25 przykładów projektowania materiałów, które pokochasz
Opublikowany: 2018-07-10Material Design to język wizualny, który syntetyzuje podstawowe zasady dobrego projektowania i łączy je z innowacjami współczesnej nauki i technologii.
Oto kilka przykładów projektowania materiałów, które pokochaliśmy. Każdy z nich jest zgodny z trendami i zasadami projektowania materiałów i ma coś wyjątkowego do nauczenia.
Jeśli jesteś fanem czystości interfejsów użytkownika Material Design, pokochasz tę listę. Zebraliśmy tutaj koncepcje zarówno aplikacji, jak i stron internetowych, z różnymi paletami kolorów, strukturami i układami. Cieszyć się!
Chcieć więcej? Zapoznaj się z tymi zasobami do projektowania materiałów, narzędziami do projektowania materiałów i bezpłatnymi tłami do projektowania materiałów.
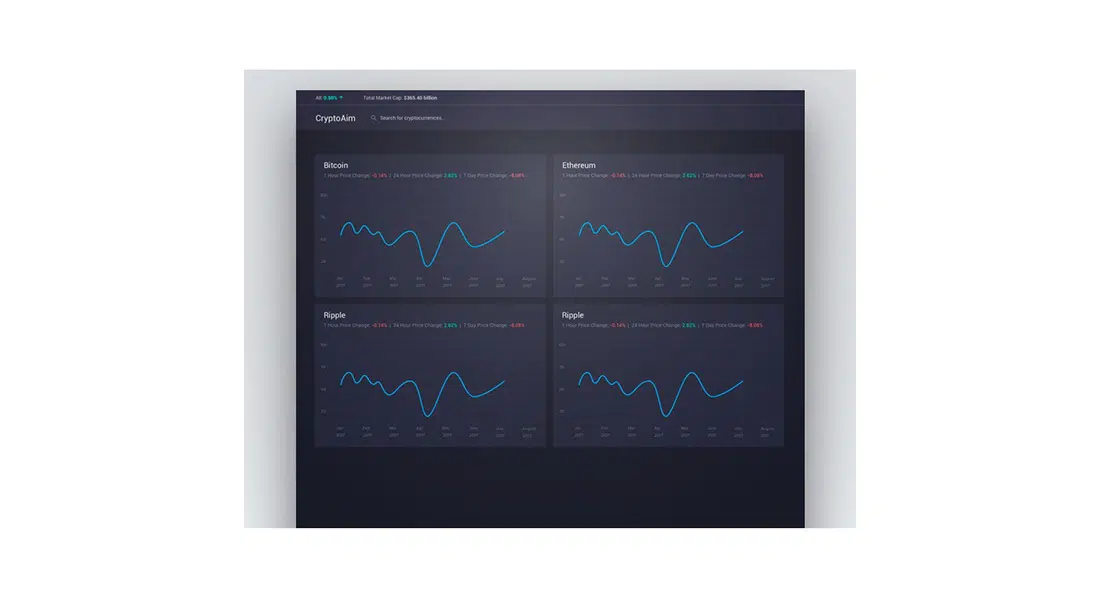
Pulpit nawigacyjny CryptoAim
CryptoAim to fajny projekt Material Design dla aplikacji, która pozwala sprawdzić trendy wyszukiwania wielu różnych kryptowalut. Ma ciemny interfejs użytkownika z nowoczesnymi i czystymi detalami.
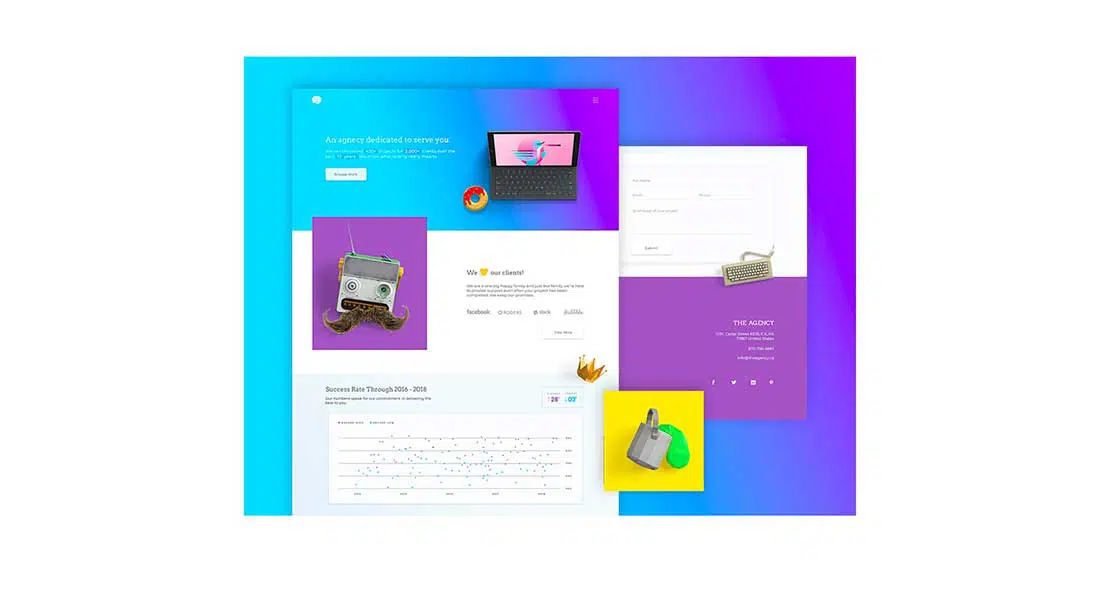
Agencja
Oto makieta strony internetowej opartej na trendach w projektowaniu materiałów. Z powodzeniem w innowacyjny sposób łączy żywe, neonowe kolory. Kto by pomyślał, że żółty, niebieski i fioletowy tak dobrze pasują do siebie w tej samej palecie kolorów?!
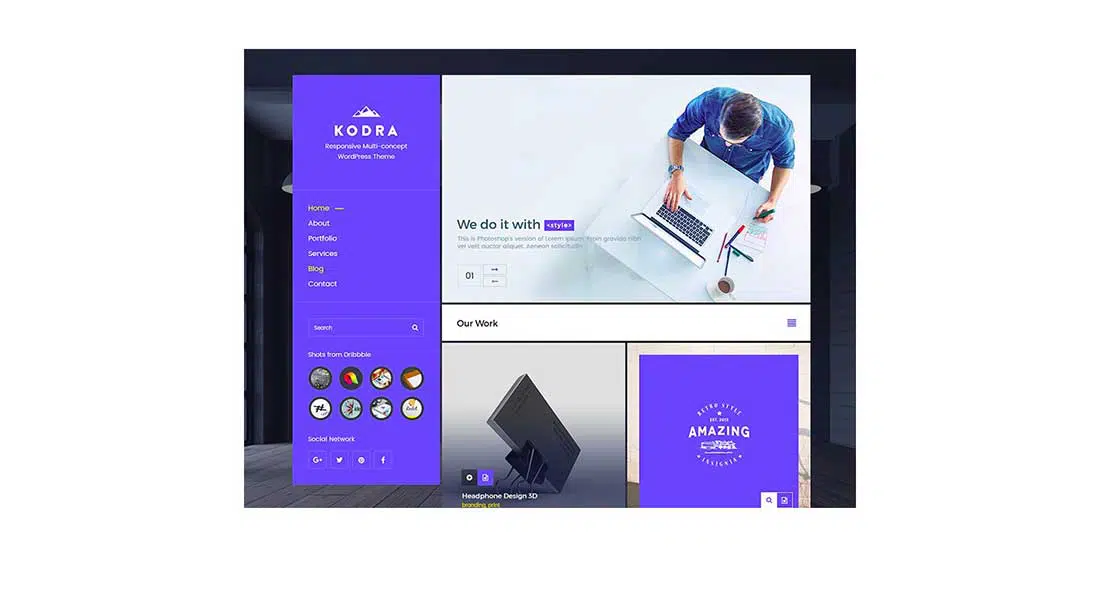
Koncepcja menu pionowego
Sprawdź tę koncepcję menu pionowego, która jest zgodna z trendami w projektowaniu materiałów. Zbliżając się do krawędzi ekranu, to proste menu wyrównuje się w pionie, aby wszystkie elementy menu były całkowicie widoczne.
