Pola tekstowe Material Design są źle zaprojektowane
Opublikowany: 2022-03-10Projektuję formularze od ponad 20 lat i przetestowałem wiele z nich dla dużych organizacji, takich jak Boots , Just Eat i Gov.uk . Jednym z tematów, który często pojawia się w formularzach, jest: gdzie umieścić etykietę. Na początku rozmawialiśmy o etykietach wyrównanych do lewej w porównaniu do etykiet wyrównanych do góry.
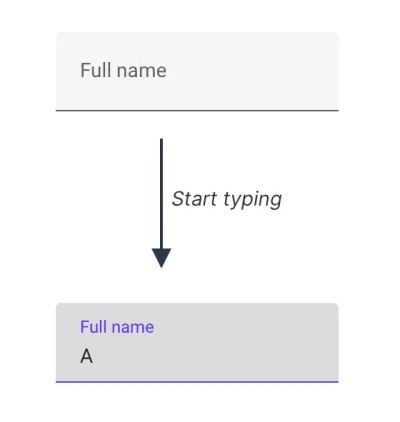
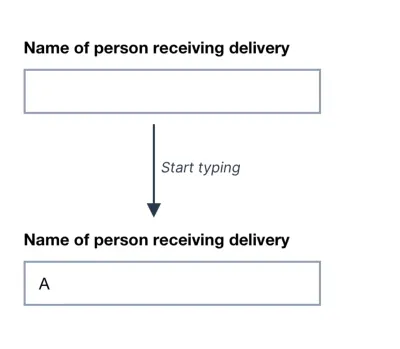
Obecnie skupiamy się bardziej na symbolach zastępczych, które zastępują etykiety i etykiety swobodne . Te ostatnie zaczynają się wewnątrz wejścia. Gdy użytkownik zaczyna pisać, etykieta „unosi się”, aby zrobić miejsce na odpowiedź:

Niektórzy uważają, że etykiety pływające są najlepsze, ponieważ wykorzystuje je Google Material Design. Ale w tym przypadku Google się myli.
Zamiast tego zalecam używanie konwencjonalnych pól tekstowych, które mają:
- Etykieta poza danymi wejściowymi (aby powiedzieć użytkownikowi, co wpisać),
- Wyraźna granica dookoła (aby było jasne, dokąd zmierza odpowiedź).

W tym artykule wyjaśnię, dlaczego zawsze polecam konwencjonalne pola tekstowe i dlaczego Google nie ma racji co do używania etykiet zmiennoprzecinkowych w Material Design.
Etykiety Float są lepsze niż zwykła alternatywa, ale nadal są problematyczne
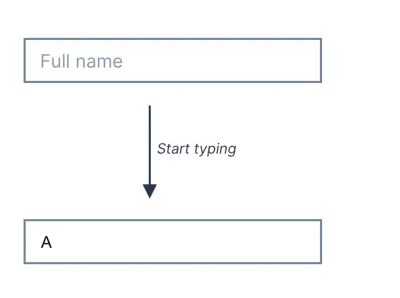
Etykiety swobodne zostały zaprojektowane w celu rozwiązania niektórych problemów za pomocą powszechnie stosowanej alternatywy: etykiet zastępczych . W tym miejscu etykieta jest umieszczana wewnątrz danych wejściowych, ale znika, gdy użytkownik zaczyna pisać:

Widząc wiele osób korzystających z formularzy w mojej pracy, wiem, że etykiety zastępcze są problematyczne.
Dzieje się tak, ponieważ na przykład:
- znikają, gdy tylko użytkownik wpisze , co może utrudnić zapamiętanie, do czego służą dane wejściowe, szczególnie w przypadku użytkowników z zaburzeniami poznawczymi;
- może zostać pomylony z faktyczną odpowiedzią, powodując przypadkowe pominięcie pola;
- są wyszarzone, aby wskazać, że jest to etykieta, a nie odpowiedź — ale może to utrudnić czytanie.
Etykiety swobodne nie rozwiązują dwóch z tych problemów: słabego kontrastu i szansy, że etykieta zostanie pomylona z faktyczną odpowiedzią. I chociaż próbują rozwiązać problem znikania etykiet, w ten sposób etykiety pływające wprowadzają również wiele innych problemów.
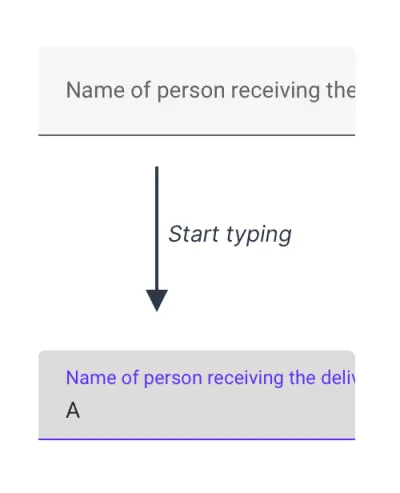
Na przykład etykieta musi być malutka, aby zmieściła się w pudełku, co może utrudniać czytanie. Nie można używać długich etykiet, ponieważ zostaną one przycięte przez dane wejściowe :

