14 mega wzorów menu, z których wszyscy projektanci mogą się uczyć
Opublikowany: 2020-04-14Istnieje wiele aspektów projektowania strony internetowej, które projektant powinien wziąć pod uwagę. Idealna strona internetowa składa się z wielu mniejszych elementów, które poprawiają UX/UI danej witryny. Te elementy witryny pomagają w ogólnej wartości estetycznej i funkcjonalnej witryny. Jednym z takich elementów jest Mega Menu. Mega menu design to komponent do projektowania stron internetowych, który niekoniecznie musi mieć wszystkie strony internetowe. W rzeczywistości ważne jest, aby najpierw zrozumieć, które strony internetowe powinny mieć projekty Mega Menu iw jakim celu.
Ogólnie rzecz biorąc, potrzebujesz Mega Menu dla stron internetowych, które mają wiele linków. Mega Menu to jeden z rodzajów systemu nawigacyjnego, który zapewnia, że wszystkie opcje są widoczne jednocześnie. Mega menu można rozłożyć zarówno w pionie, jak iw poziomie. Informacje te można podzielić na sekcje lub pozostawić bez sekcji. Świetnym tego przykładem jest witryna Amazon UK. Jednak w amerykańskiej witrynie Amazon korzysta z rozwijanego menu.
Idealnie jest mieć mega menu, gdy masz wiele pododdziałów w jednej kategorii nadrzędnej. Wraz ze wzrostem poziomu hierarchii korzystanie z rozwijanego menu dla takich stron staje się coraz bardziej żmudne i irytujące z punktu widzenia klienta. Jednym z najważniejszych rozważań, które należy zachować podczas włączania projektu mega menu do układu witryny, jest to, że powinien on pozytywnie wpływać na UX. Inną kwestią powinno być to, czy pomaga spełnić cele witryny.
Cel Mega Menu
Najlepsze miejsca, w których stosuje się Mega Menu, to – sklep internetowy, zachęcający ludzi do kupowania Twoich usług lub kontaktu z Tobą, zwiększenia liczby obserwowanych, stron społecznościowych, zdobycia większej liczby subskrybentów i sprzedaży biletów na wydarzenie. Teraz, gdy już wiemy, dlaczego i gdzie należy używać projektów Mega Menu, przyjrzyjmy się X Mega Menu Designs, których wszyscy projektanci mogą nauczyć się:
1. Łoś Szczęka:
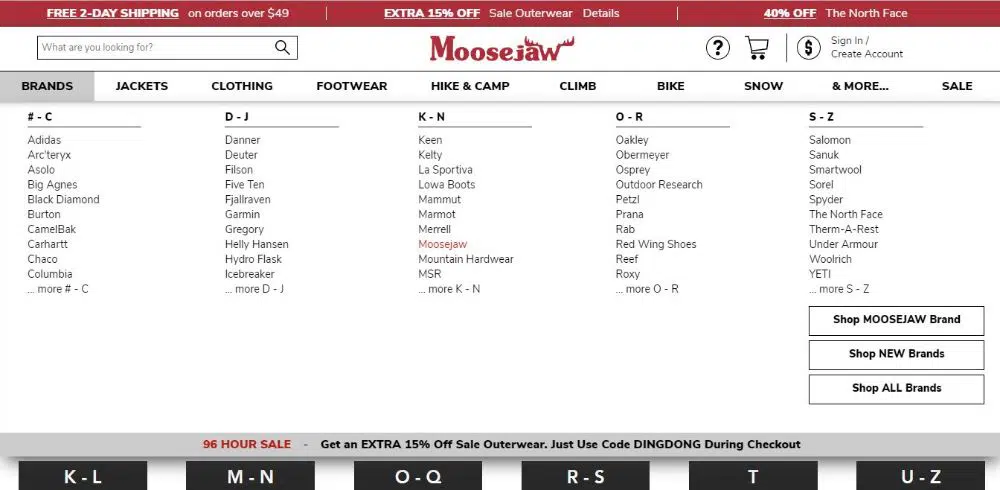
MooseJaw to świetny przykład strony internetowej do projektowania Mega Menu. Jest to sklep internetowy specjalizujący się w sprzęcie do noszenia na co dzień, na kempingu, do turystyki pieszej i innym sprzęcie do sportów przygodowych. Odwiedzając witrynę, zobaczysz okruchy chleba z napisami Marki, Kurtki i tak dalej. Po najechaniu na nie myszą, wyświetla się lista mega menu dla każdego z docelowych okruszków.