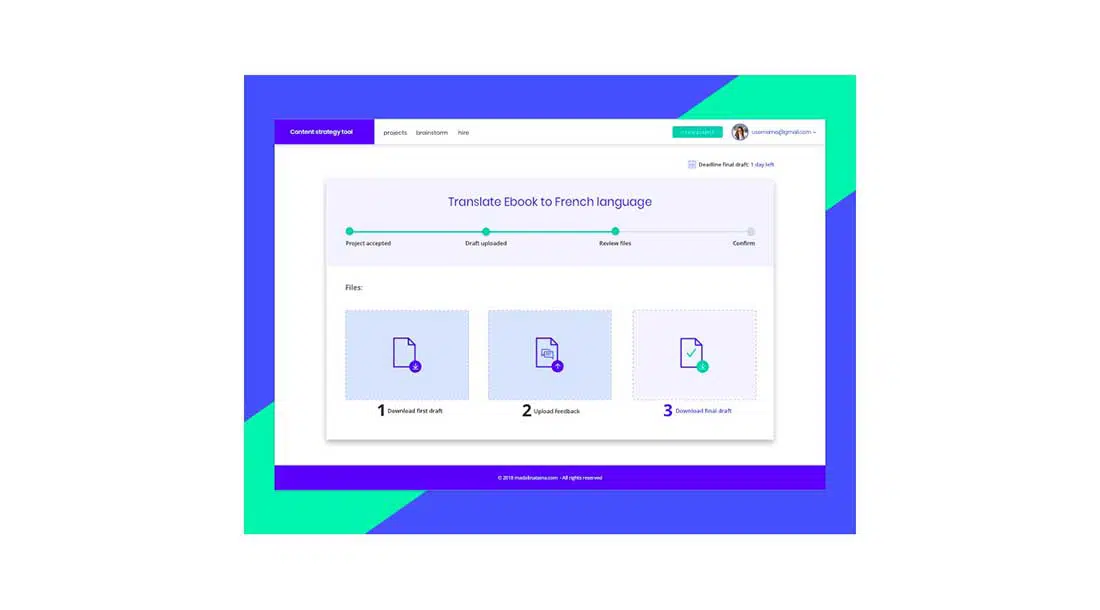
Narzędzie strategii treści
To jest projekt narzędzia strategii treści. Ma żywy, kolorowy interfejs użytkownika z prostymi i starannie szczegółowymi elementami. Zawiera wskaźnik postępu i aktywności, który jest wizualnym wskazaniem kroków, które użytkownik musi wykonać, aby korzystać z aplikacji.
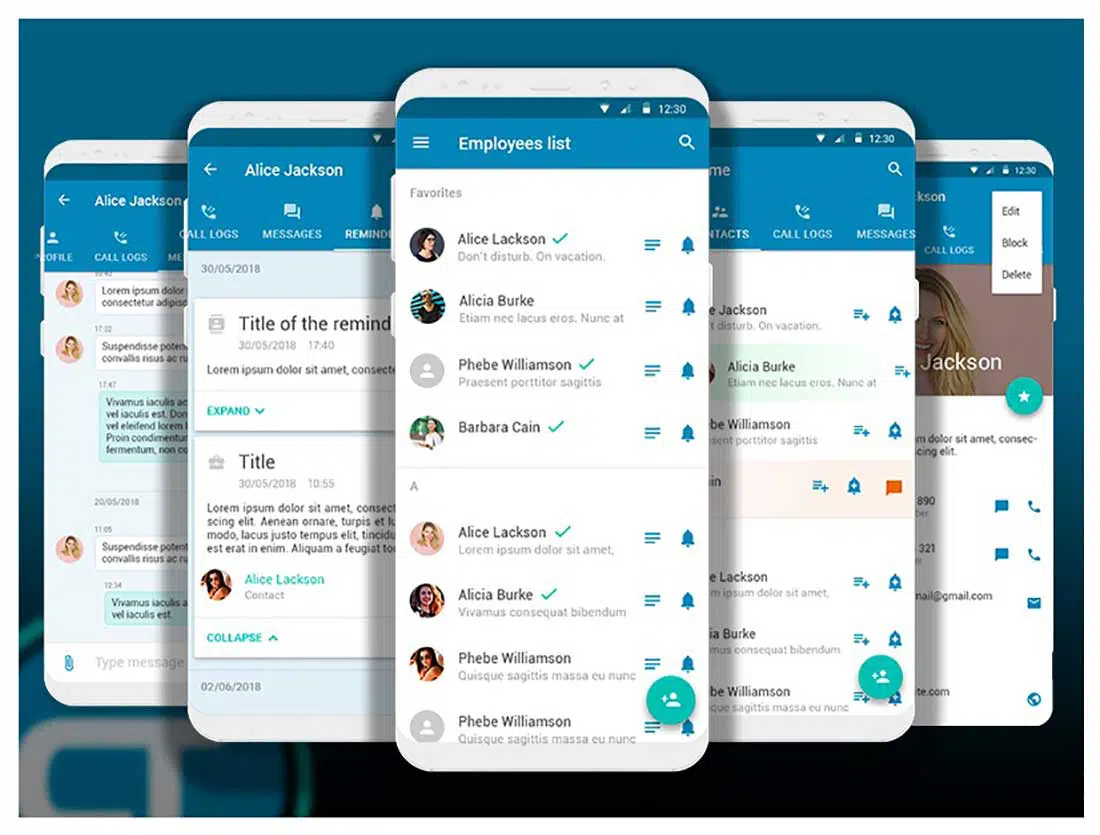
Recepcja – telefon komórkowy
To fajny system stworzony dla firmy Tec Mobile. Jego celem jest zapewnienie czystego zarządzania wydarzeniami, dzięki czemu jest to łatwe i szybkie, zarówno dla organizatora wydarzenia, jak i pracowników, którzy tam pracują. Projekt jest zgodny z trendami Material i zawiera administracyjny system webowy oraz aplikacje na tablety i telefony komórkowe.
Aplikacja CasualTrack
Jest to projekt aplikacji na Androida o nazwie CasualTrack. Ta struktura zawiera stały pasek aplikacji u góry i pływający przycisk akcji w prawym dolnym rogu.
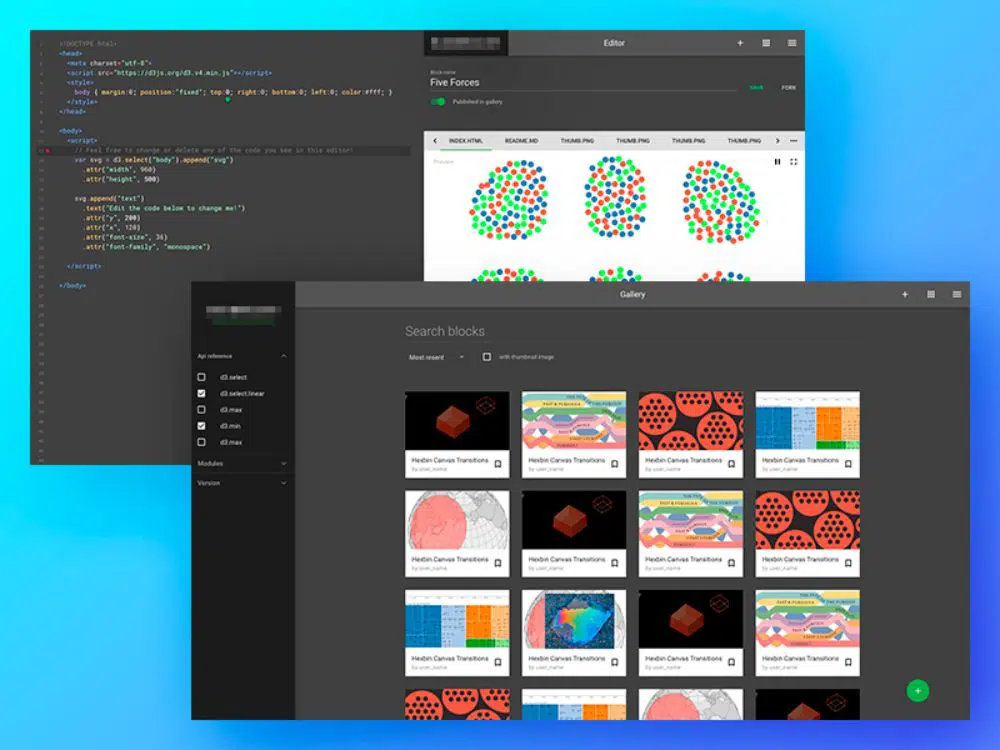
Edytor online
Oto świetnie wyglądający projekt edytora online stworzony za pomocą zasad projektowania materiałów. Zawiera okna dialogowe informujące użytkowników o określonych zadaniach.
