oraz pętle lub tryby. Dobrze opracowana mikrointerakcja obejmie wszystkie te koncepcje:
- Spust jest tym, co inicjuje proces mikrointerakcji. Wyzwalaczem może być czynność ręczna, taka jak przekręcenie przełącznika lub kliknięcie ikony. Może to być również wyzwalacz wbudowany w system, który wystąpi za każdym razem, gdy akcja zostanie zakończona. Na przykład dźwięk, który słyszysz, gdy otrzymujesz wiadomość tekstową, jest wynikiem wyzwalacza systemowego. Kiedy wyzwalacz jest włączony, angażuje się w reguły interakcji. Reguły są zaprogramowane w samej mikrointerakcji i mówią jej, co może, a czego nie może zrobić. Ponieważ zasady te nie są widoczne dla użytkownika, rozumiemy je tylko dzięki informacjom zwrotnym.
- Dzięki informacjom zwrotnym wiemy, że wyzwalacz uruchomił reguły i działa mikrointerakcja. Na przykład wibracje, które wytwarza telefon, gdy go zdejmujesz. Dzięki temu dowiesz się, że uruchomiłeś akcję, a zasady były przestrzegane poprawnie. Bez informacji zwrotnej nie wiedziałbyś, co się dzieje. Jeśli przełączysz telefon w tryb cichy i nie wibruje, wiesz, że coś może nie działać poprawnie.
- Pętle i tryby to ostatni etap mikrointerakcji. Pętle określają, jak długo będzie trwać mikrointerakcja, na przykład cykl ikony ładowania. Tryby definiują nietypowe działanie krytyczne dla kontynuowania procesu, takie jak wprowadzanie danych geograficznych w celu znalezienia lokalnej pogody.

Źródło obrazu .
Wskazówki dotyczące projektowania mikrointerakcji
Mikrointerakcje opierają się na projektowaniu skoncentrowanym na człowieku. Informacje zwrotne z mikrointerakcji mają być intuicyjne i łatwe do zrozumienia. Użytkownicy nie muszą myśleć o informacjach zwrotnych, ponieważ w naturalny sposób potwierdzają one rozpoczęcie interakcji. To ważna rzecz, o której należy pamiętać przy projektowaniu mikrointerakcji. Oto kilka ogólnych wskazówek dotyczących projektowania mikrointerakcji:

- Zawsze powinieneś mieć jakieś pojęcie o swoim użytkowniku końcowym lub platformie, zanim zaczniesz. Dzięki temu doświadczenie staje się bardziej znajome i bardziej ludzkie.
- Upewnij się, że czynności wykonane podczas procesu mikrointerakcji nie powodują niezamierzonego przerwania interakcji. Zasadniczo musisz liczyć się z ludzkim błędem i próbować temu zapobiec.
- Unikaj bałaganu. Wykorzystaj możliwości już dostępne na platformie zamiast dodawać nowe elementy. Na przykład kursor, pokrętło, przycisk i pasek przewijania można zaprogramować tak, aby odzwierciedlały sprzężenie zwrotne mikrointerakcji. Jest to zgodne z innymi najlepszymi praktykami projektowania stron internetowych.
- Rozmawiaj z użytkownikami w ich języku. To znowu wiąże się z elementem ludzkim. Jeśli Twoja mikrointerakcja wyzwala tekst, używaj języka, który ludzie mogą łatwo zrozumieć, chyba że użytkownicy końcowi rozumieją techniczny żargon.
- Upewnij się, że mikrointerakcje wytrzymają próbę czasu. Nie ma nic gorszego niż mikrointerakcja, która staje się coraz bardziej irytująca za każdym razem, gdy ją uruchamiasz. Trzymaj się z dala od wszystkiego, co wydaje się zbyt efekciarskie lub ma przesadzone animacje.
- Animacja może sprawić, że mikrointerakcje będą przyjemniejsze, jeśli są używane oszczędnie. Kluczem jest upewnienie się, że mikrointerakcja nie przytłacza innych działań – na przykład, gdy chcesz usunąć aplikację na iPhonie, a wszystkie ikony zaczynają się poruszać. To urocza animacja (prawie jak trzęsą się ze strachu przed usunięciem), ale nie utrudnia to funkcjonalności.
- Teoria kolorów jest ważna w projektowaniu stron internetowych i projektowaniu mikrointerakcji. Chociaż kontrast może działać w celu podkreślenia określonego procesu lub działania, może łatwo rozpraszać. Upewnij się, że kolory w Twoim projekcie pasują do tych w mikrointerakcjach. Pamiętaj, że mikrointerakcja to tylko mały element w obrazie projektu; wszystko powinno być spójne.
- Na koniec określ, czy i w jaki sposób interakcja będzie ewoluować w przyszłości jej użytkowania. Czy ma sens, aby zmieniał się z biegiem czasu lub pozostawał taki sam?
Mikrointerakcje w mediach społecznościowych i aplikacjach
Mikrointerakcje są niezwykle ważne w projektowaniu stron internetowych i mobilnych – zwłaszcza w przypadku aplikacji. To one sprawiają, że korzystanie z jednej konkretnej aplikacji, a nie innej, nie jest takie proste. Użytkownicy pokochają lub znienawidzą aplikację na podstawie tego, jak działa, a nie tylko na podstawie jej wyglądu. Jeśli chodzi o sieci i aplikacje społecznościowe, mikrointerakcje powinny być możliwie proste i intuicyjne.