Załóżmy, że Twoja mysz jest na Brands i otwiera się mega menu dla tej bułki tartej. Zawiera listę wszystkich możliwych marek dostępnych na stronie ułożoną i uporządkowaną w alfabetyczne kategorie. Idąc dalej, kolejna bułka tarta – Kurtka ma mega menu, które jest uporządkowane według Płeć, a następnie wiek osoby poszukującej produktu, a następnie jest również kategoryzowane według celu. Jest to bardzo systematyczna struktura informacji w mega menu dla dowolnej witryny eCommerce, z której projektanci mogą czerpać inspirację.
2. Koperty:
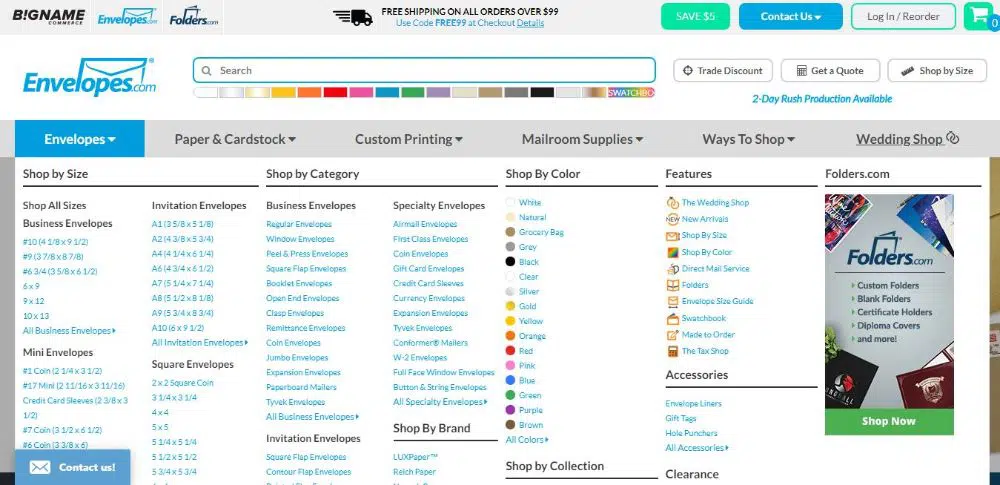
Koperty to strona internetowa przeznaczona do sprzedaży materiałów pocztowych i kopertowych. Odwiedzając stronę internetową, na pierwszy rzut oka można zidentyfikować okruszki chleba. Mają również strzałkę w dół obok tytułów, która wskazuje, że należy tam przesunąć mysz, aby zobaczyć więcej treści.
Gdy to zrobisz, witają Cię opcje podmenu, w których produkty są sortowane według rozmiaru, stylu, koloru i tekstury papieru. Zobaczysz skuteczną podkategorię, która ułatwi przeglądanie informacji i pomoże odwiedzającym znaleźć dokładnie to, czego szukają.
3. Evernote:
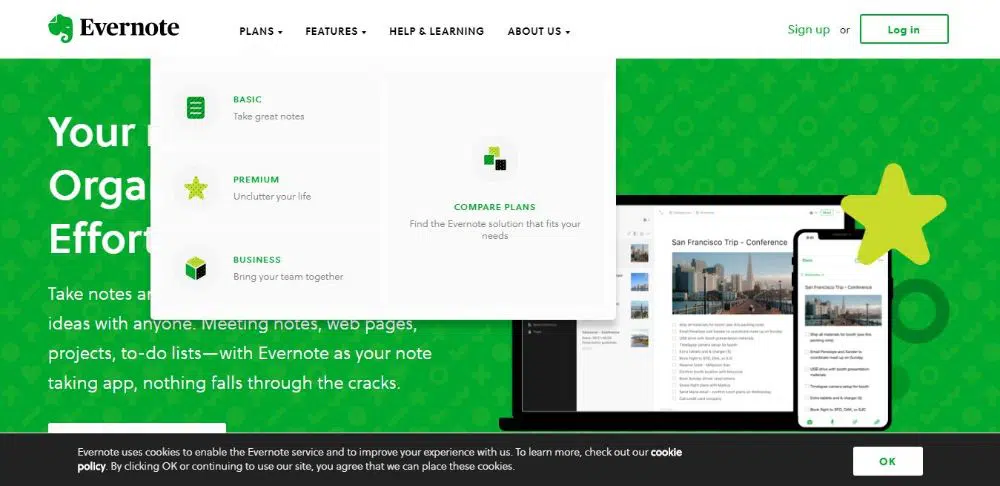
Jeśli kiedykolwiek czułeś potrzebę efektywnej platformy do przechowywania notatek, słyszałbyś o Evernote. Ogólnie strona internetowa ma bardzo przejrzysty i skuteczny interfejs użytkownika. Nagłówek strony zawiera logo w lewym górnym rogu, a wszystkie ważne okruchy obok logo w linii poziomej.