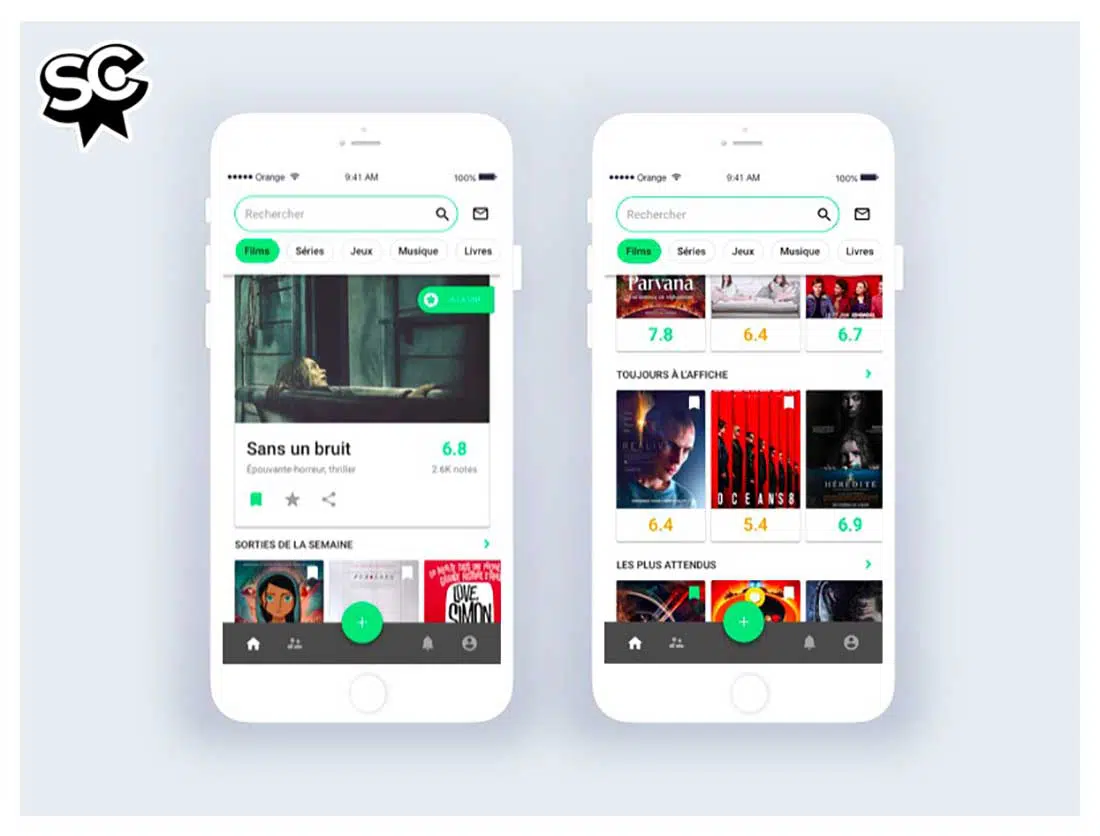
Krytyka sensu
Jest to koncepcja przeprojektowania Sens Critique, francuskiej aplikacji kulturalnej, za pomocą której można odkrywać, oceniać i komentować filmy, seriale, muzykę, książki i nie tylko. Zawiera listy siatek – alternatywę dla standardowych widoków list, które poprawiają wizualne zrozumienie oferowanych przez nie treści.
Mobilny SDK – bilety, czat, artykuły na Androida
Oto kilka przykładów ekranów pakietu Zendesk Mobile SDK na Androida. Zawiera pływający przycisk akcji, który reprezentuje podstawową akcję w aplikacji. ma kształt koła, z ikoną pośrodku, unoszącą się nad interfejsem użytkownika w prawym dolnym rogu ekranu.
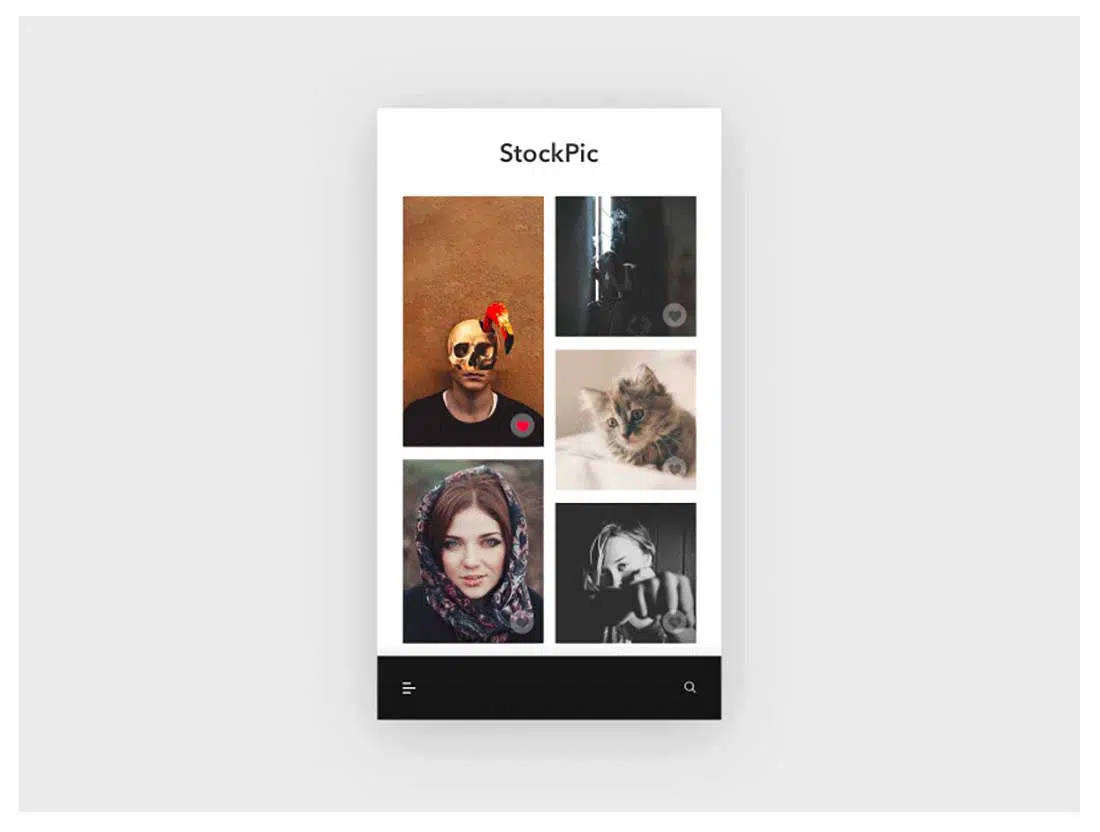
Trendy – Codzienne wyzwanie UI 069
Oto projekt aplikacji do zdjęć stockowych, która pokazuje popularny obraz na górze. Oferuje ujednolicone działanie na wszystkich platformach i urządzeniach oraz zawiera kilka podstawowych zasad dotyczących urządzeń mobilnych.