Źródło obrazu: Ulubiona animacja Johna Noussisa. .
Dzieje się tak, ponieważ prawie wszyscy użytkownicy uzyskują dostęp do tych aplikacji z urządzenia mobilnego. Przycisk Like na Instagramie jest doskonałym przykładem; jest natychmiast zrozumiałe, łatwe do znalezienia i oferuje informacje zwrotne bez przerywania innych funkcji. Kiedy dwukrotnie dotkniesz obrazu, a serce pojawi się na krótką chwilę, natychmiast zrozumiesz, co to znaczy.
Wykorzystywanie mikrointerakcji do nauczania nowych rzeczy
Mikrointerakcje służą nie tylko do ulepszania funkcjonalności witryny; mogą nauczyć użytkowników interakcji z nową koncepcją. Na przykład, gdy galeria zdjęć ma nietypowy układ, mikrointerakcja może pokazać użytkownikom, jak przewijać obrazy i poruszać się po innych aspektach witryny.
Prosta strzałka może wskazywać kierunek przesuwania, a animacja poruszających się zdjęć może stanowić przykład tego, co użytkownik powinien zrobić. W ten sposób mikrointerakcje wykraczają poza potwierdzenie, że użytkownik wykonał akcję. Uczą użytkowników interakcji z witryną.

Źródło obrazu: Wytnij Kopiuj Udostępnij Usuń przez Srikant Shetty.
Mikrointerakcje w projektowaniu CTA
Innym doskonałym sposobem na wykorzystanie mikrointerakcji jest projektowanie Call to Action (CTA). Wszyscy wiemy, że CTA są ważne dla przypieczętowania umowy między firmami a ich klientami. Niestety większość z nich w dzisiejszych czasach wygląda tak, jakby zaprojektowała je jedna osoba. Chociaż czasami może to być dobre (ponieważ wszyscy wiedzą, kim są), szybko się starzeje.
Kreatywne CTA z unikalnymi i atrakcyjnymi mikrointerakcjami mogą służyć do zachęcania użytkowników do klikania, udostępniania lub polubienia, dzięki czemu proces ten będzie bardziej przypominał grę, a mniej przykry obowiązek.
Znaczenie mikrointerakcji
Mikrointerakcje są ważne dla projektowania aplikacji internetowych i mobilnych, ponieważ wypełniają lukę między ludźmi a maszynami. Humanizując zadania komputerowe i sprawiając, że działają w sposób, który ludzie rozumieją, nadajesz projektowi osobowość. Co jeszcze lepsze, ta osobowość może przekazać wizerunek marki lub firmy, dokonując niewielkich zmian w mikrointerakcjach.
Mogą być zabawne, kreskówkowe, opływowe lub profesjonalne, a umieszczone na tle strony internetowej pomagają wzmocnić wizerunek i głos marki. Być może najważniejszym aspektem mikrointerakcji jest to, że sprawiają, że doświadczenia użytkownika są ogólnie przyjemniejsze. Niezależnie od tego, czy oferują trochę rozrywki, uczą nas czegoś nowego, czy potwierdzają, że zrobiliśmy coś poprawnie, mikrointerakcje poprawiają sposób, w jaki łączymy się ze światem cyfrowym.
Możesz również przeczytać o błędach w projektowaniu interakcji, które doprowadzają nas do szału.