Poszczególne bułki tarte mają tytuły ze strzałką skierowaną w dół. Gdy najedziesz myszą na te bułkę tartą, witają Cię różne opcje związane z tą bułką tartą. Evernote dba o włączenie swojego zielonego koloru w całej witrynie.
Dlatego po najechaniu kursorem na bułkę tartą zobaczysz rozwijaną listę elementów podrzędnych. Gdy zaczniesz przesuwać kursor myszy nad tymi elementami podrzędnymi, tło dla nich zmieni kolor na zielony. To świetny sposób na wzmocnienie tej samej praktyki kojarzenia kolorów, a także wygląda estetycznie.
4. Sak:
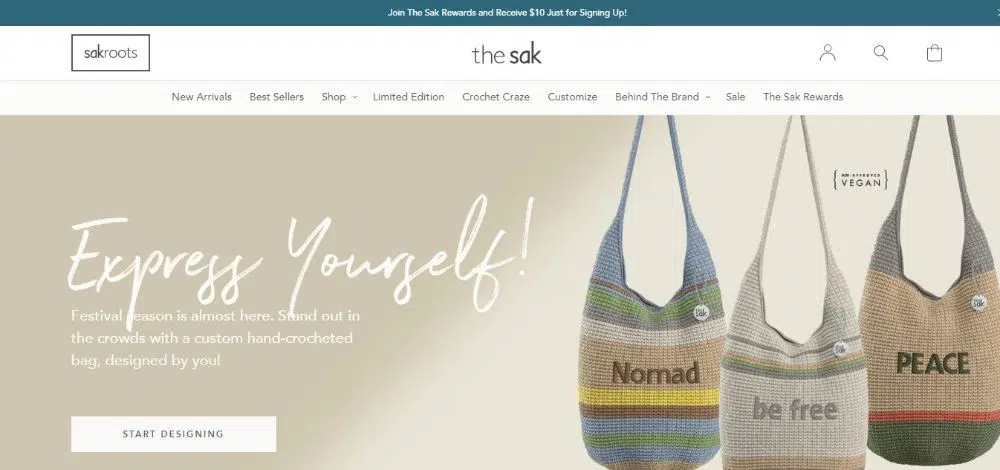
The Sak to świetna witryna eCommerce poświęcona sprzedaży toreb. Posiada mega menu na wybrane bułki tarte. Na początku może to wyglądać niespójnie, ale w rzeczywistości jest to świetna praktyka. Ponieważ wszystkie bułki tarte nie mają opcji mega menu, eliminuje to wymuszone wrażenie włączania ich do całego projektu.
Doceniają to zwiedzający. Bułka tarta, która korzysta z projektowania mega menu, robi to w dobrym stylu. Projekt mega menu dostosowuje się do dynamicznych efektów witryny. Gdy najedziesz myszą na okruchy chleba, pojawi się podkreślenie, zanim pojawi się mega menu. Jest to bardzo płynna animacja i jest wykonana do perfekcji. Mniejsza wskazówka wizualna, taka jak ta, zwiększa wygodę użytkownika.
5. Biustonosze N rzeczy:
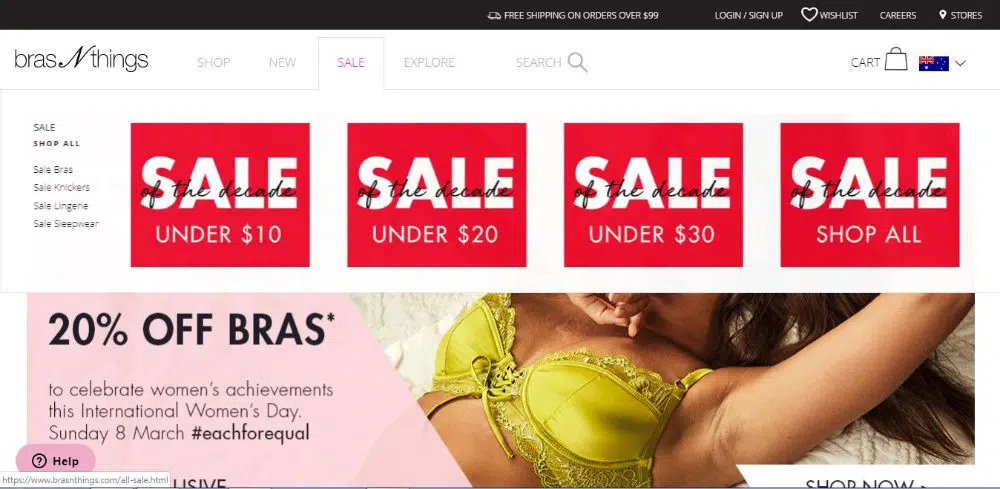
Bras N Things to świetna strona eCommerce, która koncentruje się na sprzedaży damskiej bielizny. Mega menu na tej stronie jest zaprojektowane z fantazyjnymi animacjami, które dodają walorów estetycznych całemu projektowi strony. Posiada płynną i znakomitą nawigację w mega menu.