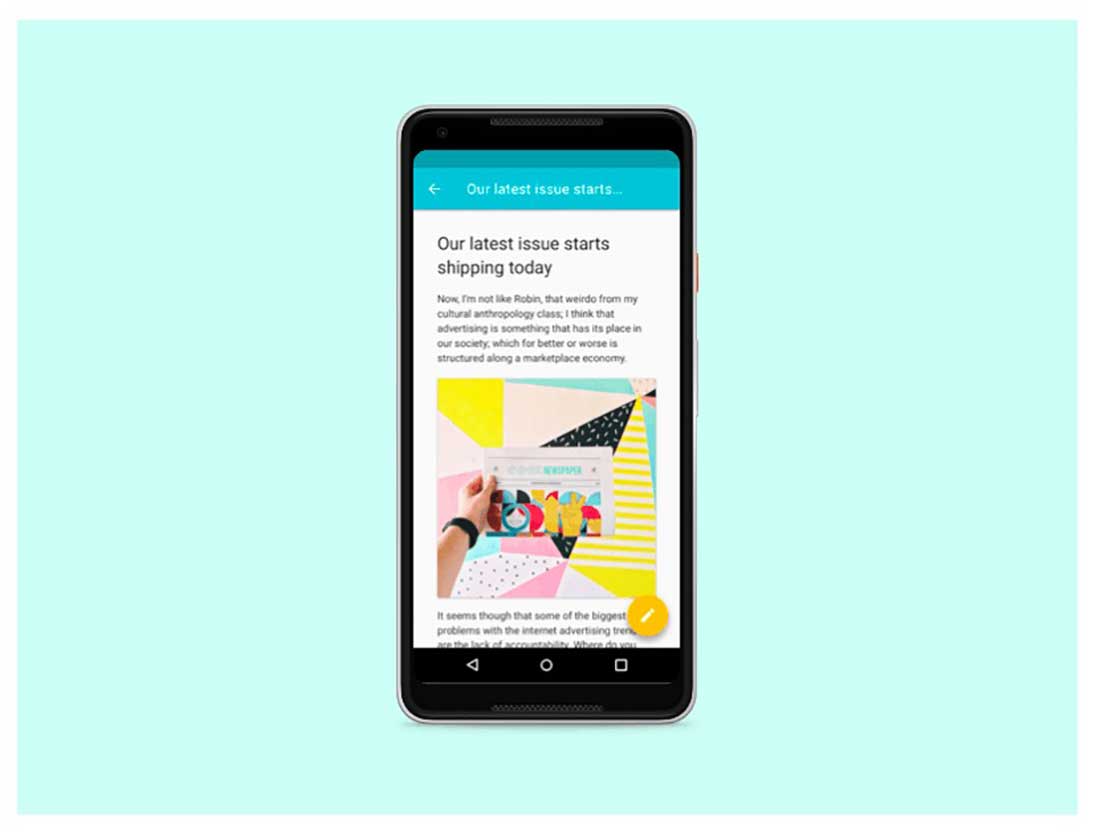
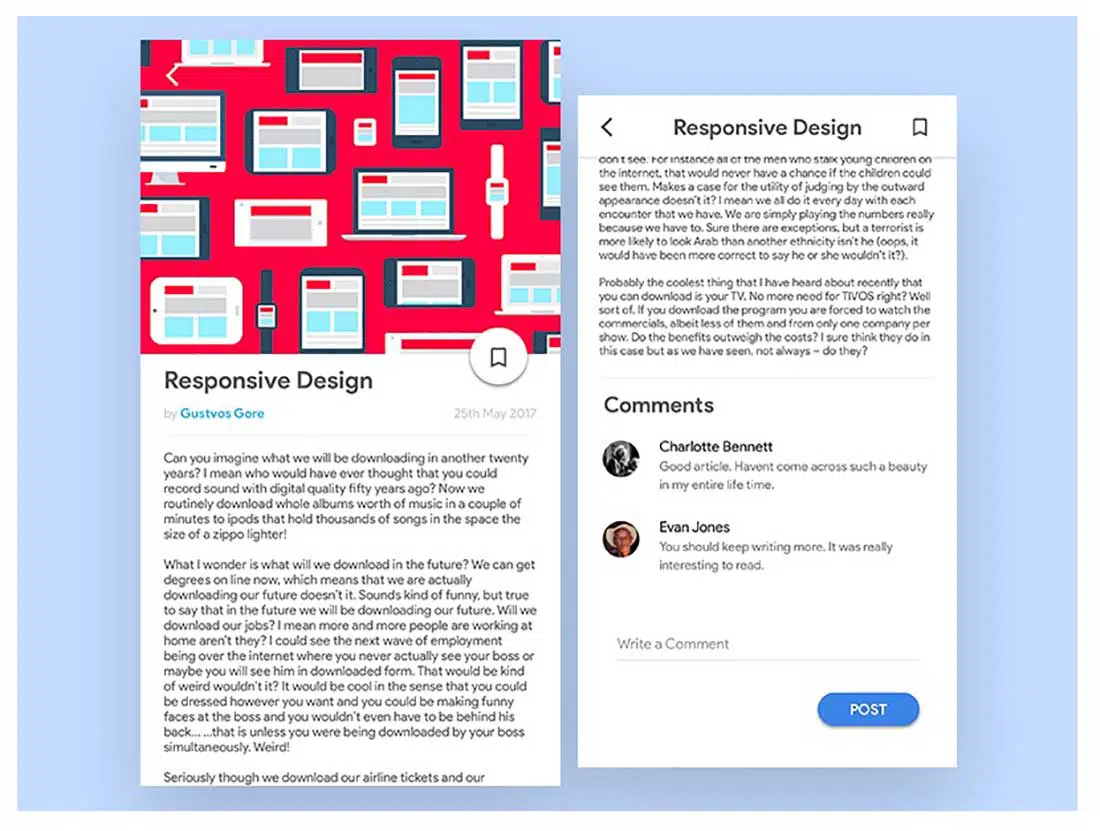
Projekt interfejsu użytkownika posta na blogu
W tej koncepcji projektowania materiałów świetnie wykorzystuje się typografię dla posta na blogu, jednak rozmiar czcionki powinien zostać nieco zwiększony.
Tapeta z materiałowym wzorem
Czy jesteś fanem Material Design? Pobierz darmową tapetę i użyj jej na swoim telefonie lub ekranie komputera.

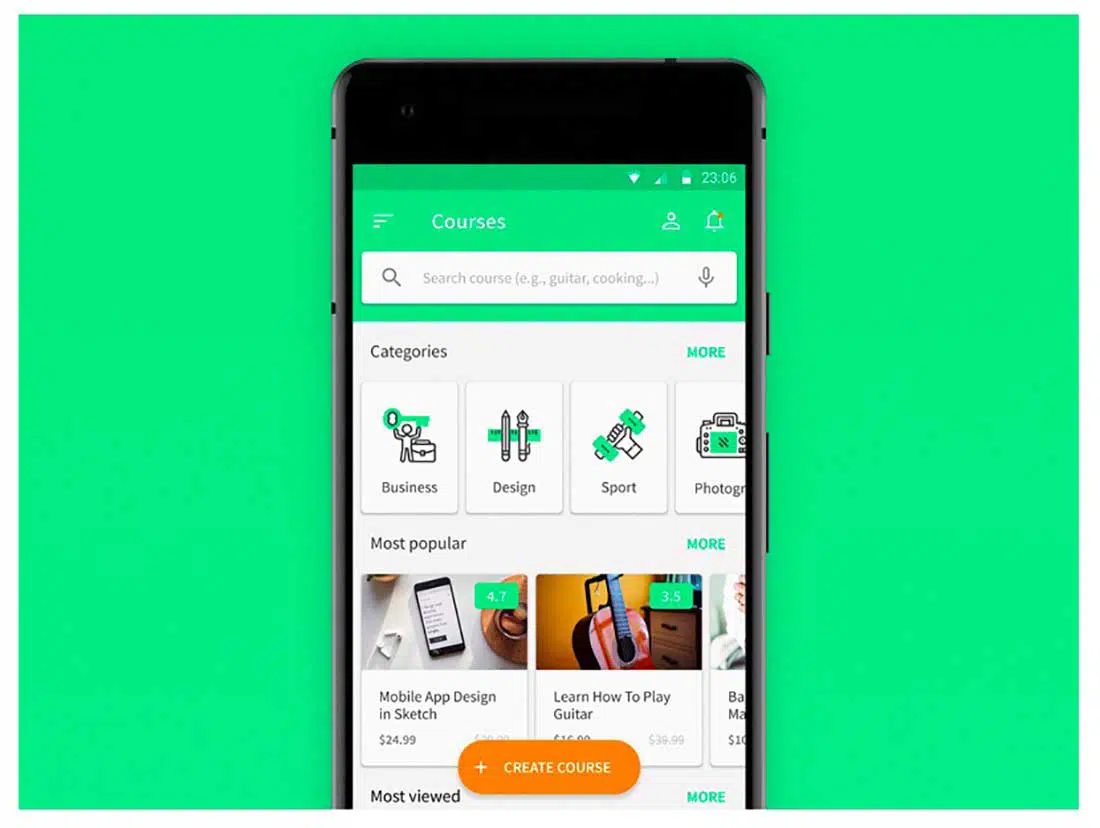
Koncepcja interfejsu użytkownika aplikacji e-learningowej
Jest to mała koncepcja interfejsu użytkownika dla aplikacji kursów e-learningowych, która wykorzystuje zasady Material Design 2.0. Sprawdź starannie wykonane ikony!