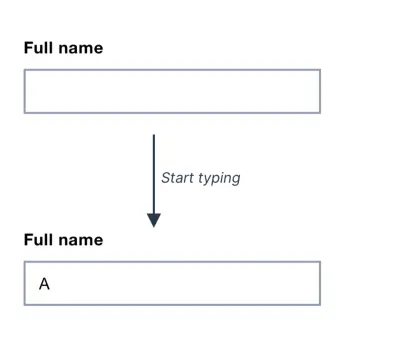
Konwencjonalne pola tekstowe są lepsze niż zarówno etykiety zastępcze, jak i etykiety zmiennoprzecinkowe
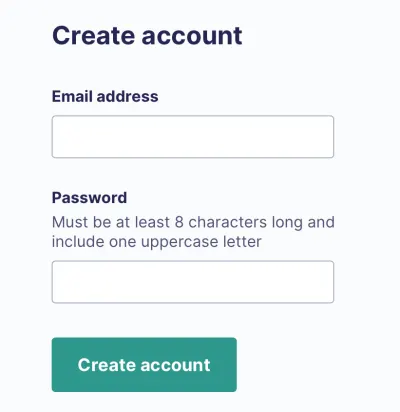
Konwencjonalne pola tekstowe nie mają powyższych problemów, ponieważ jest jasne, dokąd zmierza odpowiedź i mają czytelną, łatwo dostępną etykietę. Etykiety mogą mieć dowolną długość , a tekst podpowiedzi, jeśli zajdzie taka potrzeba, jest również łatwy do umieszczenia.


Obserwowałem setki ludzi wchodzących w interakcję z formami i widziałem, jak wielu z nich walczy. Ale nie raz było to spowodowane użyciem konwencjonalnego pola tekstowego. Zajmują nieco więcej miejsca w pionie. Ale oszczędność miejsca kosztem przejrzystości, łatwości użytkowania i dostępności to zły kompromis.
Test Google nie zawierał konwencjonalnych pól tekstowych
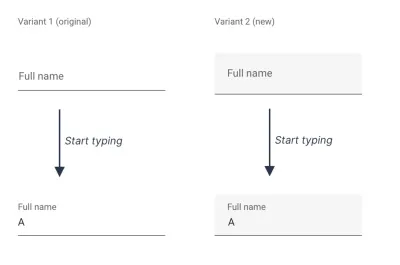
Artykuł Google, The Evolution of Material Design's Text Fields pokazuje, że przetestowano tylko 2 warianty, z których oba używały etykiet pływających.

Co najważniejsze, test nie obejmował konwencjonalnych pól tekstowych, co oznacza, że w rzeczywistości nie porównano użyteczności projektu swobodnej etykiety z konwencjonalnymi polami tekstowymi . A po przeczytaniu odpowiedzi Google na komentarze do ich artykułu wydaje się, że użyteczność nie była ich najwyższym priorytetem.
Google nieumyślnie nadał priorytet estetyce nad użytecznością
Przyjrzałem się, dlaczego Material Design używa etykiet pływających i odkryłem komentarze Michaela Gilberta, projektanta, który nad nimi pracował.
Z komentarzy wynika, że starano się zrównoważyć estetykę i użyteczność.
Matt Ericsson skomentował:
Wydaje się to sugerować, że większy nacisk kładziono na formę niż na funkcję [...], a nawet chęć prostego odróżnienia komponentów Material od wypróbowanych i prawdziwych (nudnych) pól wprowadzania. [...] czy przeprowadzono badania na oryginalnych wejściach, które potwierdziły, że osiągnęły cel, który nie został osiągnięty przez wejścia pudełkowe? Czy jest coś, co wyróżnia się jako wartościowe dzięki prostemu podkreśleniu?
Odpowiedź Google:
Decyzje projektowe stojące za oryginalnym polem tekstowym poprzedzały mój czas w zespole, ale myślę, że cel był prawdopodobnie podobny [do tych badań]: Zrównoważyć użyteczność ze stylem. Wierzę, że w tamtym czasie skłanialiśmy się w kierunku minimalizmu , kładąc nacisk na kolor i animację, aby podkreślić użyteczność.
Denis Lesak skomentował:
[...] jest to jeden z tych momentów, w których zastanawiam się, dlaczego wszystkie te badania były konieczne, ponieważ od dawna uważałem, że stary projekt był wadliwy z wszystkich wymienionych przez ciebie powodów.
Odpowiedź Google:
[...] celem tych badań nie było po prostu ustalenie, że jedna wersja jest lepsza od innej [...]. Badanie to koncentrowało się raczej na zidentyfikowaniu cech projektu, które doprowadziły do najbardziej użytecznych i najpiękniejszych doświadczeń .
Chociaż Google dążyło do równowagi, w końcu nieumyślnie poświęcili użyteczność na rzecz „minimalizmu” i „pięknego doświadczenia”.
Ale estetyka i użyteczność nie konkurują ze sobą. Coś może wyglądać dobrze, nie powodując problemów dla użytkowników. W rzeczywistości te cechy idą w parze.

Wniosek
Etykiety pływające są z pewnością mniej problematyczne niż etykiety zastępcze. Jednak konwencjonalne pola tekstowe są lepsze niż etykiety zmiennoprzecinkowe, ponieważ wyglądają jak pola formularzy, a etykieta jest łatwa do odczytania i zawsze dostępna.
Estetyka jest ważna, ale umieszczenie etykiety w pudełku nie sprawia, że wygląda pięknie. Jednak to, co robi, to wyraźnie utrudnia korzystanie z niego.
Rozbijająca notatka redaktora
W chwili pisania tego tekstu tutaj w Smashing Magazine w rzeczywistości używamy wzorca pływającej etykiety, który Adam mocno krytykuje w tym artykule. Na podstawie naszych testów użyteczności możemy potwierdzić, że etykiety pływające nie są szczególnie dobrym pomysłem , i wkrótce zamierzamy dostosować projekt — przechodząc do konwencjonalnych pól tekstowych.
Podziękowanie
Dziękuję Caroline Jarrett i Amy Hupe za pomoc w napisaniu tego. I dziękuję Maximilianowi Franzke, Olivierowi Van Biervlietowi, Danowi Vidrasanowi, Fabienowi Marry za ich opinie na temat wcześniejszej wersji tego artykułu.