Drugi poziom tych menu ma dwa formaty – zwykły tekst lub tekst z małymi obrazkami. Wyprzedaż jest elegancko zaprojektowana, ponieważ gdy odwiedzający unosi się nad wyprzedażą, witają go 4 pudełka z napisem WYPRZEDAŻ napisanym pogrubioną i atrakcyjną czcionką. Każde z czterech pudełek mówi o sprzedaży poniżej 10 dolarów, 20 dolarów i tak dalej.
6. Estee Lauder:
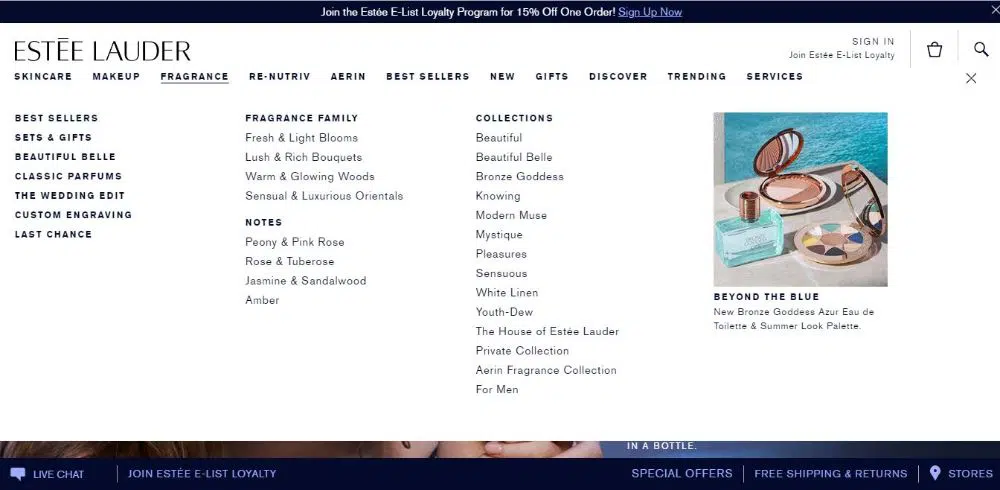
Estee Lauder to znana marka kosmetyczna. Posiada wiele popularnych produktów do pielęgnacji skóry i kosmetyków. Dlatego sensowne jest tylko to, że taka strona internetowa wymagałaby świetnego projektu i układu strony internetowej. Strona internetowa Estee Lauder nie zawodzi.
Cała strona internetowa ma prostą technikę projektowania stron internetowych z czarnym tekstem na prostym białym tle. Również duży obraz banera dodaje mu walorów estetycznych. Mega menu jest proste, ale skuteczne. Główne podkategorie są wyróżnione na tle pozostałych za pomocą pogrubionego formatowania, co ułatwia rozróżnianie między kategoriami. Ogólnie wygląda na uporządkowany, oparty na hierarchii i zorganizowany.