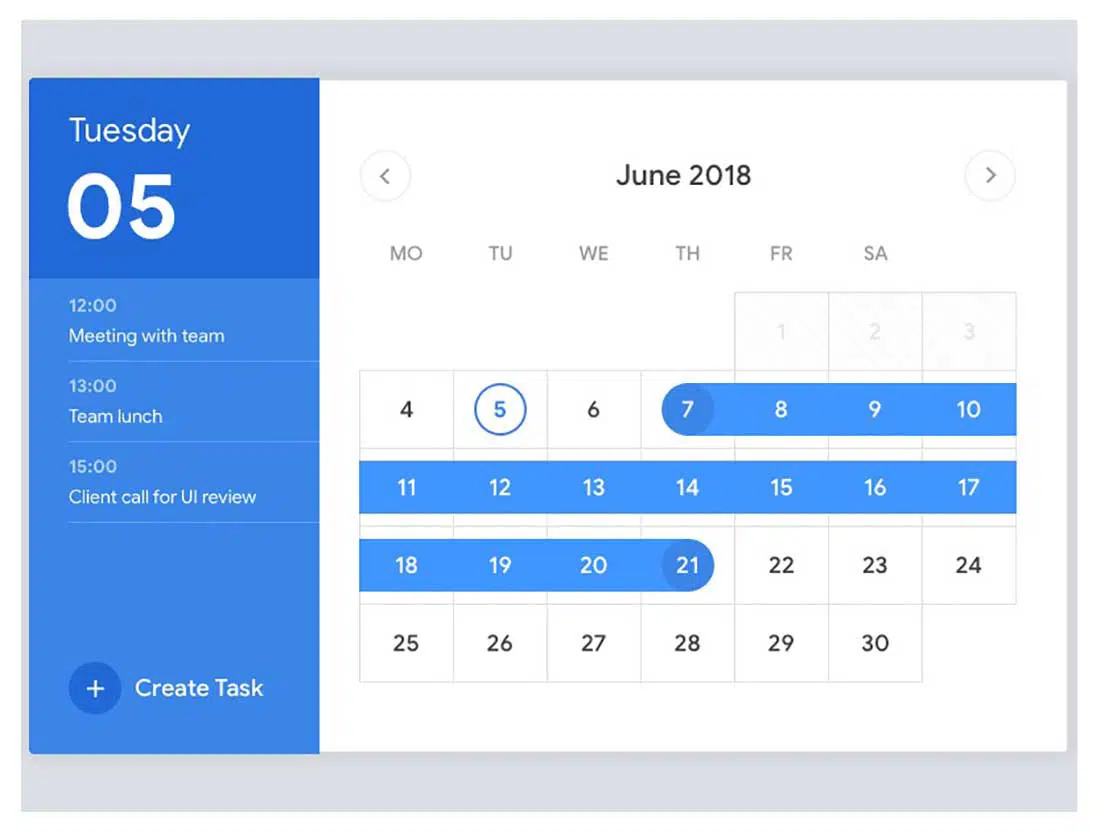
Kalendarz
To jest projekt ekranu kalendarza dla aplikacji służącej do zarządzania wszystkimi ważnymi rzeczami. Aplikacja zawiera wbudowany kalendarz, który pozwala zobaczyć wszystkie wydarzenia.
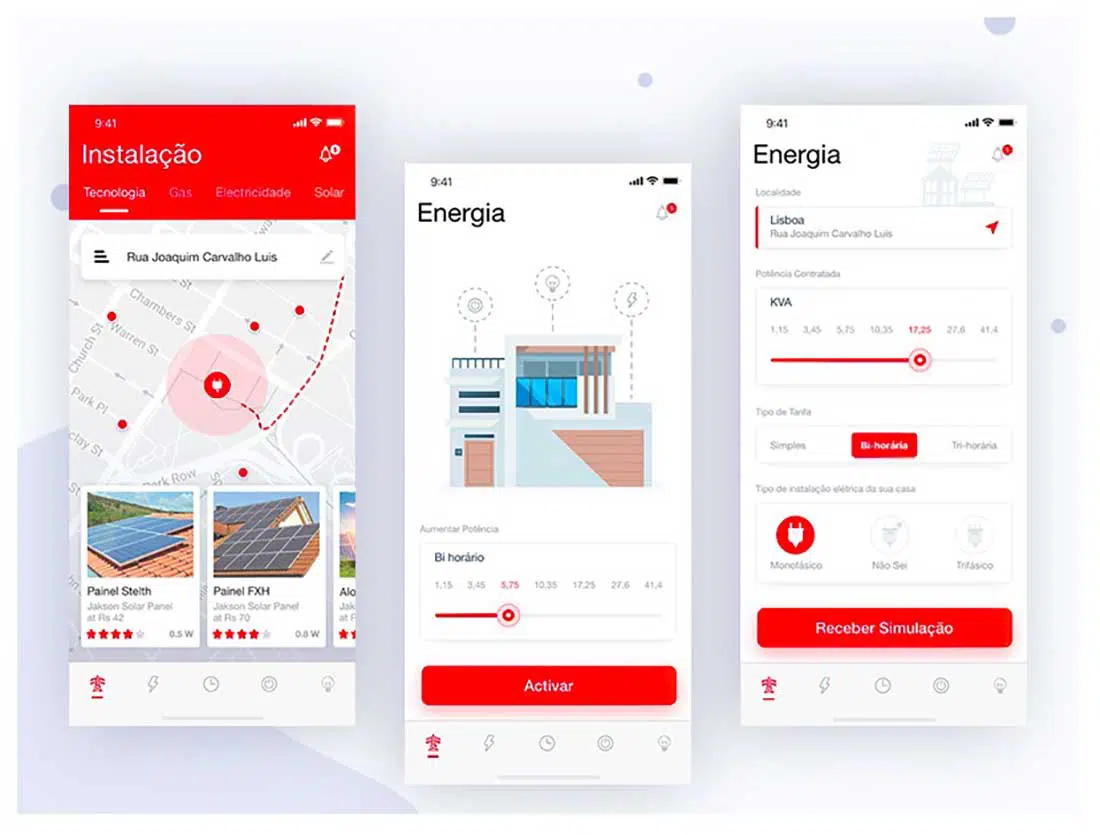
Aplikacja SmartEnergy Ios
Oto projekt aplikacji SmartEnergy IOS, która oferuje łatwy sposób podłączenia do domowej płyty głównej ze smartfona.
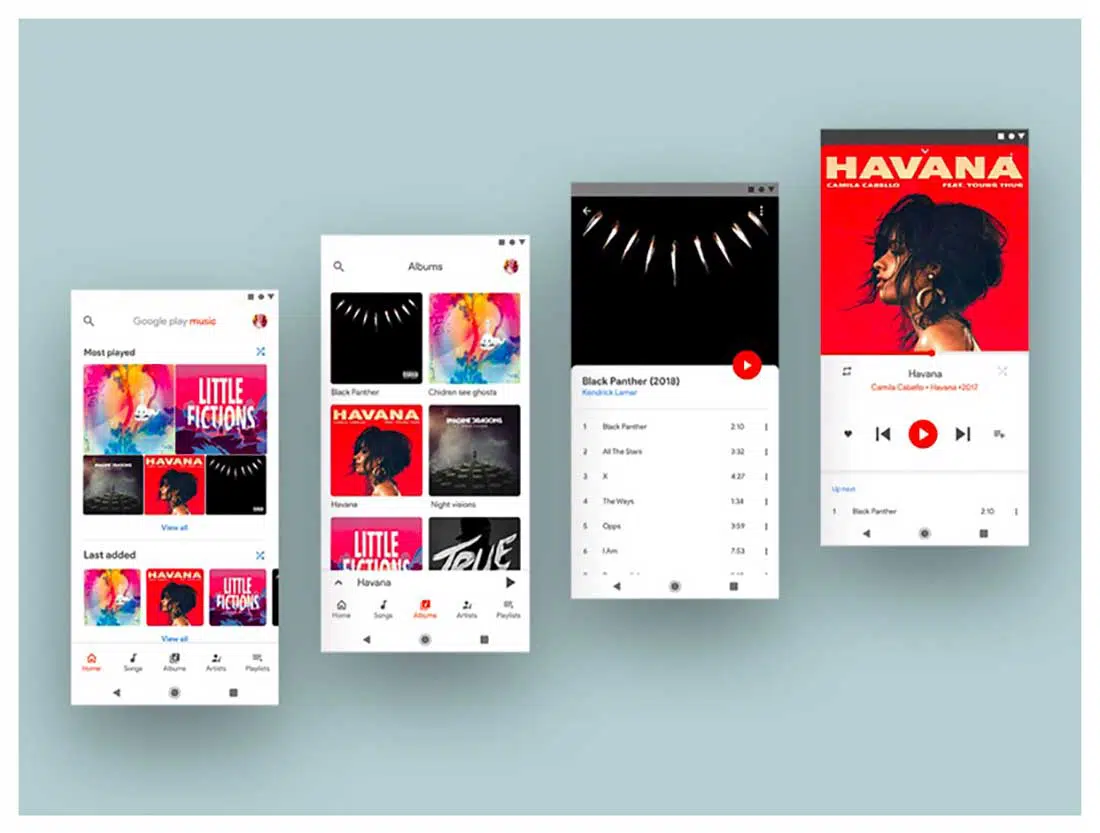
Koncepcja przeprojektowania muzyki Google Play
Jest to koncepcja przeprojektowania muzyki Google Play, która jest zgodna ze wszystkimi zasadami Material Design 2.0. Sprawdź to szczegółowo.