7. Poza zaufaniem:
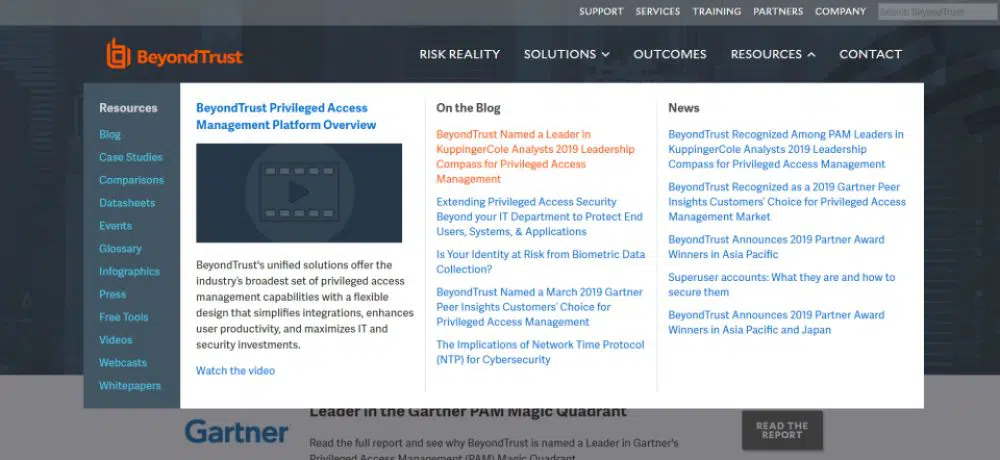
Beyond Trust to amerykańska firma, która koncentruje się na opracowywaniu, marketingu i wspieraniu rodziny uprzywilejowanego dostępu zdalnego, zarządzania tożsamością przywilejów oraz produktów do zarządzania podatnościami dla systemu UNIX.
Ma świetne mega menu z wieloma funkcjami. Jest podzielony na dwa poziome menu. Opcje w drugim menu są ułożone pionowo. Sama hierarchia jest jasna i łatwa do zrozumienia na pierwszy rzut oka. Za każdym razem, gdy przesuniesz mysz nad tekst, zmieni kolor na czerwony.
8. Quiksilver:
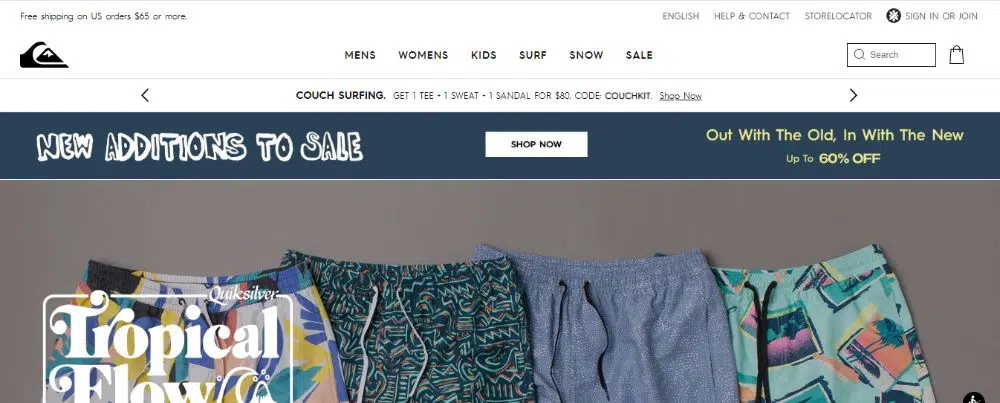
QuikSilver to detaliczna marka sportowa, a także jedna z największych marek odzieży surfingowej i sprzętu sportowego. Strona jest imponująca, z imponującymi obrazami banerów. Ma minimalistyczny projekt strony internetowej z białym tłem i czarnym tekstem.
Ten sam imponujący projekt strony internetowej został zaimplementowany w ich mega menu. Ma minimalistyczny styl, treść jest wyśrodkowana, co pozostawia dużo białej przestrzeni i oddychającej przestrzeni. Tekst zmienia kolor na szary, gdy najedziesz myszą na dowolny tekst. Hierarchia jest reprezentowana przez pogrubione i wielkie litery, co ułatwia przeglądanie.
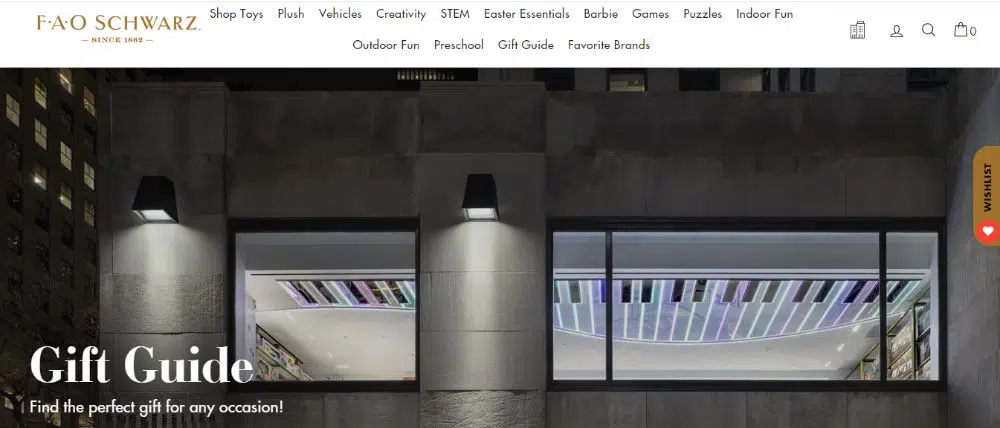
9. FAO Schwarz:
FAO Schwarz to amerykańska marka zabawek. Jest znany z zabawek premium, pluszaków naturalnej wielkości, integracji marki, interaktywnych doświadczeń i gier. Witryna ma imponujący projekt mega menu, z treściami posegregowanymi według grup wiekowych, marek i innych kategorii, co ułatwia dostęp do nich. Mają również dynamiczne animacje, gdy najedziesz myszą na różne okruszki.
Obok tekstu przechodzi gładka pozioma linia, a mega menu jest odsłonięte. Witryna również ostrożnie używa mega menu tylko dla wymaganych bułek tartej i trzyma się zwykłych rozwijanych menu dla innych. Dzięki temu wszystko wygląda schludnie i schludnie, a wyszukiwanie odpowiednich informacji jest bardzo wygodne.
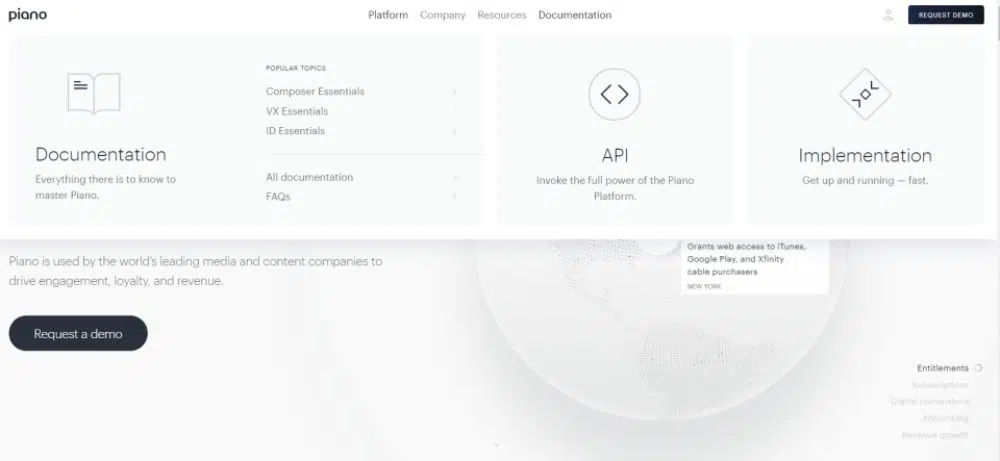
10. Fortepian:
Piano to firma, która pomaga w prowadzeniu kontentu i rozwoju firm medialnych. Kiedy odwiedzasz witrynę, wita cię dynamicznie obracająca się Ziemia. Witryna ma płaski wygląd, a mega menu wykorzystuje również najprostsze efekty interaktywne z tylko dwoma poziomami.
W mega menu znajdują się kafelki, które są równomiernie rozmieszczone, a przy każdej opcji znajduje się reprezentatywna ikona. Dzięki temu bardzo łatwo jest zrozumieć, co przedstawia każda opcja w krótszym czasie. Ogólnie rzecz biorąc, mega menu robi wrażenie i różni się od podejścia większości witryn do tworzenia mega menu.
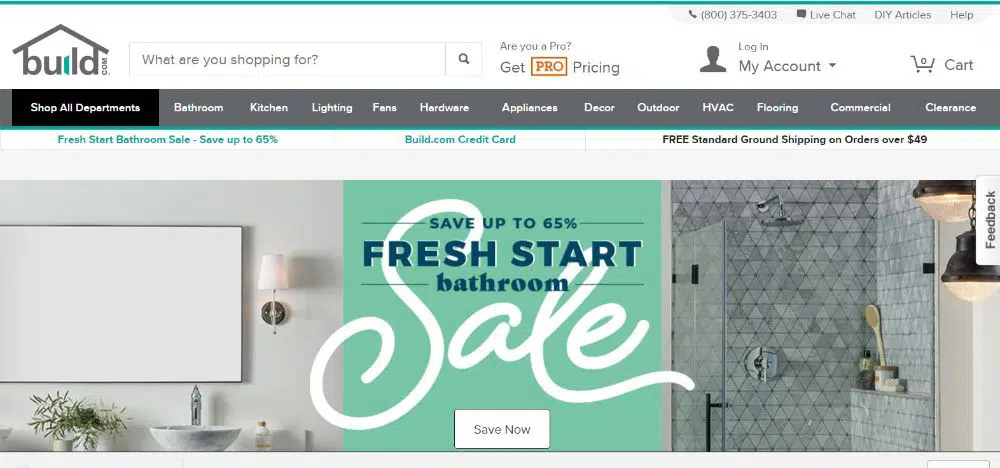
11. Zbuduj:
Build to jedna z najlepszych stron internetowych na zakupy i wystrój domu. Sprzedają wszystkie niezbędne sprzęty domowe, czy to do kuchni, łazienki, podłóg, mebli, wystroju i nie tylko. Ponieważ strona ma tak wiele kategorii, trudno jest zmieścić całą nawigację w ogólnym menu.