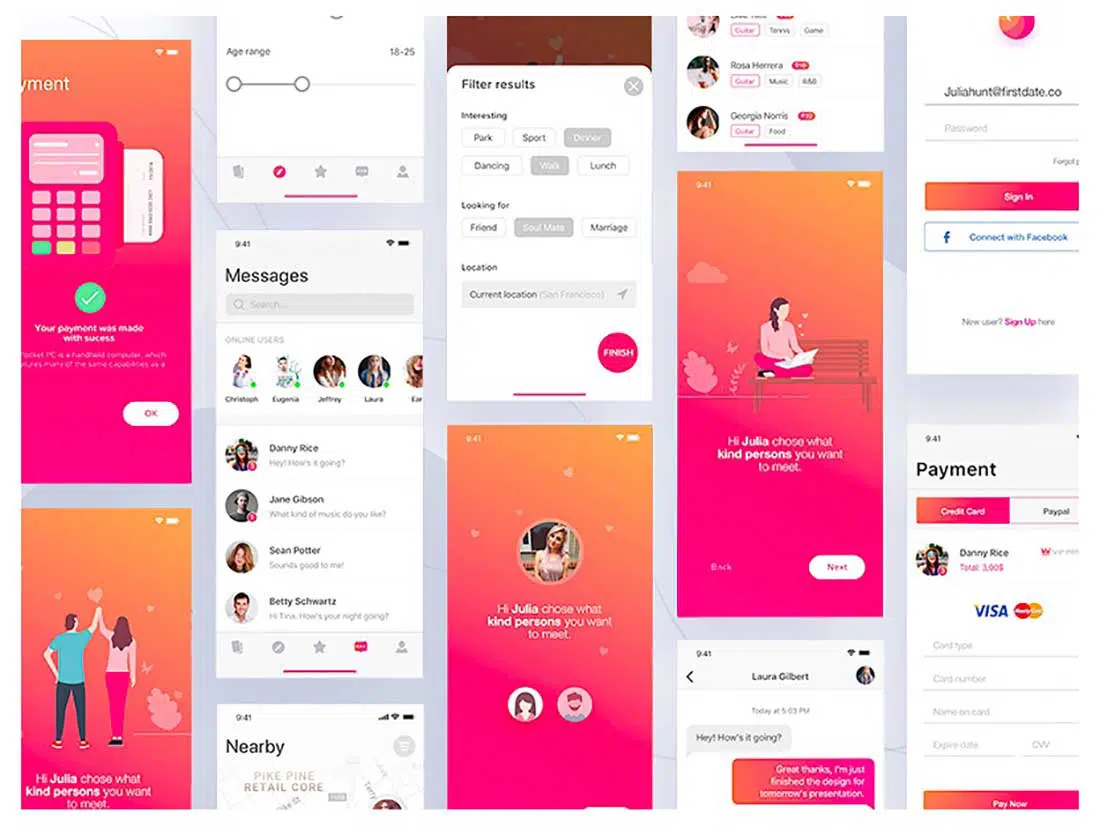
Pierwsza randka
Oto niektóre wizualizacje dotyczące projektowania materiałów na potrzeby wdrażania aplikacji Firstdate na iOS. Zawiera piękne ilustracje oraz przejrzysty i przyjazny dla użytkownika przepływ.
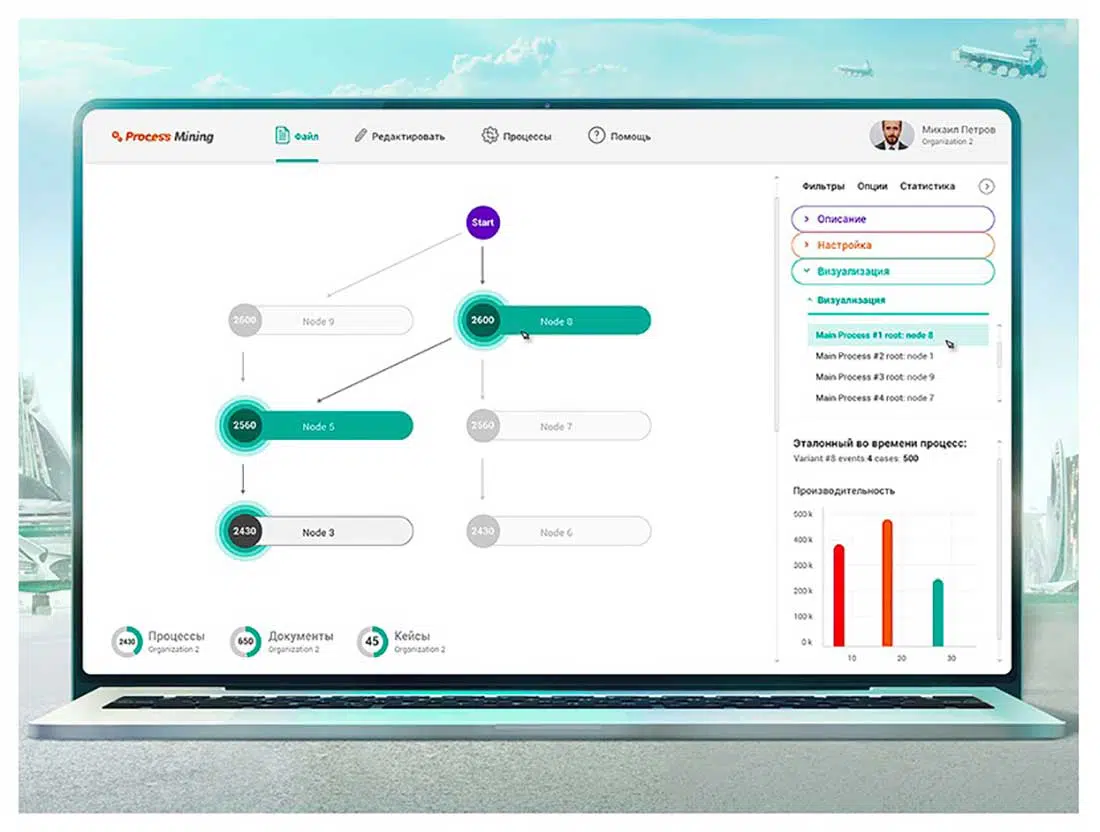
Projektowanie aplikacji
Kolor w Material Design jest inspirowany odważnymi kolorami umieszczonymi w neutralnych środowiskach. Zawiera również głębokie cienie i jasne światła, które są dwiema innymi cechami poniższego projektu.
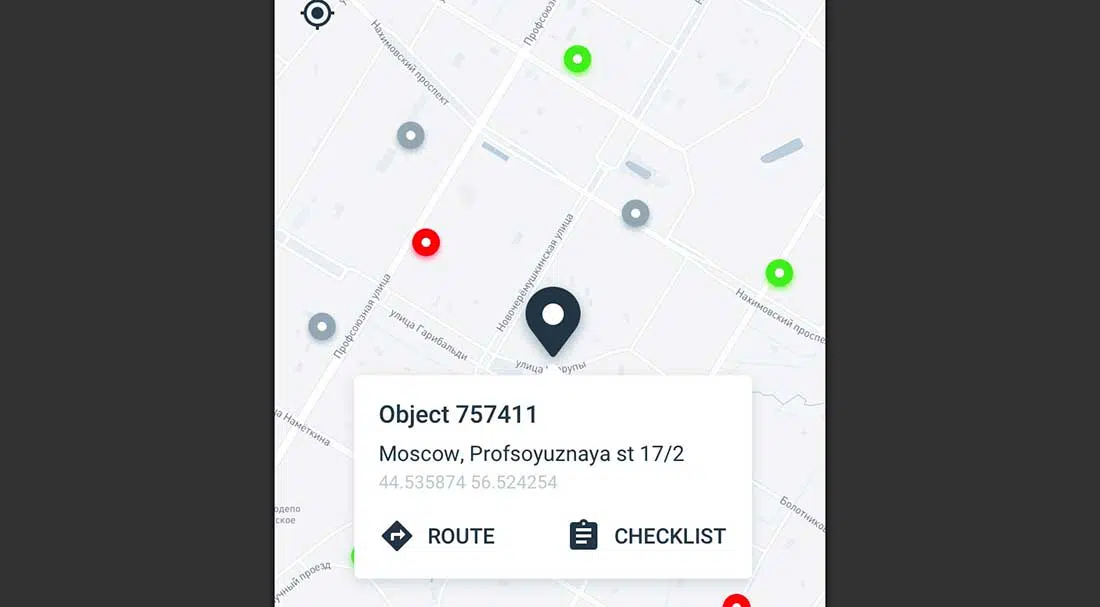
Aplikacja inspektora terenowego
Oto koncepcja aplikacji mobilnej Field Inspector służąca do monitorowania i audytu obiektów. Są to ekrany pokazujące menu główne, obiekty na mapie oraz listę parametrów, które należy sprawdzić.