Jednak umieszczenie go w mega menu jest również wyzwaniem, ale wpadli na sprytny pomysł, jak zmieścić więcej treści w estetyczny sposób za pomocą mega menu. Mega menu tej witryny jest zwarte, dzięki czemu zajmuje mniej miejsca i wykorzystuje ikony zamiast tekstu. Wygląda dobrze i jest również praktycznym podejściem.
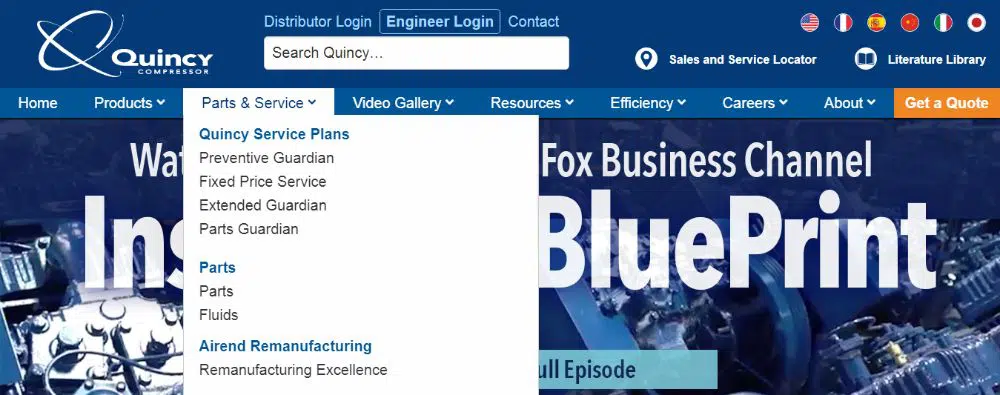
12. Kompresor Quincy:
Quincy Compressor to witryna eCommerce zawierająca trudne do uporządkowania treści. Posiadają wiele wewnętrznych stron poszczególnych produktów, które można kategoryzować i podkategoryzować pod kątem zajmowania miejsca w mega menu.
Szczególnie produkty przemysłowe są bardzo trudne do uporządkowania, ponieważ mają złożone liczby i nazwy. Sposób, w jaki poradzili sobie z tym problemem, jest godny pochwały. Mają trzy główne kategorie, w ramach których dla każdej znajdują się podkategorie. Na dole strony znajduje się również katalog produktów, który użytkownicy mogą pobrać co miesiąc.
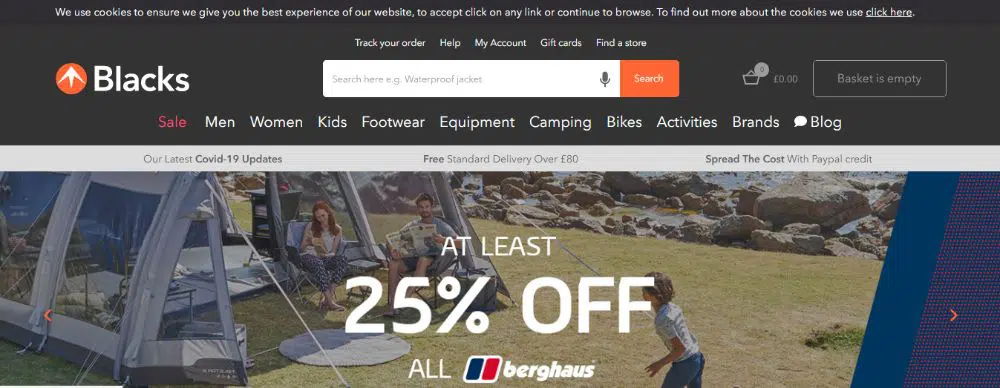
13. Czarna odzież outdoorowa:
Black Outdoor Clothing to strona internetowa zajmująca się sprzedażą odzieży, która ma wielu markowych partnerów. Na ich stronie internetowej znajdują się wszystkie marki wymienione w menu, dzięki czemu mogą korzystać z mega menu.