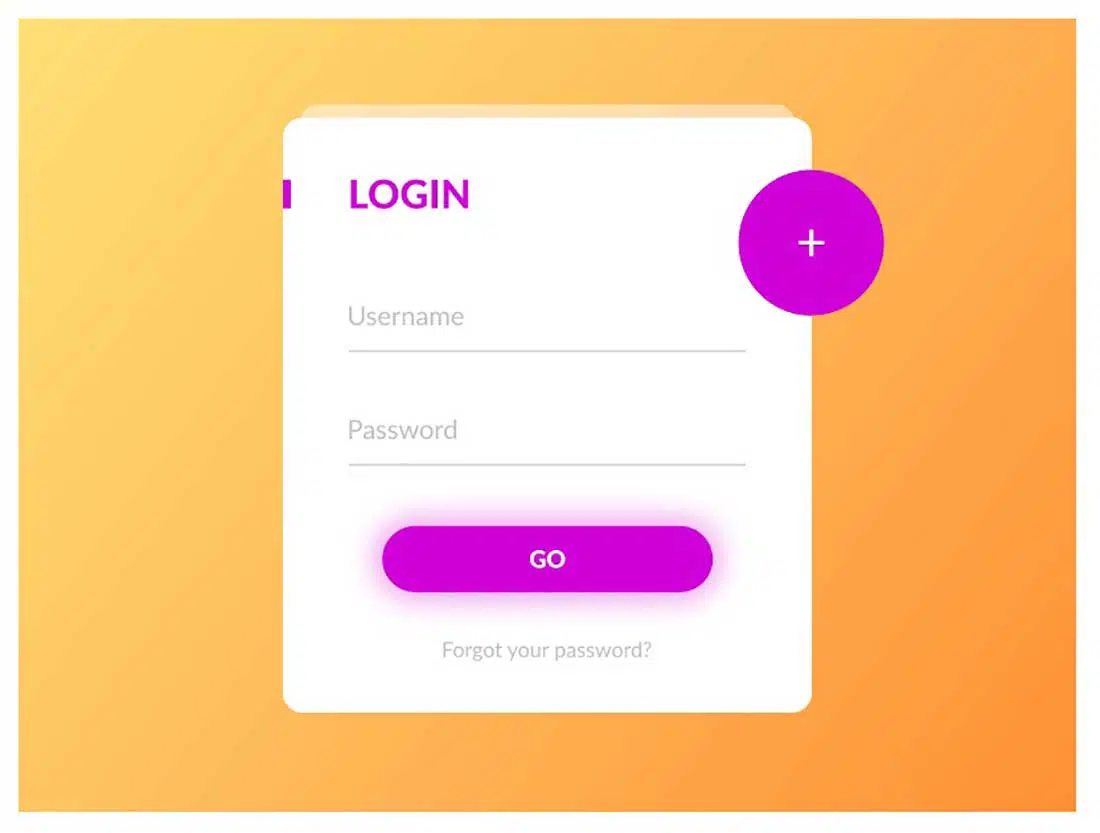
Animacja logowania/rejestracji
Ta paleta kolorów składa się z kolorów podstawowych i akcentujących, które zostały zaprojektowane tak, aby harmonijnie ze sobą współgrały. Ta koncepcja projektowa ma również płynną animację, którą warto sprawdzić.
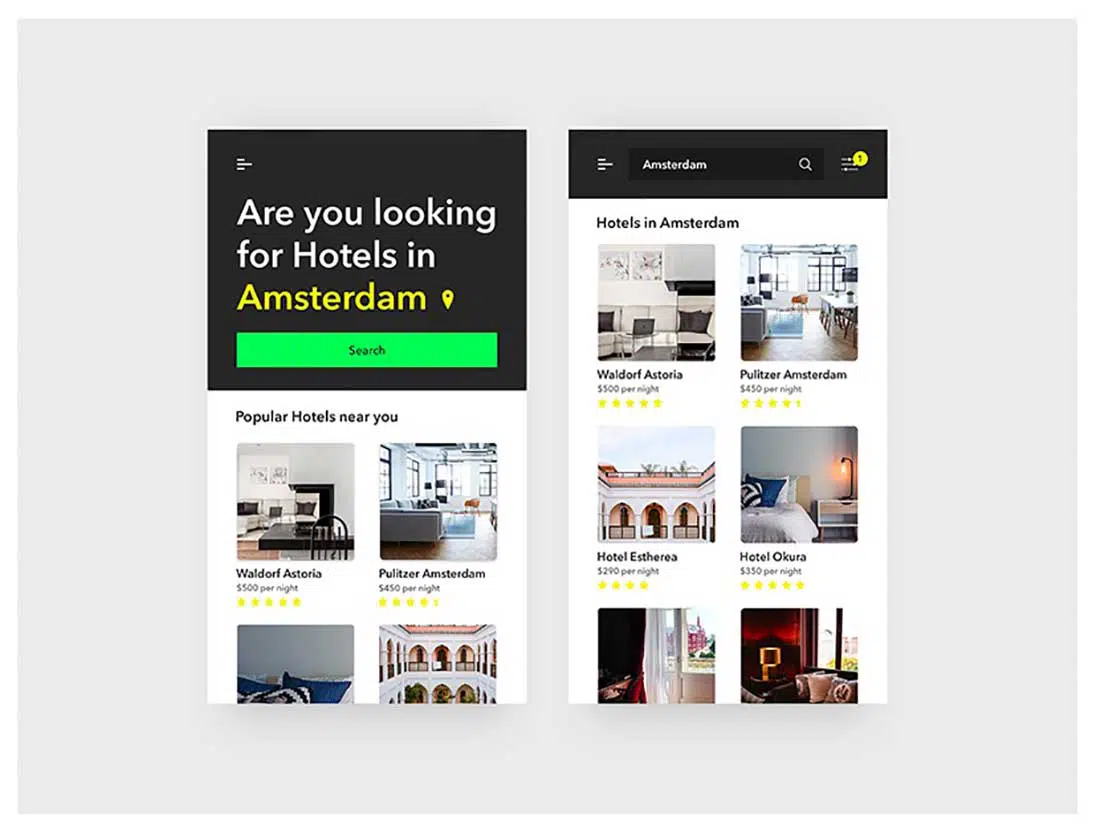
Rezerwacja hotelu – codzienne wyzwanie UI 067
Material design czerpie inspirację z elementów projektowych opartych na druku — takich jak typografia, kolor i obrazy — i dostosowuje je do sieci, aby stworzyć hierarchię i koncentrację. Właśnie to robi poniższy projekt, z siatkami bazowymi i szablonami strukturalnymi. Oferuje spójne rozwiązanie poprzez powtarzanie elementów wizualnych i siatek konstrukcyjnych.