Mają do zaoferowania wiele produktów, a wszystkie kategorie są systematycznie rozmieszczane. Mega menu są bardzo responsywne i wolne od bałaganu. Odstępy między poszczególnymi przedmiotami sprawiają, że jest oddychający i łatwy do skanowania. Każda kategoria jest odróżniona od innych pogrubionym tekstem i nieco większą czcionką, co sprawia, że jest to przyjemne dla oka.
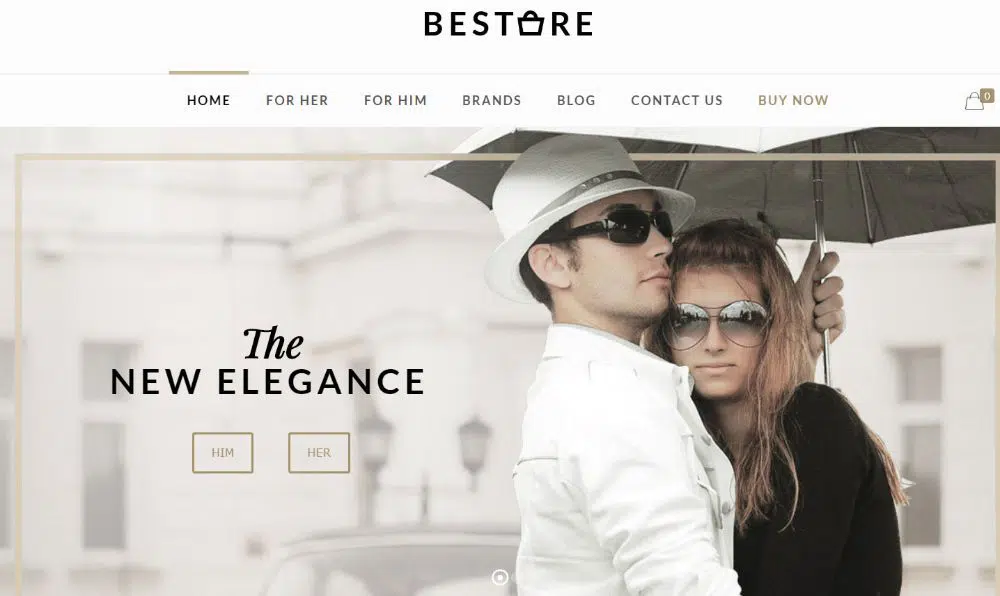
14. Nadawca:
Bestore to internetowa witryna e-commerce z odzieżą modową, która ma przejrzysty i imponujący interfejs użytkownika. Jest minimalistyczny, bez bałaganu i elegancki. Na stronie znajduje się karuzela bohaterów z efektownymi zdjęciami i dodatkowymi informacjami. Ich logo jest centralnie umieszczone na stronie, a pod nim znajdują się okruchy chleba, które są ładnie rozmieszczone imponującymi czcionkami. Każda bułka tarta ma nad nią myślnik, który zmienia kolor na brzoskwiniowy, gdy najedziesz myszą na konkretną bułkę tartą.
Pomaga to śledzić, gdzie jesteś. Po najechaniu myszą na którąkolwiek z okruchów chleba znajdziesz starannie zaprojektowane mega menu z powiązanym obrazem po prawej stronie, aby ułatwić sobie wyszukiwanie. Ogólnie projekt mega menu jest schludny i wyrafinowany, w przeciwieństwie do niektórych innych stron internetowych, które dodają zbyt wiele kategorii i podkategorii, co sprawia, że mega menu wygląda przytłaczająco i zagracone.
To było 14 Mega Projektów Menu, z których wszyscy Projektanci mogą się uczyć podczas projektowania swoich stron internetowych. Pamiętaj, aby używać mega projektów menu tylko wtedy, gdy jest to konieczne i odpowiednie. Jeśli Twój klient nie ma wielu produktów, użycie ciężkiego projektu mega menu sprawiłoby, że wyglądało na to, że nie ma wielu usług do zaoferowania.
Zrozum cel mega menu, a następnie zaprojektuj je tak, aby odpowiadały wymaganiom klienta i sprawiały, że ich strona internetowa wyglądała atrakcyjnie dla klientów, jednocześnie ułatwiając im poruszanie się po witrynie.