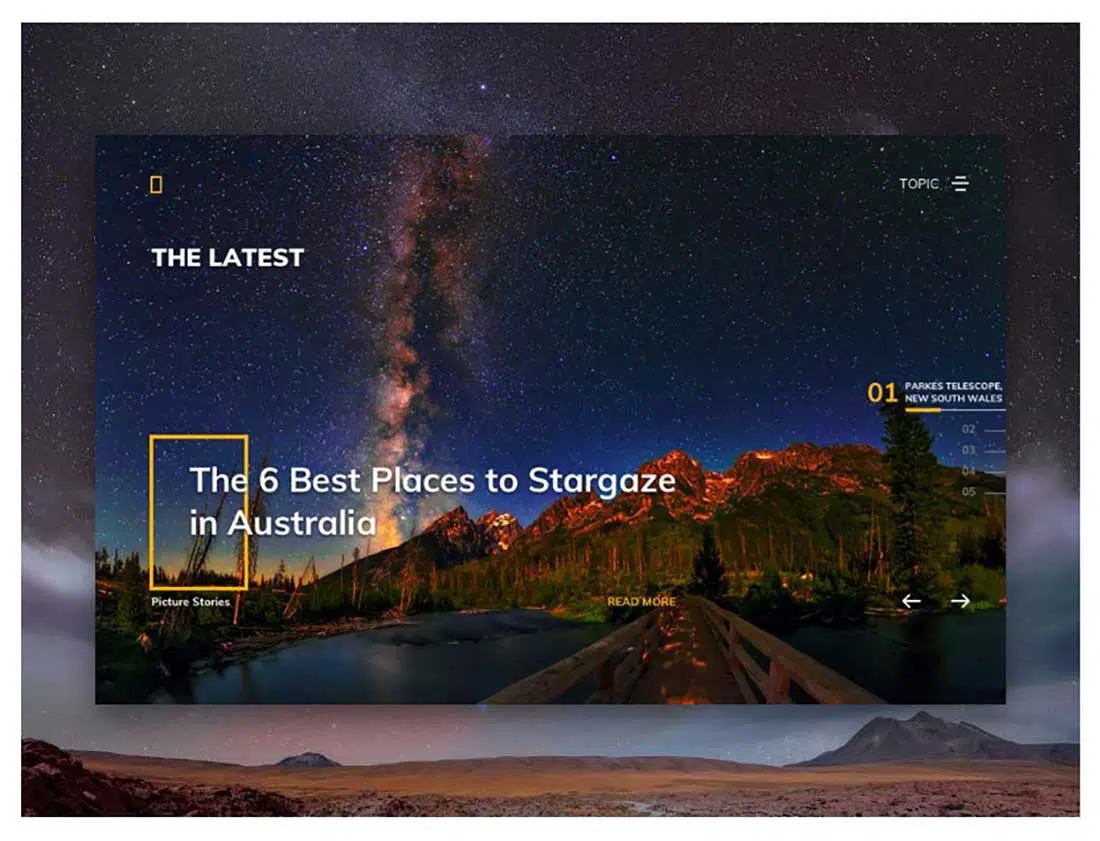
Układ strony internetowej Natgeo
W programie Material design właściwości fizyczne papieru, takie jak płaskość i nieprzezroczystość, są przekładane na ekran. Oto przykład tej zasady poniżej.
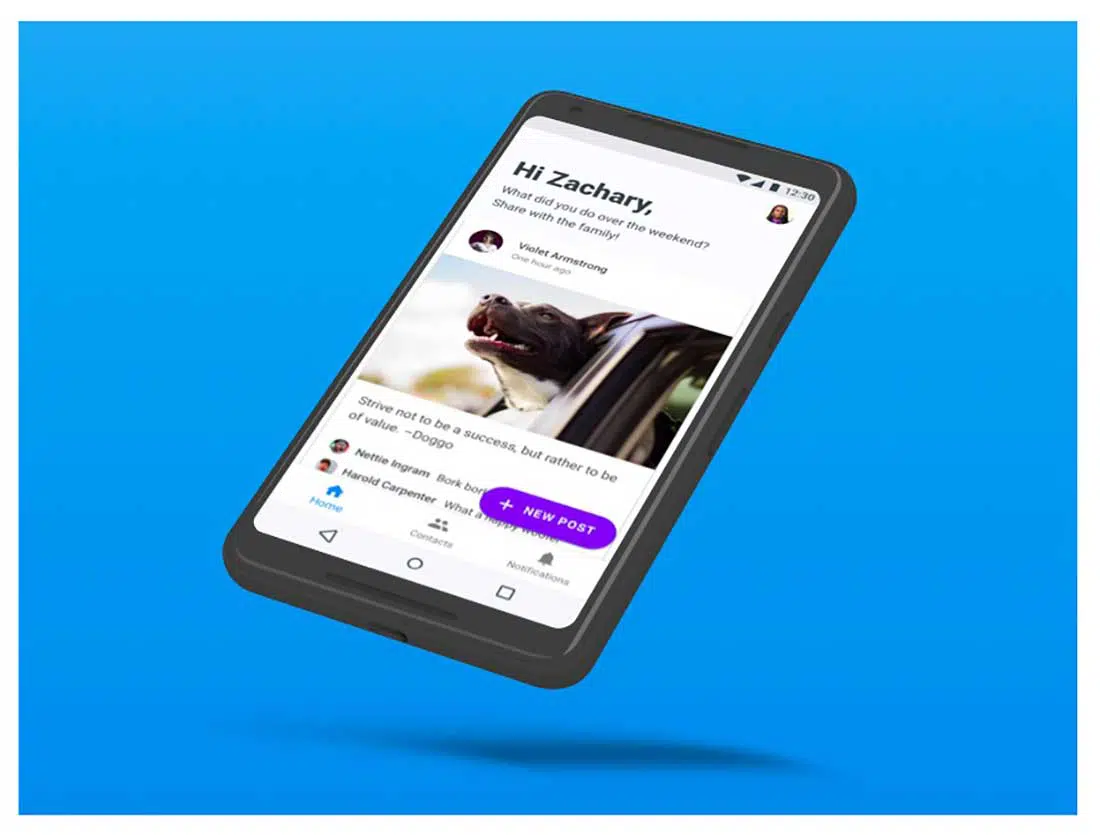
Aplikacja GrandPad na Androida – przeprojektowanie
To jest przeprojektowanie aplikacji towarzyszącej GrandPad na Androida. Ta przeprojektowana aplikacja na iOS wykorzystuje elastyczność Material Design i nowy składnik materiału Extended FAB.
Usługa: Grafika
Material design tworzy wizualny język dla użytkowników, który syntetyzuje podstawowe zasady dobrego projektowania i je unowocześnia. Oto przykład grafiki ikony, która właśnie to robi.
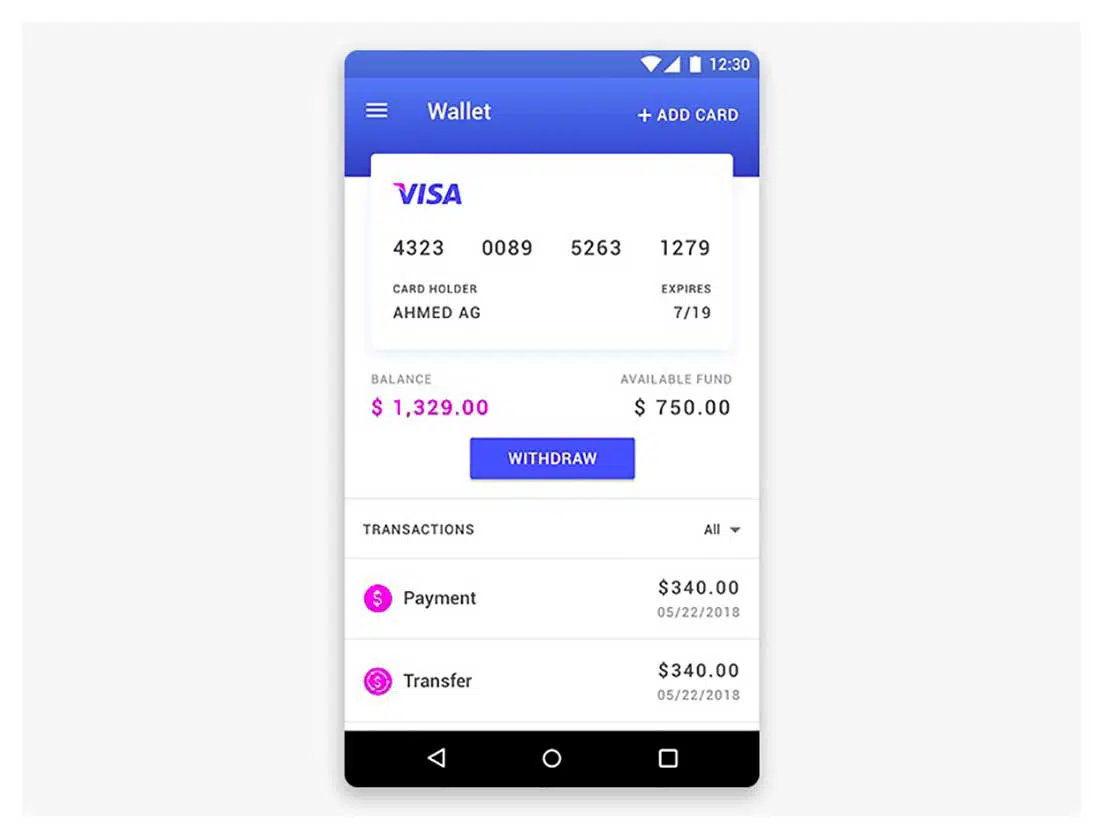
Projekt portfela
W Material design używanym w aplikacjach menu zwykle pojawiają się po interakcji z przyciskiem, a następnie wyświetlają listę opcji. Oto świetny tego przykład!